As this the time of rivalry, everybody needs to step up to achieve something that they need to. Keeping this is mind, a ton of website specialists and website developer has begun to include some CSS page transition effects along with JS(javascript) to prop thing up with their arrangement. Talking about transition have a look at some of the most amazing and top listed image transition effects. Because of the gifted developers, there are a lot of alternatives to give you a head start and be propelled by. So today, we have made a rundown or an accumulation of outwardly dazzling yet simple to actualize CSS Page transitions that will help to give you and your site a head start. These page transitions effects have utilized pure CSS, HTML, JavaScript, bootstrap including classes, impacts, and different components.
It is additionally the least complex and the most direct approach to invigorate any segment on your site absent much problem. With a progress, you can change any estimation of a property and advise the CSS to transform it as indicated by the parameters you set.
Collections of CSS Page Transitions Effect Examples with Source Code
The planned objective group of spectators for this article today remains anybody with enthusiasm to learn on activity. Here we have accumulation of straightforward yet excellent progress liveliness impacts.
Related
- Image Animation CSS and Transition Effects
- HTML CSS Card Hover Effects Examples
- CSS Card Hover Effects Examples
- Flip Cards Code Snippet For Web Designer
So gives up ahead and try it out including an additional dash of advancement and uniqueness to your site.
1. Pure CSS Page Transitions
Including a decent vibe to the CSS page transitions, this impact can be utilized in your sites to wow the clients. In the demo itself you can see three different menu sections. Clicking on each sections will give you the same impact. However, the colors changing in each click is different from the other one. Though this a simple page transition effect, this can be a effective impact to your website.

This pure css example of page transitions can also be used for your bootstrap or any other projects.
2. Pure HTML CSS One page Vertical Navigation
This is one more wonderful case of CSS page transitions effects that uses pure css without javascript that utilizes the One Page navigation intriguing. Straightforward, inventive and expert looking, utilizing the console bolts the pages changes to uncover the following one. It is ideal for sites that utilization the One Page plan as this change faultlessly acclimates to the format structure.

For simpler route, a menu or navigational symbols are put on the left-hand side. Clients can either utilize this or the keyboards to move along the site. This pure css example of page transitions can also be used for your bootstrap or any other projects.
3. CSS and JavaScript Page Transitions
Among the majority of our accumulation, this CSS page change may be extraordinary compared to other impact. You can utilize this for your menu area. As found in the demo, tapping on the menu will take you to the separate page with progress impact. It accompanies a basic yet astounding impact which likewise changes hues for individual one. So on the off chance that you are one who needs to change it up and make it fascinating for your clients, at that point this is it.

This pure css example of page transitions can also be used for your bootstrap or any other projects.
4. Page transition CSS3 and JS
In the event that you envision a duster clearing off a leading group of all the marker and compositions, at that point this CSS page progress is the thing that you get. Following the great old cleaning impact this model is a variety come about with CSS and jQuery coding. Straightforward yet powerful, this page progress enables the screen to change from one page to the next after a cleaning movement.

This is one more wonderful case of page transitions effects that uses pure css with js(javascript).
5. GSAP Cubic Bezier Page Transition
This is one more amazing case of what you can do with CSS Page transitions and livelinesss. With spinning and vivified foundation, tapping on the button utilizes the slide change impact to stack another screen. Use it as a presentation or point of arrival for any specialty encountering a productive and one of a kind vibe to your site.

When done on the page you are coordinated to, effortlessly click on the back home catch to return to the past page, this time with look down impact. This pure css example of page transitions can also be used for your bootstrap or any other projects. On account of the entrance to GSAP library, this CSS page changes empowers super-quick movements too.
6. Responsive Bodymovin Modal CSS Page Transition
A dynamic and bright choice for those searching for it, this CSS page transitions gives path for an increasingly intricate and propelled viewpoint. Enjoyable to take a gander at and clearly attractive, it makes changing to the following page an engaging procedure all in all.

