by OnAir | Jan 1, 2023 | JavaScript Examples, User Interface, Web Design
You’re most likely acquainted with standard sliders that move from side to side. In any case, shouldn’t something be said about vertical sliders? All things considered, we will today! Vertical slideshows have become a popular design pattern as of late as... 
by Pratik | May 27, 2022 | Resources, Web Design
It is not an easy task to start code immediately. We must follow various steps before we start coding. From a number of Best Websites to Learn Coding, we can select any of them and simply follow the instructions given on the website. Once we follow those steps, we can... 
by OnAir | Jul 23, 2019 | Web Design
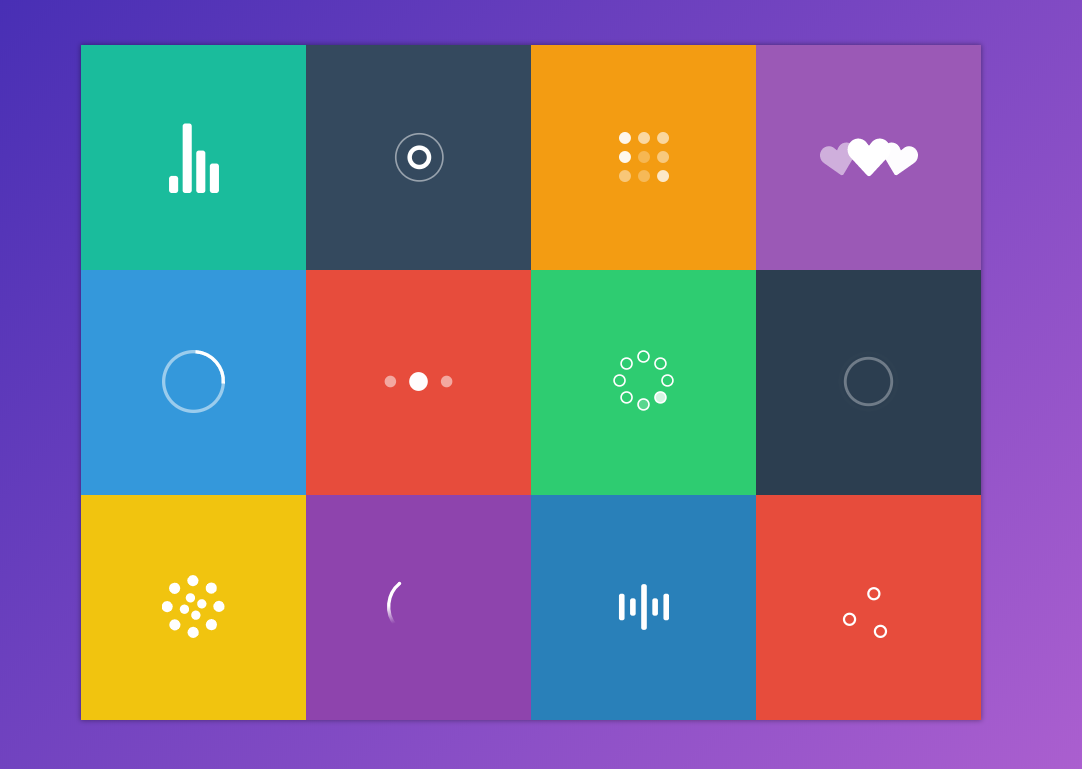
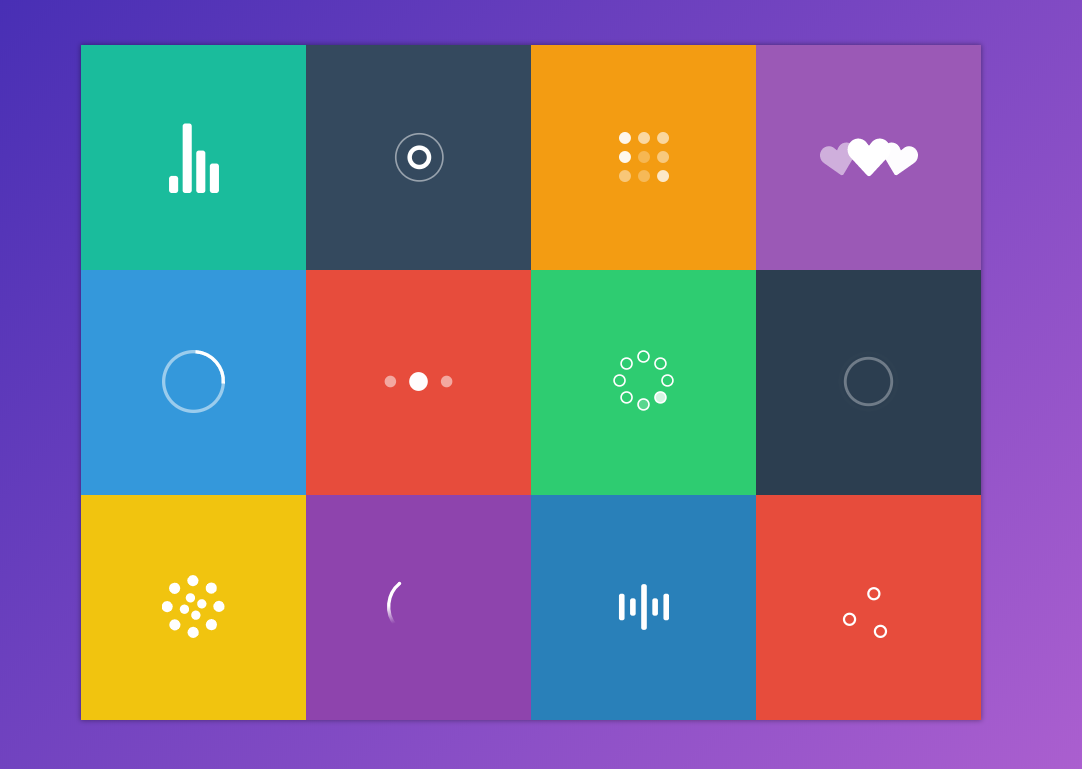
Having excellent SVG Loader with the combination of CSS loader is something that makes loading time bearable. To make it simple you can just say it as loading spinner. Some of the common loading spinners can be progress bar GIF also known as loading image GIF. For... 
