Speech bubbles are the exceptionally pleasant approach to demonstrate the contents on the web and these days the speech bubbles are generally utilized in the chat rooms. What’s more, we can see the speech bubbles utilized in the WhatsApp talk confine and numerous different applications. Speech bubble gives an incredible and exceptionally successful look. In past making a speech bubbles was as an extremely troublesome undertaking because of the use of the pictures in it. However, these days we can make the speech bubbles effectively by utilizing CSS3 Properties.You can find various CSS speech bubble generator in the web also. However, in this article, we will be talking about different examples of speech bubble with text using html, css and js. We will also talk about some css responsive speech bubble.
Prior to bouncing into the coding — let me clarify the essential idea driving making a speech bubble, First we have to make a square shape/box/circle utilizing div component or some other HTML components and after that we have to consolidate the various states of triangles/circles to frame the various types of the speech bubbles.
18 Great HTML and CSS Speech Bubble Awesome Examples with Source Code
Down underneath we have brought some magnificent speech bubble designs today. Your site addresses your business in the electronic media and in this manner your site ought to be set up for passing on everything. Eventually without expending at whatever point let me direct acclimate you with a portion of those models.
Related
- CSS Water Effect Examples
- Amazing CSS Buttons Hover Effects Examples
- Awesome Range Slider with CSS and JavaScript
Here are some gathering of hand-picked free HTML and CSS speech bubble models with source code. The codes are free to use. So feel free to use them.
1. HTML CSS Speech Text Bubble Caret
This is one of the most down to earth Speech bubble which you can use on any site and application. No any animation happens however with the straightforwardness the clients will love it. The entire idea uses the CSS3 content, thus you can without much of a stretch alter the code and use it even on your current site. Triangles are used for speech bubble and transforms used to help create the position.

Text dimension and the shading advances are done impeccably in the default structure itself, so on the off chance that you are in a rush, you can use the code accordingly and can spare your time. This is one of the examples of responsive speech bubble with text using html and css.
2. Comic Book Speech Bubbles with SVG
In the event that you are a comic fan you ought to definately look at this. In this model, the maker has given a comic based svg speech bubble plan. There are 3 comic structures in an entirety. Each of the three structures are unique. Since this plan uses CSS3 content, the ideas is quick. The maker has figured out how to combine the idea appropriately by utilizing flawless planning. You can also find similar css speech bubble generator in the web.

To enable you to comprehend the code completely, the designer has shared the code content on the CodePen editor. You can alter the code and imagine the outcomes on the CodePen editor itself. So you can get a reasonable thought before utilizing this structure on your site.
3. Speech Bubble with HTML and CSS
In the event that you are searching for contemporary style intuitive speech bubble to give a vivid encounter to your clients, this plan will dazzle you. As the name infers, the maker has utilized just HTML and CSS on the structure. The substance with a triangle in the crate can be seen. This can be utilized for various chatboxes also.

The compatible browsers are Chrome, Opera,Safari,Firefox. The plan is responsive too. To make this structure, the maker has utilized HTML5 and CSS. Utilizing CSS ideas like this in your structure will give a character to your general plan.
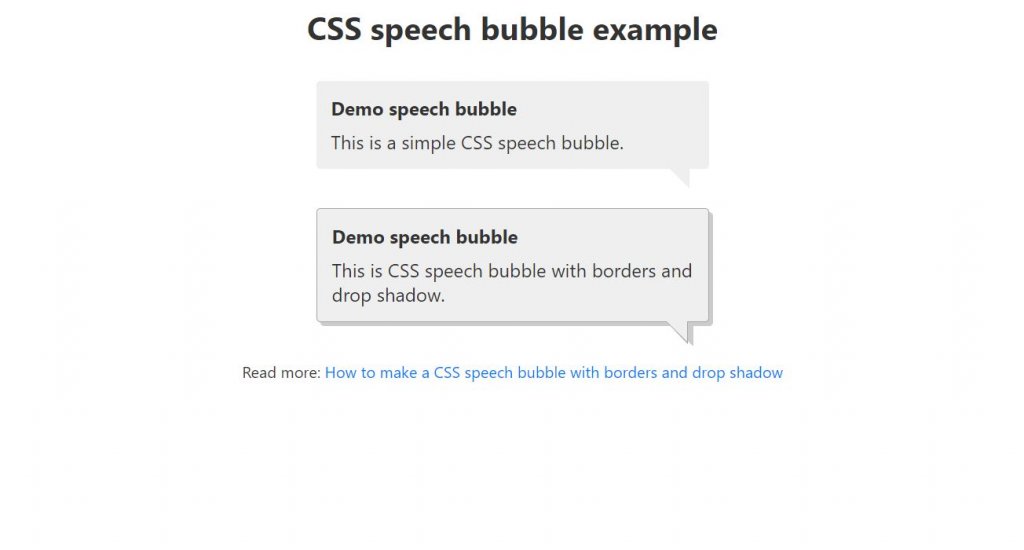
4. CSS Speech Bubble Example
The maker of this speech bubble configuration has utilized an essential impact. Like most different CSS speech bubbles in this rundown, this one additionally utilizes the CSS3 content. As found in the demo itself, there are two speech bubble ideas. One is a basic one while the other is the one with outskirts and drop shadow. You can also find similar css speech bubble generator in the web.

Since it is a demo, the maker has utilized basic hues. Be that as it may, you can utilize increasingly popular hues and slope hues to make this impact considerably progressively alluring and lively. Another favorable position of this plan is it simply uses the CSS3 content. Consequently, altering and using the code on your venture will be a basic assignment.
5. HTMl CSS Speech Bubble
If you are a UI fashioner, you will realize how small scale collaborations are taking the plan to the following level. In the event that you are searching for speech bubble plans with unobtrusive smaller scale association, structures like this may intrigue you. In this impact, the originator has given fundamental shading.

