Presently, online searching has appeal accessible in the market, Everyone like Shopping online and it tends to be an extraordinary encounter. for the most part people groups’ liked and they’re purchasing things through the looking suites like (my top pick) Flipkart, Amazon, eBay and significantly more. Checkout and request processing is the last piece of any marketing effort most assuredly. Checkout Forms are of the must-have web component on each online eCommerce website. So the checkout forms ought to be increasingly appealing and Minimal. So In this article, we have a collection of best and top free Bootstrap 4 checkout form page Example with a payment option that can finish your request procedure proficiently.
In the event that you are running an internet business website, you would definitely require a checkout form, at any rate at the end. It might be the last point of getting an effective deal, and you may think that since the potential customer has arrived at this progression, there is no turning back for him.
At the point when you catch wind of checkout its invoice, bills and installment alternatives that strike on the mind.
The best methodology involves the utilization of charge cards like the format and doesn’t stress on that since we have bounty to offer that today.
Collection of Bootstrap Checkout Form Design Examples with Source Code
You can use every last one of these awesome and wonderful checkout forms and make your website progressively appealing.
Related Posts
- Best Checkout Forms with CSS and JavaScript
- Bootstrap Contact Form Examples Code Snippet
- Credit Card CSS UI Design Inspiration
Below are some of the coolest checkout forms from the web, all open source, and all are anything but difficult to clone for your own websites.
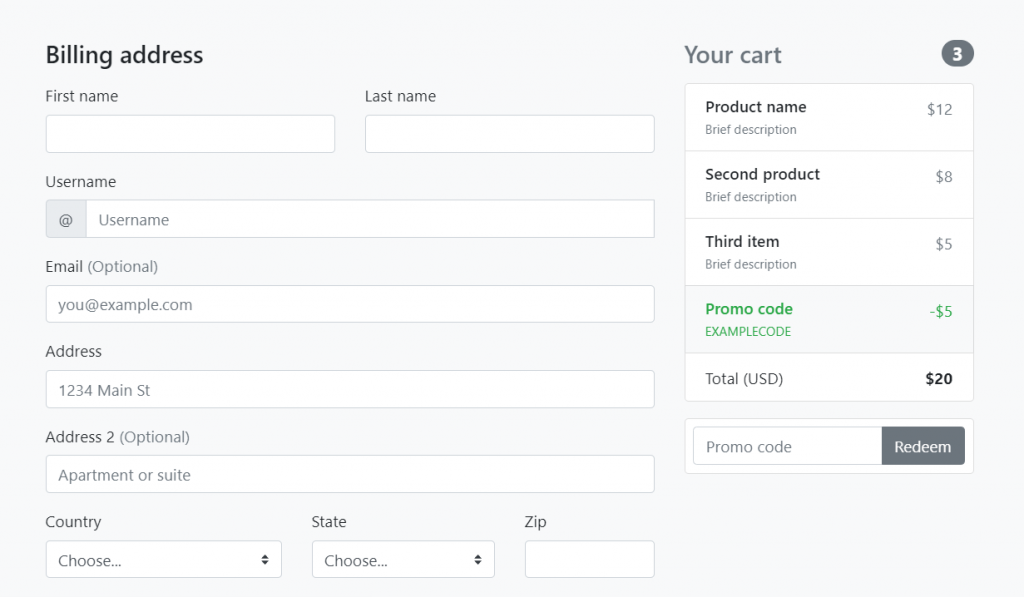
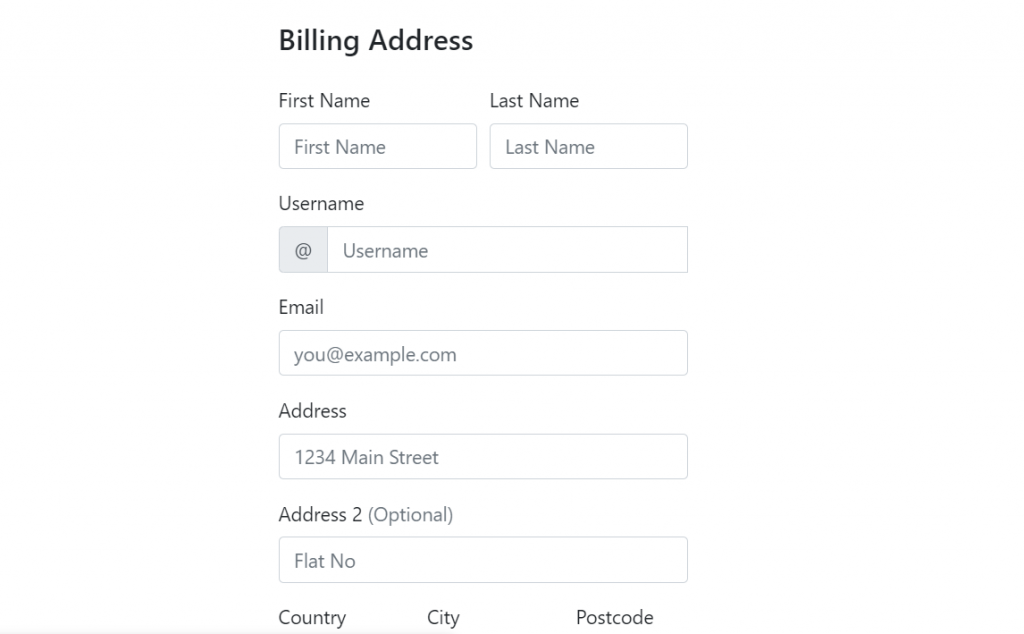
1. Bootstrap Checkout Forms Example

This following case of checkout form is the combination of billing addresses and payment forms. So this may be the main form you require as a woo-commerce checkout form.
