A navbar can be helpful for your site guests. Navbar is an important element in UI Structuring and website design. It won’t simply improve the vibe of your webpage, it will likewise make it simple for your guests to explore starting with one page then onto the next on your site. So getting too valuable data and pages will be simpler for your clients. The navbar assumes a critical job in any site and application. A site or an application without a navbar resembles leaving your clients blindfolded in a thick woods. An inadequately planned navbar influences the client experience as well as prevents your SEO results. It is in every case better to invest some energy in observing and investigating other route structure arrangement that helps other people to defeat an issue. This blog entry takes you through the collection of best, free, top JavaScript/JS Navigation bar/Navbar examples.
It is a major long for every one of the designers to make their structure look wonderful. Regardless, what endeavors they need to put, they unquestionably might want to call their plans as excellent structures by the watchers.
Among these plans, route bar (or normally called navbar) is likewise one. Route bar or the navbar basically is a menu that we can see in the greater part of the websites nowadays.
Collection of JavaScript Navbar Design Examples with Source Code
These layouts are commonly utilized just to limit the exertion of the designer to structure the website page. These structures basically include the excellence in the page that just looks great and looks stunning.
With lovely shading and the link to various pages, these navbar are especially significant in website pages and they are likewise particularly helpful for the UI.
That is, individuals think that its simple to work such navbar then different sorts of the menu.
Related
- Navbar CSS Examples with Code Snippet
- Beautiful Bootstrap Navbar Templates
- JavaScript Horizontal Menu Examples
So without any further ado, let us now jump into the discussion.
1. Responsive Flex JavaScript Nav with Scroll Spy

This uses a progressed and flawless-looking responsive navbar. This JavaScript navbar seeks after the regular plan in a propelled outfit. Everything is legitimately in this organization, you have clear checking, links have an adequate proportion of the room, and a wellspring of motivation gets around the end.
Since the brand logo is autonomously from all other menu parts, it gives extraordinary detectable quality to your image name or logo.
This uses a scroll spy segment so that on clicking any route menu will effectively take us to the specific page.
2. JS Navigation with Sub Nav

The designer has balanced the navbar segment superbly in this structure. A proportional proportion of the room is for the menu decisions. Moreover, you can see different sub-menus.
Wordings are critical in a route bar, they shouldn’t be unreasonably long and it must pass on the message circumspectly. In this navbar plan, the designer has kept the menu names short and new.
At first, the customer can understand where the particular link will take them.
Moreover, We can see the @media screen in the CSS code which suggests that the Nav menu is responsive and can fit in cell phones as well.
3. JavaScript Navigation Bar Code Example

The maker of this JavaScript/JS Navigation Bar has utilized a comfortable navbar plan with a marginally unique interface. Rather than demonstrating the submenus as a dropdown choice it basically overlays on the current navbar menu.
The maker has utilized pointers and images to plainly show which choice they are seeing and how to come back to the primary menu. In case you have space requirements, you can utilize this sort of navbar structure.
The whole code snippet used to make this structure is imparted to you on the CodePen proofreader.
You can alter and envision the outcomes on the CodePen editor itself and can have thought before utilizing it on your site.
4. Karaoke NavBar JavaScript/JS Web Example

This Karaoke JavaScript Navigation Bar has a huge amount of fun thought in its arrangement. Without taking a lot of screen space the menu options are shown faultlessly. In case you have limited space and you need to show long information then this is the best decision.
The effects are smooth and fluid so the customer can feel an absolute effect. Round arrangement segments are generally used in this structure which looks smooth and moreover contains the parts properly.
5. Website Navigation Bar Design

A gradient concealing arrangement follows in this demo. The creator has treated the menu plan so suitably that it looks locks in.
In case your site offers different organizations, having navbar elective with this thought will help you suitably mastermind the decisions and besides it looks incredible. Additionally, you get a search alternative in the correct finish of the bar.
Since the developer has used just HTML5 CSS3 and JS structure, you can without a lot of a stretch join this menu in your errand.
By making several customizations, you can likewise without quite a bit of a stretch add this to your endeavor.
6. Trapezoid Sticky Top JavaScript Navigation bar

