Navigation is such a significant piece of your site. It’s the manner by which your guests explore the principle regions of your site and makes it simple for them to locate your great content. CSS is obviously the ideal language for structuring delightful navigation menus. It very well may be applied to a site and is entirely adaptable. If you are more into Bootstrap, go through our Responsive Bootstrap Navigation Menus. In this article, we will discuss some examples of the Navbar menu using HTML and CSS. Also, we will talk about some responsive HTML and CSS Horizontal Navbar/Navigation bar/Nav menu with Flexbox.
Try not to be frightened if your very own CSS aptitudes are genuinely restricted as there are a ton of incredible instructional exercises out there that walk you through how to include perfect and expert-looking CSS menus on your site. You can also find out the beautiful design JavaScript navigation menu for your website.
You may also like:
Tech News
Tech Tips and Tricks
Tech Facts
You can either reuse the code in your own plan or alter the menu to suit your needs.
Collection of Awesome Navbar CSS Design Examples with Code Snippet
The accompanying code bits are ideal for design. You’ll discover different navigation models with dropdowns and slideouts and a wide range of liveliness impacts. Website design is a rising procedure with cool new patterns each year.
These valuable pieces are ideal for designers to seize and use as a platform for other web ventures.
Related
- Make Navigation Menu with HTML and CSS
- Beautiful Bootstrap Navbar Templates
- One Page Navigation Menu Scroll CSS
- Mega Menu CSS Examples Snippet
The following lists of top designs demonstrate every one of the instances of Navigation bars with live demos and code, so continue perusing.
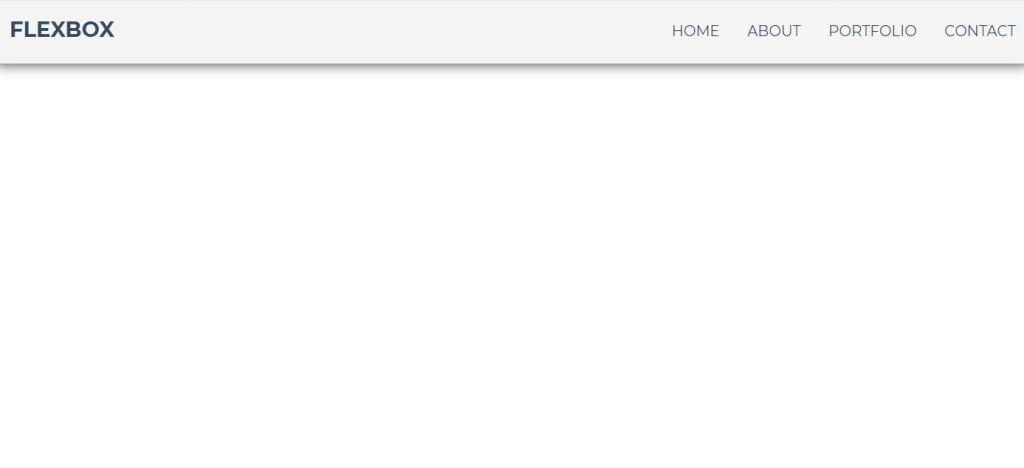
1. HTML CSS Responsive FlexBox Navbar/Nav with Scroll Spy

