Bootstrap cards are fluid and effectively adjust to the size of the screen. For instance, on a major PC screen, the cards mastermind themselves in a gallery position, much the same as in Pinterest. When you see similar substances on cell phones, they mastermind themselves in a vertical configuration for a thumb-accommodating structure. This adaptable nature of the bootstrap cards makes them an auxiliary component as well as a central component in a structure. Among all the Bootstrap 4 cards design, today in this article, we will discuss different examples of card templates with grid column format as well.
Directly from the Google Assistant search proposals to the online nourishment conveyance applications, cards are broadly utilized in the cutting edge interface planning.
The straightforward and flexible nature of the cards, helps the designers to effortlessly utilize it for any reason. Regardless of whether you are searching for a little card configuration to show a scaled-down substance or a full-length extended card to give brief data, there is a structure for you in this bootstrap card models list.
Collection of Bootstrap Cards Design Examples with Source Code
We figured out how to gather some structure ideas also in this bootstrap card models list with the goal that you can receive an exceptional plan in your venture.
Related
- Flip Cards For Web Designer
- Material Design Cards For Bootstrap
- CSS Business Card UI Design
- Card Layout Examples Code Snippets
View these imaginative Card design mockups to take your card structuring to the whole new level.
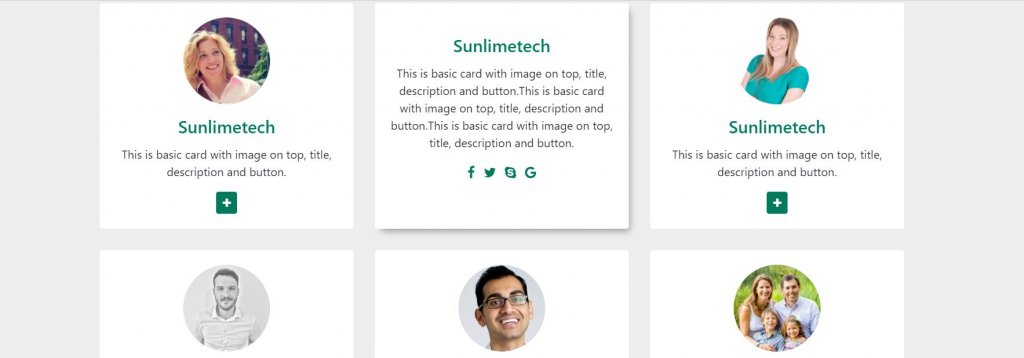
1. Team Design Card Flipper Bootstrap 4
How about we start off our rundown with a truly straightforward and straightforward Bootstrap 4 Card template with a grid column plan by Sunlimetech. This is more towards individual users and this structure is best for individual eCards and profile choices.
What’s more, best of all, the makers have kept it quite basic and clean. The fundamental utilization of this card is to incorporate them into the team members’ page. On hovering the card flips to demonstrate extra data.

One can likewise choose to include the interactive links to any of their social profiles and portfolios. The smooth changes depend on the progressed HTML, CSS and JS code structure.
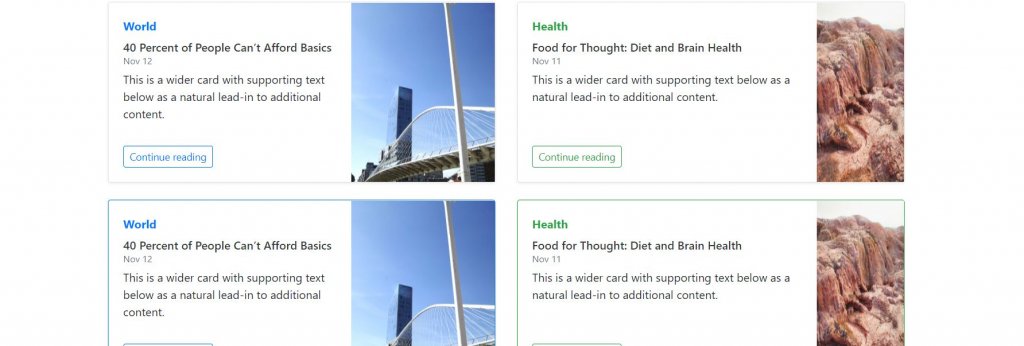
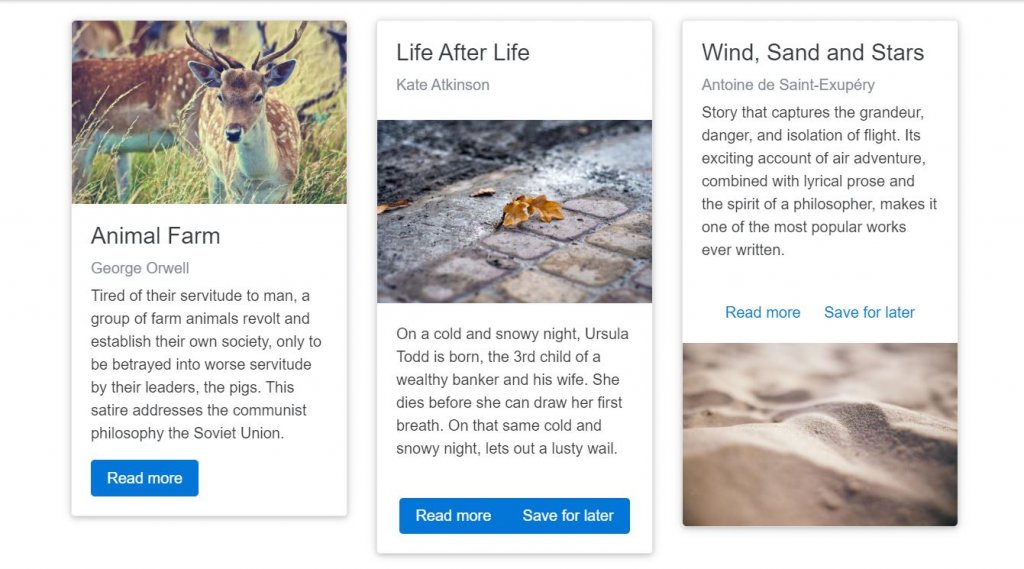
2. Bootstrap 4 Cards Template Styles
Presently this card configuration also is structured with a methodology towards web journals and other content forward sites.
A perfect and composed approach to present your contents this CSS card configuration is made by Bhaumik Patel. It depends completely on the CSS and HTML structure, this is additionally entirely adjustable and developer-friendly.

