Bootstrap form validation gives some significant and important input to clients. What is increasingly noteworthy with it is that it comes in various bolstered programs. You just need to look over the program default validation criticism or rather actualize custom messages with starter JavaScript and inherent classes. So in this article, we will discuss different examples of Bootstrap 4 form input validation which includes Name, Email, Password and many more. You will find a lot of Bootstrap Validator in the web as well.
It is simply exceptionally prescribed to utilize custom validation styles being the local program defaults. Presently to best see how bootstrap form validation functions, the HTML form validation is applied chiefly by method for CSS’s two pseudo-classes: valid and: invalid.
On the off chance that you are not keen on custom validation input messages or recorded as a hard copy JavaScript to make sure you could change the form practices, it is simply so superbly fine.
You may utilize the program defaults. You may likewise attempt to present a form that will rely upon your OS and program. That is the point at which you will see a somewhat unique style of input.
Bootstrap Form Validation Design Examples with Code Snippet
Bootstrap form validation is almost used by all programmers in their programs. It is easier to learn and the syntax is also easy to remember.
Related
- jQuery Form Validation Plugins
- Bootstrap Login Form Examples
- jQuery Login Forms Example
- CSS Contact Forms Code Examples
The following are the beautiful and amazing Bootstrap form validations that you may require in your task.
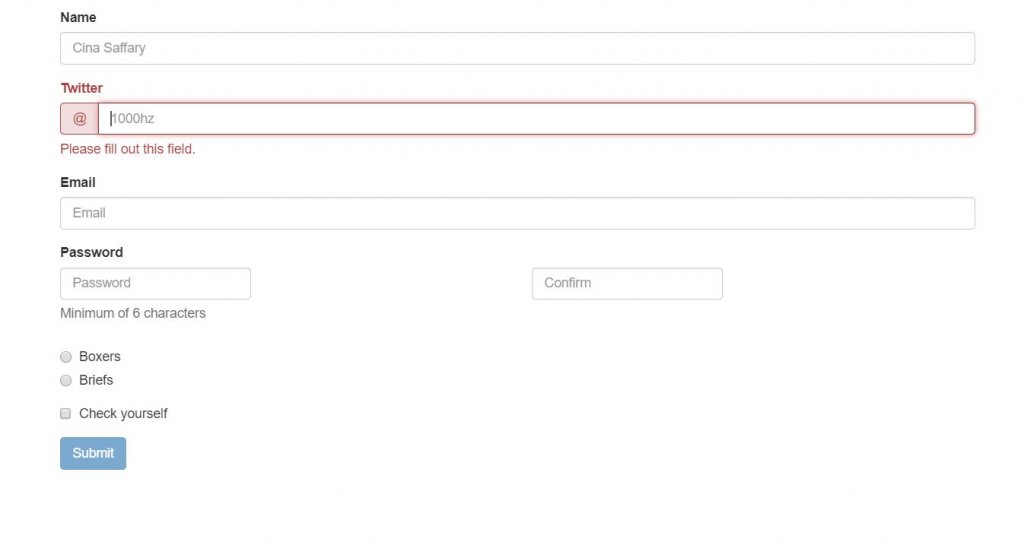
1. Signup Form Valid Example
Let us start with the Bootstrap Form Validation example by Josh Ellis. Here you can see 5 different input fields that need to have the correct data in order to submit our information.
Your name, twitter Name, Email address, Password needs to be correct in order to jump to the next step.
Email must have ‘abc@gmail.com’ kind of value to get valid. Also, you get the option to choose between two of the radio buttons.

The check yourself check box acts as a ‘agree to terms and condition’ option. Because without checking it, you cannot submit your information.
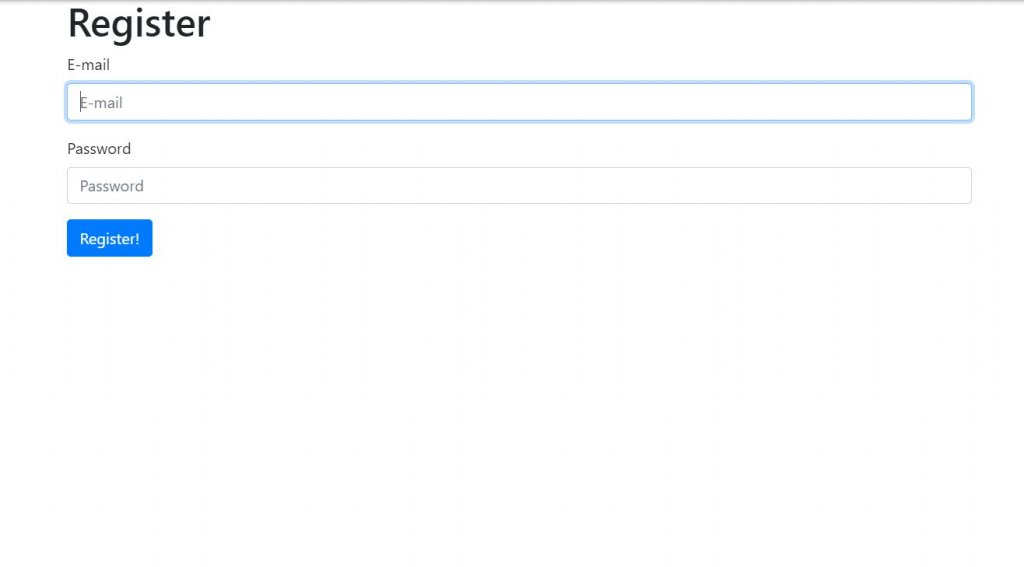
2. Sitepoint Bootstrap 4 Form Input with Email Validation
This Form validation can kick you off with your form validation process. It can simply be a fast start on your part as a client.
On the off chance that you need to login, you can without much of a stretch do that by simply composing your username and secret key in the form.
Makes this so astonishing it is so perfect and basic, you won’t commit an error in utilizing it.

