Login forms are the one which your clients will see frequently than some other pages on your site. We spend a few dollars to get a lead and utilize various techniques to change over them to a part. So the login structure we are going to use on our site or application must mirror every one of these endeavors. The structure can be a basic one line component at the highest point of your page or you can set an entire separate page for it. As a site proprietor, it is our obligation to ensure our client data. Making a safe login page is the initial move towards securing our client data. Among all the login forms, Today We will discuss about various animated and simple Ajax login page validation form achieved with the help of HTML, CSS, Jquery and Bootstrap.
These days there are a few applications and sites which let clients make a free record. Every site prescribes the client to make a solid secret key with a blend of characters and images.
Recalling all the one of a kind secret word is a troublesome activity for clients. So as an answer, numerous applications and sites are giving a social media account login choice. By the social media account login alternative, the procedure made less complex.
We in this free login forms rundown have gathered a portion of the formats that give you social login alternative. One thing you need to remember is these are all HTML frontend layouts and you need to deal with the backend work.
Collection of jQuery Login Forms Example with Source Code
All these JQuery login structure models are allowed to utilize, so you can utilize the plan with no issues. In the event that you like to utilize these plans for business use, at that point ensure you read the permit shared by the writers of these structures.
Related
- Material Design CSS3 HTML 5 Login Forms
- Mobile Login and SignUp Forms
- CSS Contact Forms Code Examples
- React Form Component Libraries
So lets directly jump into the discussions.
1. Login Register
This login structure can be utilized in practically all sort of site and portable application. The designer of this format has utilized the perfect size and structure with an appealing background so it can without much of a stretch mix with a site.
Impacts utilized are unobtrusive and splendid so it won’t require some investment to stack and simultaneously can be felt in the little screen gadgets also. Both enlistment forms and sign in forms are in one format. Additionally the hues for both the enlistment and sign in forms are extraordinary.

Without expending much space all the space are in one design. As the source code utilized for this layout is underneath, you can redo and picture the outcome without even a second’s pause itself.
2. Fake Login Page with CSS jQuery
From the name itself, this is a fake login page. Basically, this looks like other forms with a namespace field with the login button. But, Once you enter the required field and hit the login button you get redirected to nowhere. That means this doesn’t take you anywhere. Thats why this is said a fake login form.
As this one simply uses CSS and Jquery, you can customize the codes and make it functional. You can take care of the backend design as well.

The demo and the source code is underneath.
3. Elegant Animated Jquery Ajax Login Form Validation Example
In this structure, you get a typical and elegant straightforward login structure which you can use on a site. Little liveliness impacts are utilized for the call to action catches and the structure fields. These liveliness impacts give an energetic vibe to the format.
An appropriate foundation alongside the approval alternative makes it increasingly excellent and simple for the clients. This is another Jquery login forms that shows validation property.

By making a couple of customizations, you can utilize this structure in your versatile responsive sites also. Since this structure absolutely uses the CSS and Jquery content, the developers can without much of a stretch work with this structure.
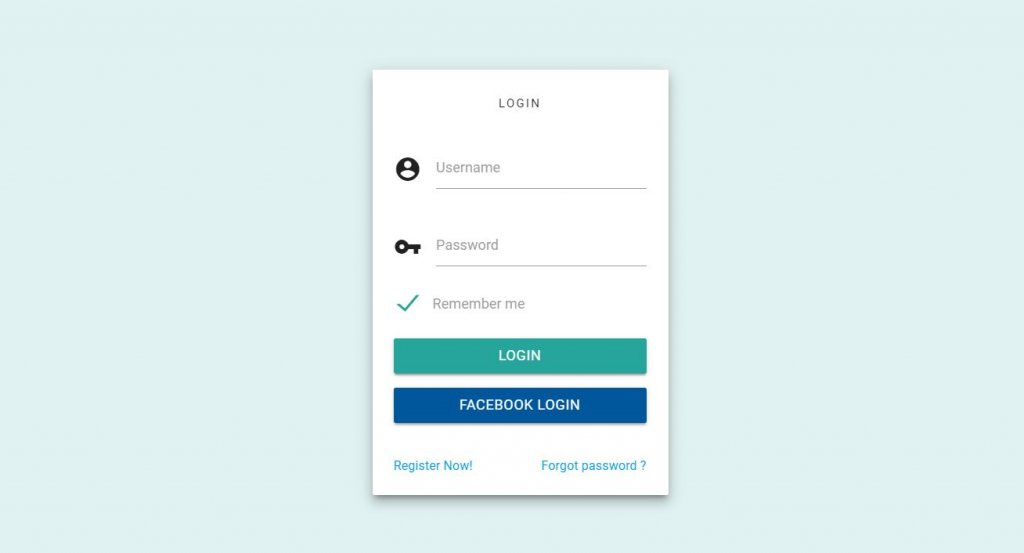
4. CSS Jquery Materialize Login Page Validation
This is a basic and clean looking material planned Jquery login forms model. Inside the given little space the designer has figured out how to give all of you the essential significant highlights.
The symbols alongside the ‘remember me’ alternative is accessible too. In the event that you are new to the structure, you have the register choice. You can reset another secret key on the off chance that you overlooked one.
Fundamentally, there is everything that an appropriate login structure needs to include.

