When starting any website venture, it’s normal to need to focus your design endeavors on the landing page and the header. Thus, the footer frequently turns into an idea in retrospect – consigned to an ineffectively designed dumping ground for copyright information, legitimate disclaimers and nasty SEO links. The footer of a website is as significant as the header, if not more so. Why? Since the footer is the last port of call for some visitors. Ask yourself – what do you need your visitors to do when they arrive at the bottom of the page? The appropriate response you think of will be an incredible starting point for designing your website footer. So today in this article, we will discuss the top and best collection of JavaScript/JS Footer design example along with the source code that you can implement into your website design or any projects.
The footer of a website is a significant part. There are many interesting advantages of having a footer on your website. Numerous individuals disregard this significant website component. They don’t invest a lot of energy designing a footer.
Visit for: Tech News And Tips
Be that as it may, you should offer significance to it as it’s an important segment of a website, much the same as some other parts of a website, for example, a header, landing page, and the navigation bar.
Collection of JavaScript Footer Design Examples with Source Code
In what capacity would it be advisable for you to design your website footer? Here are 16 thoughts and examples, starting with the most well-known substance and highlights.
Look down past this rundown to see our own guidelines and best practices for what to include in a footer design.
Related
- Creative Footer CSS HTML Design Examples
- Beautiful Bootstrap Footer Templates
- Creative Website Footer UI Design
So without any further ado, let us get into the discussion.
1. JavaScript Parallax Website Fixed Footer
This eye-getting sway is dynamically prominent, and it might be accustomed to convey life to a page as the customer glances through it. While common photos of a page move as the customer investigate, the parallax picture appears to remains fixed — simply the window through which it is clear moves.
This option empowers you to enable or weaken a fixed footer with a parallax looking over effect.

2. Awesome JS Footer with Conent Scale
All around structure in very superb. The developments and the mix of shades makes the customer need to use it atleast for while. We can use this for any kinds of pages or sites. This can be a pleasant footer examples on the bottom. We have a scroll down option. Basically we can click it or just we can glance some place around ourself.
The use of HTML CSS and JS makes this achievement. The arrangement and the material limit makes it, significantly dynamically, usable into the undertaking.

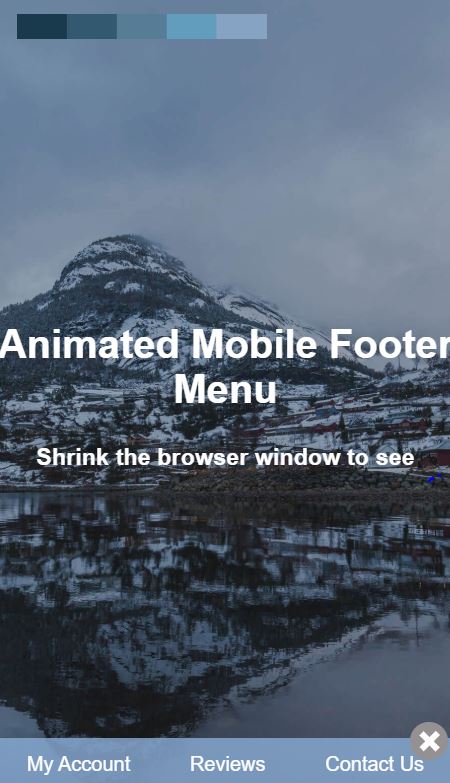
3. Animated Mobile Footer Menu Example
This is a next structure of the footer that you need to think about. From the beginning, you can’t see any structures or any effects. Nevertheless, when you shrink the program window, by then you can see an astounding footer down underneath. You can also see the menu items in the footer.
You can change and form distinctive substance to the footer region moreover. Furthermore, there is a close by image through which you can reveal the footer and the another image will push you to re open the footer fragment.

4. Simple Fixed Footer Web Concept
This is similar to one we discussed at number 2. At the base you can see a bouncing arrow facing to the down. You can either click on it or scroll down, its your choice. After you get to the bottom, you can see a footer which remains fixed. As this is a demo version, so a lot of improvement is needed in here.
Customize the design and make it fully functional, so that the users will start using it for their project as the interface is beautiful already.

