jQuery activity plugins enable you to enliven your sites content exquisitely to make it progressively wonderful and eye-getting. With jQuery livelinesss plugins you can make different text impacts, side looking over, progress bar stacking, route impacts, spinners and loaders and some more. In this article, we will discuss about the top lists of CSS jQuery animation plugins with effect like animate, page scroll, scrolltop, fade and many more.
jQuery was worked to vitalize. Regardless of whether it’s becoming dim a notice message after a fizzled login, sliding down a menu control, or notwithstanding controlling a total side-looking over, “shoot them up” game—it’s each of the a snap with some incredible inherent techniques, increased with a broad cluster of plugins.
Animations make the web dynamic and intelligent. From multiple points of view, they add to the clients’ ability to focus when connecting with your web content. Making animated components and other website architecture related interfaces without any preparation can demonstrate to be troublesome, even agonizing.
What aides here is the recap of what others are doing with their jQuery animations and what they need to share about the way toward making your UI an intelligent encounter. Of course, it takes a ton of work, yet as jQuery advances, the errand of making things ends up unquestionably progressively proficient and successful.
Collection top and Best jQuery Animation Plugins
We have aggregated a rundown of 20+ jQuery Animation Plugins that will empower you to make some staggering animations for your sites and ventures.
Related
- Awesome CSS Animation Libraries
- Jquery CSS3 Animation Examples
- CSS Background Animation Examples
- Animation Libraries For React App
Don’t hesitate to impart your thoughts to us by posting a remark underneath. Enjoy!
1. jQuery DrawSVG Animation plugins
jQuery has its own activity engine for changes and other cool stuff. Thus, it does not shock anyone that DrawSVG exists. It is a jQuery library for enlivening the ways of SVG content. It is lightweight and asks that you determine the ways and let the library wrap up. This is one of the CSS jQuery animation plugins with animate effect.
This plugin utilizes the jQuery worked in activity motor to progress the stroke on each inside the chose component, utilizing stroke-dasharray and stroke-dashoffset properties.

2. ScrollMagic
We simply love when developers call their stuff ‘magic’, from multiple points of view it truly is magic, particularly for those unpracticed with web improvement. The ScrollMagic library enables you to do certain movements, in light of the situation of the client’s present scroll position.
You can utilize ScrollMagic to either trigger, or dispatch a specific activity, when the client arrives at a specific piece of the site; in view of their scrolling bar.

3. Jstiles
This is a jQuery plugin that works close by with Bootstrap and causes you make wonderful tiles.As a jQuery – Bootstrap plugin, so as to utilize jsTiles you need to incorporate both jQuery and Bootstrap into your venture.
This is also one of the CSS jQuery animation plugins with animate effect. You likewise need to incorporate jQuery facilitating so as to give movements a chance to get easily executed.
Download the project and duplicate the jstiles organizer to your task. At that point, give the ways of jstiles.js and tl-style.css documents. That is all you need!

4. Advanced 3d Perspective Distortion
This plugin enables you to do full-page 3d point of view changes base on mouse position. There are a great deal of alternatives you can change exactly as you would prefer, and I’m hoping to build up the utilization of this impact further.
This jQuery animation plugins can also be modified to give a smooth page scroll or scrolltop animate effect.

5. GIF Player
Gif player is a jQuery plugin that will enable you to play and stop enlivened gifs on your site. Something as they do in 9gag or Facebook.
The upside of utilizing this plugin is that you can stack a lighter static variant of the energized gif, and after that heap the genuine vivified gif, when the client needs to see it moving. Improving the underlying burden time of your page.
Gif player has support for video organizations, for example, webm and mp4. Additionally, you can modify the occasion that will trigger the vivified gif, for instance: click, Mouseover. Or on the other hand you can begin and stop the movements by calling explicit techniques.

