Carousel or merry-go-around is one of the attractions on any child park. Seats arranged in a circle and the whole platform rotating in either direction gives a sense of excitement. In the case of digital carousel i.e. 3D sliders, each seat serves as a placeholder for content to be disseminated. Primary tools for designing 3D carousel sliders are CSS and JavaScript. CSS carousel sliders are purely based on CSS whereas JavaScript carousel slider can contain even a few lines of CSS code.
Various sectors can implement 3D carousel sliders to provide information within a single section. In the current trend, we see such sliders for movie websites offering movies being shown or are coming soon, e-commerce sites boosting marketing for branded products and so on.
Mostly mobile and electronic devices make use of 3D transformation sliders. Some examples being music applications, games, etc. This allows viewers to know slightly more than the present state.
Responsive 3D Carousel Slider Design Examples Code Snippet
Some amazing responsive 3D carousel sliders have been described here along with code demo and possible application.
Related
- JavaScript Carousel Code Examples
- Bootstrap Fade Carousel Slider
- React JS Carousel Component
- Responsive Bootstrap Carousel Slider
The collection contains more than 12 designs. These sliders can be easily implemented to boost websites. Check them yourselves to know more.
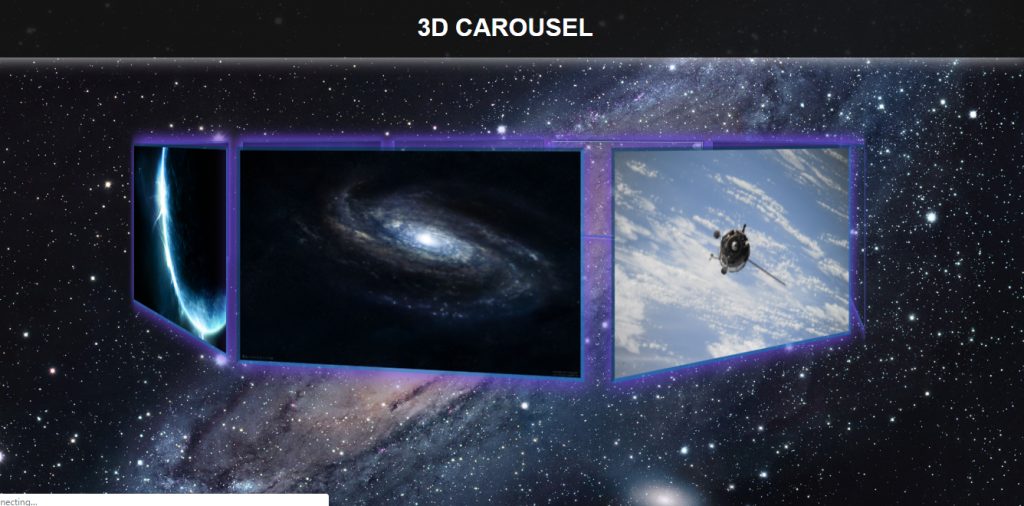
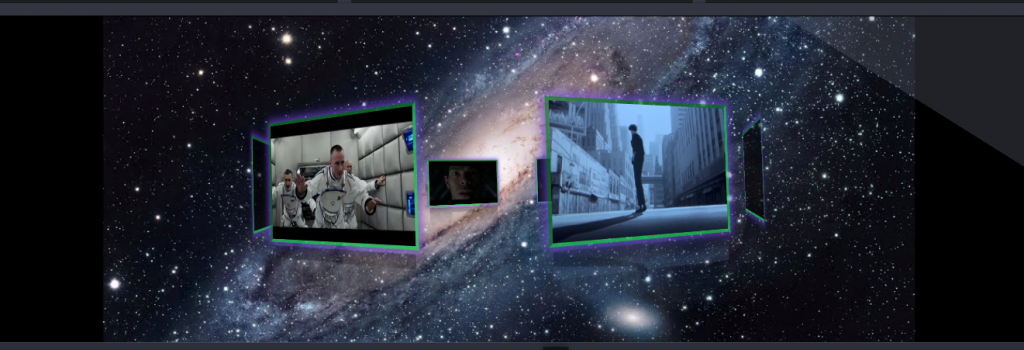
1. 3D Rotating Carousel

Although the demo is based on outer space, nowadays we see this type of 3D effect on cricket matches. Imagine two rivals facing off in a game of cricket. The rotating carousel shows the information on multiple factors.
These may include previous encounters, recent forms, weather conditions and so on. Moreover, the inclusion of sound effects can boost the overall experience.
Author Sean Emmel has achieved this rotating carousel effect using HTML and CSS only. Images for demo have been retrieved from various web links. Therefore, this graphical attraction can be easily used for desired images and sites.
2. 3D Carousel Example