This uses an advanced and exquisite looking responsive navigation bar. This bootstrap navbar pursues the conventional design in an advanced outfit. Everything is directly in this format, you have clear marking, links have sufficient measure of room, and a source of inspiration catch toward the end.
Since the brand logo is independent of all other menu components, it gives great permeability to your image name or logo.
This uses a scroll spy component so that on clicking any navigation menu will easily take us to the particular page.
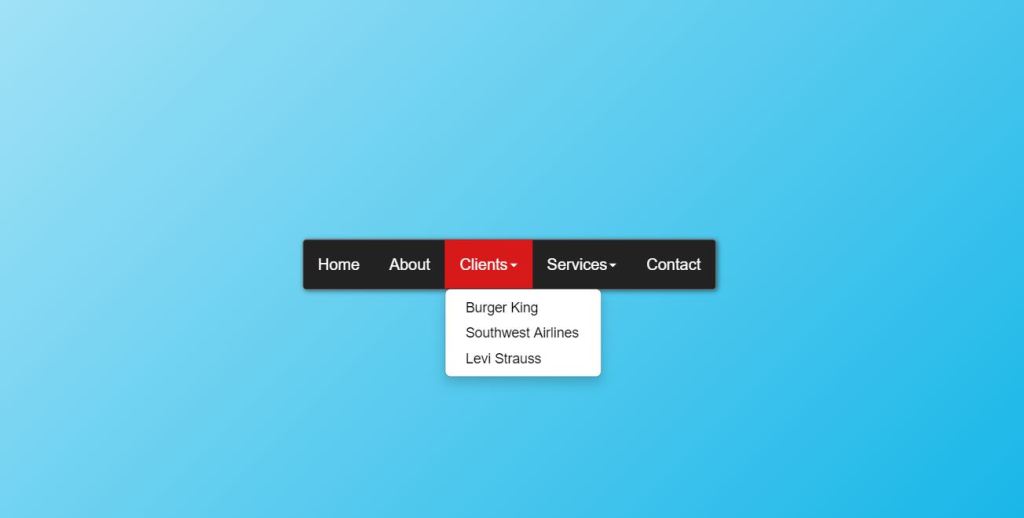
2. CSS Horizontal Navigation Bar(Nav Bar) with Sub-Navigation

The designer has adjusted the navbar component delightfully in this structure. An equivalent measure of the room is for the menu choices. Likewise you can see various sub-menus.
Wordings are significant in a navigation bar, they shouldn’t be excessively long and it must pass on the message cautiously. In this navbar plan, the designer has kept the menu names short and fresh.
Initially, the client can comprehend where the specific link will take them.
Additionally We can see the @media screen in the CSS code which implies that the Nav menu is responsive and can fit in mobile devices too.
3. CSS Navigation Menu Bar(NavBar) with JS

This is practically like the structure we just discussed previously. A touch of movement assumes a key job in making this plan one of a kind and engaging.
Via cautiously structuring your site directly from the menu bar will enable you to serve your clients better. Aside from the insightful highlights, this model additionally has an in vogue and cool looking plan. Perhaps the foundation shading makes this additionally engaging.
On drifting the menu will make them red from the white text. On clicking will just demonstrate the sub-menus of that particular menu though the other various menus get covered up.
Enough space is also there for the brand logo to suit the plan.
4. 3D 𝐍𝐚𝐯𝐛𝐚𝐫 Examples

The navigation bar shouldn’t be continually following a solitary even structure. Rather, you can pursue a sidebar structure, which means putting the components along the edges and giving it a substantially more delightful effect.
In this navbar plan, you can see that the designer has utilized the 3D navbar structure to present to the clients. The symbols alone can be found in the first. On floating gives a 3D effect to the symbols to exhibit the genuine name of the menu.
By sorting out substance like this will give a spotless look to the plan.
In a navbar plan, clearness is significant and on the off chance that you have to include modern components, structures like this could support you.
5. CSS Full-Screen Menu

In spite of the fact that this navigation configuration is for applications, this can be utilized for sites also. All the menu alternatives are with flawlessly which opens up on tapping the bar choice. To make it look increasingly delightful, the designer has used a respectable shading plan.
Utilizing shading plan for the menu causes the client to effectively distinguish the alternatives or the pages they are in. The impacts are also smooth and clean with the goal that the client won’t feel any slack.
For a rich smooth impact, the developer has utilized a couple of lines of Javascript.
This kind of menu configuration is the best choice for digital agencies and other inventive sites. By causing a couple of alterations you to can without much of a stretch utilize this menu on your site or undertaking.
6. CSS Bootstrap 4 Horizontal Navbar Examples (Mobile)