In the billing address section, you need to add all of your important information such as Name, Email, Address and more to confirm your identity. Likewise, in the payment section, a radio button model is present for you to choose between credit card, debit card, and Paypal.
This is a model form manufactured altogether with Bootstrap’s form controls. Each necessary form bunch has an approval express that can be activated by attempting to present the form without completing it.
So you need to enter all the details in a correct format before proceeding. After you have finished entering the details, click on the “Continue to checkout” button present at the base.
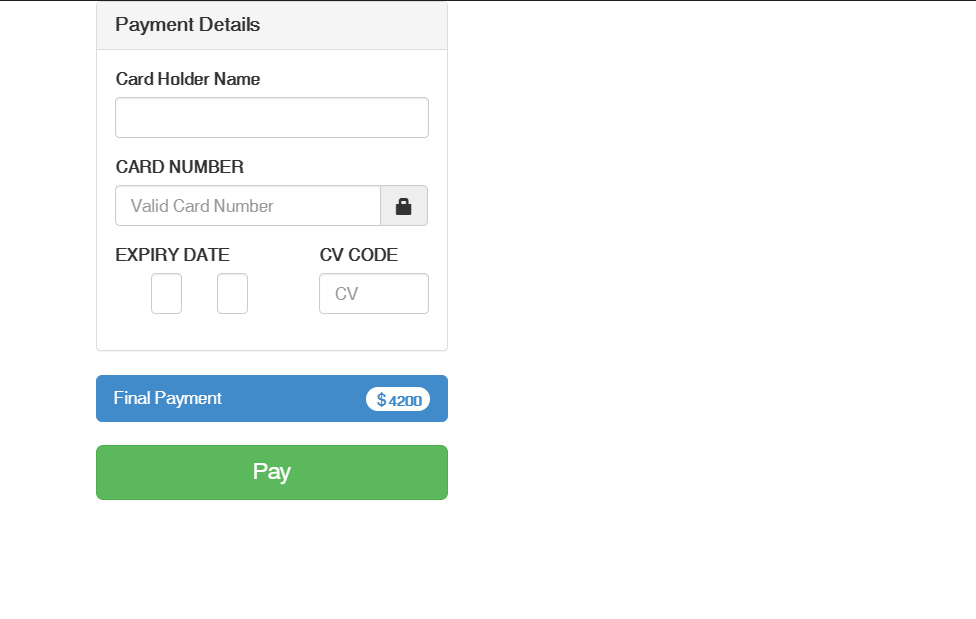
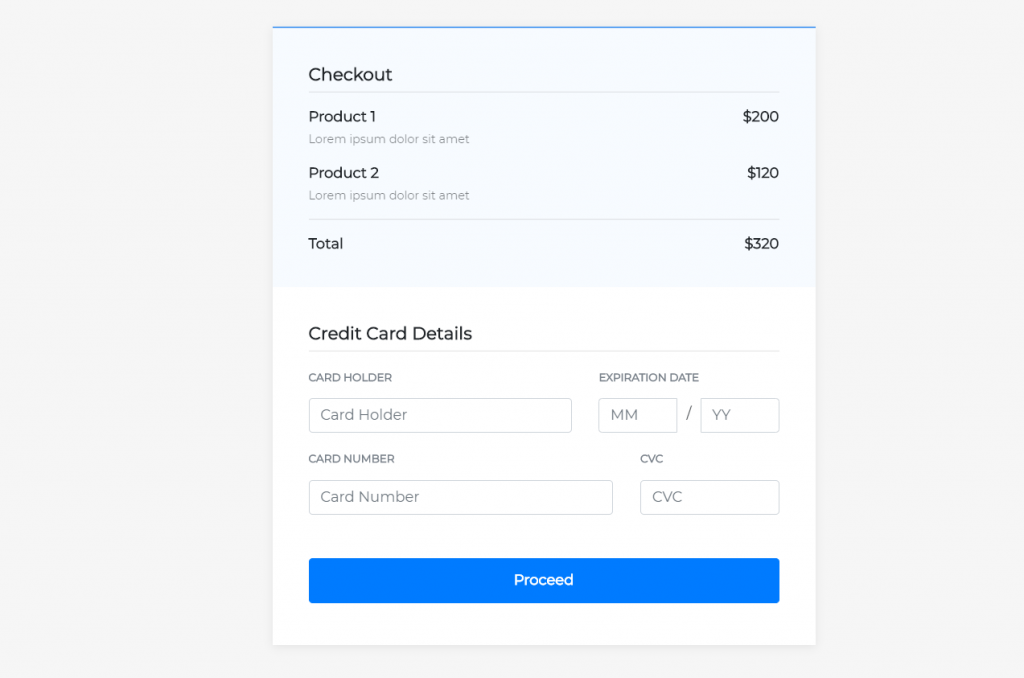
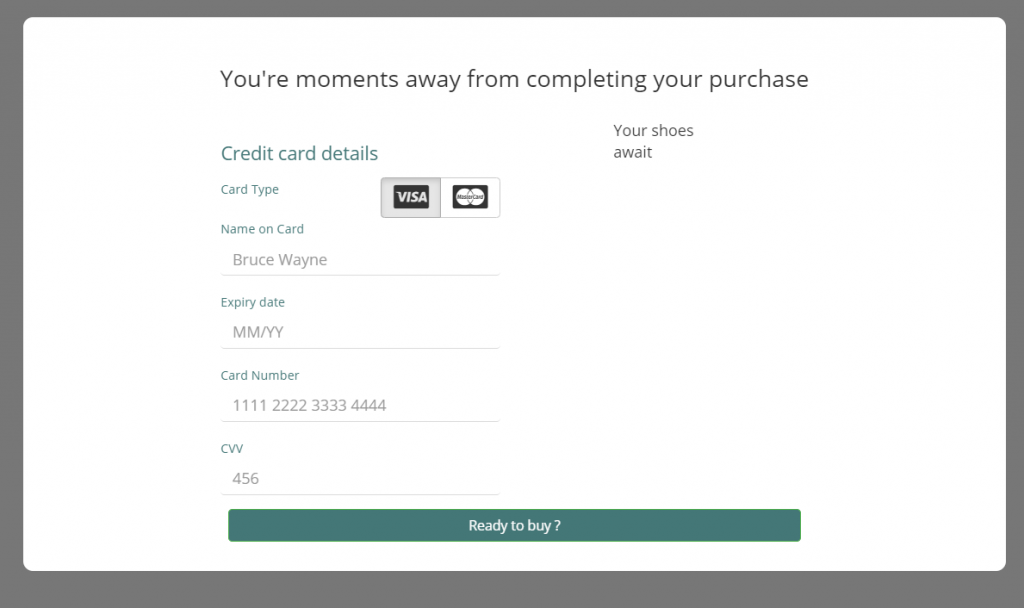
2. Simple Bootstrap Checkout Page

As the name refers, this one is a Simple Bootstrap 4 Checkout Payment Page example for paying online through your credit card. Web designers put forth a valiant effort to give format that is like a genuine world. When imagining form individuals imagine a white plain paper with various fields.
Breaking that generalization we have a checkout CSS form that follows after the credit card design. Its the combination of receipt and card information as the final checkout choice.
All the necessary details like Card Holder Name, Card Number, Expiry number and more are present. The price that is to be paid is also shown as a call to action button. Simply click the pay button after you are done completing the form.
Along these lines, you find a good pace simply in the wake of finalizing the merchandise dissimilar to a past case of checkout forms.