The layers of the randomized shapes contract and extends while clearing a path for the new page to stack. It is worked with Lottie and furthermore utilizes certain Adobe After Effect advances to life. This is one more wonderful case of page transition effects that uses pure css with js(javascript).
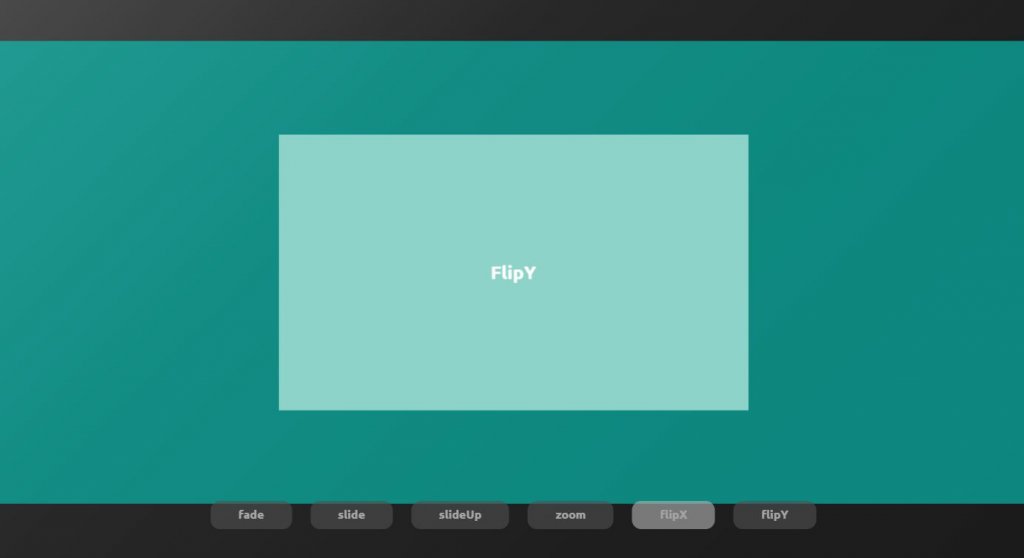
7. Vue2 Page Transitions with GSAP
Among all the designs till now, this CSS page change may be the entire bundle. You get one, not two but rather 6 unique advances in one. It accompanies the majority of the fundamental and basic impacts. Like zoom in, slide up, slide and that’s only the tip of the iceberg. So on the off chance that you are one who needs to change it up and make it intriguing for your clients, at that point this is it.

This pure css example of page transitions can also be used for your bootstrap or any other projects.
8. Dummy Multi Layer Page Reveal Effect
Executing moderate plans is an inventive yet oversimplified starter with stunning CSS page changes. It accompanies adaptable choices as it includes all the essential impacts like in one bundle. In the demo itself we can see four distinctive area in the top, base, left and right. Tapping on every one of them gives you a sliding effect of hues.

Ideal for any site, utilizing this CSS page changes are certain to hoist your site to the following level. You can also use this example of pure css page transitions for your bootstrap or any other projects.
9. Tiles Page Transition (CSS and JavaScript)
This page transition design can be

This is one more wonderful case of page transition effects that uses pure css without js(javascript).
10. Simple CSS Page Transition
This is ideal for the individuals who don’t require a lot of an extravagance and it is a straightforward and creative CSS page change similarly as the name proposes. It includes basic HTML, CSS, and JavaScript codes. The change is a worked in segment of Vue.js and JavaScript Hooks are utilized for complex livelinesss. Perfect for any point of arrival you can utilize it to keep things intriguing for your clients while they look through your sites from one page to the next. A tick on the energized catch will lead your clients directly towards to their ideal page inside seconds.

