The code for the colors has always been difficult to find. Best Javascript Color Picker Plugins helps us to find the code of any color we wish to choose. Several websites provide us the color codes. The color codes are just the frequency value of three colors RED, GREEN and BLUE. We use the color codes in such a way that, the codes reveal the use of those colors to make a final color. Therefore, just by looking, we can say that the amount of which color is higher in the formation of the final color.
A small difference in the value of the color code means a small difference in the formation of color. The frequency value of the three color ranges from 0 to 255. As the value increases, the use of the color in the formation of the final color increases.
Best JavaScript Color Picker Plugins Design Examples with Source Code
Therefore, we use Best Javascript Color Picker Plugins simply to get the value for a color just by clicking in the color provided to us and use them in our web sites.
Related
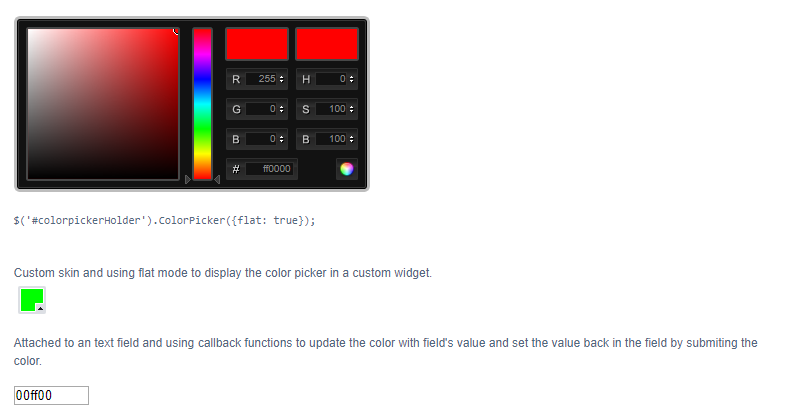
1. ColorPicker – Advance JavaScript Color Picker

With the help of this color picker, we can get the numeric value of the color we select from there. We select a color from the given set of colors and simply get its numeric value in terms of three colors RED, GREEN, and BLUE.
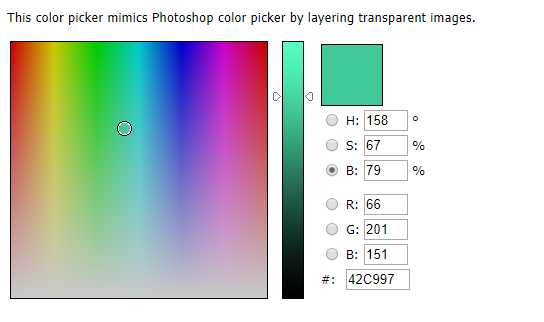
2. Evol- ColorPicker

Color values are also determined using this color picker along with the background design. This looks similar to that of Microsoft Office 2010 color picker.
The main advantage of using this color picker is that it also supports transparent color and provides us the code for the transparent color.
3. JS Color – Javascript Web Color Picker

Options of background color and foreground color are available in this color picker. It becomes super easy using this color picker.
A slight difference is in the mechanism of this color picker. Here we type a code to see the color formation and choose it if it looks good, unlike others.
4. Jquery Color Palette Picker

Color picker here works from the function included in the code. That means the functions have the access to the color picker.
As we can see in the example that there are many form fields showing different cases that may arise during the selection of color.
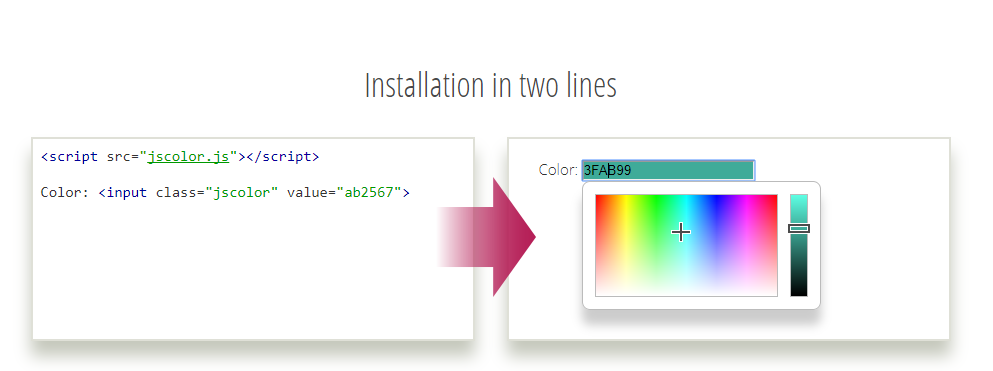
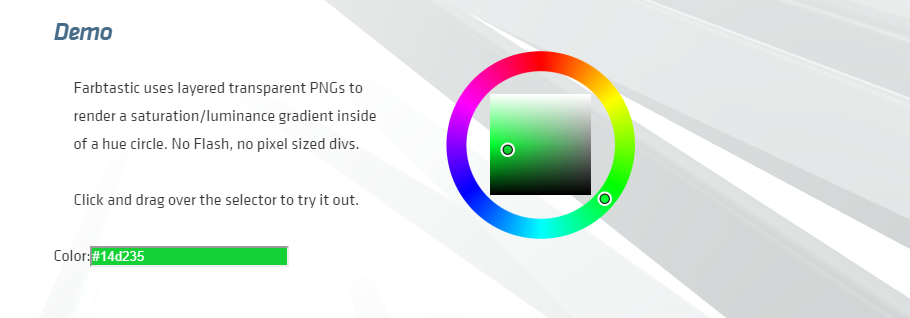
5. Fantastic Color Picker Example