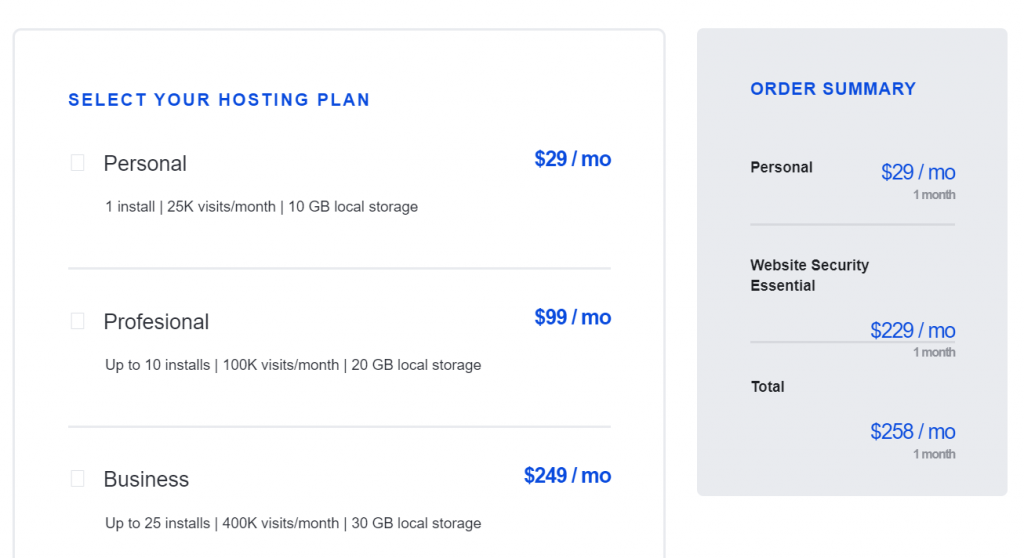
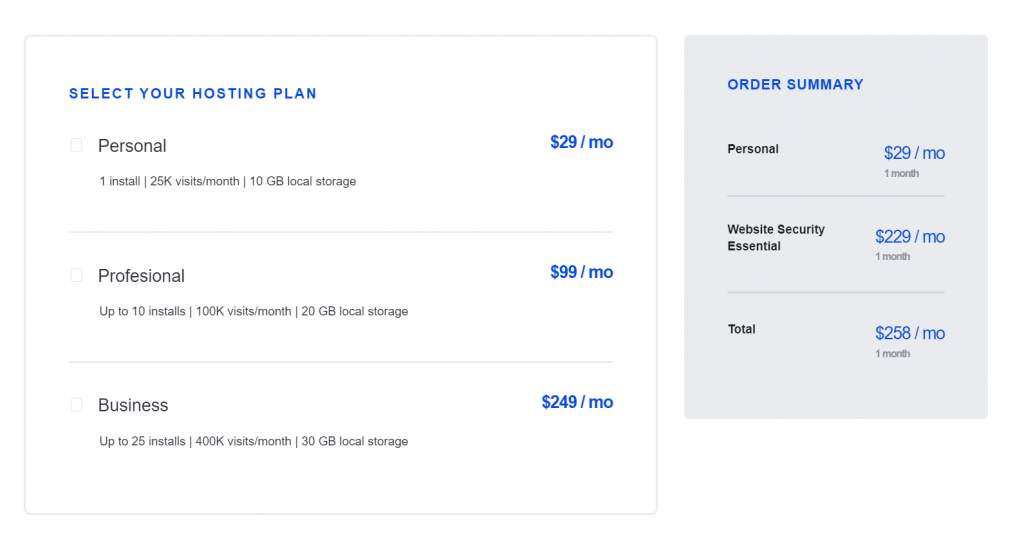
3. Bootstrap Checkout Form Page Screen UI Design

This is much likely a comparison plan to select from. Before proceeding to the checkout option, you need to choose your preferred plan. Not exactly the radio button, but something similar to that kind of design is present for you to choose from.
The plans are present to you in terms of features and prices. You need to choose one which fits your requirements.
At first, you need to select your hosting plan. Then, you need to choose the time duration for how many months you are going to use. Finally, you need to choose the appropriate antivirus for security purposes.
After you are done choosing the plans, simply click the ‘Continue with Plans’ button present at the base.
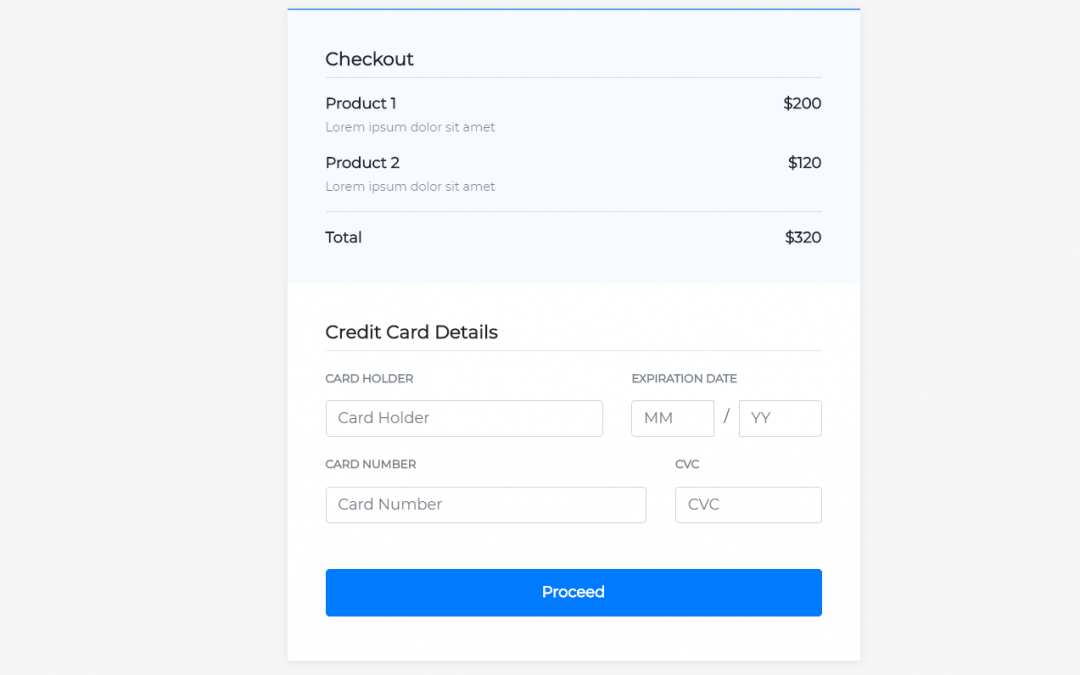
4. Beautiful Ecommerce Payment Checkout Forms

Clean and beautiful prototypes evacuate the style leaving only the client experience. That is actually what you get with this Ecommerce prototype and it offers a lot of inspiration to expand on top of.
