It is not always easy to code just like the way you want. Some may not have knowledge of syntax and logic of the code. So, here is the solution for you that help you to generate the code that is Free CSS Code Generator. What CSS code generator does is it simply provides you the code of the design you want to make even if you don’t have any knowledge of the code.
Free CSS code generator is widely used these days since it is very easy to use and effective too. Once we select the design from number of options available to us, the generator simply generates the code for us and we can copy those codes in our website.
Top Free CSS Code Generator for Developers
Learning CSS codes has not been so easy until one has the knowledge of using Free CSS code generator. This code generator not only generates the code for our program but also helps us to learn the codes and build up our creativity to use them in right place next time we code.
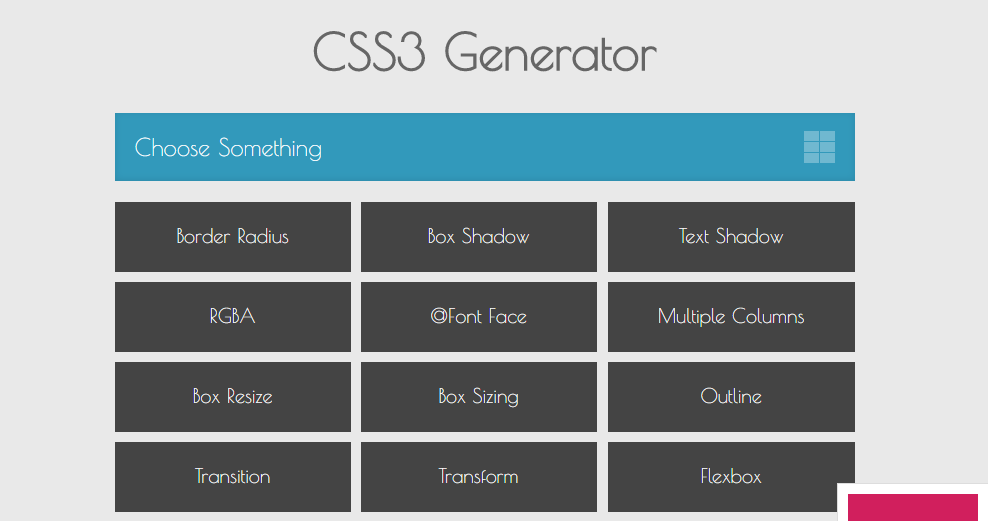
CSS3 Generator

From a number of menus, we can select any of them which display the form when we click those options. The form simply takes the input from us and once we fill the form up, the code for the respective design that we mentioned are shown to us. Then simply copy the code.
Visit
CSS Matic – Ultimate CSS Tools

With this CSS tool also, we can generate a code for us. What this tool does is, along with the code, it also displays the output of our desired design that makes us easier to select the design. We don’t need to copy the code and run it into our system to check the code.
CSS Sprites
![]()
Here we are trying to make an image sprite. First we upload any two or more image, choose our output format, maintain quality level, choose padding between those images and click on create sprite. Once we request for an image sprite, the result is shown and we can simply save the image.
Generate CSS Code Now
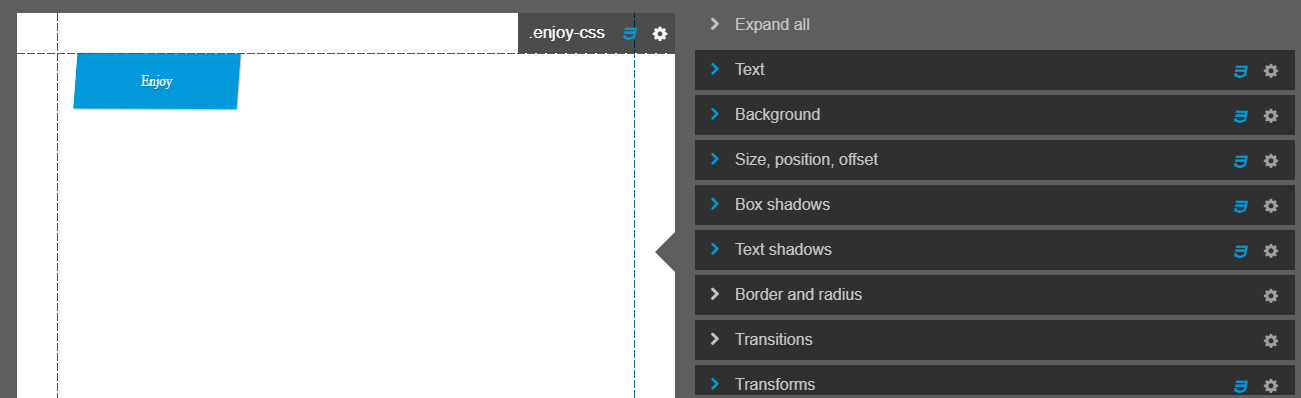
Enjoy CSS

