A significant piece of any site or application configuration is the menu. The client must know where they are and where they will go on that click. For quite a long while individuals have tested new thoughts and adhere to a way that gives better outcomes. The equipment plan of the machines is never again the equivalent. Also there are new savvy gadgets developing in the everyday clients life. Sites and applications are gotten to through cell phones, keen wearables, and as of late by brilliant home gadgets. In this article we will discuss about some example of responsive mega menu using HTML/HTML5, CSS/CSS3, JavaScript and Bootstrap as well.
So the essential principle in any menu designing is posting down the choices you need. Some websites like magazine websites need to manage multiple categories and sub-menus. Whereas a simple business website design or personal website, only a single level menu bar will carry out the responsibility.
There’s no presentation important for mega menus. Any individual who has surfed the web has certainly observed in any event one site with a mega menu. That is the manner by which mainstream the mega menu pattern truly is — they’re springing up all over! Need verification? Investigate the enormous and excellent mega menus on Amazon, Puma, Walmart, or The White House sites.
Collection of 13+ Mega Menu CSS Examples Code Snippet
We’ve hand picked a couple of astonishing mega menu structures that you can use for free!
Related
- CSS Off-Canvas Menu Navigation
- React Sidebar Menu Component
- Excellent CSS Horizontal Menu
- Awesome Sidebar CSS Menu
Regardless of for what reason you are making a menu configuration, there will be a structure motivation for you on this rundown. Ensure you check them all.
Let’s get started!
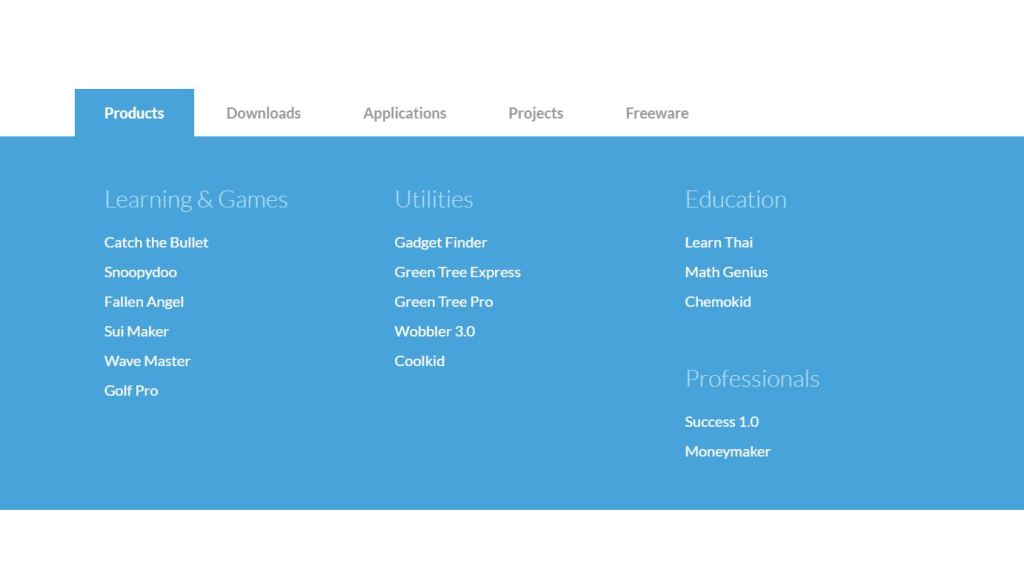
1. Mega Menu HTML
This is a HTML5 and CSS coded mega menu that can be utilized on any E-business site. It additionally has a few alternatives for making progressed mega menus, including staggered submenus, search choices and online life interfaces also.
The mega menu is additionally simple to alter and highlights enlivened changes, tabs, tooltips and different components.
It’s completely responsive crosswise over various goals and supports all advanced internet browsers.

Since the developer has used just HTML5 and CSS3 framework, you can easily incorporate this menu in your project. By making a few customizations, you can easily add this to your project.
The demo along with the source code is underneath.
2. Responsive Mega Menu
This is a mega menu with a somewhat large menu items, which would look great on an eCommerce website. It likewise comes in a level format that you can use to manufacture a mega menu like the one in other E-commerce website.
The mega menu has a smooth CSS3 based animations, a responsive design, and the capacity to create an unlimited number of submenu levels.

The module comes bundled with different shading schemes of the mega menu.
This is also one of the example of responsive mega menu using HTML5 and CSS. The demo along with the source code is underneath.
3. Responsive MEGA Menu Example
This pure HTML and CSS3 mega menu is a flexible horizontal menu that is ideal for a large eCommerce website. It’s completely responsive, features CSS3 powered drop-down hover animations, multiple sub-menus and supports all modern web browsers and mobile devices.

As this menu uses the latest CSS3 framework, you can include any trendy hues based your requirements. This type of menu suits for any modern and creative website template designs.
This is one of the example of responsive mega menu using HTML5 and CSS.
4. Mega Menu Navigation
This is a CSS-powered mega menu that has a moderate look and an advanced design that enables you to feature different categories of a website in a clean menu interface, especially for eCommerce websites.
To make this mega menu design, the creator has used HTML and CSS3. The entire source code structure used in this design is shared with you directly so you can trim the code as per your preferences.