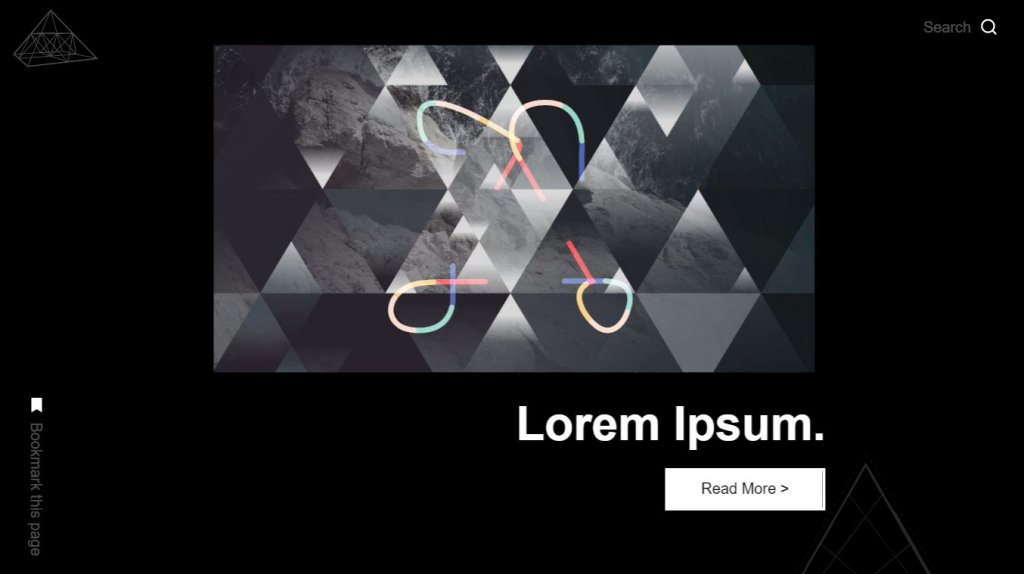
11. Thumbnail to Fullscreen Page Transition
An interesting and propelled impact sure to entrance any individual who uses it. This CSS page change permits any thumbnail you click on to progress and grow to the entire screen as a foundation. A blend of both CSS progress just as Angular.js, this will empower your clients to effectively explore along your site easily also. When you leave, it appears as a slide down progress loading the past rundown of thumbnail you can look over.

This is one more wonderful case of page transition effects that uses pure css with js(javascript).
12. Fullscreen Layout Page Transitions
The screen is partitioned into 4 equivalent segments to give introduction to more than one substance or page on your site. At the point when tapped on any of the cases, it will grow and fit an entire screen while different areas will become dull.

Also, if the clients leave the view, the areas will move back to their underlying positions as it began. This is one more wonderful case of page transition effects that uses pure css with js(javascript). Practically all the CSS impacts are constrained by applying JavaScript classes for full adaptability.
13. React Animated Page Transitions

14. Reveal Content Animation and Menu
Another shortsighted and negligible CSS page change, this is one more case of how a little can go far. A little enlivened circle fills in as a route symbol and when tapped on uncovers the assigned page with the great old uncover progress impact. The circle, thu, slides to the side to offer path to the following page. A similar impact is turned around while leaving before returning back to the underlying position. You can utilize it for any substance or even menus while you are grinding away making the most out the enlivened CSS page progress.

This is one more wonderful case of page transition effects that uses pure css with js(javascript).
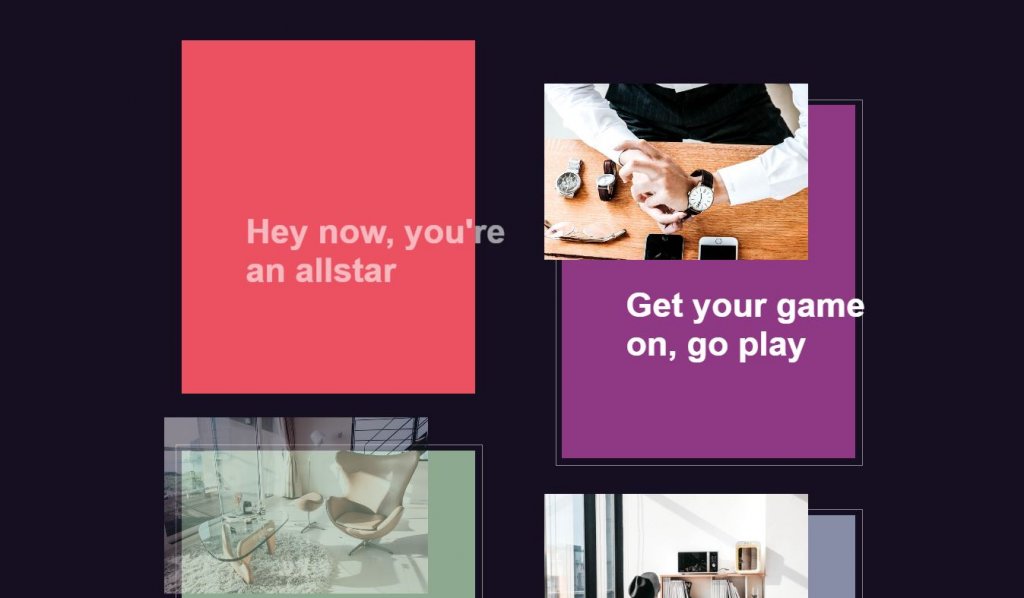
15. Expanding Card Page Transition Effect
This is one more shocking CSS page change that includes that additional dash of uniqueness that you are searching for. It begins with different immediately placed cards. You can add to your substance for your clients to discover. Interestingly, you can show both the title and the included picture.