The product details that you have purchased are present at the top of the page. The products are on the left and the prices are at the right. A separate section is to show the total price to be paid.
For the payment in this bootstrap example, you need to add all the correct details about the credit card on the page.
Likewise have a go at clicking on the “proceed” button and burrow through the various pages.
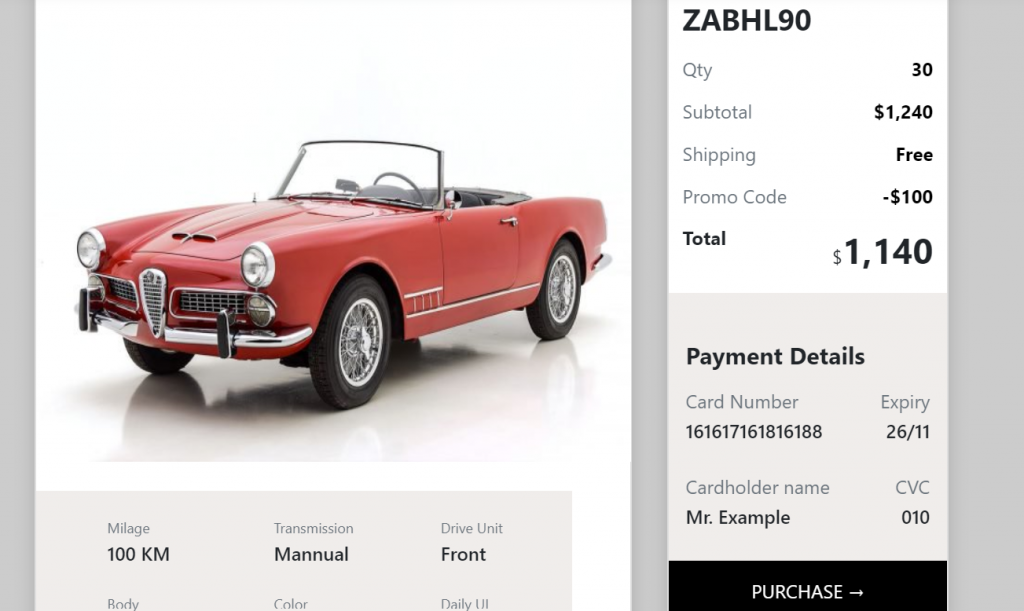
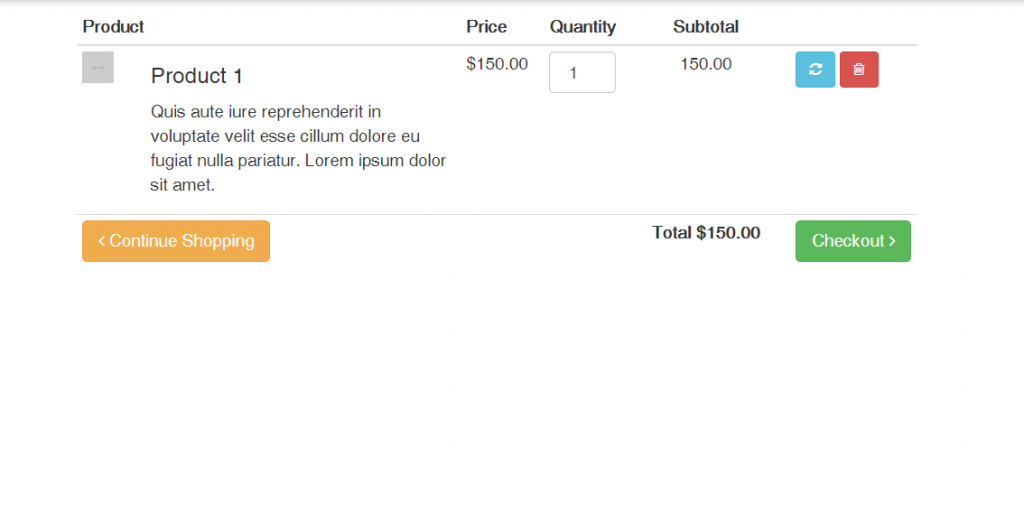
5. Bootstrap 4 Checkout Form Layout Example

Here’s another sweet and beautiful everyday UI venture.