Author Hoang Tran shows a beautiful way to relive precious moments with special ones with his creativity. Firstly what stands out of all is the starting. Each picture is initially piled up. They then rotate left and right aligning themselves in a circle.
It also contains background music with a play/stop button to complete magic. Selected pictures rotate slowly and borders are slightly enlightened upon hover. The pictures are also clickable. The clicked images open on a new tab though this demo contains the option for only one.
Above carousel was entirely based on CSS while this one is a good example for CSS & JavaScript Carousel Slider.
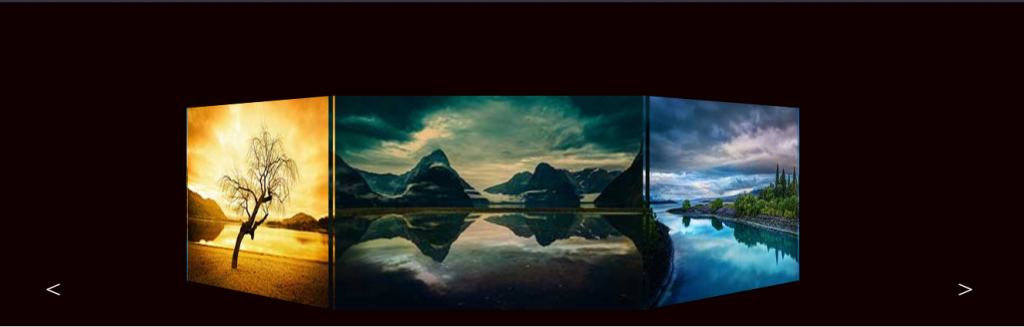
3. 3D Carousel Gallery

The concept for this JavaScript and CSS 3D Carousel is rather simple. In any instance, slider focuses primarily on three things. The current picture resides in the middle and two on both sides.
Designer Dudley Storey has also provided navigation arrows on both sides. Clicking on either arrow slides the picture in the same direction. This results in the transition of images as required.
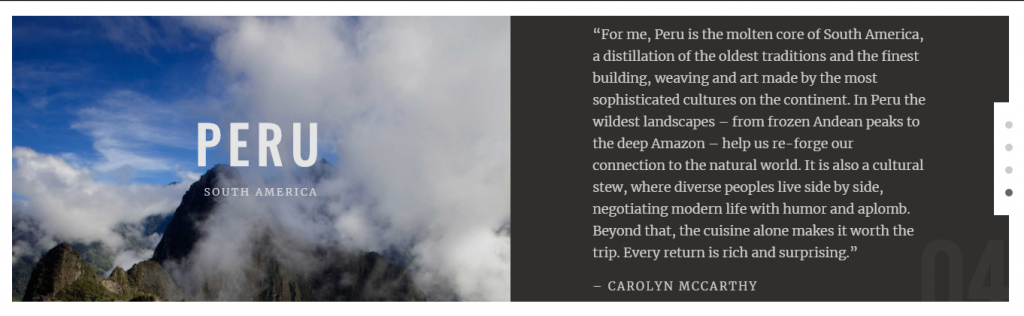
4. Split 3D Carousel Code Snippet

Two blocks with synchronized rotation are like a solved Rubik’s cube. The left block contains an image and rotates downward when navigating down and accordingly while going up. One on right is information relevant to the corresponding image.
Text block rotates in the opposite direction as an image block. The movement is not automatic though. The sidebar is present with dot as a navigation direction.
This carousel slider is a good element for any travel-related website. Tourists can quickly get an overview of popular or hidden destinations.
5. Rotating Carousel with CSS and JavaScript

