The present organizations know the estimation of client information. You don’t need to follow your clients any place they go, simply understanding their conduct on your site will help you effectively make a customized suggestion. So as to all the more likely comprehend the action of every client organizations still pursues the customary technique; enabling the client to make a profile. In our enrollment form list, we recommend that gathering information continuously through the span of time at an alternate phase of client collaborations with your site. To keep up straightforwardness and enabling the client to have full oversight over their information, we give profile pages to them. So in this article, we will discuss Collections of different example of the Bootstrap 4 User profile page template which looks very beautiful and fascinating.
Profile pages for a site are unquestionably progressively not quite the same as the profile pages on a web application. To give you a superior thought we have gathered bootstrap profile page models for the two sites and web applications in this rundown. As present-day designers are consolidating common sense and class in every single page of the site, we get loads of motivation from a solitary site itself.
A portion of the bootstrap profile page models in this rundown are close to home sites and one-page format for experts; they have all the essential components to make a legitimate profile page.
By making a couple of changes to the plan, you can utilize these formats to make an exceptional looking profile page.
Collection of Bootstrap User Profile Page Design Examples with Code Snippet
No big surprise why numerous designers and developers utilize this amazing asset to keep their plans on track. With this valuable accumulation, you will see various approaches to make your profile page for any activities you will have!
In this way, look at this rundown and download the best user profile page that suits your inclinations.
Related
- CSS Profile Screen Design Examples
- Awesome Profile Card CSS Design
- Mobile App Profile Screen UI Design
Without any further ado, let’s jump into the discussions.
1. Bootstrap 4 user Profile Page template Example
A profile page of a client must be clear and should give a short outline of the client’s action. In light of the kind of your application, the information, and the gadgets on the profile changes. In this bootstrap client profile page, you get a top-notch quality plan for nothing.
At the top focus, you have space to include the client’s profile image. Social symbols are available in this upper right to show the client’s movement all through various social media stages.
A little Twitter gadget is given in the upper right corner to let you effectively Tweet without further ado when you discover something intriguing.

Every one of the components is superbly working from the front-end. As a result of the expert code dealing with, you can without much of a stretch coordinate the gadgets to the pertinent APIs.
2. Bootstrap Profile Cards Design
The client will float to pictures on your site if that interests them. Along these lines, in the event that they’re interested, by then let’s give them something more.
We ought not to give them something considerably more yet rather we should give them in a connecting way fundamentally like the Bootstrap profile card structures addressed underneath.
The designer has given three different styles of profile cards. In the first style, the photo of the person, and his social media accounts are present. In the second, his rank, matches, and goals are present. Finally in the last, the number of his tweets, his followers and the following are present.

3. Freebie Interactive Flat Design
This is a classy looking multi-reason flat web application profile page. Since the developer has intended for a few purposes, you get a lot of components and diagrams in this layout. On the sidebar, you have a menu box that contains Messages, Invites, Events, Account settings and Statistics.
For the most part font awesome icons are utilized all through the layout henceforth you needn’t stress over program similarity issues.
All the essential advancements are done appropriately in this layout and you get the full opportunity to tweak it according to your prerequisites.

