CSS datatables are not really something that everybody will use on their sites, anyway they are extraordinarily useful with regards to introducing information through lines and sections, and furthermore for sorting out information and information in an increasingly open manner. To begin with making a table is extremely simple, the capacity depends absolutely on the ‘table’ component we find in customary HTML standard, however as a matter of course, the essential HTML tables can have to some degree a disheartening vibe to them, which is the place we have to guide our consideration regarding CSS3 as it empowers us to all the more likely style our tables, and maybe even expand them with intelligent highlights. So today in this article, we will discuss about different examples of datatable or datatables or you can say data table design template using HTML, CSS and JavaScript.
With CSS3, we can rapidly change the presence of our tables as hues, foundation hues, fringe hues, and even play with width and tallness determinations — all by utilizing our outside template record.
What’s more, to assist you with speeding up the procedure, we invested some energy assembling various CSS3 enhanced table layouts to give you a viewpoint on what different designers are doing in the present condition of website composition, and how you can rapidly apply those equivalent ideas to your tables.
Collection of Awesome Datatable CSS Examples Design with Code Snippet
Every one of the scraps are free, which means you can alter and tweak them as you like, at that point use without anyone else ventures. There are no impediments.
Related
Lets directly jump into the discussions.
1. Simple DataTable Design with HTML and CSS
Ellen Lassetter is offering to the network an easy to utilize Data Table that is completely responsive. This Has a hover over impact for featuring the things that you are perusing on the rundown. Nothing excessively extravagant, yet straightforwardness more often than not goes far.
The developer has utilized the HTML and CSS code alone, thus you can work effectively with this table structure. On the off chance that you are searching for current brilliant simple to-work table structure, CSS table formats like this will make your activity basic.

2. Responsive Table with CSS DataTable Design
This one is exceptionally straightforward responsive data table and doesn’t have brilliant energetic shades of the material structure. In this format likewise you get a functioning search bar that shows relative substance quickly as you type in the words.
For more search bar structures, investigate our CSS Search Box Examples Inspiration plan gathering. Every one of the nuts and bolts are done appropriately in this layout so you can focus on different highlights you need in your table.
The whole code structure used to make this plan is imparted to you on the CodePen editor. Thus you can modify and see your work in the editor before actualizing it on your site.

3. CSS Materialize Fixed Header DataTable Examples
This one is a material structure Data table model examples using CSS. The exceptional part in this structure is it has a fixed header and a scrollable standard substance region. It would be nice in case we get the highlighter decision in this configuration.
In any case, it doesn’t mind you will get a similar plan in next structures in this rundown.

Also with a white foundation, the headings are in striking organization and the linings beneath every information sections the different pieces of information in the table.
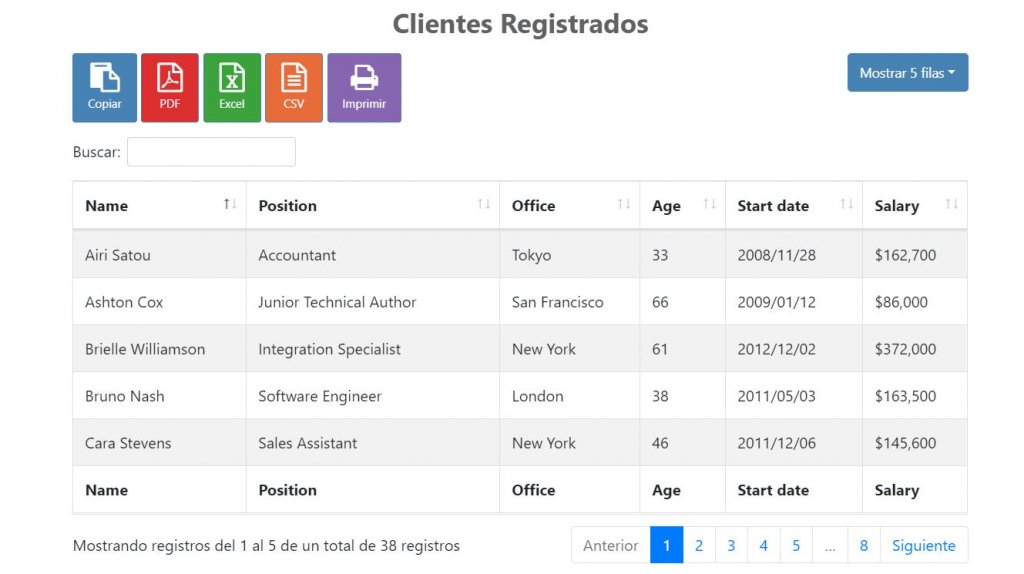
4. jQuery HTML CSS DataTables Template
This gives us various datatable plan. The usefulness of each of the tables continue as before, there are just a couple of restorative changes. Every one of the tables have a fixed header configuration, arranging choice bolts are put directly by the header names.
At the upper left corner, you have a dropdown alternative to control the presentation thickness, i.e, the quantity of lines appeared at once. On the off chance that the client needs to manage various columns, they can without much of a stretch increment the showcase thickness and output the information rapidly.

With some customizations you can make this CSS datatable Responsive as well.
5. HTML CSS DataTables Template Excel Rename Sheet Name
This is another data table example through which you rename your Sheet Name. You would need to utilize the modify callback of the excelHtml5 catch type and alter the sheet name as you need:
var source = xlsx.xl[‘workbook.xml’].getElementsByTagName(‘sheet’)[0];
source.setAttribute(‘name’,’New Name’);

6. HTML CSS DataTables Custom Row Buttons Template
This is a horizontal scroll table plan. The designer has utilized line divisions to flawlessly separate and demonstrates the data to the client. Heading texts are made bolder and greater to give it a particular look from the remainder of the sections.
As you can see you can add or remove the rows if you want. By just clicking on the cross icon, a popup appears which shows if you want to remove the row or not. You also have the option to search the respective datas.