Author SitePoint has shown 6 different rotating carousel in a single demo. This CSS and JavaScript carousel slider can be considered a compilation of multiple carousel sliders discussed in this article.
First carousel is a triangular prism with base showing current image. However, remaining images can be navigated using next and prev buttons. The next carousel is the same but with four images. As a result, allows the inclusion of more images.
Next demos are in hexagon pattern with similar property. Different spacing between sliders are used to experiment with views. Furthermore, back faces can be visible or hidden. One implementation that comes into mind while looking at this view is icon representation in mobile or other OS.
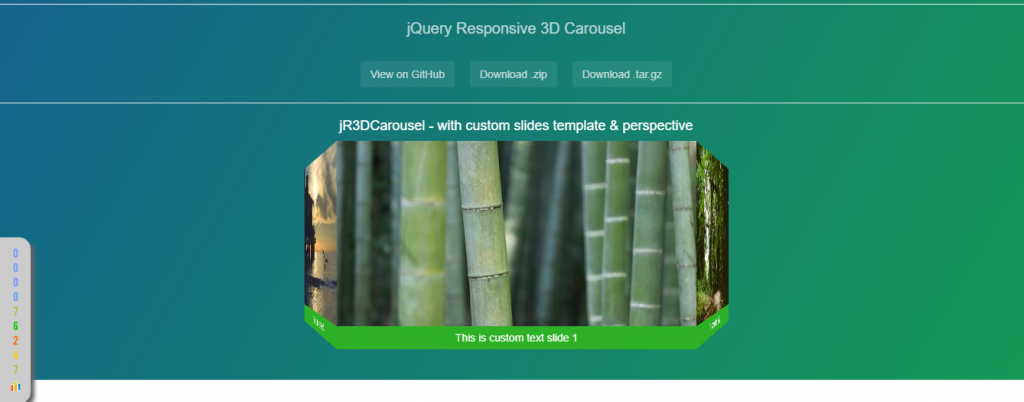
6. jR3DCarousel – jQuery 3D Responsive Carousel

One of the highlights of this carousel is the use of multiple navigation arrows. Users can navigate with the traditional left / right arrow sign. In addition, circular dots are also present. These dots reflect changes made with the navigation arrow.
The smooth transition effect sets a pleasant change of views. If you click the navigation button few times rapidly; the effect follows the laws of inertia.
7. 3D Carousel with Source Code

At first glance this CSS JavaScript 3D carousel may look like others but this one contains more dynamic features. Firstly, videos have replaced images. Rotation and slight movement of sliders respond to the mouse hover.
This makes the carousel most responsive 3D carousel discussed yet. Site providing streaming services such as Amazon, Netflix can use this slider to showcase their many offerings under a single view. Users can easily navigate through many shows and choose easily.
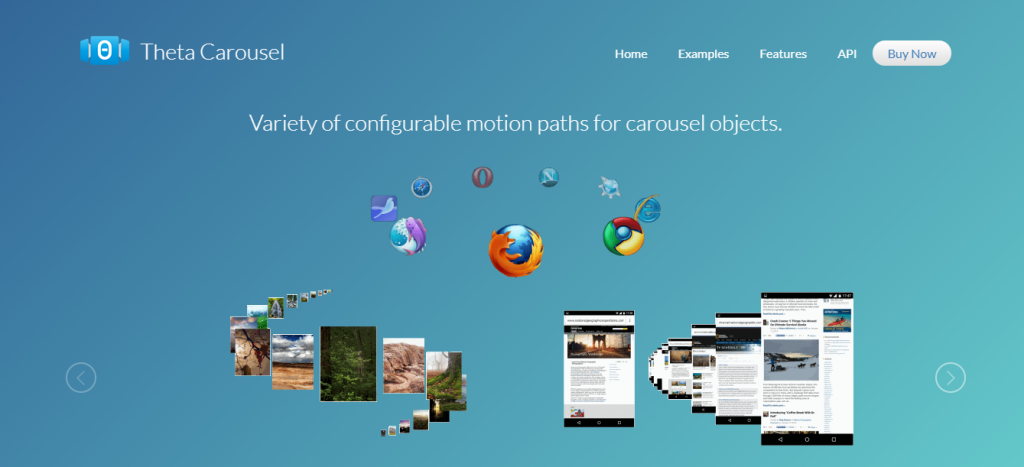
8. Theta Carousel 3D

Purchase option in the preview shows the success of Theta Carousel 3D. It will easily make into the home page of any website. The popularity of it comes as a result of varieties of features packed along. Motions such as parabolic, cubic can be set for the slider. Moreover, physical phenomenons like momentum, tension, rotation, stretch setup make this carousel even realistic.
Theta Carousel 3D is no less than any hero in the world of CSS JavaScript 3D Carousel with video of its own. Nearly 6 minutes long video explains about this slider in even more detail.
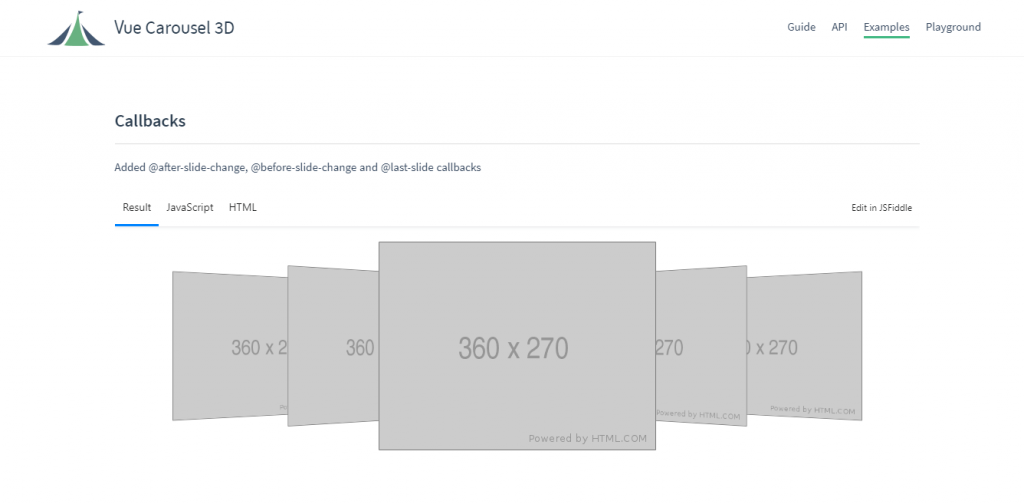
9. Vue Carousel 3D

