Sectioning your content with css divider goes far regarding post tidiness and legitimate formats. In the event that you need your content to be progressively coherent and pleasant, it’s a good thought to execute a design that utilizes well-separated areas. Along these lines you can characterize distinctive piece of your site for various purposes. Along these lines, an extraordinary to actualize this segment designed on your sites is to utilize a CSS divider. A CSS divider can either be flat or vertical and can be executed in various ways. Additionally, a CSS divider is normally worked to be adjustable and utilize innovative thoughts and hues to make your content stand apart effectively. So today in this article, we will discuss some examples of vertical divider/line also known as section dividers or separator with the help of HTML and CSS.
Additionally, the fundamental meaning of a CSS divider enables huge amounts of imaginative undertakings to make incredibly remarkable divider designs. From a basic line to inventive craftsmanship empowered squares and that’s only the tip of the iceberg. The potential outcomes are unfathomable. Along these lines, to enable you to look over the wide number of CSS divider bits accessible, we’ve built this rundown of Best CSS dividers for you to utilize.
Collection of 10 HTML and CSS Vertical Divider Inspiration Examples
Moreover, in the event that you have some other increases to propose to this, feel no hesitation to remark on them so we can improve this rundown considerably further.
Related
- Vertical Timeline CSS Cool Examples
- Make Vertical Accordion Menu with CSS
- Vertical Fixed Navigation Menu Snippet
- CSS List Style Awesome Examples
Lets keep things simple and start our discussion.
1. CSS Vertical Divider Line Coloured and Animated
Need a superb CSS divider for your timetables? You should look at this bright CSS divider if that is the situation. Also Make guides with an vibe of professionality utilizing this animated vertical CSS divider. Each segment of the Divider is much increasingly discernable with all around made fringes alongside the various varieties of the divider.

Lastly, astounding craftsmanship and visual flair is joined consummately with this simple to empower CSS divider.
2. Shadow Seperator Examples
Imagine a scenario where the customers requests some shadow impacts with the divider. Dont stress we recovered your for this one. Parcel your content with style utilizing this cool page separator. Regardless of whether you fabricate flags or segment off advertisements, sites or administration postings; your site segments will look incredibly tasteful utilizing this marvelous CSS slider. This is also one of the examples of CSS vertical divider with shadow line.

3. CSS Vertical Divider line with Text Examples
This straightforward basic divider carries a significant factor to the table with regards to page designing: Versatility. While the divider itself is basic and the background shading isn’t an imaginative disclosure, the straightforward strategic behind it makes so you can without much of a stretch actualize it on any site with insignificant arrangements and not stress over any similarity issue. To sum up, this is simple to actualize, simple to fit in and simple to modify.

4. Vertical ZigZag Line/Separator CSS
This basic highly contrasting divider is an incredible CSS page separator to enhance your page content. The utilization of the barbed lines and the great shading decision surely will cooperate to make your content look all the more clear. The basic shading palette makes it effectively to put in any sort of site without it feeling jolting or offputting.

Besides, it’s CSS coding makes it to simple to modify and empower on your site without breaking your design or influencing your page’s stacking speed.
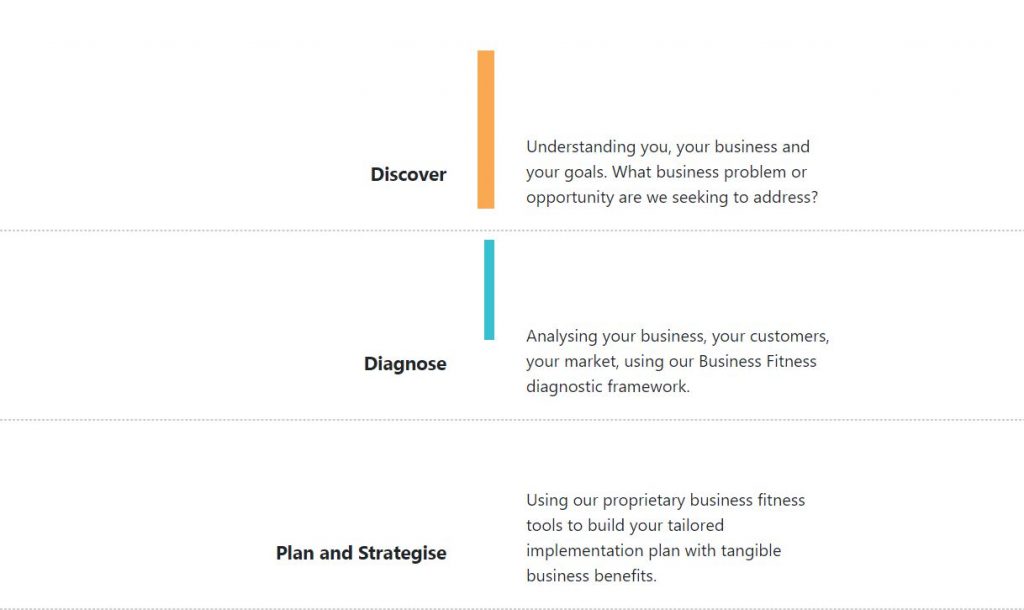
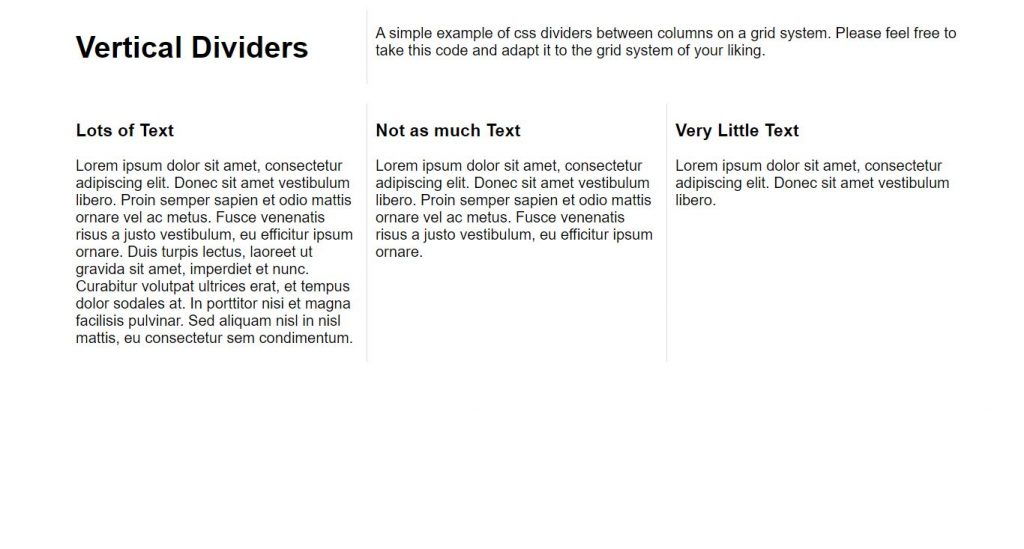
5. CSS Section Dividers Between Columns
Effortlessness can be the key for various page designs and arrangements. On the off chance that you need your site to look as expert and lowkey as could be expected under the circumstances, it’s a brilliant plan to empower a basic page divider to segment your content.This incredible divider has an ever present basic completing touch. As found in the demo itself, the contents are partitioned which looks quite pleasant and fundamental.