Speech bubbles like this will make the client stop for a second before they intuitively attempt to close a pop-menu or exchange box. The maker has shared the whole code content with you, consequently you can without much of a stretch work with this plan and modify it according to your needs.
6. Really Simple Speech Bubble
As the name suggests, this speech bubble is an exceptionally basic one. Inside the given space we need to keep up our substance. Little speech bubbles like this will enable you to spare space and simultaneously, you stand out enough to be noticed. You can also find similar css speech bubble generator in the web.

The best part about this CSS catch is it is absolutely structured utilizing the CSS3 content. So you can without much of a stretch fuse this structure even on your current site. You can utilize it for different sites and applications too.
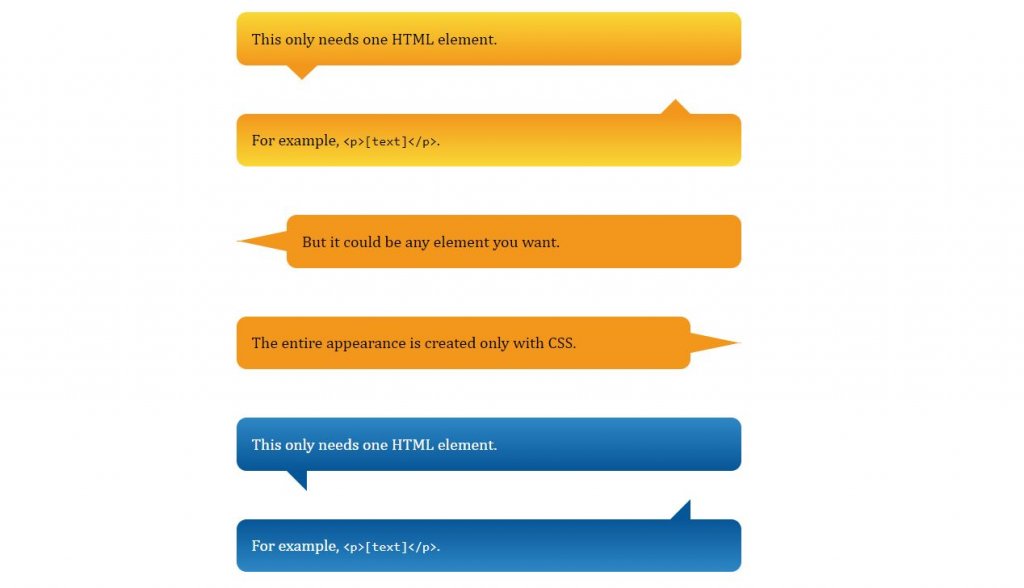
7. Pure CSS Speech Bubbles Testimonials
In this set, the maker has given you enough of the speech bubble plans. In spite of the fact that this idea does not have any animations, you can utilize the eye catching cool animation impact to make the extraordinary speech bubbles some additional uncommon and unmistakable from others. You have such a significant number of choices to browse.

Every one of them are structured utilizing the most recent HTML5 and CSS3 content. Subsequently, working with it won’t be an issue for an engineer. Additionally, you can without much of a stretch coordinate this on your task. The demo along with the source code is underneath.
8. Chat Bubbles CSS Examples
Nine kinds of speech bubbles for visit ideas are given in this set. The world is secured with digitial stages. Who does not utilize talk boxes? So with that execution this speech bubbles has been roused. All the speech bubbles uses the CSS3 content.

Since it is a rectangular fit as a fiddle, without taking a great part of the space it effectively fits in a level style structure. Regardless of whether you need you can change the size of the catch since it is planned utilizing the most recent HTML5 and CSS3 content.
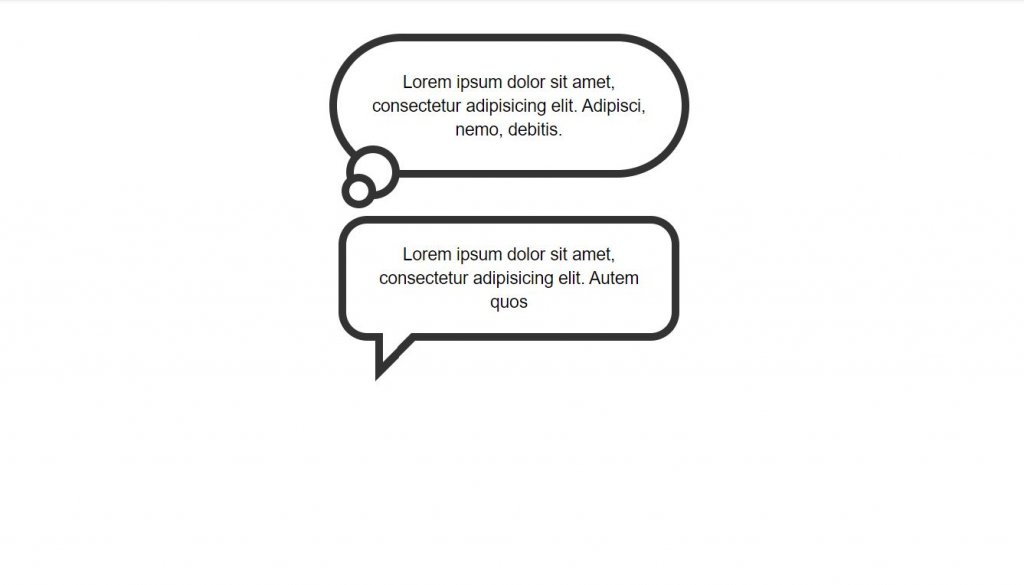
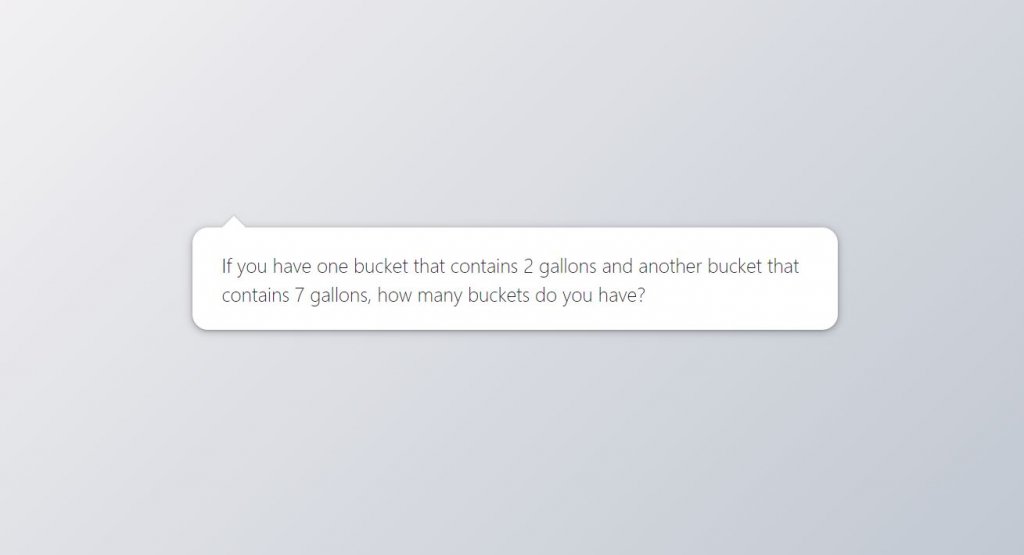
9. Pure CSS speech Thought Bubbles
This is a Pure CSS thought and speech bubbles that develop to fit the text. This structure looks exceptionally easy to the clients. These impacts don’t just look proficient yet additionally have an expert code structure. So different designers can utilize it effectively on their tasks. As it is utilizing the CSS3 content, you can alter the impacts dependent on your structure needs. Or on the other hand you can utilize this model as a motivation for your own custom design.

