Wikipedia reveals to us that “thumbnails are diminished size variants of pictures, used to help in perceiving and sorting out them, serving indistinguishable job for images from a typical text record accomplishes for words.” And as we as a whole know, words usually can’t do a picture justice, so utilizing an image in a pleasant and delightful structure can give your design a flawless look. Since images are a significant piece of a site, we chose to accumulate a few instances of how websites are utilizing thumbnails to sort out and exhibit their substance. From formats totally dependent on thumbnails and others utilizing a couple to get regard for a particular subject, we have a lot of rousing guides to show you. You can also find different thumbnails design on the web. So in this article, we will discuss the collection of top and best JavaScript/JS Thumbnail example.
On the off chance that you keep on with the entirety of the most recent expansion to the developers and designers then you may have known about Thumbnail. It is essentially a fancier and propelled form of a gallery format or design accomplished utilizing CSS and JS impacts, animations and advances.
While a great many people lean toward remaining low-profile deciding on the conventional gallery based layouts, we have seen a high scope of clients currently picking thumbnail structures over the others.
Collection of JavaScript Thumbnail Design Examples with Source Code
The models we have here for thumbnail image impacts with CSS, HTML and Javascript run from a decent and alluring substance the executives design to a proficient exhibiting.
Taking into account that images are so significant as far as appearance we chose to help you appropriately oversee and sort out them for getting the best outcomes.
Related
- CSS Thumbnail Examples with Effects
- Bootstrap Thumbnail Examples Snippet
- 3D Fold Effect CSS and JavaScript
So without any further ado, let us get into the discussion.
1. JavaScript/JS Flipping Thumbnail Example With Hover Effect

Zooming is out approach to show choice. Centering or blurring impact is another. In this way, why not blend the two. That is actually what’s done here.
In the image gallery as you drift on one picture, it somewhat zooms while obscuring the rest of the images as thumbnail impact so you don’t need to separate the core interest.
Enough of simply unadulterated CSS and HTML thumbnail example, how about we plunge into some Javascript/JS code also for some astounding image impact.
2. JS Honeycomb Gallery Thumbnails Design On CSS Grid

This one is very unique in relation to different instances of thumbnail we have seen at this point. It doesn’t comprise any internal change impact however enables the clients to keep up center around a specific one. The CSS, HTML and Javascript code thumbnail impact does as such by expanding the width just as brightness of the image outskirt in the gallery.
This outwardly satisfying structure utilizes different CSS and JS animations and components. Like the demo practically clarifies it, the gallery is delineated in a deliberately set hexagon image holders.
Little subtleties with the lighting just as shadows, the makers have given additional consideration. Incredible thing is that the gallery likewise includes drawing in animation on the float and snap.
3. Image Gallery Thumbnails design with Hover Effect

Next up we have an extremely straightforward JavaScript/JS thumbnail example. To let you effectively include representation and scene images, the designer has given heaps of room between the images.
This uses the space adequately and lets you show more images in a single spot. The spotless white background keeps away from the jumbled look. Afloat impact is utilized to show the related texts and links.
Since it is a CSS3 based plan, you can utilize any cutting edge hues and animations in this structure. The developer has made the code structure extremely basic for future customizations.
4. Photo Gallery JavaScript/JS Thumbnail Example

Another approach to hoisting your gallery is by including a slight piece of CSS and JS impacts while adequately leaving an extraordinary early introduction to your clients.
Also, this model is one of the less complex yet similarly captivating structures on our rundown. It depends on the correct and every one of the image holder is intended to execute explicit activities on click.
At the point when you click on any of the images you need to have a more critical see, you can click and that image comes to full view while the rest blurs out of the spotlight.
5. SVG Clip-path Hover Effect Code Snippet

The hover impacts need not be constantly straightforward extending and withdrawals. You can utilize inventive components dependent on the specialty of your web architecture.
The developer of this impact has given you inventive drift impact models in this one to show different cartoonish characters. Whenever you hover on the cards, the images pop inside a circular structure that you can control by yourself.
You can accept these impacts as motivation and you can build up your own custom impact dependent on your plan needs.
6. Parallax Depth Cards JS Thumbnails Design