It utilizes a card-based design with the items recorded along the left side and the checkout subtleties on the right.
All the necessary details about the product is present to the user. You will simply be able to purchase the design by clicking the call to action button on the checkout form.
The model is working from the Frontend part. You need to focus on the backend functionality.
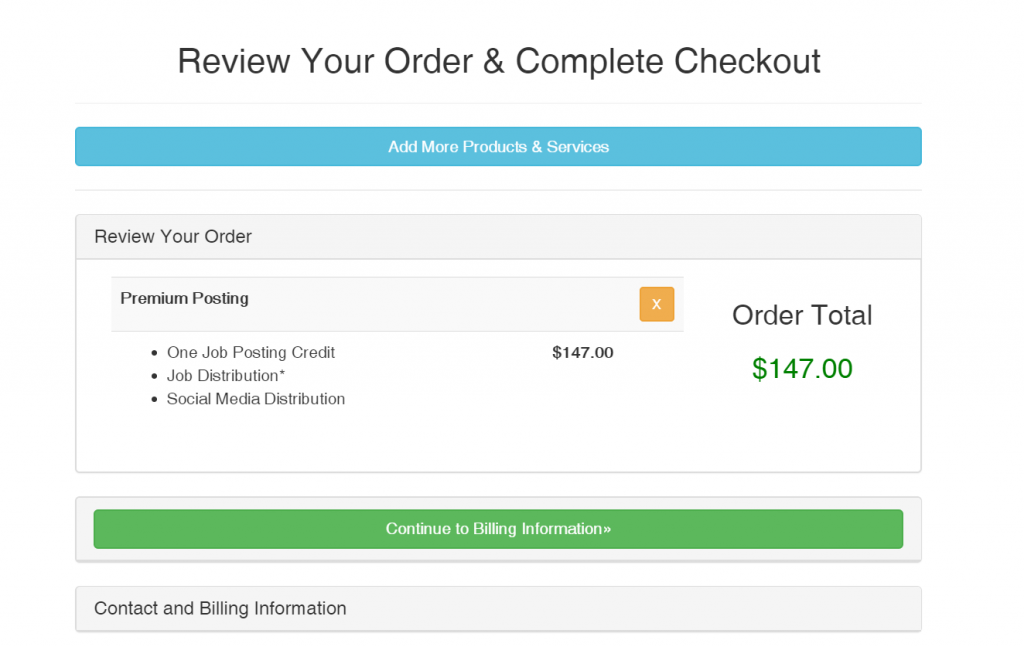
6. Review Your Order & Complete Checkout

Before continuing to the checkout part, you simply need to review your order. This means to look back at what you just bought online. This is to make sure you selected the right product and will not misplace any of the items with another one.
In a single page, three different sections for Reviewing order, contact information, and payment information is present before proceeding.
To make things easier, you have multiple options to pay for the product. Choose the one you prefer and enjoy shopping.
