An appropriately planned site page will consistently make the guests begin to look all starry eyed at the start site. Truth be told, this is the criteria that separate a decent structure from an awful plan. Indeed, even top brands wouldn’t think about the client experience with regards to the contact pages. Many top contact pages in the SEO results won’t have an extraordinary structure however it carries out its responsibility flawlessly. In the event that you wish to adjust both the structure and the functionalities, these bootstrap contact structure models will support you. So in this article, we will discuss different Bootstrap Contact form page design template from which some are simple, some are complex and some are responsive as well. All this bootstrap 4 contact forms are easy to use and are free.
The perfect straightforward structures of these bootstrap contact forms will enable you to reach the page. The direct structure will plainly demonstrate the amount you care about the client’s message.
You can’t structure a contact page absolutely from a client perspective, you need to plan it from a business point of view also. Every site has its very own objective and even some site proprietors spend a ton to get new leads.
The contact page is an important page on your site that can carry significant potential clients to you.
Appropriately including the necessary fields will enable you to comprehend the client better.
Best Bootstrap Contact Form Design Template Examples with Code Snippet
These adaptable bootstrap contact structure models will give a solid base to make a custom contact page that can inspire positive feelings from your group of spectators.
So feel free to use them on your projects as well.
Related
- CSS Contact Forms Code Examples
- jQuery Login Forms Example
- Checkout Forms with CSS and JavaScript
- React Form Component Libraries
So without any further ado, lets directly jump into the discussion section.
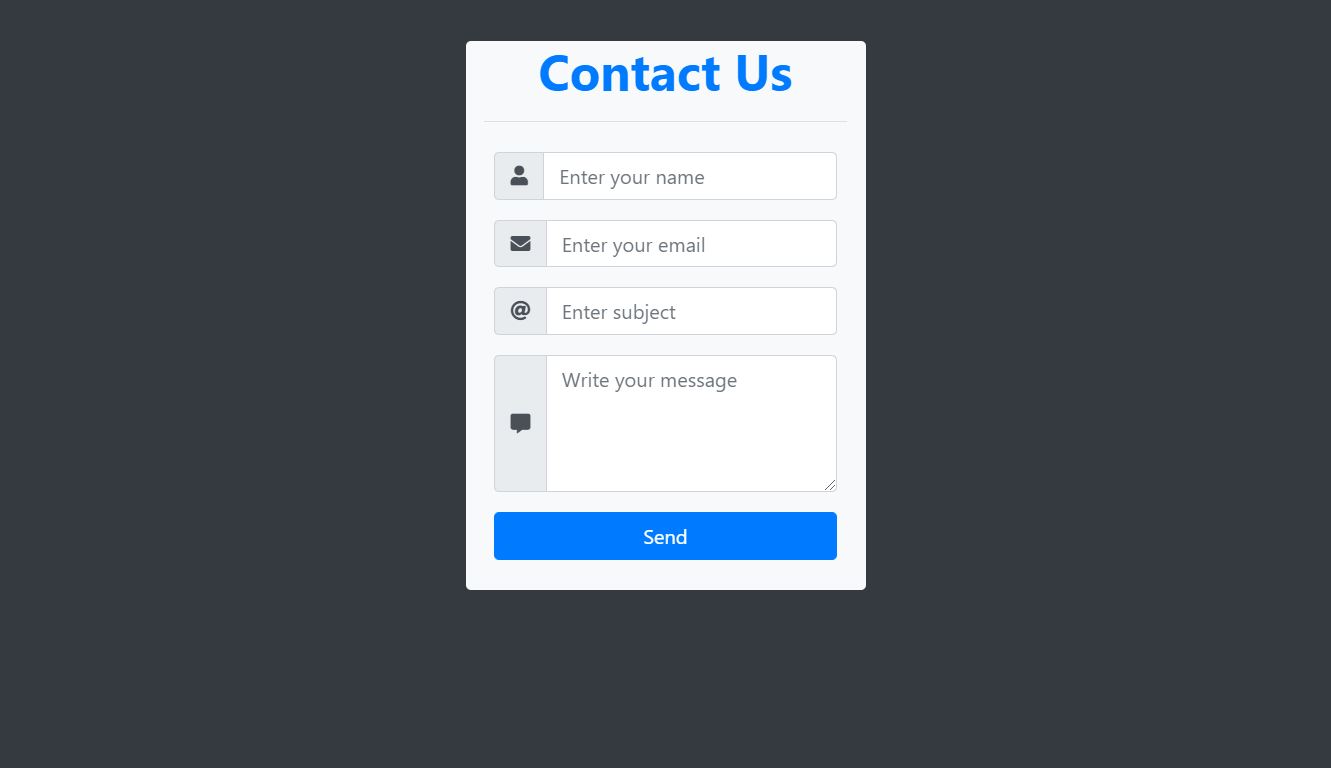
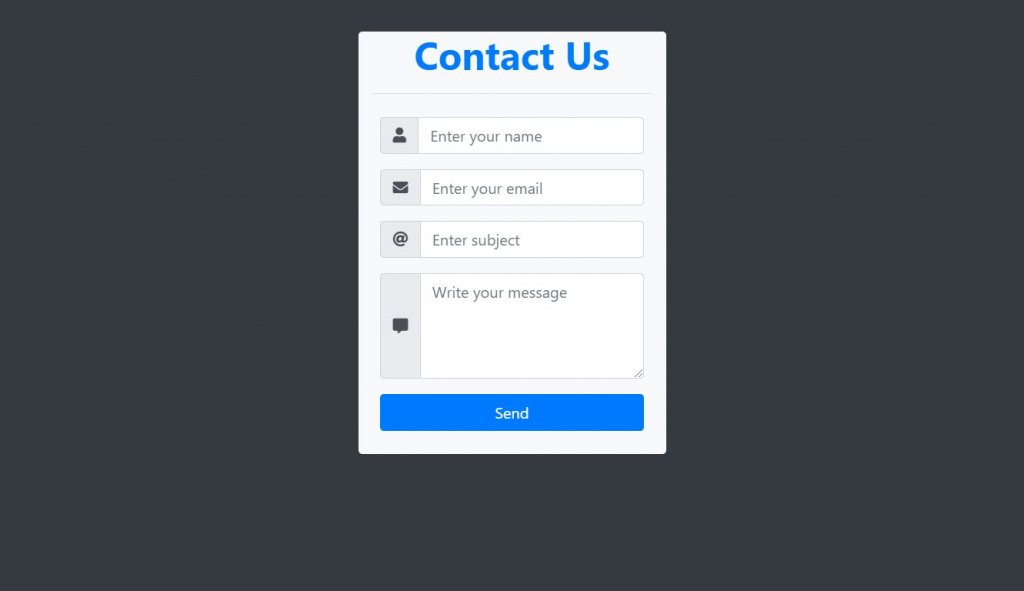
1. Contact Form Bootstrap 4 with Icon
In the default structure, the maker has utilized the Contact Form in a modular window. As we have said in the enlistment structure plan gathering, utilizing a modular window will demonstrate that the procedure won’t take a significant part of the client’s time.
The icons are also showcased to give an easier view to the users.
Another bit of leeway is that the client can without much of a stretch access the contact page from any piece of your site.
As the contact structure is a single tick away from the client, they can get to it effectively. The first structure is an ideal alternative for single-page formats.