With Bootstrap, a navigation bar can extend or collapse, depending on the screen size. A standard navigation bar is with the navbar class, followed by a responsive collapsing class. As the code uses media queries, the design is responsive and can fit for small devices as well.
An extremely intriguing way to deal with a menu, and we think you’ll locate some great reason for it.
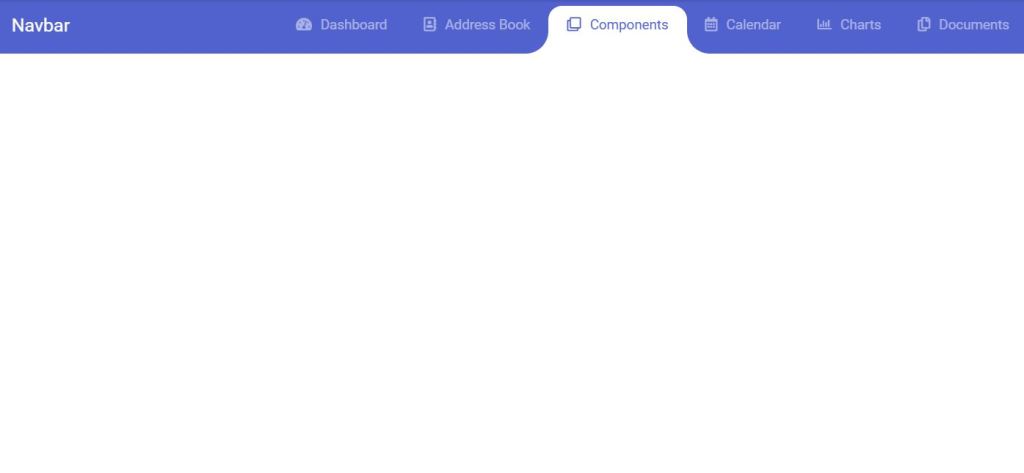
7. Material Design Horizontal Menu

This is a material design horizontal menu that looks exactly the same as the above one. Just the difference is there is not any place for the logo on the left side. An exceptionally intriguing way to deal with a menu, and we think you’ll locate some great reason for it.
In spite of the fact that obviously, you can modify everything as you like, there’s no confinement at all.
You can find in the demo preview with respect to how it capacities, take a gander at the page to find out additional.
8. Karaoke Horizontal Nav Bar CSS

This Gooey Menu has a ton of fun ideas in its plan. Without taking much screen space the menu alternatives are demonstrated flawlessly. On the off chance that you have restricted space and you have to display a long data then this is the best choice.
The impacts are smooth and fluid so the client can feel a total impact. Round plan components are for the most part utilized in this structure which looks slick and furthermore contains the components appropriately.
The best thing about the menu configuration is the developer has kept the menu truly light by utilizing just HTML5 CSS3 and bit of JavaScript structure.
9. Navbar Menu Perspective with HTML and CSS

