Nowadays everyone needs something cool and attractive in every sector. It is also applicable in terms of designing. Animation has great role to make the design look cool and attractive. There are different types of animation that can be applied in different sections. In this article we are providing the best text scrolling animation code snippets.
Text scrolling animation is very much applicable in the content of web page. This animation helps to make the scroll of text look attractive by replacing the simple text scrolling with advance text scrolling animations. This animation not only makes you content attractive but makes your whole website looks cool and advance.
Text Scrolling Animation Code Snippets
There are lots of text scrolling animation examples which is easily available on the internet. Among those animation only some of them are better. Here are the list of the 16+ Text Scrolling Animation Code Snippets which helps you with best text scrolling design.
Related
Best Amazing Parallax Scrolling Effect Snippets
15+ Free jQuery Hover Effects Plugins
Top 7 JavaScript Animation Libraries 2018
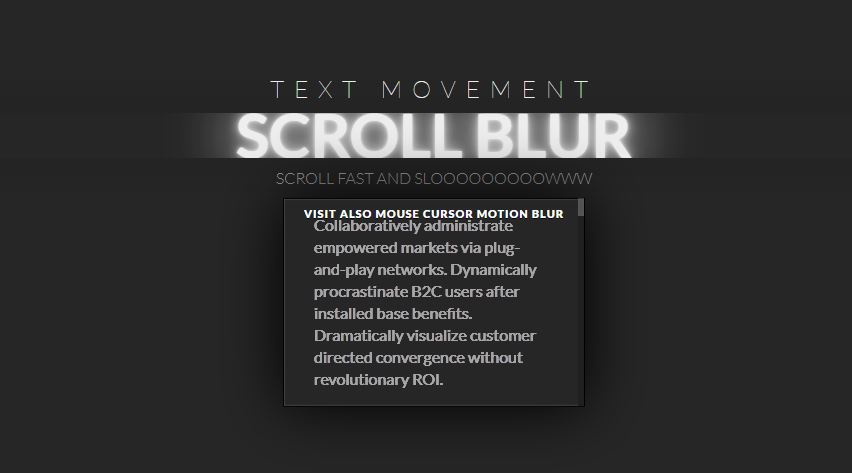
Scroll Blur

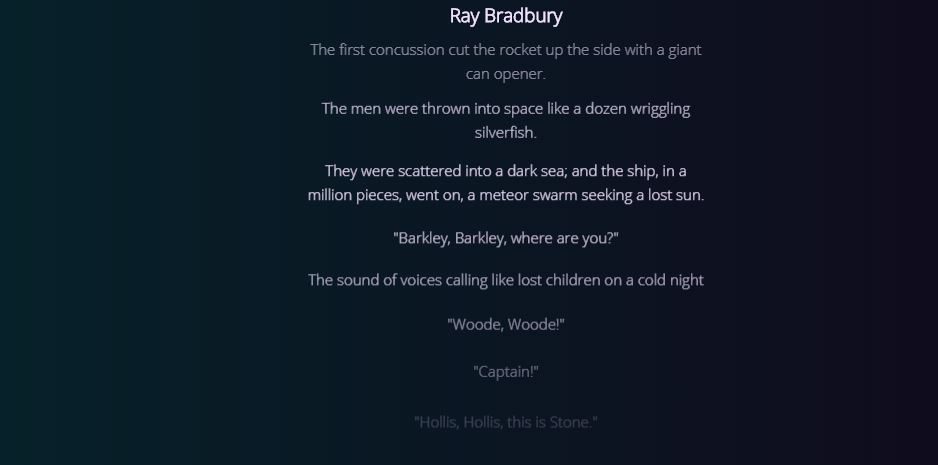
Scroll Blur is blurry animation. In this animation, text appears blur when it is scrolled up or down. This attractive animation is pen by Ignacio Correia.
Demo and Source Code
Interactive Text Scroll

Interactive text Scroll is one of the pleasing animation example for text scrolling. The text moves horizontally on opposite direction to mouse cursor with italic font style.
Code and Demo
On Hover Text Scroll

On hover text scroll is simple but very useful text scrolling animation examples. The text scrolls horizontally toward left direction on hovering the cursor.
Dual Color Text Scroll Effect

Dual Color is beautiful text scrolling animation. Both color and background color of the text changes when it is scrolled in vertical direction.
View Demo and Code
Fade-in Scroll

Fade-in Scroll is attractive animation for Text Scrolling animation examples. The animation contains the fade-in effect. The text smoothly appears when it scrolled in vertical direction.
Demo and Code
Text Scroll Map

Text Scroll Map is created using HTML, CSS and JavaScript. This is very useful text scrolling animation. You can manually drag the text area to display the content.
Code and Demo
Background Effect Text Scrolling

This animation is one of beautiful animation among the text scrolling animation. The background color changes when it is scrolled in the vertically up or down.
Zoom-in Text Scroll

Zoom-in text scroll is simple text scrolling animation. The text of this animation appears with zoom effect when the text scrolls in vertical direction.
Demo and Code
Text Scroll-highlight

The text of this animation appears with highlighted color. The color of the text changes as the text scrolls in vertical direction.
Code and Demo
Text Scroll with Length Indicator

There is changes in vertical as well as horizontal position of the text when it scrolls in vertical direction. The animation is a bit unique and stylish and is pen by Jonathan Haggard.
Code and Demo
Text Scroll Destroy

This animation is a bit different text scrolling animation. The text in this animation destroys when text is scroll in vertical direction.
Demo and Code
Fade-mask

Fade-mask is a text scrolling animation which is similar to fade-in. This animation is simple and attractive as text appears and disappears with fade effect.
Code and Demo
Random Text Scroll

The text in this animation scrolls randomly in vertical direction. This attractive animation is pen by Cecile Lafont.
Code and Demo
Javascript Text Scroll Effect

This animation is combination of HTML, CSS and JavaScript. The text in this animation appears continuously to complete the whole sentence. This animation is pen by Craig.
Code and Demo
Wave Text Scroll

The text in this animation appears in wave style. The text flows horizontally left to right with the wave effect. This stylist animation is pen by Anthony Del Ciotto.
Code and Demo
Continuous Dual Color

Continuous dual color animation is beautiful text scrolling animation. The text scrolls from right to left direction horizontally by changing its color.
Code and Demo
Parallax Text Scroll

Parallax text scroll is amazing text scrolling animation. The text in this animation scrolls upward and slightly disappears after appearance of below content.
Demo and Code
Background Text Scroll

The text in this animation scrolls in vertical direction along with the change in background color. This is simple and widely used animation in web pages.
Demo and Code
Static CSS Text Scroll

Static Css text scroll is very cool animation where the text is replaced with the new content in the stylish way. This animation is pen by Baltazar Parra.
Code and Demo
Conclusion
In Conclusion, the text scrolling animation helps in making your website cool and advance. every animation on this list are equally attractive. The only point is that it should be applicable with the correct requirement. Almost every animation of this list is taken from code pen.