The designer has taken care of the code appropriately with the goal that the designers can undoubtedly chip away at this contact structure layout.
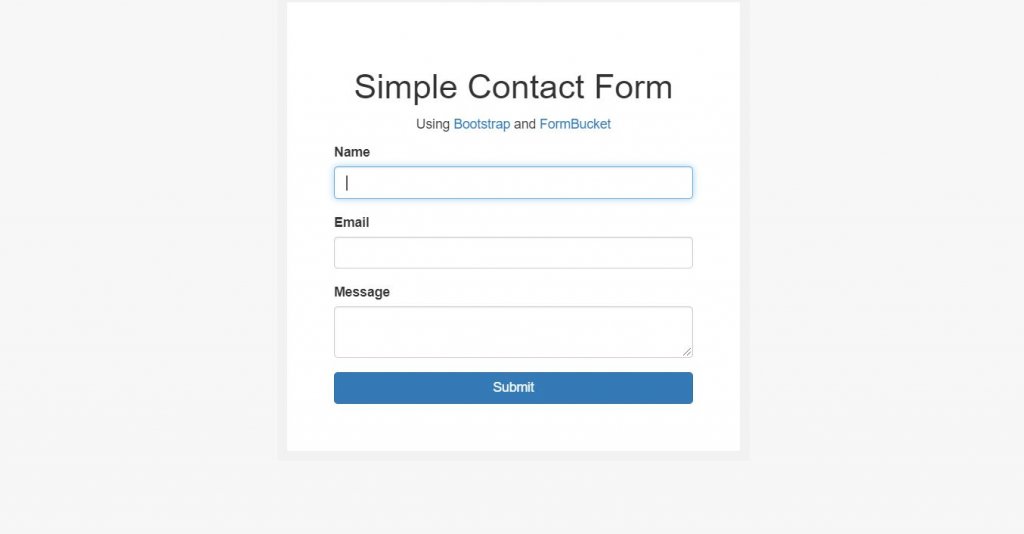
2. Simple Contact Form Template
The enormous white instant message area unmistakably demonstrates the amount you want to get notification from your clients.
Despite the fact that the structure is insignificant, it is practical and gives a positive methodology.
Since it doesn’t have any number of the character limitations, the client can be brief with their message.
In any case, on the off chance that you truly need to keep the message shorter, you can add the conditions effectively to this bootstrap contact structure format.