You may have seen this menu style much of the time in numerous advanced sites. Probably the greatest bit of leeway of current web advancement structures is you can utilize any shapes in your plan. Reliably you can convey those shapes in your menu choices also.
By including a couple of activity impacts you can offer life to your menu choice. You can utilize this menu style in every single present-day site and application.
In spite of the fact that the designer of this menu has indicated it for a greater screen, with the adjustments, you can utilize this menu even on the mobile variant of your site.
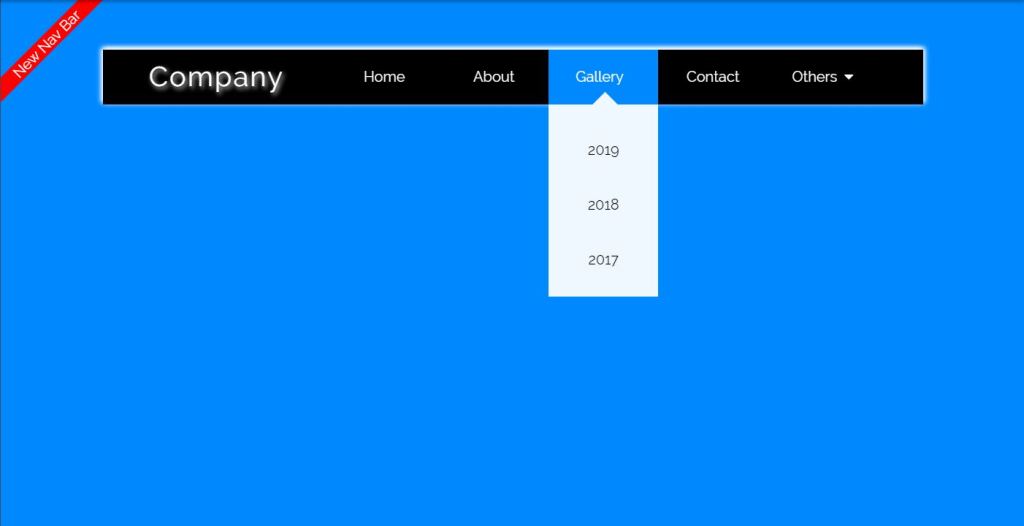
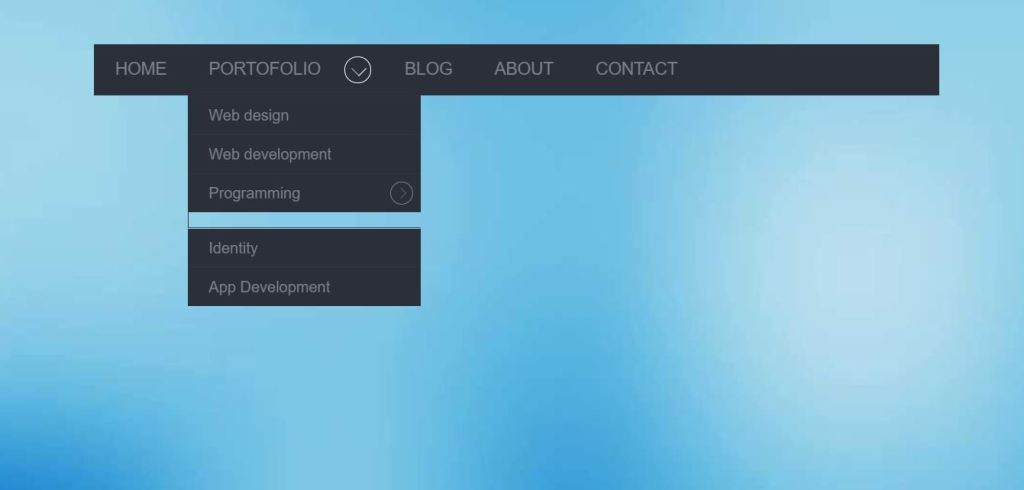
10. CSS Navigation Bar With Drop-Down Menu

This CSS menu configuration is assembled absolutely utilizing HTML and CSS3. The special visualizations are smooth and you can anticipate that they should perform better even in little screen devices.
As the vast majority of the impacts are smooth and brisk client no compelling reason to trust that the alternative will show up.
A dark shading plan is followed in the demo, yet you can include your very own shading plan. Your preferred logo can likewise be incorporated.
Additionally, a smokey effect can be found in the outskirt of the menu alternatives.
As this menu utilizes the most recent CSS3 structure, you can include any in vogue hues based on your prerequisites. This sort of menu suits for any cutting edge and innovative site layout structures.
11. CSS Navbar Example

