When using an alternate versatile application that can be either Android application, iOS application or a window application, there may develop a situation when we have to make a record of ourselves to get to the application. Before going inside the Facebook application, we should sign in with specific accreditations that take us inside the Facebook application. In this manner, we can similarly see our profile from the interior side of the application. Thusly, to plan such profile screen UI, here we talk about probably the best Bootstrap profile cards. So today in this article, we will discuss different design examples of Bootstrap 4 profile card template to show up the user page in a presentable manner.
Profile screen contains different things on it. That might be Profile Image of the client, name of the client, email or some different ids of the client, focuses or credits (bank application or other comparable application) and a lot more things that might be a mystery or can appear to anybody. In such a case, it is important to assemble the screen so that, it must be anything but difficult to imagine and simple to decipher.
To plan such a UI screen, we can take references from a few online locales that can assist us with providing thought regarding such screen. Those screens must contain every one of the components of the client that should be indicated with the end goal that it turns out to be simple for the client to see all his status from an equivalent page or same screen.
Collection of Bootstrap 4 Profile Card Template Examples with Source Code
At the point when well-planned, every individual card can stand apart from the rundown is easy to peruse. The utilization of extra impacts like hover states and image filter can upgrade things ever further.
Related
- Awesome Profile Card CSS Design
- Bootstrap Cards Design Examples
- CSS Profile Screen Design Examples
- CSS Business Card UI Design Examples
Here are some stunning instances of Bootstrap profile cards to present the user page that are both wonderful and functional. The best part is that you’ll approach source code so as to rouse your very own projects.
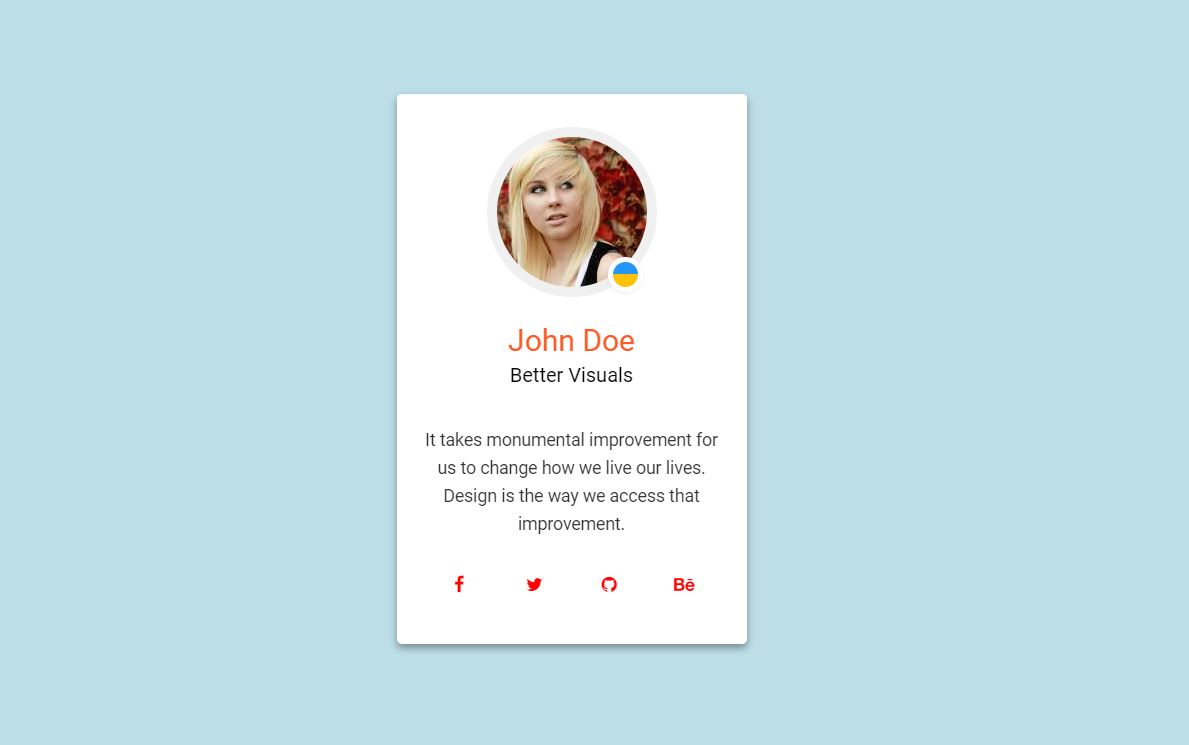
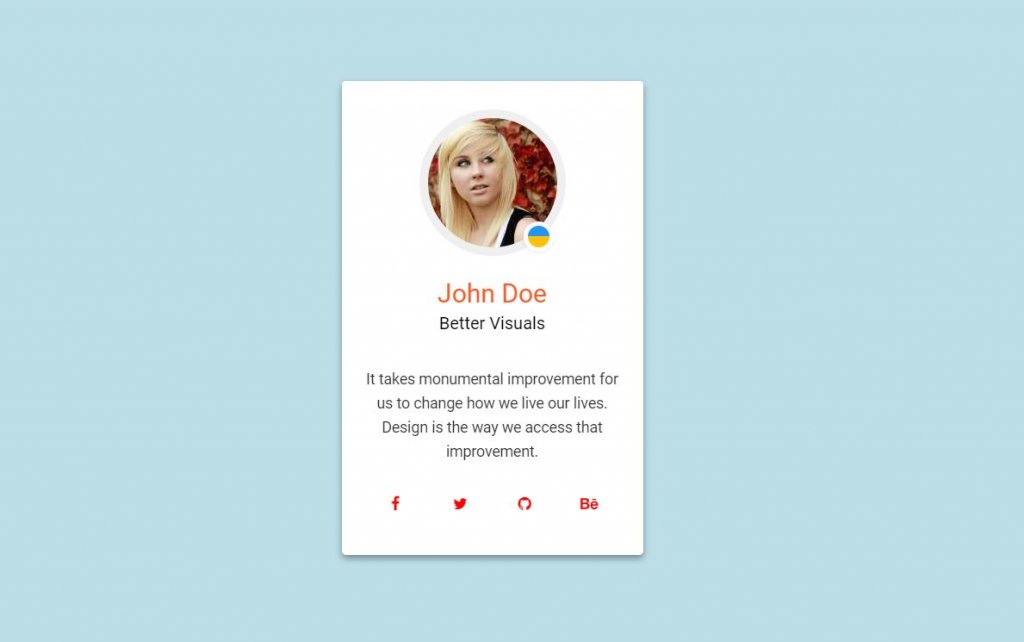
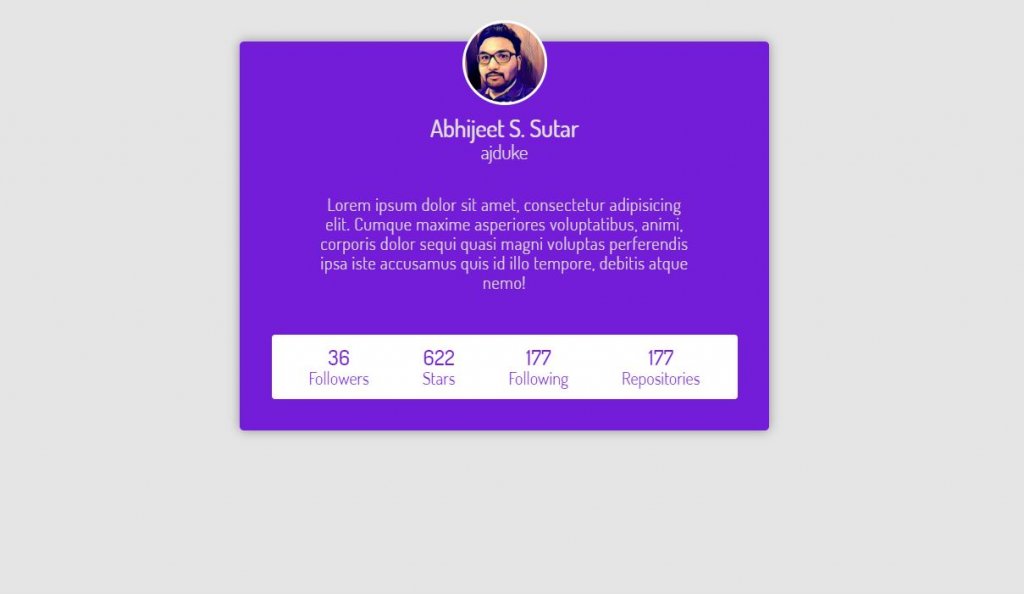
1. Bootstrap 4 Profile Card Template