The configuration is ideal for Chrome, Edge, Firefox, Opera, Safari and without a doubt is responsive too. The source code alongside the demo is underneath.
10. CSS Speech Bubble
This speech bubble configuration looks basic and clean, which makes them effectively fit on any sites and on any pages. For the demo reason, the maker has utilized basic rectangular catches. Be that as it may, you can reshape the catches dependent on your structure needs. The designer of this CSS catches has utilized the most recent HTML and CSS content, subsequently working with it will be a simple activity for different engineers too.

The compatible browsers are Chrome, Edge, Firefox, Opera, Safari. The main awful thing about the structure is this not responsive. Be that as it may, as the codes are adjustable, extra magics can make them responsive also.
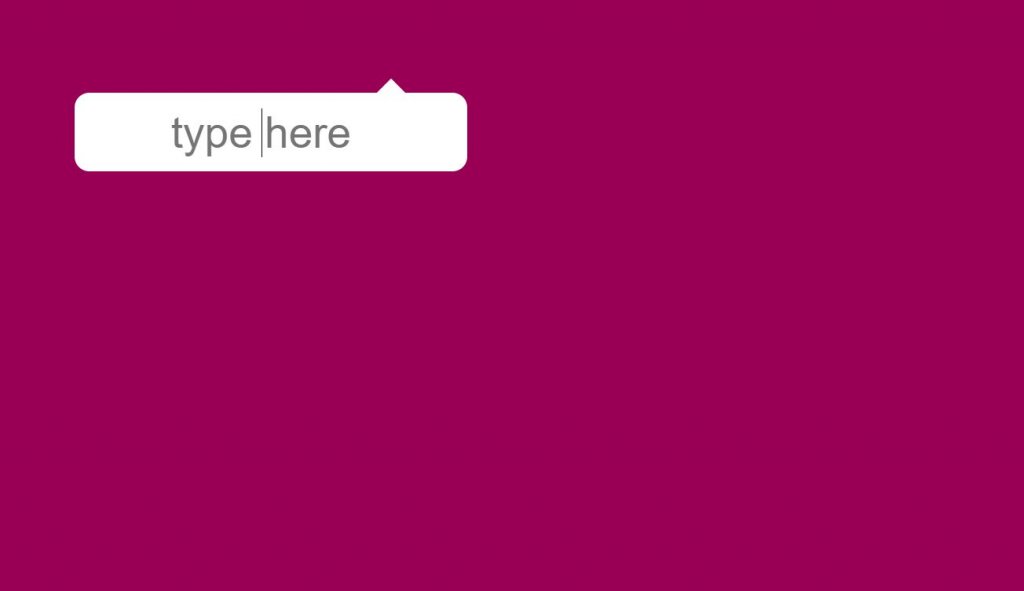
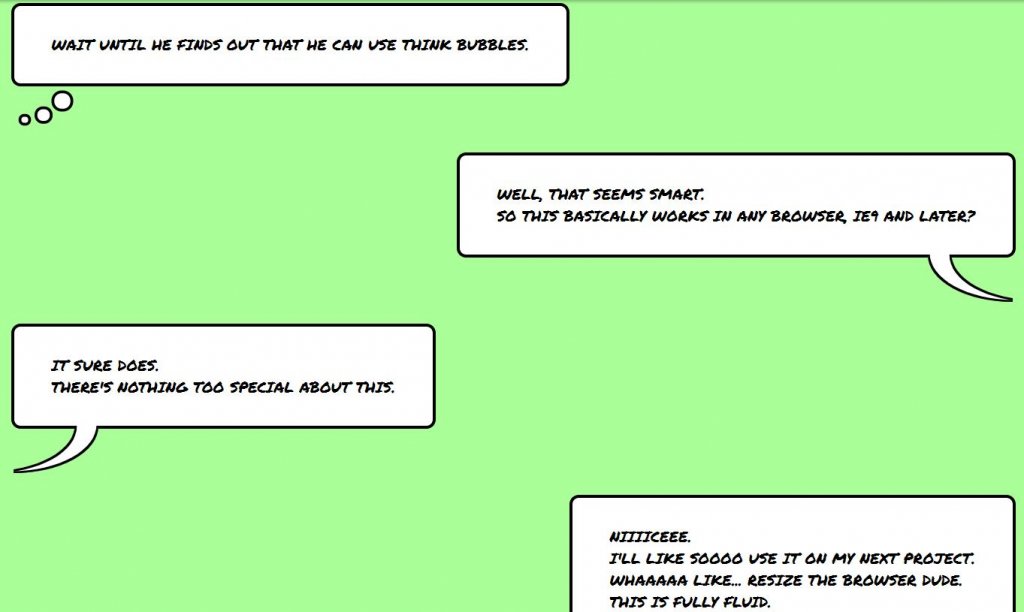
11. Speech Bubble Input Text
The designer has given us a progressively intuitive CSS Speech Bubble on this set. With the CSS we get increasingly alluring and intelligent effects. Since the vast majority of the impacts use CSS, there is no compelling reason to work with different contents. Accordingly, you get a quick stacking page with intuitive special visualizations. In this set, in contrast to other people, you can type your very own text inside the speech bubble structure.