The borders of the input box have rounded corners and the box sparkles a little on click.
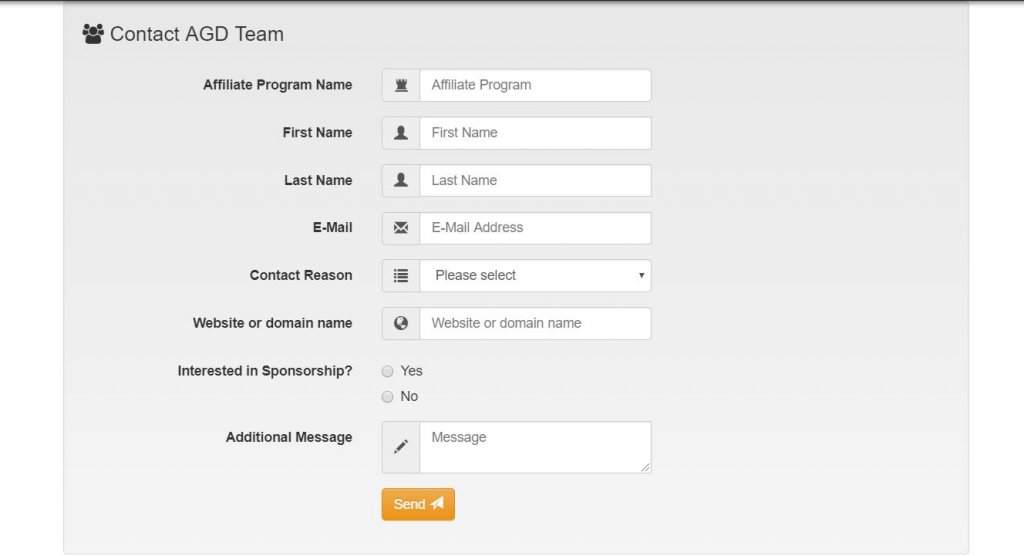
3. My form Template Design
The contact structure is a decent alternative for enormous business sites. This structure incorporates all the significant highlights you would typically expect in a legitimate contact structure.
Every one of the fields is obligatory. Aside from these easy to use choices, you likewise get a drop-down input box to choose the explanation of contact.

Since this format is planned and created by experts, the code structure is appropriately taken care of for simpler combinations and customization.
4. Template Examples with Source Code
This is an adaptable and simple to utilize bootstrap contact structure layout.
The designer has made every one of the fundamentals effectively and furthermore given you enough space to enter your messages and private information.
Since this one is made utilizing the HTML5, CSS3, and Bootstrap system, you can without much of a stretch coordinate any cutting edge instrument to this contact structure.

For instance, you can coordinate your CRM tool to effectively channel the new clients and existing clients, to give better-customized support.
Also with some customization, this Contact us form can be responsive as well.
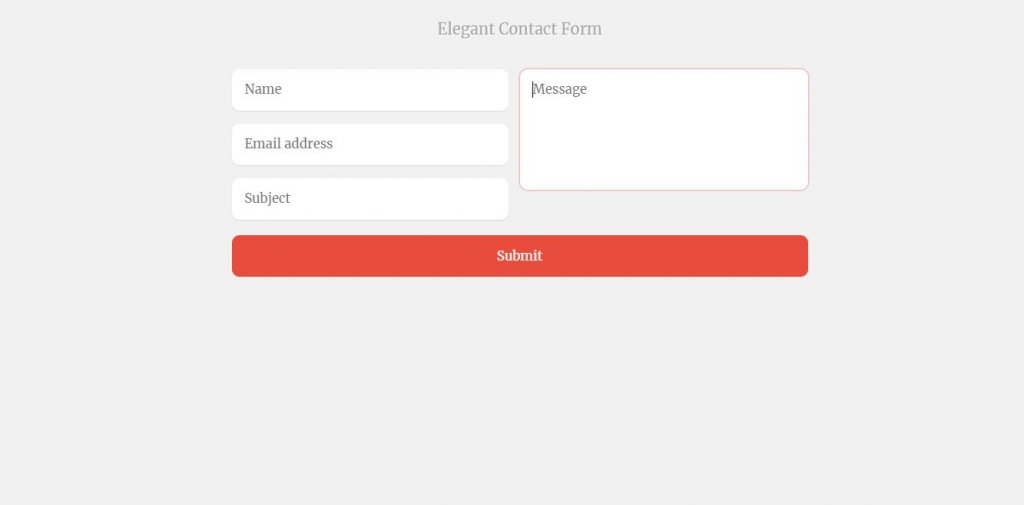
5. Bootstrap 4 Elegant Contact Forms
On the off chance that you are into simplicity, at that point, this contact form configuration will stand out enough to be noticed.
With unobtrusive liveliness impacts and straightforward present-day components, this form also makes itself unmistakable from the others.
As adjusted edge components are winding up extremely well known in current UI planning, this maker has additionally utilized the blunt form field edges.