Here’s one of the least difficult user profile card plans that you can accomplish with just Html and CSS and implement for a website cards design.
Also, it incorporates a basic profile about a person with his/her photograph and some essential data about the person. This can be basically appropriate in the event that somebody wants to know about you and your work detail.
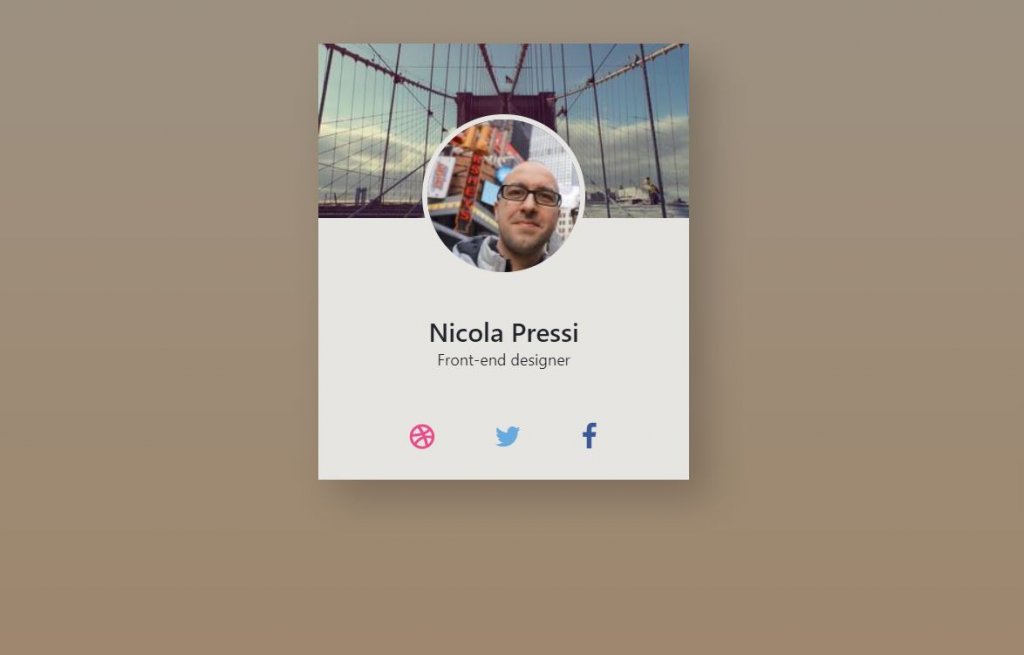
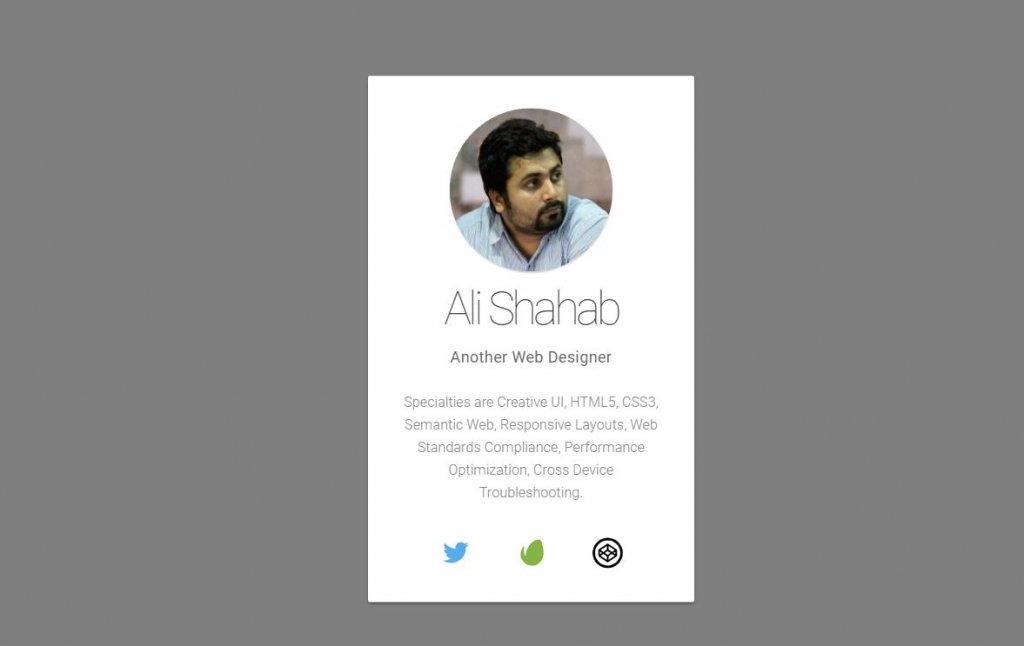
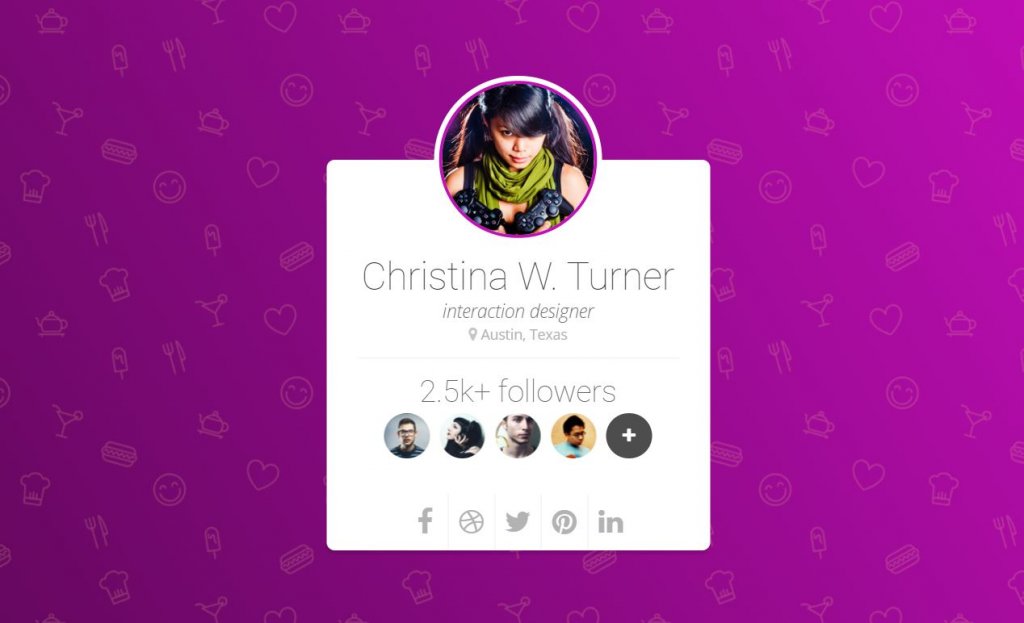
2. Profile Card

