A search bar is an exceptionally helpful instrument that enables clients to rapidly discover the data or substance that they are searching for. It spares a ton of time and vitality for clients and it is brisk and simple to utilize. Having a search bar on your site page enables your guests to easily explore through a great many substances and it makes an increasingly advantageous client experience. So today in this article, we will discuss some examples of Bootstrap 4 Search bar box with input form.
Searches have developed a ton in a previous couple of years. Aside from the customary sort search, voice search has expanded significantly after the growth of shrewd advanced aides and keen speakers. Google said that by 2020, half of the searches will be a voice search.
Preparing our site for these up and coming patterns is significant. Yet at the same time, most clients use search bars in their everyday life. The search bar ought to be a savvy bar for present-day clients.
These bootstrap search box models will enable you to make lovely looking, easy to use search bars.
Best Bootstrap Search Bar Box Design Examples with Source Code
So on the off chance that you need to carry this clever tool to your site page, Here are 14 of the bootstrap search bars that you can use to make your site stand apart from the rest!
Related
This rundown of Bootstrap search bar box will definitely bring a positive experience into the user.
1. Bootstrap 4- Search Box Bar Plugin Examples

The bootstrap search bar is the default and straightforward sort of search bar configuration out there. Utilizing this search structure, your site clients won’t experience serious difficulties experiencing this element.
All together for this element to work faultlessly, you have to interface your database to it. This format gives you the average search bar utilized in many sites. The format is completely adjustable. You can change the greater part of the components or add some to suit your page’s subject.
It can likewise show some prescribed search factors to help your clients on what they are searching for.
Utilize a portion of the pre-constructed components and play around with certain hues then it will have exactly the intended effect! The demo along with the code snippet is underneath.
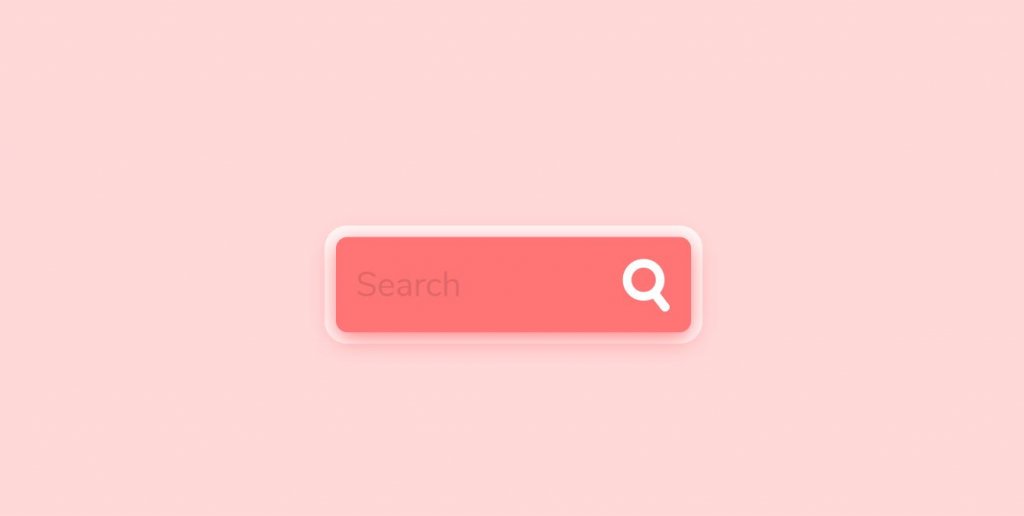
2. Search Form With Animated Search Button