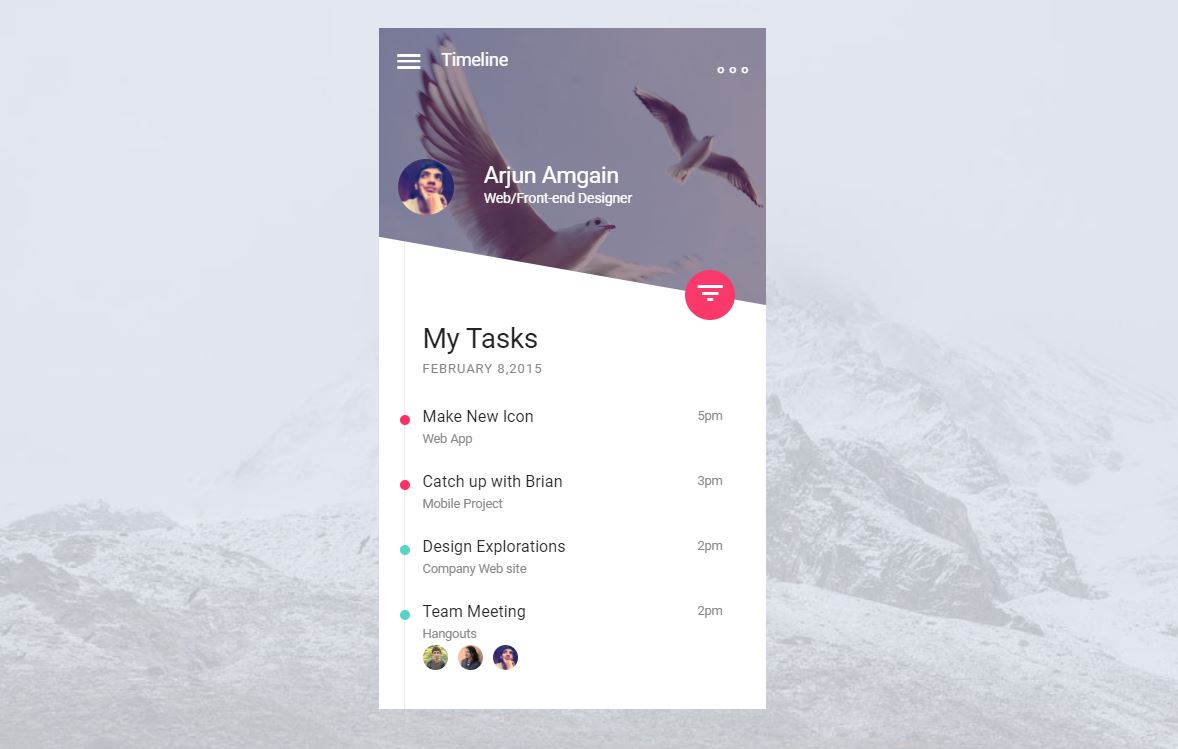
4. Bootstrap 4 Filter Menu – User Profile Page Template example
Both the photos and content accept irreplaceable employment in passing on the information. With this profile card structure your web engineering will pull in visitors for starting impression nearby game plan for extra information.
Having said that the structure is the essential worry that pulls in the eye of an individual. This is a Simple and eminent profile card arranged in HTML, CSS, and JS.
As you can see a slanted line distinguishes the User Basic information and his tasks. The little hamburger menu with a red foundation presents his different activities on click.

5. Bootstrap 4 User Profile Responsive Page
This is again a Splitting User profile Concept. The image of the person is on the left side whereas the user’s other activity is present in the right section. Different social media accounts are there in the right section. You can see there is enough places to add more of the user’s information.
The going with this example of the Bootstrap user profile page template is something you would lean toward in your site structure. The execution is apparent from the image itself.
There is no a lot of abundance in any case in an entire this structure looks brilliant. Also as the name refers, the design is responsive.

6. User Profile Screen
As you can see there are stacks of cards placed on top of one another. There is a little arrow symbol on both sides of the cards to go to other user profile card.
In the card, the images are in the top and his/her basic information is in the bottom. The little ‘+’ symbol lets the visitors add the user as a friend.
Thus, shouldn’t something be said about including picture and name inside a comparable holder. This instance of the profile card demonstrates the substance on a float into a more noteworthy degree a versatile way. You can see some extraordinary livelinesss in the card as well.

7. Bootstrap Flat User Profile Interface UI
This is another split design Flat User Profile Design. On the left, we cannot change anything or simply we can say its static. Whereas in the right section, the blocks can be clicked to see the next content. The design along with the white background looks good but it feels like something is missing.
This is one of the least troublesome client profile page designs that you can achieve with CSS and JS and actualize for the structure of a card.
So basically, it consolidates a fundamental profile about an individual with his/her photo and some basic recent activity can be seen while clicking down the blocks.