Clients will float to pictures on your site if that interests them. In this way, in the event that they’re intrigued, at that point lets give them something more.
How about we not give them something all the more but rather we should give them in an appealing manner simply like the Bootstrap 4 profile card template represented below.Its a user profile card using HTML CSS that gives extra data concerning name and internet based life interfaces on float.
This is somewhat similar to material design user profile card. This can also be a proper cards design for your website. Everybody of these destinations have various substance to manage and look for best administration alternative.
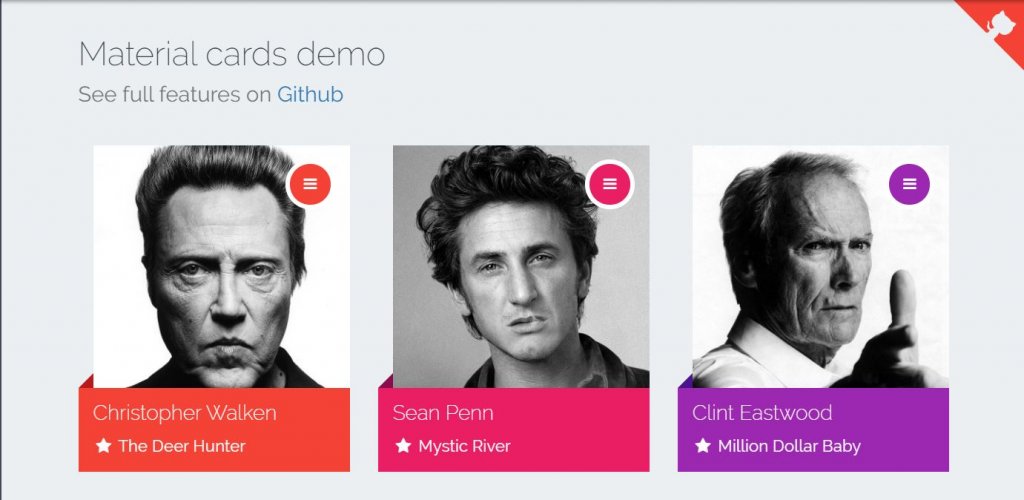
3. Material Design Profile Card

