Each website specialist needs their creation to be inventive, very much enlivened and affirmative getting. To endeavor this destiny, they take a stab at something new style and developments to their manifestations. They need to add some pseudo components to make delightful textures and unpretentious progress to uncover text and creation in their specialty. They attempt to upgrade the look and feel for their website page for their watchers to discover them simply. To make the job done, there are different fascinating and interesting associations of them. Among them, Hover impact is the one utilized by CSS3; it is one of the most famously utilized materials. So today in this article, we will discuss different examples of Bootstrap 4 Image Hover effects Such as Image overlay effects, Zoom in and Zoom out effects and many more.
Cool Hover impacts plans give exquisite and perfect methods for appearing and concealing image alternatives and furthermore it accomplishes those things as you need. With the CSS we constantly are ready to make amazing definitive animations.
That is you can unmistakably indicate what you need. Hover impacts are the most ordinarily utilized activity impact. You can either keep it basic or make it increasingly intelligent.
Collection of Bootstrap Image Hover Effect Design Examples with Code Snippet
As hover impact is generally used to improve styling and ease of use, it has been most mainstream over some time frame.
On the off chance that you are a website specialist and looking for some astounding bootstrap delightful image swaying effect structure, at that point, we present you such best that gives you the best plan to your site.
Related
- CSS Zoom Image Hover Effect
- CSS3 Cool Image Hover Effect Design
- CSS Image Gallery Examples Code Snippet
So let’s get started.
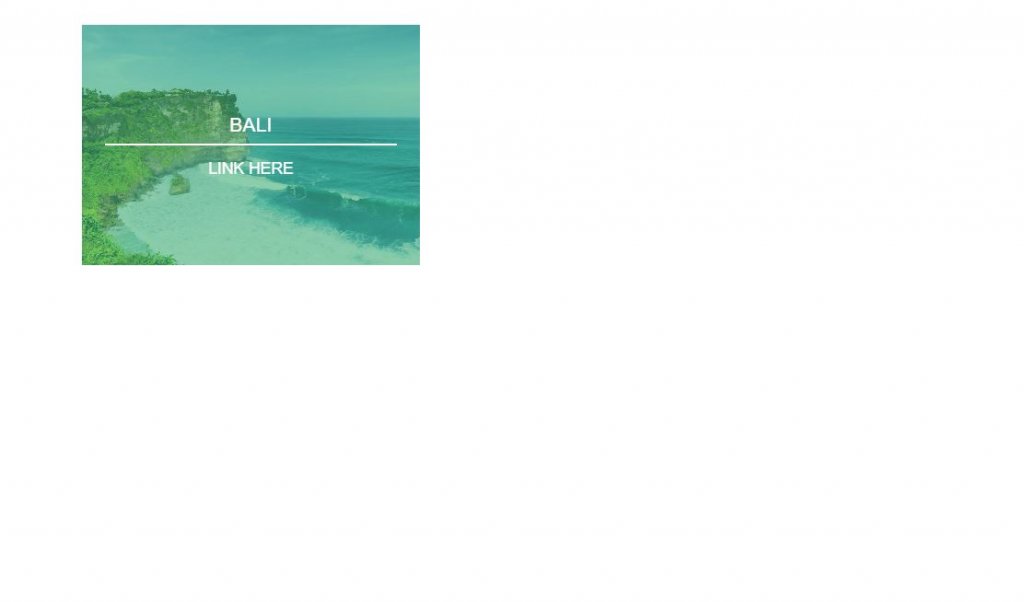
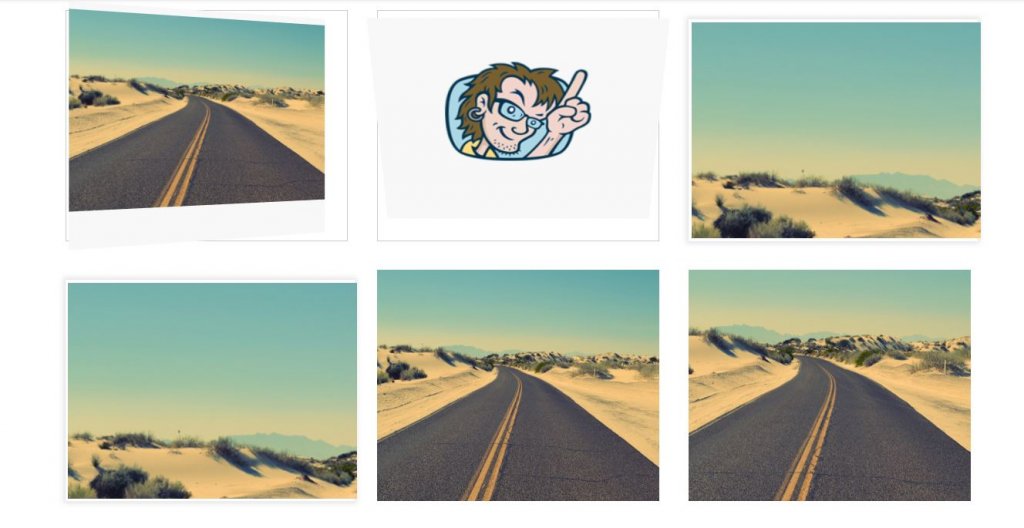
1. Bootstrap Hover Image Example
The hover effect renders a layer to dispose of captions and related image details for users. It does so by first rendering a fine horizontal line right in the middle of the image.
The foundation of the picture turns to green. In this case, the designer has given the section to add the link while we hover the image. So that you can watch out for more of the beautiful images with hover effects.