When you click on the ideal card, it further advances utilizing the extend impact to uncover the full page. It is immaculate to be utilized as a presentation page or notwithstanding for expert sites.
16. Page Transition with Loader
In the event that you are searching for a straightforward and fast alternative you need to put on numerous pages all through the site, at that point why not choose this basic CSS page progress? It is cool and straightforward, which makes it simpler to stack and moderately quicker to stack than other progressed CSS livelinesss. This model contains a brightly vivified preloader which shows up on the screen while it stacks the following screen. It includes a feeling of exceptional and expert touch while your clients trust that their assigned page will stack.

This is one more wonderful case of page transition effects that uses pure css with js(javascript).
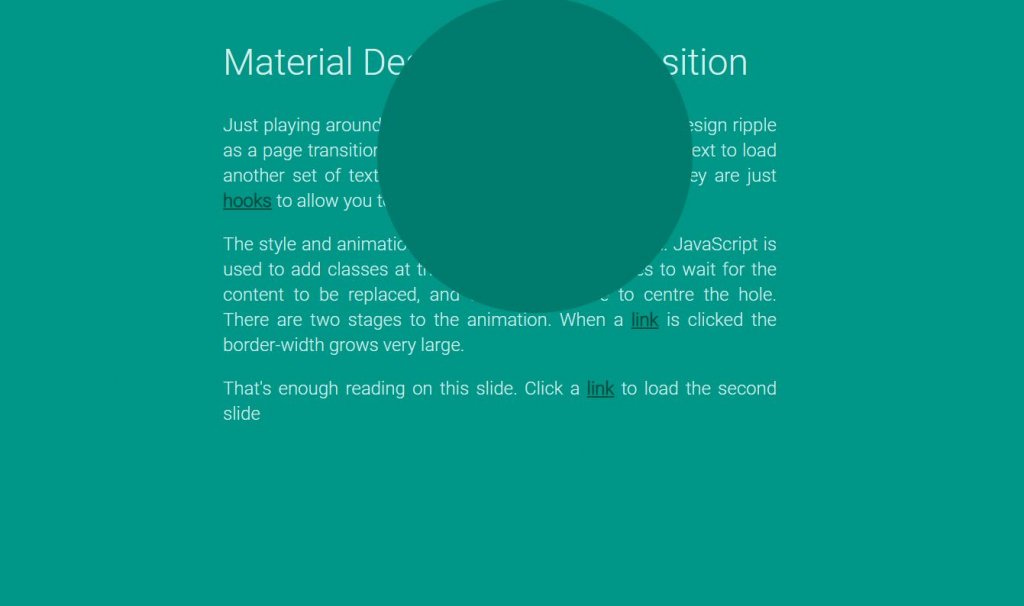
17. Material Design Transition
This Material Design CSS page transition is another incredible model. If you are searching for a simple and powerful approach to keep things new on their site this is the one. The style and movement depend on CSS and JavaScript so it guarantees a smooth encounter. You can inventively put it all through the site or a page on explicit connections. This will divert to the following page utilizing the engaging expansive influence. The one of a kind element is that the swells show up appropriate from the connection you click on.