The next is a material design Bootstrap user profile card examples. What influences the must is a marvelous amimation impacts without a doubt. Like, Did you simply observe the demo ?
Simply observe how the profile cards opens up. This can clearly be a decent idea in general. By the route within structures are basic and basically lovely. We can see a profile photograph and some fundamental data about the person.
This can be a proper card designs for your website. Also, there are social icons beneath.
This takes you to the social center point of that individual so you get associated with them carefully. Generally speaking every one of the structures, the idea and predominantly the movement is impeccable.
4. My Profile Card Example

This Bootstrap profile card is additionally a decent examples for the profile card which can be actualized for showing the data. The activity done is delightful with amazingly appropriate utilization of HTML and CSS.
This demonstrates to you the detail of the individual. The profile photograph, his abilities, age, and other significant data are incorporated.
Also, the foundation picture gives an appropriate structure for the general wrapping up. On the off chance that you have this, what more do you need?
This profile card can be an option in contrast to other people. This is clearly an eye getting among other straightforward cards.
5. User Profile Card Page Example

Here’s one of the least client profile card impacts that you can achieve with just Html and CSS. It joins the information about the individual. The one we have here contains all the noteworthy nuances an individual needs to incorporate their profile.
In case they have to give a CV to an association, by then furthermore this structure can be effective to use. Other than there are internet organizing images underneath.
On clicking them will take you to the particular electronic life stage and you both can get related on the equivalent internet organizing goals and applications.
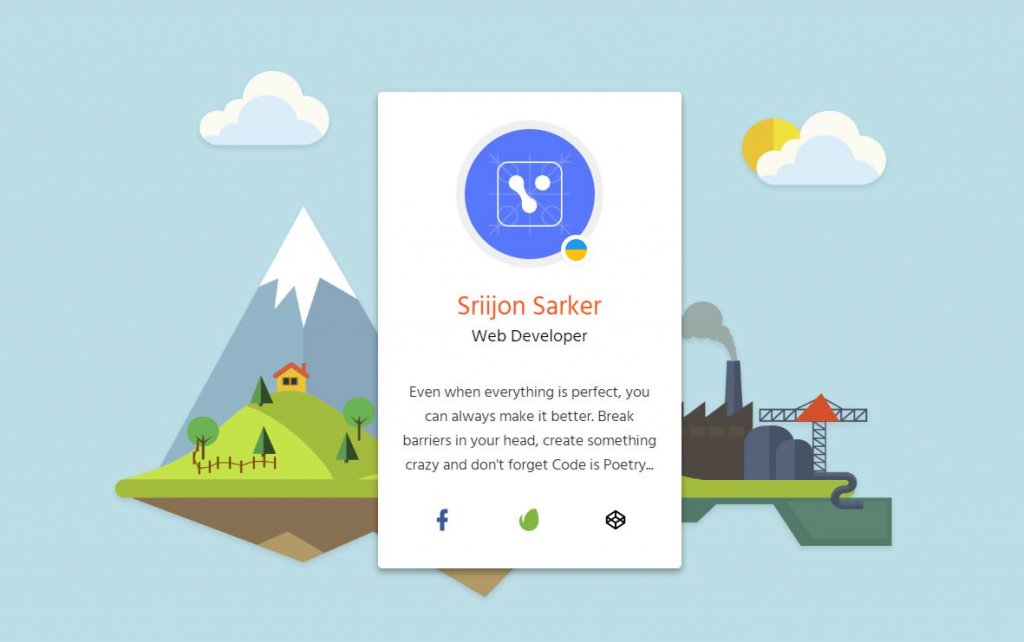
6. Bootstrap 4 Profile Card Template

