Maps have been with us since some time however it was Google Maps that carried the genuine change to the cutting edge world. Today you don’t have to stress over getting lost when visiting another spot. In any case, ensure your gadget has an adequate battery and system inclusion around there on the grounds that these are just things important to get area today. Direction, as well as different sorts of data, are accessible with custom maps. Exceptionally in the administration area of any creating nation utilize mapping devices to get area-based map information. They utilize similar data as a method for creating approaches, assess performed works and then some. So in this article, we will discuss different examples of Bootstrap 4 Google maps/map design(responsive as well) with code snippets using HTML, CSS and Javascript. Keep perusing this article for additional on Bootstrap google maps plans.
Google map joining legitimately may not give you the outcome and impact as you want. In any case, some extraordinary segments for Bootstrap maps are accessible to add dynamic properties to map-related activities or substance. We will experience a progression of such google maps plans to become acquainted with on subtleties.
Collection of Best Bootstrap Maps Examples For Web Design with Source Code
Today we have concocted 12+ best bootstrap 4 google maps ideas. We mean to control you from API incorporation to showing custom area map on your web venture.
So we should begin with a straightforward google map model including numerous essential map highlights.
Related
So without any further ado, lets directly jump into the discussions.
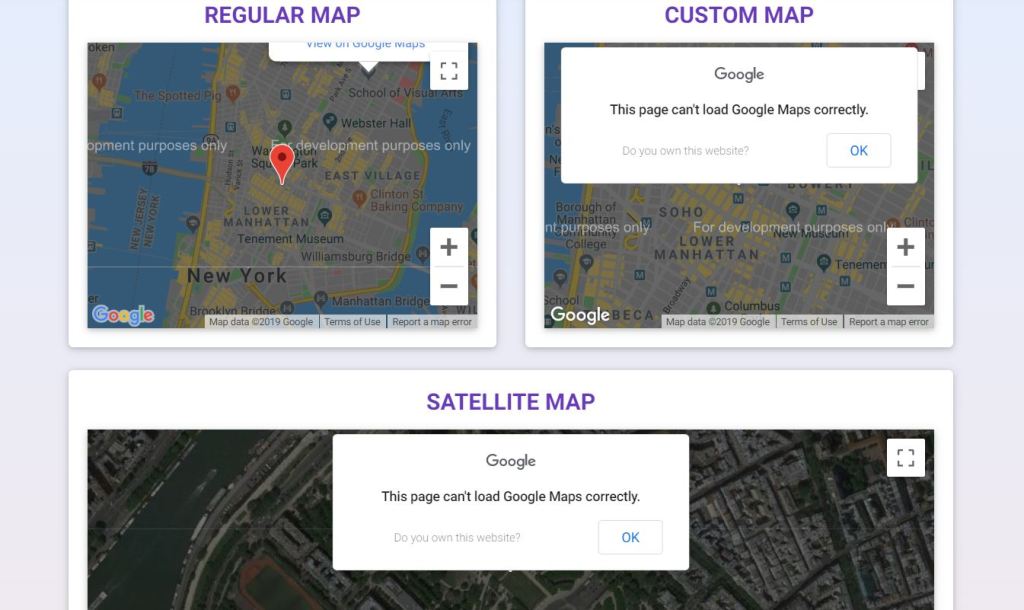
1. Bootstrap 4 Google Maps – Material Design