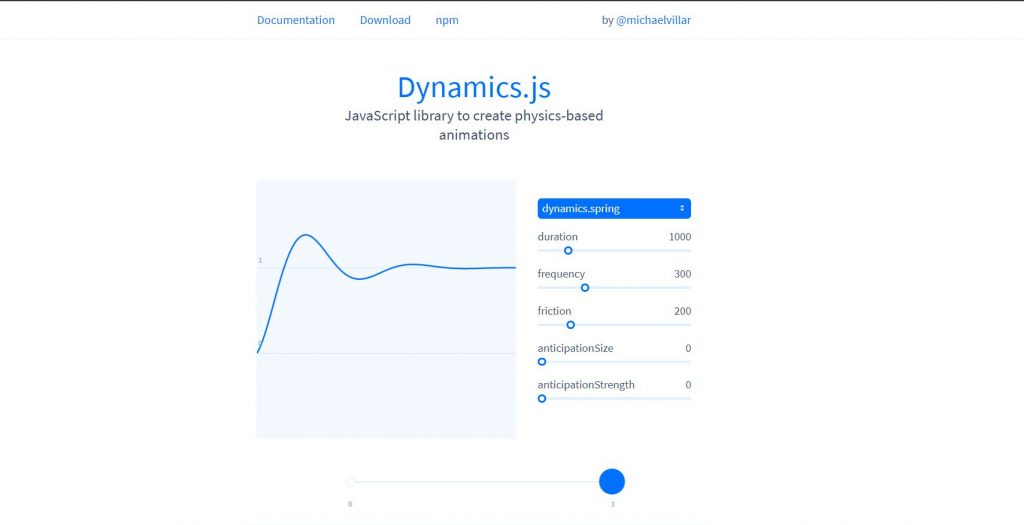
6. Dynamicsjs
Dynamics.js is a developing library for the information researcher, and information digger swarm, however every other person who is pulled in to a liveliness motor that depends on genuine material science.
Michael Villar, who is the creator of the library, has manufactured an intriguing side task that ended up becoming a hotshot jQuery library for doing material science related activitys on the web.
Whatever it is, this library can deal with it. Dynamics.js gives you a chance to vitalize properties of CSS, DOM components, SVG properties, and a JavaScript object of any kind. Such dynamic libraries are difficult to find.

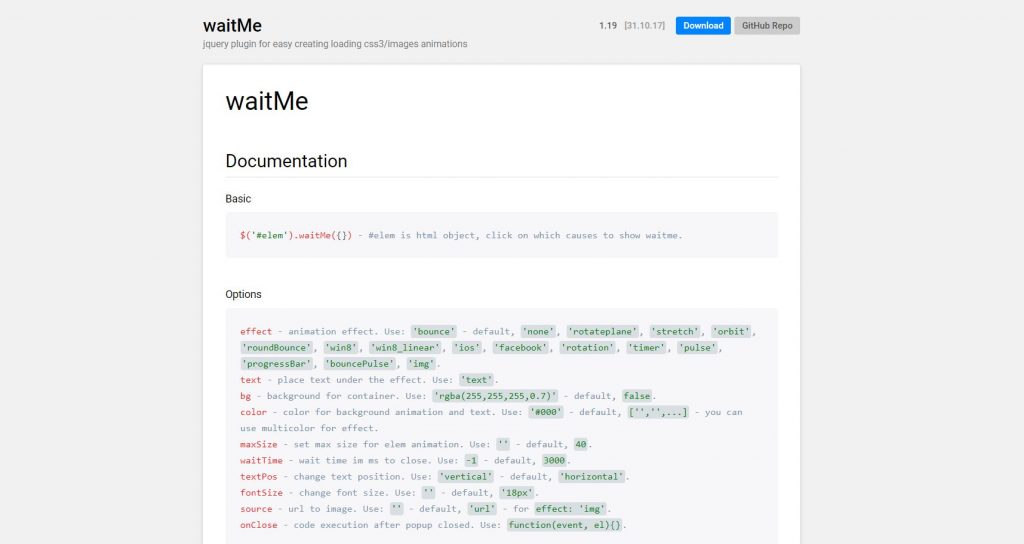
7. WaitMe
WaitMe is a lightweight (~1.55 kb minified) jQuery plugin for making an Ajax stacking overlay with stacking text and energized stacking spinner utilizing CSS3 activitys. It takes a shot at all browers including IE10+.

8. Jquery Loader Animation Plugins
Spinners and loaders are a simple method for making your site feel somewhat more energetic, somewhat more on the brilliant side. This is also one of the CSS jQuery animation plugins with animate effect. FakeLoader.js needs everybody to approach straightforward loaders and spinners that they can include as changes from a page to page.
The fun part, incorporating this library is anything but difficult to the point that even WordPress clients will have the option to do it, such a delightful library, it would be a disgrace not to exploit it.

9. ScrollReveal
ScrollReveal.js is a javascript plugin for decisive on-scroll uncover activitys. It’s basic method to make and keep up how components blur in, activated when they enter the viewport. This jQuery animation plugins also gives a smooth page scroll or scrolltop animate effect.
It is a light weight javascript liveliness library that is completely responsive over all gadgets and programs. It enables you to add some zest to generally modest website pages and portfolio destinations.
The library is only 3Kbs in size whenever minified and requires no conditions, making establishment to new or existing sites fast and simple.

