For an eCommerce web page and various other related sites, the Product card structure with Bootstrap goes under one of the significant centers focuses. This is on the grounds that the Product card itself is the salesman, item trail in the advanced world. There are various models where clients purchase items just based on the card plan which is the excellence of CSS. So today, in this article we will discuss different examples of Bootstrap 4 eCommerce Product Card design using HTML, CSS, and JavaScript.
With few lines of CSS code for configuration card, the Shopify item material looks significantly more engaging than it might initially be. Anyway, your item should be similarly astonishing for a decent client experience. For the beginning impression, you can check the Bootstrap models on card structure for Ecommerce that this article is concentrating on today.
Collection of Bootstrap Product Card Design Examples with Code Snippet
Regardless of whether that be a vivified design, spread image for advertising or even as a recommendation format, we have evaluated best to cover a wide scope of product cards in this article.
More exciting that like the greater part of our past articles, every model on the present article approaches to code and demo for you to evaluate a bonus. So with card format being famous to the point that pretty much every eCommerce site and various different applications moving spotlight on same; its time for you to begin thought too.
Related
Beneath from here you will discover in excess of 15+ cool examples of Bootstrap 4 Product card UI plan design. So gives jump access directly to that.
1. Bootstrap 4 Product Ecommerce Card
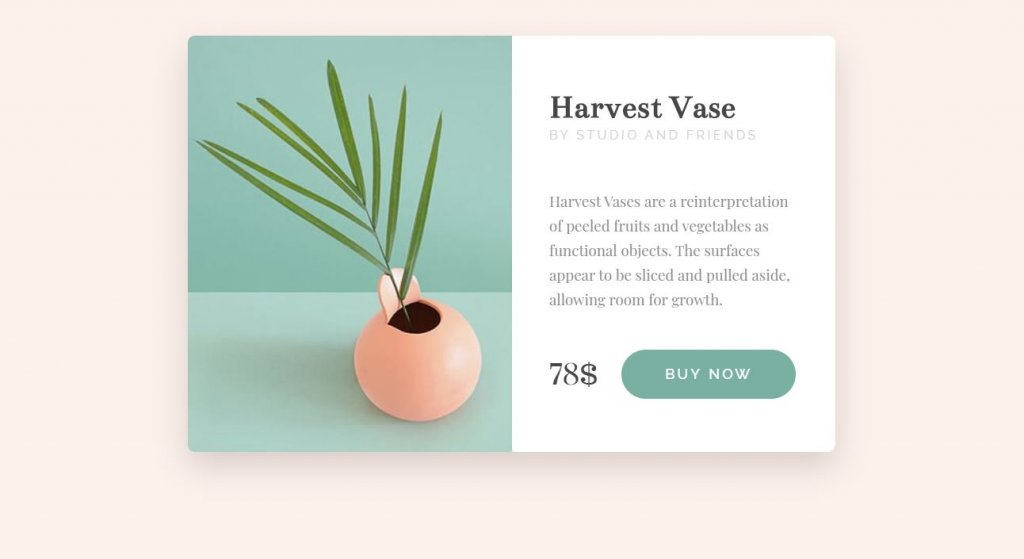
This is a progressively exemplary interpretation of a product flyer or cards utilized for advancing organizations for products.
With online shops and web-based business locales as the main priority, this is the ideal method to include that innovative touch onto any website with insignificant exertion.
It is additionally expert looking and productively takes care of business. You can include the subtleties of the product or the administrations you give, include the detail and even useful components like page divert, add to cart button and even sticker prices.

In light of HTML, CSS, and JS get everything related to this card on the link beneath.
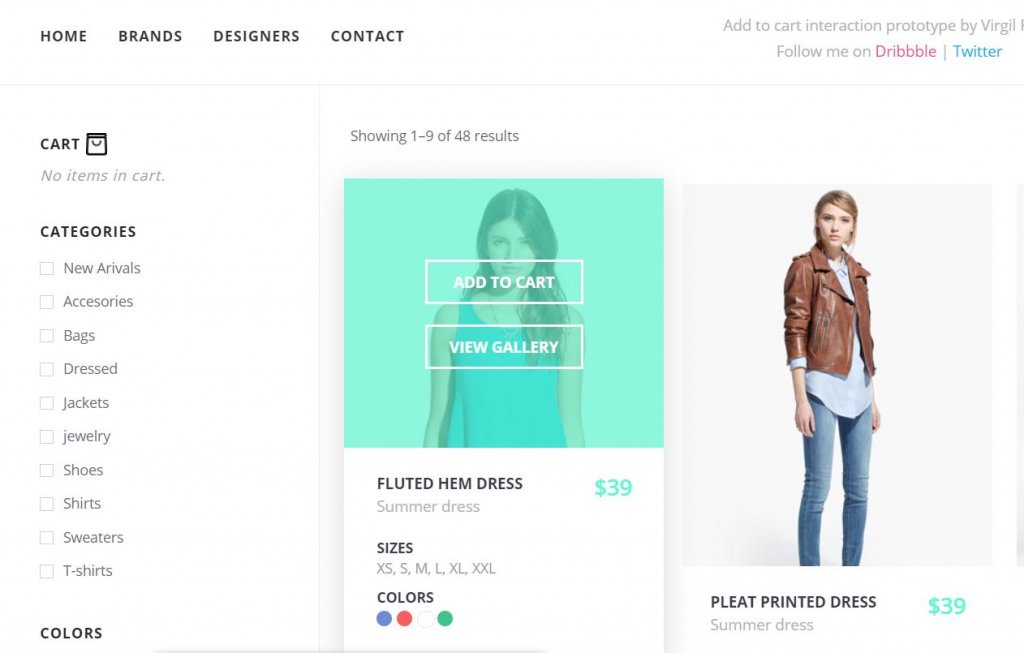
2. Add to Cart Interaction
This is an unadulterated plan we find in the Front-end area of a Product site. With the Header and the principle substance area, you get a full vibe of a Real E-Commerce website design.
On floating the particular product, various substances alongside Add to cart, View gallery, pick size and hues choices are available. In the sidebar, you can see the Category area on which you need to purchase. As half of the work is finished, you can alter the codes and make it until the Footer area.