7. Bootstrap 4 Checkout Form Template Example

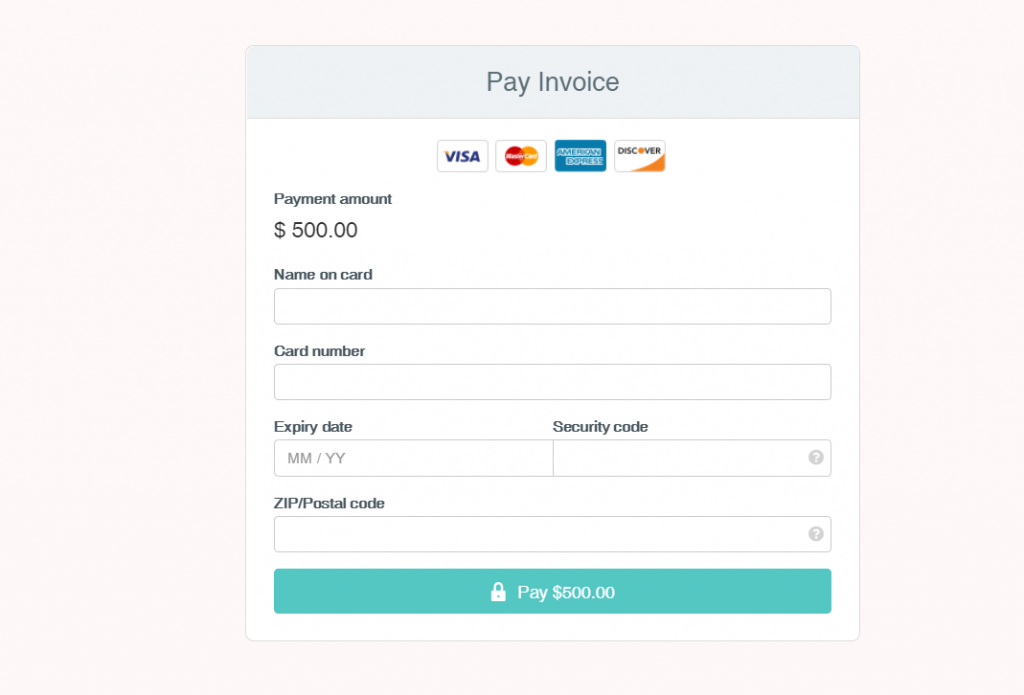
8. Bootstrap Payment Page Checkout Code Snippet

While searching for Bootstrap 4 checkout forms example, I bumbled onto this wonderful Payment Page Checkout which truly got my attention. It’s a genuine case of how you can manufacture custom checkout handle that looks incredible without worrying about security or payment vendors.
This relies on an outsider platform yet it likewise implants the form, handles the payment, and offers a custom invoice receipt for sure.
This certainly offers some UI inspiration but at the same time, it’s an incredible decision for developers who wanna shave some time in their venture cycle.
9. Bootstrap Checkout Page CSS Design

On the off chance that you have been overpowered with rich checkout forms, at that point we have a fundamental checkout form, to begin with. No card format no extravagant item shows only a basic payment subtlety straightforwardly to the point. In no way, shape or form its an awful format only a basic one.
In this way, as a designer in case you’re not looking to invest such a large amount of energy in checkout form than for the time being you can go with this design.
Be that as it may, since we know how influential a graphically rich design can be, we recommend you to go for an overhaul later on.
Alongside an alluring and informative bootstrap 4 checkout form example, it’s important to ready to convey a message on progress or mistake. Entering all the information just to be diverted to another page saying you’ve entered the wrong certification is something upsetting.
Likewise, if you miss filling any of the details, a tooltip appears to warn you about it.
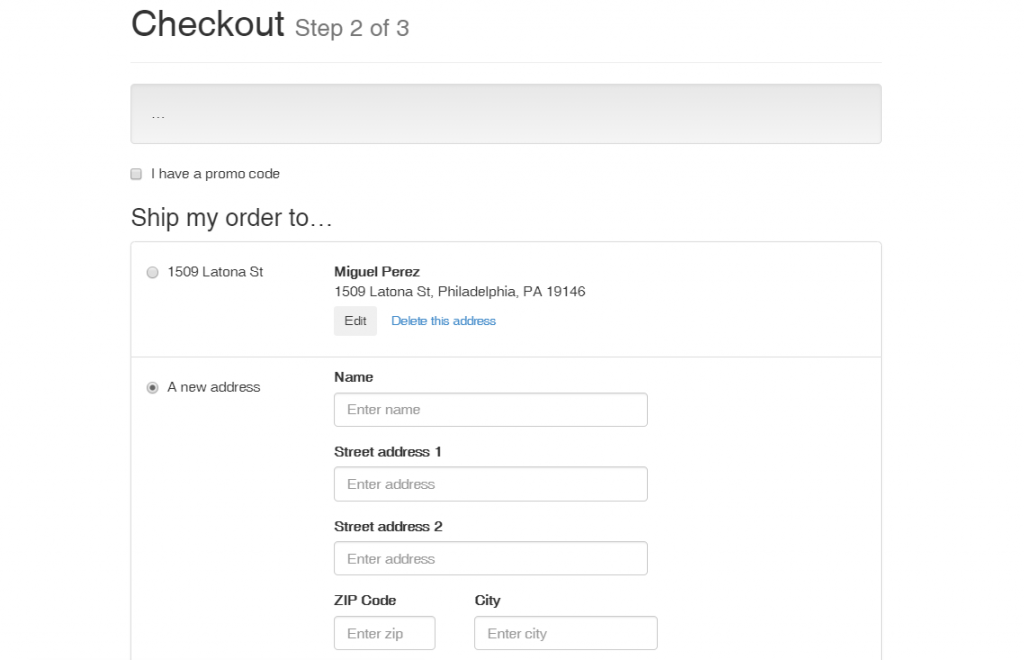
10. Bootstrap Checkout Form Sample Design

Targeting increasingly mindful clients its best plan to offer the checkout in various steps. This permits the clients to assess each progression till they are completely fulfilled. Anyway, the following case of checkout form is a single page process that can be explored with click on the button or by scrolling.