It is a kind of builder that helps us to build our design. From this builder, we can build our web page in real time and can get its code that can be easily used in our own web page. One advantage of using it is it builds web page in real time.
Visit
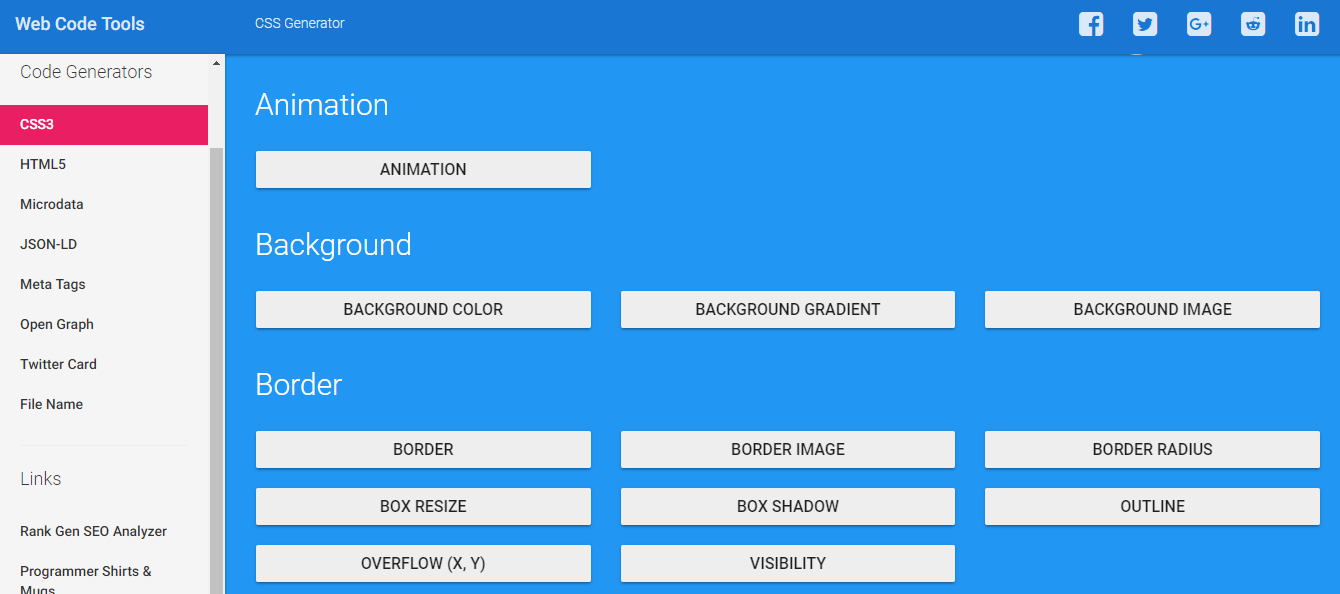
CSS Generator