Regardless of whether you are utilizing the contact form on a different page or one of the components on your one-page site, this plan will fit flawlessly.
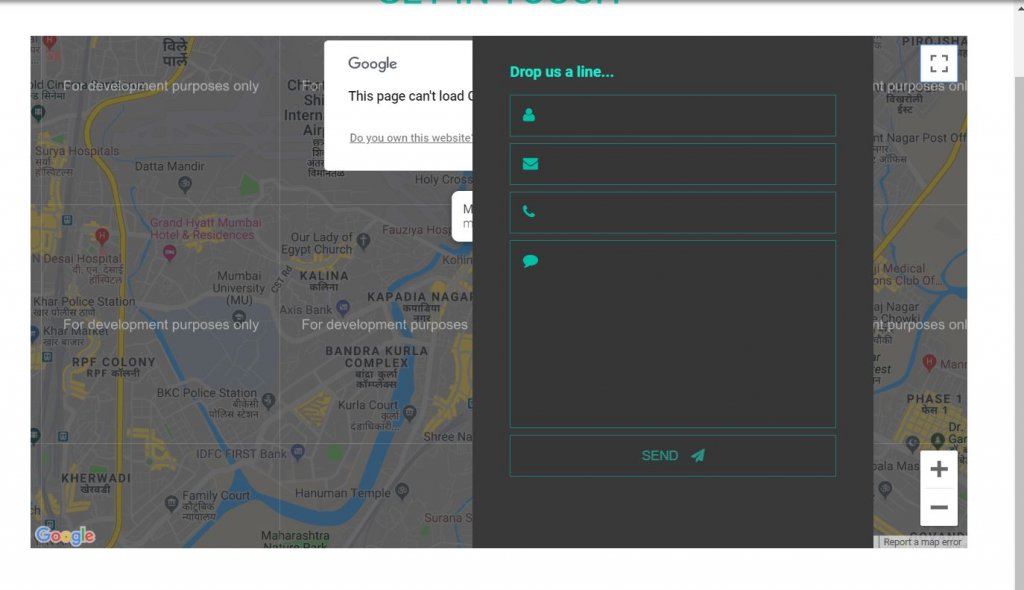
6. Bootstrap 4 Contact Forms with Google Maps
This is another one from the plans that we referenced previously. In this structure, you get maps and cool movement impacts alongside the level style plan.
You can also zoom in and zoom out the guide or essentially observe the guide in full screen.
The texts are unmistakably obvious and simple to peruse.
In the event that you are utilizing this structure in a responsive site, the client will have a uniform encounter on both, the work area and the versatile rendition.

The developer has utilized the original Google Maps out of sight, so you can without much of a stretch work on the guide to include your area.
The demo along with the code snippet is underneath.
7. JS Form Validation Example Design
This is a simplified version of the contact forms referenced previously. In this contact form, you get just significant form fields.
Decreasing the number of fields will spare time for both you and your clients.
Not all sites need a long contact form with different form fields. For instance, in a blog layout, the blogger won’t require your organization site or other contact information.
Your email address is all that anyone could need for the blogger to contact you.

Utilizing just the vital fields in the contact form will assist the client with believing that you don’t spam them.
8. Bootstrap 4 Pinkie Contact Forms
This is a prettier looking Bootstrap Contact form which can mainly fit for beauty blogs or website related to makeups or girls products.
The necessary fields like Name, Email and Message is presented. Enough space is given for the user in case he/she needs to message the receiver.
Also, a proper tooltip shows up only when we hover on the field.
Like if we hover on the ‘Name’ Field the tooltip appears which says what this is and what information needs to be placed.