For the design, the designer has mostly used radio buttons to choose from the option. You also have a checkbox at the top in case you have a promo code. With that, you will get some discounts on your product.
After submitting the details, click the ‘Place Order’ button to proceed further.
There’s a whole other world to simply item name and cost in the detail classification. So take as much time as is needed and give all the vital subtleties. It’s up to clients to be happy with the item by reviewing any number of times.
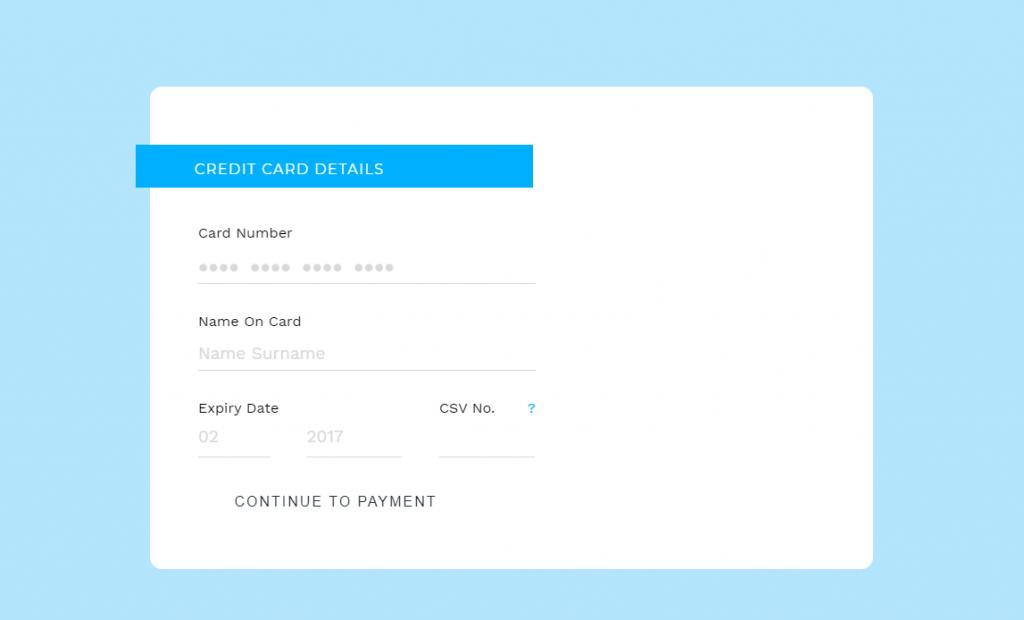
11. Credit Card Checkout Form

We have seen the execution of ribbons in the past article. It is anything but an impulse however inclusion is definitely a significant one. Even however the design is adequate to give impression of a credit card form, the name to ask client input can be taken as an instruction.
In addition, the protection and security of the payment card is an essential prerequisite. So replacing the card number with some other character is one of the secrets to guarantee that.
12. Credit Card Checkout UI Design

If you were thinking that to get information on purchasing products you need to either get a step back from checkout form or include all details within the same form then we’re here to prove you wrong.
You don’t either need to go a step back for the hassle of moving front and back nor dedicate an initial space for that product information. So, if neither is the solution then how can we achieve that? It’s very simple. We apply the principle of the toggle button here.
Simply enter all of the correct details about your card and you are ready to buy your product.
13. Bootstrap Checkout Form Page Design

In case you’re looking for more spotlight on Bootstrap payment page alternative during checkout instead of item depiction at that point view this credit card format. You do give enough exertion on item appearance from the earliest starting point.
So you don’t have to over enhance things by including item format unfailingly. We should go to a particular methodology. So under that, we manage every prerequisite individually. This is the module for credit card payment.
Nonetheless, there exists some interrelation between every module like passing cost from past one to this one. Along these lines, this design just gets the total value information and after that its an independent part.
Conclusion
There’s an explanation that not all shopping truck makes it past checkout process. Trust is by all accounts the main issue behind. We can’t simply guarantee that improvement in one sector will totally change the game however it’s only a beginning. Its the combination of such upgrades that will give the final outcome.
So our intention was to make the checkout procedure the least muddled procedure for your online business webpage since its the contrast among visits and deals. We do trust that we had the option to disentangle things with models above.
So this assortment covers the amazing Bootstrap checkout form I could find, however, I’m certain there are many others out there. On the off chance that you’ve constructed one yourself or on the off chance that you are aware of any others don’t hesitate to partake in the conversation territory beneath.