Getting into the structure itself, it is very captivating with image and the title. The card additionally incorporates the ‘Continue reading’ catch on the base.
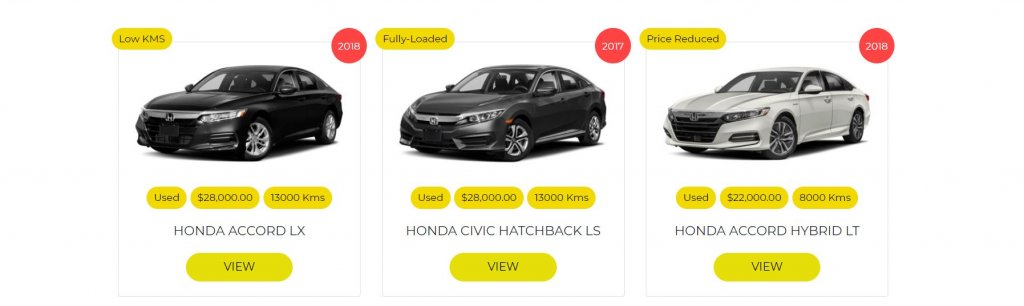
3. Bootstrap CSS3 Product Cards with Transition
Presently this format is a marvelous method to interest your group of spectators and is most appropriate for any eCommerce based sites. As it is explicitly planned as an item data card, it practically attempts to advance and give data on the displayed content.
Here, for instance, the maker has utilized the image of different autos in a card that is additionally put in a legitimate way.
The card likewise includes a deliberately set title holder for the name and valuing of this particular item.

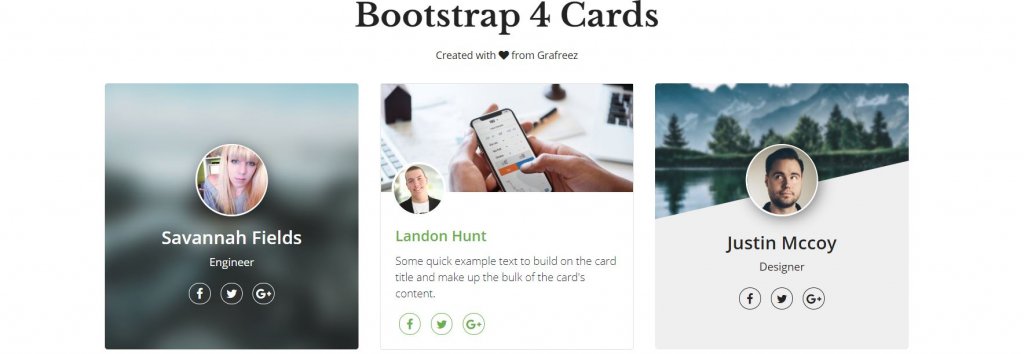
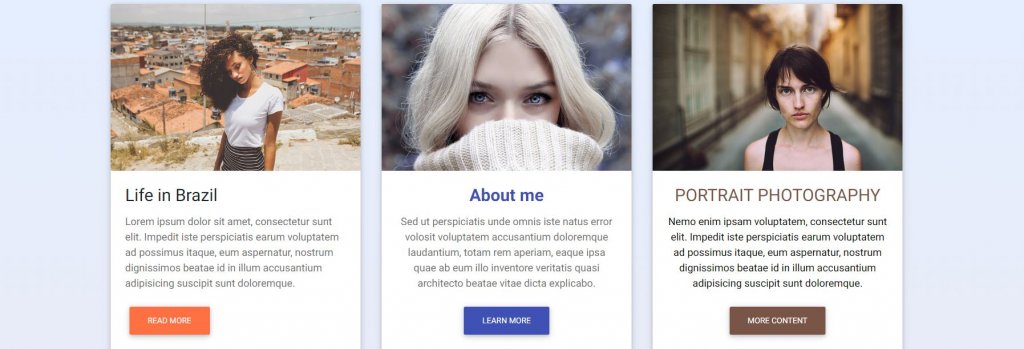
4. Cards Template Design Examples
As we have referenced previously, an ever-increasing number of prevalent sites have begun actualizing the card-based format to keep things present-day on their site.
So what are you sitting tight for? This bootstrap 4 cards template with a grid column uses the HTML and CSS for the most part for client profile cards.
Additionally ideal for blogs, online editorials, make a creative interface for your clients to communicate through easily.

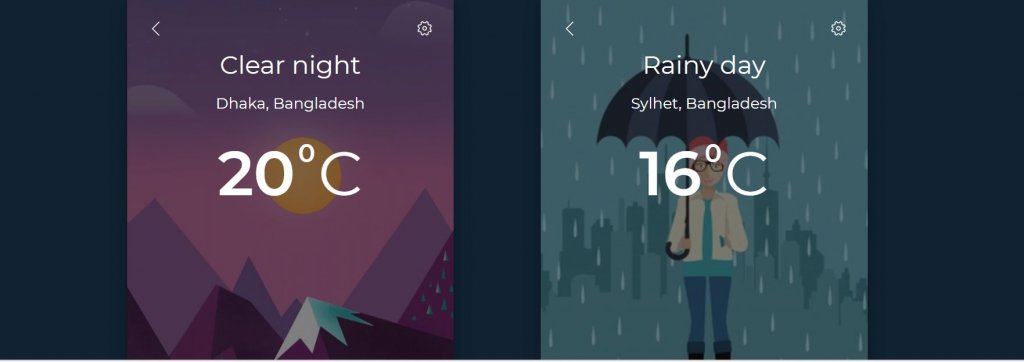
5. Weather Card UI Design
This is another attractive design examples for Bootstrap card with the idea of climate projections. The climate alongside the temperature is given. Likewise, the image identified with the climate is seen.
In the base, the yesterday’s and tomorrow’s climate are likewise given.
It uses both CSS just as HTML to include the majority of the components together. Pursue the link underneath to gain admittance to everything.