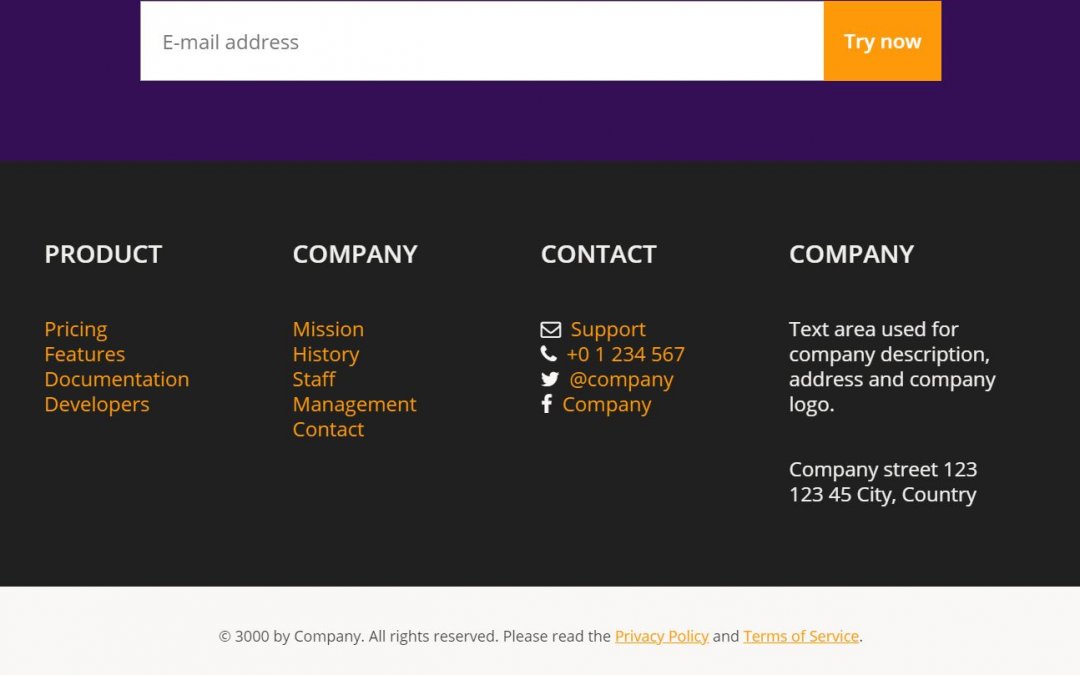
5. Responsive Website Footer Code Snippet
This footer menu format is the cutting edge design that is extraordinarily intended for the business affiliation. It has every region that ought to be in the footer portion of the business affiliation. The most significant part is the assignment that the business affiliation has accomplished. We can also see a box which asks you to write down your Email.
The social icons make it all the all the more engaging and material. This likewise makes the customer interface with a business affiliation. The structure and the pertinent limit also makes it, extensively dynamically, usable into the endeavor.

6. Amazing Sliding Footer Menu JavaScript Code
At the very first glance, this much looks like a simple footer example. You will not find any contents or links in here at the first. But as you hover over the Category section, it slides upward to show you different links. There are a few links sorted out in various segments. Every section has a subheading.
You should change the subheadings to proper subheadings in case you’re going to utilize this footer. Furthermore, the links and the text ought to likewise be changed with the goal that the footer area turns out to be useful to website visitors.

7. Show/Hide Footer when Scrolling Up Down
Another great footer example for landing pages. As the name suggests, the footer region is indicated when the client begins scrolling the page. You can likewise utilize this footer design in sites to show subscription form and online networking follow demands. In the default design, the creator doesn’t include any links or gadgets. In any case, you can alter the code and include the highlights you need. The design as well as the code structure is likewise kept straightforward for simpler customization.
The developer has generally utilized CSS3 and Javascript. As a result of the most recent structures, you get a rich smooth encounter.

