For amazing particle animation, the artists come up with somewhat notable and sometimes unexpected outcomes. That hit the eye from the first seconds in order to unlock multiple possibilities. Using only the standard instruments. Of course, some Javascript and CSS magic, primitive dots on the screen start moving chaotically, bouncing, dancing, responding to gravity. And Shaping different forms and even interacting with users.
What’s more, with amazing particle animation they turn into true masterpieces with the assistance of the more strong libraries. Such as WebGL, Three.js or TweenMax that can capture the largest piece of attention pie in any interface.
Web designers seem to have placed their faith in this technology and want to make amazing particle animation. Even though it is suffering from the absence of compatibility with the browser.
Particles Animation Examples With HTML CSS and JavaScript Code Snippets
Firstly, The characteristic is in the trend these days, so why not get to know a dozen of Codepen’s alternatives to learn from?. We are going to describe more than 16 Amazing Particles Animation With CSS and JavaScrip which is the most powerful technique to build your websites.
Related:
Text Scrolling Animation Code Snippets
Background Pattern Animation Code Snippets
Mind Blowing SVG Animation Examples
JavaScript HTML5 Canvas Animated Background
As you can see, adding a certain spice to the first impression is an elegant way, while separating the website from the crowd gently and discretely.
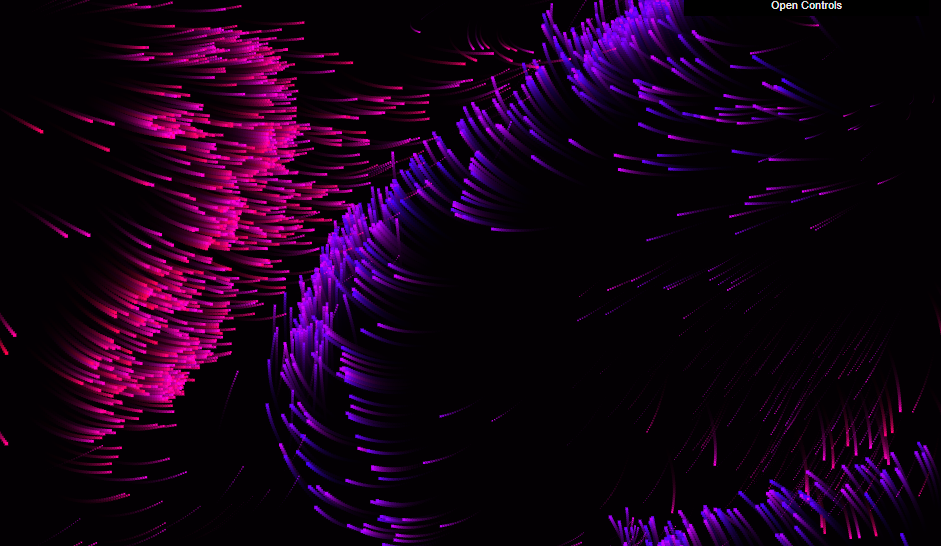
1. Flowfield Particles Example

The code’s goal is to show the capacity of fluids or flow and their morphogenetic characteristics. Through the deposition and motion of particles within the stream, you can begin to visualize how forces can begin to form objects.
It looks vivid which might be an attractive point of your clients. Try it once and see the magic. Moreover, if you get confused here is a demo from which you got your amazing particle animation.
2. 3D Particle Explorations

The inspiring series of demos that explore particle animations with three.js in 3D space. All the particles and forms in these demos are produced in three.js, such as spheres and boxes, from fundamental geometry/material/mesh set. Pretty cool huh?, The more creative you are the more animation features you can make.
3. Particles.js Code Snippet

Want something new?, If yes here you go. The particle.js is a small javascript library to creates a particle. It’s not a messy you only need to Go to your Webflow project and browse to the particle effect page you want to use.
Furthermore, Add the code snippet before the <body> tags on your page and see the magic.
You now have interactive particles that can constantly move, respond to the mouse pointer and add other particles by clicking on them.
4. Vibrating Particles Example

Websites without animation seems incomplete nowadays. Animation becomes the most powerful part of any website because of its amazing views. Well, I guess you want some different animation because using the same type of animation will not give you the best results.
The choice is different here. In this demo, you won’t feel that I am in the wrong place. It makes your websites somehow different because of its vibration ability. check it out.
5. Simple Particles Animation

If you are a beginner and want some particles inside your project then you are in the right place. Simple but more attractive in looks is simple particle animations.
You can put this type of animation in your background page. It is not that much tricky as you think just take your time only for a few minutes to build it in your projects and have a look at what will happen.
6. CSS Particle Animation