3. Bootstrap Product Ecommerce Card Design Shop
Another variety of a comparative Bootstrap card configuration like the past one, this pursues an increasingly insignificant stylish with the shading plans and styling.
Similarly, as the name guarantees in itself, it is structured particularly for product pages and web-based shopping locales as a primary concern. With a practically reasonable touch to it, this card configuration has place holders for images, substance, subtleties, valuing and even incorporates an energized button.
All in all, why start without any preparation when everything is in line for you? The demo along with the code is underneath.

Get a head start on your next task or reuse it completely, the decision is up to you.
4. Product View Design Code Snippet
A decent client experience configuration, if there should be an occurrence of product card structure for an eCommerce site, includes proficient design. This format ought to be effective for both unmitigated and individual views.
In the event that I am searching for a decent product, at that point I might want to take as much time as is needed to survey various them. So it would disturb in the event that I click on a product to get to another page and again expecting to move back for a clear cut view for the next product choice.
I may even leave the page inside a couple of minutes all things considered. So the answer for that is a developed view when the product is clicked for detail see without leaving the page.

In such situations, this is the means by which you concoct a powerful rebound.
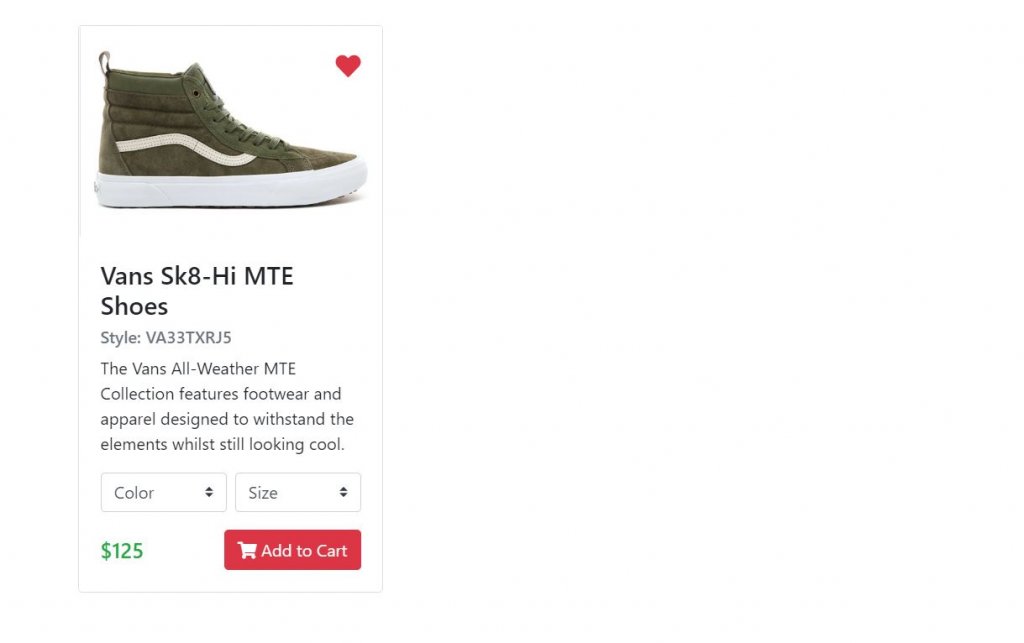
5. Ecommerce Single Item Card Example
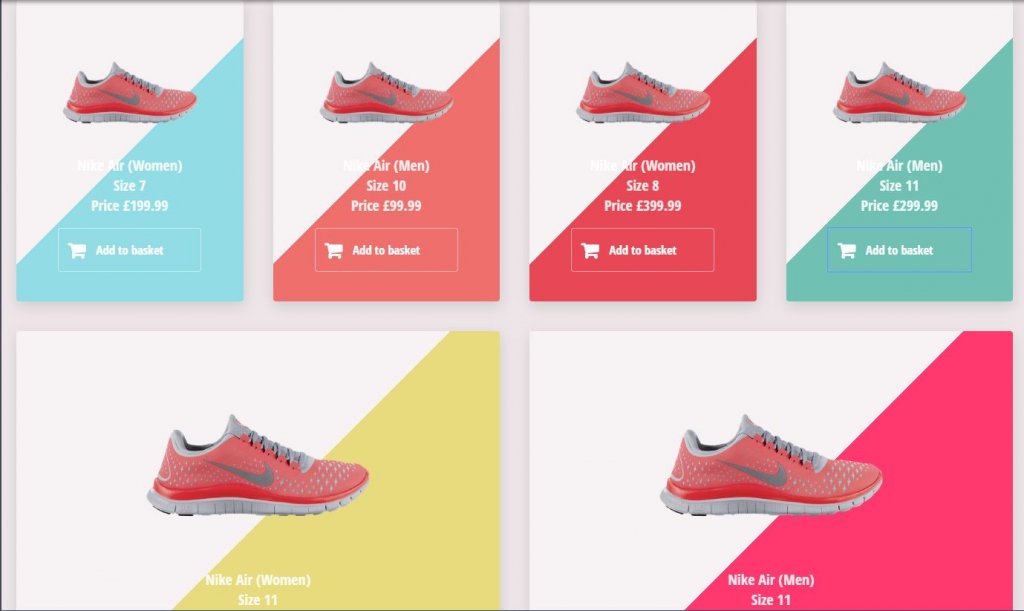
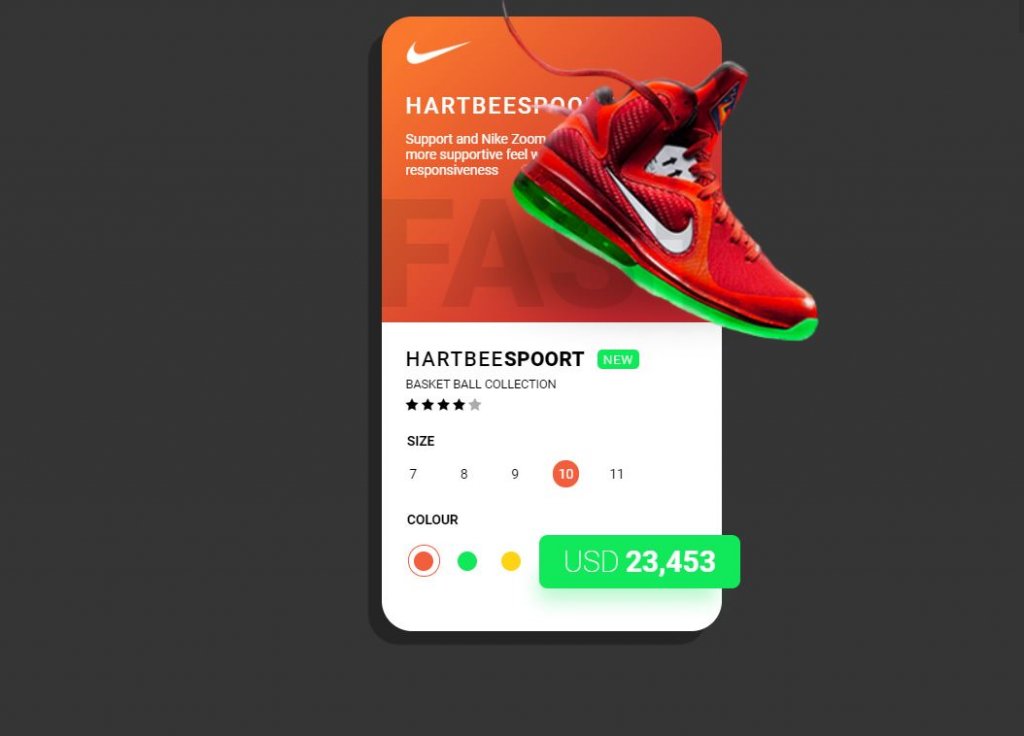
When there are various shading choices to offer for a solitary product the product card ought to be fit to let clients effectively look at them. A bootstrap case of such cards plan for woo-commerce is one we have beneath.
While various Bootstrap 4 product card examples will incorporate sliding impact utilizing various images, this one simply progresses starting with one shading then onto the next.

Its a basic impact for designers to think about that will profoundly decrease one of the problems of the clients.
6. Flexy Product Cards Examples
The accompanying case of eCommerce Bootstrap product card configuration offers a flex see which is responsive in nature. There is the various size for product card which you can dole out as indicated by the center that you need every product to have.
In addition, the format it is committed to improving the client experience by showing add to crate activity has been performed. There are two different ways offered to accomplish so.