It has a plain white foundation which causes the form increasingly noticeable and a blue to submit catch to grab your eye when you’re prepared to sign into the framework.
On the off chance that you commit any error, a red text shows up just underneath the field.
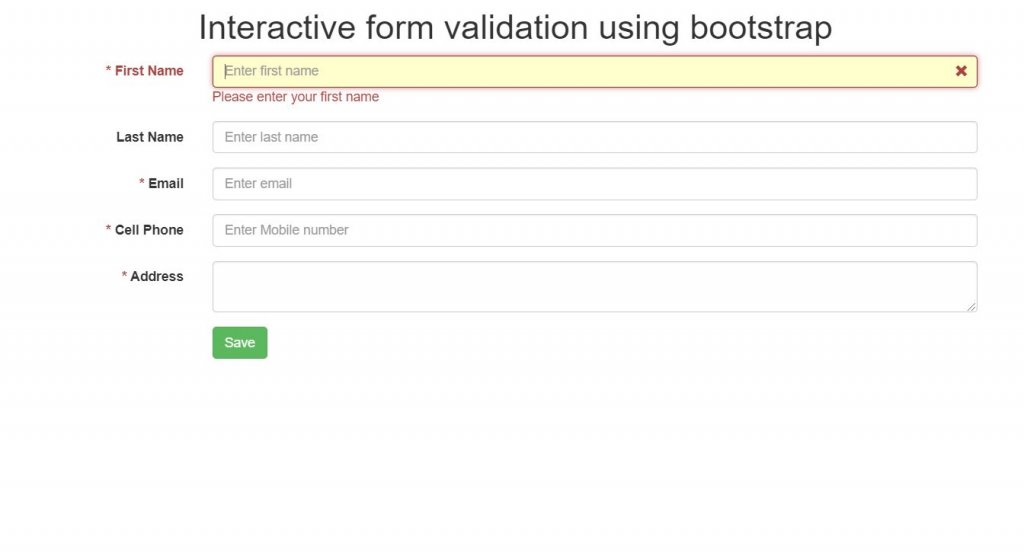
3. Interactive Form Validation
On the off chance that you are searching for moderate form validation, This is the free Bootstrap Interactive form validation that will do you astoundingly well.
The format goes straightforwardly to the point without any preoccupations and upgrades coming to their heading. They land on the page, use the dynamic form and show mistakes if the information is invalid.
Isn’t that what a Form validation page should be about?

As the creator of the site, you can change this structure to suit their page ideally.
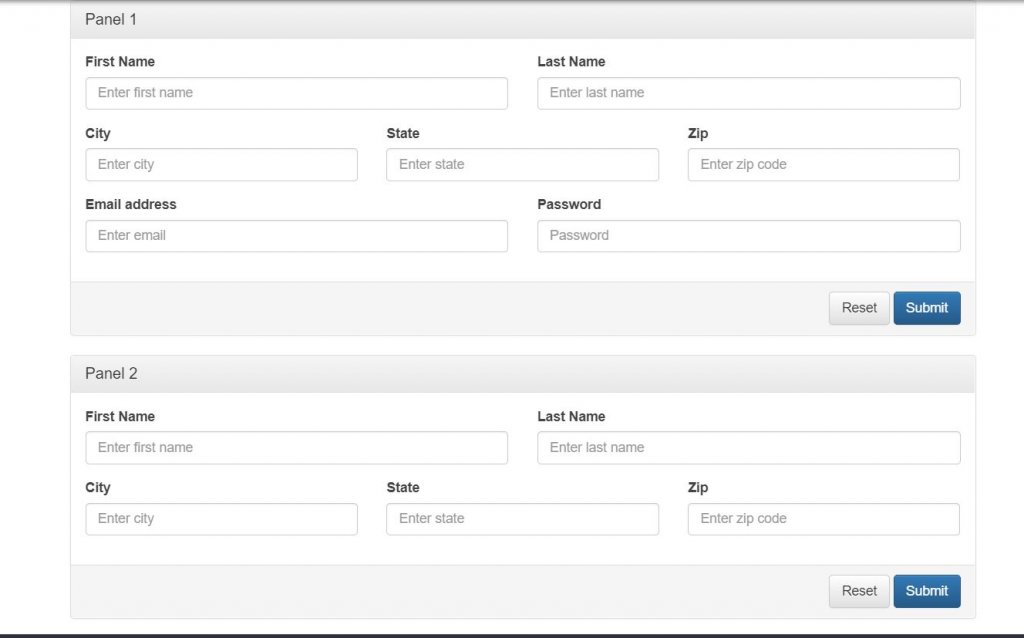
4. Reusable Bootstrap 4 Form Input Validation
Next up is a Reusable Bootstrap Form Validation that adds an error class to all void input fields without focusing on them explicitly. In the event that all fields have information, the panel is hidden.
As you can see there are two panels. For example, the user entered all the data in the required field then pressed the submit button. In that case, the panel is hidden.
But if the user does not enter all the data and press the button it shows up an error saying ” Please complete required fields marked in red.”