This menu idea is a progressively normal one and can be utilized in all kinds of site navigation menu plans. This is the same as the over one however the shading plans contrasts.
Impacts are kept straightforward, which makes it an ideal fit for all kinds of sites. As a matter of course, you get the menu alternatives organized in a level line.
Yet, on the off chance that you need you can organize them in the vertical arrangement also.
The coding is imparted to you in the Codepen editor, in which you can alter and see your outcomes at the same time. Also, the demo along with the source code is underneath.
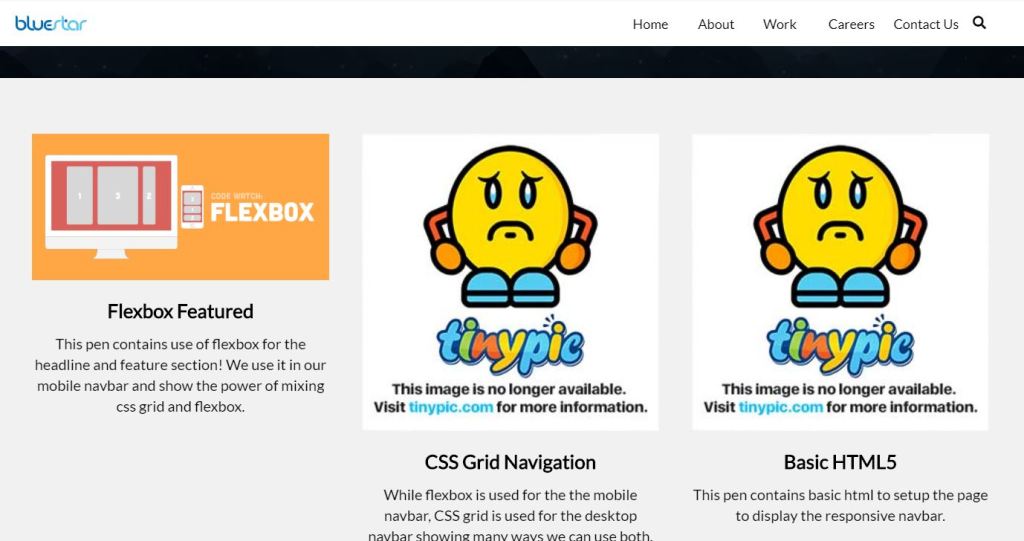
12. Flexbox NavBar HTML CSS

This Flexbox Navbar using HTML and CSS was made to assist mobile developers by adding better navigation menus to their mobile structures. The idea depends intensely on Media Queries to accomplish a genuinely electrifying outcome for menus that would be seen on cell phones, and tablet devices.
As the demo depicts, the component is genuinely consistent and will guarantee that your guests aren’t worried about the usefulness of your menu, so frequently the essential piece of a website design from which the client investigates increasingly about you, and your business.
13. Responsive Nav menu/Navbar Using HTML CSS Grid/Flexbox

At the point when a cutting edge web developer gets his hands on some spare time, he is going to hack away a custom venture that he feels is important to work in a one of a kind way.
This was one of those ends of the week structures that transformed into one of the most prominent responsive navigation menus for versatile programs. The designer thus utilizes HTML and CSS matrix and flexbox to effortlessly manufacture the navbar.
Additionally, on a scroll, we can perceive how the navbar sticks and doesn’t vanish. Toward the finish of the correct side, you have space for a search symbol.
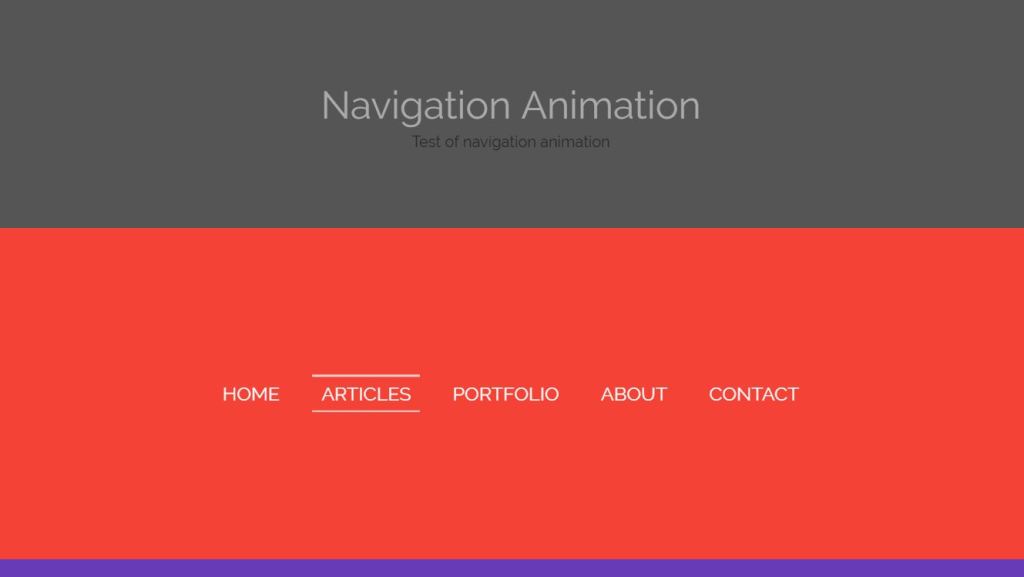
14. CSS Navigation Bar Animation