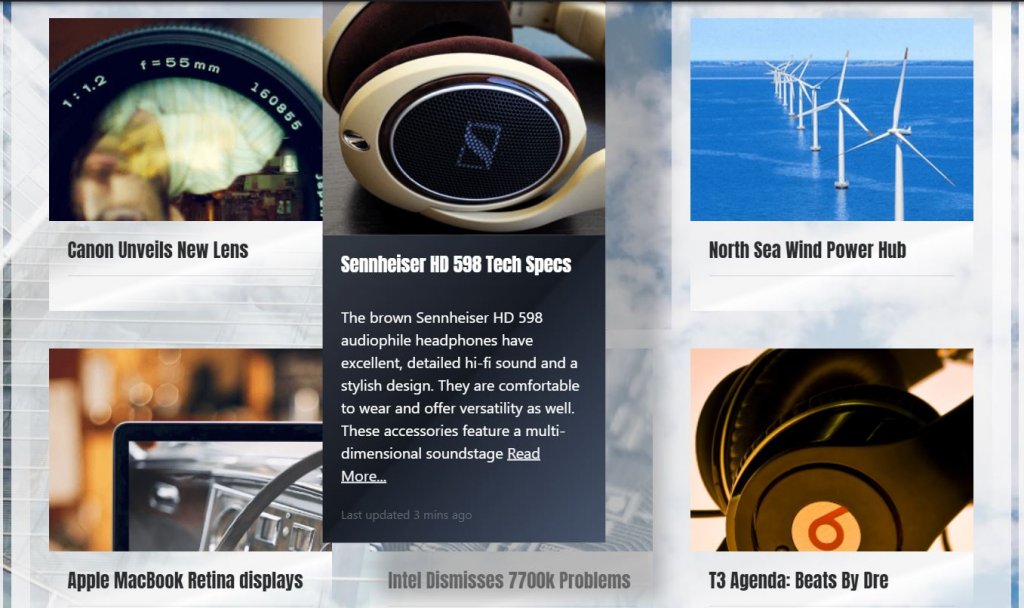
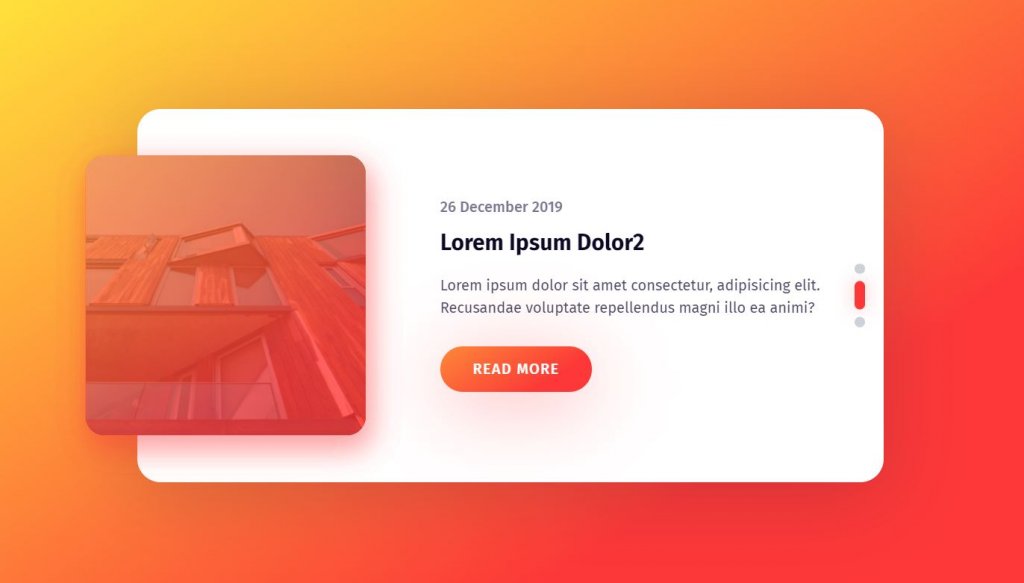
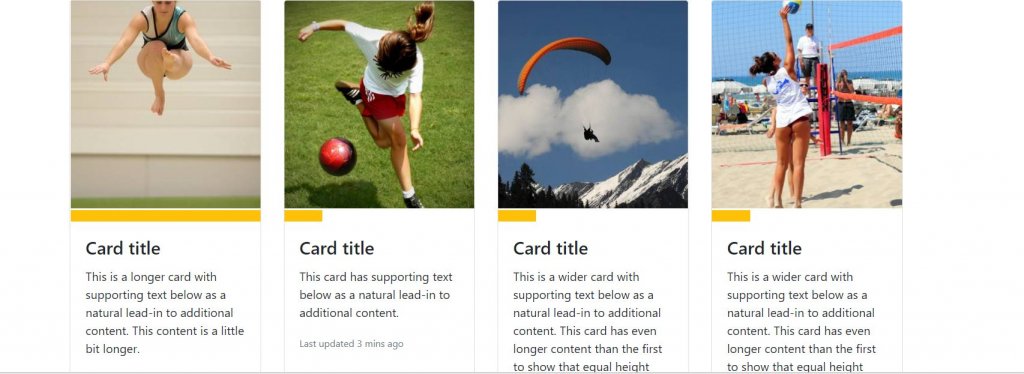
6. Responsive Cards Layout Template
An excellent and incredibly energized approach to present your clients with your content and top off your webpage, as the name recommends, this is planned considering enlightening locales and online journals.
On the off chance that you are attempting to disentangle the exploring procedure or sort out the contents on your site, this is a simple method to do as such.
The card is based on the HTML, CSS and Js coding structure making the entire component simple to oversee and get it. The design is responsive as well as the name suggests.

Basic yet powerful, it is additionally joined by a smooth hover impact on the image with displaying the content.
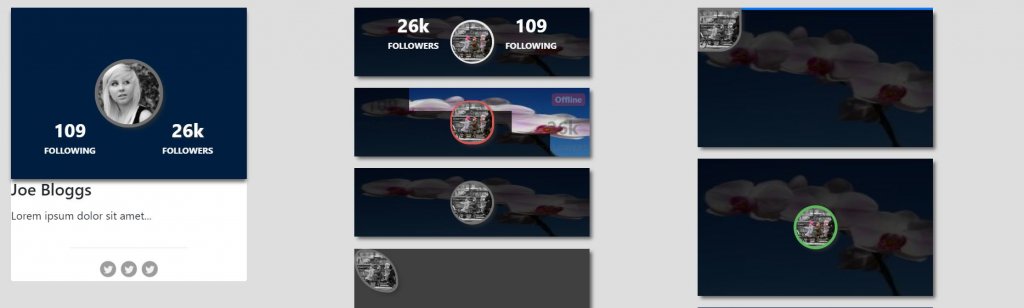
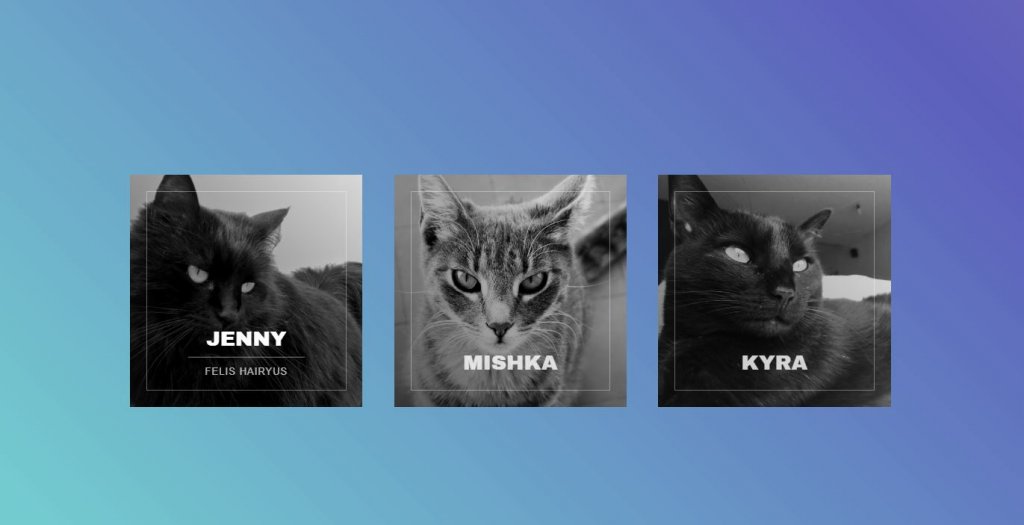
7. Profile Bootstrap Card Design with Grid Column
Another cause of an entrancing plan card is this Profile card by Kaitani Labs. Utilizing different liveliness and impacts through CSS and HTML, the designer has figured out how to make an intriguing method to present your Websites, Cards or profiles.
The name, position, and social links are appended with different hover impacts. You can get the full structure and coding on the link beneath.
Also, every one of the markups and subtleties is anything but difficult to supplant including the name, online/offline status, a number of followers, social links and the sky is the limit from there.

