Cascading Style Sheets enable developers to make decent UIs for the web. They are anything but difficult to manufacture, use, and keep up. iTextSharp can exploit CSS when utilizing its implicit HTML to PDF usefulness. Getting the template data from the CSS into iTextSharp requires the developer to peruse the CSS record and convert it to Dictionary consumable by iTextSharp. So, in this article we will discuss some about some top lists of parser libraries written in CSS, JavaScript, PHP which can be available online. Also we will talk about the CSS parsers plugins in Java.
The CSSParser acquires from a nonexclusive List of KeyValuePair. The key will be the CSS selector. The value will be another rundown of key value sets. The key here is the CSS quality name. The value will be the CSS property value.
I utilized a conventional List rather than a Dictionary on the grounds that Cascading Style Sheets can have a similar selector or characteristics recorded on different occasions.
Collection of 12 Best CSS Parser Plugins and Libraries
View a portion of the top rundown of CSS Parser Plugins and Libraries. They offer numerous highlights also.
Related
- Top 12 CSS Preprocessors
- JavaScript Color Picker Plugins
- Free jQuery Calendar Plugins
- Best jQuery Shopping Cart Plugins
Let us get started!
1. CSS Object Model (CSSOM)
In the event that you’ve been composing JavaScript for quite a while, it’s practically sure you’ve kept in touch with certain contents managing the Document Object Model (DOM).
DOM scripting exploits the way that a website page opens up a lot of APIs (or interfaces) so you can control and generally manage components on a page. Also you can download this CSS parser plugin online.
Be that as it may, there’s another item model you should turn out to be increasingly acquainted with: The CSS Object Model (CSSOM). Likely you’ve officially utilized it yet didn’t really acknowledge it.

The CSS Object Model is a lot of APIs permitting the control of CSS from JavaScript. It is much similar to the DOM, yet for the CSS instead of the HTML. This enables clients to peruse and adjust CSS style dynamically. It is fundamentally a “map” of the CSS styles on a site page.
This one is much similar to the DOM, yet for the CSS instead of the HTML. The CSSOM joined with the DOM are utilized by programs to show site pages. This is also one of the example of CSS Parser Plugins.
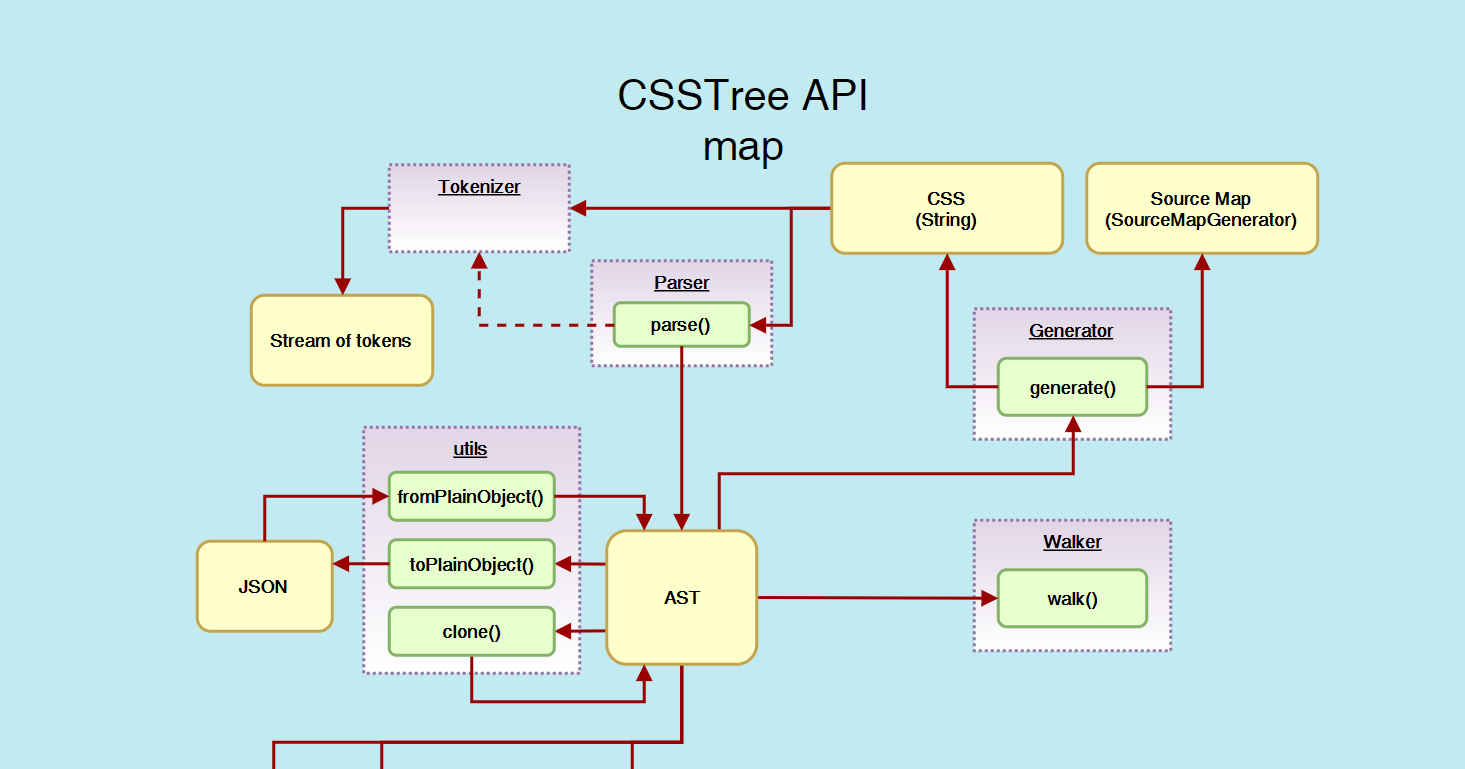
2. CSSTree
CSSTree is a device set to work with CSS, including quick nitty gritty parser (string->AST), walker (AST traversal), generator (AST->string) and lexer (approval and coordinating) in light of information of spec and program executions. Also you can download this CSS parser plugin online.