There also is a Reset Button in case you want to erase all the data and start from the beginning. In that case, you can use the reset button.
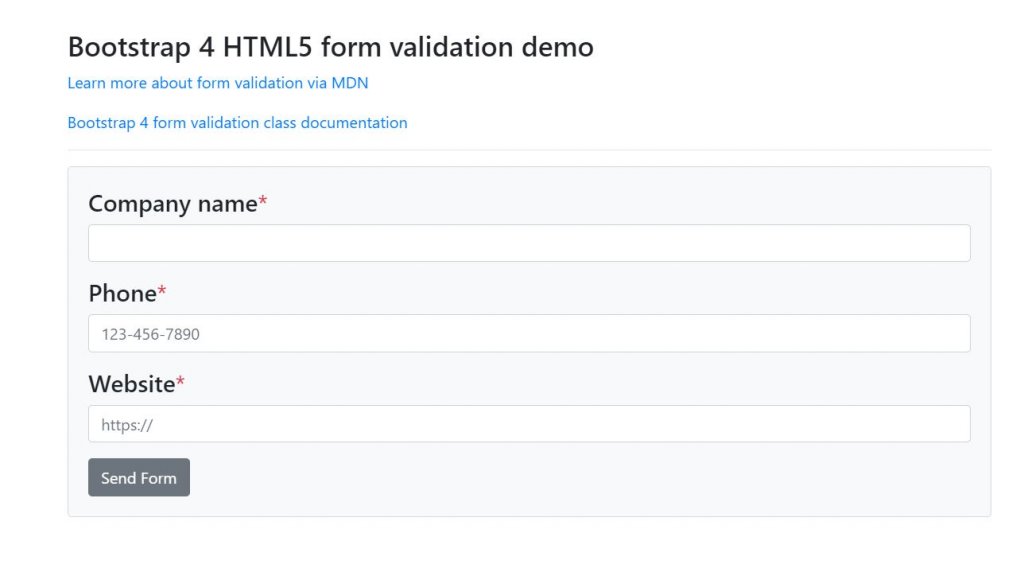
5. Bootstrap 4 Form Input Validation with HTML5 Examples
The designer shows a demo telling the best way to utilize html5 form validation classes with Bootstrap 4. You can use this type of design concept if you want someone to host your website.
Like you can see you can place your company name, your phone number, and your website name.

The website must have an “https://” or it will show invalid. However, if no error appears you can simply send the form and wait for the reply or a call.
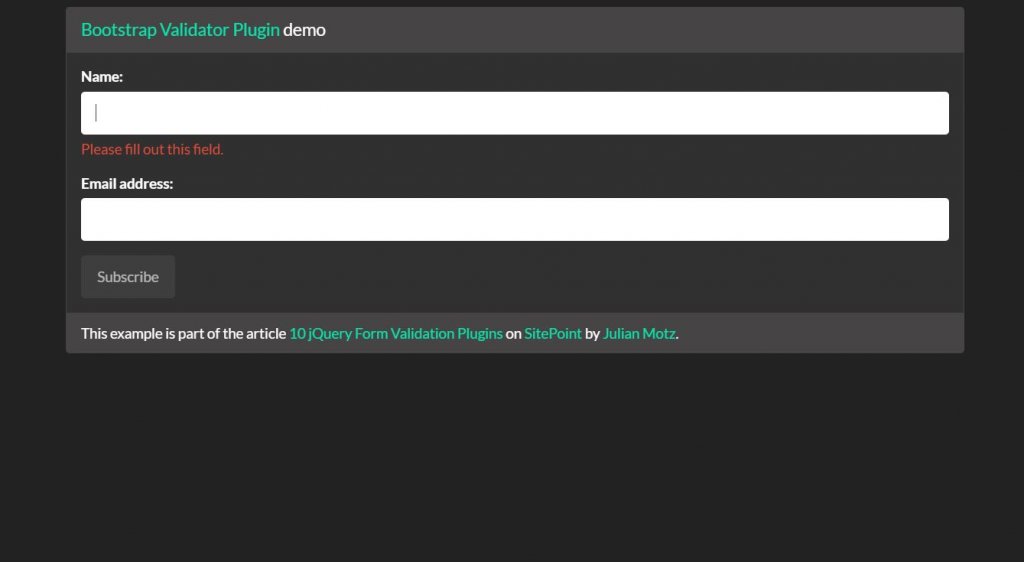
6. Bootstrap Validator Plugin
This is a jquery Bootstrap Validator plugin which only has two fields i.e. Name and Email Address. You can add more of them if you want to use this Bootstrap Validator.
Most of the users won’t get confused in the name section but some of them might make mistake in the Email section.
Placing an invalid email address won’t let you submit the form. So be careful to use a valid email address.
You will find a lot of Bootstrap Validator on the web.

