Ever seen those amazing photo gallery with mind-blowing animations and hover effects in popular websites like Apple and wondered how they do it? Well, the simplest and easiest answer to your question would be the jQuery Hover Effects Plugins. The jQuery hover effects plugins allows you to create amazing hovering effects for any part of your blogs. Mostly, the hover effects are used in photo galleries and icons to keep the visitors engaging and awestruck, nowadays they are also used in text items. These kind of websites are frequently visited and the visitors also tend to sustain.
jQuery is the most popular JavaScript framework and is used by companies like Google, Microsoft, IBM and Netflix. And there’s a good reason behind it because while jQuery provides eye-pleasing web views for blogs and websites, it also allows easier HTML/DOM and CSS manipulation, effect animations and HTML event methods.
Free jQuery Hover Effects Plugins and Libraries
Most designers out there absolutely adore it mostly because jQuery plugins can be found for anything they wish to do with their designs and it gets things done in shorter code than any other JavaScript frameworks do. Below are the most used 15+ free jQuery Hover Effects Plugins.
Related
CSS3 Cool Image Hover Effect Design
Text Hover Effects CSS Animation
Animated Social Icon Hover Effects
JavaScript Animation Libraries
Swish jQuery Zoom Hover Effects Plugins

Swish jQuery Zoom Hover Effect Plugin is a free jQuery hover effect design that can be easily integrated in your blogs and websites. This effect is applicable for images which, creates a zoom effect (zoom-in or zoom-out, as per desire) when the mouse hovers around it. It also allows an overlay on top of the selected image which contains an icon that can be manipulated as per the desire by the designer. The zoom in and the overlying icon looks perfect when they are seamlessly brought together. This plugin is gives a great added effect to the website elements, like portfolio items.
Stack Motion Hover Effects

These hover effects give the visitors an illusion of a picture being atop a stack of other pictures when hovered over. It falls perfectly back into place when the mouse is pointed away. It shows a stack behind the behind the hovered images with the same primary color as that of the image with a swift animation. This is also a free plugin that can easily be used. They work well with menu and photo gallery items. Moreover, the direction of the appearance of stack illusion can be controlled by the designer which gives it an even cooler effect.
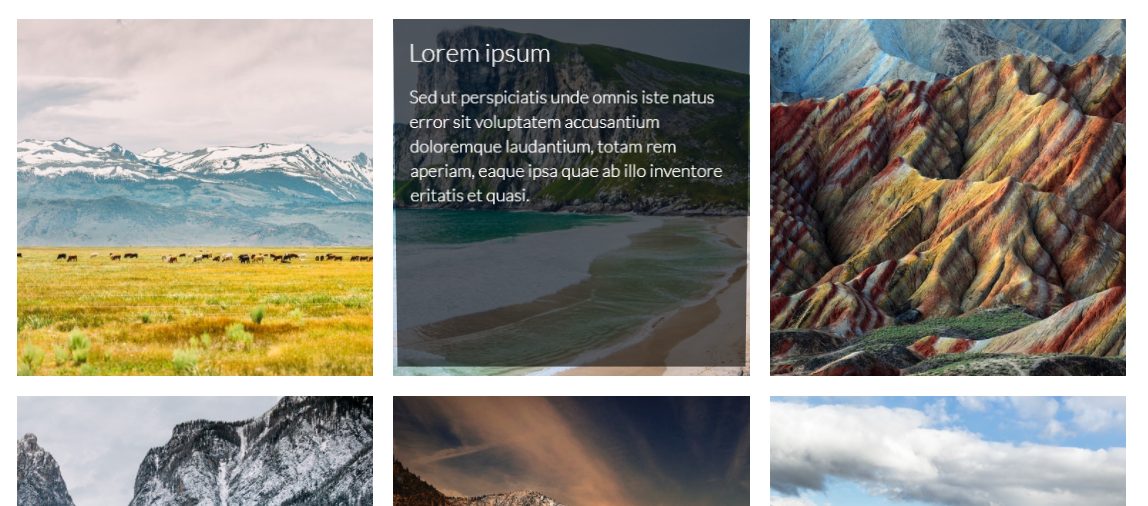
Direction Reveal