Animation is also available to the user in this tool. Other functions are much similar to that of all other CSS Code generators. Layouts can also be made with our choice and other many functions makes this tool one of the best Free CSS Code generator these days.
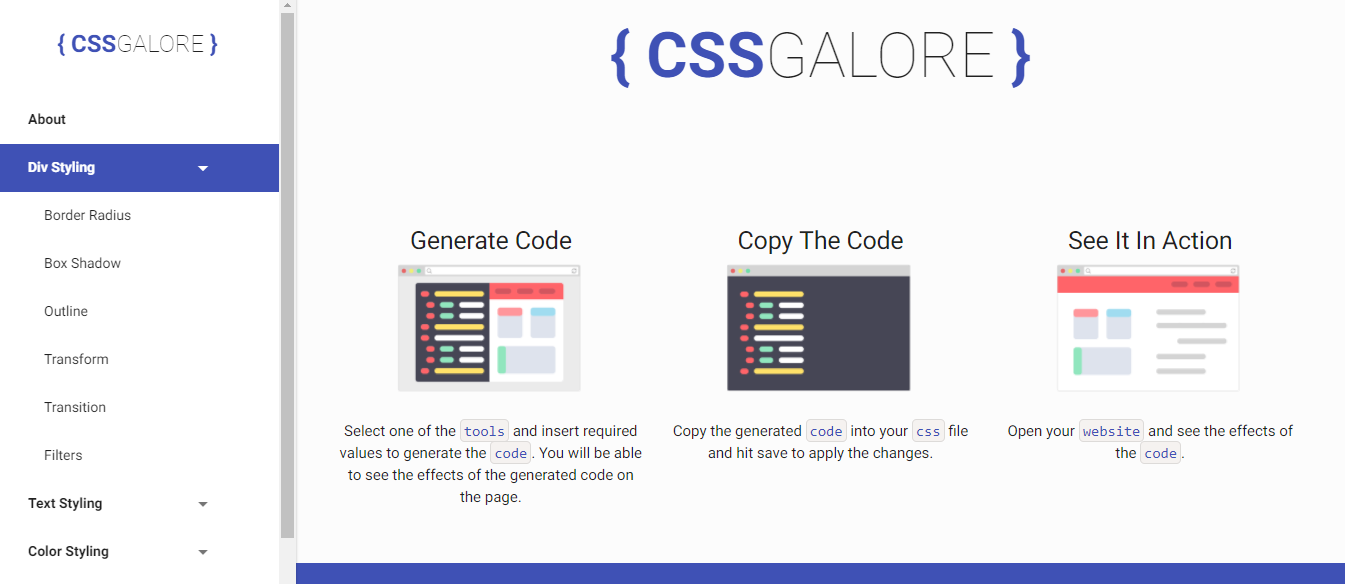
CSS Galore

With its amazing UI, this generator is also used widely. The procedure is same like all other generators. Choose the design, get its code, copy them and simply use them in your own website. Once you copy them to your webpage, just observe the action made by it to your webpage.
Visit Now
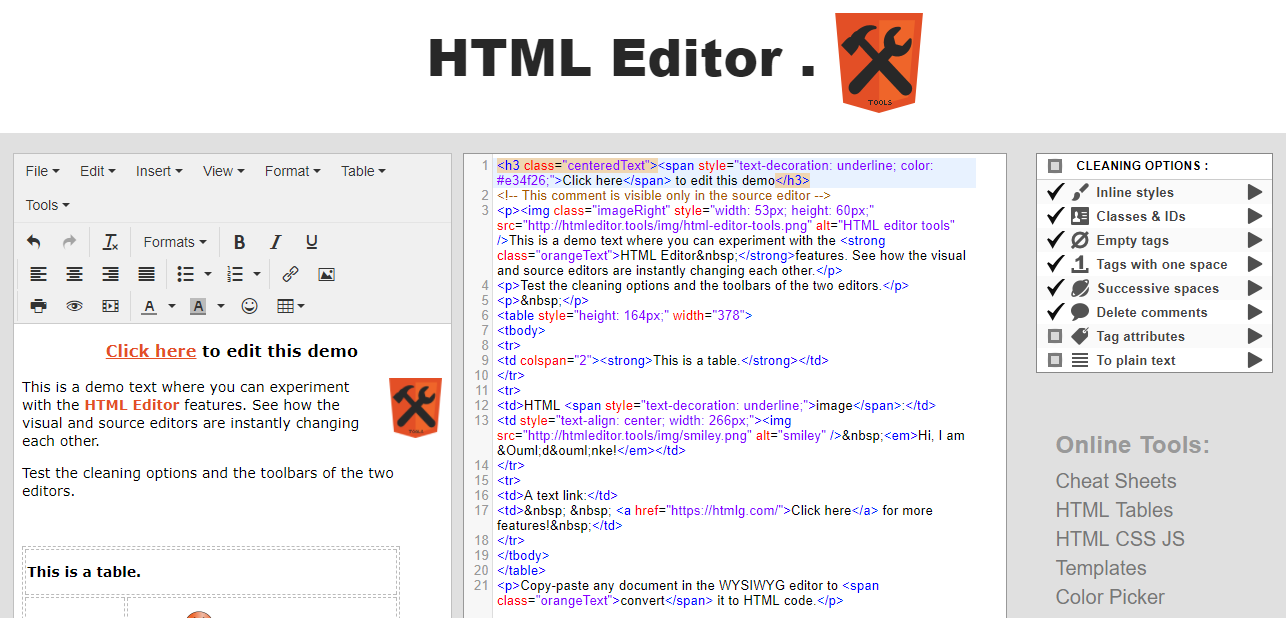
HTML Editor