This is one of the 3D carousel available for purchase. Varieties of transition effects, style, and control setup are among the main features of vue carousel 3D. The transition of slides can be obtained by either clicking on images, use of navigation buttons or set autoplay. Furthermore, the transition effect can be for the next image or any other image in the range and many more.
Mobile phone gallery contains such a 3D carousel slider to scroll through images. Not only images customization of multiple home pages, icon views use a similar sliders.
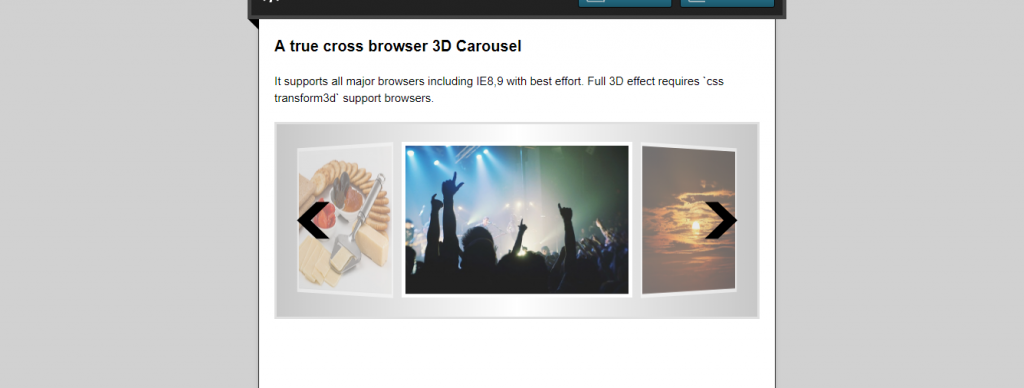
10. 3D Carousel Slider

Images aligned in a single line are unpacked and then aligned in a horizontal view. Navigation arrow rotates and transmits the image with previous and upcoming images slightly faded. This results in the current image standing out but with some visibility over other images.
The slider appearance and functionality may vary based on the version of the browser. On legacy browsers, the effect is a transformation matrix filter whereas recent versions fully support the 3D effect.
11. 3D Carousel 3