Adding progressively sensible feel to the card, hover impacts throwing shadows empowers all through the areas.
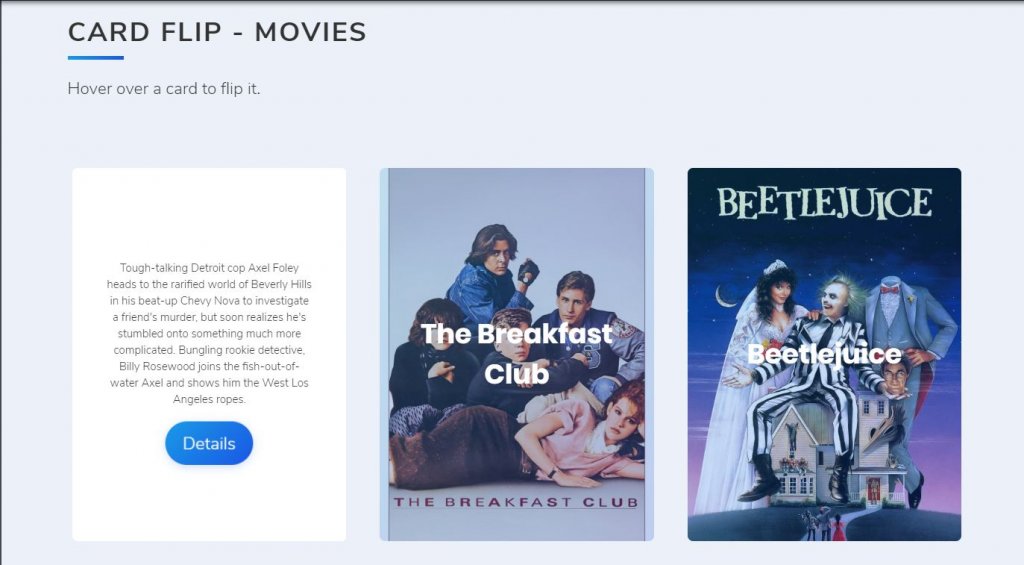
8. Card Flip Movies
In this model, you get card flipping activity to show images and the related content. The parallax pivoting impact is smooth and fluid, which the clients will like a great deal.
In the event that you are not a fanatic of the parallax pivoting impact, investigate our CSS card flip activity impacts gathering. Resulting in these present circumstances plan, the developer has enhanced this structure for work areas.

Truth be told, even the card flipping movement utilizes the drift trigger. To make it versatile inviting, you need to modify the code a piece.
Aside from it, this plan is extraordinary and can be utilized on any piece of the site.
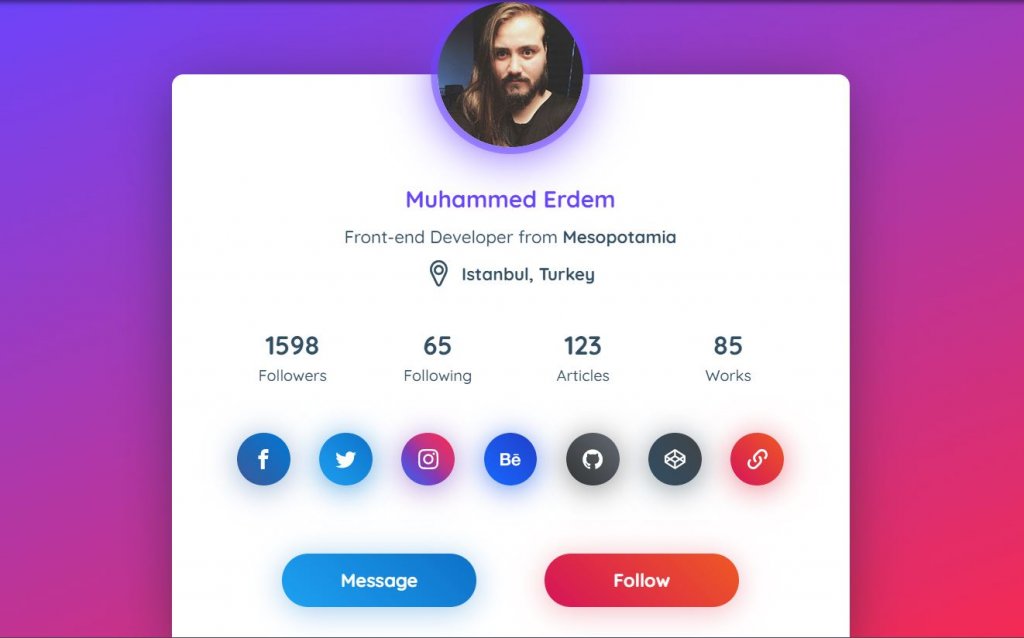
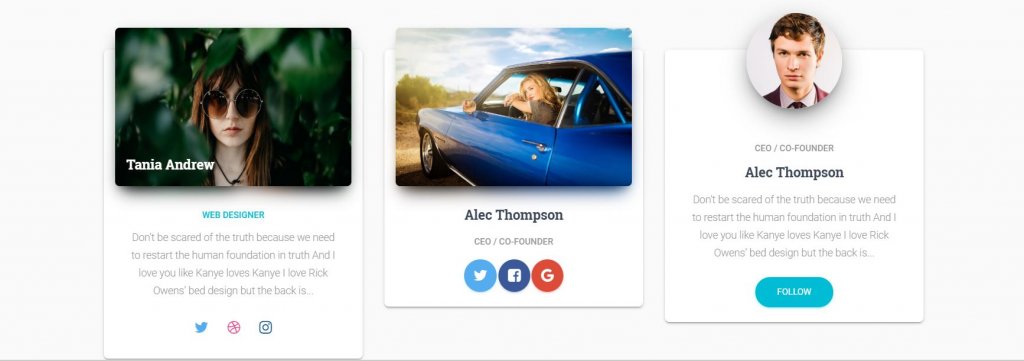
9. Profile Bootstrap Card Design
Profile Cards fits in both web and portable UI planning. The simplicity of seeing all the related content in a single spot makes cards a superior component for demonstrating profile data.
This is profile card is somewhat a greater one which gives you a lot of room to add profile subtleties and source of inspiration catches. Utilization of gradients and shine impacts make the components obviously particular from one another.

