Whether that is for e-commerce slides display, or about viewing your website, you need a plenty of space. Bootstrap Tabbed Slider creates a larger space for your webpage, and the moving slides makes things more informative. Nowadays, tabbed slider is also best used for advertising multiple numbers of clients in a single view. Tabbed slider can actually fit in corner occupying least are, or have full page display. It all about how you want to inset them. This has actually made WebPages for commercial and more effective.
Bootstrap after all is the responsive and efficient framework. It adds multiple stylish features to your webpage’s. Moreover, the features are responsive and add wide range of features to your webpage. Talking about a feature a tabbed slider has to own, interactive, stylish and compatible are the compulsion. And the codes should be light and flexible.
Bootstrap Tabbed Slider Examples With Code
Many such bootstrap tabbed sliders are available over the internet. But all of them are not best for your work. We have listed few of them (which are the best ones) below.
Related
Bootstrap Responsive Tabs Collection
Mobile Tabs UI Design For UX Design
Full Screen Bootstrap Carousel Slider
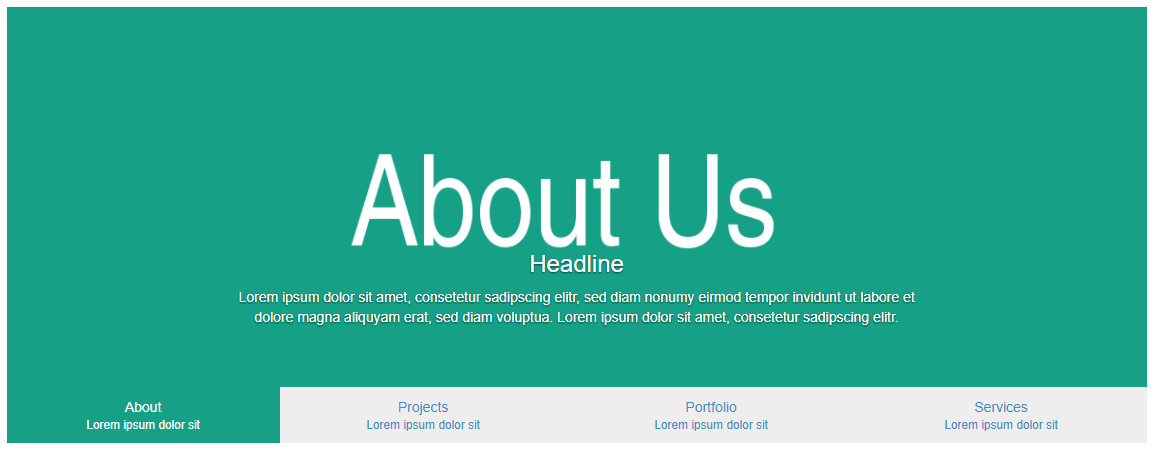
Color Tabbed Slider Carousel

This one is responsive, flexible and a beautiful slider with multiple color. Originally, it has four pages and each consisting of webpage detail, services, project and portfolio each featuring different color. Yeah! With his you can add all information of your company and still occupies least of space leaving larger area for other purpose.
Demo and Code
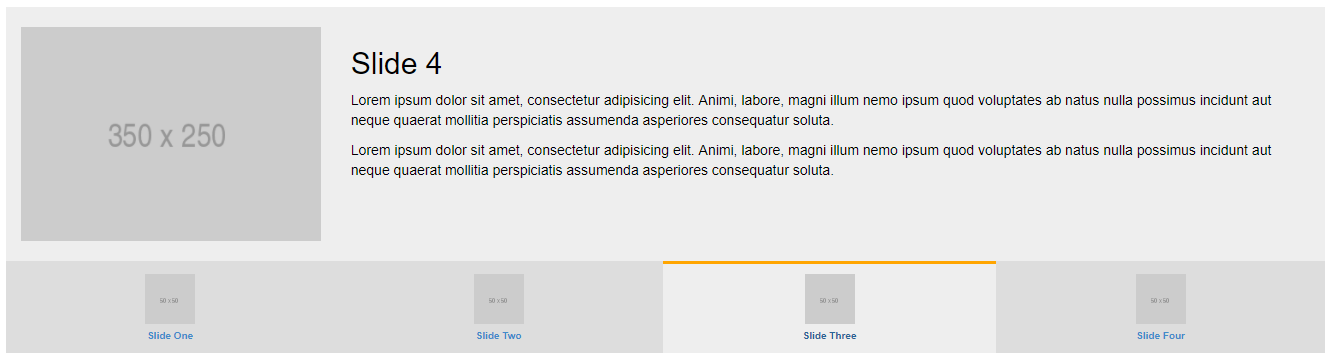
Tabbed Slider Carousel