As the name suggests, this model has an enlivened search button. The search symbol changes into an arrow when you drive over it. Other than the movement impact, it is a basic bootstrap search box.
The text box is made greater with strong texts which give better lucidness. Another bit of leeway with this plan is all the movement impacts are made absolutely utilizing the CSS3 content. Thus you can work effectively with this plan and use it on your site or applications.
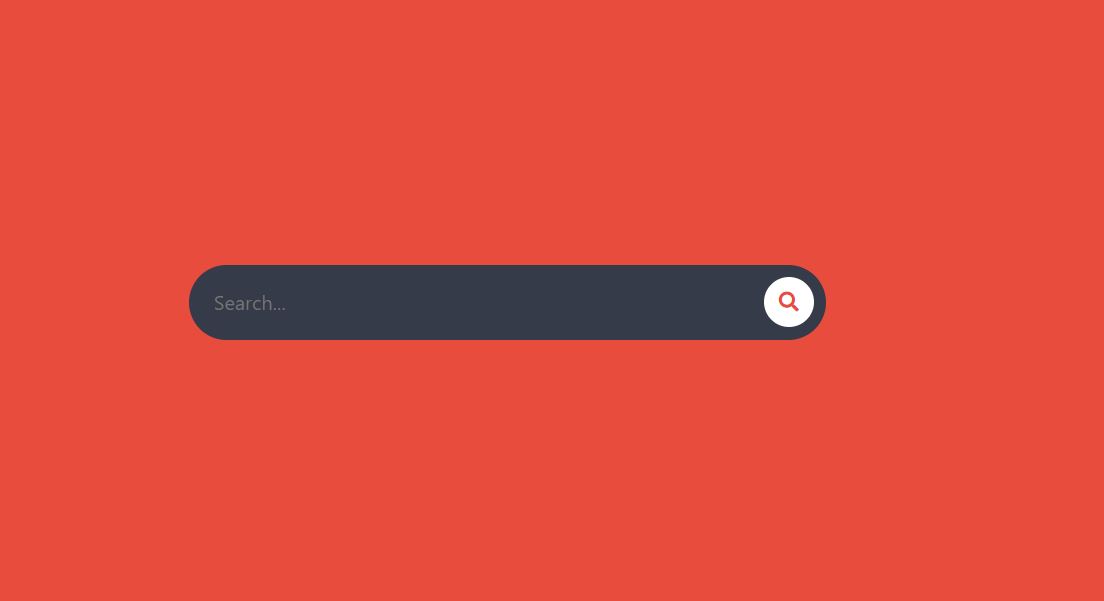
3. Awesome Bootstrap Search Box Input Form

The search bar format is a stunning search design! The same with the past expandable search bar, this one has some slight changes with it. Rather than the regular search symbol, it has a search symbol inside a circle which ventures into a long search bar on the float.
This is extraordinary on the off chance that you are going for a progressively moderate methodology. Alongside the excellent strong fill and straightforward input field, clients won’t experience serious difficulties experiencing your substance. It is a utilitarian format with an intelligent activity and an incredible structure.
Your watchers will be genuinely diverted by the manner in which how you utilize this component into your page. Show them something special, making your site vital and discussed.
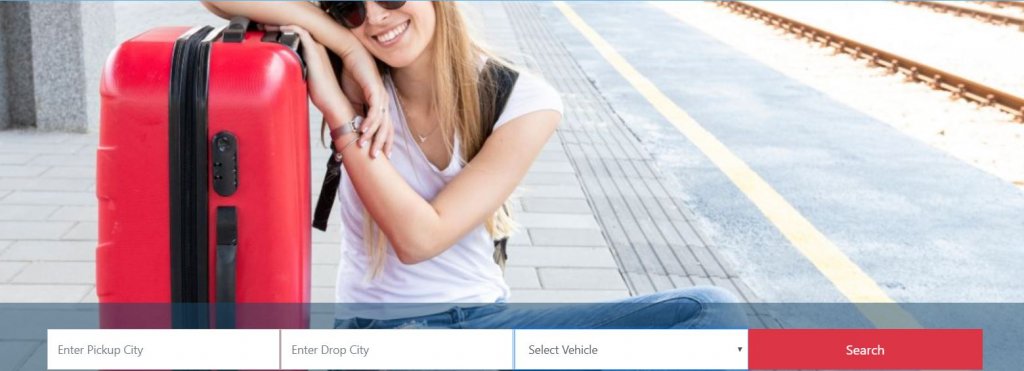
4. Bootstrap Responsive Carousel with Three Input Search Form