On the off chance that you need, you can decrease the card size and evacuate undesirable components. This profile card configuration would be a decent expansion to individual and portfolio sites.
10. Bootstrap 4 Material Design Cards Template
Another inventive thought executed onto a CSS card structure, this model is an extraordinary method to include the majority of the contents of your site. Get a progressively proficient, composed and flawless format that gives extra presentation than any customary plan.
In light of the straightforward CSS and HTML coding structure, the maker has figured out how to make the basic look astonishing.
Ideal for business locales, item pages, team pages and notwithstanding for individual destinations, this card-based structure is the best approach to take it to the following level.

Pursue the link beneath to show signs of improvement take a gander at the codes whether you need to repeat or need to get a head start without anyone else site.
11. Bootstrap Material Style Blog Cards
Made with restless, present-day and a la mode viewpoints as a primary concern, this card coordinates towards web journals, magazines, news and any sort of editorial site.
The entire plan is rich and makes the entire shortsighted methodology stick out. Text styles catch and different components outwardly supplement the tasteful.

The image holder particularly includes the missing imaginative touch and material feel to it.
Simply CSS and HTML are utilized to get this marvelous outcome and the best part is you gain admittance to the majority of its coding structure from the link underneath.
12. Bootstrap 4 Cards Material Design Template
This is the ideal case of a Material Design Cards similarly as the name recommends. Ideal for any expert locales, sites and more to give a bit see of what lies with the content.
The highlighted image, title, and the little depiction gives a sufficient measure of subtleties to give the clients what it highlights.
While the entire plan structure depends on the material plane, it additionally raises utilizing the hover impacts on the catch just as the entire card to oblige a comparable tasteful.

13. Responsive Blog Card Slider
The maker of this structure has combined the slider and cards to enable you to make an intelligent component. In this card plan, you have a different space to feature and demonstrate the image.
Shadow impacts and gradient hues display the content carefully to the clients. The default card configuration supports parchment control so it works splendidly on both portable and work area form of your site.

The general structure looks extraordinary, yet there is still space to include your very own inventiveness. For instance, the gradient catch is a perfect component. You can go through certain impacts to zest the structure.
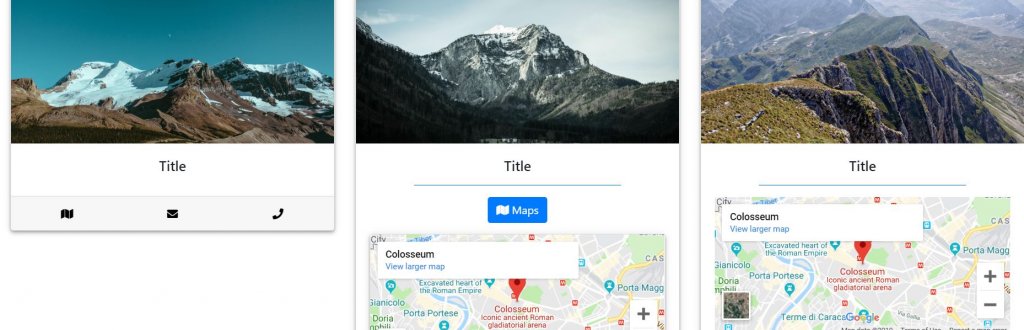
14. Bootstrap Card Design with Map Examples
Another ideal case of playing with the shadows cast and the lighting to make a practically reasonable feel to any straightforward card on your site. Made utilizing the HTML and CSS, it highlights Google Maps based material plan.
Also, with the entrance to the majority of the codes actualized, effectively repeat a similar style inside only minutes. The extraordinary thing about it is that altering and styling are totally up to you.