We have this beautiful effect in the first one. You can imagine how amazing this rundown of Image Hover effects is going to be.
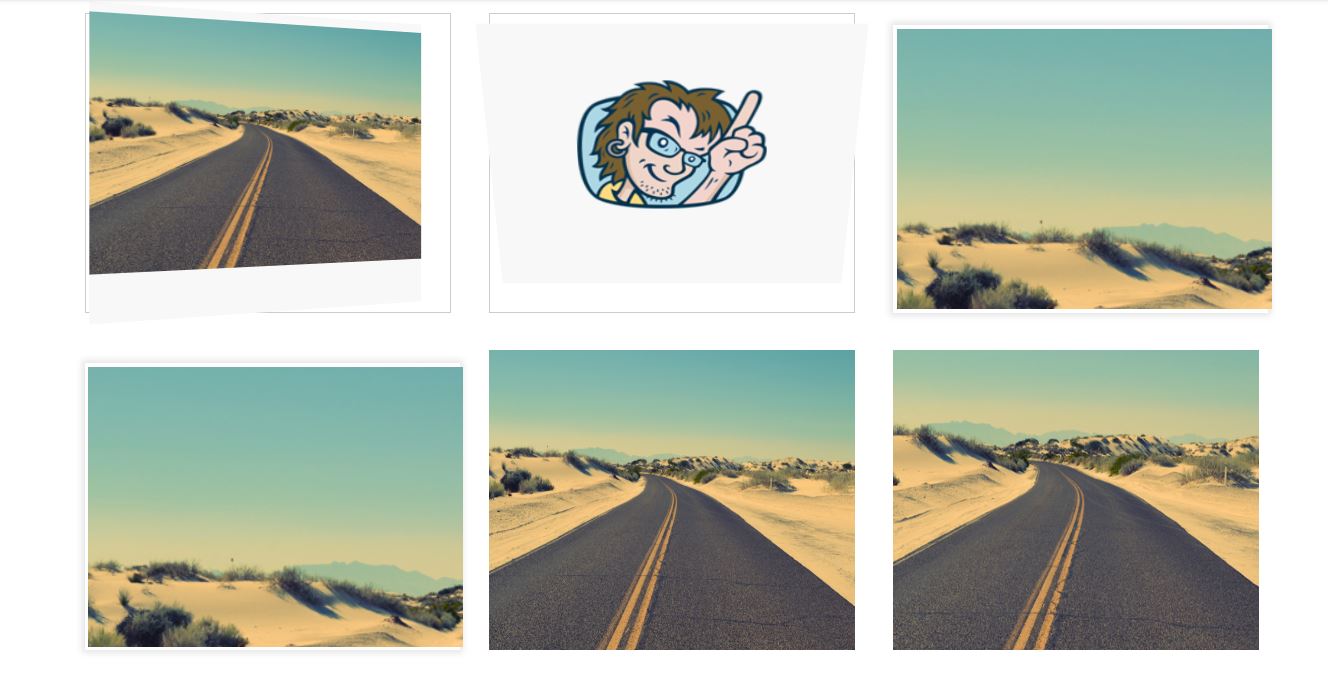
2. Image Hover Zoom Effect CSS for Bootstrap 4 Gallery
The designer has presented not 1, not 2 but 8 of total Hover effects using CSS only. The first one is the bootstrap Hover-ZoomIn effect where the image zooms in on hover. Then we have a Hover-Fade effect which fades up the image with slight zooming.
Then the hover-blur effect blurs the image. The Hover-mask effect shows up a magnifying glass on hover. Hover-zoom out zooms out the image.
The Hover-Blurout gives the blurry view with zooming out the image. The overlay text and the hover-fall presents the inside content in an appealing manner.