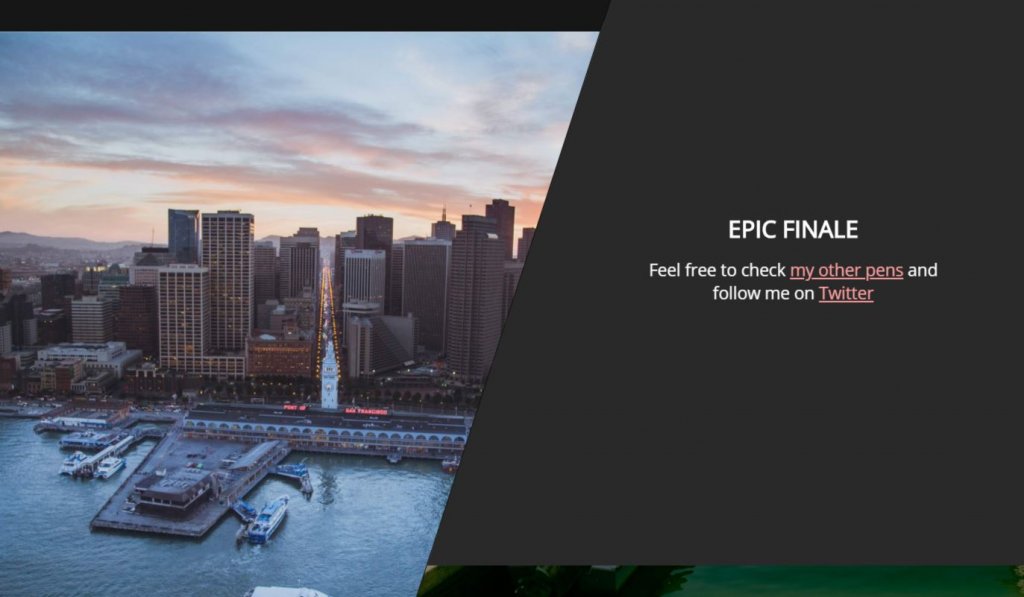
18. Skewed One Page Scroll
This CSS page transition is an inventive interpretation of the straightforward slide up and slide down impact. Making it further developed and expert to take a gander at the screen is isolated into two distinctive split screen. The other inventive touch is the manner in which this page advances.

With the clients looking up or down from their cursor, these two screens slide up or down to inverse headings clearing a path for the following page to stack. The model likewise exhibits the picture and the subtleties changing to the contrary screen each time the page advances.
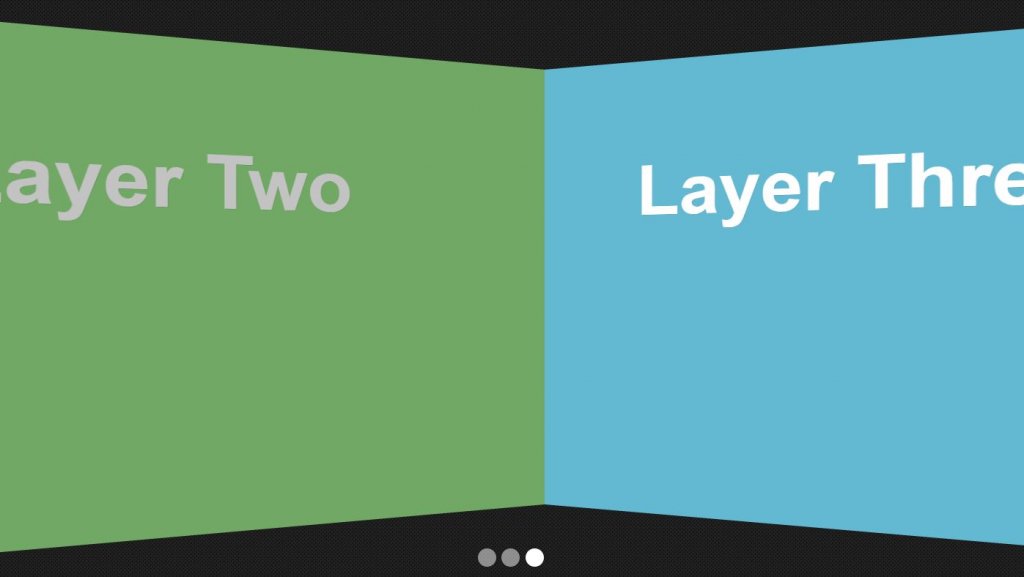
19. Kontext Transition Example
Regardless of whether you utilize an iOS or Android, clients are clearly acquainted with this CSS page change. It highlights different slides that you can divert to utilizing little symbols on the base. At the point when tapped on the catch underneath, the slide utilizes the great move impact to progress to the following slide.