By making a couple of customizations, you can utilize these in your undertaking structures. The engineer has shared the whole code used to make this structure. Subsequently working with it won’t be an issue for you. You can also find similar css speech bubble generator in the web.
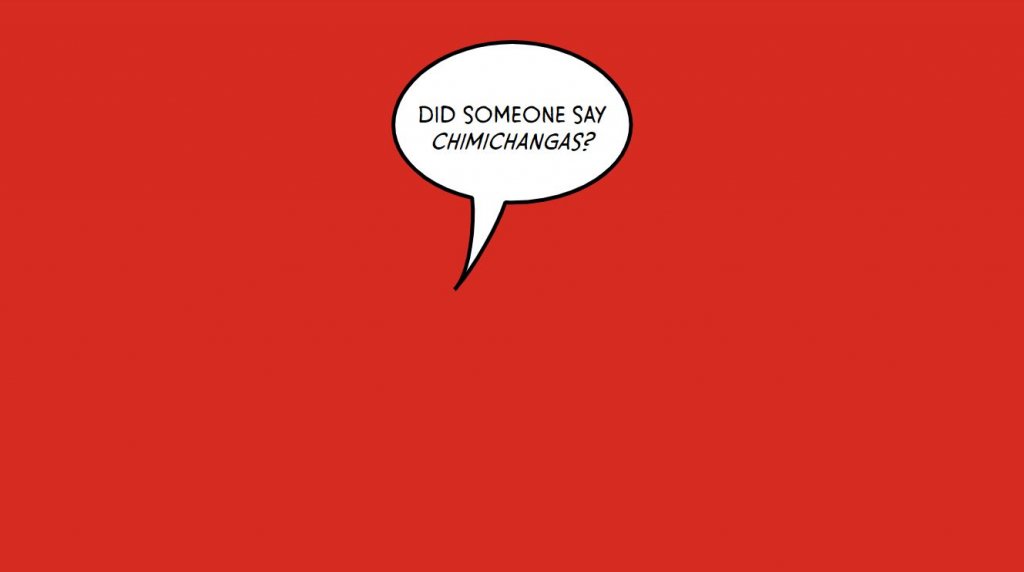
12. Comic Speech Bubbles
By and by, we came to the comic idea. In the past one we got 3 of the compic ideas. In this plan, there are some chatboxes in the comic style. The foundation shading alongside the state of the speech bubbles makes it look increasingly practical. The designer in this structure has utilized an appropriate plan to separate the catch from the remainder of the web components.