The code for each of them is imparted to you. So make sure to check them all.
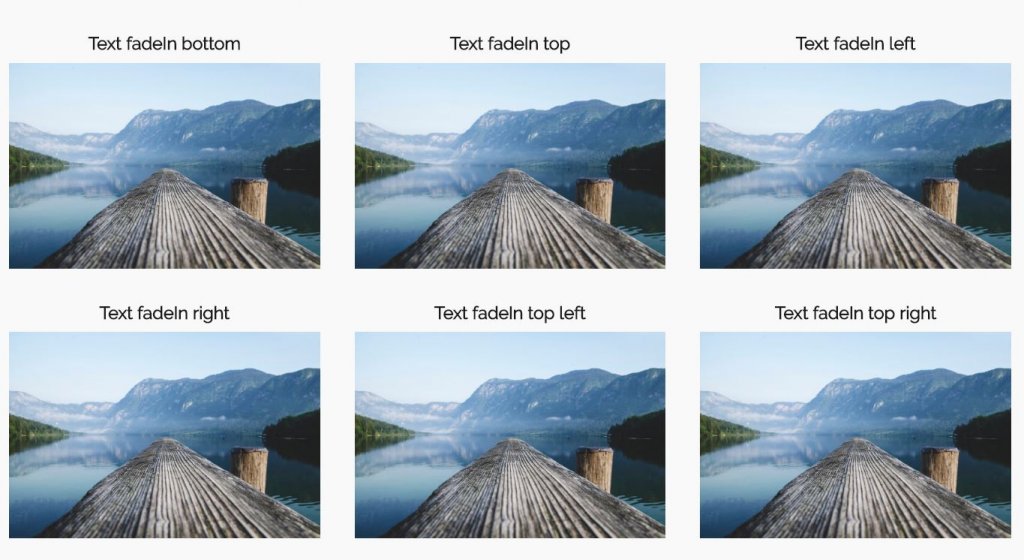
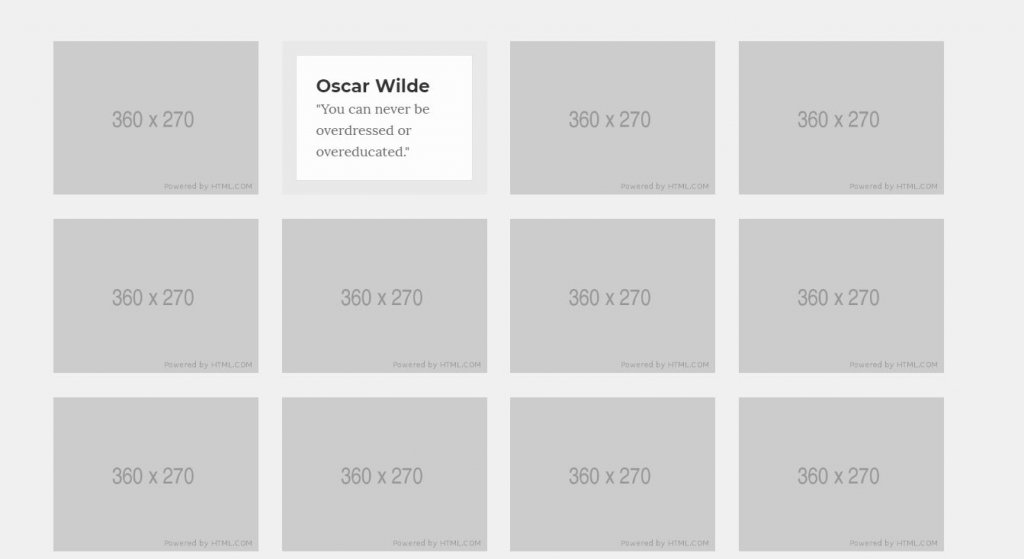
3. Bootstrap Simple Image Overlay Hover Effects
Here’s an example to test which of the Bootstrap simple overlay transparent image effect on hover is going to best suit your needs. The rendering effect is the same for all with a dark layer covering the image in order to focus on captions there is to offer.
However, the difference comes in the form of the direction of rendering. It can be from bottom, up, left, right or diagonally. The direction of rendering may compose of the message that you’re trying to convey at a tiny level.

