Text background impacts are currently one of the staple components that different website specialist utilizes for their sites. Also, a large portion of the frontend designers have begun to actualize them for the best possible vision of their sites. Regardless of whether to add visual effect or to demonstrate a unique source, there unquestionably is a flood of its application. What’s more, this also comes in numerous varieties. From manageable, basic plans to energized and propelled ones, with creative thoughts, these little subtleties have made some amazing progress ahead with regards to their structure, plan, and styling. So in this article we will be discussing about the text background effect with clip, font, image, color and many more achieved with the help of html, css and javascript. Also for a dynamic website, the input box can be decorated with the following css text background and color designs.
Each staggering site format has one basic thing in the middle. That is the utilization of foundation impacts utilizing css and html. With concentrate completely in the impacts, the review of the substance to be conveyed or even whole body of the substance can be proficiently conveyed. Getting the content and the foundation together for the web architecture is a pattern that never gets the chance to blur away whether that be full screen foundation necessity for bootstrap or some other structure.
Collection of 13 Awesome CSS Text Background Effect Examples
The instances of content foundation effect utilizing css, html and tad of javascript will be helpful for architects and engineers for planning designs of site. Some as well as this impacts can be photographic portfolio is the primary execution area anyway any exhibition segment of site are free to give it a shot.
Related
- 3D Text CSS Effect Awesome Examples
- Great CSS Text Shadow Effect Examples
- HTML CSS Color Palette Code Snippet
- CSS Text Glow Animation Effect
- Text Animation with CSS and JavaScript
Here’s a rundown of CSS text background impacts for you to get started with. I hope you appreciate!
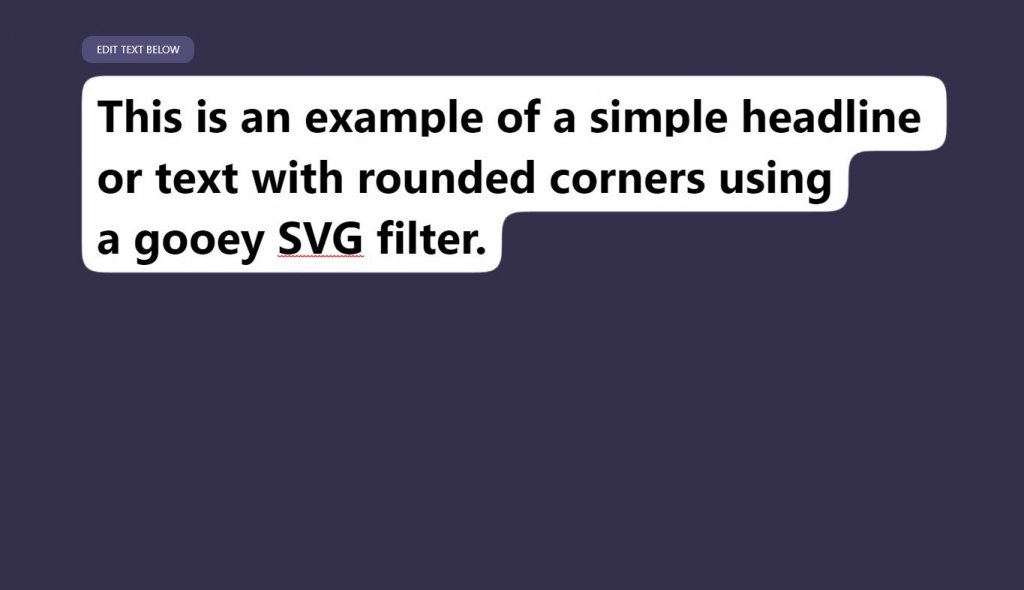
1. Gooey Text Background with SVG Filters
The first on our rundown of CSS blockquotes model inclines more towards the more slick and one of a kind methodology. From the name itself, this idea is a gooey content foundation structure with SVG channels. Likewise, you can alter the content as should be obvious in the demo itself.

The majority of the structure is uses absolutely CSS which implies that it is anything but difficult to roll out any extra improvements and change it as needs be. It radiates an increasingly reasonable and handy sense when including it onto any pages your site. The shading plans, textual style styles, and size are on the whole movable.
2. Background Clipping Covfefe
On the off chance that you are searching for a significant content impact for a security or such organization sites, this impact will move you. Likewise the designer of this content impact uses unique mark in his plan, which makes it the best alternative for security site. All things considered, you can change the component of liveliness dependent on your structure needs.