For a change, you can likewise utilize the bolt keys from your console to change the slides too. This is one more wonderful case of page transition effects that uses pure css with js(javascript). It looks proficient and unquestionably leaves any individual who grounds on your site dazzled.
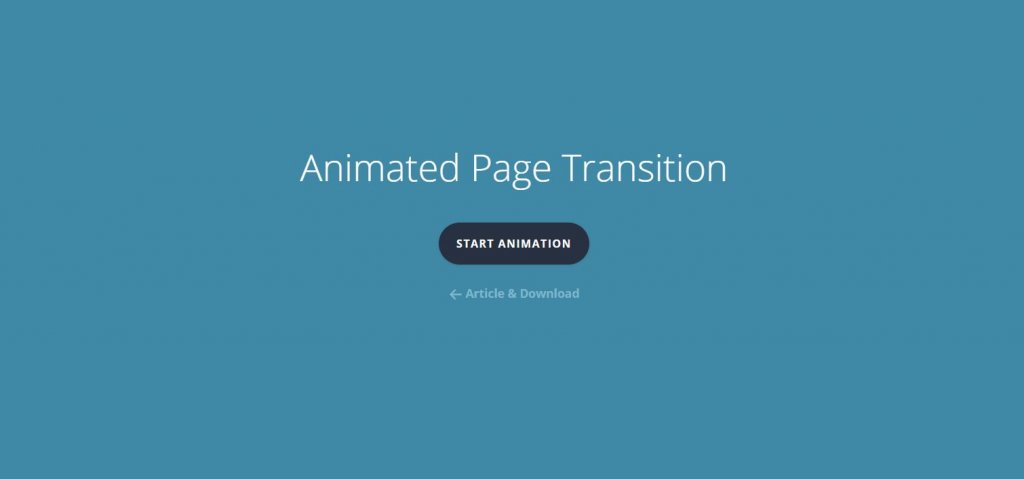
20. Animated Page Transition
This model is perfect for those hoping to raise their basic site with negligible exertion. It begins as a straightforward page that shows certain substance and tapping on it will take you to another page in an appropriate progress impact. It is planned with shrewd utilization of the codes coming about with a visionary page change. You can utilize it for limited time reason or as an engaging variable for your clients to appreciate on your web composition.

21. Svg Path Pagination and Rotating
Moving onto the much progressed but engaging CSS Page advances, this one is a full-screen format that utilizes different components. The sliders are utilized to put the pages as they slide crosswise over first, second, etc. As it slide into the another page, the hues likewise keep step by step evolving. Keeping things crisp, current and snappy is the way to a great Slider based CSS page progress.

This is one more wonderful case of page transition effects that uses pure css without js(javascript).
22. 3D Cube Page Transition
This one is a design based on colours and transitions. You can see how the contents keeps sliding one after the another. This can actually be used in your websites/projects. You can see two arrows which does some impact on hover as you can see in the demo itself. On clicking the arrow will take you to the another section of menus. In case you directly want all the menus at once, you have the option in the top right.

23. Simple CSS3 Page Transition
Structured explicitly for imaginative and staggering portfolios and display site and to raise any of your standard locales to the following level, this CSS page change is the perfect decision. With lively hues and shapes making up the beginning of this change, you can without much of a stretch alter the picture and the subtleties to feature your own special structure and venture. It utilizes the zoom in and growing impact to concentrate on the picture you wish to show.

What’s incredible is that it likewise includes a fabulous drift impact on the writings that clients may discover fascinating before in the long run tapping on the picture.
24. Easy CSS Page/Slide Transitions
Another shortsighted methodology with the CSS page change, this is a variety of various slide impact. Each time you divert to the following page, you will discover the page. The page slides along left, right, up and down. It additionally parts the screen with specific advances to uncover the following page. The impacts and changes completely depend on CSS which thus guarantees smooth execution. Ideal for anybody hoping to include an imaginative touch yet keep it straightforward and exquisite.