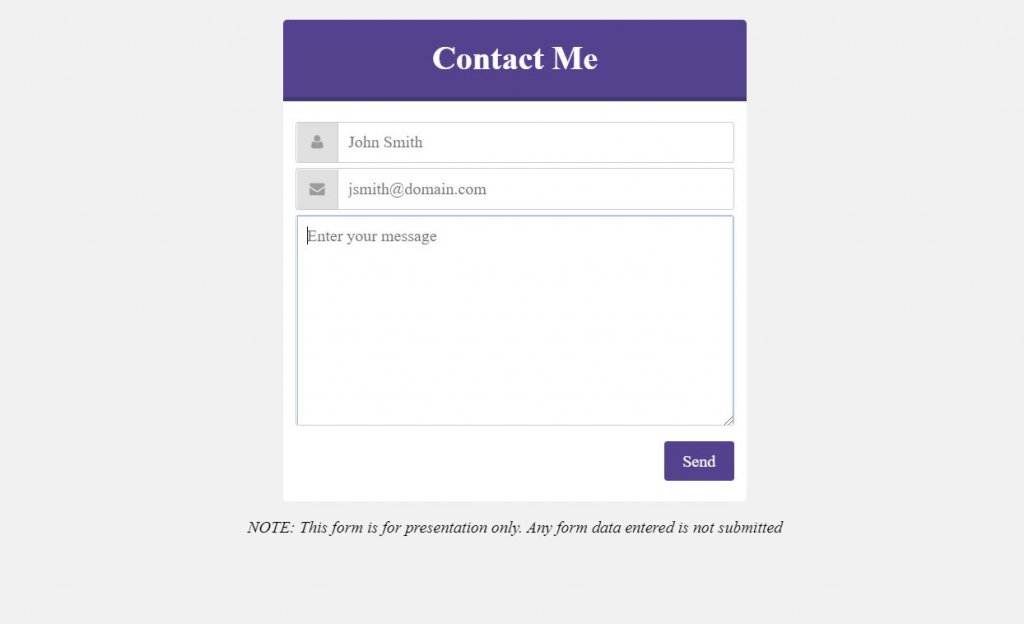
9. Bootstrap HTML5 Contact Form Template
As seen from the demo, this is a quick contact form template with a proper blue background.
The maker has utilized the form of field marks to plainly demonstrate what information to be filled in a specific form field.
Each form field is made greater with an abundant measure of room to let the client obviously observe the information they add to the contact form.
The developer has likewise utilized form field approval to keep away from the odds of getting broken information.

After you have finished writing in the contact box just click the submit button. Then you will get the reply within a day.
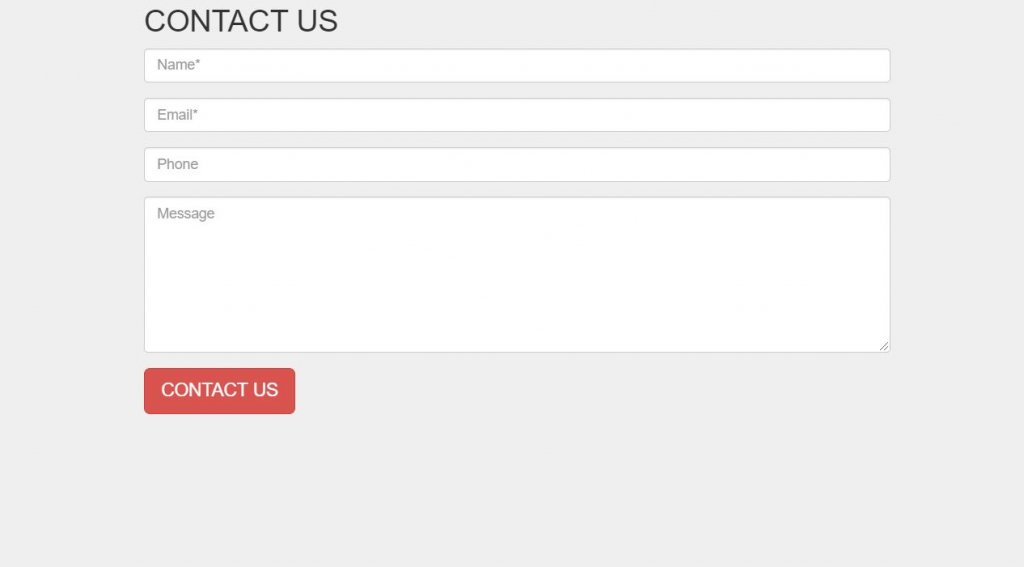
10. Horizontal Bootstrap Contact Form Template
This is a free Bootstrap contact form page design made by a CodePen client with the username ‘Jose Ortega’.
This contact structure has 6 text fields. Some of them are required fields. The star-stamped fields are the obligatory ones.
While different fields are discretionary. The client must enter an incentive in the obligatory fields.
Something else, the structure information won’t get submitted.
Every text field has a suitable subtitle, symbol, and placeholder text that makes it simple for the client to enter esteems in the text fields.
This structure has a reasonable title.