The first up we have a material design Bootstrap Google map example. The designer has present the regular map, custom map and Satellite map to the users. The regular map and custom map is placed side by side whereas the satellite map can be seen downwards.
The functionality of the regular map and custom map is the same. We can see our location as well as the direction and the place name. You can also zoom in or zoom out by simply using the + and – icon.
Whereas in case of satellite map, it gives you real picture of the place from upper angle. It looks like you are watching the places from the plane itself. Also you have additional features likes full screen mode, and many more.
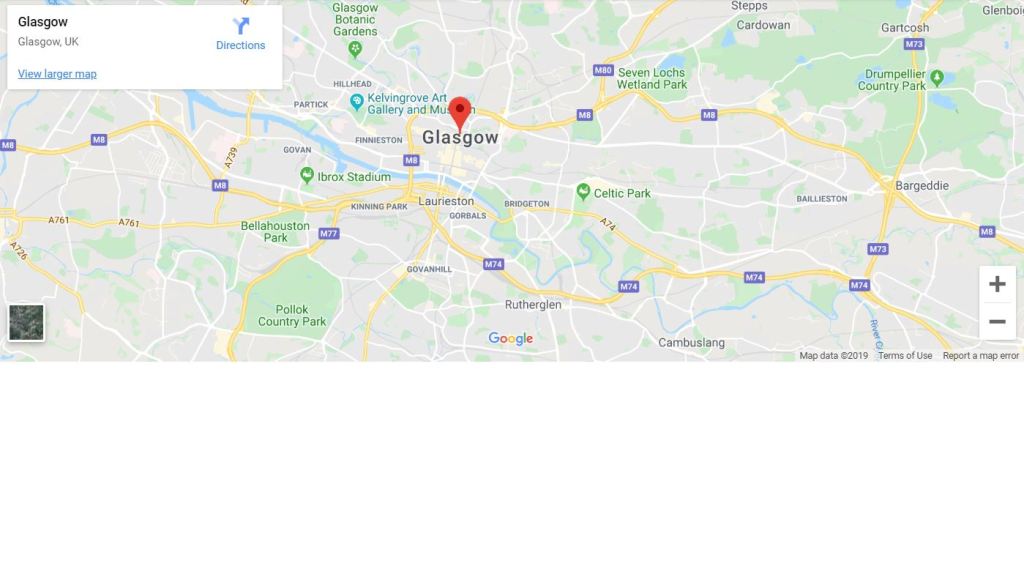
2. Google Maps Responsive Embed

This is yet a responsive Bootstrap google map which you can use for your projects to make easy for the users. Here you can look at both the regular map and satellite map. By clicking the small image frame in the bottom left converts the regular into the satellite map. Likewise, you can see a larger view of the map by simply clicking the ‘View larger map’ call to action button.
You can either use +,- or CTRL+Scroll up/down to zoom in and zoom out the map. You also get the direction to the specific location on google maps by simply clicking directions.
3. Bootstrap Location Picker

Yet another interesting example by Jaya Wiratha. He has present an example of Bootstrap Location picker. Location-picker enables you to rapidly render Google Maps with an overlaying marker giving a simple and brisk fitting and-play location picker.
As in the demo you can see three input fields with placeholder. You can enter the location and also the latitude and longitude values as well. After everything is submitted, the specific location is seen in the map. You get additional features like zoom in, zoom out and full screen.
The design is not fully functional. You need to customize the code a little to get the official version of the design. The demo of the Bootstrap map design examples along with the code snippet is underneath.
4. Google Map Design with Multiple Markers

Google Map gives a simple method to check a location on the map and install it on the website page. A marker brings up a location on the map and an InfoWindow show content in a popup over the map. Add marker with infowindow to Google Map distinguishes the location all the more precisely with some extra data about the given location.
Multiple markers are very valuable to show various locations in a solitary map. You can install Google Map with different markers and information windows utilizing Google Maps JavaScript API v3. For this situation, the scope and longitude of the locations are determined statically in the Google maps object.
In any case, if the scope and longitude are put away in the database, they should be allocated powerfully in the Google maps object.
5. KML Layer in ArcGIS API for JavaScript

Another one we have is the Case of how to utilize the “fullExtent” property on a KML layer in ArcGIS JS API 4.13. As seen in the demo, it looks like you are watching a earth’s view from the outer space. Like you can see the lands and waters. Mostly this looks much like we are looking at a specific location in a globe. On zooming more, you get to see more of the places and the locations.
Like the previous ones the designer has present + and – symbol for zoom in and zoom out purpose. Or simply scroll up or down. Use the one that ease you.
6. Custom Google Map Example