Simply replace the image in the following tutorial with the one you desire and select the awesome effect for your user interface.
4. Bootstrap Image Pop-Up Buttons Hover
This is different from the Bootstrap Image hover overlay effect. For those wondering how to achieve an image hover effect for circular Image here’s the example on the same. The tutorial shows a little fade in and fade out animation originating on hover.
Its the caption layout that appears in the bottom of the circle. The shadow effect is also clearly present. It gives an asynchronous effect to the website layout.

If you are on a mobile phone simply press the image to see the effect.
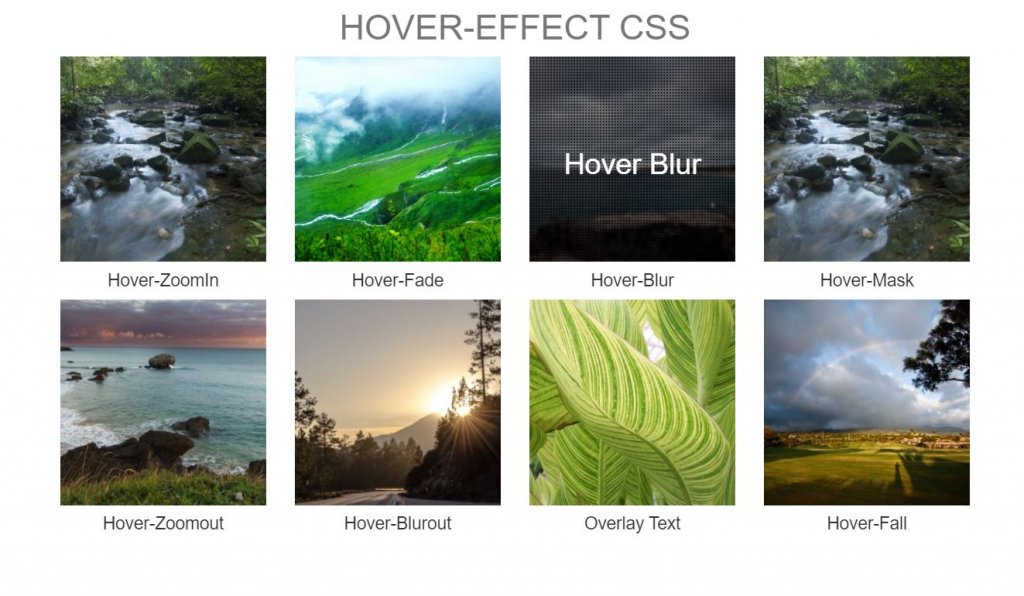
5. CSS Image Hover Effects
Like the previous one, the designer has also given 7 different Image hover effects in this one. The first and the second has a flipping animation to show the opposite side of the image.
The third and fourth image folds up and turns a little on hover showing the Social media icons. Also, the social icons are imported from font awesome.

Likewise, the fifth effect covers up half the image to show the additional content. Further, the sixth and seventh one blurs the image to show the details of the picture.
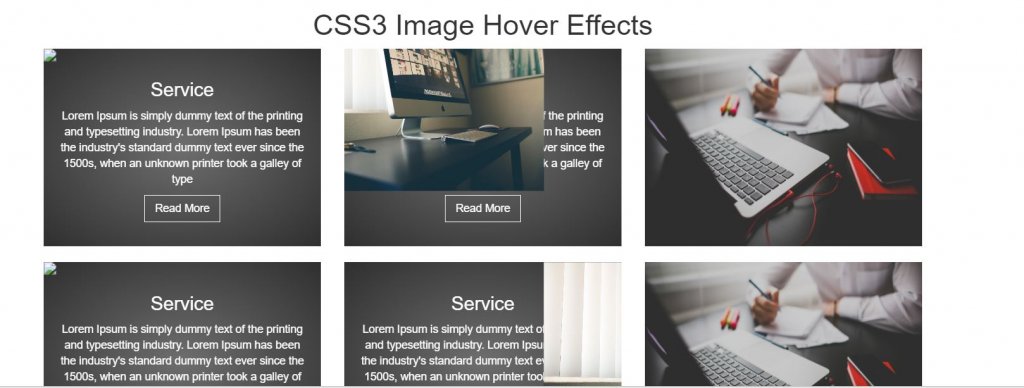
6. CSS3 Image Hover Effect For Bootstrap 4
These CSS examples show the use of an Image hover effect that will focus entirely on what image has to say when you place the mouse over the image. The effect is also very simple with a dark layer appearing on the image layout and displaying the caption.