As the name implies, this is a Bootstrap Search Example with Three input searches. This mainly fits for a Vehicle Reservation system like Uber. Enter the correct pickup and drop destination along with the type of vehicle you want and just click the search button. Also, you get a dropdown menu for the vehicle selection option.
The plan, as well as the code structure, is likewise finished with consideration. The designer has utilized the most recent Bootstrap 4, HTML5, and CSS3 contents to make this plan.
Due to this most recent structures, you can undoubtedly coordinate this hunt structure with any advanced devices.
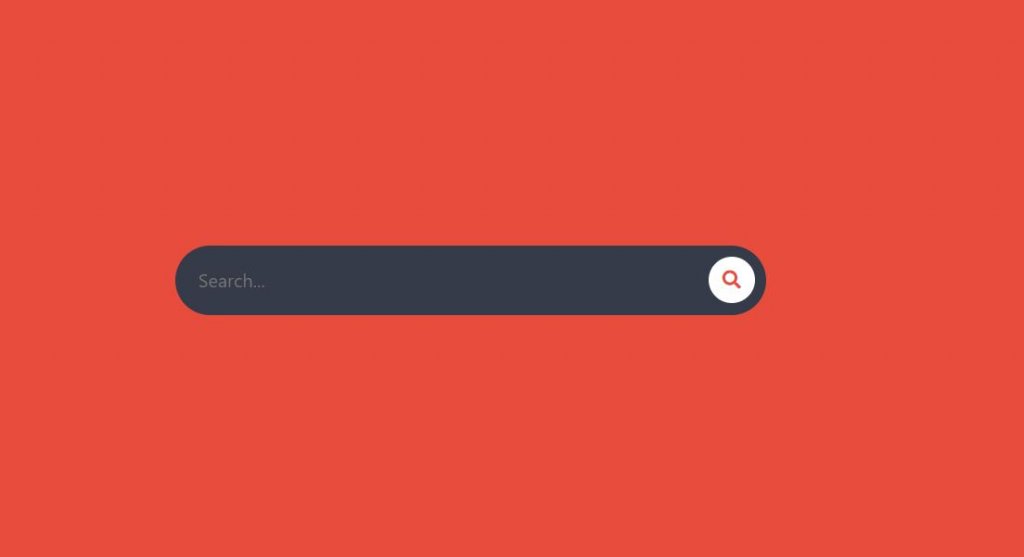
5. Bootstrap 4 Search Box Code Snippet

The name doesn’t state a lot, however, this format has a great deal to offer. This is an average Bootstrap search bars from Codepen. It is a decent search box situated at the inside so the client’s centre will move to it.
The essential and delightful structure includes a glad and euphoric vibe to your site page. You can utilize this basic layout for your site, as it doesn’t utilize an excess of room.
You can likewise tweak it by including some other significant, applicable text or change shading. Go for a progressively basic and insignificant look with this format!
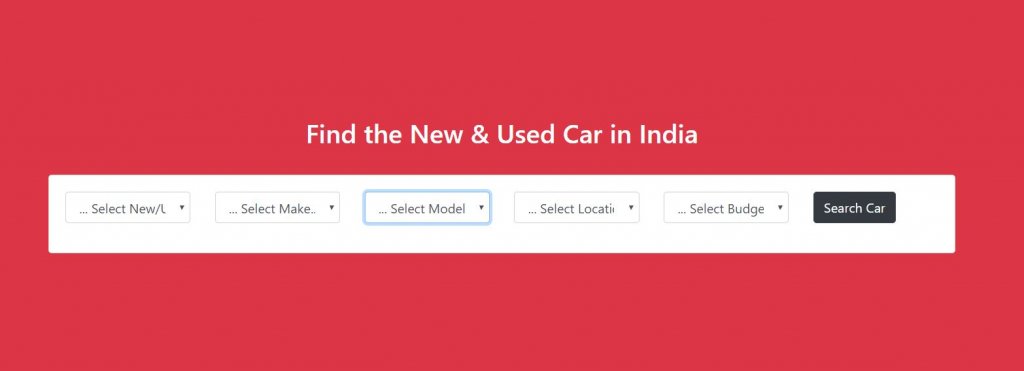
6. Search Box Bar For Bootstrap 4 Examples