This is another type of online tool to design HTML pages. With the help of this tool, one can design HTML page in real time. The changes made in the code are seen immediately and hence one can design a web page using HTML with the help of this tool.
Visit
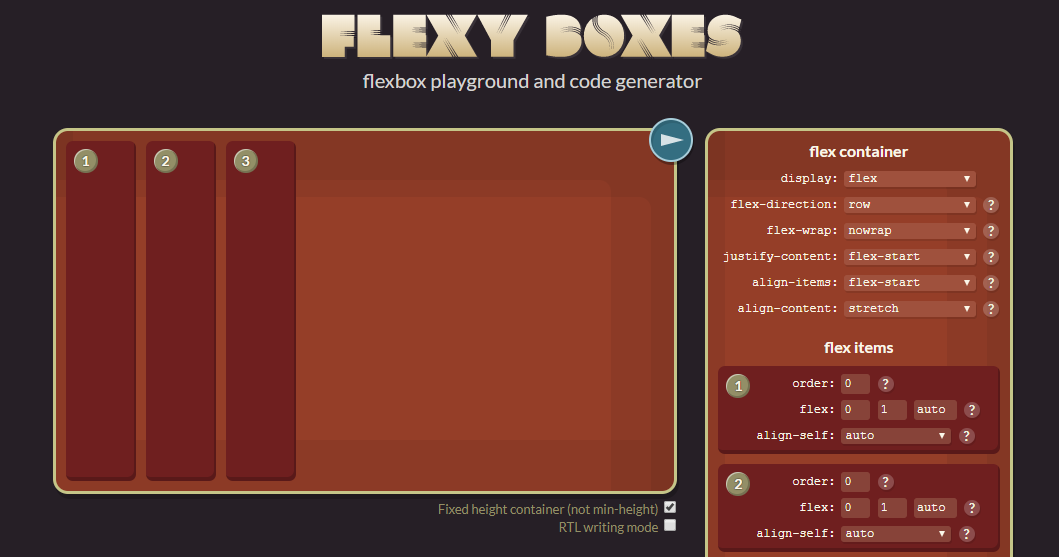
FlexBox Playground And Code Generator