The last input field in this structure is to check whether the client is a real human. An inquiry is posed for this human test.
This sort of test will keep bots from sending you spam messages.
11. Material Design Bootstrap 4 Contact Forms Page
This is a material design contact form structure. The input field is long so you can undoubtedly list all the information effectively without making the form look swarmed.
On the perfect white foundation, the pitch dark texts look alluring. Unobtrusive and insignificant-looking activity impacts are utilized all through the form to add life to the plan.
The utilization shadow impact for the source of inspiration catch looks alluring.

The default plan itself looks incredible, however, If you like to add your very own touch to the structure, you can tweak the codes and do some enchantment.
The demo along with the code snippet is as follows.
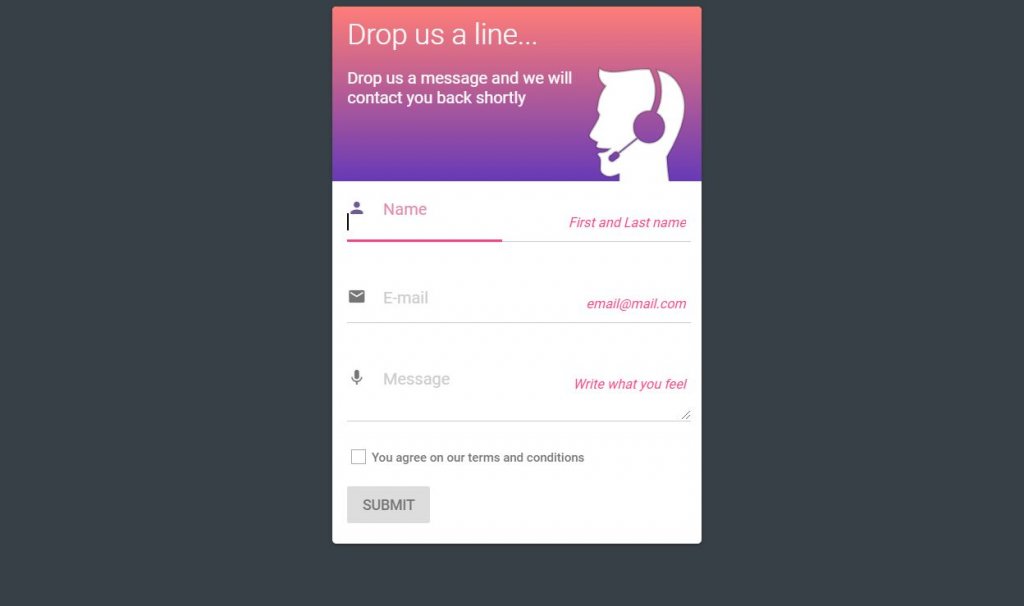
12. Bootstrap 4 Contact Forms Material Design
This is another material design Bootstrap contact form page design which mainly suits for a Call Center. The necessary fields are present so that the receiver will know slight of information about you.
Only a horizontal single line is used for entering the data so the design looks neat. You can either type or send a voice message.
There is a checkbox so that you agree on the given terms and conditions.