The next one is the bootstrap profile card. This bootstrap profile card configuration packs such a great amount of data for space productivity with CSS and HTML.
As said before its the space effectiveness that can be considered as advantage of this bootstrap profile card structure. This format guideline has been executed on such a significant number of prominent locales even Facebook.
This can be a proper cards design for your website. Not as far as drift impact but rather arrangement of see profile picture and full size picture on snap.
It joins a fundamental profile about an individual with his/her photo and some basic information about the person along with their social networking stages.
Whenever we hover our mouse on the social icons, the icons sparkles a bit.
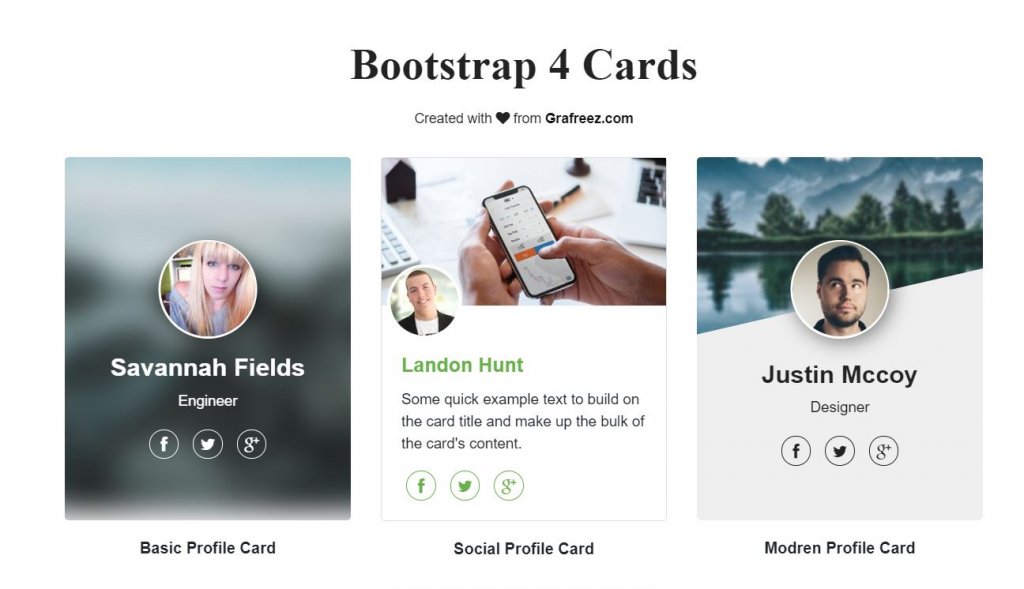
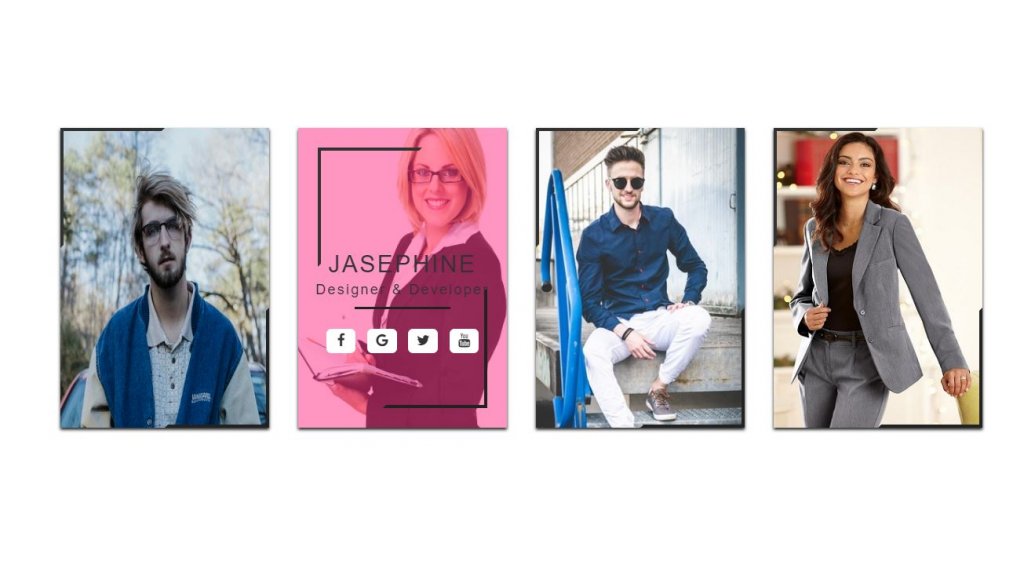
7. Bootstrap 4 Cards

Here the designer has given 5 designs of Bootstrap Profile cards to present to the viewers. Each of them has a image of the specific person along with his/her additional bio. The social media icons are also given so that you can follow that person to watch their daily activities.
You can use any of them as an inspiration and include in your projects/website.
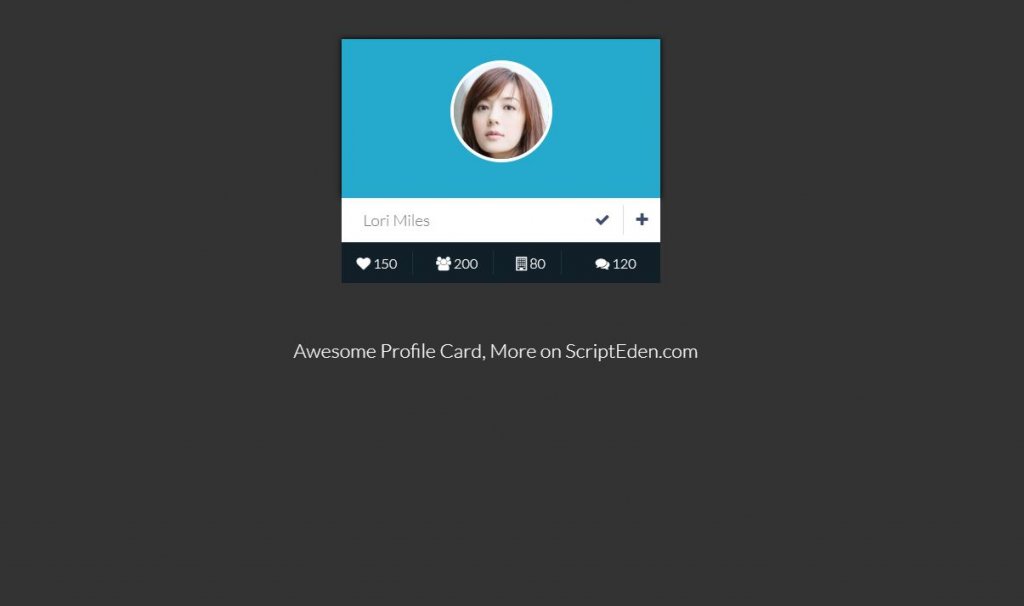
8. Awesome Profile Card Design