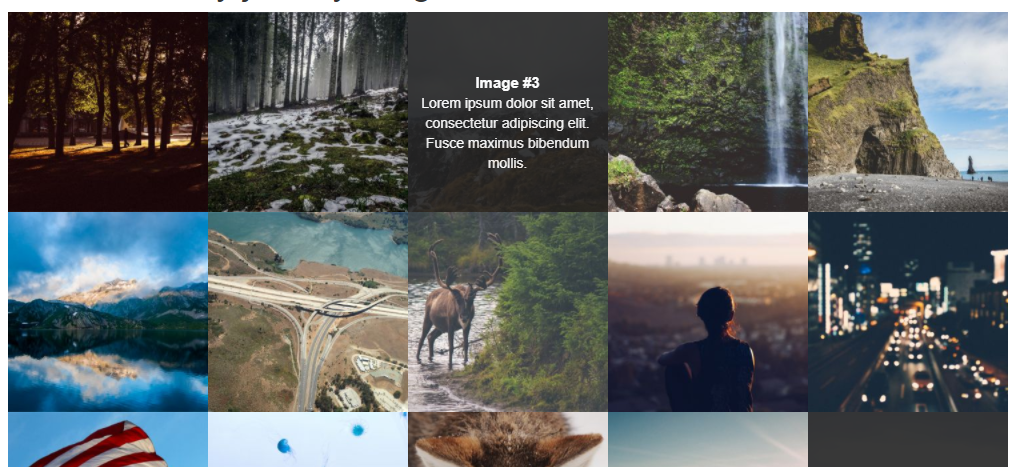
Direction Reveal is another free jQuery Hover Effect Plugins. It is most applicable in large image galleries. This hover effect analyzes the mouse movement and detects the direction in which the mouse enters and exits from a block element. When hovered over, the hidden content is revealed through animation in the direction of the entry and exit of the mouse pointer. It also has in-built touch support where the first touch reveals the hidden content and the second touch opens the link/image in the block. In a large gallery, it is very satisfying to watch as mouse hovers from one picture to another.
jQuery Hover 3D Effect

This jQuery plugin uses CSS3 to create interactive parallax like hover effect on block elements and hovered images. Whenever mouse is hovered onto the image, it tilts in that direction and the image seems to pop up. When the mouse is moved around the same image, it looks as if the picture is eyeing the mouse pointer intently. Basically it is an idea of transforming the object-to-be-hovered into a 3-D space, manipulating the translateZ value and recognizing the mouse movement in that particular block element to change the transform value. It gives 3D effect to the pictures and hence is used by many modern webpages.
jQuery Slick Image Hover Effects

Slick Image Hover Effects is a jQuery plugin that helps create animated and customizable hover effects on the selected images and block elements. It supports custom background color, size and also allows custom animation and opacity. When mouse is hovered over, the picture is covered by translucent layer with media information. While doing so, it supports various animations that can be managed by the user to create a desired effect. Moreover it can also be made to change the original image size which creates the effect of zoom (both in and out). Such an easily customizable plugin can be seen in many websites and blogs.
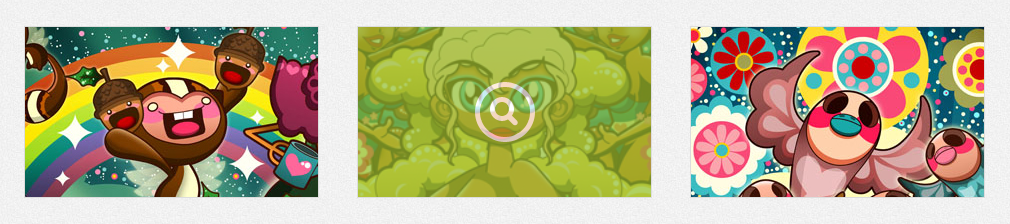
Slickhover lightweight jQuery Plugin