From the beginning impression, this menu couldn’t have any less reasonable purpose than it does, yet the huge movement is center.
This JavaScript trapezoid Sticky Navbar is a route menu that clings to the most elevated purpose of the page when the customer has landed at the particular container that holds the menu together.
This suggests you could without quite a bit of a stretch expansion a menu in the page, have the customer look past that page and after that have your menu look with him close by the rest of the page.
7. Awesome HTML CSS JS NavBar Menu Design Concept

This is a stunning, excellent JavaScript/JS Navbar format made by a CodePen client. As you can see from the demo, this is a responsive and fixed navbar model. As this is a responsive model, it will adjust to any screen size naturally, which implies it tends to be seen effectively on any gadget.
The navbar stays fixed when you scroll down the website page. What’s more, it gets enlivened when you look down. The page looks astonishing as a result of the image. It’s an image of nature.
You can see an example logo put on the left half of the navbar, and some route menus are put on its right side.
You can click on the navbar to go to the specific page or simply scroll down to reach your content.
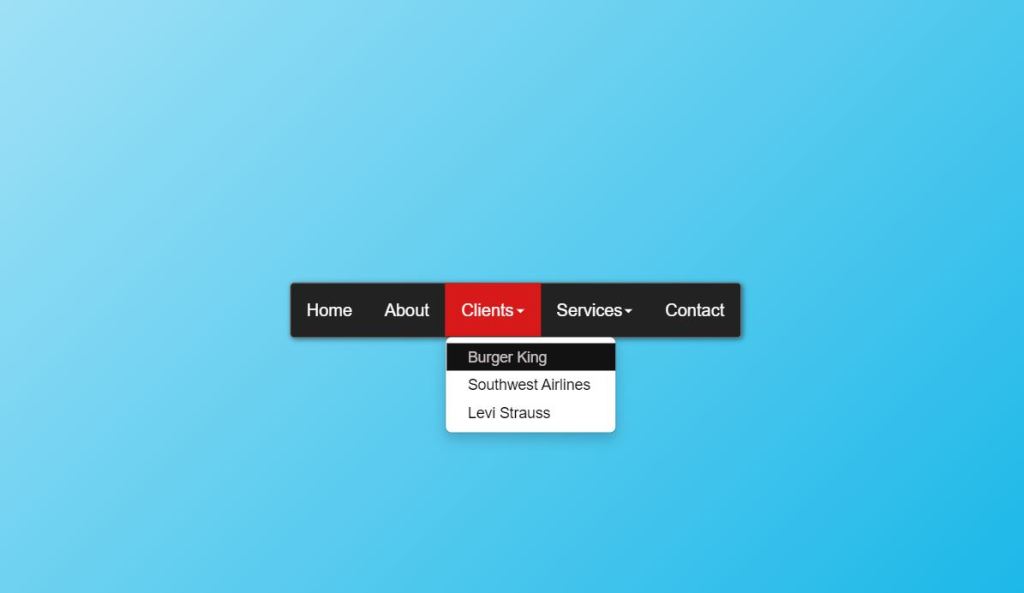
8. JavaScript Responsive Dropdown Navigation Bar

This format looks extremely cool due to the decent structure. A CodePen client has planned this route bar utilizing JavaScript. In this model, the logo is focused. It has been put at the focal point of the navbar.
What’s more, the menus are there on the right half of the logo. The menus are links to website pages and there is additionally a drop-down rundown among the menus.
The frontend part is almost completed by the designer. Now you need to work at the backend functionality. This kind of design will best fit in the landing page.
9. Menu Responsive Js Navbar Design