On the off chance that you have a quick and painless portrayal of substance, at that point the past thumbnail models will work flawlessly for you.
Be that as it may, on the off chance that you have somewhat extensive depiction or need to offer a link to other pages for more information then you need to attempt this format.
The design is extremely straightforward. You have a view as various images posted on some divider. As you drift over these images it gets blurred with a bright outskirt and more button showing up in the center.
This is one of the basic instances of thumbnails on sites offering numerous substances like occasion goals, web articles and so forth.
7. Direction Aware 3D Hover Effect Concept

As the name infers this impact move in the flexbox with substance dependent on the cursor development. This impact is extremely powerful on gallery pages and administrations posting pages.
Without expending a lot of room, you can give a sign of the task. Indeed, even in the demo, the developer has taken a gallery idea. In the event that you are a designer or development organization, you will have a different site page to clarify the undertaking.
In cases that way, you can utilize drift impacts like this to take the client to the relating website pages. The maker of this impact has utilized HTML, CSS3, and Javascript structures to make the impact smooth and dynamic.
8. Carousel Image Gallery Scrollbar Thumbnails Design

If you want to give enough space in between your images, simply add a scrollbar so that it won’t disturb the beauty of your design. The designer has thought the same in this one.
The perfect plan of this gallery enables you to utilize it as both a full-page gallery structure or as a component on your site page. Fluid animation impacts are utilized for the image progress animation.
9. 3D Fold Out Reveal JavaScript Thumbnail with Source Code

There can be a situation where you need thumbnails impacts without influencing the first image or lattice content. Such models incorporate zoom see of the image as you click it.
You may see various such applications with a web-based business webpage being a most regular one. We see various item images on the site.
We can’t really feel them from the site itself anyway we can check the image as long as we aren’t fulfilled. To do so they offer zoom see of the image at the side without influencing the first substance.
10. Basic Image Thumbnails Gallery JS Code

Using the advanced CSS influence on the image holders, this is one all the more amazing approaches to manage join that inventive touch any of your future undertaking, site or portfolios.
The structure remembers most of your works in a brilliant way. Moreover, to join that extra imperativeness, it uses the inconceivable lightbox influence.
This darkens the remainder of the substance when one of the images develops the screen.
11. JavaScript/JS Thumbnail to Fullscreen Page Transition

On the off chance that you are searching for an expert looking gallery plan that is for all intents and purposes relevant to a wide range of websites, this format may intrigue you.
In the primary gallery, you get a basic style structure so you can exhibit images of scene and representation directions with no issue. Gallery structures with valuable highlights like this will be an ideal alternative for proficient photography websites and studio websites.
The entire structure is made utilizing the HTML5, CSS3, and JS, consequently, the developers can without much of a stretch work with this format.
12. Material Cards Carousel Mobile Video Thumbnails Design

Perhaps the greatest preferred position of the cards UI is curating substance and arranging them in a connecting way. As the cards effectively work with both touch and mouse inputs, they are normal to utilize.
In this card model, you get cards indicating substance identified with one specific subject. In spite of the fact that it is a straightforward little card, drift impacts are utilized to extend the cards and give a concise diagram of the substance.
Since it is an ideal model, it doesn’t bolster swipe motions. Be that as it may, you can modify the code to include swipe signals.
13. Interactive 3D Video Thumbnail Using HTML, CSS and JavaScript/JS

In present-day website composition, animation impacts are utilized shrewdly to give a vivid encounter to the clients. Also, you can convey the substance with lucidity.
Despite the fact that the first float animation idea looks complex, the maker has utilized the HTML5, CSS3 and bit of JS content adroitly to give you a light-weight intelligent drift animation.
Float impacts like this will be an ideal alternative for item greeting pages and for gaming websites.
14. YouTube Video Modal Thumbnail Example