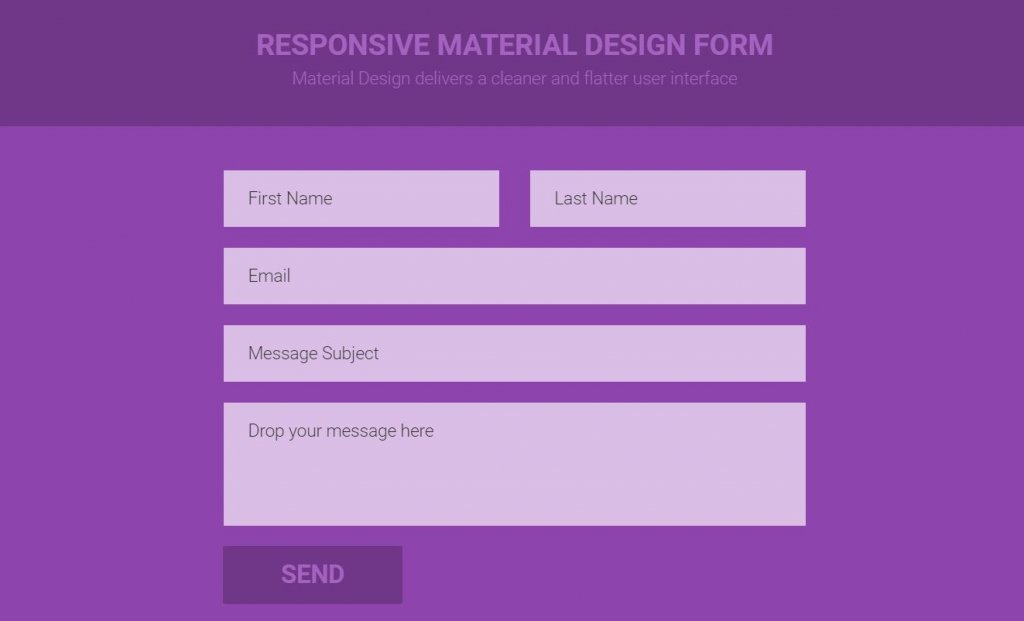
13. Responsive Material Design Contact Us Form
Responsive Material Design Contact us form conveys a cleaner and compliment client interface(UI). The foundation of this form is astonishing. It will upgrade the excellence of your site.
This is a basic yet ground-breaking Bootstrap contact form format. In this form, there are necessary text fields client must enter the genuine information in the proper fields.
This lovely contact form will be a brisk path for your clients to connect with you.
Despite the fact that you can advise your site guests to contact you through email or telephone, a contact form is a simpler alternative for the client as the client can rapidly communicate something specific through a contact form.

As the contact us form is responsive, you can easily view the same design in other devices as well.
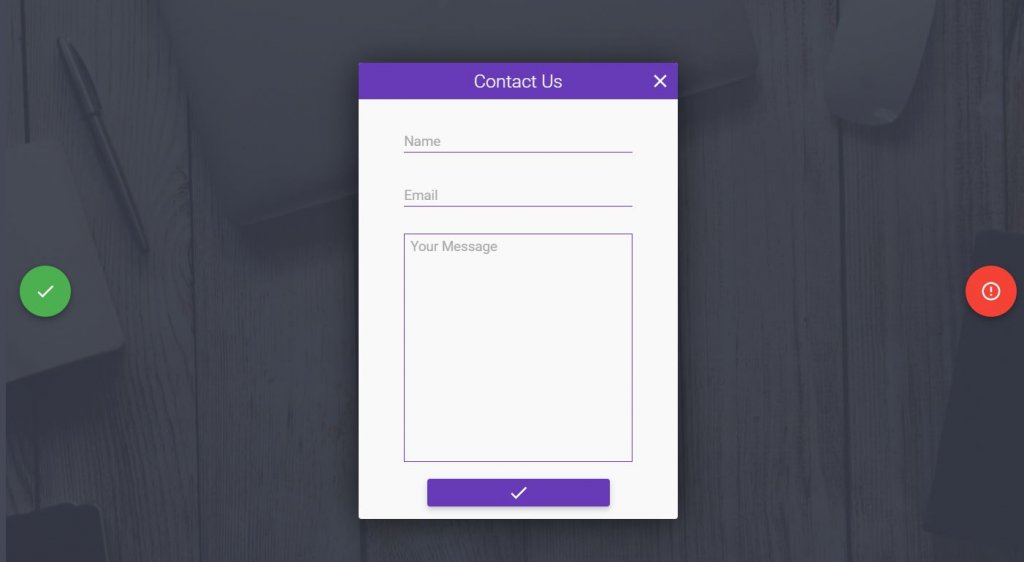
14. Bootstrap 4 Advanced Material Contact Forms
As the name implies, this is an advanced Material design contact forms page. The background looks astonishing. The users are given the fields to enter the name, email, and message.
The check sign is used as an alternative for the submit button.
Also, you can see two symbols inside a rounded structure on two sides of the contact form.
The checked symbol defines that the message is sent whereas the error symbol shows that there is an error.