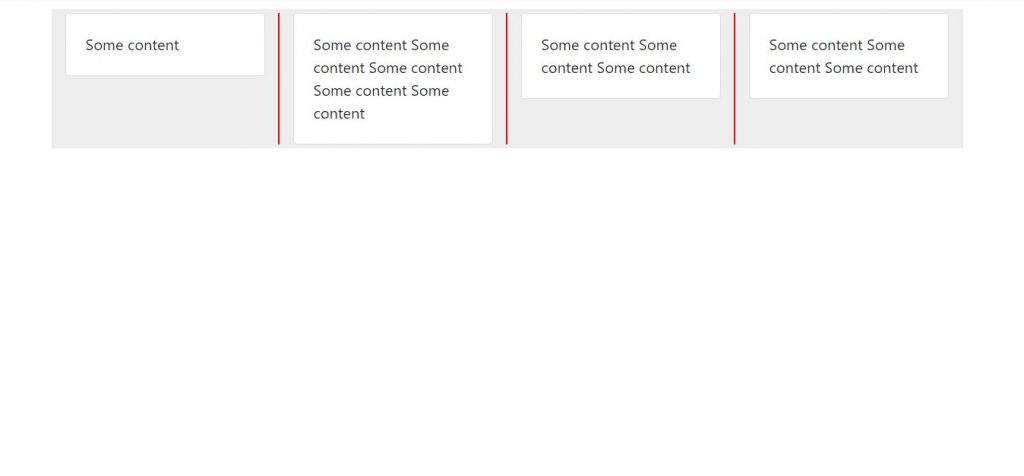
6. Bootstrap 4 Vertical Divider Between Columns
This straightforward yet very proficient looking CSS divider does it work very well for a page separator. You get 4 vertical divider(You can include a greater amount of them). The white background works very well with plain and clean light themed website.Or you could also zest it up by utilizing differentiating shading designs for that additional wow factor.

7. Vertical Separator with HTML and CSS
In the event that you claim a site with an increasingly white shading design, brilliant page dividers aren’t generally use to you. For an all the more spotless and smooth site, a fitting CSS divider is required. This definite page divider exists to fill that precise need. This divider goes about as a basic yet profoundly going with page divider for cleaner web compositions.

It’s shortsighted nature makes it an extraordinary device to be utilized for any sort of blog. Hold the white, straightforward and light look of your astounding sites with this cool CSS divider.
8. HTML CSS Vertical Separator
A straightforward and clean CSS divider made for a basic and clean site. This amazing CSS page separator utilizes blurred lines and some movement impact in the beginning offer profundity to its divider design. You also ought to definately not miss how the structure opens up in the first. Tweak the shading accents to help this stunning CSS divider to fit in more splendidly with the remainder of your content.

9. Vertical Section Dividers Code Snippet CSS
Add more flavor to your printed content utilizing this stunning vertical CSS divider. To sum up, appropriate introduction is key for any sort of sites. From blog to a notice to points of arrival and that’s just the beginning. This basic yet expert looking two segment makes for an adaptable apparatus to introduce distinctive data with respect to your administrations and items in an expert look.

As a result furnish clients with options and decisions utilizing this smooth vertical separator.
10. Section Dividers with CSS
Straightforwardness is also an incredible factor to have with regards to CSS dividers. However, imagine a scenario where we took a basic design and add more design to it. Suppose add a cool shading usage to the separated? So, this idea is actually that and more. The wide space for the contents that the divider gives can likewise be valuable for huge amounts of purposes. Creative mind is the main constraining variable when you’re utilizing this noteworthy CSS divider.

Conclusion
Meanwhile keeping your contents wrecked probably won’t be a smart thought. The vertical divider makes the contents looks perfect and clean. This can look good on each site since contents are seen all the more these days. A touch of hues and straightforward activity can offer life to this vertical dividers.
So this were the instances of for the most part utilized vertical divider designs all things considered. In the interim we want to include a greater amount of them soon. Also in the coming days we will merge JQuery, HTML5, CSS3, Bootstrap and different structures, at that point you not solely will have better looking site yet faster and logically strong one too. So, keep refreshed with us.