Slickhover jQuery plugin is a free light-weight plugin that produces slick background overlay by fading out the hovered image. It’s easy to integrate this plugin as, calling this plugin on an image selector and throwing in the options you need, is all that needs to be done. It shows a custom icon when hovered over, so this plugin is usually used when a block element has a custom link built in. This plugin is completely customizable like the previous plugin. The background overlay color, the custom icon, the transition animation, all of these can be changed as per the designer’s desire.
jQuery Card Flip Hover Effect

jQuery Card Flip Hover Effect is a free jQuery plugin that reveals additional hidden content when hovered on the block elements. This plugin is also easy to apply as it can be directly installed using ‘bower’ or integrated using CDN without having to download anything. It uses flip animation to reveal additional content on the gallery. They’re mostly seen on websites as a list of staff members where the picture flips over to display information about the staffs when hovered over. Hence, these can be seen mostly in an organizational and company websites.
Thumbnail Zooming Image and Faded Caption

This plugin is very similar to Slick Hover Effect discussed earlier. But this plugin uses small, ordinary thumbnails instead of large images. This plugin allows more information to the viewers in place of just a small thumbnail. Whenever a mouse is hovered to the thumbnail, it zooms in a bit without changing the actual size of the image, reveals and additional content atop the background overlay. They’re mostly used in the list of sponsors or clients in a company webpage where the details of the sponsors/clients is revealed whenever the thumbnail is hovered onto.
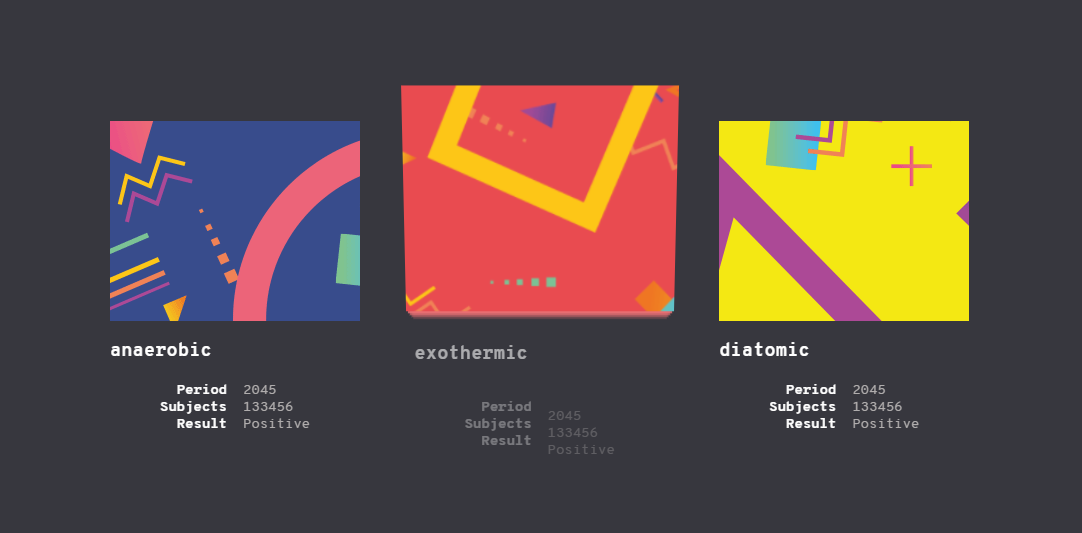
Tilt Hover Effects