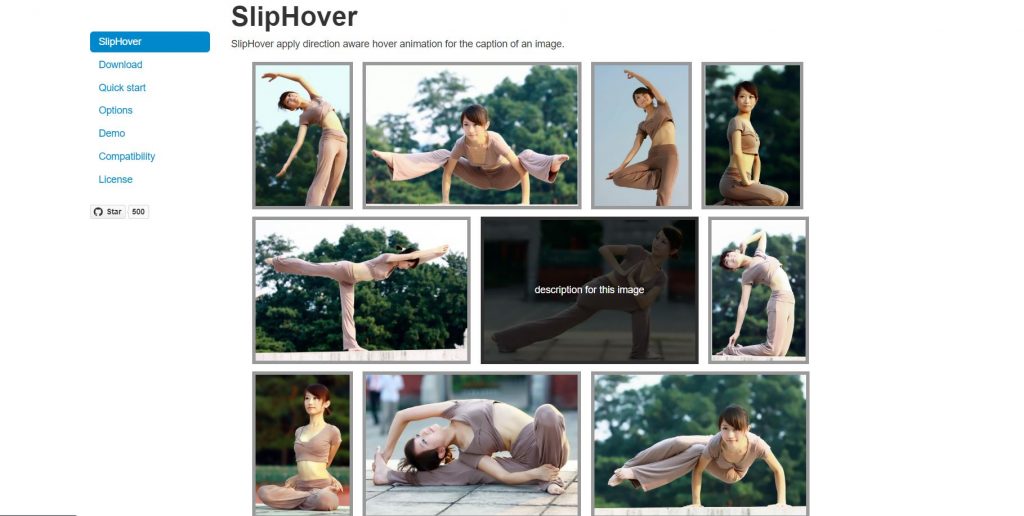
10. SlipHover Jquery Animation plugins
SlipHover is an amazing jQuery plugin to apply heading mindful drift liveliness for the inscription of an image. It is a jQuery plugin used to include bearing mindful overlay impacts any Html components (images, DIVs, and so on) when float over

11. jQuery Animation Plugins
Animsition is a straightforward jQuery plugin that will really make it simple for website specialists and developers to add site livelinesss to their tasks. This is also one of the CSS jQuery animation plugins with animate effect.
The plugin can be a useful instrument on the off chance that you need to lift up a site a piece. The present adaptation incorporates energized page changes, for example, blur, turn, zoom, flip and rotate.

12. Oridomi
OriDomi (an intriguing word to join “Origami” and “DOM”) is a library to overlay up DOM components like paper. I discover the impacts it performs basic yet exceptionally viable, and I consider it’s extremely a decent qualified for sites of cafés and bars. This is also one of the CSS jQuery animation plugins with animate effect.
OriDomi doesn’t have any reliance so you don’t need to fill your site page with a great deal of different libraries to utilize it. Be that as it may, the library can likewise be utilized as a jQuery plugin. It’s very famous on the jQuery plugin vault.

13. Textillate.js
Textillate.js joins some great libraries to give a simplicity to-utilize plugin for applying CSS3 movements to any text. It is based over the straightforward, yet incredibly ground-breaking animate.css and lettering.js libraries.
Basically incorporate textillate.js and it’s conditions in your undertaking to begin making unqiue impacts.

14. Typed.js
It is a jQuery plugin that types. Enter in any string, and watch it type at the speed you’ve set, delete what it’s composed, and start another sentence for anyway numerous strings you’ve set.
This enables you to compose new CSS properties to take better typographic control of sort styles on the web.

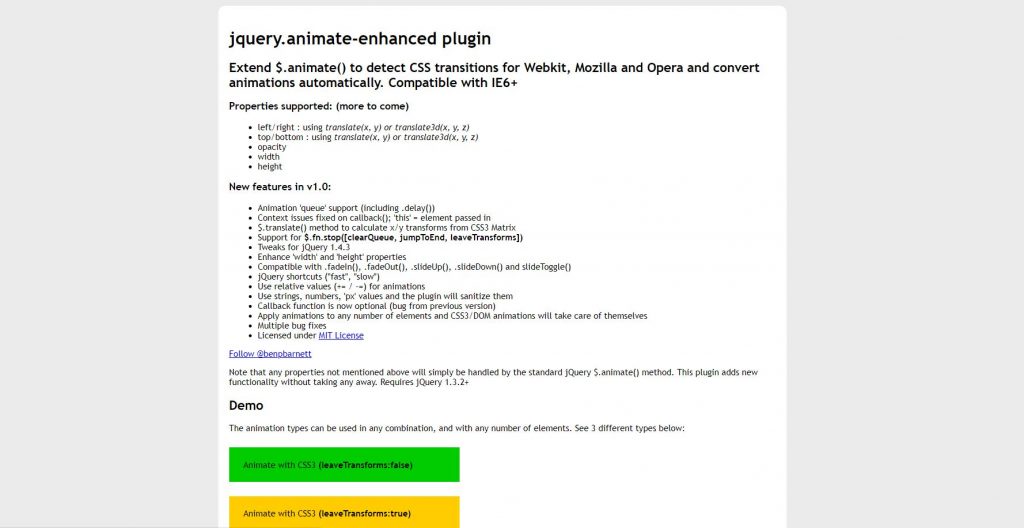
15. jQuery Animation Enhanced Plugins
The plugin will dissect the properties you’re quickening on, and select the most suitable strategy for the program being used. This implies your advances on left, top and murkiness will change over to a CSS3 progress on Webkit and Mozilla specialists that help it, and Opera 10.50+.
In case that the client is on a program that has no CSS3 advances, this plugin thinks about it and won’t get included.