8. JS Headers/Footer Parallax Effect with Source Code
This one is like the Show/Hide footer example we discussed about just above. To make the parallax impact increasingly obvious, the creator has utilized shadow impacts adequately. Fluid changes will give a vivid parallax impact to the client. In the demo, the developer has given you just a fundamental structure, which you gives you complete opportunity.
By keeping this idea as a base, you can also make your own design in no time. Legitimate handling of code structure will spare your time and can include additional highlights absent a lot of exertion.

9. JavaScript Curved Footer Flexbox Mobile Nav Code SNippet
In case you are exhausted by the regular old equal line sectioning, this bended design may intrigue you. Probably the greatest preferred position of the advanced web improvement structure is you can bring any shapes into life. With the assistance of HTML, CSS and JavaScript/JS, this developer has given a characteristic looking bended/curved footer design example.
Adding a smidgen of versatile nature to the scrolling will make the design all the more exuberant. On the off chance that you like you can zest up the design with hues and animation impacts. To fire up your inventiveness in animation, investigate our Amazing CSS Animated Button example. Since the pre-owned code structure is basic, it can take the customization you do.

10. Light Modular Responsive Header and Footer
It is a tiny structure in CSS, and JS which lets you manufacture collapsible responsive header or footer. Simply duplicate past the codes here and supplant your own substance instead of our spurious substance, and you’re ready. Good with every single current program, systems, and web conditions.
A set of models are present in here. Simply implement any of them. Also the design is fully responsive. So you can expect the same model in other gadgets as well.

11. Simple Slide-Up Footer JS Example
In this footer design, the client can see the substance on a full page and the footer area easily slides up as the client move towards the bottom. As you scroll upwards, the footer again slides downwards and hides itself.
The design idea as well as the code structure of this design is kept straightforward and clean. The developer has for the most part utilized CSS3 and Javascript/JS for this footer design example. On account of the most recent structures, you get a rich smooth encounter.

12. Animated Footer Section with HTML, CSS and JavaScript Code
As the name refers, this is an animated footer example. A wonderful image is used in here. As you scroll down, the image section shrinks a little and the footer is present to you. Again the image is presented as a full view when you scroll upwards.
Before and After pseudo elements utilizes in the design for the styling purpose.

13. Hidden Website Header And Footer
In this footer example, the footer shows up abruptly as the client parchment and arrive at the finish of the page. This kind of footer segment will work impeccably in landing pages and in news and magazine websites. In the default design, the developer has added just three boxes to include links. In the event that you are using it for a news and magazine website, you can show subscription form and other significant links.
Also on a landing page, you can utilize the footer as an unexpected component to show extraordinary offers and links to divert the client to different pages on your main website.

14. Animated Footer Toggle For Web Designer
This footer menu is extraordinarily expected for the travel site. It is considering the way that these kind of site needs heaps of information to be appeared at the footer menu. This gives piles of parts to display information. The little delineation, menu list, class zone, and part approaches are available in this footer menu.
These are the basic bits of the development site with the target that it offers straightforwardness to customers. You will in like way be equipped with the information exchange choice.

15. Simple JavaScript/JS Footer Section Menu Design Example
This has an awesome and colorful footer design example using JavaScript/JS. The stylish looking three-section design conveniently sort out the substance. Icons are utilized to group the substance which has a proper hover effect. You get the header area, content area and footer area.
In the event that you need to make an attractive basic footer, this example may give you some thought.

16. CSS Goey Footer For Web Project
CSS magic dreamt to shine and it came true. That’s the power of dreams. The name specifies the design as a Gooey Footer. But i would say it as a Flame of Fire. Inside the structure, we can see footer section.
On the off chance that you are exhausted with the regular old plain footer design, this amazing footer design will intrigue you. All that anyone could need space is given between every section so the client can undoubtedly interact with the links and different choices.

Conclusion
This blog entry gave you a rundown of the best free JavaScript footer example along with the demo and code. I trust you loved these footer examples. In case you make them code understanding, you can without much of a stretch form this kind of footers. Simply investigate the code of these footer examples. Also the code snippet is entirely straightforward. You won’t find anything troublesome in the code in case you realize some web programming. You can definitely utilize these free layouts on your website by making a few upgrades and changes.
So investigate the footer examples recorded in this blog entry and remember to disclose to us which example you preferred the most.