Since the idea is basic, you can utilize it effectively on any piece of the site. This is one of the examples of responsive speech bubble with text using html and css. The demo alongside the source code is beneath.
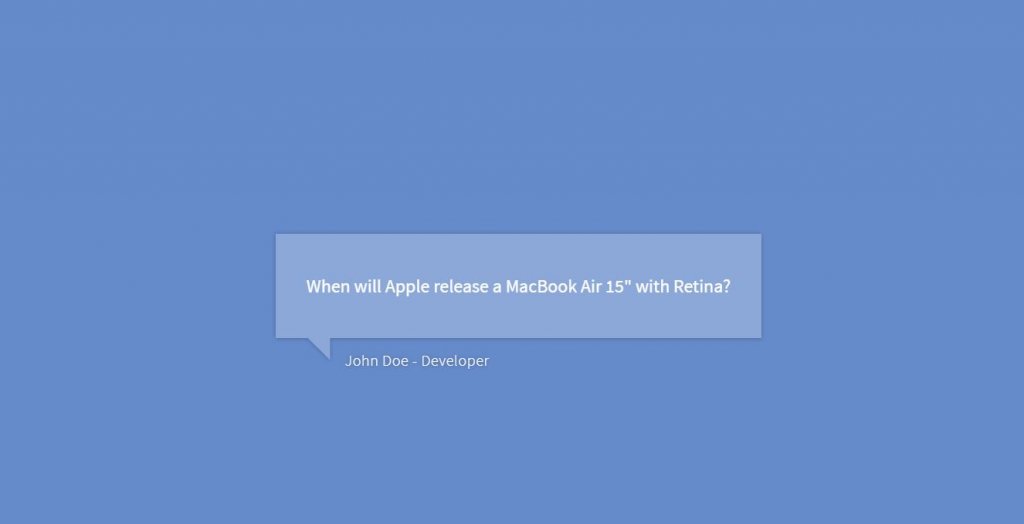
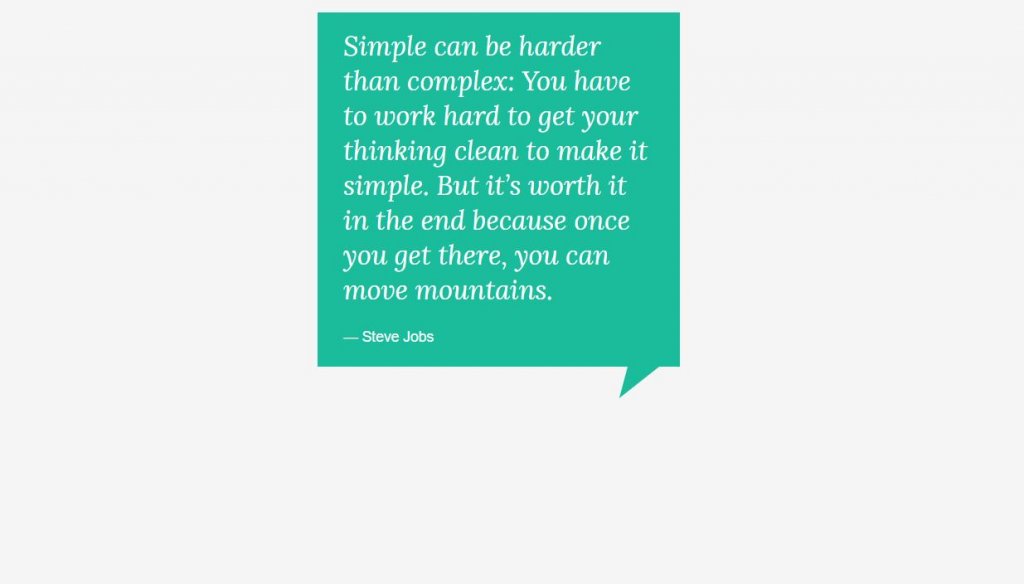
13. Speech Bubble text with HTML and CSS
To make this look increasingly intelligent and clean, the maker has utilized CSS(SCSS). The speech bubble looks great than rest of the plans we talked about till now. The foundation shading likewise suits. The final product is smooth and clean that fits splendidly in any business sites and innovative sites. You get the whole code content used to make this lovely catch plan and the best part is you get the code in the CodePen editor.

Prior to utilizing the code on your task, you can modify and imagine your customization results. As the whole code is shared legitimately, you can even trim the impact depended on your needs.
14. Responsive Speech Bubble CSS
As the name infers responsive, this plans can be appropriate for different gadgets also. Rather than utilizing a text, the designer has set a shout mark inside the speech bubble.Designs like this may take your space yet you can tweak them without anyone else’s input. Shadow and profundity impacts are utilized to separate and feature the idea from the remainder of the web components.

You can expect indistinguishable outcome in little screen gadgets from well. This is one of the examples of responsive speech bubble with text using html and css. You can also find similar css speech bubble generator in the web. The demo along with the source code is underneath.
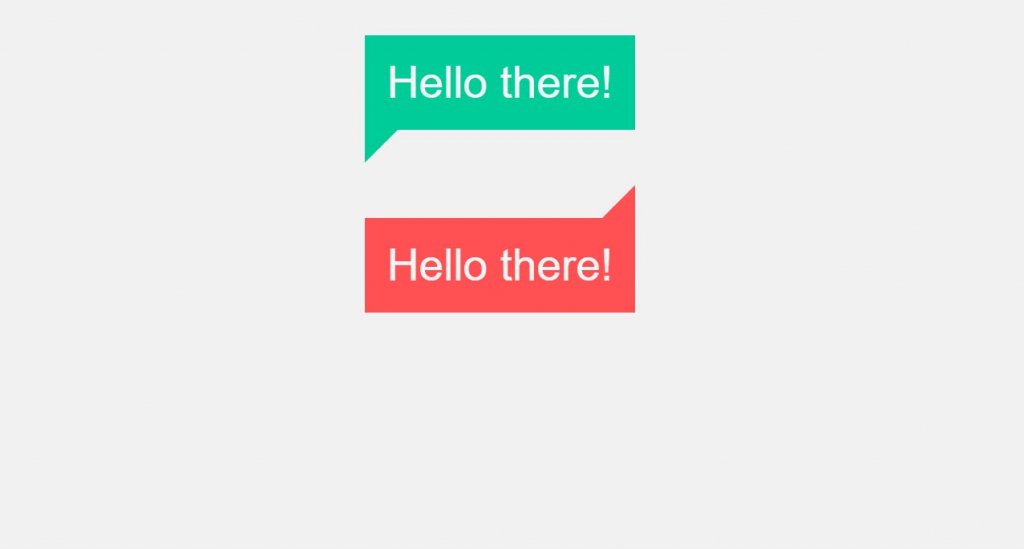
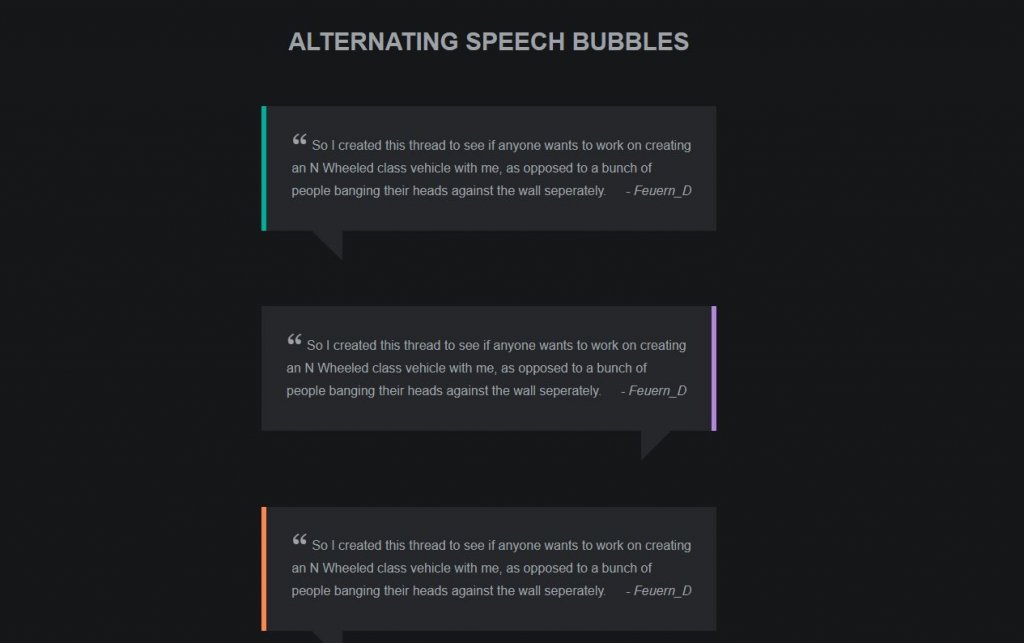
15. Alternating Speech Bubbles
As found in the demo itself, the shaded outskirt of the speech bubbles can be seen on alternate position. The wrapper is utilized to focus the format on the page and shields it from looking excessively wide or excessively restricted, contingent upon the gadget or viewport width. The structure is responsive too. This is one of the examples of responsive speech bubble with text using html and css.