If the information is invalid a red text appears just below to correct it. You can use this type of design anywhere on any website. You will find a lot of Bootstrap Validator on the web.
What makes you increasingly like this Bootstrap validator plugin? This is because of one explanation of it offering programmed structure validation that is designed by method for HTML5 standard properties. It is energizing to use too in light of the fact that it can give an inconspicuous client experience. This is likewise since no one enjoys such a naggy structure.
The demo along with the code snippet is underneath.
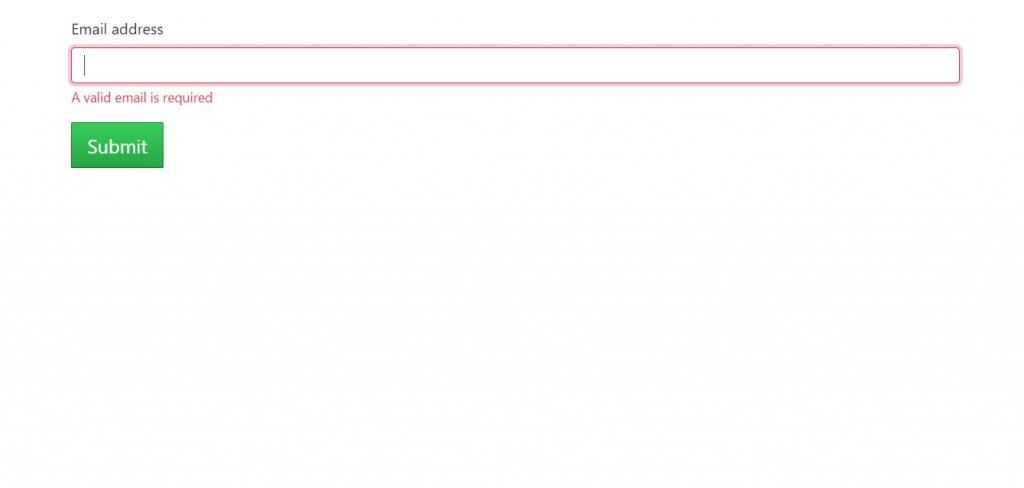
7. Email Address Validation
Form validation is locally bolstered by the program, however now and then various browsers will deal with things in a way that makes depending on it somewhat precarious.
In any event, when validation is bolstered impeccably, there might be times when custom validations are required and a progressively manual, Vue-based arrangement might be increasingly suitable.
The designer has used the same concept in this design. He has focused only on the Email validation section in this one. A long text field is present in case the user has a long email address to enter.
If the email address seems invalid, the red mark appears immediately.

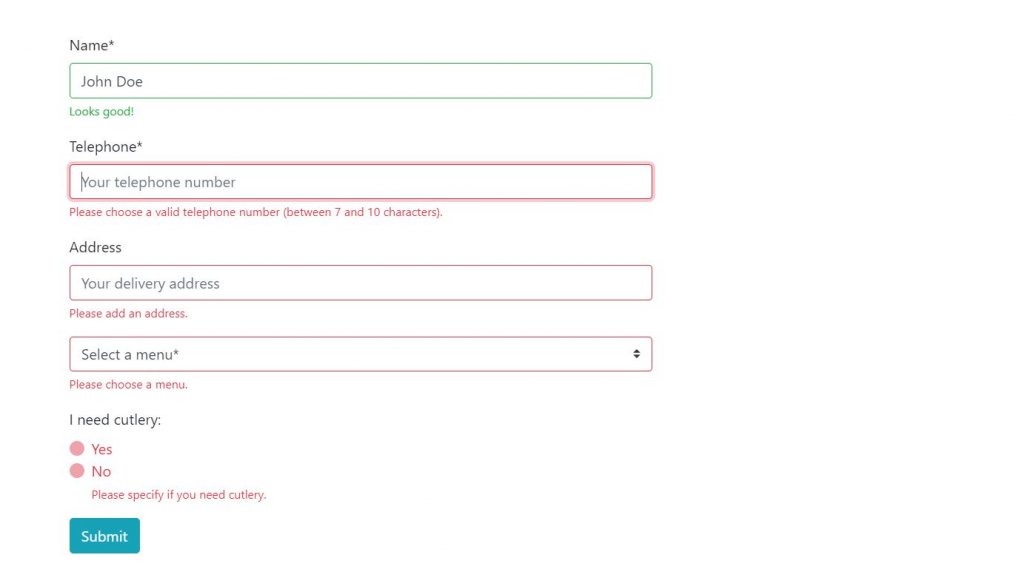
8. Bootstrap 4 Server-Side Validation
This type of design fits perfectly for an online food delivery application. You can see that the Name, Contact, Delivery Address and those related to the application is present in the field.
You have a dropdown option to choose the option between Breakfast, Lunch, and Dinner. Also, the radio buttons are present.
If the information is invalid/incomplete and you click the submit button then a red text appears below the field.