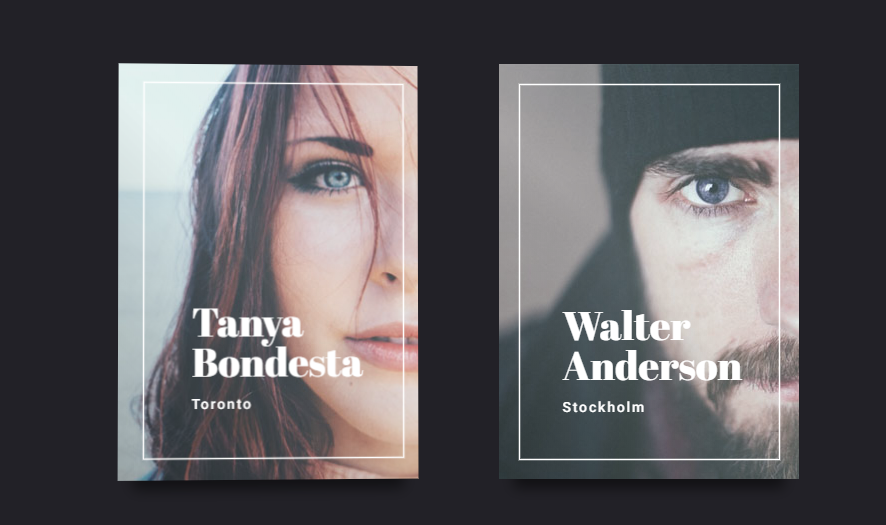
In 2015, Kikk used a hover effect in a grid of its website created by Dogstudios. Tilt Hover Effect was inspired by this idea. Ever since tilt hover effect has become widely popular. This effect is similar to 3D Hover Effect mentioned earlier. It creates a parallax tilt effect on hover for any picture, but with an addition of a semi-transparent overlay, a border element and a bold text along with a ‘shine’ element. It also uses the same concept as the 3D hover effects but the difference here is, the background image and the texts, borders and other material are transformed into two different planes instead of just one. The planes tilt in different angles and different depths to give a heightened multi-layered effect. They look impressive on portfolios and personal covers.
Snake Gallery Hover jQuery Plugin

The snake gallery Hover effect works exactly as its name. It looks impressive in a photo gallery with no spacing between the images. When the images are continuously hovered one by one, the background overlay appears like a snake crawling over the image gallery and hence the name. When the image is hovered, animated background overlay is created in a direction-aware motion covering the original picture and revealing additional content. This plugin also analyzes your mouse movement and detects the entry and exit motion in the block element.
Mouse Over Images Effect

This must be one of the simplest form of hover effects in the list of free jQuery hover effects plugins. In an image gallery where the images are displayed in a grid like structure, this hover effect enlarges the image that is hovered. It also graciously falls back to the original place when the hover is removed. Though it may look simple, it creates a pulse like effect when hovered continuously which looks absolutely amazing.
Image Zoom Effect on Hover

This hover effect plugin is very popular in e-commerce sites where the product image gets enlarged in the portion where the mouse hovers onto. The cursor changes to ‘+’ icon and enlarges that particular portion of the image where the cursor points. The user can also change the zoom points and enlarge or shrink the picture as per their demand. The enlarged view is displayed in a separate block element. Most online shopping sites use this feature to give users a detailed view on the product they intend on buying.
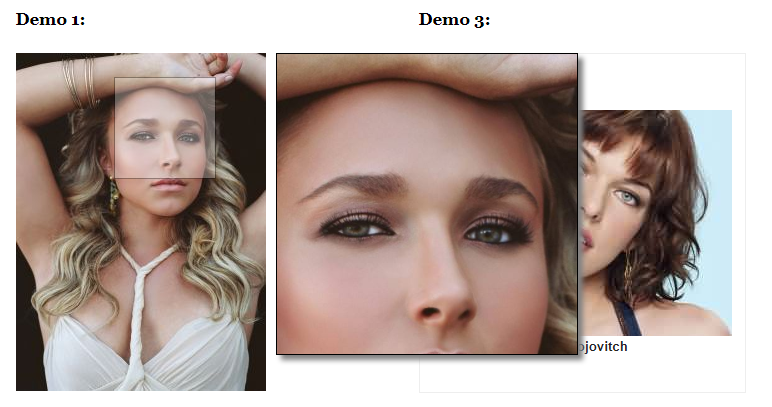
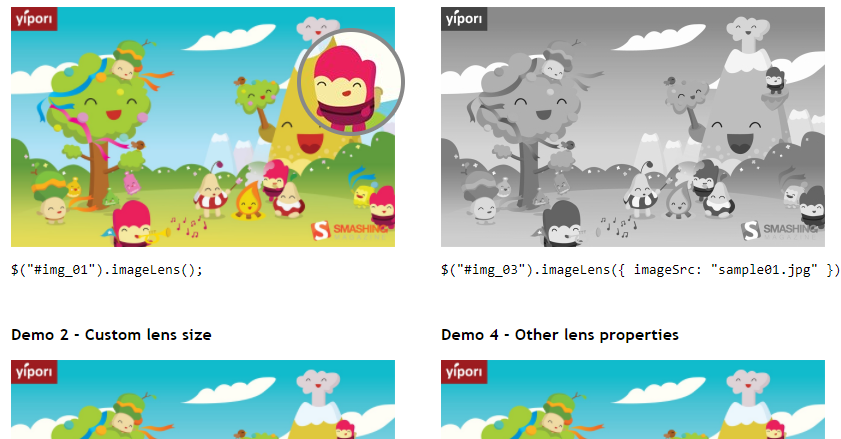
Lens Effect Image Zooming

