The badge is another segment in UIs and gives customers a visual snippet of data to help them with finding extra noteworthy content. A badge can be both a notifier that there are extra things related to an article and a marker of what number of things there are. The badge can likewise fit inside different segments, for instance, buttons. CSS badges show extra data close to a class, a button, or another segment. It’s educational and clear, anyway limited enough not to make the page look overstuffed. The badge design is a certified model for spread images that highlights your association. Various applications come nowadays with such effect in the wake of transferring the image. So in this article, we will discuss top and best examples of Bootstrap 4 Badge/Badges of different sizes and shapes likes circle, triangle for many purposes such as notification using HTML and CSS.
Badges can likewise offer really interesting occurrences of structure. They can be anything from a plain sensible to a totally breathed life into the experience. Furthermore, they challenge us to see how a great deal of goodness we can fit into a little space. As silly as it would sound, securing a badge can draw out a smile and give a little piece of fulfillment.
There’s unquestionably a passionate effect that keeps us returning for additional. Now and again, it may even be sound. Badges can accept an occupation in helping us show up.
To the extent setup, badges manage the cost of us the chance to make some awesome memories – considering the way that that is a bit of their inspiration.
Collection of Bootstrap Badge Design Examples with Source Code
Today, we’ll look at a collection of the inventive bling that designers are bringing to badges. We’ll cover an assortment of styles and levels of intricacy.
You won’t procure any badges for perusing, yet at any rate, you’ll get some motivation!
Related
All the source codes of this Bootstrap 4 badges examples are free to utilize. So let us now get started!
1. Better Bootstrap Badge Example
In this first example. we’ll tell the best way to zest up your application or site menu causing to notice new and significant things. For this reason, the designer has utilized badges.
The menus are arranged as a Navigation Bar. Just on top of any of the menu, a number is seen which is used as a Bootstrap badge for notification purpose.

The source code is absolutely free to utilize. So with that, you can get the tutorial on how the designer accomplished this design.
2. Bootstrap 4 List Group with Badge
Next up we have is a direct list style that you can use for a wide scope of destinations and applications. We can see the list of groups with badges. The numbers characterize the badges.
The badges are structured withing rounded borders accomplished using Border Radius property. The only thing you need to add in the design is hover effects so that the client will know which list is being highlighted.
Since the designer has used the latest structures, you can even improve the arrangement with your own custom movement effects and concealing arrangement.

By making a couple of enhancements you can without a lot of a stretch use this code in your endeavor.
3. Responsive SVG Black Friday Badge
Here is a decent Bootstrap badge in a circle shape that you can add to your eCommerce or item pages when you have a deal eg: an extraordinary arrangement for Black Friday, and so on.
Black Friday requires no presentation with individuals enthusiastically sitting tight for it soon after having glimpse information on it occurring. Along these lines, you truly don’t need to do a lot of work for this CSS rebate badge plan; simply go with well-known models. It’s adequate to draw guests to your web store.
You can see in numerous online stores, how they give markdown on events like Black Friday, 11/11 and some more. This is to ensure the guests will visit and purchase as much as they can at a very reasonable price.

4. Badge Animation SVG Code Snippet
Static prize badge can be appealing however not as much as an energized one. You may have seen the logo of TV channels that does some development sometimes in light of the fact that each once around you have to stretch to stay away from spinal pain. Only update for everybody to practice ordinarily. This is another example of Bootstrap Circle Badge.
Thus, back to the theme, these instances of CSS badge configuration are energized ones that contain a portion of its content moves around to grab the client’s eye. For what reason should clients have so hard hope to think about your achievement? Give them something that strikes from the start.

5. Listgroup Badges Bootstrap Snippet
This is an unordered list of items for each name of the gathering. As seen in the demo, this likewise has a list of the things orchestrated vertically. In case you are making a website or an application that deals with messages or chats, then this can be suitable.
The interface of the design is really beautiful. Straight lines are used to differentiate the items in a list. On the left, there is the name of items whereas, in the right, there are certain numbers presented as badges.