The first and moment impact slide down impact on a similar card indicating added to the container. The following element is the sign of a number of products on a card from notice truck symbol.
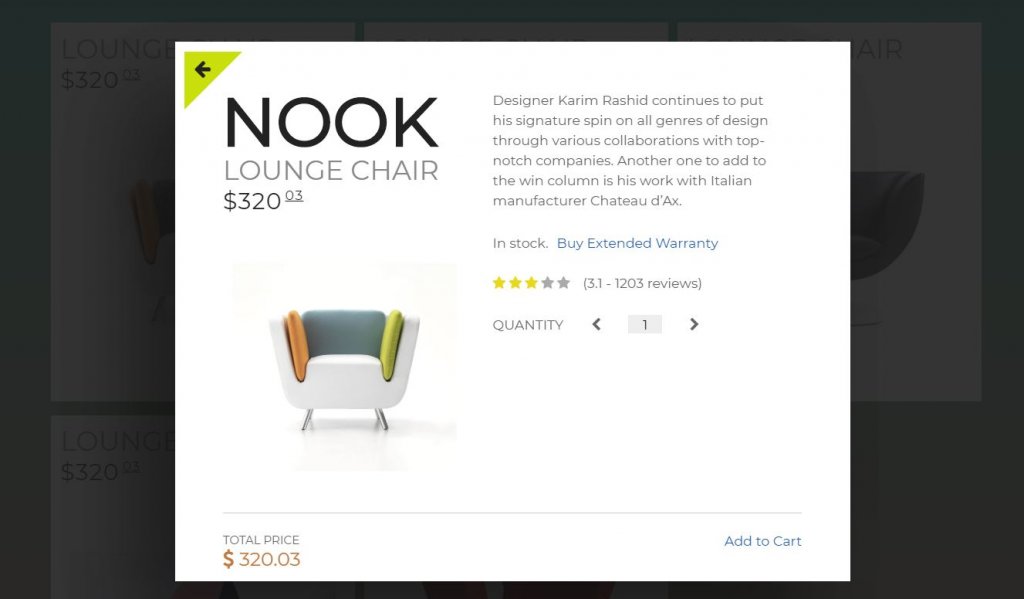
7. Product Card Awesome Design
Considering the measurement and contents within this bootstrap card structure it appears to make great usage as a popup page in the woo-commerce site.
Committing right around a whole screen stature is something that you may possibly think about when your creation declaration for another product or lift promoting on drifting products that left a stock some time back.

In such situations, this is the means by which you concoct a powerful rebound.
8. Product Card Inspiration Design
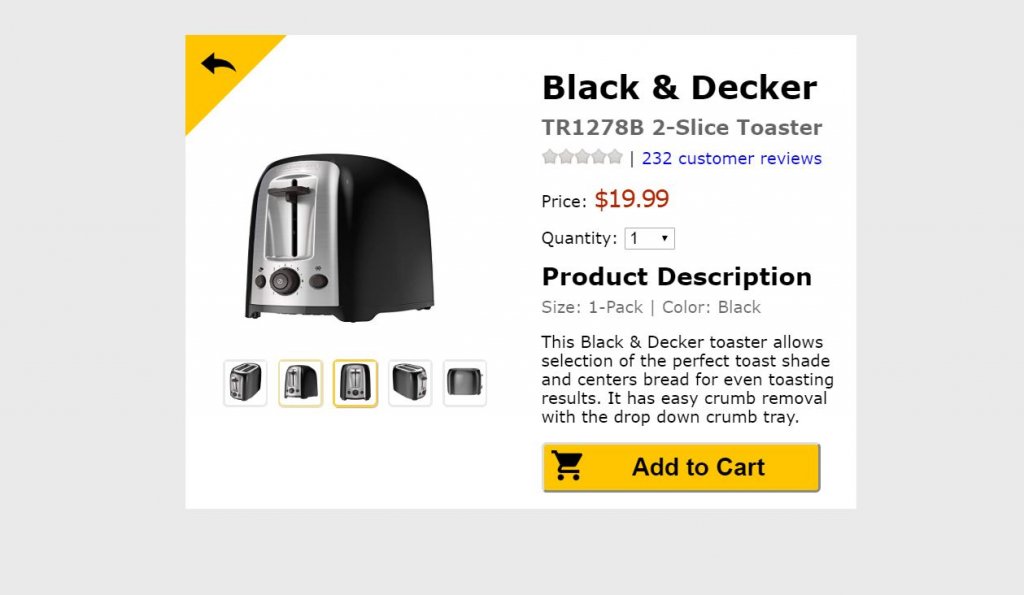
The accompanying case of product card configuration is like the one that you get appended along with the real product. You realize price tags and other comparative detail reports while buying some closet.
The plan is a responsive design that changes the size based on the screen to give a powerful impact. The position of the product is the extra unique impact during a responsive plan that you haven’t seen in past models. You also get to choose the color and quantity.