Both the pictures and content assume indispensable job in conveying the data. With this profile card structure your web architecture will pull in guests for beginning impression alongside arrangement for additional data.
Having said that the structure is the primary concern that pulls in the eye of a person. This is a Simple and magnificent profile card planned in HTML and CSS. The plan incorporates name, confirmation status, online status, symbol, job and activity catches too.
The general plan looks extremely smooth and can look considerably progressively lovely if an appropriate foundation picture is picked.
Considering the impacts that we are getting for this card it might even fill in as route choice.
I mean the CSS and HTML plan and impact of the material card makes great segment option in contrast to different structures. As a result, everything looks great.
9. User Profile Page Card Awesome Example

The following examples of Bootstrap profile card impact brings the entire fanciful substance into the real world. Its like when you need to know somebody and get detail data about them this will catch your eye.
As should be obvious the activity is additionally very fun loving and brings a decent vibe. The hues and the structures will make you need to apply this plan for yourself.
Anyway there is something else from every one of the structures we have come across till now.
The bars you can find in the rate structure portrays how much aptitude you have in yourself to demonstrate to them and changes the color when we hover our mouse on it.
10. CSS Profile Card

This is also one of the simplest yet beautiful design in all the designed mentioned. This material card arrangement packs such a lot of information for space efficiency with CSS and HTML.
As said before its the space viability that can be considered as preferred position of this card structure. This organization rule has been executed on such a critical number of conspicuous areas even Facebook. Not to the extent float sway yet rather game plan of see profile picture and full size picture on snap.
It joins a central profile about a person with his/her photograph and some essential data about the individual alongside their long range interpersonal communication stages.
We can also see a toggle button in the top. Whenever we hit the toggle button, the background shade turns into a different one. Try it yourself!
11. Profile with HTML And CSS

This structure is almost same as the one we utilized in 18 number. The execution is evident from the image itself. Firstly, there is no a great deal of a vivacity anyway in a whole this structure looks smart.
Further, the effects is essential anyway superb. The differentiation in this structure is at whatever point we place the cursor on the profile photo the rings outside of the photo meanders. On the off chance that you feel befuddled on what by use, you can generally go for this one.
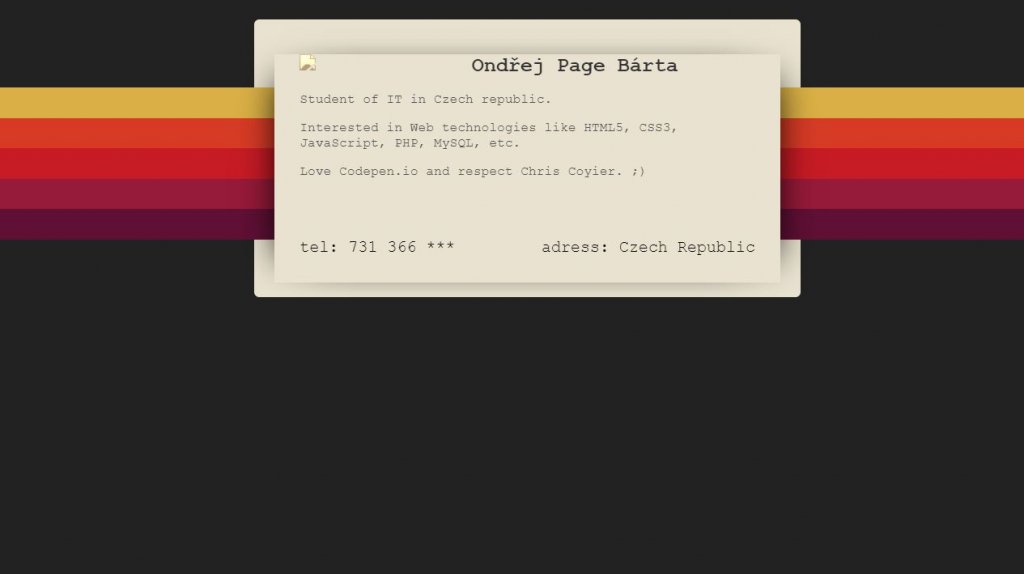
12. 90’s User Profile Page Card

As the name implies, this is a 90’s Profile card that looks a little modern as well. The Personal details are included in the card along with the line of colors in both side of the cards. The shading makes everything look beautiful.
Since there is no image of the person and also no any animation is present, you can simply edit and codes and modify it according to your desire. But please don’t mess it up.
13. Material Design Responsive Card

