Before clearly jumping into a specific topic basically consider a tree. Imagine it from a fundamental point of view. There’s a guideline trunk from which a couple of branches develop. Inside a branch, there could be various branches provoking leafs or buds. Complexity this and certifiable data system. The leafs or buds are the data as records and various resources. Meanwhile, the branches are the path to those benefits like various envelopes under which the record stays. So today in this article, we will discuss the collection of top and best TreeView or Tree View examples utilizing HTML, CSS and JavaScript/JS that will be applicable for any website design.
Treeview is one of the most used web portions. In particular, if there’s something related to record you’ll see the use of treeview and report will come everywhere.
You can likewise without a lot of a stretch execute tree view to your endeavor. Did you see how irksome it would be if we didn’t know the unmistakable path to the benefits?
What number of possible routes is there and the time consumed to visit the centers? To encourage this and using a comparative rule react tree see has been created.
Collection of JavaScript TreeView Design Examples with Source Code
Here we talk about around barely any designs to use JavaScript treeview piece from different sources that are available to us from web to no end.
We can likewise use them on our website by basically reusing the code to our very own and we are a great idea to go to dive in.
Related
- React Tree View Component Examples with Code
- CSS Tree View Examples Code Snippet
- Awesome CSS FlowChart Examples
- Bootstrap Tree Menu Code Snippet
So let us now get started!
1. JavaScript/JS Treeview Dynamic Example

The designer has introduced a tweaked tree view with dynamic functionalities like including same/sub-level hubs/youngsters likewise evacuate the chose level.
By tapping the ‘+’ sign in the right half of the substance will give the choice of including the same level and adding sub-level to the clients. You can also expel them in the event that you need.
We can see an image precisely at the contiguous menu that makes us evidence that it has a further branch and in case we didn’t see, by then we should think it is the completion of the menu.
2. JavaScript TreeView File Browser

It diverts out from the left side and looks brilliant. We can see the current circumstance of the page by basically looking menu. If you need you can re-try the codes and the present page is included than the other and thusly we can isolate it from others.
As watched the crucial menu has a ‘+’ sign. On clicking will wander into another sub-menu. Also on clicking the ‘-‘ sign, it will collapse the sub-menus.
The demo along with the code snippet is below.
3. Treeview Menu Example with JavaScript

This is one more tree structure model at its best-utilizing HTML and CSS. In the principal, you can see only two menus which shimmers a little on the drift. You can likewise observe a ‘+’ sign right inside of it which presents you the other sub-menus.
Moreover if the sub menus have another ‘+’ sign in it, it implies that it contains some more sub-menus.
This likewise makes considering sub some part of the tree view significantly easier. You can likewise breakdown the tree view for progressive point by point study or focus on progress.
4. Horizontal Genealogy Treeview

A family tree, or Genealogy tree, is a diagram addressing family associations in a normal tree structure. The designer has used a comparable thought in this as well.
The tree is planned in level structure. As ought to be evident the part names close by the image are consolidated.
Like you can see an individual named ‘John Doe’ included two individuals, Member 1 and Member 2.
Similarly, Member 2 incorporates the other three individuals. Along these lines, the Tree view structure continues onward.
5. JS TreeView with Search Bar Example

This is a straightforward, light and versatile treeview made with JavaScript. Light as in it doesn’t contain any luxurious styling yet fundamentally revolves around handiness.
So Simply Snap the arrow facing to the right to expand the sub-menus. In like manner Snap the arrow facing the bottom to collapse them.
You also have the search bar at the top in case you want to search for any of the items.
6. Pure CSS Tree Menu Design Code Snippet

We can see a direct UI for the tree menu in this arrangement. Menus inside a menu are showed up in the structure. So additionally, we can moreover use a menu inside a menu using this arrangement.
Likewise, it is basic and simple to realize this kind of tree see the model on our site.
As said this tree view addresses a different leveled point of view on data, where everything can have different subitems.
Snap on the ‘+’ to open a more noteworthy measure of the sub-branches. Likewise, you have the alternative to increment or diminishing the text dimension by basically sliding through the range bar.
7. JS Left to Right Flow TreeView Example