9. Product Card CSS Design
The responsive product that we have here manages just product image and short text portrayal of product name and cost.
Nonetheless, that is not just for the bootstrap card structure we have here for woocommerce site. Obviously having just those parts won’t be sufficient since it deals with what the site is concentrating on and requires significantly more to do as such.
Its each of the drift away from accomplishing. While a large portion of the instances of Bootstrap product card was centered around one best product, this one gives a design to exemplify various products.

10. Product Card Material Design
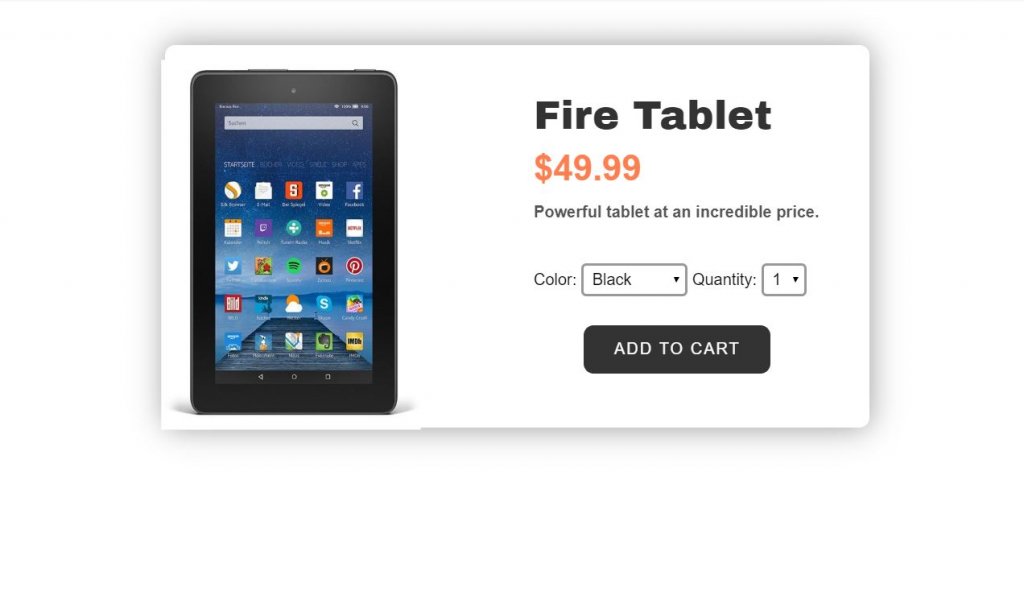
Some of the time effortlessness is the key. In other plan examples of Bootstrap product card, we saw various Shopify material being utilized. Be that as it may, if there’s no different shading, type or rebate to offer is it savvy to simply indicate product and cost?
Anyway, only a basic depiction and advantages on the product can get be a basic yet viable swap for those parts if inaccessible.

11. Product Card UI / CSS
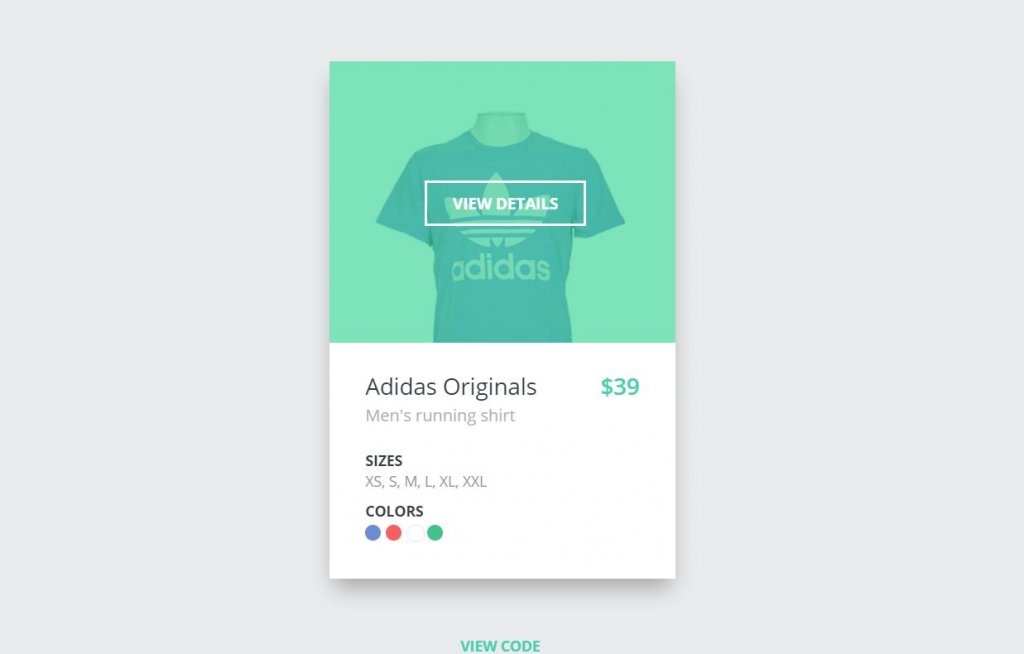
Another of the shocking product card this variety is most appropriate for online shops and business locales. Responsive, clean and outwardly engaging, this definite includes that pinch of an inventive component on the site easily.
It incorporates segments for images, catches, subtleties and the sky is the limit from there. To finish it off, the portion of the segments likewise uses the great CSS impacts to make things fascinating.
The image just as the catches ideal the progress with a smooth completion. What’s more, in the event that you are one to go for basic yet rich and impeccable execution, at that point this is the plan, to begin with immediately.