This is another inventive JavaScript Navbar structure idea. As you can see in the demo, the maker has utilized a line style animation impact for the navbar menu.
In the event that you are intending to utilize a full-screen menu alternative for your site, this animated bootstrap navbar configuration will be a decent decision.
Along with the search bar, a login and register option is also given in the design.
The menu alternatives are speedy and react rapidly so the client can without much of a stretch explore to the page they need.
The tender loving care in this idea is amazing, it is practically flawless like you find in an exceptional layout.
10. JavaScript Header Navigation Bar Menu Code Snippet

This is one of the best time looking hamburger menu CSS. It has an outwardly engaging animation and shading blend for your site. Utilizing Hamburger Menu can without much of a stretch grab the attention of a great deal of your crowd in your site.
At first, the hamburger menu button is structured with extremely brilliant and appealing hues.
The enchantment begins to happen once you click on it. At the point when you click on it, the button gets stretched where you can include distinctive menu choices for your site.
These menus can be in any way similar to home, contact, blog, etc.
11. Responsive Retina Menu Source Code

The maker of this plan has utilized symbols. The primary bit of leeway of the pictographic symbols is they are clear as crystal and can be seen effectively with no text names.
To help the client effectively distinguish the menu alternatives, the developer has utilized both the symbols and text marks in this plan.
It is a brilliant navbar structure with cool animation impacts. If you want you can add dropdown effects as well.
Since this layout utilizes the CSS3 content, you can utilize any advanced hues in this structure.
Large strong letters are intelligible and simple to peruse even on the little screen gadgets.
12. Responsive Navbar Pure CSS Grid/Flexbox

This is a fixed, high-caliber, wonderful navbar format structured by Reggie Bowers. At the point when you scroll down the website page, the navbar stays fixed on the top. This model has decent menus along with a search bar at the end.
At the point when you click on some menu, its shading changes to blue. A logo is also present in the left side.
This is an extremely standard navbar. In the event that you use it, your site will look increasingly proficient.
13. Vertical JavaScript/JS Menu Navbar Example

Vertical JS Menu Navigation Example is an enthusiastic menu plan with exciting clean animation impacts. You can utilize this menu configuration in kids’ school sites and in occasion websites.
Each shape is treated as a different component so they change shapes when you drift over the menu. You can keep them wriggle around unsurpassed or can keep them still and quicken just when the client floats over it.
Animation impacts like this will get client consideration effectively even on a substance rich site. Since the designer has done this absolutely utilizing CSS, you can work with effectively and use it in your structure.
14. Responsive Website Navigation Flexbox And JavaScript

This is for all intents and purposes like the structure we just talked about already. A pinch of development expects a key activity in making this arrangement stand-out and locks in.
By means of carefully organizing your site legitimately from the menu bar will empower you to serve your customers better. Besides the smart features, this model also has an in vogue and cool looking arrangement. Maybe the gradient shading makes this furthermore captivating.
On floating the menu will make them white from the dim text. Enough space is additionally there for the brand logo to suit the arrangement.
15. Responsive Flat Horizontal Menu

The last one we have is a Responsive Flat Horizontal Menu is a level route menu that offers different shaded markers on all of them. Didn’t you get it? It basically infers that as you drift beginning with one menu segment then onto the following, the highlighting marker shows shading.
Like in the underneath model we can see a blue background for all of the menu things. The menus are masterminded inside ul and li tag. Its a real instance of clear contact with eye-getting impacts.
The icons are also present along with the text. Also, some of them have a dropdown impact to show the sub-menus.
Conclusion
Subsequently, from this talk, we came to know about Beautiful JavaScript/JS Navbar Templates that we can use for the menus and navigation from our site pages. These plans are especially significant on the website page since they help the clients to bounce from one page to the next basically with the assistance of the navbar. It additionally makes the website page look more lovely than the conventional strategy for showing the menus.
Every one of the layouts referenced in this post are of incredible quality. You can without much of a stretch alter and improve these formats and can add them to your site easily.