With the help of this tool, we can generate codes for the flex boxes and simply use them in our web sites. Here Flex Box is the box where we can input the value and the size of the box changes as per we insert the value in the box.
Generate Code
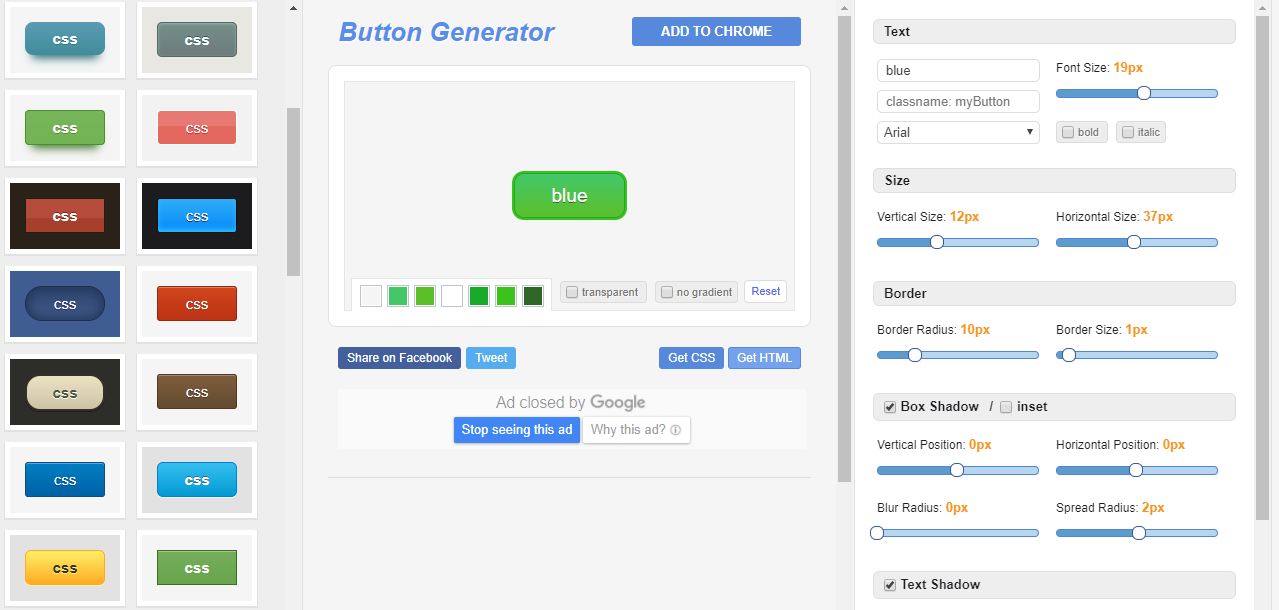
Button Generator

To make a use of the button in a web site, there are various ways using it. But with the help of this generator, the buttons can be generated very easily. The designs are available to us and with those design, we can simply get a code for our web site.
Generate Button
Color Zilla

It is an extension used in browsers. With the help of this extension, one can simply get the codes for different colors. We don’t need to search the color codes in different pages once we have installed this extension in our browser and hence simply save our time during coding.
Visit
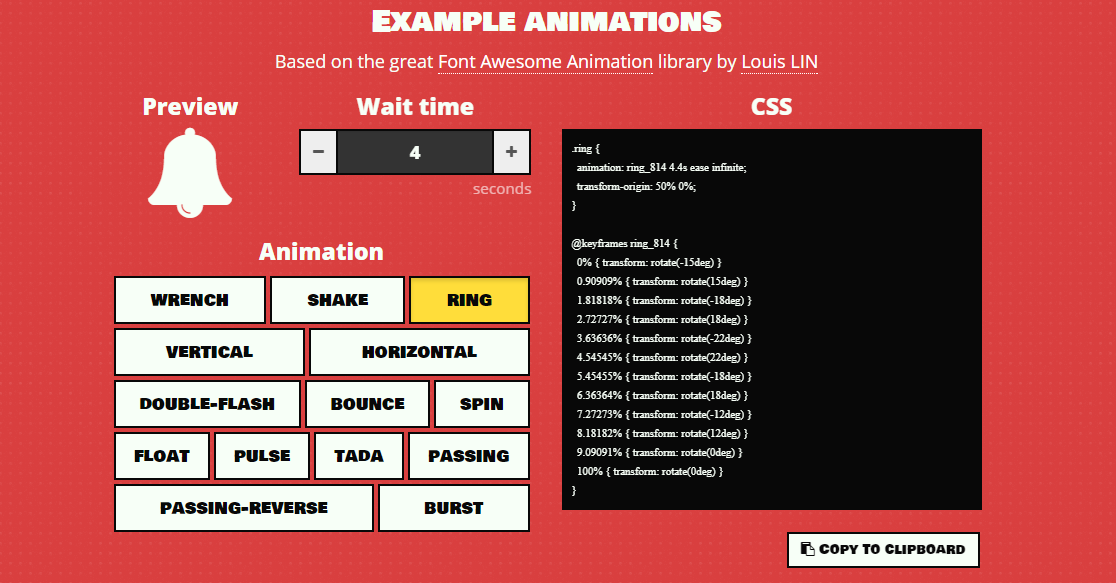
WAIT! Animate