This login structure is uses the most recent web advancement structures. So, you can without much of a stretch incorporate this with your frameworks and devices.
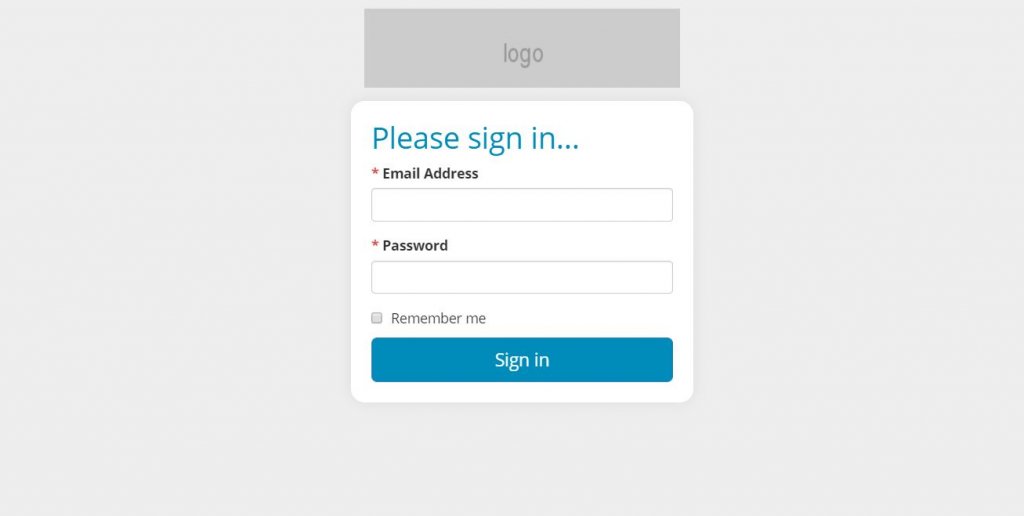
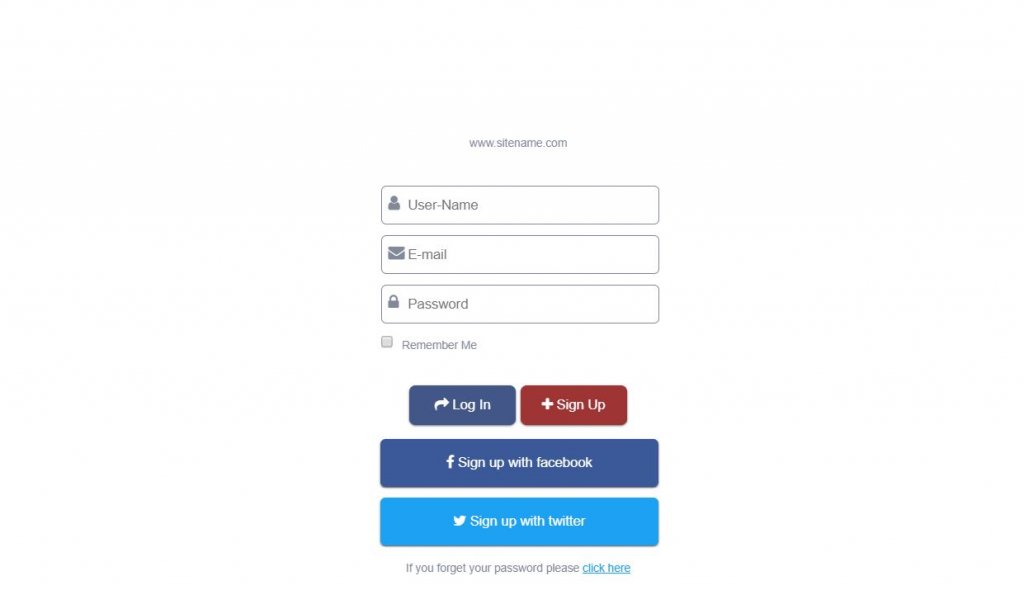
5. Bootstrap Signup Page
Clearly, this next free Jquery login forms structure depends on the well-enjoyed Bootstrap Framework. This discloses to you that you can expect some pleasant adaptability that any advanced site and component must practice.
Email address, secret key and a check box to tick if a client might want the stage to recall their data. Simple and to the point.