So after various models managing image gallery thumbnail, we bring one comparable CSS and JS impact for video. Any sort of thumbnail as well as one like YouTube. The HTML thumbnail model serves the requirement for both a very much stacked site or a slacking one.
You may have just thought about what the thumbnail impact is. Its basically permitting the play button to show up with video title concealing which was at first present.
15. Image Hover For Website Thumbnail

Hover impacts generally prove to be useful in the gallery segment of the site. Particularly in the portfolio site formats, instead of just displaying the work, sharing a couple of things about the work will get the client’s advantage.
The developer of this hover impact set has given you a hover impact for thumbnail. Impacts like this won’t just assistance you to show text yet additionally causes you to add life to your images.
On the off chance that you are utilizing these consequences for a photography site, it will add extravagance to the general look of the site.
16. JS Cara Light Gallery Blog with Source Code

This is another straightforward gallery plan that you have seen on numerous websites. Due to its well-known look, clients will discover this gallery simple to utilize.
You can either utilize the route bolts on the primary gallery or you can just utilize the thumbnail carousel at the top to effectively bounce to the image you need.
This image gallery is made utilizing the CSS and JS content, so you can even add videos to this layout. On the off chance that you are making a gallery for a crude site, layouts like this will make your activity basic and simple.
17. Click Thumbnail Change The Main Image

This is a mindfully planned photography site layout. Alongside the gallery, you likewise get other site components in this format. The first gallery page is structured like a framework with thumbnail images.
At the point when you open the full gallery, you get in an abundance of choices. When you click on any of the pictures in the thumbnail, the same picture can be seen at the top. Try it out!
18. Simple Photo Thumbnail Viewer

If you are making an E-commerce website, then this will come handy for you. The main module is presented as a card design, but you can modify this to be a full-page element.
In the design, you can see how thumbnails are used in the design to showcase different products. On clicking any of the product will view the product in a large area to get a closer look.
19. Material Grid Color Icon JavaScript Thumbnail Code Snippet

In this structure, the developer has utilized icons in his plan. The emoticons are simply images in this impact, the genuine exertion is given for the impact. You can utilize this impact in your group area and administration segment.
As opposed to just putting the images, you can utilize impacts like this to offer life to the components.
Since it is a static impact, the developer has utilized Javascript alongside the HTML5 and CSS3 system. In light of the code structure you follow, you can modify this impact to utilize it on your undertaking or site.
20. JavaScript/JS Apple TV Interaction Thumbnail Hover Effect Example