This is light and compatible slider. It has 4 pages (yes, you can add more if you want), each page consists of image at corner and larger space for detailing. Basically, this is best if you have large quantity of written article to be displayed in your page.
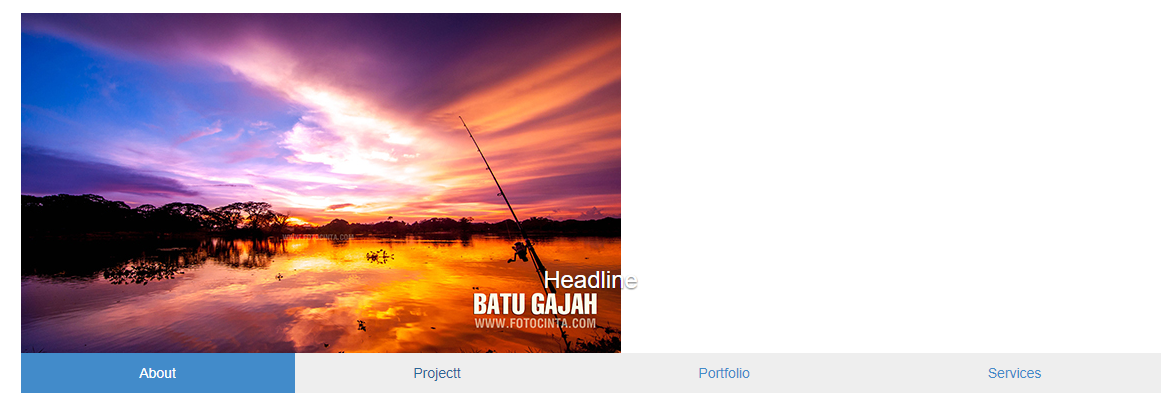
Tabbed Slider

It has alternate image and text slides, which makes it user friendly tabbed slider. This one is coded with HTML, JS and CSS, also is the lightest one. The section of “about” and “portfolio” only contains image, so that you can include maximum information in the other sections.
View Demo and Code
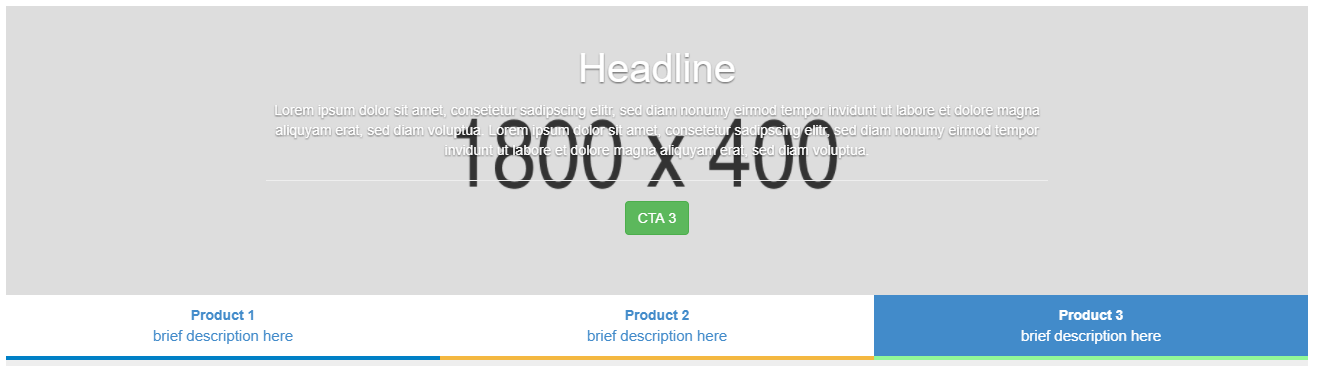
Tabbed Slider Toggle

This is the simplest type of slider. Here, the image is used as background for this text. It can comparatively hold less information; but it is best for advertisement purpose. This also used bootstrap framework but the codes are heavier than others in the list.
Code and Demo
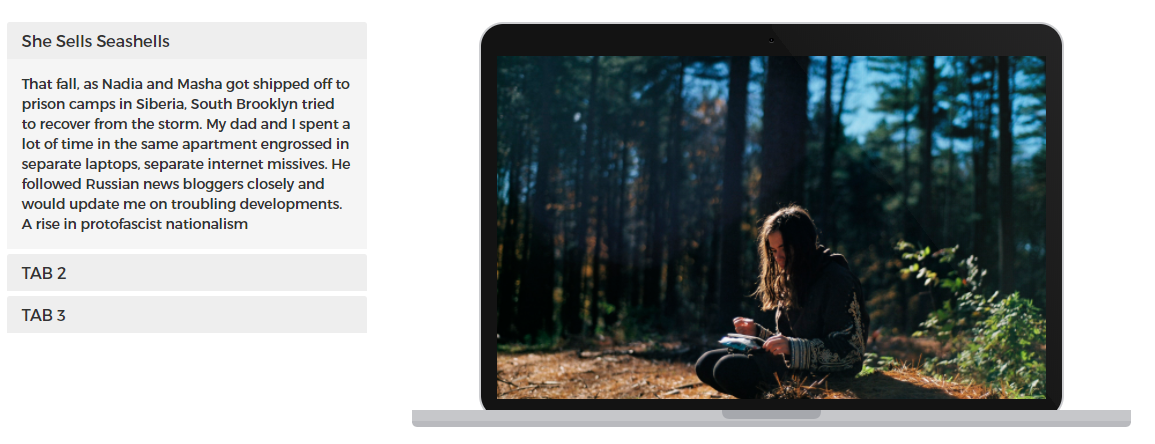
Tabbed Macbook Mockup Slider

Last but not the least; this is most unique and attractive among the entire list. The slides have a space for big image in one side of and other slide is for information. The slides flips only with the click, so that user can stay in a page as long as they one. Most importantly, this gives vertical look.
Conclusion
Adding a Bootstrap Tabbed slider to your webpage is like adding some additional pages over the page. It creates enough space for information, advertisement and interaction with user. At above all it make your webpage attractive like adding a animation. So this is something you must try with your webpage. Any one of such slider from the list above can be of great user for you. So, did you made your choice?