Did you ever owe an iPod nano? If yes, then this 3D carousel slider will remind you of the same. When the screen is oriented horizontally slides of music covers are shown with current selection being in middle with greater width and height while rest resides just behind it comparatively smaller.
Author Juan C. Irizar has used minimum CSS codes while using plugins from other creators to achieve this JavaScript carousel slider. Navigation up to 2 images is possible on either side for this 3D slider.
Navigation speed depends upon the image position selected for navigation. Since external navigation arrow or pointers are not present; images themselves serve for the same.
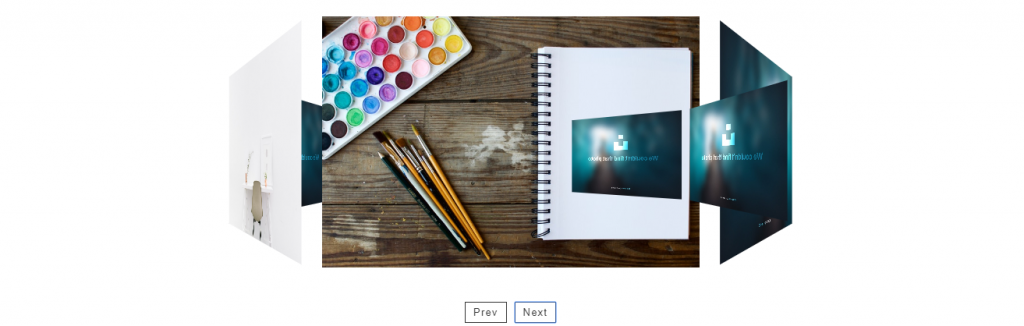
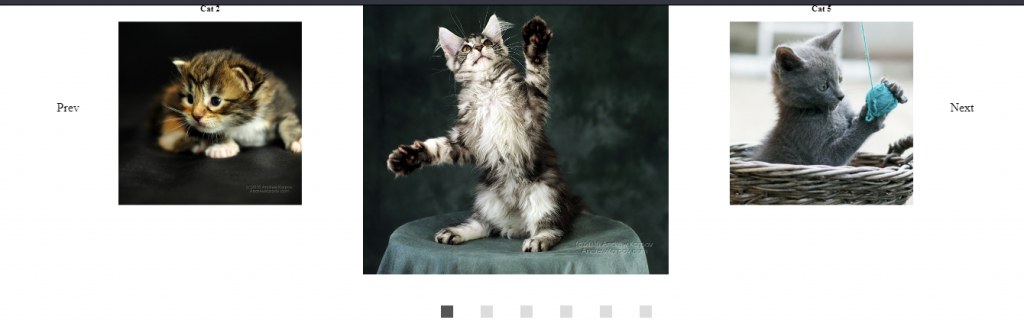
12. 3D Carousel Example

Image selection and slider effect gives the vibe of an art exhibition. The 3D slider shows 3 images at any instance separated a distance apart. The main image is centered and zoomed while adjacent images are proportionately small. Moreover, each image consists of a caption.
This example of a 3D carousel has only a few lines of JavaScript code and hugely relies on CSS. The use of the navigation button makes the central image go a little bit back and to either side allowing space for the next image to take the spot.
It may go unnoticed due to the screen size of the demo but there are two options for navigation. One is tradition next and prev button while others being dot pointers.
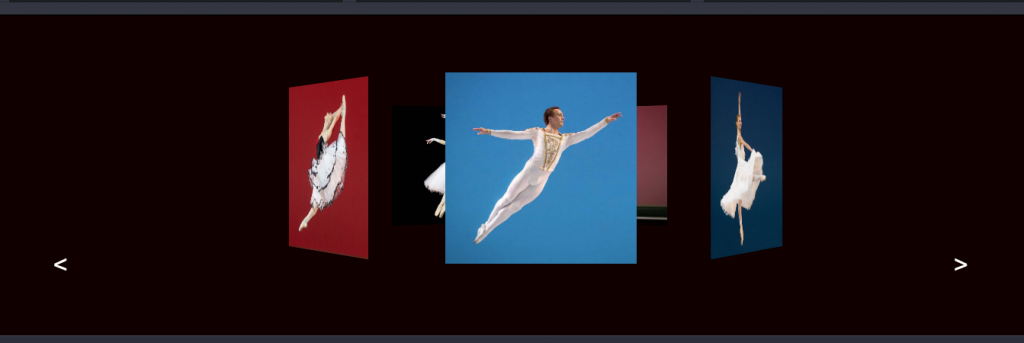
13. 3D Carousel Gallery II

Another carousel slider on the list by author Dudley Storey. This one makes the use of CSS, HTML and some complex JavaScript.
As with other few 3D sliders, this one also displays at least 3 images along with some portion of back images. The back images certainly won’t get same reflection until brought to front. Navigation is only possible through navigation arrow as adjacent images are not clickable.
However, on hovering them we can see caption for the image appear on at the bottom of image. Slightly faded black background makes the caption readable regardless of image color without hampering it. Moreover, images are zoomed upon click. Another click sets image to default size.
A range of dress showcase can be designed using this 3D carousel slider where viewers can zoom in to see even more clearly.
14. Carousel Slider

Author Juan C. Irizar has come up with another 3D CSS JavaScript Slider. This time more in a document management fashion.
A folder containing multiple files seems to be the main theme of this one. The digital version of a common pen holder but storing files and documents can seem to describe this better.
Items have navigation options with click on image or navigation buttons. However, the navigation button resets the view. This makes surfing through images options more important and usable.
Conclusion
3D carousel slider examples shown above show the use of CSS and JavaScript to make amazing visuals. Some sliders are entirely based on CSS while some make use of math tricks on JavaScript.
The carousel slider effect can be used in multiple areas where digital display comes to use. Sliders lets users see what’s new and what’s next. Advertising campaign or visual feature in an electronic device everywhere slider can be included. Selection of slider can vary as per need, specification and targeted audience.