The majority of the components are adaptable and can likewise be modified to the client’s feel too. With slight changes to a great extent, you can get that custom feel too.
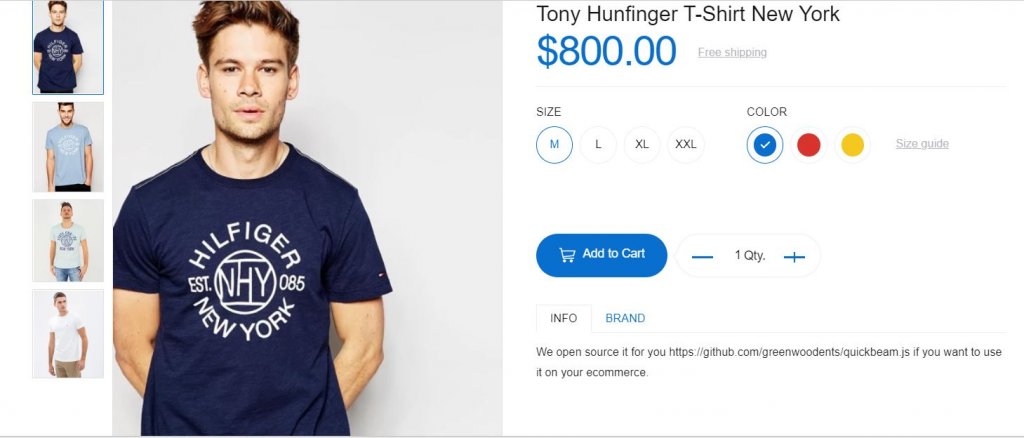
12. UI Design – Product Card
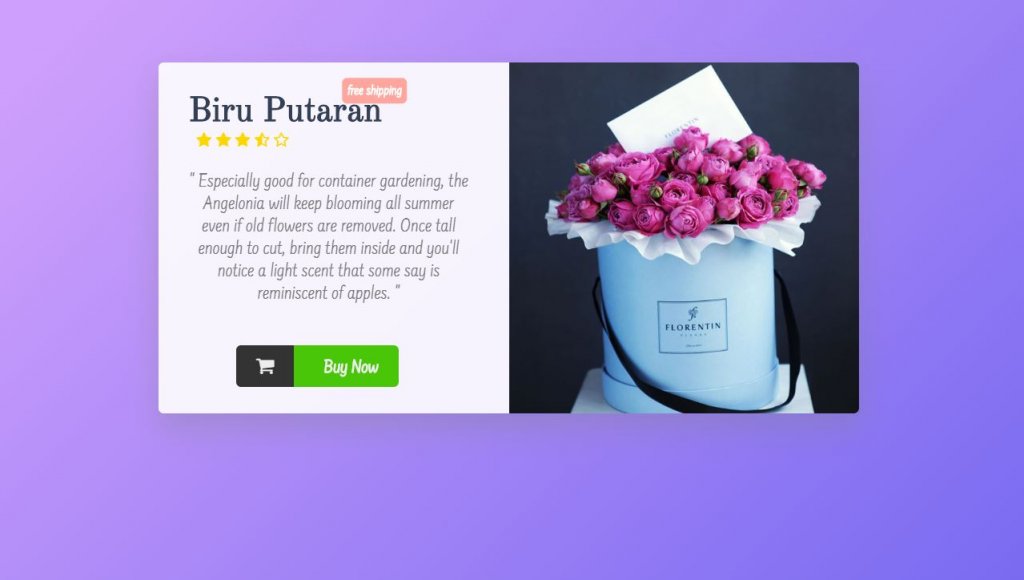
The majority of the Bootstrap instances of product card structure for Commerce site incorporates 3D image for better format. This one is no special case with a 3D image of the product on the lead position alongside cost demonstrated in corner lace format.
Likewise, clients appear to accept survey from different clients as one of the reasons for the choice. Indeed, even search activity may be done based on audits and appraisals.

Subsequently, incorporation of rating abridges the normal impression towards the product as well as goes about as a guide for procurement.
13. HTML CSS Product Card UI design
At the point when you have every one of the subtleties available to you only a hover away then it doesn’t make a difference if its only an image and cost for the underlying format.
Or maybe it makes the format truly clean not confounding anything. Since we realize that effortlessness is the key now and again, this Bootstrap 4 Product card UI design for Shopify does precisely the equivalent.