by OnAir | Jul 16, 2019 | JavaScript Examples, Web Design
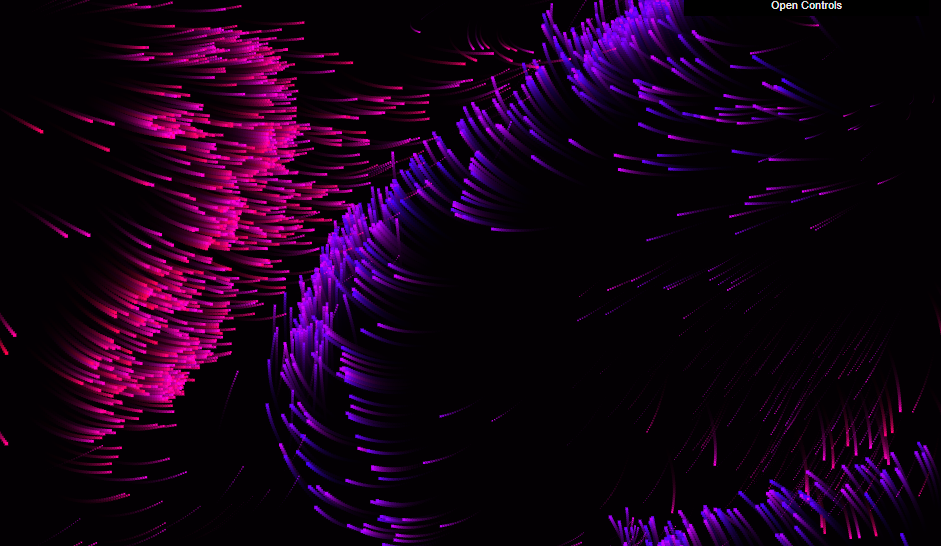
For amazing particle animation, the artists come up with somewhat notable and sometimes unexpected outcomes. That hit the eye from the first seconds in order to unlock multiple possibilities. Using only the standard instruments. Of course, some Javascript and CSS... 
by OnAir | Jul 15, 2019 | JavaScript Examples, User Experience, Web Design
Though for many interfaces, a strong alert box is required. Keeping these things in mind, javascript plays as the role model to constructs the awesome alert boxes. The alert( )feature is one helpful feature that is indigenous to JS. In a dialog box that appears on the... 
by OnAir | Jul 5, 2019 | Frameworks, Web Design
Frameworks have probably become an important aspect of frontend development. The frontend framework makes web development smooth and advance. The frontend framework helps to make UI and UX better due to flexibility. Consequently, these are the main reason why...