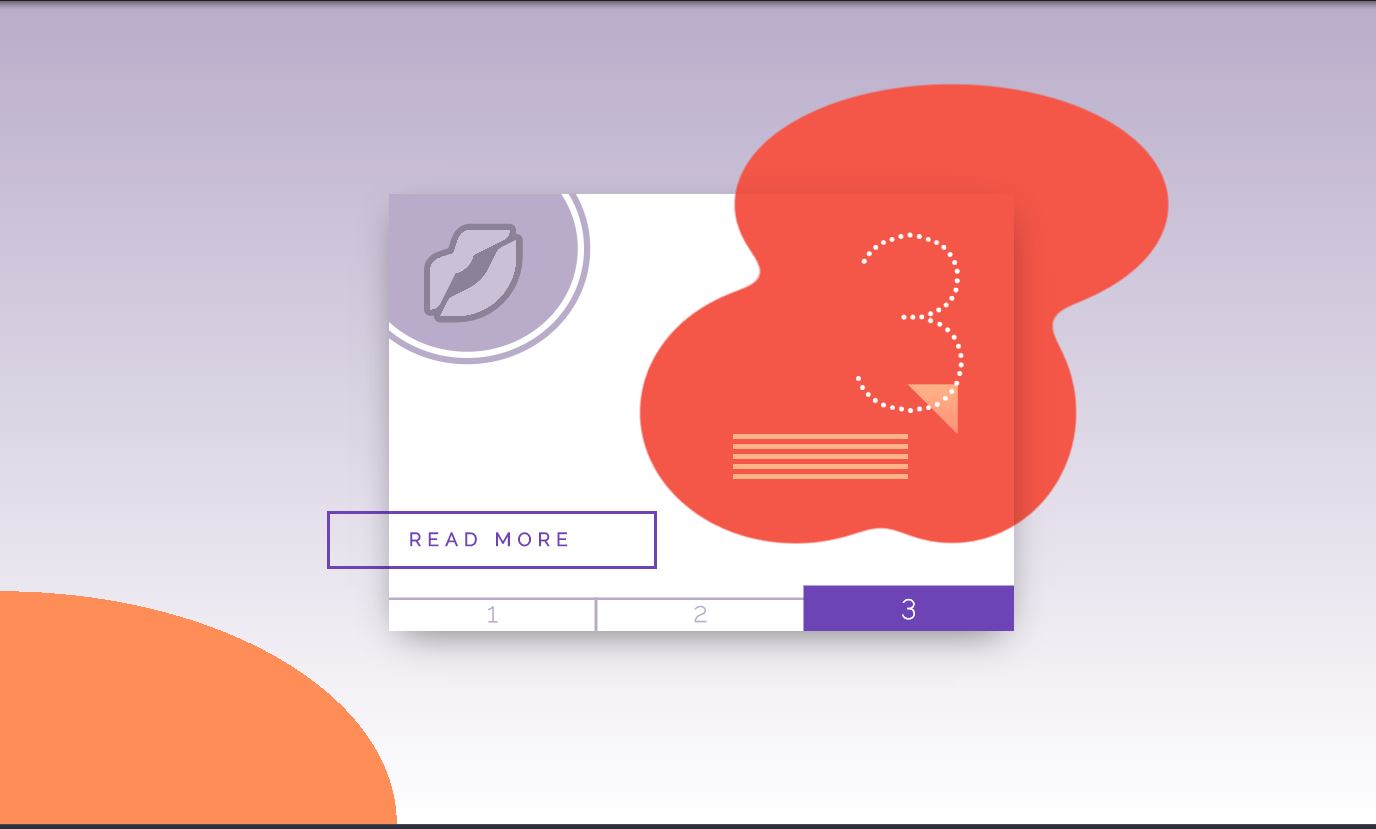
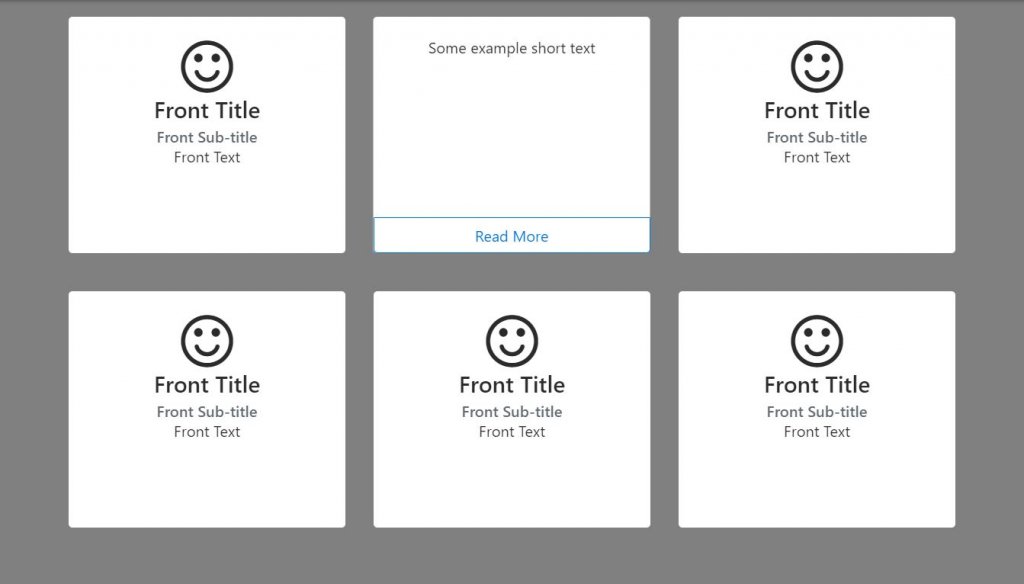
15. Responsive Flip Card Bootstrap 4 Grid
We have another bootstrap card model for card flipping activity. On hovering the card flips to demonstrate the extra data. Likewise, the ‘Read more’ catch is incorporated on the off chance that you want to see a greater amount of the data.
By making a couple of customizations to the code, you can utilize this card gallery plan on your site. This entire gallery configuration is made utilizing the CSS3 content and is imparted to you on the CodePen editor.
You can alter and picture your customizations in the editor itself.

16. Bootstrap 4 Card Design Example
This is another Bootstrap 4 cards template model for card activity. In this plan, the developer has utilized a growing impact movement. Since it is a hover actuated movement impact, the client can see the data initially.
This straightforward plan is made utilizing the HTML5, CSS3 and JS content.
Since it is a demo, the text fonts are kept essential, yet you can keep your own textual style in the event that you need.

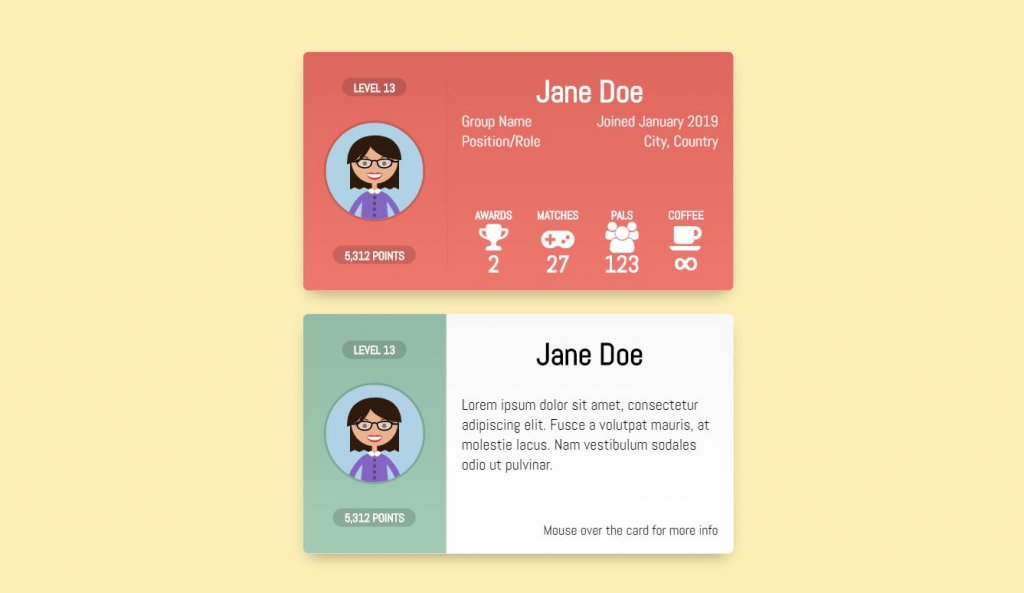
17. Player/User Cards
Gamification is one of the commitment procedure utilized by specialists to make the client/workers to effectively partake in an occasion or battle. On the off chance that you are receiving such a gamification system, at that point, this card could enable you to demonstrate the presence of your clients.
The plainly divided plan encourages you to arrange the contents and hovers impacts demonstrate more content in a single spot.
This bootstrap card model looks like Google’s Play Game, where you can see the client’s accomplishments and different exercises.