Likewise you can include the logo in the top. On tapping the field will introduce a blue shading around the fringe. This cutting edge format utilizes the most recent HTML, CSS, Jquery and Bootstrap system.
So you get increasingly modish looking web components and common hues.
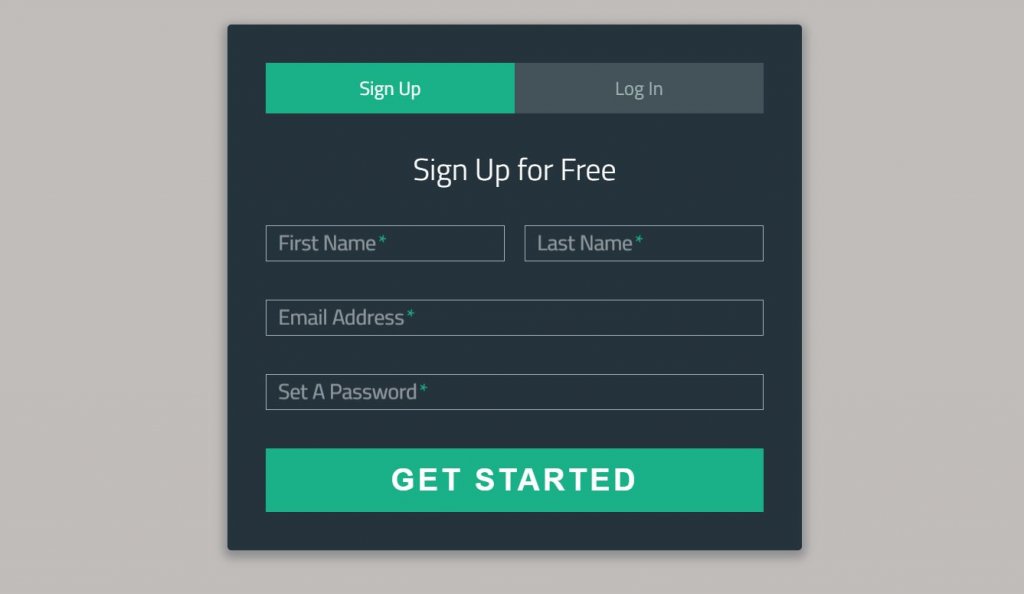
6. Animated Sign-Up and Login Form Jquery Examples
Signup/Login Form is an expert structure, which you can use in any business sites. The maker of this layout has dealt with the essential elements of a structure. So a large portion of your activity is diminished with this structure.
You should simply to deal with the coordination part. Since this layout is intended for business reason, all the special visualizations are kept insignificant. The impacts are rich smooth with very nearly zero slack.
Regardless of in what gadget the client is utilizing this structure, they can without much of a stretch associate with the structure. The structure fields are caused greater with strong text so the client to can obviously observe their input information.