With the selection of the color from the option, the code for the color displays. We can simply access the color picker if we include some of its files in the HTML page.
However, we can also implement the same using the Jquery method also which is an advanced method.
6. Color Picker Jquery Plugin

The interface of selecting color is similar to the interface we use in Adobe Photoshop. As soon as we select a color from the box, the codes of the color display in the lower box.
Using this is easy and effective. However, looks very old, simple and classy interface.
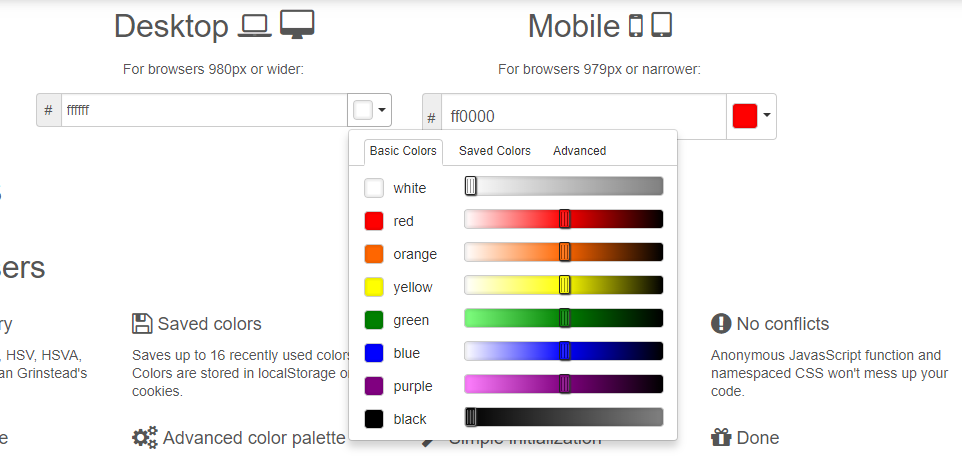
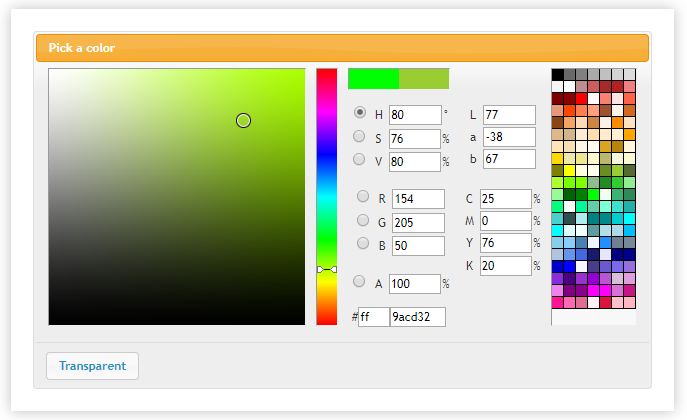
7. Pick-a-color for Twitter Bootstrap