The fundamental objective is to be productive and W3C spec agreeable, with spotlight on CSS breaking down and source-to-source changing undertakings. You can also get CSS parser written in PHP.
The Features of CSSTree are as follows:
1. Point by point parsing with a flexible degree of detail:
Of course CSSTree parses CSS as point by point as could reasonably be expected, for example each single sensible part is speaking to with its very own AST hub. The parsing point of interest level can be changed through parser alternatives, for instance, you can cripple parsing of selectors or statement values for segment parts.
2. Tolerant to mistakes by plan
Parser carries on as spec says: “When blunders happen in CSS, the parser endeavors to recuperate effortlessly, discarding just the base measure of substance before coming back to parsing as typical”. The main thing the parser withdraws from the determination is that it doesn’t discard awful content, however envelops it by an extraordinary hub type (Raw) that permits handling it later.
This is also one of the example of CSS Parser Plugins.
3. Gonzales – Fast CSS Parser
Gonzales is a fast CSS parser.
The Essentials are:
nodejs 0.6.x — http://nodejs.org
npm — http://github.com/isaacs/npm/
1. To install (worldwide):
run npm introduce gonzales – g
2. To refresh:
run npm update gonzales
3. To uninstall:
run npm uninstall gonzales – g
This is also one of the example of CSS Parser Plugins.

4. Gonzales PE
Gonzales PE is a plugin which plays pleasantly with preprocessors. At present it underpins SCSS, Sass, LESS.

1.) To install order line device universally:
npm install -g git://github.com/tonyganch/gonzales-pe.git#dev
2.) To install parser as a venture reliance:
npm install –save git://github.com/tonyganch/gonzales-pe.git#dev
3.If for reasons unknown you need to fabricate records yourself:
# Clone the repo.
git clone git@github.com:tonyganch/gonzales-pe.git
# Go to dev branch.
git checkout dev
# Install project dependencies.
npm install
# Install git hooks and build files.
npm run init
5. Mensch – A Decent CSS Parser
Mensch is a non-approving plugin. While it can deal with the real language builds fine and dandy, and it can recoup from indiscretions like mis-coordinated supports and absent or incidental semi-colons, mensch can’t reveal to you when it discovers invalid CSS like an incorrectly spelled property name or a lost @import.
You can also get CSS parser written in PHP. Not at all like most CSS parsers, mensch enables remarks to be spoken to in the AST and in this way stringified with the {comments: true} choice.
Also you can download this CSS parser plugin online. This CSS parsers can also be written in Java.

Mensch depends on a few existing CSS parsers, however nzakas/parser-lib and visionmedia/css are eminent impacts.
Likewise voidlabs/mosaico utilizes Mensch parser to parse specially seasoned CSS governs in email layouts and make the format editable: positions, remark parsing, various assertions for a similar property have been keys to the decision of Mensch! This is also one of the example of CSS Parser Plugins.
6. ParserLib JavaScript CSS Parser
The ParserLib CSS parser is a CSS3 SAX-roused parser written in JavaScript. It handles standard CSS sentence structure just as approval (checking of property names and values) in spite of the fact that it isn’t ensured to completely approve all conceivable CSS properties.
Also you can download this CSS parser plugin online. You can also get CSS parser written in PHP.

The CSS parser is worked for various diverse JavaScript conditions. The most as of late released form of the parser can be found in the dist index when you look at the archive; run npm run work to recover them from the most recent sources.
You can utilize the CSS parser in a Node.js content through the standard npm package manager as the parserlib bundle (npm install parserlib):
var parserlib = require(“parserlib”);
var parser = new parserlib.css.Parser();
7. PostCSS – Transforming Styles with CSS JavaScript Parser Plugins
PostCSS is an instrument for changing styles with JS modules. These modules can build up your CSS, bolster factors and mixins, transpile future CSS sentence structure, inline images, and that’s just the beginning. Also you can download this CSS parser plugin online. You can also get CSS parser in PHP.