Coming up next is a genuine and perfectly organized film card. What impacts the must is an amazing structure impact certainly. Like, Did you simply watch the demo? Simply perceive how the whole card looks like. This can obviously be a customary idea when in doubt. The game-plan joins the name of the film and a smooth hover effect.
In the event that you’re needing to oversee experience, by then you can combine these effects, for example, this. Its a joyful part to consider for the card in the task.
This gives a decent format layout to the film card and an appropriate impact on the structure of the cards utilizing HTML, CSS, and Javascript.
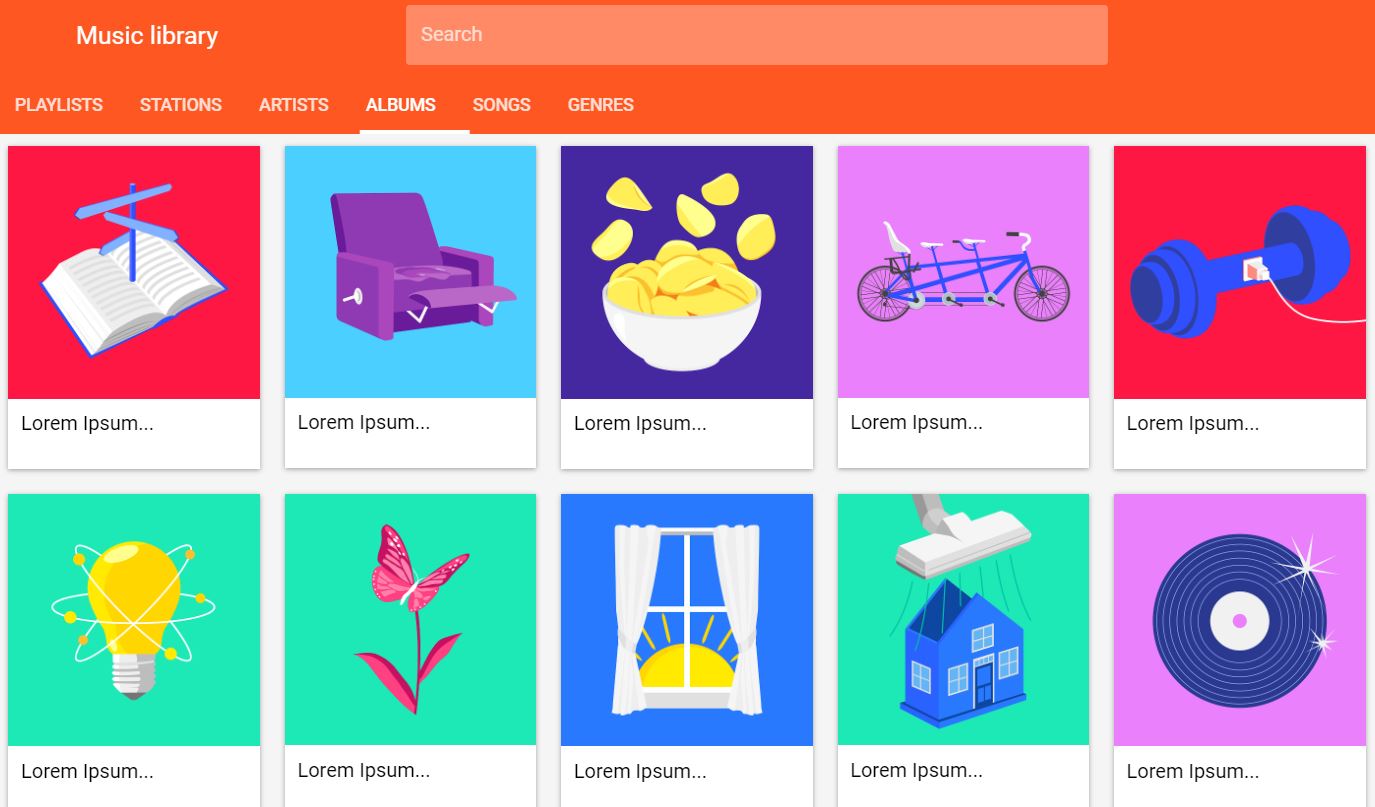
21. Flexbox Google Play Music Website Example

A rich, insignificant and basic music subject, this is another extraordinary alternative to ones hoping to begin a music site. In the event that music sharing is the thing that your primary center is, at that point this expert topic is the ideal beginning.
It is completely adjustable which implies that you can add your very own custom touch to it. The incredible thing here is that clients can search the music individually.
Shading plan is likewise profoundly adaptable with the goal that you can go as monochrome as you wish or as energetic as you need.
22. Image Gallery Simple Thumbnails with Mouse Hover

This layout gives you an image gallery model for portfolio websites. With smooth parchment animations and hover impacts, this plan will display your image/structures richly to the clients.
The designer has caused a pragmatic gallery so you to can share a couple of words about the task. In the event that you need, you can add a text link to take the client to a different page to disclose the venture obviously to the clients.
Conclusion
So one of the secrets to cause clients to investigate more on your site is to incorporate an appealing thumbnail. We trust from the example of image thumbnail you got adequate HTML, CSS and Javascript/JS stunt to do as such. As we just said its only one of the secrets to impact your clients and lift your site’s presentation.
Consideration is required in various different regions too for a stage towards the immaculate site. We are attempting to assist you with accomplishing the equivalent with the entirety of our articles. Along these lines, don’t miss them since that may very well be the missing riddle for your site.