16. Lazy Line Painter
The Lazy Line Painter plugin enables you to perform way activitys. This implies in the event that you have an image, which comprises of lines just (with a beginning and end, without any fills). This jQuery animation plugins also gives a smooth page scroll or scrolltop animate effect.
At that point this plugin will enable you to play out a liveliness which will follow the line to draw the image – as a movement.

17. TransitSuper – Smooth CSS Transitions
Travel gives some super-smooth CSS advances and changes for jQuery. Travel advances any CSS property and does it a whole lot smoother than if you utilize jQuery’s default .quicken(). This jQuery animation plugins also gives a smooth page scroll or scrolltop animate effect.
All the browsers are upheld, and in the event that somebody pulls up your site running a more established program, at that point Transit will skirt the changes and essentially do the standard CSS murkiness, edge, and so on without all the extravagant schmancy liveliness.

18. Jquery Super Scroll Animation Plugins Example
The large measured text set on the landing page may give an exhausting look so you can redo it the manner in which you need to. Every instructional exercise has been educated with models and nitty gritty directions.
It is also truly fascinating to see that how far innovativeness can take you to. This jQuery animation plugins also gives a smooth page scroll or scrolltop animate effect.

19. jRumble
jRumble is a jQuery plugin that thunders, vibrates, shakes, and pivots any component you pick. It’s also incredible to use as a float impact or an approach to guide regard for a component.
jRumble drupal module is without mistake and adjustable. There’re 20 unique impacts you can pick. It is a plugin composed by Jack Rugile.

20. Material Scroll Jquery Animation Plugins
Material design presentation develops constantly. It gives a ton of approaches to play with substance. With the mix of good JS and CSS, the outcomes can be genuinely game-evolving. This jQuery animation plugins also gives a smooth page scroll or scrolltop animate effect.
This is exceptionally speaking to current developers. Bhakti Al Akbar has coded the “Material Scroll Animation,” a material design assembled parchment impact that first shows the header of the substance you’re going to view and after that offers a straightforward slide catch that will reveal the genuine substance of that specific header.
This also makes an energizing knowledge of investigating new content. jQuery is a brilliant “language.

21. Animated Data Bar Chart & Graph
jQuery is profoundly respected by the individuals who work with whatever is identified with measurements, examination, and investigation. jQuery can truly sparkle in those territories. It can make certain components in increasingly adaptable forms of themselves.
This specific bit of code truly captivated us. Ettrics is a PRO client on CodePen, sharing extraordinary stuff, especially the Interactive Bar Graph, another method for utilizing livelinesss to control your diagrams and charts.
Intelligent Bar Graph also gives you a chance to assemble various courses of events of information.

With intuitive activity, (for example, a mouse click), reveal the specific information about a particular visual diagram. It’s also an awesome method for discussing sports games and different games where players depend on result details.
22. Iconate.js
We cherish the methodology of Iconate.js, it’s a one of a kind method for joining existing text style symbols, adding to them existing JS impacts, and consolidating together an exceptional apparatus/stage.
Iconate.js gives you a chance to choose two unique symbols, the main symbol, and the subsequent symbol, giving you an alternative to pick between various types of blur impacts, and afterward test out what it would resemble.
This is also one of the CSS jQuery animation plugins with animate effect.

In this way, when you click on the main symbol, the blur impact will show up, while changing from symbol #1 to symbol #2. This can be especially helpful for making bolt and catch advances in your site.
Conclusion
What an exceptional gathering of libraries, contents and plugins that help movement with jQuery. Obviously, we couldn’t simply adopt the strategy of making a straightforward post of exhibiting ‘models’ of jQuery livelinesss, we need our clients to feel good in the driver’s seat with regards to making your very own jQuery activitys, and utilizing them inside your UI and UX.