As the advanced cell phones are having ground-breaking processors and mammoth RAM space, even impacts like this will perform better on cell phones too; be that as it may, you need to do little enhancements before utilizing this structure for a versatile application.
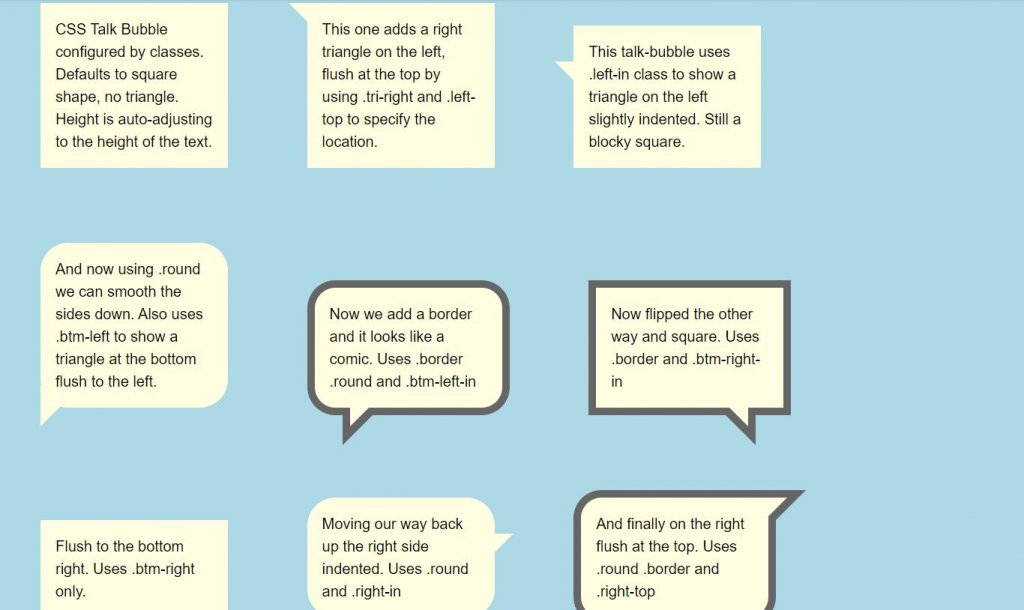
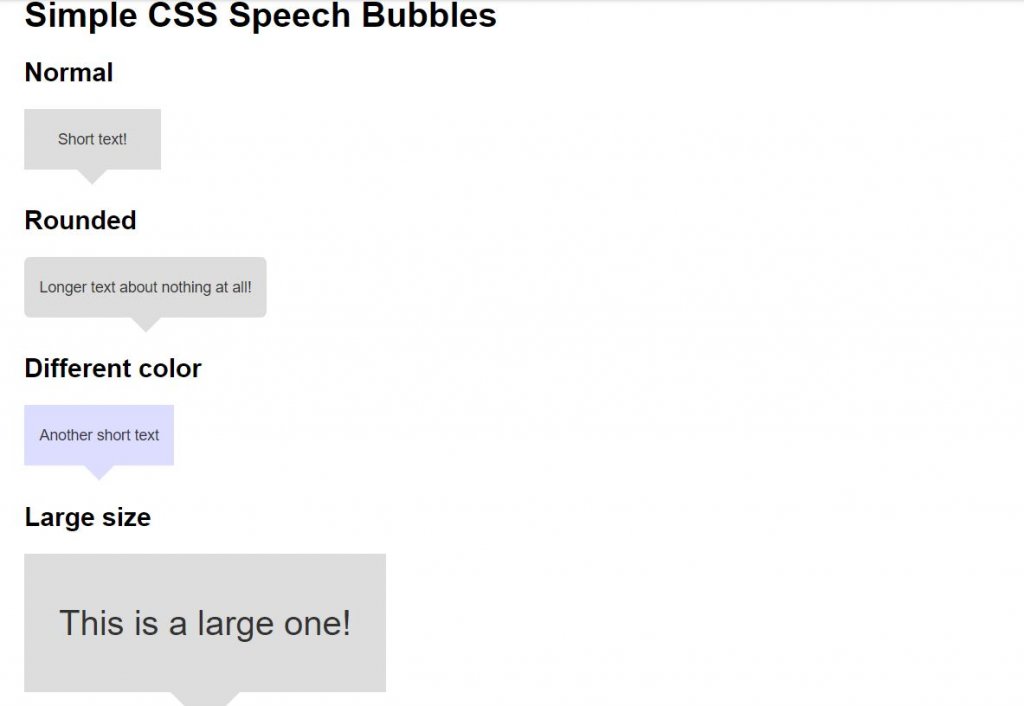
16. Simple CSS Speech Bubbles
In this the designer has given the speech bubbles of various shapes and sizes. Based on the states of speech bubbles, the length of the text fits in. As found in the demo, there is an ordinary speech bubble. At that point there is a round edge speech bubble. Another is the speech bubble of a different shading. Additionally we have a speech bubble of enormous size.