Its a number of ways that the layer appear that could cause headache while choosing only one.
These effects range from simple sliding to rotating effects. So choose the one you like and use it for you existing projects.
7. Bootstrap Image Hover 63 Effects Examples
Like other floating effects, these effects will change once you hover the mouse over them. These CSS hover impacts accomplish with the help of CSS. A total of 63 effects is given to the user to choose from. There is a very little chance to not like at least one of the effects from here.
An astoundingly phenomenal structure can be seen in the demo. Additional contents are formed on the picture when we place our mouse on it, simply the genuinely impeccable establishment appears.

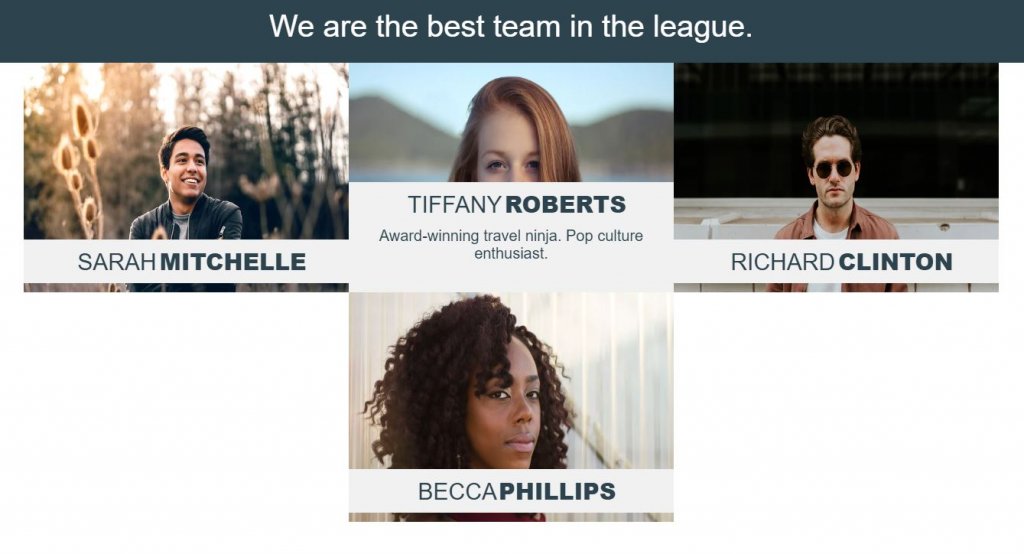
8. Image Text Hover Effects Example
This example of the Image Hover effect is actually the opposite of the majority of examples that we have seen by now. It is because in other examples the background image is covered by a layer on top of that but in this case, the background image is actually hiding the caption layer.
So is it background image that fades away? Not really. You can just see the picture of the person along with his/her name at the bottom. The additional captions cover like half of the image on hover.

Get the code from the link below to implement on your web site.
9. Hover Me Bootstrap Image Overlay
Here we have an image Hover effect with HTML and CSS that includes the color icons as a caption for better UX. As you can see in the demo, an image of a tiger is present which inclines back a little on hovering. The image fades a little and focuses on the content appearing from the bottom right.