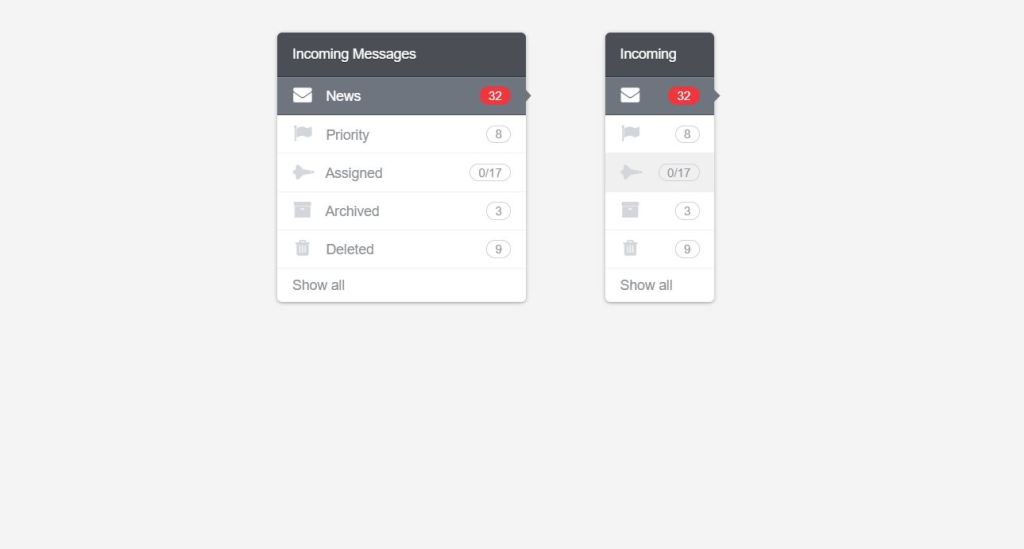
6. Badges on Menu Icon Examples
This instance of the CSS badge offers double usage. It looks acquainted with the navigation button to some link just as an icon pack in itself. You can pick a blend of various shading segments for name and icon. Not many instances of that have appeared in the image beneath however don’t hesitate to evaluate some other shades of your inclination.
The designer has given two different designs in this example. In the left Bootstrap design, only icons are used to show the badge as a notification. Likewise, in the right one, both icons and texts are used to show badge as a notification.

A simple to utilize widget when you need to show notification related badges on your site. It was structured by Kim,sun-young.
7. Pure CSS Bootstrap Circle Badge Logo
The vast majority of the business needs to fulfill their cheerful and most faithful clients by having something to offer for them. There perhaps something to offer each once every month or some time. Furthermore, by all methods they might want to remember this for their site.
Here’s an option in contrast to ordinary posting or framework format. This implies you can give the spotlight to each award in an image slider style. You can even think of numerous rebate badge incomparable style if that is the thing that you are looking from the CSS code underneath.

8. Bootstrap Vertical Tabs with JavaScript Source Code
In case you need something fairly tinier and less hard to oversee? Research this Bootstrap Vertical Tabs plan that presents notification as a badge. It’s a very clear idea, at any rate, the handiness is generally bewildering. The whole chosen gadget runs on CSS so it should work in most current undertakings successfully.
The featuring influence on the picked tab is a welcome quality for getting consideration and keeping up the accentuation on the page.

Moreover, you could without a great deal of a loosen up this contraption to be through and through increasingly wide and thicker, holding up continuously content while keeping all tabs a practically identical size.
9. Hexagon Badges Font Awesome Icon
The accompanying arrangement of badge models is the normal execution of android subject packs. Instead of a circular structure, the designer has presented a hexagon shape all of the same sizes in this Bootstrap CSS Badge model.
Inside a hexagonal format, we get another white round container. Its straightforward icon shape inserted inside the circle that makes the principle show. In any case, it’s an even lace folded over the hexagon that includes the 3D impact. This keeps up a uniform visual on account of these bootstrap badge.
Font Awesome icons are an ideal focal point for a badge. With the number of accessible icons, you can make one around actually any subject. Here we have some wonderful hexagon-molded badges that incorporate the well-known font icon library.