In conclusion we have the one which consolidates the majority of the factor we just discussed in a solitary plan. As a matter of course, it isn’t intelligent, however you can make it intuitive on the off chance that you need. The demo along with the source code is underneath.
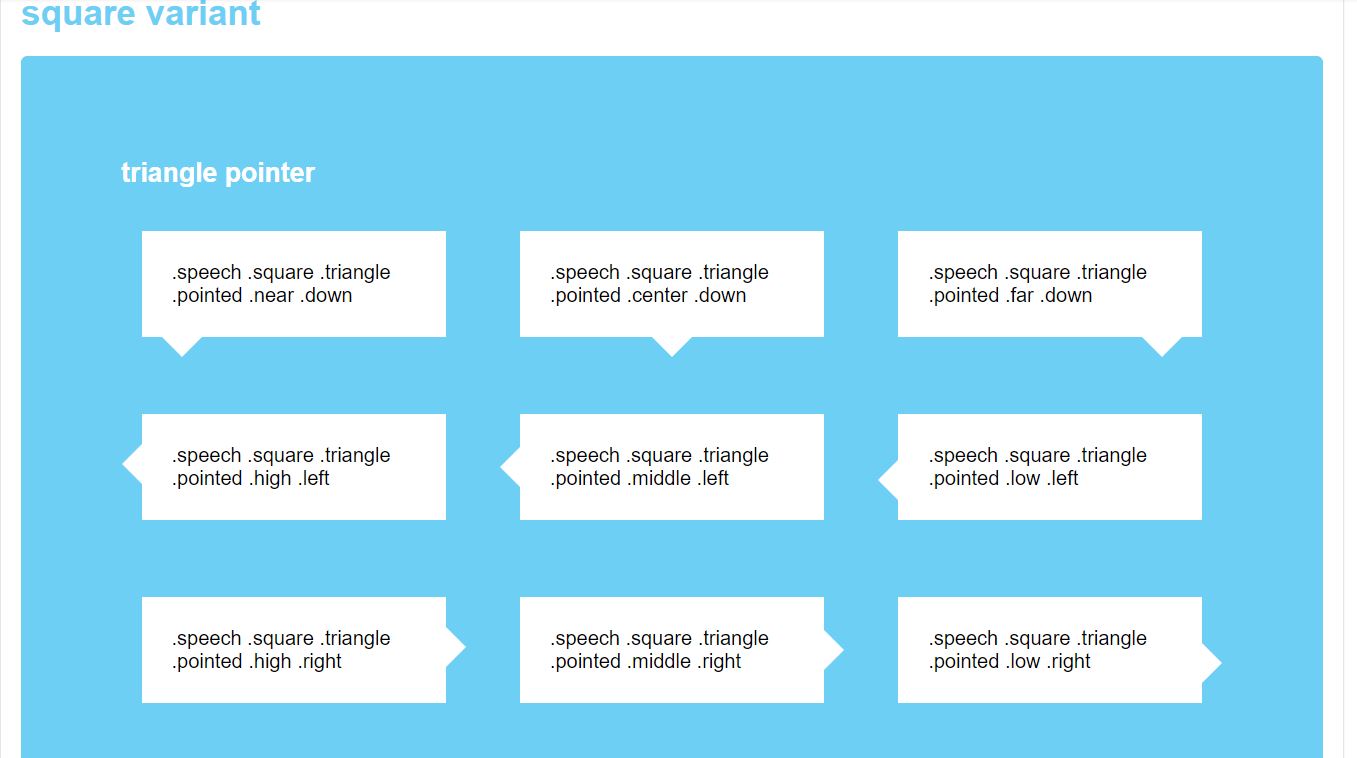
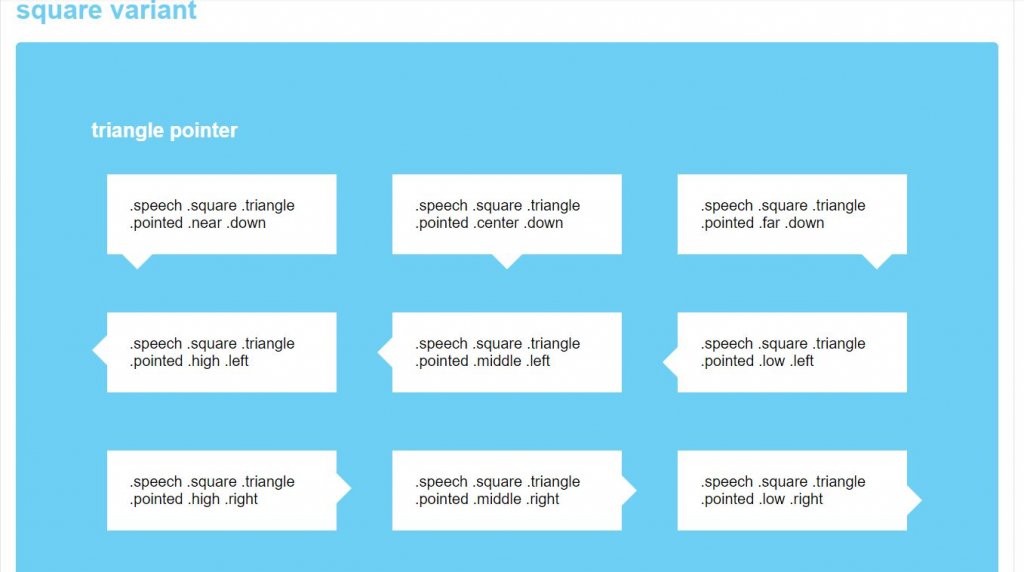
17. Pure CSS Speech Bubbles
The developer has given three unique variations of the speech bubble. They are square, bubble and round. a triangular shape to the speech bubble is provided to speak to the particular guidance. The best part is all the three variation structures are uses the CSS and JS content. Consequently, you can utilize them and tweak them effortlessly. You should simply to pick a catch configuration, change its plan dependent on your venture.