It’s a great layout to present contents with details following on hover.
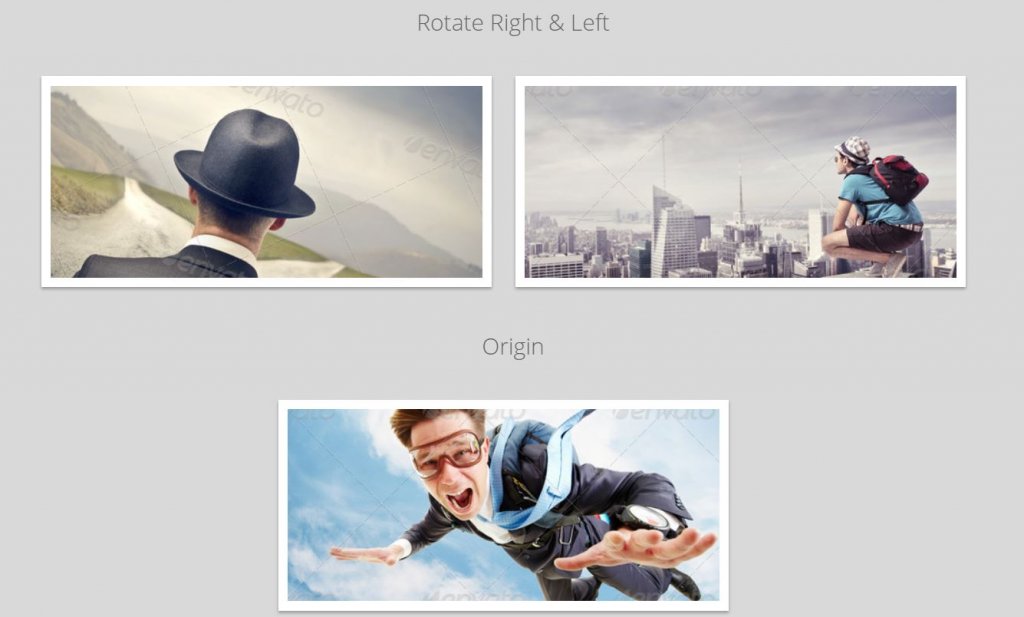
10. Image Hover Effects Example
22 different Effects are present here when we hover on the Image. The bootstrap zoom in and out the image on hover, rotate left and right, turning square to ellipse and vice versa, rotating effect and more than you will expect is present to you by the designer.
Additional effects could also be given along with the Contents showing up. As the codes are underneath, you can edit it and simply do what you want and give more justice to the design.

The demo along with the code snippet is as underneath.
11. Fancy Image Splitting (SplittingJS)
Here we have some good times system for uncovering content behind a picture. This bit shows different approaches to “split” a picture into strips, subsequently making room for a mystery message.
Since it’s somewhat entangled, it may not be something you’d need to utilize more than once on a page. Be that as it may, with the correct usage, you’ll add an innovative effect to your undertaking.

Since it’s somewhat entangled, it may not be something you’d need to utilize more than once on a page.
In any case, with the correct execution, you’ll add an inventive style to your task.
12. Splitting: Image Hover Gallery
Photograph displays are so broad, yet you don’t see numerous that are genuinely exceptional. Here is a staggering exemption. Float over a thumbnail picture in the grid and a full-sized variant assumes control over the whole holder.
Be that as it may, that is just 50% of the story. The genuine cool factor originates from the picture “splitting” itself and being assembled back as it stacks in.

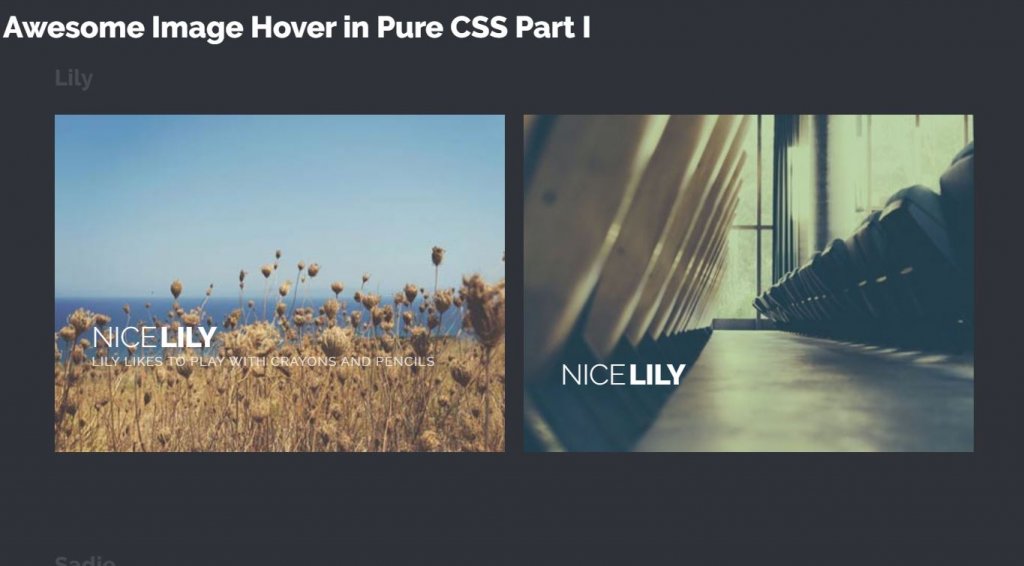
13. Awesome Image Hover in Pure CSS
This gathering of drift impacts is evidence that you don’t should be over-the-top so as to establish a solid connection. There is an assortment of style choices here, however, each brings the uncover content substance and channels after floating. Furthermore, not a solitary line of JavaScript was utilized.
So choose any one of the ones you like and simply use them for your projects or your client’s projects. Also, the demo along with the code snippet is underneath.