Here the designer has given a split page. In the upper you can see nothing but a text written on it. Likewise in the bottom, you can see the map. Enough space is available in the upper section to include anything important. The location,latitude and longitude is already stored so you can see that the location is fixed.
If you feel like the map looks too congested, simply use the Full view mode to get the larger view of the map. Likewise there is + and – icon in case the user needs to zoom in and zoom out.
7. Bootstrap Responsive Auto-Centered Google Map

On a basic level, it’s anything but difficult to make an installed Google Map responsive: simply evacuate the height and width characteristics that Google supplies in the implant code and substitute fitting CSS and wrapping markup.
In any case, there’s one critical issue: any level window resize cuts off the edge of the map, implying that it must be moved or rescaled to track back to the first organizes. Be that as it may, on the off chance that you change the methodology somewhat, it’s altogether conceivable to take care of the issue with a little JavaScript.
To start with, instead of utilizing an <iframe> as proposed by the Google Maps implant alternatives, we need to build own container for the map. We have to size and position these components to take the map we are going to extend into it. To do as such, we’ll utilize a genuinely standard CSS design.
To load the map into the components we have made, we utilize the Google Maps API.
8. Bootstrap 4 Google Maps JS API Example

This is another example of Bootstrap 4 Google maps using Javascript. As seen in the demo there are multiple markers in the map. In the first you can see a popup box which hides on clicking on the Ok button. Like in the previous ones, here you can see different locations provided by the google maps.
There is a full view mode in the top right in case you cannot see the map properly. You can also use the + and- sign or CTRL scroll up/down to zoom in and zoom out the map.
9. Responsive Google Map Example

This is yet a responsive Bootstrap google map which you can use for your activities to make simple for the clients. Here you can take a gander at both the standard map and satellite map. By tapping the little image outline in the base left changes over the customary into satellite map. Similarly you can see a bigger perspective on the map by just tapping the ‘View larger map’ call to action button.
You can either utilize +,- or CTRL+Scroll up/down to zoom in and zoom out the map. You likewise get the direction to the particular location on google maps by essentially clicking directions.
As the design is fully responsive, you will get the same looks in other portable devices as well.
10. Google Maps Embed Demo

Google Maps is the most well known web based mapping administration with intuitive zooming and panning, bearings, location subtleties, satellite perspectives, and 360 degree road level displays.
It has a smooth moving, simple to utilize interface that is routinely refreshed with new highlights. Some portion of why the maps have become so pervasive is that they give an approach to anybody to implant a map inside their very own website. It looks clean and include a demeanor of technical knowledge and polished skill to your site.
This does not have any + /- symbol to zoom in and zoom out the map. Simply use the CTRL+Scroll up/down to see the zooming effect.
11. Bootstrap 4 Maps Google and Form Contact

Bootstrap google map can also be used on Contact forms and About pages. This increases the awareness of your location to the users. As seen in the demo we have a split screen for a contact form and the google map. The map is present in the left side whereas the contact form is present in the right side.
For example if you are running a product website and the user wants to directly contact you then you can keep this design in the case the users wont be confused.
12. Contact Maps Info Bootstrap

Next up we have is again a Bootstrap Google map design with contact information. If you are familiar with the Google maps direction, you can easily get to the destination using the ‘Directions’. Or you can contact the specific address or you can also know about the address via Phone or Email.
A properly designed Bootstrap Google map is seen below. Within a small space, the designer has managed to keep all the important details.
The demo of the Bootstrap map design examples along with the code snippet is underneath.
13. Contact Google Maps Examples

This is another Bootstrap google maps examples with contact. Two section is present for the map and the contact page. In the upper section, you can see the exact location along with the direction provided by Google maps.
However if you are confused about the way, you can directly contact to the specific address which is present in the lower section. You can contact via Phone or Email.
Conclusion
To sum up, Bootstrap offers distinctive mapping ideas to make a custom maps according to necessity. Area sharing is significant as we probably am aware for any business. Further, every business may have different area inside or outside the nation that necessities portrayal in map. In this manner, expanding accessibility and clients can feel its no trickster. That is for client angles; in any event, for inner administration data by area is by all accounts a rising need.
That is in support of google maps and customization for the day. Try to check our different contents for web learner and experts to know more.