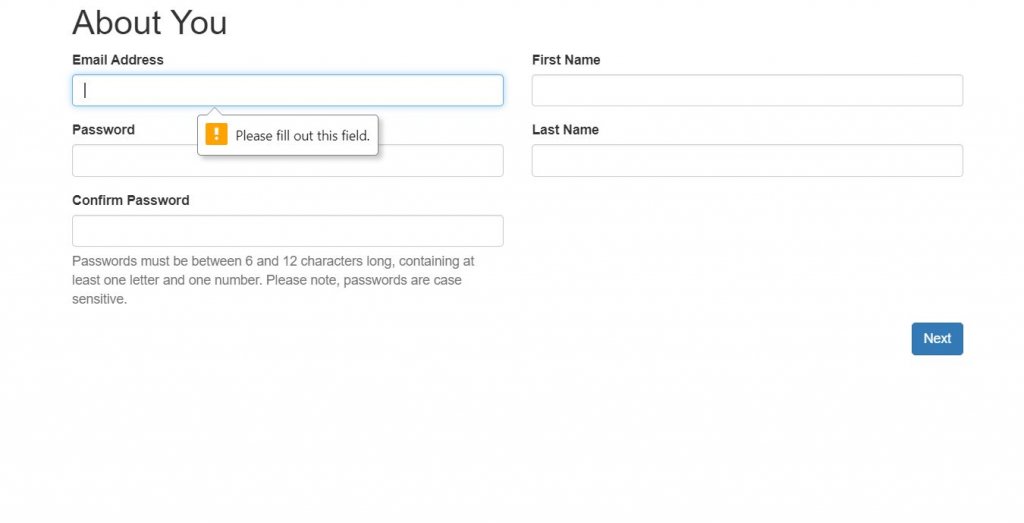
9. Front-End Form Validation
Remember how you make an account if you are a new member. You need to enter your First Name, Last Name, Email Address, Password, Contact number and much more which is checked for validation as well.
Limited fields are only given in this design.

Also, Confirm Password field is present to assure if it matches the previous password.
If you leave the field empty or if you give an invalid data a tooltip structure appears just to let you know that your data is wrong.
10. JS Form Validation Code Snippet
This is another Bootstrap Form Validation concept using JavaScript. This contains CSS Animations as well. As you can see the input field with the line symbols and the field names so that it will be easier for the users.
Simply if you add the correct information and press the send button then a green checkmark appears in the input field. Likewise, if the wrong information is seen, then the cross mark appears.
For example, if you only enter Josh@.com then it will be counted invalid.

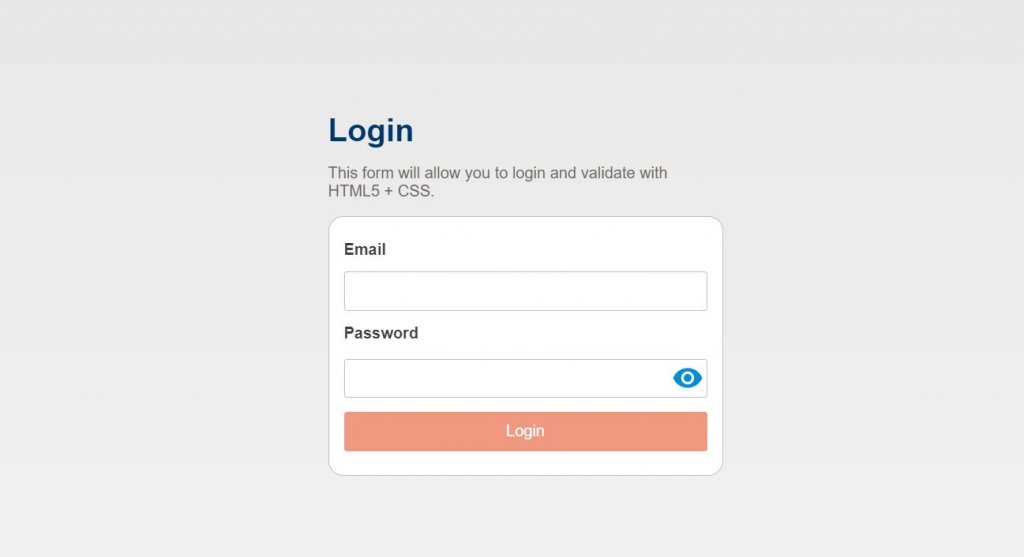
11. Login Form CSS Only Validation Examples
This login form is an awe-inspiring toned level style form. It is a clear form, which engages the customer to make a profile on your site. Each form field utilizes adjusted corners.
One simple to utilize usefulness incorporated into this layout is that the customer can see and cover the secret phrase, so they can cross-check the secret word covertly.