14. Bootstrap 4 Image Hover Effect – CSS3
Here’s a bit that infers somebody unfurling a hand of playing cards for all to see. Be that as it may, for this situation, it appears as though it would be an ideal float impact to actualize for photograph exhibitions.
It looks cool, however, it likewise gives some setting to clients.

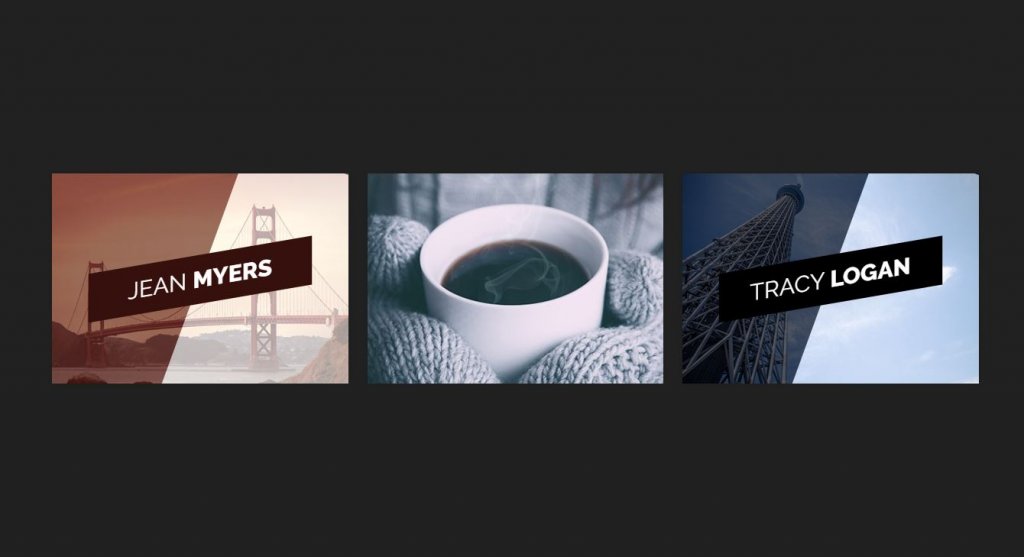
15. Image Hover with Slide Out Title
This mix of slanted inscription holders, sharp typography and speedy liveliness is incredible. It’s additionally suggestive of the opening credits to a TV show. Incredibly, most by far of the work is finished by CSS alone.
The slanted line distinguishes the picture in two different shadings. On hover, the beautiful image is present to the viewers.

16. Split Image Bootstrap 4 Hover Effect
Need more incredible fun? Here’s another model from Dimitra Vasilopoulou, who likewise made the truth shifter above. Also, the photo seems, by all accounts, to be separated inside a grid format.
Drifting rapidly assembles everything back. While it’s not exactly as hallucinogenic, it’s no less noteworthy.