They’re inconceivably smooth and beautiful. It makes you need to gather them all.
10. Bootstrap 4 Badges Design Examples
The accompanying case of Bootstrap badge can be utilized for notification or an appealing button. It incorporates a place for both image and badge. The only drawback in the design is that this does not have any hover effects to provide interaction to the user.
This fills in as an intelligent navigation choice for the clients. While in a menu you have various parts, not all go under the same class. You have an independent entryway to some outside site or highlight.
In such a case, these navigation badge plans with CSS bootstrap can fill the hole.

11. Bootstrap CSS Animated Notification Badge
Let us say you want to present an animated Countdown Notification in the design. At that time, this CSS Animated Notification Badge example can come handy for you. All you can see is a pulsating effect that increases its numbering one by one. The red background of the circle with a white background fits perfectly in the Bootstrap Badge.
In case you want to increase the animation speed, simply replace the time in var int = window.setInterval(function(){ updateBadge(i++);}, 1000);

You can also use this design as a loader or spinner in your website to make the user engage into the transition.
If you want, you can also increase the size of this Bootstrap CSS badge model.
12. Pokemon Badges in HTML/CSS
A lot of Bootstrap 4 CSS Pokemon Badges/Badge examples in different styles and size-structured by Kevin Jannis. These are incredible when you need to show extraordinary offers or arrangements for items on any of your sites.
All the badges are of different shapes and shadings. From circular to heart, from dim to colorful, each of the badges has its own style.
Since there is no animation in the design, you have the chance to show your magic in case you are a beginner and want to try using Badges.

The icons are imported from FontAwesome. Also before and after pseudo-elements utilizes in the design for the styling purpose.
13. Ribbon Badge in Pure CSS
An option in contrast to decoration reward is a strip that individuals can gladly join by their hearts. That is chest I mean. They wear it with gladness. Along these lines, will your guests in their profile on the off chance that you decide to give some cool lace structure after their achievement.
That is to say, I would be glad to have a portion of these Bootstrap circle badge plans in my profile as an acknowledgment of my commitment to some site.
Facebook is the most recent social media site that offers top fan badges for every gathering.

Since it is an ideal model, the maker has kept the animation impact apart. Be that as it may, you can include your very own components and animation impacts to make the structure fit your needs.
14. Badges on Menu Item
In this one, the designer has used Bootstrap Badge on Menu item for notification purposes. You can see two models in the design. The size of both the Bootstrap CSS badge is different. In the left one both icons, texts, and notification badges are present.
Likewise in the right, only icons and notification badges are present. Hover effects are also given by the designer to let the user know which option is being highlighted.
For the badge section, the border-radius property is utilized to make rounded corners. Before and After pseudo-elements are used by the designer for the styling purpose.

Inventive components like this will improve permeability and furthermore effectively gets client consideration.
Shadows and hues utilize adroitly to give a three-dimensional impact.
15. Bootstrap Animated CSS Banff Badge
The last examples in the rundown of Bootstrap 4 CSS badges structures. I don’t know whether each state has their very own badge to advance the travel industry. I mean simply click other all-inclusive street signs, state badge ought to be effectively perceived by the guests.
In the event that the legislature can manage the cost of the advanced sign sheets, at that point enlivened badges will be appealing. In any case, you don’t need to think about such issues for execution on site.

Border radius property utilizes in the design to make rounded corners in the badge. You can simply change the inside look of the Bootstrap badge such as shapes, size and more with some modification in the CSS code.
Conclusion
As senseless as it might sound, gaining a badge can bring out a grin and give a small piece of fulfillment. There’s unquestionably an enthusiastic impact that keeps us returning for additional.
Now and again, it might even be solid. Setting little, feasible objectives is a practical way to progress. Badges can assume a job in helping us arrive.
As far as configuration, badges bear the cost of us the opportunity to have a great time – in light of the fact that that is a piece of their motivation. We have consented to make something that can brighten somebody’s day. There are no rigid standards.
All the Bootstrap 4 badges examples are working superbly from the front-end, we simply need to alter and make the structure fit our needs.
Ideally, the models above rouse you to release your creative mind wild. Proceed, you’ve earned it.