25. One Page Scroll with Depth Effect
Another interpretation of the parchment CSS page transition is this progressed and cool impact dependent on CSS codes. By and by, it begins with two split screens. Be that as it may, this time as opposed to sliding all over, this model utilizes the profundity or the shutting as a result. It takes after the blinds of any phase that closes and opens each time the exhibition is finished or going to begin.

Another one of a kind thing about this progress is the speck symbols on the correct side of the screen. It speaks to each page which when clicked advances to that precise page. Simple and without a doubt successful to establish an extraordinary first connection to incorporate into your next venture.
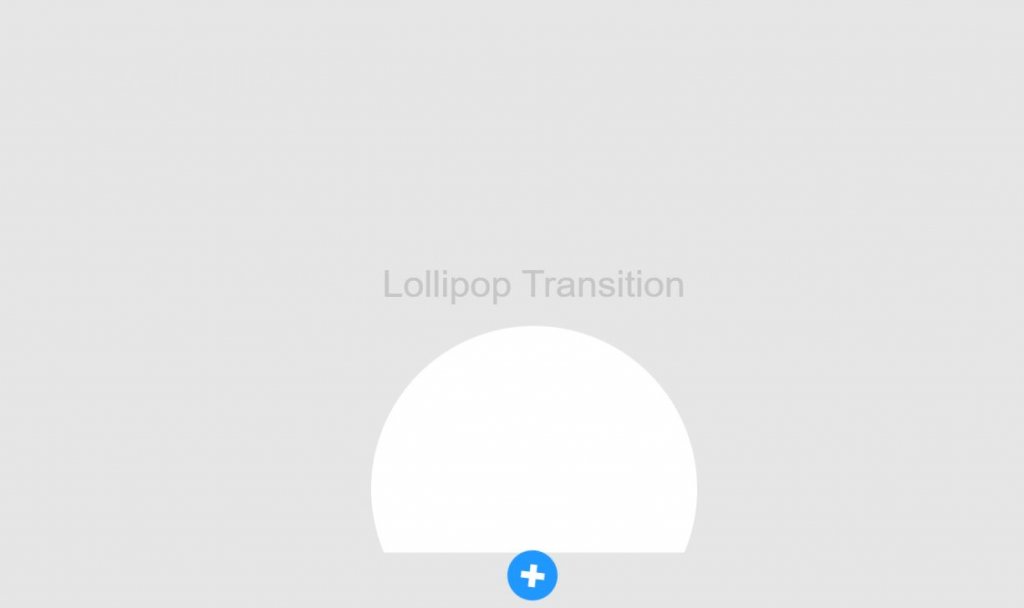
26. Lollipop Transition
Candy Transition is an ideal guide to utilize on the off chance that you are searching for a straightforward and viable CSS page advances for any pop-ups, warning windows or more. A basic symbol or catch is set on the base of the site from where the change begins. In the event that the clients see the substance, at that point the symbol appears as a candy like structure before transforming into a full-screen. The energized symbol changes structures and before leaving switches a similar impact.

You can also use this example of pure css page transitions for your bootstrap or any other projects.
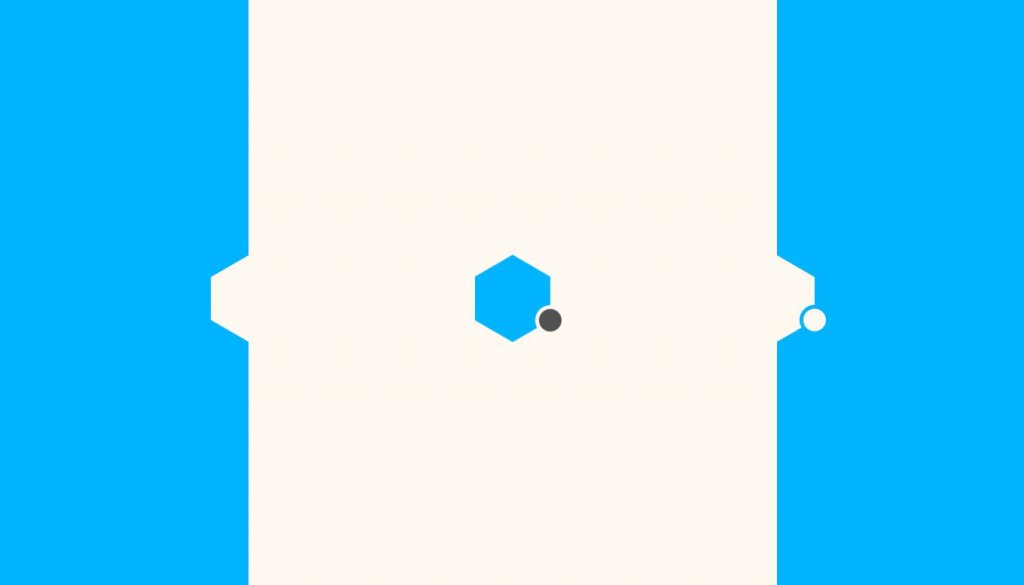
27. Hexagon Circle Panel Transition
Utilizing the CSS Hexagon generator, these delightful page advances take types of its name. A basic hexagon and circle put together on the focal point of a page are the place the impact begins. Planned with basic or limited time purposes, the symbols separate the screen utilizing the exemplary slide impact.