With some customization, this Contact us form can be responsive as well. The demo along with the code snippet is underneath.
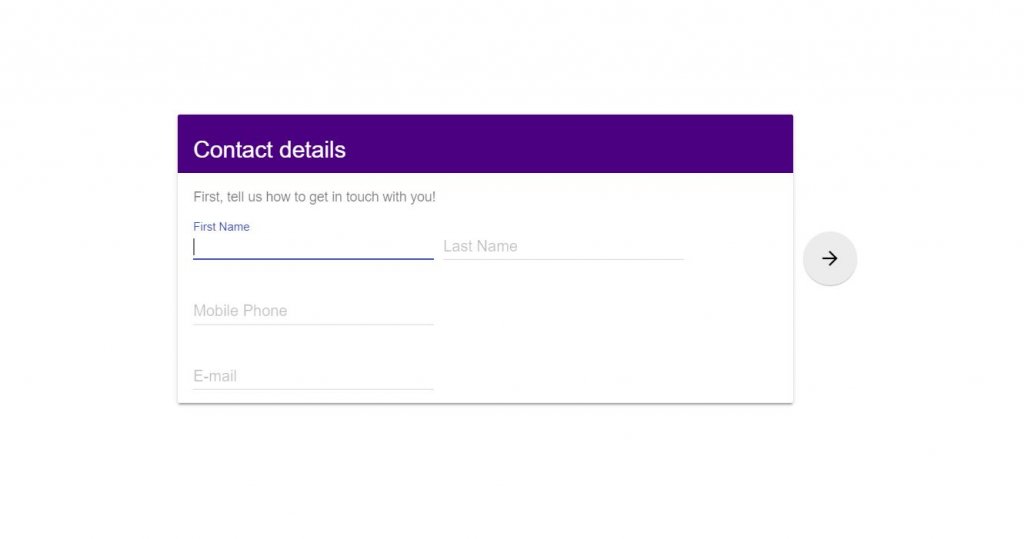
15. Material Design Lite Form
This is a material design Bootstrap Contact form. The form is placed inside a Card like Structure.
All the essential fields like Name, Mobile Phone and Email needs to have the correct information in order to submit the form.

Generally speaking, this is a top-notch Bootstrap contact structure plan that can be utilized effectively on any site.
16. Contact Form Bootstrap 4 Template
This is an extremely basic Bootstrap contact form page design. This form has been structured by Danlouis9701. In spite of the fact that this form is exceptionally straightforward, it looks great.
Having this sort of form will make your site more easy to use.
This sort of straightforward form with only a couple of important fields will give your clients a chance to round out the form effectively.
It will spare your client’s time and vitality.

In this form, there are 3 text fields. Also, you can include more fields or evacuate some according to your needs.
Since the texts are in another dialect, you can alter them as well and use them for your project.
17. Bootstrap 4 Contact Form Page Design Template
This wonderful, free Bootstrap contact form is an exceptionally top-notch contact form layout.
Round text boxes, round the submit button, and an extraordinary shading blend utilized in this layout have made the form excellent.
There’s also a rocket symbol set in the center. In view of this symbol, the plan looks exceptionally intriguing.
There’s likewise a clicking impact. Upon mouse click, the catch’s fringe changes to the thick blue shading

18. Contact US Page Design with Map
This Bootstrap contact form design made by Divyalahad looks one of a kind. On the left side, there’s a guide, and you can see the form on the correct side.
The contact form has all the important input fields however on the off chance that you feel that you require more input fields, you can include more fields whenever from the code of this layout.
Like the other contact forms, this form is additionally free and completely adaptable, which means you don’t need to spend any cash for incorporating it to your site and you can roll out vital improvements to it.
As this contact us form is not responsive, you can also edit the codes and make it responsive as well.

Despite the fact that this form looks standard, you may need to somewhat change the plan so the form seems to be like your website design.
19. Bootstrap Contact Form template With Validation
This contact form page design is outstanding amongst other Bootstrap contact forms. Like different layouts referenced in this blog entry, this is likewise a free, completely adjustable contact form format extraordinarily structured with Bootstrap.
In this contact form, the name, email, telephone number, and the message field is present. The client must enter an incentive in the fields. The client can’t submit through this contact form leaving the fields vacant.
Proper placeholder texts are also present in the text fields. These texts make it simple for the client to accurately round out the form.

Form validation is also present. So if the client leaves the necessary fields unfilled or enters invalid qualities and snap the ‘send’ button, an error will show up.
Also with some customization, this Contact us form can be responsive as well.
Conclusion
To sum up, this article entry discussed the greatest Bootstrap contact form formats that you can use on your site for nothing. As I have just referenced, these forms are free and completely adjustable. So don’t hesitate to make changes in them, and coordinate one of them to your site.
Presently contacting you will be a lot simpler for your potential clients through a contact structure. I hope you will get more clients to your business subsequent to incorporating a contact structure to your site.
Add an extraordinary contact structure to your site and appreciate astounding business benefits!