PostCSS is utilized by industry pioneers including Wikipedia, Twitter, Alibaba, and JetBrains. The Autoprefixer PostCSS module is one of the most famous CSS processors.
PostCSS takes a CSS document and gives an API to dissect and change its guidelines (by changing them into an Abstract Syntax Tree). This API would then be able to be utilized by modules to do a great deal of valuable things, for example to discover mistakes naturally embed seller prefixes.
This is also one of the example of CSS Parser Plugins.
8. Rework – CSS Preprocessing Framework in Node.js JavaScript Parser
At its center, Rework is a module that acknowledges a series of CSS, produces a CSS unique language structure tree (AST), and gives an API to controlling that AST.
Modules are capacities that approach the AST and a Rework example. Improve gives you a chance to chain together extraordinary modules and create a string of new CSS when you’re set. Also you can download this CSS parser plugin online.

The source string is passed into the revamp work and each module is applied with .use(fn). The modules change the information in the AST, and .toString() produces the new series of CSS.
Improve utilizes css-parse to make the AST.Since Rework and PostCSS uncover an AST and give a module API, they can be utilized for different CSS errands, not simply preprocessing. This is also one of the example of CSS Parser Plugins.
9. Stylecow
Stylecow‘s fundamental reason for existing is to bring more CSS backing to all programs. It changes over your code to be increasingly perfect with all programs including merchant prefixes, fixing issues, producing polyfills, and so on.

You can play likewise with latests (or fates) css highlights such factors, settled principles or color control utilizing the w3c grammar.
This mean you don’t need to become familiar with another dialect such LESS or SASS to utilize factors or color control, you compose css and you get css, and on the off chance that you quit utilizing stylecow, your css code remains css code. This is also one of the example of CSS Parser Plugins.
10. CSS Parser
The CSS Parser is executed as a bundle of Java classes, that inputs Cascading Style Sheets source text and yields a Document Object Model Level 2 Style tree. On the other hand, applications can utilize SAC: The Simple API for CSS.
Its motivation is to permit developers working with Java to join Cascading Style Sheet data, fundamentally related to XML application improvements. Also you can download this CSS parser plugin online.

The parser is openly accessible and without charge and is under the conditions of the Apache License, Version 2.0. You can also get CSS parser in PHP.
The bundle incorporates parsers for:
1. Cascading Style Sheets Level 3,
2. Cascading Style Sheets Level 2.1,
3. Cascading Style Sheets Level 2, and
4. Cascading Style Sheets Level 1
All CSS parsers must actualize this fundamental interface: it enables applications to enroll handlers for various kinds of occasions and to start a parse from a URI, or a character stream.
CSS parsers are reusable yet not re-participant: the application may reuse a parser object (perhaps with an alternate input source) when the first parse has finished effectively, yet it may not conjure the parse() strategies recursively inside a parse. This is also one of the example of CSS Parser Plugins.
11. Jsoup – Java HTML CSS Parsers
Jsoup is a Java CSS Parsers library for working with certifiable HTML. It gives a helpful API to extricating and controlling information, utilizing the best of DOM, CSS, and jquery-like techniques. Also you can download this CSS parser plugin online.

Jsoup executes the WHATWG HTML5 detail, and parses HTML to a similar DOM as modern programs do.
1. scratch and parse HTML from a URL, record, or string
2. find and concentrate information, utilizing DOM traversal or CSS selectors
3. control the HTML components, characteristics, and text
4. clean client submitted content against a sheltered white-list, to counteract XSS assaults
5. yield clean HTML
Jsoup also manages all assortments of HTML found in the wild; from immaculate and approving, to invalid tag-soup; Jsoup will make a reasonable parse tree. This is a CSS parsers plugin in Java This is also one of the example of CSS Parser Plugins.
12. PH CSS -Java CSS2/CSS3 Parsers and Builder
Ph-CSS has no rationale for applying CSS onto HTML components. Ph-CSS and Ph-CSScompress-expert module are both under the Apache 2.0 permit. As ph-CSS is primarily about the syntactic structure of CSS, the principle classes are for perusing and composing CSS.
Moreover it offers the likelihood to navigate the components in a CSS and make alterations on them. This is a CSS parsers plugin in Java. Also you can download this CSS parser plugin online.

Ph-CSS separates between recoverable mistakes and unrecoverable blunders. A model for a recoverable blunder is for example a @import rule in an inappropriate spot or a missing shutting section inside a style assertion.
For recoverable blunders a unique handler interface com.helger.css.reader.errorhandler.ICSSParseErrorHandler is available. You can also pass a usage of this mistake handler to the CSS peruser. This is also one of the example of CSS Parser Plugins.
Conclusion
Thus, from this article, we essentially comprehended the Plugins and their employments also with some top lists of parser libraries written in CSS, JavaScript, PHP. Also some CSS Parsers libraries written in Java. There are different spots where these Auto Complete Plugins fits. There are numerous choices to use instead of this modules yet this one appears the ideal one to utilize.
Practically the majority of the sites uses such modules since they spare time and they are simpler to utilize. All these modules are like each other with the exception of their structure. Else, they give us similar highlights. They are free and we can download structure web.
There are different sources from where we can get these modules.