This, thus, clears a path for the subsequent page to show their substance. A similar impact is then turned around making the screens slide into the hexagon this time when you exit.
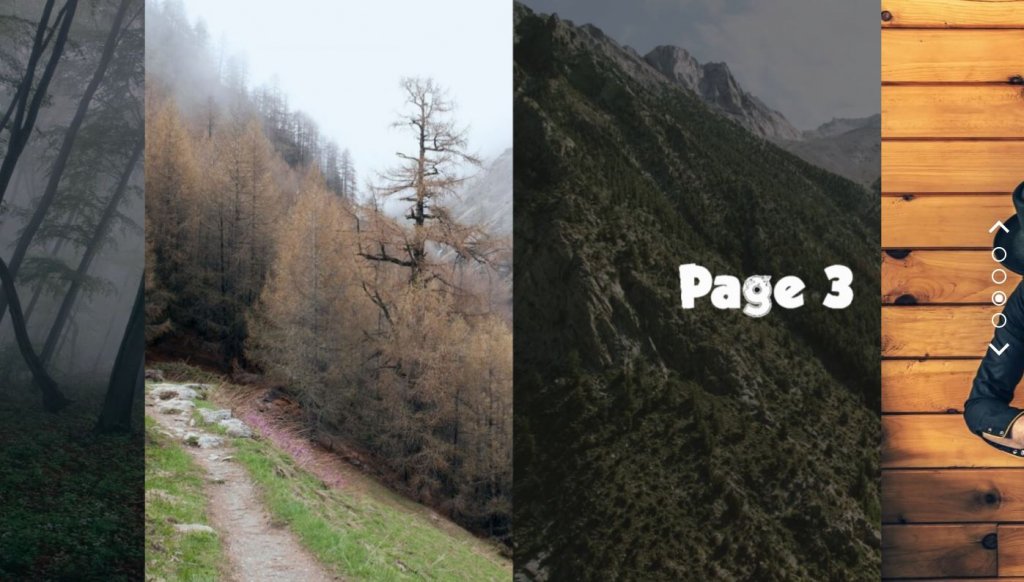
28. Split 3D Carousel

Another hypnotizing CSS page transition we have in line for is this Split 3D Carousel. What’s more, similar to the name itself, this model here utilizes the 3D carousel impact making the change additional extraordinary. Flawless to exhibit any of your substance in an engaging way, why not establish a long term connection with your next or current undertaking? The screen is part into equal parts which deliberately turns mimicking the impact of a merry go round.
For easier route, it additionally has the route symbols put on the right-hand side. Also, this enables your clients to discover whatever they are searching for with one straightforward snap. In light of HTML, CSS and JavaScript, you can be guaranteed of smooth execution.
Conclusion
This carries us to the part of the bargain utilizing css, html and javascript. We saw that every one of these impacts were light expansion to the exertion on website composition. This effects will surely help you to make your website look beautiful and attractive.Thus, it will upgrade the design and the client experience.
We are not ending with this. Also, we will have more of the transition effects in near future. We will upgrade the page transitions with some additional effects using html5, css3, bootstrap and many more