Similar to the Image Zoom Effect on Hover, the lens effect image zooming enlarges a specific portion of a hovered image. But the difference is instead of a separate block element. This effect enlarges the exact portion the cursor is pointing to and displays on top of the original image in a circular block. This creates an artistic zooming effect on images for a website image gallery. This plugin is also ostly used by E-Commerce site for a detailed zoomed view of displayed products. However they’re not as popular as the previous plugin.
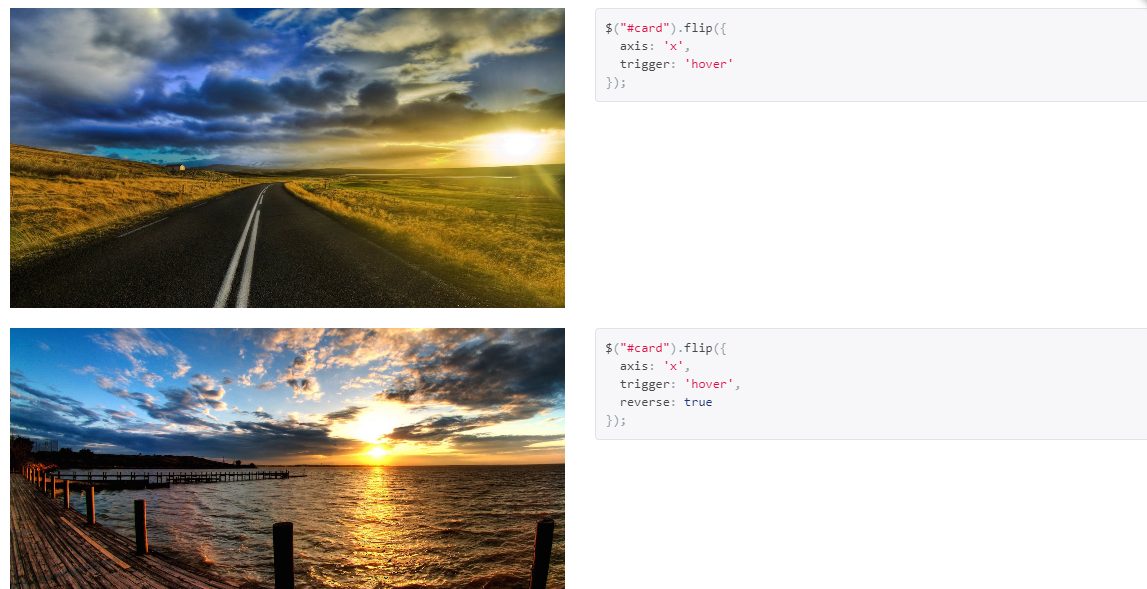
Flip Content 3D Animation jQuery Plugin