This is one of the examples of responsive speech bubble with text using html and css.
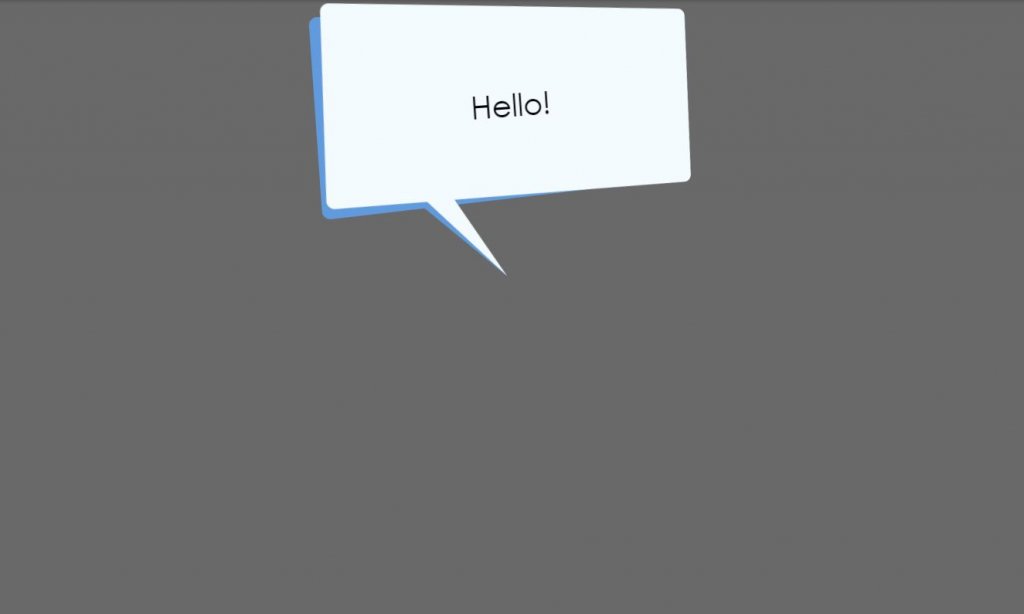
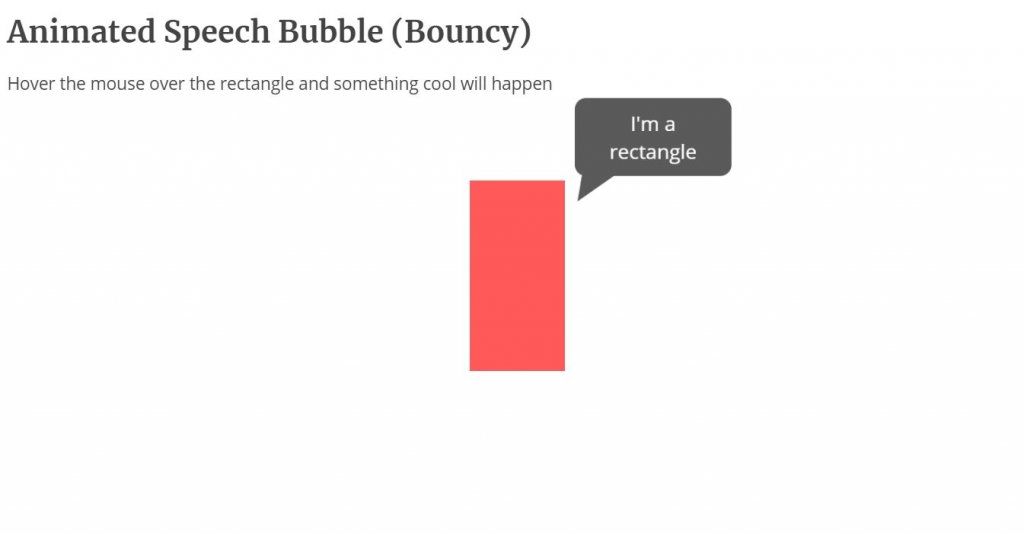
18. Animated Effect Speech Bubble with JavaScript
This plan is the best choice when you have space limitations. Without taking a significant part of the screen space you can demonstrate your idea to the clients. As found in the demo, you can see a red square shape. On floating to the square shape will give you a rectangular speech bubble. For a rich smooth animation impact, the maker of this catch has utilized Javascript.

Yet, you can modify the code content dependent on the code structure you pursue. To get the hands-on understanding on the code, check the information connection given underneath.
Conclusion
As you saw, playing around with the speech bubbles is definitely not a major deal. In any case, modifying them and making them catch the eye of clients is a genuine objective. You can also find similar css speech bubble generator in the web. We examined a large portion of examples of the css speech bubble in todays article. You can utilize them in your landing pages, or likewise as a pop up box for your website design. You can likewise alter them and use them as a chat box.
In case you are looking for a well-arranged speech bubble, at that point you can definately use any of them that we discussed a short time back. In addition, still we will invigorate you with some new and top-recorded css speech bubble utilizing html5, css3, bootstrap, jquery and some more.