Field approval and mistake notice choices are likewise given to let the clients perspicuously recognize what they miss.
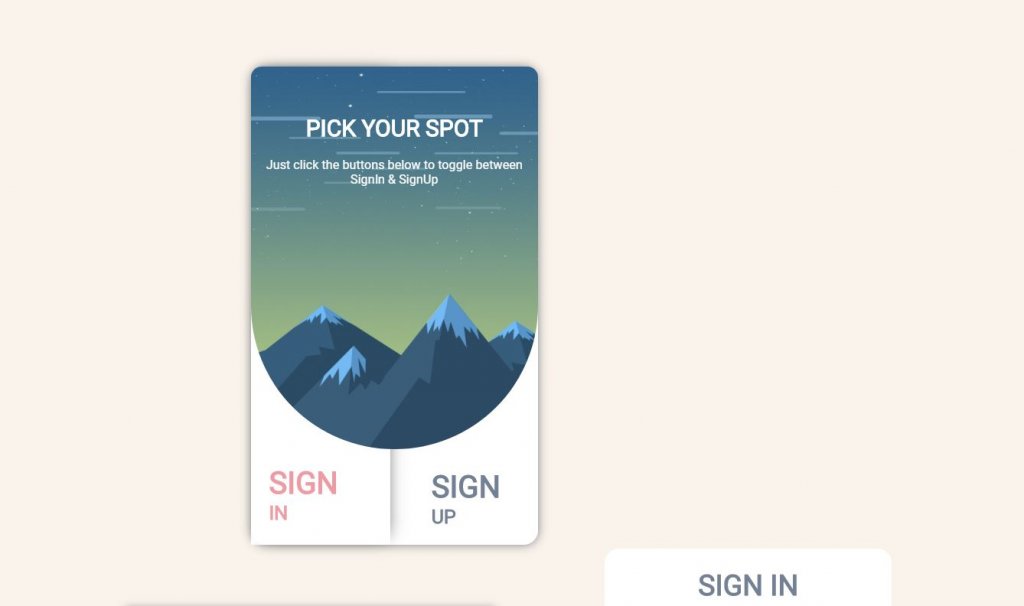
7. Material Design Animated Ajax Login and Signup Form Jquery
In the event that you are in search of free login forms with an intelligent structure for your versatile application, this plan may move you. Since it is an idea demo, the maker has demonstrated the choice structure and the login screen on various pages.
By keeping this idea as a base you can make an appropriate login/information exchange screen for your portable application. Shadow and profundity impacts are utilized successfully to demonstrate the chose catch.
On the welcome screen, you have space to include an image foundation and text space to obviously make reference to what the client needs to do.