The entire idea is structured utilizing the HTML5 and CSS3 content. Appropriately dealing with code structures will make your customization work simpler.
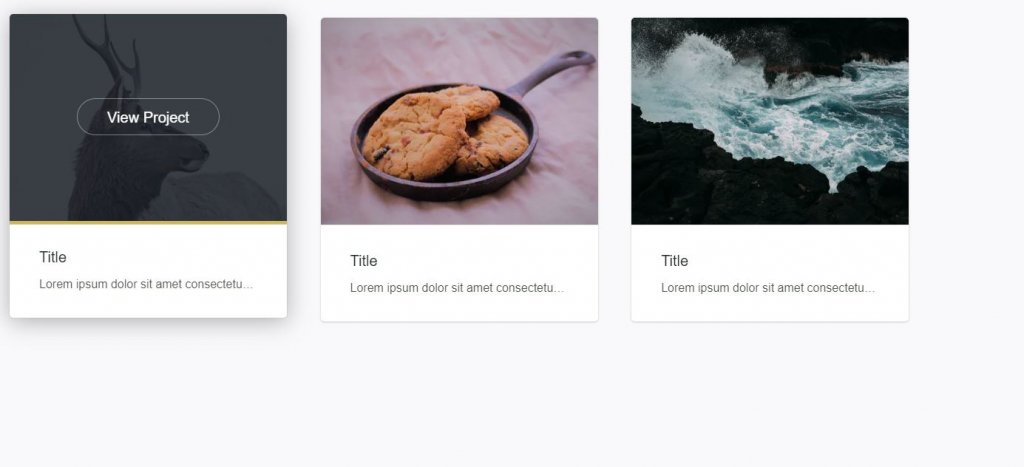
18. Bootstrap Card Design Hover Effects Examples
These are basic and rich looking cards to show images and a couple of lines about. This basic Bootstrap 4 card with grid column configuration can be in a portfolio webpage or in a blog segment of the landing page to demonstrate the most recent articles.
Hover impacts use here to uncover the source of inspiration catch. On the off chance that you need to keep up the effortlessness of the plan even in the source of inspiration catch, you can make it as a text link. Investigate our CSS link style post to get more plan motivation.

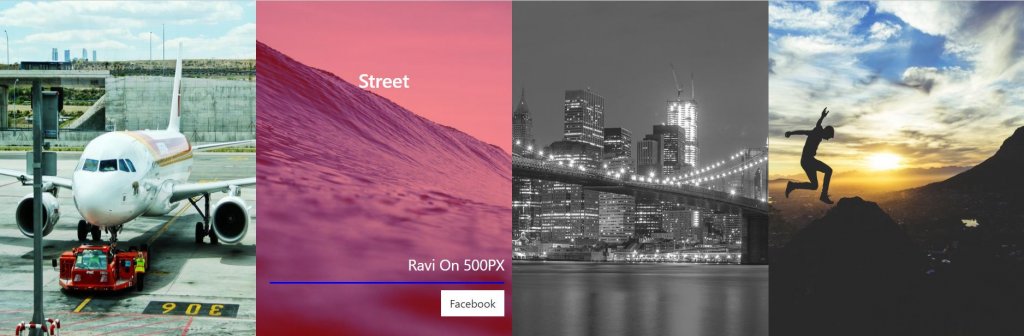
19. Hover Card Effect Gallery Image and Ravi
In this bootstrap card model, the developer has given us cards orchestrated all together page. On hovering over the card, you can see a touch of information sliding from the top in the card.
The maker of this card has utilized the card to demonstrate the lovely photos. You can utilize this plan in that capacity in an individual site to demonstrate your aptitudes too.
To make the worth significantly increasingly clear, you can include solid information on the card.

Since this plan simply uses the CSS3 content, you can utilize any modern shading plans in this structure.
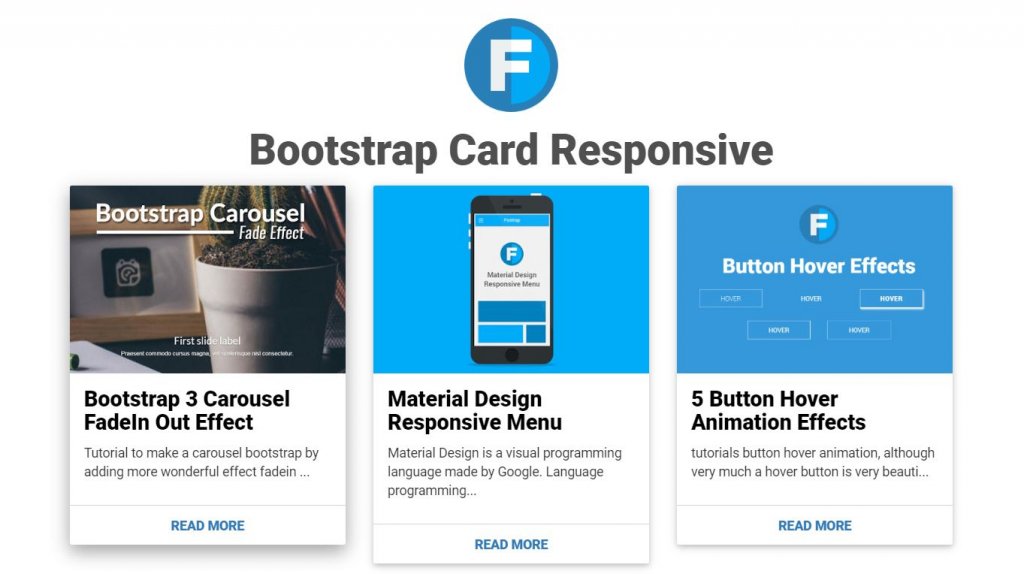
20. Material Cards with Source Code
In this model, the developer has given us three straightforward card plans. Aside from the normal little and medium-sized cards, the maker has additionally given us a social card in this model.
Giving the choice of including social offer catches underneath the content will expand the odds of content to contact a bigger crowd base.
Since it is only an ideal model, the alternatives are not completely utilitarian and have liveliness impacts.