Another inventive examples actualized onto a Bootstrap profile card plan, this model is an extraordinary method to include the majority of the substance your site. Get an increasingly proficient, sorted out and perfect format that gives extra presentation than any standard plan.
In light of the basic CSS and HTML coding structure, the maker has figured out how to make the straightforward look astonishing. Ideal for business locales, product pages, colleague pages and in any event, for individual destinations, this card based plan is the best approach to take it to the following level.
Pursue the link beneath to show signs of improvement take a gander at the codes whether you need to repeat or need to get a head start without anyone else site.
14. Card Hover Effect

Presently this is another examples to the Bootstrap 4 user Profile card template using HTML and CSS. This without a doubt will get an attention of the clients. This can be a proper cards design for your website.
The movement, the impacts, the changes everything is pitch flawless. In the photograph at whatever point we place our mouse on the image, the detailed data about the individual turns out of no where. Additionally there are social media symbols which pivots when we place our mouse on them.
15. Web User Profile Card

The web profile card with HTML CSS and JS takes the material motivation from prevalent social destinations. This is slight different from the material design user profile card. Extraordinarily those sites which offer recommendation of individuals you might want to interface with.
So with this card clients get format of other individuals’ profile as essential data just like picture, name and additional information.
16. Profile Card Code Snippet

This Bootstrap 4 Profile card template can be a promising one. This will look for a great deal of considerations from the clients and other site designer also. At the main look, it would appear that different plans yet when you take your mouse on it and simply give a tick you can drag it anyplace you need.
The Color combination is an or more point. In addition you can see an image just beneath the case. You also get the option to add the designer as a friend.
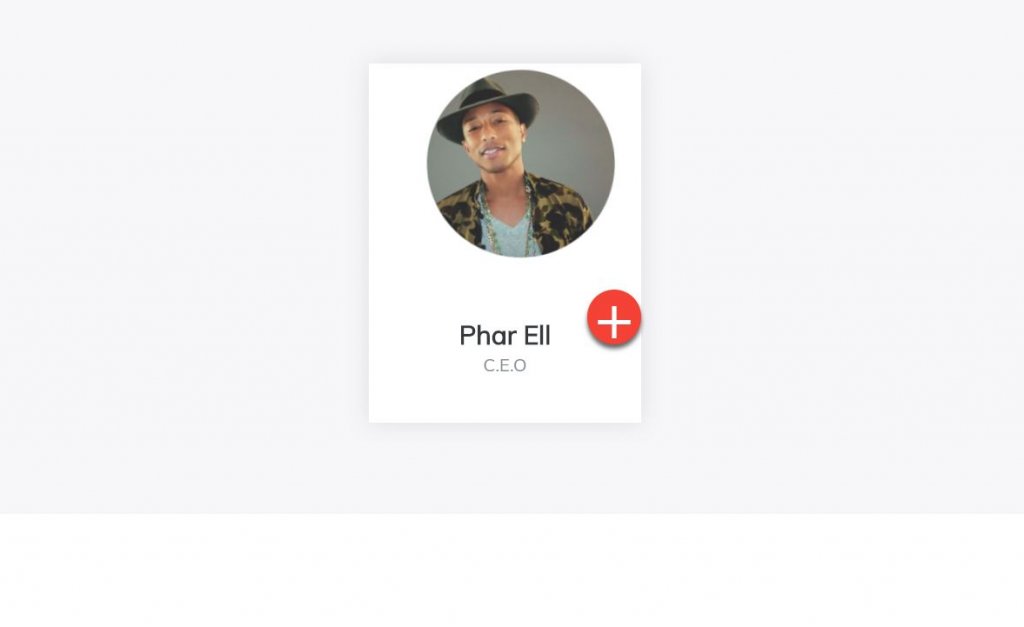
17. User Profile Page Card

This one is like different instances of profile card we have seen at this point. It doesn’t comprise of any inward change impact however enables the clients to keep up spotlight on specific one.
This impact can be set under social networking icons. There is detail data about the individual under the photo. In spite of the fact that there is no any livelinesss, the effortlessness additionally can give some great challenge.
There is likewise some online networking symbols to get associated with. This can be a proper cards design for your website. Just as there is a ‘+’ sign which definitely intends to include the individual as a companion.
Conclusion
While Bootstrap Profile cards give the user profile in an engaging way , they additionally offer an open door for some additional inventiveness. You’ll see that a considerable lot of the models appeared here exploit hover and snap states so as to both offer information and some inconceivable enhancements. In that manner, they’re substantially more adaptable than what you see from the start.
So in the event that you have been dazzled with any of the model above you can unreservedly execute them in your undertaking. Also we will come up with more of the examples in near future.