With some customization, you can include the Add to cart button option as well.
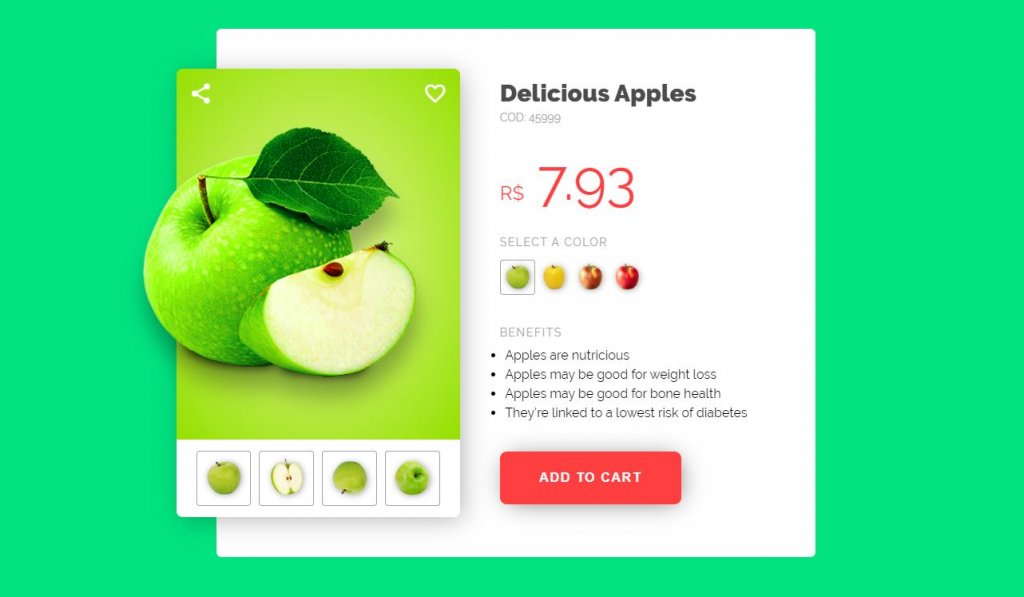
14. Ecommerce Product Card design
For the amount of effort, designer has given for this CSS product card it deserves to rate a single apple for over $7.
The design consists of every CSS material required for a Shopify eCommerce product card. This involves a dedicated layer for product image along with sharing and like an option.
Not to forget a ranger of images of the product taken at different angles for user satisfaction. Besides, easy type selection with preview image makes the image requirement complete for the Bootstrap 4 E-commerce product card design.

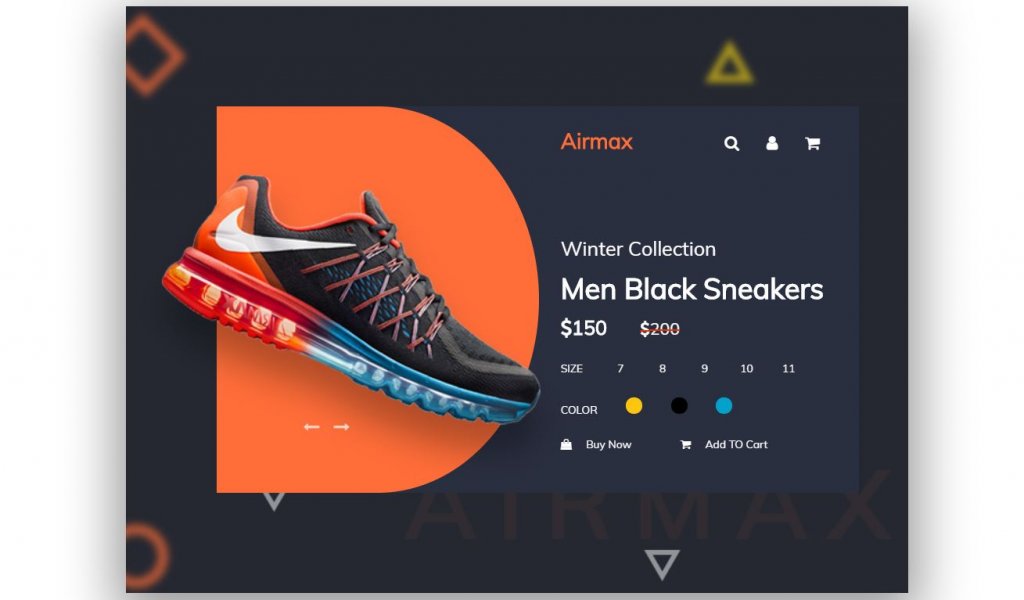
15. Product Card To Code
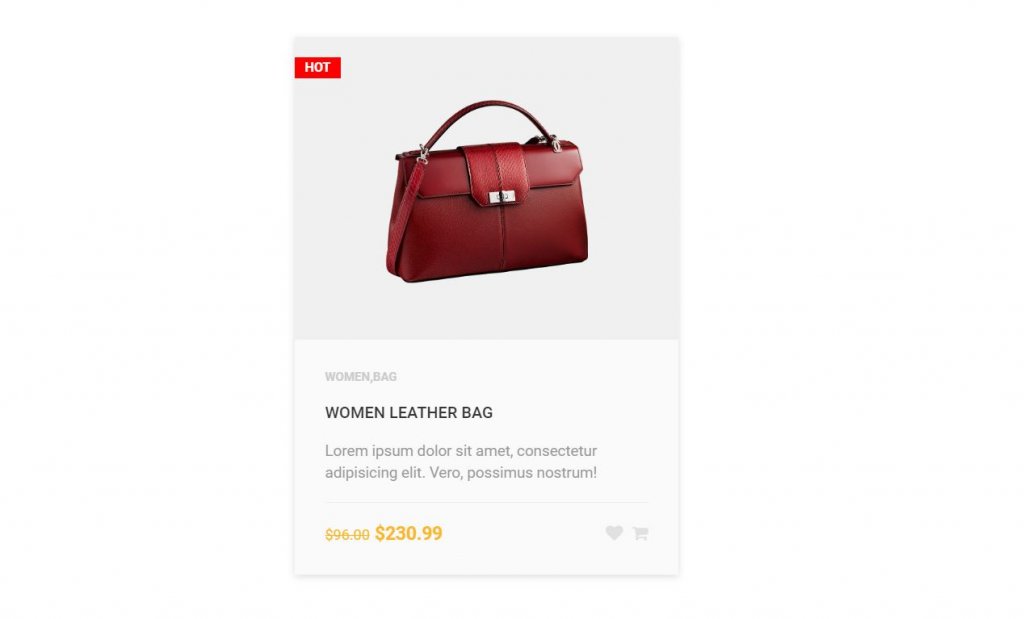
The accompanying model on product card configuration utilizes as a spread image on the online business webpage for promoting of most recent products.
Marketing as well as we can it as publicizing also with brisk access to purchase. In addition, a cut in cost is a promoting system to draw the clients. The accompanying bootstrap card configuration incorporates only that alongside various different segments for woocommerce.