One of the main reason to use this tool is it can delay the animation playing in background. The animations like Shake, Ring, Bounce, Float, Spin etc are possible using this tool. We can adjust the time in the animation and hence the animation delay as per the user wants it to.
Generate
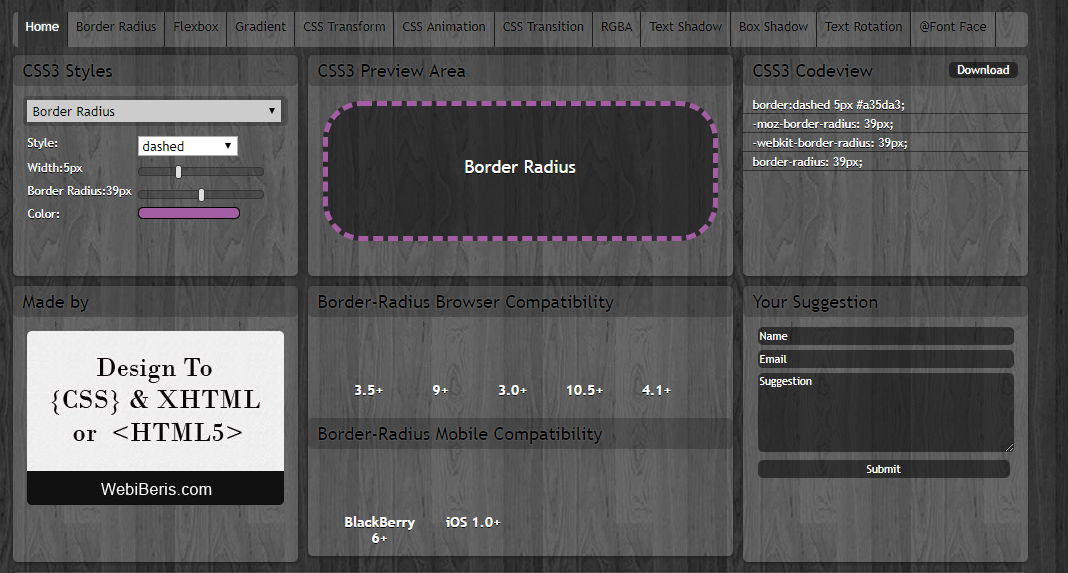
CSS3 Maker