The whole source code structure used to make this plan is imparted to you legitimately, so you can work with this structure effectively.
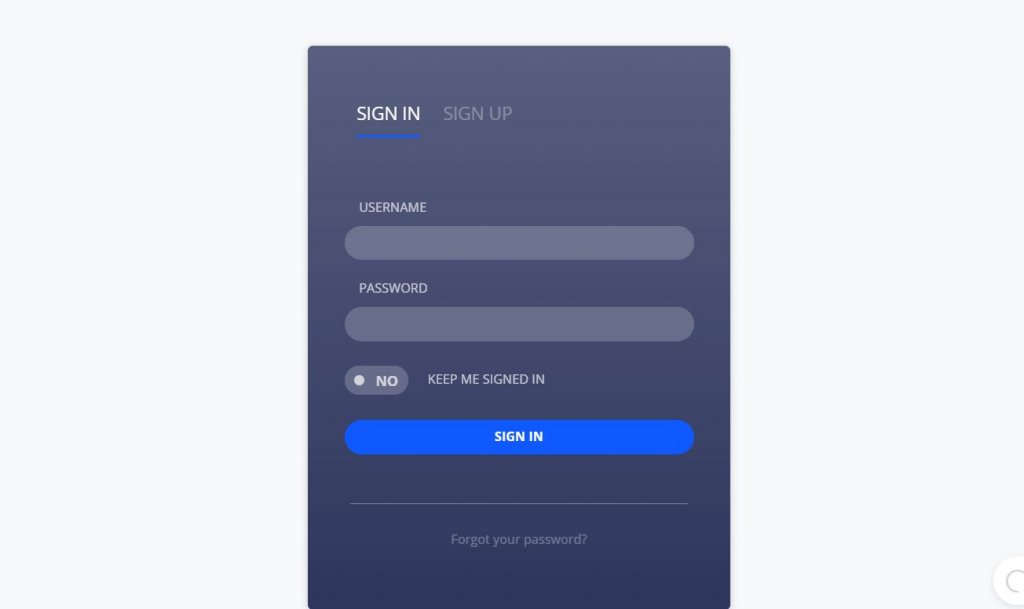
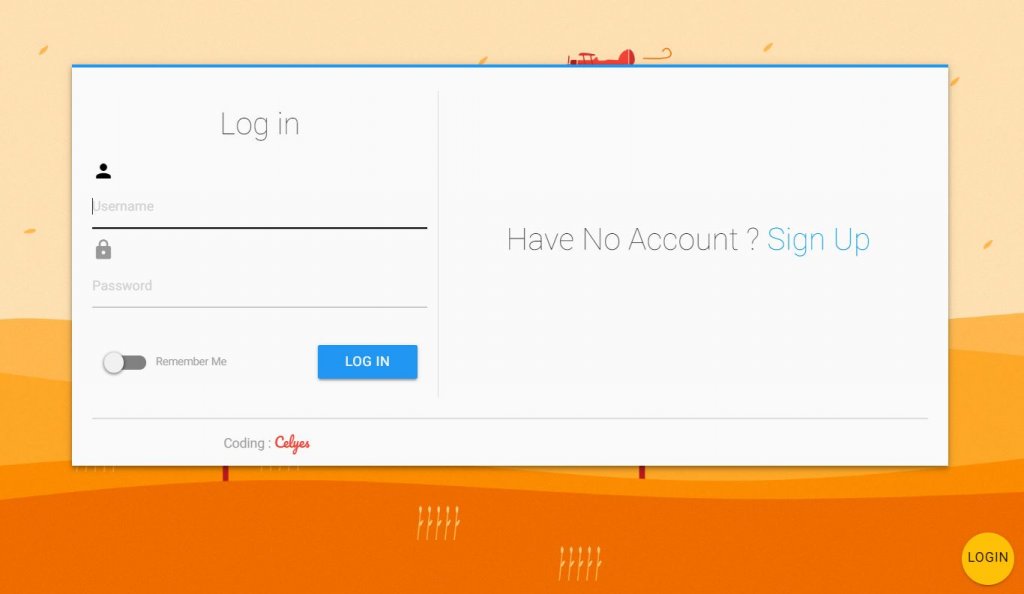
8. Animated Login/Sign up Form page using CSS Jquery Ajax
This is an expert looking login and information exchange versatile application screen. The long screen configuration gives an abundant measure of room to list all frame fields and different components conveniently inside the given space.
Rather than utilizing a checkbox for “keep me signed in” choice, the maker has utilized a switch (toggle) catch, which gives a more normal feel than a checkbox.
With regard for subtleties, this login/information exchange structure winds up a standout among other free login forms for both versatile applications and sites.

For progressively intuitive switch movement investigate our CSS toggle design collection.
9. Jquery Ajax Log in and Sign up Forms Example Validation
On the off chance that you like the past sign-in and enrollment structure configuration however need increasingly forceful activity, this login structure may dazzle you. The activity is smooth and the substance on the structure show up rapidly so the clients won’t confront any issue in utilizing this structure.
To make this intuitive plan, the developer has utilized HTML, CSS3, and a couple of lines of javascript(Jquery). Like most other free jquery login forms in this rundown, this one likewise utilizes the most recent web improvement system.

As the whole source code structure is in the CodePen editor, we can trim the code according to our need and can picture it effectively on the editor.
10. Login Window jQuery and Bootstrap
This is another uplifting login forms using JQuery and Bootstrap. Highlight and idea wise this format is a basic one. What makes this structure uncommon is the style and the plan impact.
On the off chance that you are making a typography rich site with imaginative structure, this structure configuration fill fit in accurately. In the demo, the structure is in a full page with loads of screen space squandered.