Here, you get 16 unique varieties of Amazing Navbar. Every one of the structures has various impacts and looks lovely. Also to make it progressively respectable, the maker has added hues to the format.
The navigation configuration is also exceptionally straightforward that you would typically find in all web application dashboards. In the event that you are a fledgling, you can begin with this layout.
The designer has kept the coding structure extremely straightforward so you can discover and alter the parts you need.
15. CSS Navigation Bar Design

A gradient shading plan follows in this demo. The maker has treated the menu plan so appropriately that it looks engaging. On the off chance that your site offers various administrations, having navbar alternatives with this idea will help you appropriately arrange the choices and furthermore it looks great. Also, you get a search option at the right end of the bar.
Since the developer has utilized just HTML5 CSS3 and JS structure, you can without much of a stretch join this menu in your task. By making a couple of customizations, you can also without much of a stretch add this to your undertaking.
16. Pure CSS Horizontal Nav Bar/ Nav Responsive

A CSS Responsive mega dropdown menu is a nav menu that can hold gigantic measures of determinations, without trading off the nature of the structure. This is one such JavaScript expansion that is going to enable you to accomplish the ideal outcome.
The mega dropdown gives you a chance to make an individual menu thing, lets state “Attire” — at that point when the client opens Clothing, they are given various decisions running from accomplices to shoes, yet inside every one of the determinations, there are more subsections, etc and on.
All that, to all the more likely help you show the accessible things you have continuing available to purchase. This horizontal nav bar/navigation bar uses CSS and Javascript.
17. Trapezoid Sticky Top Navbar

From the start glimpse, this menu couldn’t have any less rhyme or reason than it does, yet the significant activity is the focus. This trapezoid Sticky Navbar is a navigation menu that adheres to the highest point of the page when the client has arrived at the specific container that holds the menu together.
This implies you could without much of a stretch add a menu on the page, have the client look past that page and after that have your menu look with him nearby the remainder of the page.
Obviously, if the client looks back up, over the menu, it will normally disengage itself from the highest point of the page. That is the principal usefulness of the sticky navbar.
18. Mobile Menu

As this is the design mainly for mobile basis the design looks small and yet appealing. The background variant is also gradient which looks very wonderful. Instead of the texts, the designer has used icons to make the users understand what the icons really mean.
Though the design is not functional, you can make it work as the design uses only HTML and CSS.
The demo along with the source code is as follows.
Conclusion
So taking into account that clients who snap to your site are people, it is not any wrongdoing that they could be apathetic or appear to be unmoved inside a couple of minutes of navigation. Notwithstanding, as a page proprietor its important to manage each potential kind of guest you will have and attempt to change over a dominant part of them. With straightforward and clean one-page navigation alternatives we accept its one of the establishments to do as so.
We will cover more of the designs in further days using HTML5, CSS3, Jquery, and Bootstrap.