Basically, over the recommendation to make a move, you can likewise put the decision to incorporate a checkbox for terms and conditions.
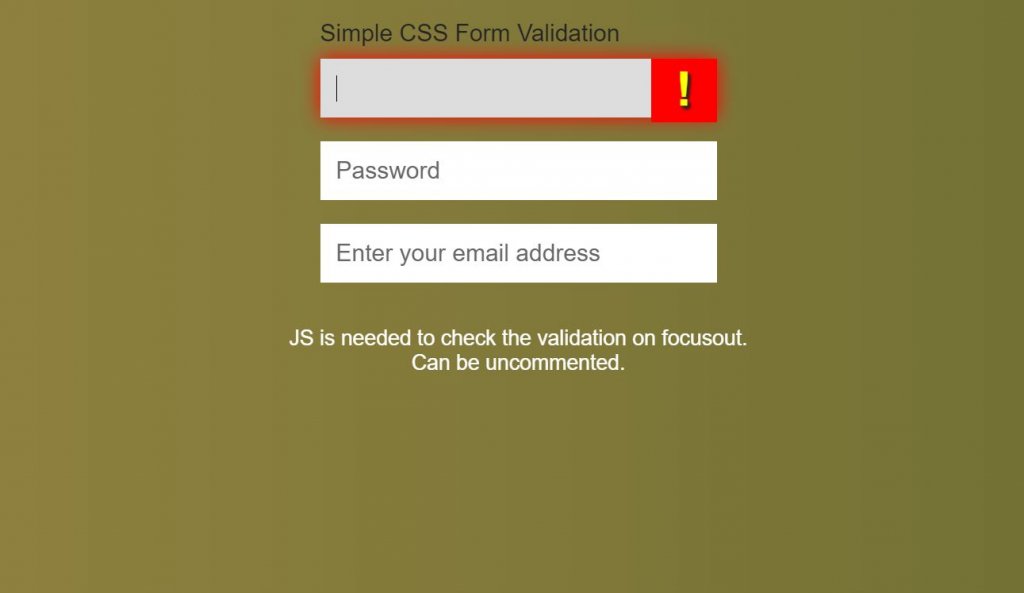
12. Form CSS Email Validation – No JS
This Bootstrap 4 Form Input Validation example uses only HTML and CSS. The complexity of JS is not included here.
As you can with a proper green background along with bigger input fields are seen.
On clicking, the slightly red border appears around the fields.
Placeholders are added just to make sure the users won’t be confused. On giving the invalid information will show a Red exclamation mark just beside the box whereas a green OK sign appears if the data is valid.

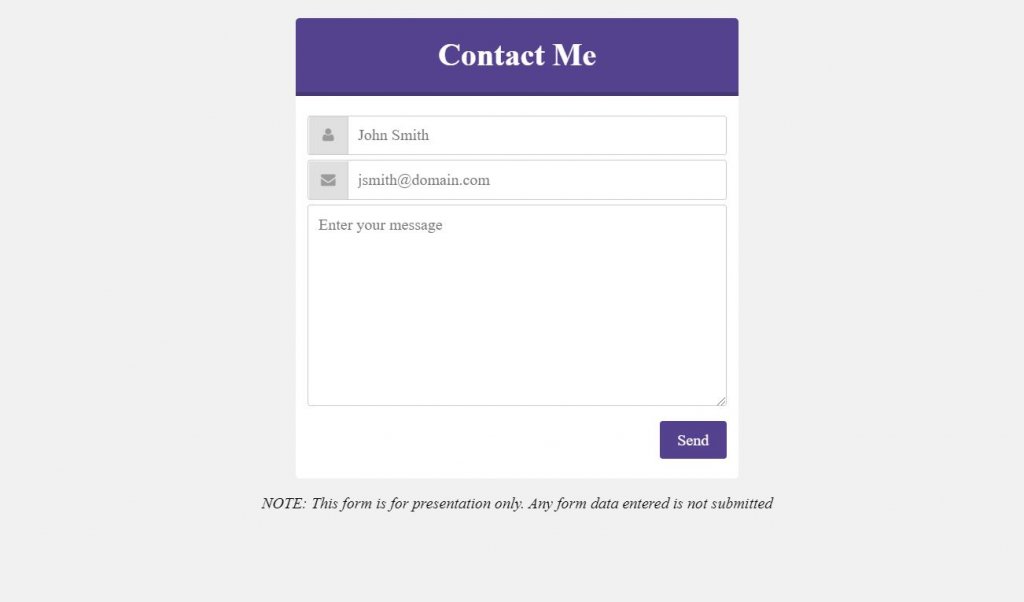
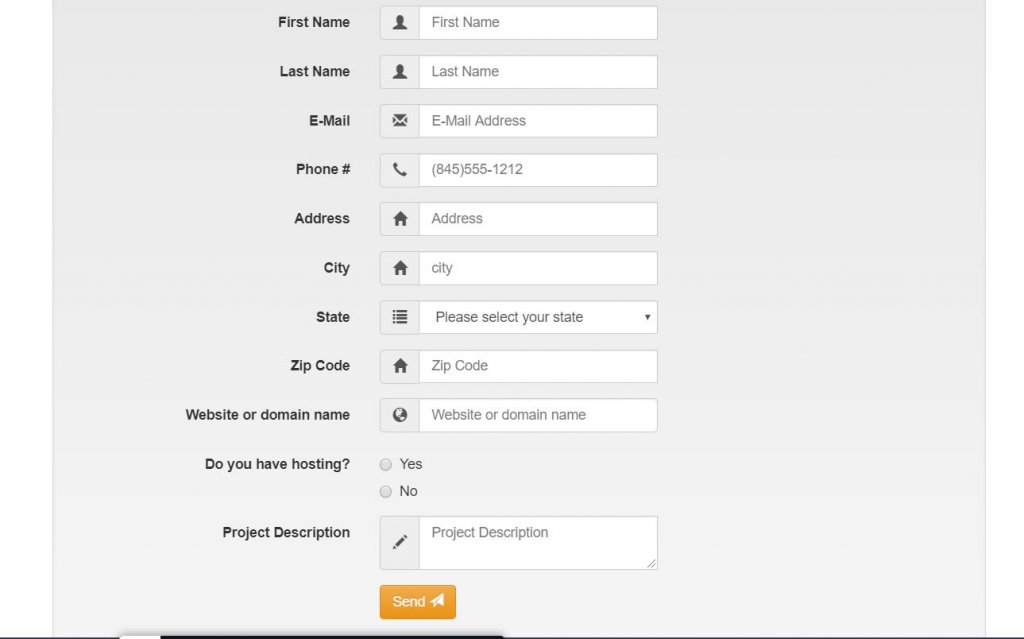
13. Bootstrap 4 Contact Form Input with Email Validation
This kind of design can be applicable if you want to contact a specific staff or any member of an organization, company or offices. As you can see all the necessary information with validation name, email, phone number, address, city, state, zip code, and description is present.