Like other generators, this is also used to generate the Free CSS Codes for CSS3. Different designs can be selected from the menu and after the perfect design is made, we can simply copy and paste the code in our website to make it look similar to that of the design.
Generate CSS3 Code
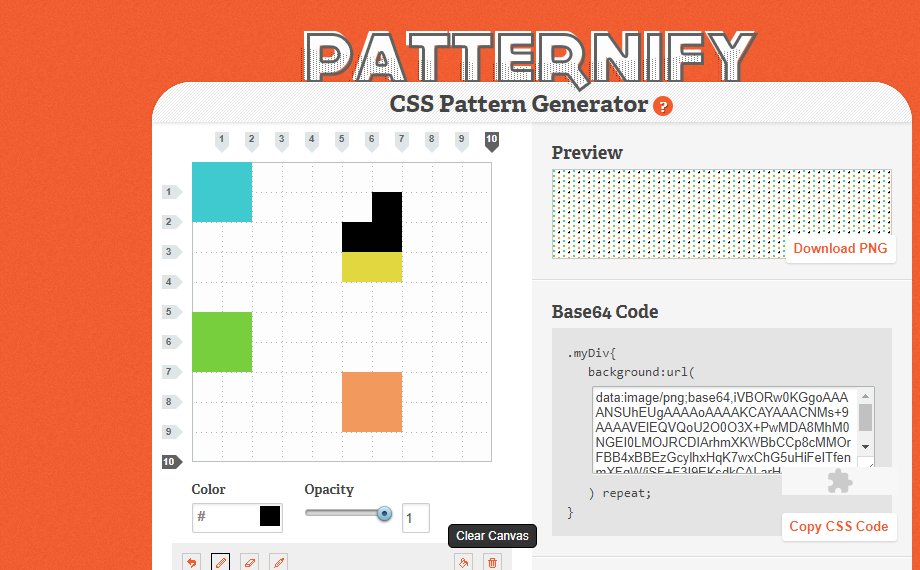
CSS Pattern Generator

Patterns in the webpage can be made just like we play puzzle in a pattern picture. This tool is used to make the pattern in the webpage. Before this, we had to use table to create a pattern but with this facility, they can be simply made and the codes can be easily obtained.
CSS Pattern Generator
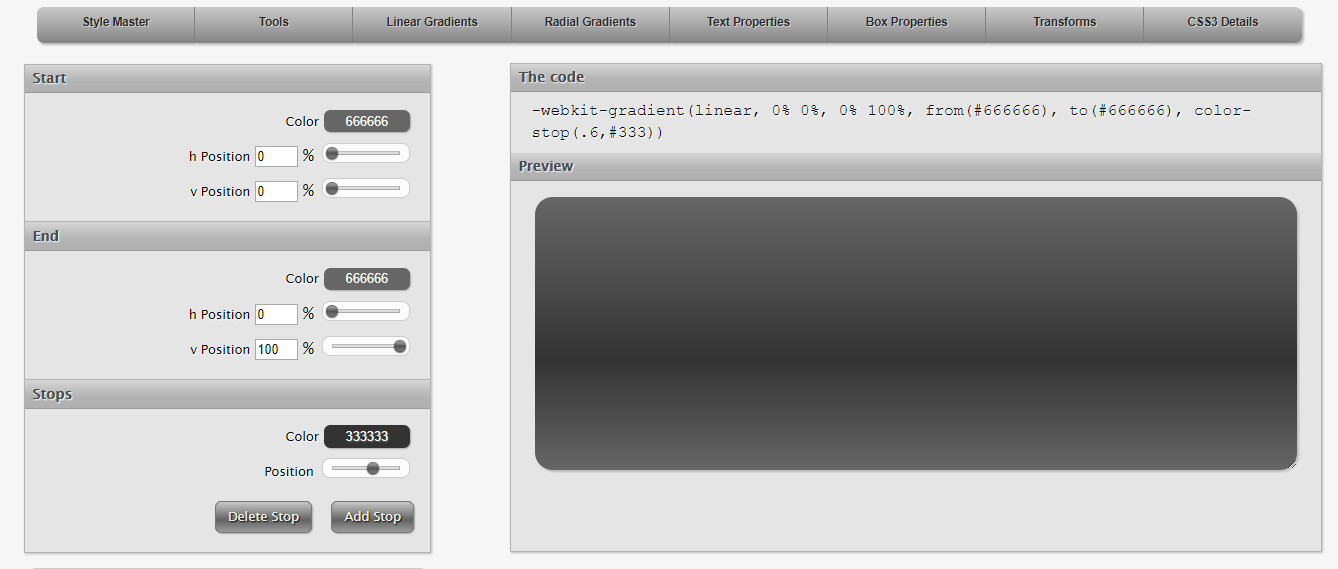
Westciv