This plugin is different from other plugins that’s been discussed earlier. This plugin flips over the desired block element but, instead of a hovering, this animation is triggered by a click action. The flip when triggered, the block elements flips to reveal the hidden contents. The flip can be undone by another click action. There are two events on this plugin: Flip:done- which is triggered on the flip completion and Flip:change- which is triggered when the flip finishes updating the settings of an element. This flips the content similar to card flip hover effect.
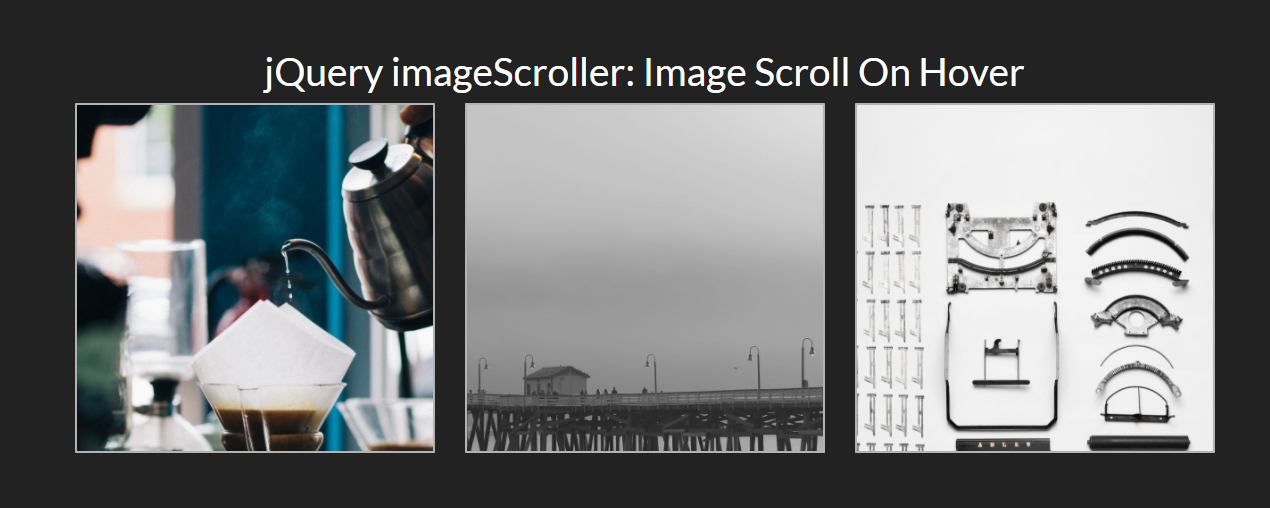
Image Scroll On Hover

This is a dramatic hover effect that works beautifully on long images that cannot be resized into a thumbnail. This plugin automatically scrolls the image if the image size is larger than the container size. It is done by wrapping the desired images into a fixed size container. Only a portion of original image is displayed in the beginning and when hovered onto, the image scrolls to reveal its full content. The speed of the scroll is customizable and the designer can choose it as per his need. However, if the height of the image is equal to or smaller than the container height, the scroll effect won’t occur.
Conclusion
The above mentioned jQuery plugins are all made using the combination of versions of CSS, JavaScript and even HTML. So many variations of the plugins but, they all have one purpose to fulfill. i.e. interactive and fun web page contents. The hover effects mentioned and discussed are the 15 most used and popular plugins ever used. Hopefully, the way the hover effects plugins work are clear enough for you to know which one you’d want to use for yourself. If you already own a webpage or a blog, put in these jQuery hover effects plugins to make them look more dynamic and interesting. If you’re planning to build a blog anytime soon, be sure to integrate these and have cool looking website of your own!
Moreover, these plugins are a means to attract and sustain visitors in your page. And since, it’s so easy to apply, what’s there to lose? Good luck!