This is a genuine case of a propelled search bar. More often than not basic search bar itself enough, however, to fulfil sharp clients you need to utilize a propelled search bar.
As said previously, giving filter choices will help the client effectively narrow down their search result. Rather than including all the filter choices in a single line, the designer of this search box has regarded it as a structure.
All the filter choices are given right beside the search box. On the off chance that you need you can include the additional highlights you like.
7. Bootstrap 4 Text Input Form with Search Icon

The designer gives a text input a search symbol from Font Awesome in Bootstrap 4. They are Great for search boxes on the sites fueled by Bootstrap 4. It Requires, in any event, Bootstrap 4 beta and Font Awesome 4. There are two diverse search bar structures here.
In light of the client need, they can pick one and start searching for the thing you offer. On a genuine site, you can anticipate a couple of moments of stacking time to get the related substance.
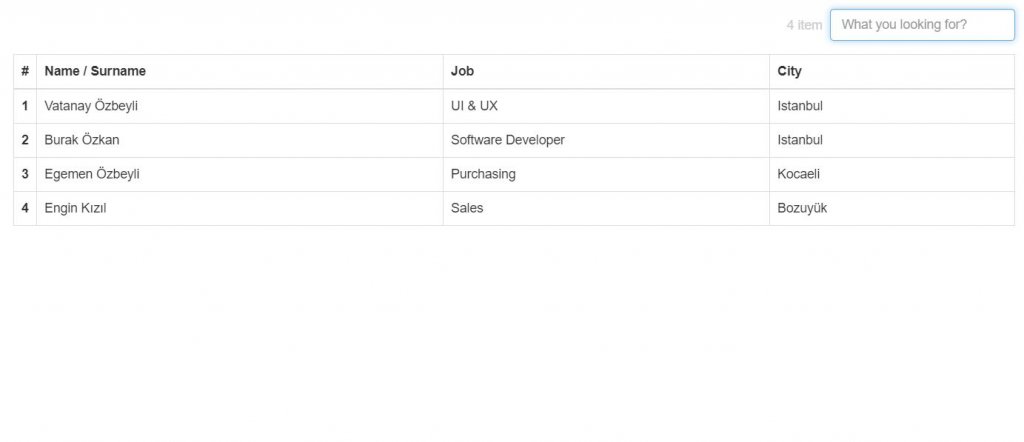
8. Bootstrap Table Search with Source Code

This is quite different from the other one. The designer has simply presented the data in a tabular structure. The Name of the person, his/her job and the city name is present in the table. In the case the data in the table is short it is easier to search for the specific one.
But if the data are long, what do we do next? For that case, the designer has included the search option to help us. Just type one or two letters in the search box and all the data that you can be searched in very less time.
9. Bootstrap 4 Navbar with Search Form

In the event that your site intends to enable guests to discover in a moderate manner! The insignificant bootstrap search bars give an expert and shortsighted look where the search bar is set in the route bar. This will set aside some space of the site.
The coder had set the search box inside the navbar, other than the logo of the site. It is an incredible method for promoting. As clients more often than not search for contents, they will consistently see the logo of your business.
This search structure fits in any sites. The format is perfect and extremely compelling in establishing a decent direct connection.
10. Bootstrap 4 Search Bar Box Form HTML CSS Examples

In all the past bootstrap search box models we have seen various structures. In this model, we get the search box activity impact. Utilizing unpretentious and reasonable activity impacts will take your web architecture to the following level.
The maker of this model has given you an energized search bar idea. On drifting over the search box symbol, it easily grows to demonstrate the full search box. In light of the space accessible on your site page, you can shrivel or grow the size of the search box.
The savvy configuration would demonstrate the search box completely at the top of the page with the goal that the client can have better clarity of the input texts.
11. Pure CSS Expanding Search