8. Meetme Profile Template
Meetme is a flexible multipurpose site layout which you can use as an individual site or utilize a piece of the plan as a profile. Both, the landing page profile card and the about page configuration is perfect for a profile page.
In the landing page header card, you also have space to include a client profile photograph, contact subtleties, social media profile links, and a short note.
Then again, in the about page, you have appealing vivified ability bars and space to show helpful details like finished ventures, understanding, and part more.

The inclination shading plan looks appealing on this perfect structure. Be that as it may, you can utilize the claim shading plan to make the page fit in your structure.
9. Bootstrap – User Profile Card
This is a wonderful profile page motivation by Sener Yılmazt. The default configuration makes it a decent alternative for both, profile gadget and profile page for portable application. In the card, you have enough space for text and a source of inspiration button.
Also, the structure is basic and gives you enough space to improve the plan. In the event that you need, you can include a smidgen of animation to the card.
As the format utilizes the most recent CSS3 content, it can deal with modern animation impacts.

To get animation motivations, investigate our CSS animation model gathering. The whole code snippet is imparted to you underneath, consequently, you can imagine your customization result before utilizing it on your site.
10. Bootstrap User Profile Page template Example
This is another awesome example of Bootstrap User Profile. The images inside a circular structure is present on the left side whereas a hamburger menu is present on the right side.
The background for the design suits a lot. On clicking the menu in the right, a little but pretty animation can see. The social media accounts animate to its place in such a beautiful way.
Now you can see the design most likely looks like a test tube. If you are done checking the user out in their social accounts, you can simply close it by clicking the left arrow button.

11. Instagram Style User Online
I guess everyone has an Instagram account. It is a very popular social media platform nowadays. Previously there wasn’t an option to chat through Instagram. But slowly it began to change. Chat options are present by simply clicking the arrow button in the top right section of your instagram account.
There you can see a list of people you follow. Also, the images are inside a circular ring like structure. The green symbol like that of Facebook shows that the person is online.
Also, the gradient border on the circle means that he/she has added a story to the profile

12. Bootstrap 4 Profile Page Header Design
The following one is the bootstrap 4 Profile Page Header Design . This bootstrap profile setup packs such a lot of information for space efficiency with CSS and HTML.
As said before its the space viability that can be considered as the favorable position of this bootstrap profile card structure. This arrangement rule has been executed on such countless unmistakable areas even Facebook.

This can also be a legitimate structure for your site. It joins an essential profile about a person with his/her photograph and some fundamental data about the individual.
13. Profile Screen UI Ideas
The following one on the instance of the Bootstrap User profile template example is something you would lean toward in your site card plan. As seen you get a proper sidebar design which extends a little by clicking the arrow sign.
In the upper section of the sidebar, there is a Profile Image and in the lower section, there are social media icons.
Along with that you also get a Music Player and Countdown timer as well. The demo along with the code snippet is as follows.

14. Bootstrap User Profile Template example
In this concept of a User profile, the designer has presented an example of Great Artist ‘Hugh Jackman’. You can see the hamburger menu and the search bar in the top left and right corner.
A black and white clip can be seen playing alongside the profile picture. Below the profile image, a small introduction part can be seen.
The design is not fully functional. But if you have some basic knowledge of JS, you can surely edit the codes and make it even more awesome.

15. Instagram Style User Profile Cards
We previously had a discussion about a clear example of Instagram. Also here the designer has present a concept of Instagram using CSS and JS. With the profile picture inside around structure, we can see the full image in the background.
Likewise, there are arrows to swipe left or right of the images. The impacts look pretty cool. You can also add carousel effect to make the design more beautiful.

Conclusion
Subsequently, the above is the structure reference that encourages us to plan a UI screen to show the profile of the user in web or application. We can embed and evacuate different items into the profile screen. In any case, it is critical to incorporate every single components that are necessary to show in the screen.
Furthermore, we can likewise make our own profile that is as a developer of the application to show our subtleties in particular. That is, we can take some space to show our introduction as a developer of the application along these lines made to show the user’s profile.
So we hope the over 15 user profile page structures will give you the motivation you look for. Remember to spare this article and offer it with your companions who could utilize an inventive lift.