Generally we use gradients as a background image of our website to make a dynamic view of our website. Always adding such images from internet is not that smart. So with this tool we can make a gradient by ourselves and simply add them to our website after we get its code.
Visit Now
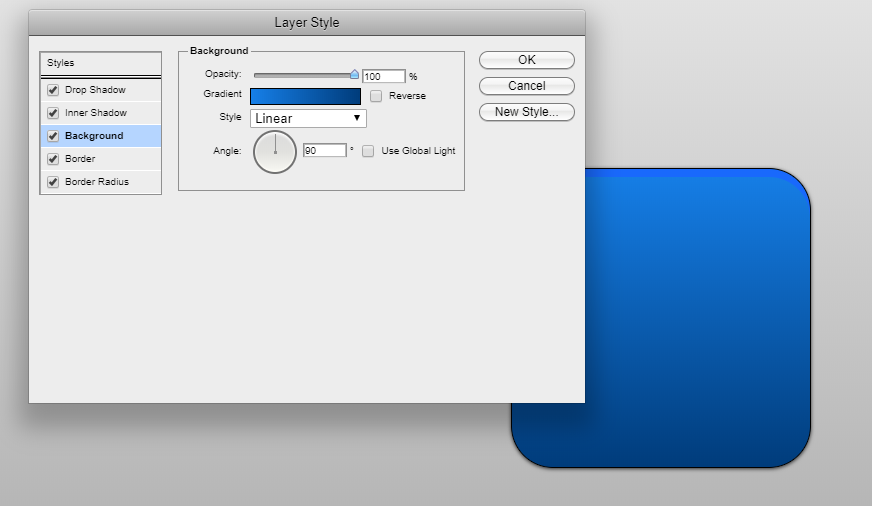
Layer Styles

With a blurry shadow or background of the images, it gives very dynamic view. This tool helps us to generate a code for styling the layers either by making a background shadow or creating gradients inside the background or many more. This type of effects gives attractive look to the web page.
Generate
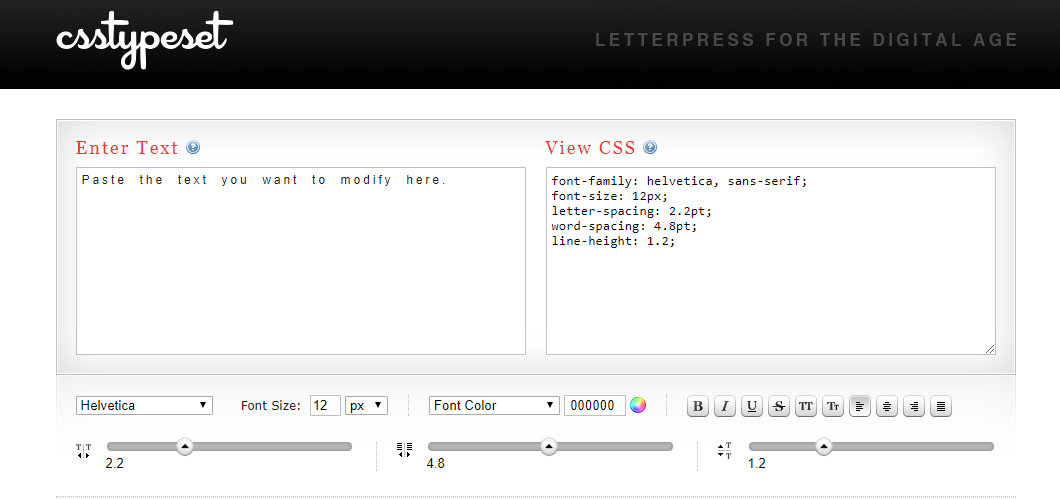
CSS Typeset

This tool helps us to generate a code for the texts that are written in a stylish way. We may need some different font style, different font size, color of the font, weight of the font, etc that are fulfilled by this tool. It is generally used for designing the texts.
Visit Now
Conclusion
There are lots of Free CSS Code Generators available to us. The best among them can be searched in the internet. Each and every of those Free CSS Code Generators has its specific function or specialty. So, it is best to choose them according to the condition we encounter and with respect to the design we need rather than just typing the codes by ourselves.