Not only that, you have the option of ‘column visibility’ in the top which have the headers as sub menus. On selecting any will hide the respective header from the table.
7. HTML CSS DataTables Excel Header and Footer Template
The layout gives us a lot of information tables. You get a straightforward static table, propelled table with arranging and channel alternatives. The paginations are also provided to see through the next pages.
There are loads of valuable fundamental functionalities given in these bootstrap information tables. You should simply to modify the table to address your issues.

You can simply open the tables in Excel format by clicking on the Excel button in the top left.
8. CSS Data Table Fixed Header Examples
This is same as the one we have been discussing until now. Just a slight difference is that the headers in the data table is made fixed. Fixed header means that the header sticks into its place even while scrolling.
The other functions such as search buttons, column visibility is same as the previous one. The creator of this configuration has given us a basic arrangement with all the principal progression done properly. You ought to just to re-try the table and incorporate the features you need.

9. HTML CSS DataTables Excel Cell Style Template
This one is incredibly direct and doesn’t have striking fiery shades. In this design moreover you get a working search bar that shows relative substance rapidly as you type in the words. For more search bar plans, examine our Search Box Examples Inspiration.
You can get the table to look properly in Microsoft excel by downloading it from the Top left.

10. CSS Data Table Conditional Row Styling Example
This is an example of conditional row styling of a dataTable. When the Status column contains a cell with the text “Done”, the a css class is added to that row. The specific row is of a different color i.e. red.
The other varieties like the search button, entry fields are same as that of the previous ones. Plentiful measure of room is given between every cell so the client can without much of a stretch communicate with the data on the table.

It is constantly shrewd to give clients the alternative to change the size of the sections and the columns. Also the CSS datatable design can be made responsive as well with some customization.
11. HTML CSS DataTables Template
As seen this is an ordinary Datatables template. It is just a simple datatables initial setup as example and for future use to build more advanced examples.
We have discussed about the other functionalities but not the entry section till now. In the entry section you can directly choose how many entries you want to show.
A zebra stripe configuration is pursued for the principle lines and bold formats are utilized for the header segment.

12. HTML CSS Datatables, Highcharts, Google Sheets Template
At the point when the client needs to manage different tables and data, search alternatives will enable them to limit the outcome. In this layout, the developer has given us the search data dependent on date range and item. Since it is a free format, every one of the capacities are not completely practical.

Yet, this layout gives you adaptable code base subsequently you can physically include the highlights you like.
This data table enables you to choose an individual row by clicking the ‘+’ icon just beside the numbering. Also on clicking it will showcase the chart to the viewers.
13. CSS Data Table Custom PDF Example
This is basically a dashboard layout with heaps of component pre-intended for you. In this layout, you get an information table and furthermore intelligent graphs to imagine the information.
This bootstrap 4 datatables has all the fundamental capacities like searching, arranging, modifying the presentation thickness. Directly beneath the table, you have pagination to let the client effectively hop to the table page they need. You can get the portable document version of the datatable by downloading the PDF file.

14. Awesome CSS DataTable Design Examples
This is a smart datatable structure idea. Every one of the tables are recorded consistently in this plan when the header of one table comes it remains sticky until the other header segment comes.
To separate each arrangement of table, the developer has also cleverly utilized diverse shading plans for the tables.
You also have the option to choose from ‘Paging’, ‘Big table’ and ‘Full reqs’.

Consequently you can without much of a stretch use this code in your plan. So by making a couple of advancements to the structure, you can execute this plan on any site or web applications.
15. CSS Bootstrap 4 Data table Export Examples
All the essential advancements required for a modern layout is appropriately in this one. The designer of this format has utilized a zebra stripe configuration to separate each column.
Before and after pseudo elements are used in case of this table. In the top left there are sequence of options to download the table as Excel, PDF or other formats.

16. HTML CSS Vuetify Responsive Datatables Template
This is a data tables which is perfect if someone is into fitness. The name of the food items along with the calories, fats, carbs, protein and percentage of iron is placed in the header section of the table.
In the bottom you can see the rows per page options from which you can select how many items you want to display in the table.

Also you have the option to search the items directly by clicking in the search bar.
17. CSS Data Table Modal Examples
The modal in the datatable is working in Bootstrap 3, but not in Bootstrap 4. If this does not works for you, simply watch this fork of Jeff Darling’s Pen DataTable Modal Example 01.
Also all the functions are same as the one we discussed above. But here you can see a ‘View Age’ button which displays the age of the specific individual.
Appropriately care of code structure lets you effectively discover the component you need and furthermore makes customization simpler.

18. CSS Datatable Design Fixed Column
As the name refers, this is a CSS Data table examples with a fixed column. Like you can see that you can highlight the specific column by just clicking it. Then on scrolling the page scrolls with the highlighted column as well.
Also a white foundation datatable and zebra striped rows with slick looking texts gives great meaningfulness. First name, Last name, Position, Office, Age, Start date, Salary, Extn. and E-mail are present in the header section.

Conclusion
To sum up, DataTables can incorporate flawlessly utilizing CSS’s table styling alternatives to give a reliable interface your Bootstrap driven site/application.
To summarize all you have to think about data tables is that the utilization of them make the day by day work of data section considerably more basic. You can store heap of data however yet do it effortlessly and spare parcel of time. Right off the bat you store data in your framework and afterward make table for those data and speak to them in significantly more efficient way.
During the article we trust you got familiar with data tables. Be that as it may, on the off chance that you have some disarray we trust you will leave us remark down beneath.