This is another toggle activity impact for the search boxes. On clicking over the search symbol, it easily ventures into a search box. The activity impact takes just a couple of screen space subsequently you can press it in any piece of the site.
Close to the text box, you have also a catch to close the search box. The developer has shared the code directly to you, thus you can have a superior hands-on involvement with the code.
From the code itself, you can comprehend that the developer has played for the most part with the CSS3 content to make this structure. In light of the code structure you like, you can alter the code and utilize this plan.
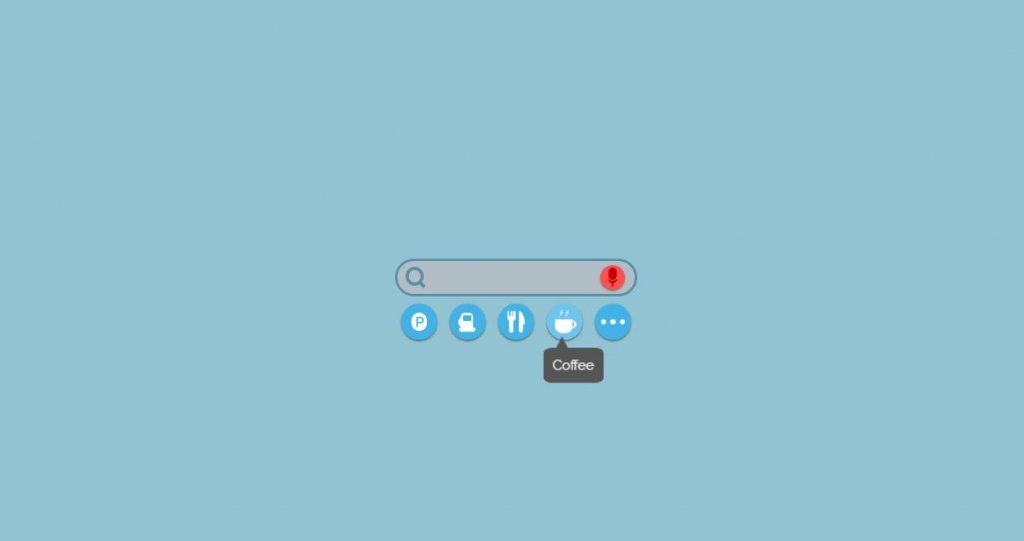
12. Simple Search Field Examples

Voice searches have expanded significantly in the course of recent years. In view of the better voice recognization ability of the AI and a decent web association, individuals incline toward voice search over conventional search choices.
So giving a voice search choice in your application will be an invite expansion to your clients. In this bootstrap search box structure, the designer has given voice search image toward the end.
On the off chance that you need you can also incorporate the search box with your voice search device.
Also, the demo along with the code snippet is underneath.
13. Search Bar Box Button Animation Examples

In all the past bootstrap search box models we have seen various structures. In this model, we get the search box activity impact. Utilizing inconspicuous and reasonable movement impacts will take your web composition to the following level.
The maker of this model has also given you a vivified pursuit bar idea. On drifting over the search symbol, it easily grows to demonstrate the full search box. In light of the space accessible on your website page, you can recoil or extend the size of the hunt box.
The insightful structure would demonstrate the inquiry box completely at the highest point of the page with the goal that the client can have better intelligibility of the information writings.
14. CSS Bootstrap Search Input Form Field

This is an amazing search structure with animation. It is direct and simple to utilize. This one suits sites that are more into a stylish plan. The designer also gave all the important coding to give the format’s basic, yet phenomenal plan.
On the off chance that you have a site with comparative plan design, at that point this will fit in splendidly. This element will also enable your clients to search for substance inside your site page.
This layout also furnishes you with a run of the mill search symbol which transforms into the search bar on the drift. It has a pleasant and present-day look alongside a lovely foundation, in case you’re not a fanatic of this; you can change it up a bit.
Change the textual style shading to an increasingly dynamic look so clients will have the option to peruse the text.
Conclusion
On the off chance that you think you need a search structure for your site, have a go at considering one of these bootstrap search bars as your beginning. Every one is adaptable, so you can customize it to suit your site’s subject.
A showy search structure isn’t the principle structure factor for your site. Ensure you have all the fundamental substance that your clients will search for, if not, well the search box won’t enable you to discover an answer for that one.