Among all the fields, domain name and hosting option is optional whereas the others are mandatory. But if you leave the other fields empty or invalid, a red text appears just below the text field.
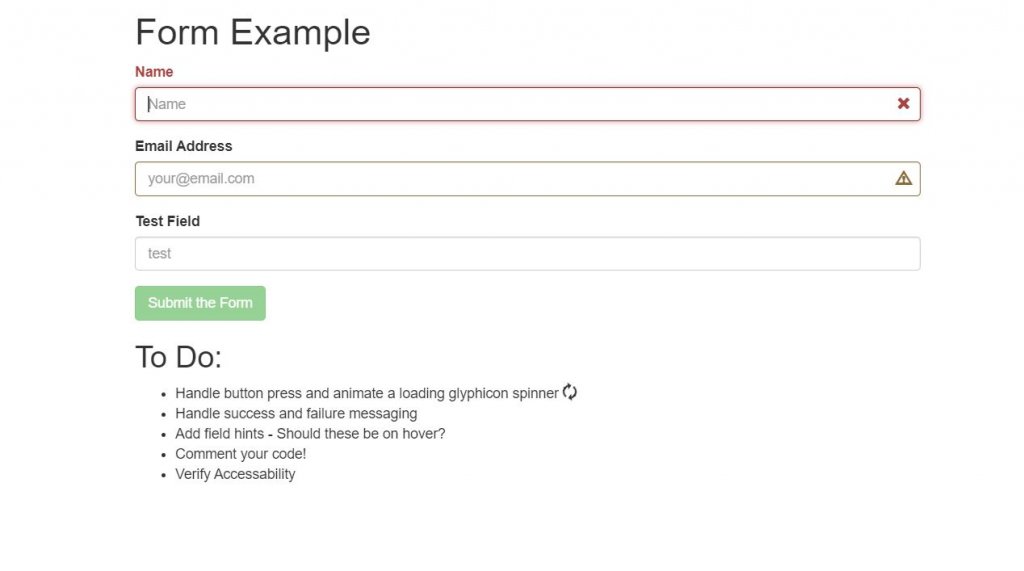
14. Bootstrap 4/HTML5 Form Input Validation
Here the Name and Email field is mandatory whereas the Test field is optional. If the data is valid we can see a checkmark on the right side of the field. Otherwise, there is a cross icon.
After completing the form, you click the submit button. Then you can see the icon spinning. The .spin-icon {animation: spin 2.5s linear infinite;} is in the CSS code.
So if everything goes correct, your form gets submitted.

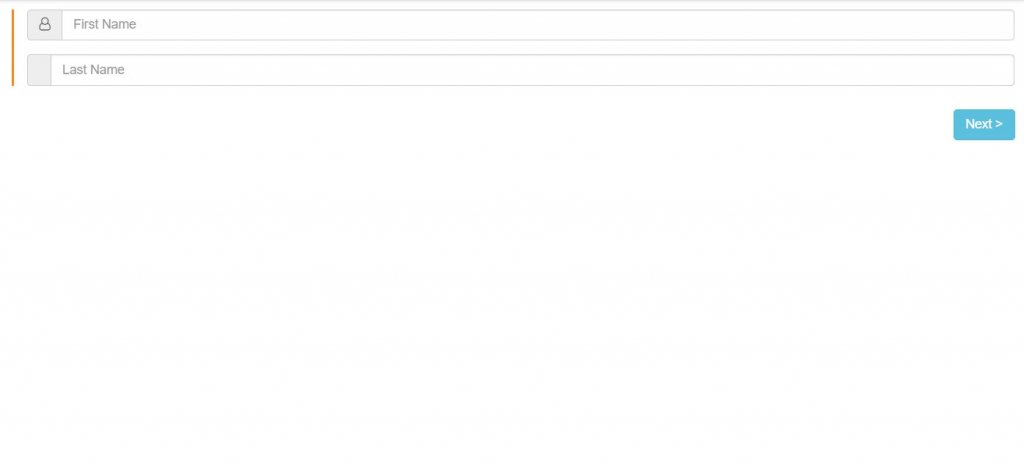
15. Validation with Parsley In A Multi-step Form
This form validation format is Bootstrap Validation with Parsley In A Multi-step Form. As opposed to giving a long debilitating structure you can use these kinds of all-around requested keen Bootstrap enlistment structures.
The exceptional perceptions on this format are immaculate and smooth, so it does not simply give an overflowing vibe to the structure yet moreover guarantee the customer isn’t holding on for a long time for the accompanying sheet to appear.