Lets insignificantly alter the course from past cases of tree view plan and see the work procedure outline in the level organization. The tree configuration resembles a tie sheet of rivalry.
Of course, its suitable for each tree to see where extensiveness is moderately greater than significance.
This likewise makes the tree view arrangement look better considering the typical introductory course.
The name of the person with the position is likewise isolated in the structure.
Furthermore not to disregard, on glide the individual tree view put away forms a jolt on it so we can direct slide through the other tree views.
8. Custom Checkbox Treeview with Source Code

So here we have a TreeView design with custom CheckBox. We can easily differentiate which one is the principal item and which one is the sub-item. Also, it has a hover effect to show which one is being highlighted.
On ticking the custom box will simply tick all the sub-items as well. Also when you uncheck it, it will untick the sub-items.
You can add up to many items you want.
9. JavaScript Treeview with Material Design

This is the same as the above one but with some additional custom effects. This is based on Material Design. The fonts along with the interface are beautiful.
In the very first glance, we can just see arrows and checkboxes. If the arrow is facing to the right, that means it has more items to show. When you click on the arrow, the sub-items show up. You can simply tick an individual box or simply tick the principal checkbox to tick all of the sub-items at once.
10. CSS JS Only Collapsible Tree View

As the name infers, this one is a Collapsible TreeView example. In a dark background, the white text fits properly. You can only see the texts in the first. On hover, you can see the texts lights up and the arrows also show up facing to the right.
Simply snap them to view the sub-items. Clicking on it will expand them all. If you need to collapse the items, click it again.
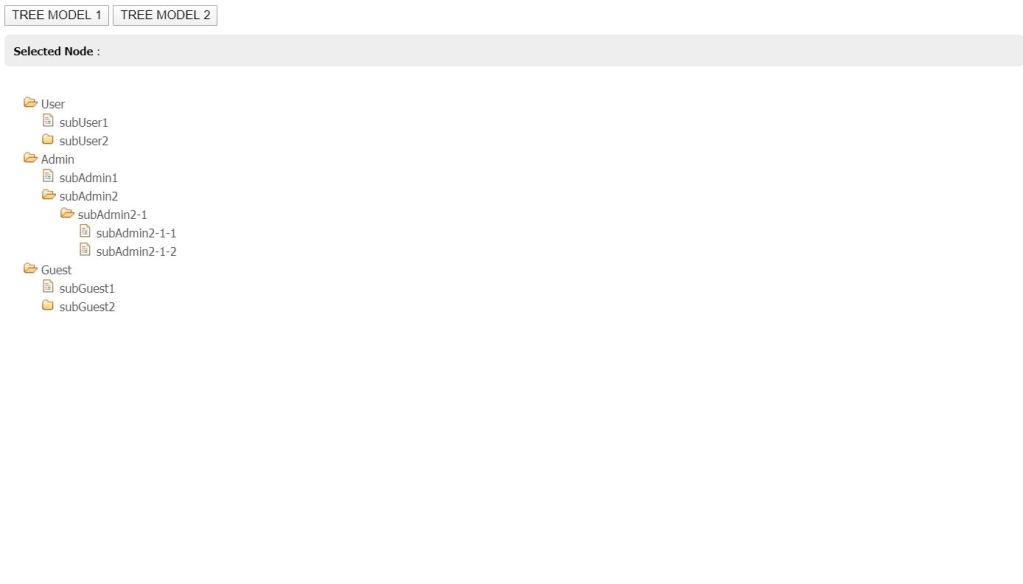
11. File Browser Tree View CSS JS Snippet

In the following TreeView design, there are a total of two Tree Modal. They are characterized by Tree Modal 1 and Tree Modal 2.
In the Tree Modal 1, only the user section has the sub menus. Whereas in the Tree Modal 2, all users, admin, and Guest have sub-menus. You can add more items if you want.
This tree view is snappy, successful and data drive while moreover allowing various arrangement decisions.
12. Simple Treeview Example with Source Code
As different ones, here the li is utilized to determine the rundown things. In this plan, the developer has utilized a case of partnership, for example, a huge organization to depict the tree view idea.
In every one of the tree view plans, there is a yes or no button which goes about as a flip switch. HTML, CSS, and Jquery use to achieve the general structure.