In any case, you can tweak it to your need effectively. The code for this structure is imparted to you legitimately. Utilize it in the manner you need dependent on your venture.
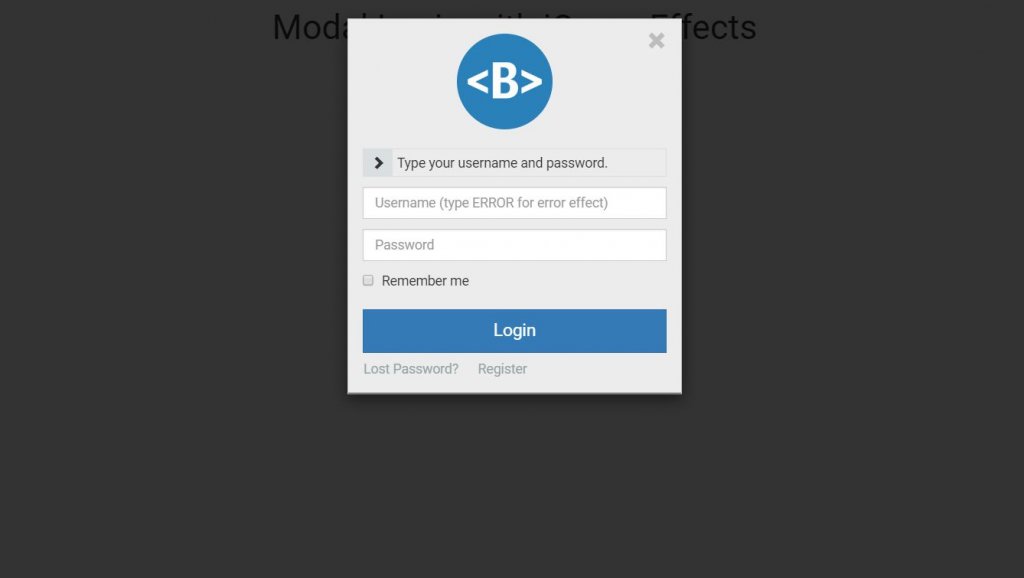
11. Models for SigningValidation
This is a straightforward and negligible plan jquery login that requires forms validation. In case. you don’t have enough space to include the login or signup forms you can basically utilize this structure.
There is a small button which opens to show a login/register structure. At the highest point of the login structure, you have text space to give a customized message. Symbols and structure field names are utilized to show what detail must be given in a specific field.
Unobtrusive activity impacts are utilized on the text fields and source of inspiration catches to make the structure all the more captivating.

Every one of the impacts are made totally utilizing the Jquery content and won’t be substantial and furthermore it performs better on both the little screen gadgets.
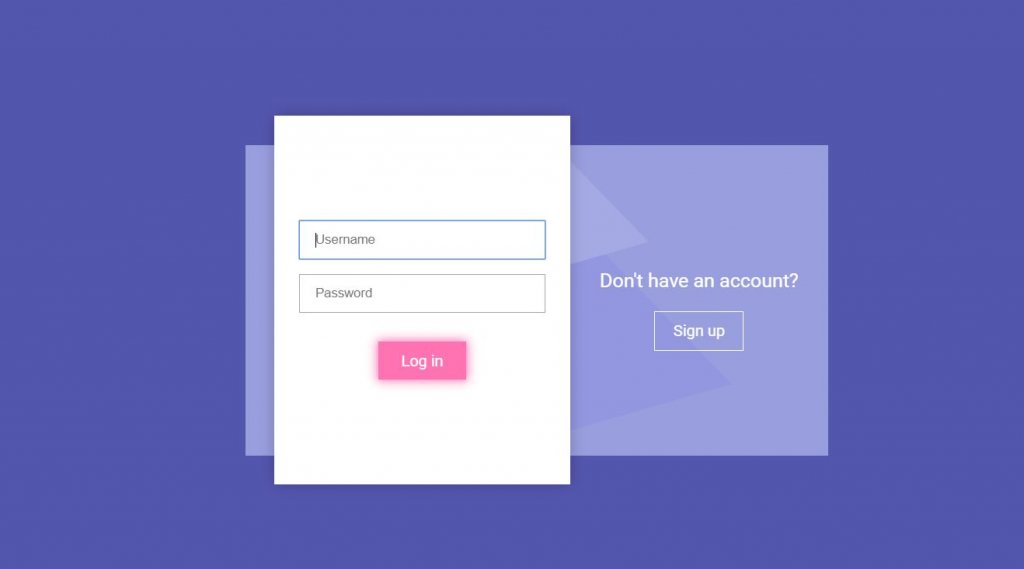
12. Login Forms – JQuery Ajax Animate
This is a basic and delightful adaptation of the login/signup structure. It is a structure with no shaped rectangular web components. With this structure, you get the alternative for both to keep clients signed in and social media login choice. You can see the symbols also which moves to the correct side on tapping the required field.
The white foundation of the structure likewise makes the meaningfulness simpler on a wide range of gadgets. Like a large portion of the cutting edge site layouts, this structure is additionally improved for the versatile perspectives and a wide range of popular programs.