Bootstrap uses this type of color picker. We can simply download this and use it in a similar way we use others.
We simply need to install the downloaded file and include it in the HTML portion of our code and we can use it from there.
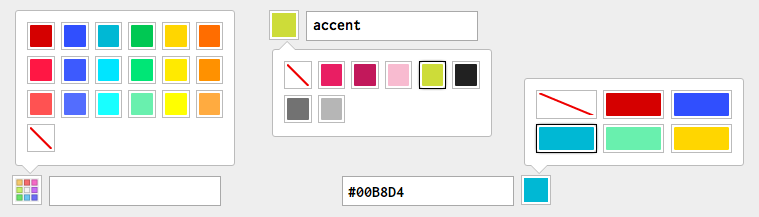
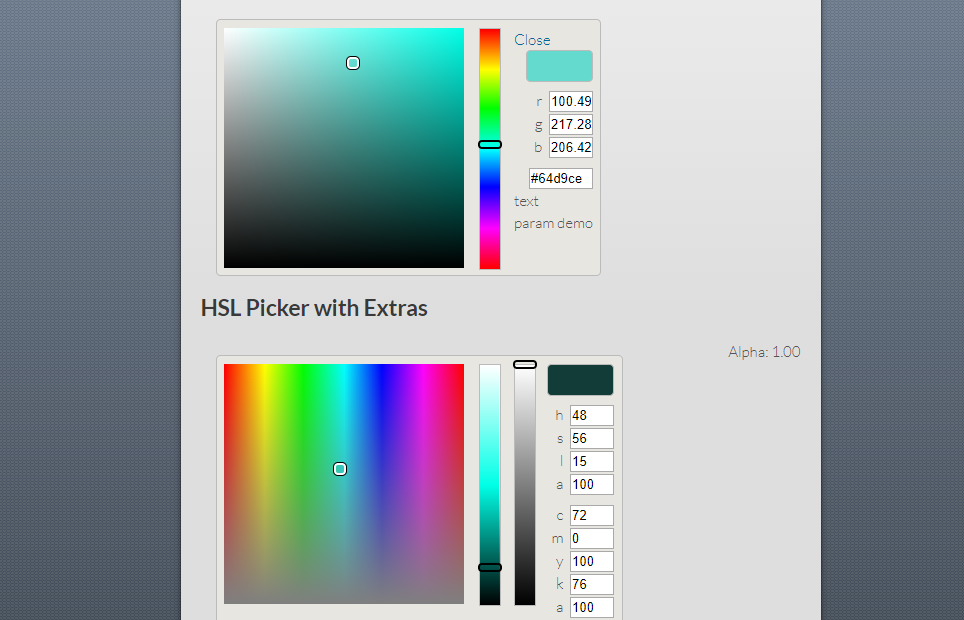
8. ColorJoe – Scaleable Color Picker

The color picker gives the color values as soon as we select the color from the palette. Four types of color pickers are available here.
We generally use the first one – RGB color Picker as all the color we use is the combined form of RGB color.
9. FlexiColor Picker Code Snippet

The background of the web page changes when we switch between colors. All the process is the same but because of the change of whole background, this color picker looks attractive and beautiful than then the rest of the others. However, the color values are available to us.
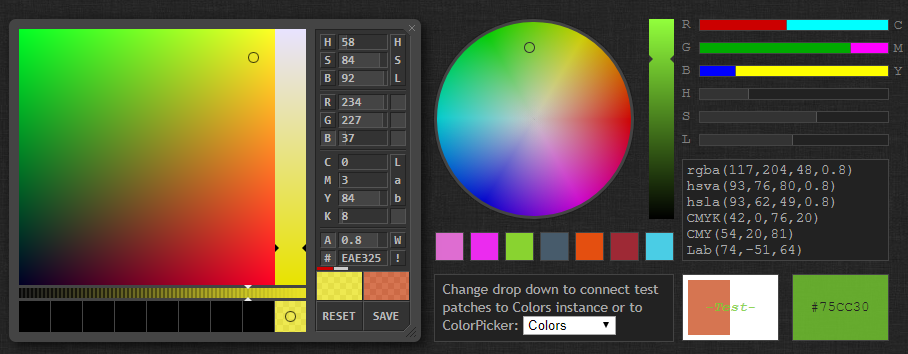
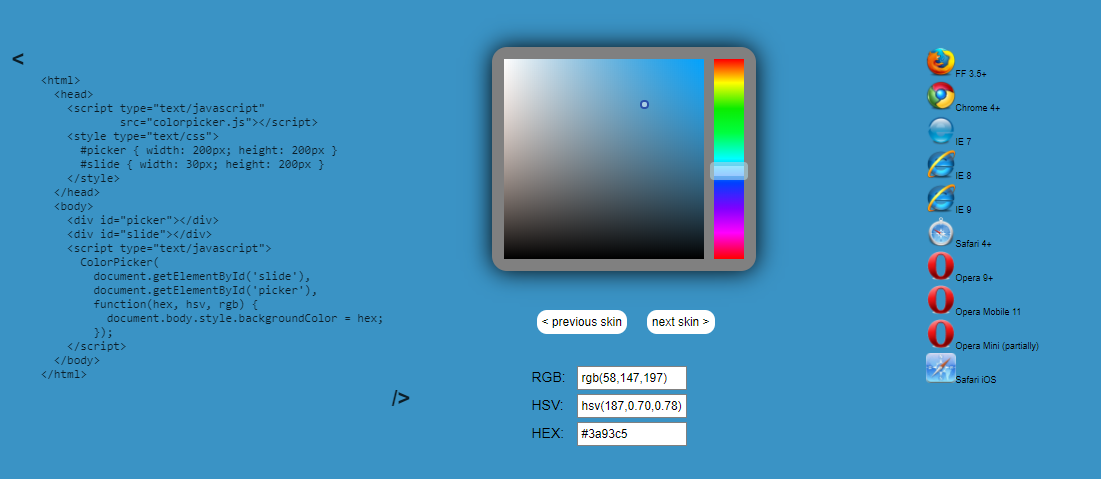
10. Photoshop-like Javascript Color Picker