13. CSS Treeview Control For Designer

This is an extremely straightforward treeview control utilizing negligible Javascript. There is a classification area in the plan which recognizes the various classes of articles in the data model.
Like we can see, there are classes of Patients and Physicians. Inside the Patients, there is the name of the individual patients alongside their arrangements.
The plans inside the patients’ area incorporate what they need to do.
Similarly inside the Physicians, there is the name of the Physicians which likewise incorporates his/her claim to fame.
So by basically taking a gander at the structure, this suits best for a therapeutic analysis plan.
14. JS Scoreboard Checkbox Tree View States

Here we have another TreeView plan with a custom Checkbox. We can without much of a stretch separate which one is the important thing and which one is the sub-items. Likewise, it has a hover impact to show which one is being featured.
On ticking the custom box will just tick all the sub-menus also. Likewise, when you uncheck it, it will untick the sub-menus.
15. Awesome JS TreeView Design Example

In this design, the designer has presented Animals and Plants folder to showcase the items in a TreeView. Let us see how the designer has done this. Firstly, the Animals folder has three sub folder- Birds, Mammals, and Reptiles. Also, the Mammals subfolder has its own sub folder as well.
The same can be seen in the case of the Plants section. As the design is not fully functional, so you cannot expand and collapse the items. But with some customization, you can make it happen.
The source code is absolutely free to utilize. So with that, you can get the tutorial on how the designer accomplished this design.
16. JS Tree View jQuery Code

This is a vivified Tree View example using JQuery. In the design, we have three primary items will checkbox on its left side. There are no effects on hover. But as soon as you click on it, the sub-items appears in a sliding manner.
To collapse the sub-items, simply click on the primary item again.
17. JS Dotted Lines Tree View

This is yet another Tree View example that has the same functionality as the previous ones. Just its appearance makes the difference.
In the previous examples, lines or arrows were used for the items. But here, dotted lines are used. Since the design is static, there is nothing you can do.
18. Vanilla JS TreeView Example

As should be obvious the designer has taken the case of Food things to remember for this model.
You can see the plus icon on the left side of the item. On click, it displays the sub-menus on click.
We can in like manner view the amount of substance we have inside the menu. That is truly an amazing and significant segment we have seen up until this point.
Also if you want to expand all the items at the same time, simply click on the ‘Expand All’ Button. Likewise, to collapse it all at the same time, click on the ‘Collapse All’.
19. Color-Coded Java Script Tree Design FlowChat

In case you need to simply use paints or even word craftsmanship parts to draw an essential affiliation chart by then hold up until you see this model. One shortcoming of drawing in affiliation layout mechanical assemblies referenced is that they are not responsive.
Also if you have to reveal an essential improvement, different various parts need relative alteration.
With this distinctive tree see models, you can see how the concealing is practically identical for the branches. If the menu has two sub-menus, by then the sub-menus has comparative tones.
In spite of progress in screen size, the chart changes itself to keep up the exact dynamic system.
20. Simple Pure HTML CSS Tree View
The last one in this rundown is an example of a Static Tree View design. Though it does not have any effect on it, it shows all the items and sub-items. A line is present to show its sub-items.
Likewise, we can likewise utilize a menu inside a menu utilizing this structure. it is simple and easy to execute on our site.

Conclusion
Gathering all the tree view models discussed we can land toward the end that they fill the need of straightforward route and different leveled data. Additionally, we have considered there to be as demonstrating the material in various programming building focuses, for instance, data structure, probability, and so on. In a manner of speaking, tree view fills in as a guide for empowering the customer to glance into encounters of utilization and data.
The tree view models are working superbly from the front-end, we should simply alter and make the structure fit our needs.
There will absolutely be different archives and envelopes for any individual or affiliation. Keeping up them in a genuine hierarchy of leadership will make finding substance straightforward at any minute.
Thus, the use of tree view winds up must for applications overseeing distinctive class and tremendous substance.