5. Dropdown Mega Menu with Flexbox
In the event that you need to assemble your very own mega menu with numerous items, images, and records, flexbox is the correct apparatus for you.
It will enable you to create a content-aware, multi-segment, and staggered mega menu that drops down on hover–with no JavaScript or CSS tweaks. The designer has also used the same concept to this design.

Just HTML5 and CSS3 framework are used in this design. You can keep this is a base and can create your own hand craft. The demo along with the source code is underneath.
6. Bootstrap Mega Menu CSS
This is another mega menu based on Bootstrap framework with a design especially suitable for eCommerce websites. The menu features a sleek and a modern design and nicely showcases every one of the categories in a clean menu interface.
This mega menu likewise features images, drop-down menu, categories, and a add to wishlist option.

7. Responsive Mega Menu JS
This is a mega menu with a staggered submenu and a clean insignificant design. The menu has bunches of items with multiple capacities, including menu items for sites, contacts, an image gallery, portfolio and considerably more.
This menu is also perfect for an administrator page or a website related to an online service. The module bolsters all modern web browsers and mobile devices.

This is one of the example of responsive mega menu using HTML5 and CSS. The demo along with the source code is underneath.
8. Megamenu Dropdown Examples
This is yet another sleek mega menu. It has multiple sub menus containing different sections. This type of menu design best suits for applications and for any professional websites. The effects are smooth and fluid so the user can feel a complete effect.
The disadvantage of this design is that, this isn’t responsive. In any case, with few customization you can make that come true too. Likewise you can include Login/Register catch, item slider, and that’s just the beginning.

This is one of the example of responsive mega menu using HTML5 and CSS. The demo along with the source code is underneath.
9. Megamenu and Sidemenu Mobile
This is a massive mega menu constructed that comes bundled with a lot of features for tweaking the menu to fit any type of website. The Mega menu has staggered sub menus, search choice and you can include the logo also.
When you shrink the window, then you can see a route alternative as a side menu for mobile.

This mega menu is 100% responsive and can be used in different styles and hues. This is one of the example of responsive mega menu using HTML5 and CSS.
10. Bootstrap Mega Menu
This menu concept powered by bootstrap is a more typical one and can be used in all type of website menu design. Effects are kept very simple, which makes it a perfect fit for all type of website.
As a matter of course, you get the menu alternatives arranged in an even line. In any case, in the event that you need you can arrange them in vertical alignment also.
You can likewise include the logo of your organization. The coding is shared with you in Codepen editor, in which you can edit and see your results simultaneously.

11. Responsive and Mega Menu
This Mega Menu is an interactive menu design. The designer has used brilliant highlighters to demonstrate the users which menu they are selecting. Utilizing the shading code itself the user can easily locate the content category.
You can use this beautiful CSS menu design in websites like magazine and news websites.
The progress effects are fluid and snappier so user can interact with your menu with no issue. As the name implies, this menu is responsive and can be applicable for all devices.

12. Responsive MegaMenu with Logo
In the event that you are making a simple looking website utilizing a menu like this will make the users awe-struck. This menu design keeps things essential and the sub-menu choices bounce out of the fundamental category.
The creator has treated the mega menu with a possibility for including images. You can too include the log of your choice.

Since the developer has used just HTML5 and CSS3 framework, you can easily incorporate this menu in your project.
By making a few customizations, you can easily add this to your project. Also, the design is responsive.
13. Responsive Website Mega Menu HTML
This is a mega menu concept which has no effects on hover. In any case, on snap the sub menus appears. This brilliant behavior of the route bar also gives you enough screen space to see the contents with no issues. To make this design, the creator has used HTML5, CSS3, and a few lines of Javascript.
Hence, you can use the source code with no worries and customize it as per your requirements. As the name implies, the whole design is responsive.

14. Bootstrap Mega Menu
This is another mega menu based on Bootstrap framework with a design especially suitable for eCommerce websites. The menu features an in vogue and a modern design and nicely showcases every one of the categories in a clean menu interface.
The developer has used just HTML and CSS codings to manufacture this beautiful mega menu. Based on your requirement you can also go for the menu design that suits you.

The demo along with the source code is underneath.
15. AMP Navigation
This design is a perfect choice for one-page website templates and presentation pages. Likewise neat effect are used alongside the wording to elegantly show the menu alternatives.
When you combine smooth hover effect alongside this menu, you get an impressive page route effect. Much the same as most other menu motivations in this rundown, this one additionally made pure utilizing the latest framework.

As the vast majority of the effects are a default effect in HTML5, you can also easily make a menu design like this in no time. Or then again you can essentially use the code used in this menu design and tweak it to save your time.
Conclusion
A typical UI pattern that we see on the web are menus. They’re used to show related data in pieces, without overwhelming the user with catches, text, and alternatives. Somewhere that we see these a great deal is inside of headers or route areas on websites.
To sum up, with a couple of changes and customizations, you can also get these mega menus to coordinate consummately with any of your structures. What’s more, recall, making your site look proficient to your guests ought to be your fundamental objective. Mull over that before you pick an inadequately coded free module to spare some time.
Moreover, we will cover rest of the topics as soon as possible. We will be using HTML5, CSS3, Jquery, Bootstrap and other frameworks for the next chapter.