There are three stages in the Multi-Step Form to assemble different nuances like Name, Email, and Contact.
On the off chance that you enter invalid information, you won’t have the option to go to another area.
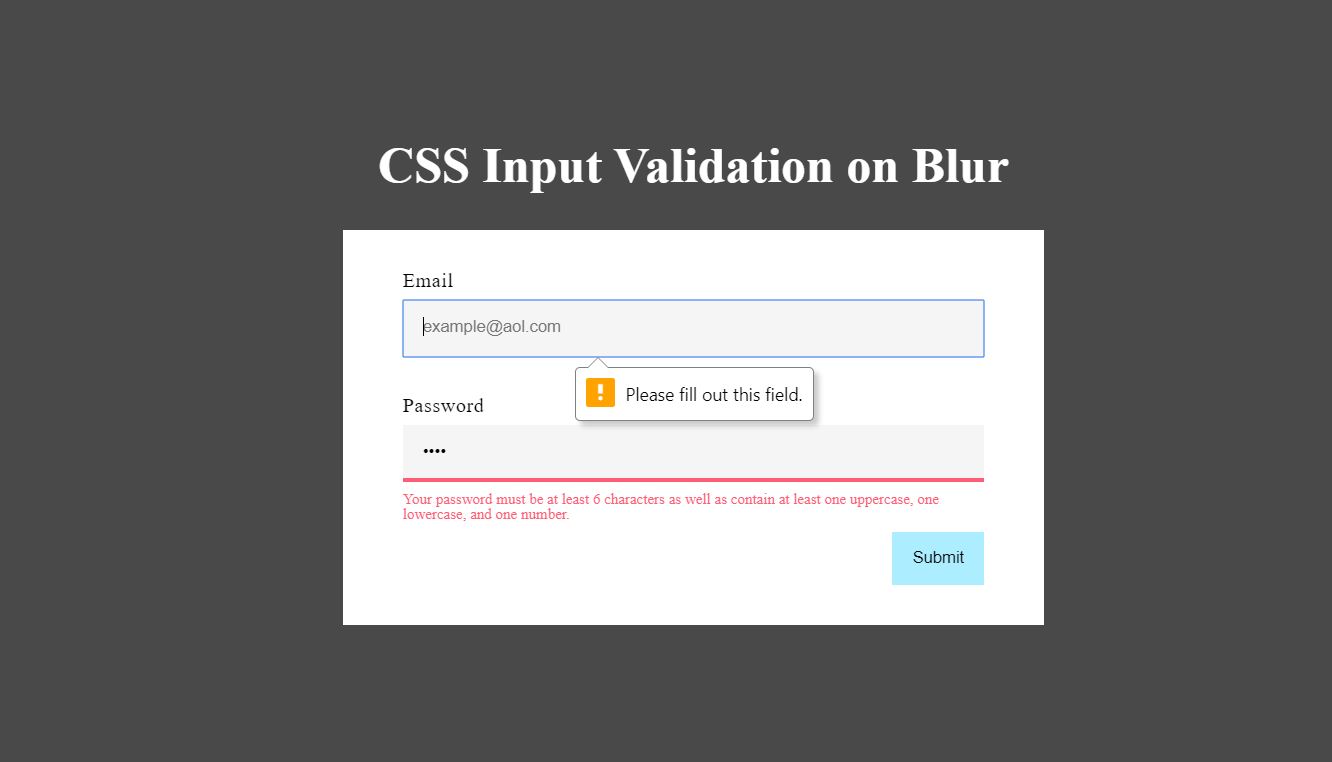
16. CSS Input Validation on Blur
The last but not least is another Form Validation Example by Tranduy Loan. There are two mandatory fields for Email and Password. A decent and appropriate email must be entered in the field.
For the Password, 6 characters with one uppercase, one lowercase and one number is compulsory.
All around this structure format is a not too bad inspiration, which you can use to make your own special Bootstrap form validation structures.

Conclusion
Presently, you have become familiar with Bootstrap structure approval in assortments and which one suits your task! You presently have comprehended too the fundamental part Bootstrap Form Validation plays on web applications and site pages. You will also find a lot of Bootstrap Validator in the web.
What else is there to hang tight for? Make the structure format or style the structure controls manually by the utilization of a particular system. Bootstrap empowers the improvement of the procedure of arrangement and styling of structure controls, for example, the info fields, names, textareas, selectboxes, buttons, and some more!