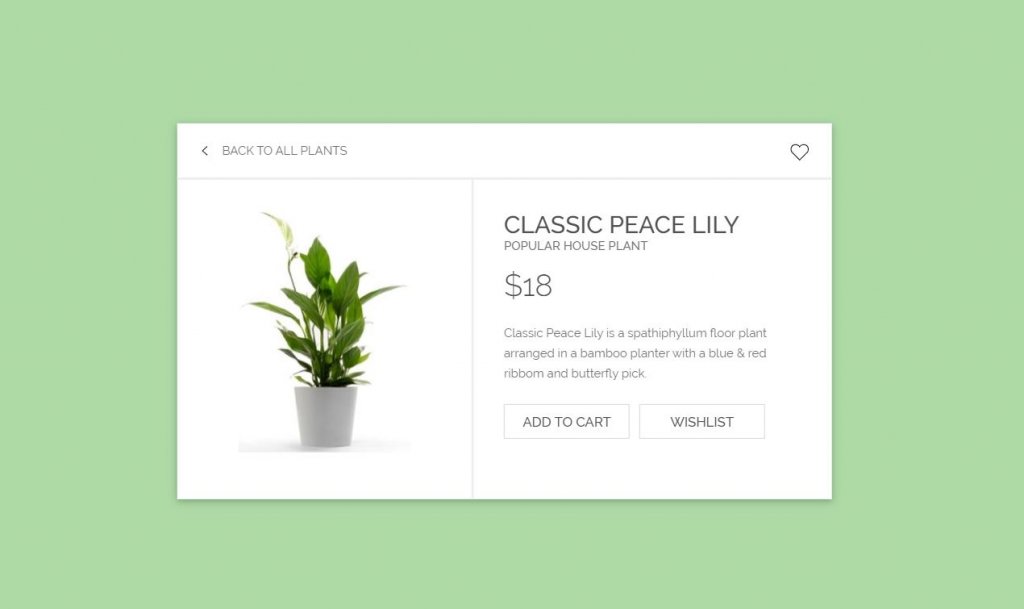
16. ECommerce Card design
Cost and image are essential prerequisites for any product card. Its totally inconceivable without them and we have examined on a couple of more Shopify material to structure all the more engaging CSS product cards.
We missed two of such parts before which you shouldn’t for the better client experience.
They are chosen to add to a list of things to get since clients may be in arrange where they can neither buy right then and there not let it skip. For this situation, if the client is an excessive amount of intrigued they may screen capture or bookmark the site.

Anyway, a better arrangement is only a straightforward list of things to get a button.
Additionally, the choice to explore to progressively all out view help the opportunity of various deals.
Conclusion
In this way that was in support of the instances of Bootstrap product card with CSS, HTML, and Javascript for now. Since the design of every product relies on its inclination these were the models managing the majority of them.
So whether that be for the general design of the whole product on the double or a more extensive spotlight on a stunning product, there is a variety of options to help you with that. So for your eCommerce task disclose to us which product card was the most compelling and alluring for you?