The whole code structure to make this plan is in CodePen editor, consequently, you can alter and picture the outcomes before utilizing it in your undertaking.
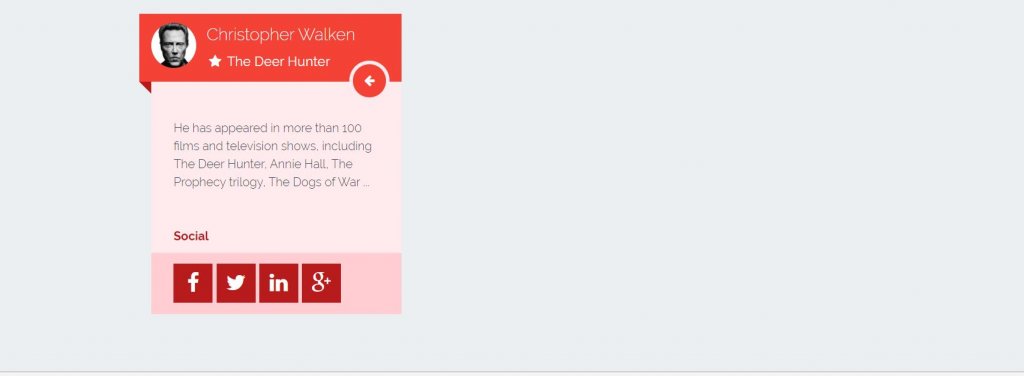
21. Animated Bootstrap Card Flip Example
This one is likewise a profile card structure, yet the maker has utilized flipping liveliness in this card. The card makes one full vertical turn to uncover the data of the profile, which is outwardly satisfying.
Since this card utilizes the front and rear of the card, you have all that could possibly be needed space for the image and the text contents.
The default configuration can be utilized in that capacity in your site’s group segment. As the movement impacts take a couple of vertical spaces, you don’t need to realign different components on your website page.

For a rich smooth encounter, the developer has utilized a couple of lines of Javascript alongside the CSS3 code.
22. Pure CSS Card UI
In this structure, the maker has utilized cards in a slider. Fun impacts are added to the card advances which gives a characteristic look to this wrecked lattice plan.
On the off chance that you are searching for an intriguing card structure, this card will dazzle you. The text contents appear in a full-sized card so you can be clear and detail to the client.

All these out of control components and inventive movement impacts use the CSS3 content.
In view of this basic code structure, you can without much of a stretch use this plan in your innovative site layout.
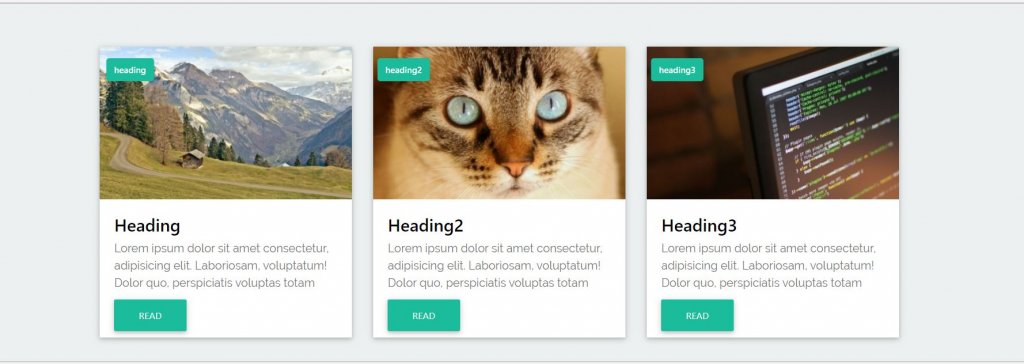
23. Bootstrap Cards Tutorial Example
This is one more shocking case of cards in view of web-based distributing or editorial industry. It is impeccable to add on any online journals, item pages and even on news and editorial to give the clients a thought regarding what the content is about.
The card pursues a straightforward material structure and additionally glows with the hovering impact. It looks like any typical card-based design which incorporates title, image, and subtleties.

24. Bootstrap Responsive Card Design Thumbnail
Dissimilar to the vast majority of the models we have referenced over, this Responsive card takes all the more genuine feel of a business card. It’s hard to believe, but it’s true!
This card joins the shape and likeness of a business card showing all the important illnesses in an engaging way.
Separated into two sections, one presentations placeholders for images while the second-half pursues the fundamentals of title, detail, and a Read More Button.

Straightforward, powerful and exquisite, this is the ideal method to get things sorted out and clean with negligible exertion.
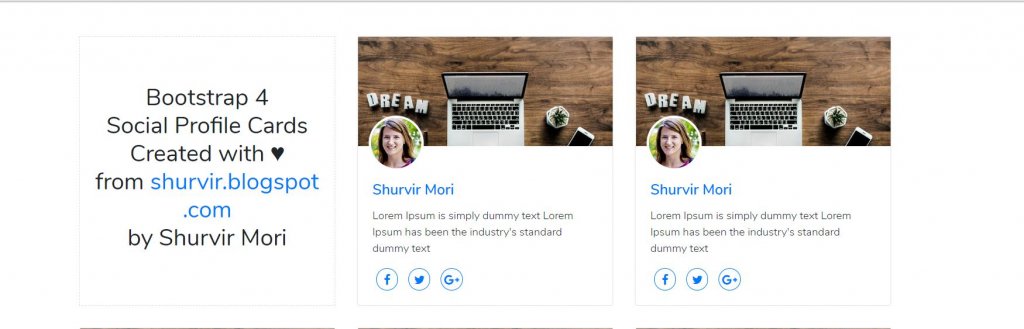
25. Bootstrap 4 Social Profile Cards Template
Last however not the least, we have a profile card that is Perfect for exhibiting partners, individual profiles and portfolio, this structure is out of the container and special. The idea is dynamic and eye-getting.
The profile cards are additionally lovely easy to use and receptive with choices to include the majority of your subtleties. There is an image holder, spot to include your subtleties and even social links to your own profiles.
A catch is likewise there that prompts the clients to your portfolio.

In any case, as it is completely adaptable, you can roll out custom improvements as per your inclinations.
Conclusion
Finally, we have come to as far as possible of the article. Practically every one of them is comparative in their plans. They just vary from their component. So if you admire any of the models above you can wholeheartedly execute them in your endeavor. Then again, they may have persuaded you to design your own Card concept.