The art of creating a website is enduring a lot of fun to the users with much more advanced online experiences. It have been further advanced and attracted with various designs, colours, and footer too. To make the surf enjoying and with much more fun, scrolling has some more contribution in it with the scenes added in its background. Nowadays, Parallax scrolling website and one page scrolling has just owned the market with better effects and that utilizes the screen properly. Lengthy contents too can be expressed with great visuals. In this case, we use jQuery scrolling plugins. They are useful to create scrolling effects in your mobile and other devices as we can integrate our content and give proper shape to it.
Using jQuery plugin give a lot of comfort with better feeling. Since they are responsive and they integrate the content that gives a better look, we can manage libraries in a well managed order. This gives the scope of both horizontal and vertical scrolling too. They can be arranged with entirely adjustable themes and editable scrollbars too. This can be the perfect solution to long winded content, indeed.
Best jQuery Scrolling Plugins
Realising the importance of jQuery scrolling plugins in daily life, we must consider using it while creating them. It is, indeed imperative to know the importance of using them and choosing the best out of the best known for the vast ocean of choice. Some of the best jQuery scrolling plugins collected up-to-date are:
Scroll Magic

jQuery Custom Content Scroller

Tiny Scrollbar
Fullpage.js – Create Beautiful Scrolling Website
Animate Scroll jQuery Plugin
Scroll Me
Sly – JavaScript Scrolling Library
Jlnvert Scroll
jQuery Scroll Path

jQuery One Page Scroll
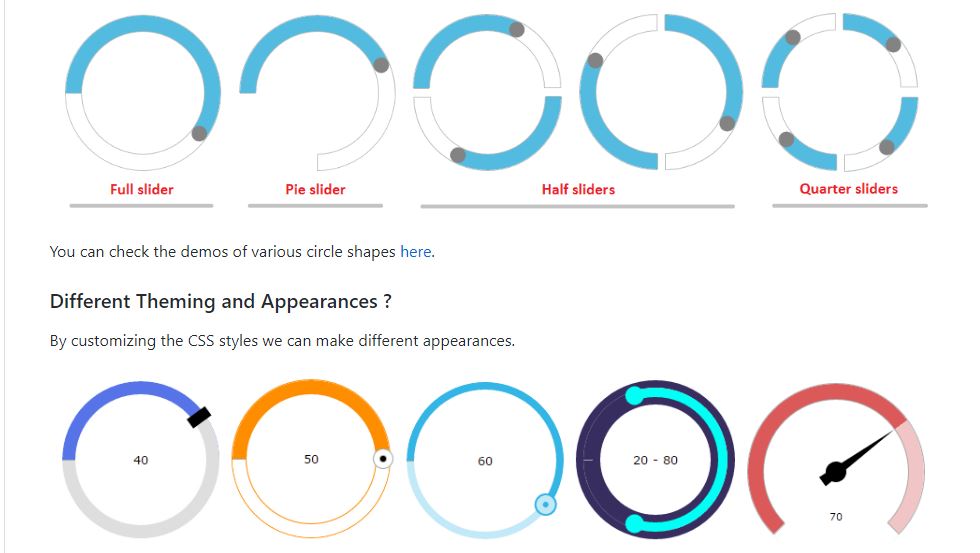
Round Slider

Webpage Scrolling Animation Effects with CSS3 & jQuery
CONCLUSION
If you are in a heavy desire to create a webpage, of much content, you can use jQuery scrolling plugins that gives solution to all your scrolling problems. The fact that they can be adjusted to all types of screens giving them an attractive look too. From this, we can create various effects like bubbles and many more to make it more attractive to look. Just we can use and customize them using mouse triggers too. This allows moving our content from both direction as your wish and giving our libraries a better look. Thanks to our technologies that allows us to have us more advanced features like this.