The interface is similar to that of Adobe Photoshop. The selection of the color portion is on the right side and as soon as we select, the color code displays in the right side box.
For all the colors RED, GREEN and BLUE, we can see the color code. Moreover, we see the overall color code.
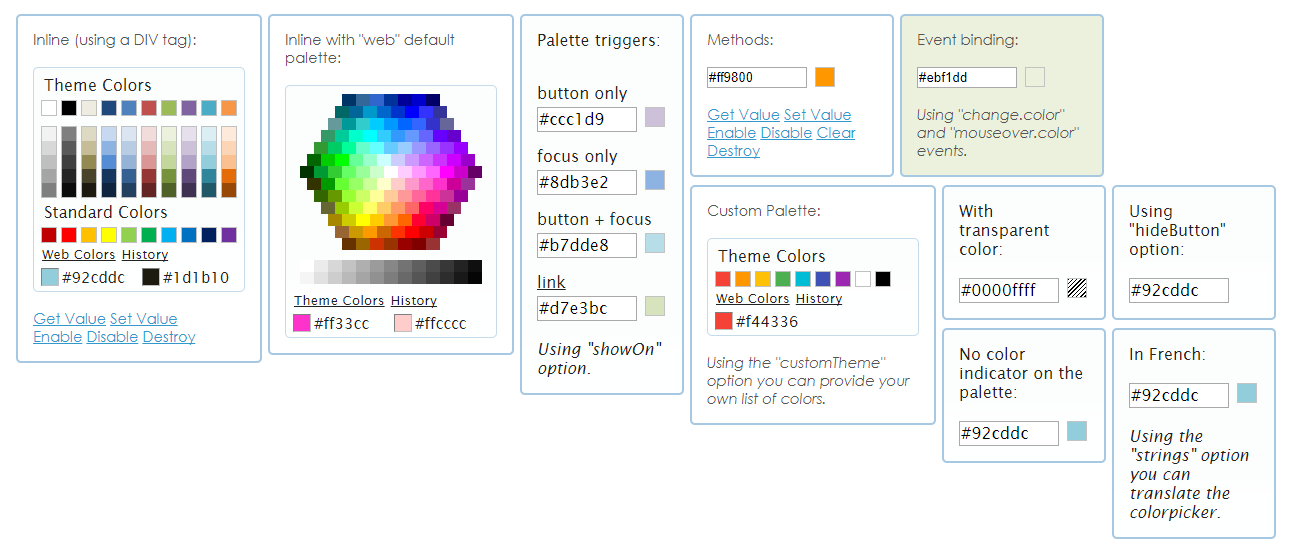
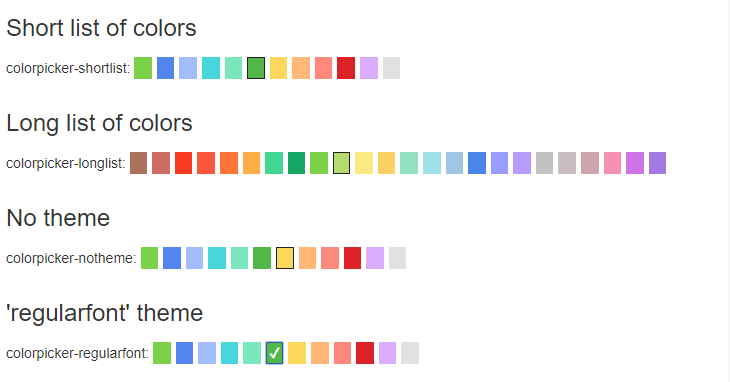
11. Simple Jquery Color Picker

We see the different types of color picker on the webpage. All the themes available there work on the same way that others do.
We can see different types of themes on the web page. We can select a particular type of theme from the options and can use it on our website.
12. Jquery Color Pickers

Along with the color picker plugins, we use different animation in here. We use animation to display the style of appearing, disappearing, layout, mode, parts, title, and different events in the color picker.
The animation gives a beautiful look and the effect in the color picker looks attractive.
CONCLUSION
Hence we can see various color picker designs to obtain a color code of different we want to use. We can find the best color pickers from Best JavaScript Color Picker Plugins in free. We can go with other references from other web sites also.
The main objective of using color picker is to get the code of the color we choose. We generally obtain those codes in 3 pairs that are for the colors RED, GREEN and BLUE also called RGB color.