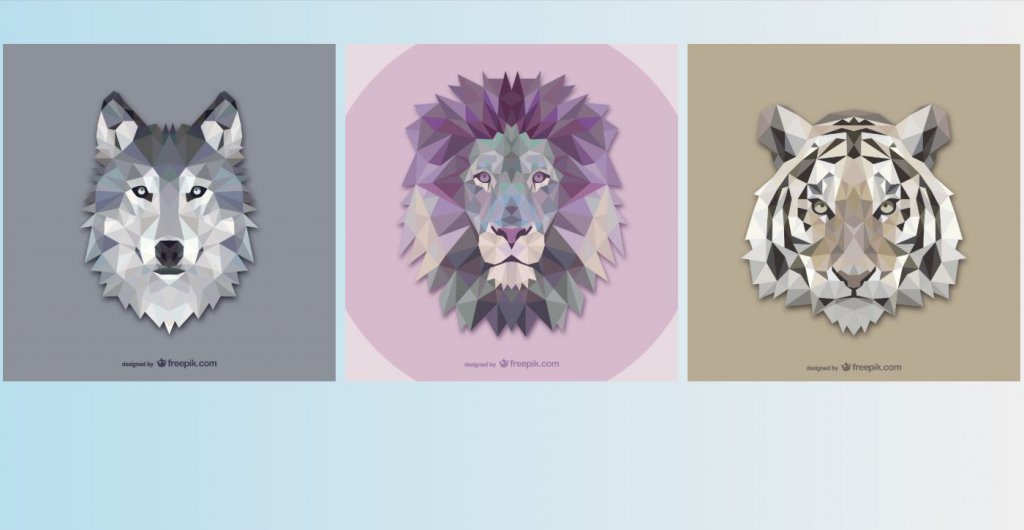
17. Animation in Image Hovers
We’ve gone to the convergence of show and excellence with this fantastic CSS “shade” impact. Also drifting over these sepia-conditioned creature representations makes an ultra-smooth change to full-shading.
It is a practice by means of CSS filters, keyframes, pseudo-components and opacity changes.

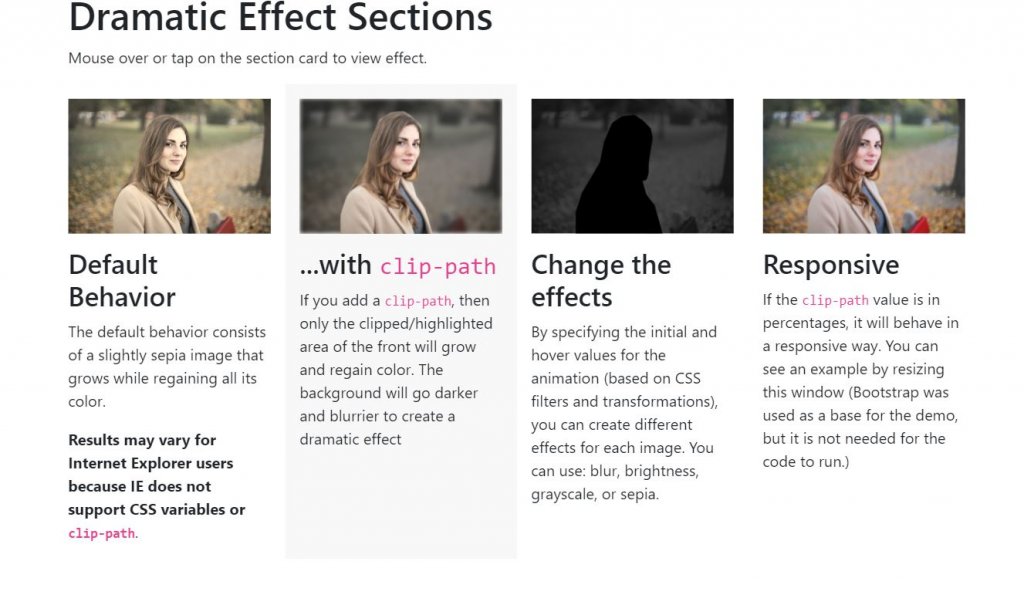
18. Photo Effects Using JS and CSS3
This sharp utilization of CSS and JS copies the picture and layers them over one another. From that point, CSS filters are independently added to each picture.
This strategy brings about true to life quality impacts that would be generally hard to accomplish.

19. Image Hover Effects with Source Code
We are getting ruined with various picture drift impacts accessible from the single source. In this specific model, we can see the shading overlay impact on the picture with CSS to start things.
Next is zoom in and zoom out the impact that plays by changing perspective format on the float. This can be especially utilized for either moving focus or in requirements of giving a more extensive view.

Of specific note here are the CSS3 channel impacts, as they bring sepia and grayscale pictures to full shading after drifting.
Conclusion
Adding sensational hover impacts to your site is an extraordinary method to catch a client’s eye. What the models above show is that we can accomplish the ideal outcomes without going over the edge. You needn’t bother with something uproarious and unpleasant at all. Or maybe, it’s about smooth advances and convincing embellishments.
So give these models a chance to rouse you. At that point, try different things with approaches to add some dramatization to your very own pictures.