As there are good saying “Doing work hand-in-hand” will be the best results. Just like this javascript and CSS is the most, to constructs the animation property. you have seen playing a bubble in an outer environment but it comes to be possible in your website design as well. just try it and see the magic.
7. Text Particle Animation

Text particle animation is specially constructed to animate the text. With the variation of time developer like you want some new is it or not?. Using animation on the background page only will not enough. well so far, for the text as well these particles made advance.
You can make different mechanism from it which make your websites more attractive. Like gravity, duration resolution, speed and so on. Take a look.
8. Particle Galaxy

Check out this special particle galaxy on your websites. Well, you have heard the term galaxy which means star in the sky. Yes, it’s an awesome article you can make in your websites that look like a galaxy.
You will work on a really cool particle galaxy impact, all accomplished without any scripts or plugins! You should understand a lot about manipulating the particle system of Unity to do nice stuff by the moment we’re completed.
9. 404 particle Text

While there is a problem on the internet you mostly seen, page 404 not found. However, it looks simple in a way but if you want to make it elegant then try this effect on your websites.
The particle makes in every portion of sites beautiful with the use of animation. It’s great to take the error page. To save the 404 page from looking boring and repulsive, follow this concept and use particles set in movement.
10. Interactive Particle Logo

Interactive particle logo, Created to communicate with particles using ParticleSlider. Responsive & reduces the quality of portable devices. Hover over the logo.
Click Particles to randomize. For better efficiency, raise Particle-Gap. Isn’t it pretty cool?, If yes then try to make it once and I guarantee you think worth at all.
11. 30,000 Particles with Source Code

The headlines here speaks itself. You’re expecting something fanciful with 30,000 particles on board. And, of course, it encountered our expectations. It’s amazing right?. you should play your mouse around in single hover it begins to play i.e, it has mouse effects.
This version of particle animation, though not on such a massive scale, is quite common among developers
12. Dynamic 3D Confetti Text

Trying to become more comfortable with 3D as firstly not really go beyond the second dimension without having to do it for a job. Why not getImageData trick from favorite canvas with Three.js?.
Using the beautiful colors and shaded style as seen below. Moreover, it also has a mouse effect. You thought it was not that much great for you but believe me, after using it you will find all worth it.
13. Rosse Background Design Example

With it, you can create eye-catching animation on the web. Animation in the web browser using HTML CSS and JavaScript. It became an instrument with excellent potential from the chaotic mess of tiny white dots scattered throughout the canvas.
I guess you are being fade up trying the same animation time and again so, why not you try it. just have a look with this demo and create your own eye-catching websites.
14. Pure CSS Fireworks

It’s a cool animation, isn’t it?. It’s a pretty simple animation with amazing fireworks. You can create it only using HTML and CSS with no need for javascript. If you have a browser backed, the animation will automatically begin and operate forever in the field.
By using this type of animation, almost all of your animation requirements can be achieved. Animations are simple to animate and simple to discover, so why are you going anywhere else?
15. JavaScript Library for Creating Particles

The particle.js is a javascript library for creating particles. Using this library you can make your background more amazing. Well, I guess, you have tried to make it once in your project but you didn’t get any idea then why not you try it ?.
Here you can get your requirement of code from GitHub also, you can download directly and create your websites through it with simple changes. This has a mouse effect it moves towards your mouse point direction. Have a look.
16. 40K Particles Animated

40K particles animated topic looks tough but we prove you by making it simple. Often, programmers get in trouble themselves by not getting ideas on how to create. It is not much that tricky as you think believe me. Canvas has made more advance, I mean you all need to do is using a canvas method.
It looks like raining small drop of water from the sky pretty amazing huh?. Then why not you try this one on your own websites.
17. Particle Orb CSS

At first sight, definitely you will fall for this type of animation I’m pretty sure about it. For particle orb CSS there is no need for coding in javascript only you can create using simple HTML and CSS.
Try this for your webpage and get your dream websites in a while. Fits beautiful conduct here like a glove that looks unbelievably natural.
Conclusion
To summarize, Particle animation demonstrates eye-catching websites. I guess you got my points from the above description. Developers generally prefer smoother, more humble, calmer versions then using particle animation is most.
It does not imply, however, that the strategy is restricted to this kind of realization. It’s not an exceptional thing, but it has some wow factor. Moreover, It adds completely to high-tech, geometric and business aesthetics – finishing them off, of course.