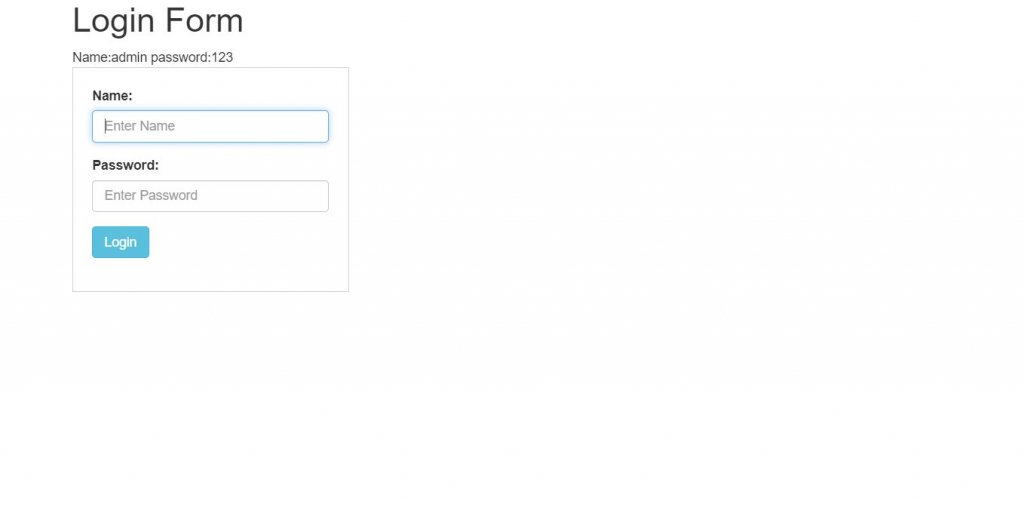
13. Simple CSS Jquery Ajax Login Forms Page Validation
If you remember changing the password of your internet, you need to enter the IP address at first. On entering the IP address, you get a very simple and basic login form whose username and password is admin for both. This looks same as the one we just talked about.
Text style determination is slick with this format, which makes intelligibility simpler in the structure fields. Every one of these impacts are a minor thing, however it is the thing that makes your site total and look exceptional.
This can look more fancier with a little more upgrading.

14. Material Design Animated CSS Jquery Ajax Login Page Form Validation
Here in a material design form, you get a next to each other alternative for login and enlistment. The structure fields use symbols and field marks to tell the client what they need to include the structure fields.
Shadow and profundity impacts separates the structure components from the foundation. This Jquery login forms shows validation which means that if you enter something wrong you get a message.
Movement impacts are likewise mellow and easy to coordinate the perfect plan of the format. You get a switch rendition for the ‘Remember me’ choice. Additionally an appropriate gorgeous foundation is for a progressively more brilliant appearance of the plan.

Not just that, on tapping the login catch in the base right, you can login utilizing distinctive social choices like Facebook, Twitter and Google.
Conclusion
In this computerized world, information protection is significant. Due to a little protection bug, Google has chosen to close down its own social systems administration stage, Google+. After the Cambridge Analytica issue, still a large number of us dither to utilize FB. As a website designer, it is our responsibility to secure our client data. Making a safe login page is the very first step securing our client data. So in this rundown, we talked about various login page models that will enable clients to make a protected and beautiful login.
We will surely cover more of the designs in the near future as well. So keep updated with us. Thankyou!