The maker has shared the whole code used to make this shrewd content impacts. Also you can utilize those code as a base and can make your very own custom content impacts. With the assistance of the Javascript, the impact is progressively liquid and smooth. By causing a couple of improvements , as a result, you can utilize this impact in your website architecture.
3. HTML CSS Text Background Animation
What can be depicted as “festive mood” superior to this idea? Because of marvlous plan and impressive realistic, this Merry Christmas configuration blows the mind. Utilizing appropriate text style and foundation are a piece of the imaginative structures to get client consideration. We can see a background image with a text with a nice color and font using css which can also be used for some input boxes. In the event that you are making a site to wish the guests when they open the site, this plan will be the best one. This negligible content impact uses HTML and CSS.

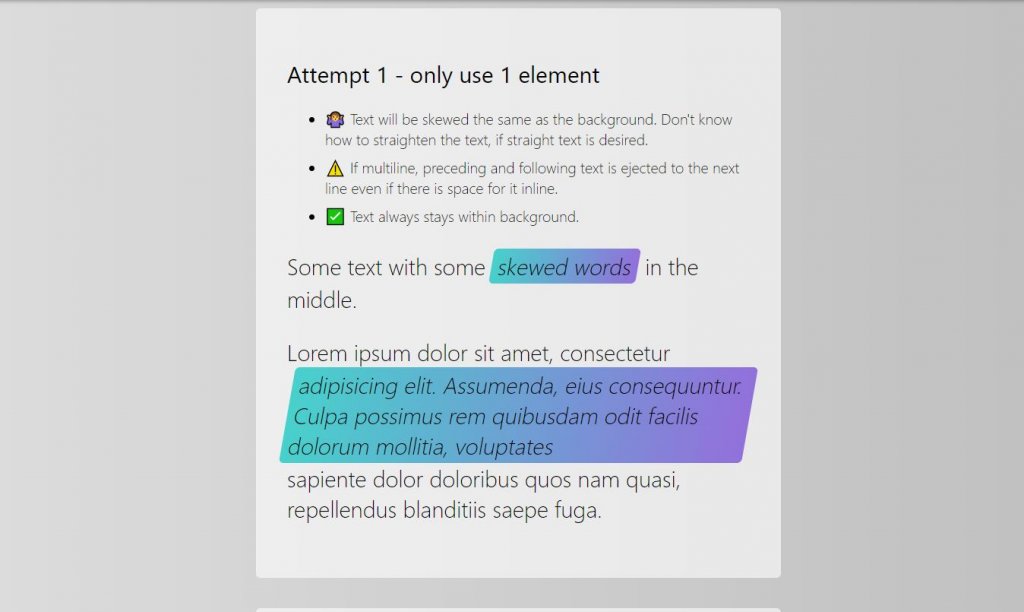
4. CSS Attempts Text With Inline Skewed Background
In this design we are provided with lots of text effects with inline skewed background. We can see the gradient background on the texts. There are 5 attempts to this effect and each one of them looks something extra to add up on your site. We can see the change in design, corner radius, shapes and style in each one.

Also, much the same as the other model, this also depends completely on the CSS structure with the goal that the clients think that its simple to actualize it on the site. While the shading that the designer utilized is really delightful and can take a shot at any site, you can without much of a stretch alter it on the off chance that you need to easily.
5. HTML CSS Gradient Text Background
The designer of this impact has utilized inclination light structure as you have found in store billboards. Utilizing inclination lights are a piece of the imaginative sign board structures to get client consideration. On the off chance that you are making a site loaded up with practical pictures of your store, utilizing content impacts like this will add life to your site.

This impacts likewise suits for little store business sites which absolutely depends on neighborhood clients and nearby SEO. This insignificant content impact uses HTML and CSS.
6. Animation Background-Clip Text Effect HTML & CSS
This plan is a crazy looking appealing content impact. The extraordinary looking textual style alongside the foundation inside the content is something valuable to look for. Narrating is not any more substance just work, consolidating the elegantly composed substance with noteworthy impacts will give you shockingly better outcomes. In view of the tone of the substance and nature of your business, these content impacts help you to effectively identify with the group of spectators. This idea would look cool for a wilderness or a safari site. We can see a background image clip in the text with a nice color and font using css.

This idea is one such impact which will give a great content introduction. The designer of this structure has given you both the content livelinesss and the plans so you show signs of improvement thought before utilizing it on your site.
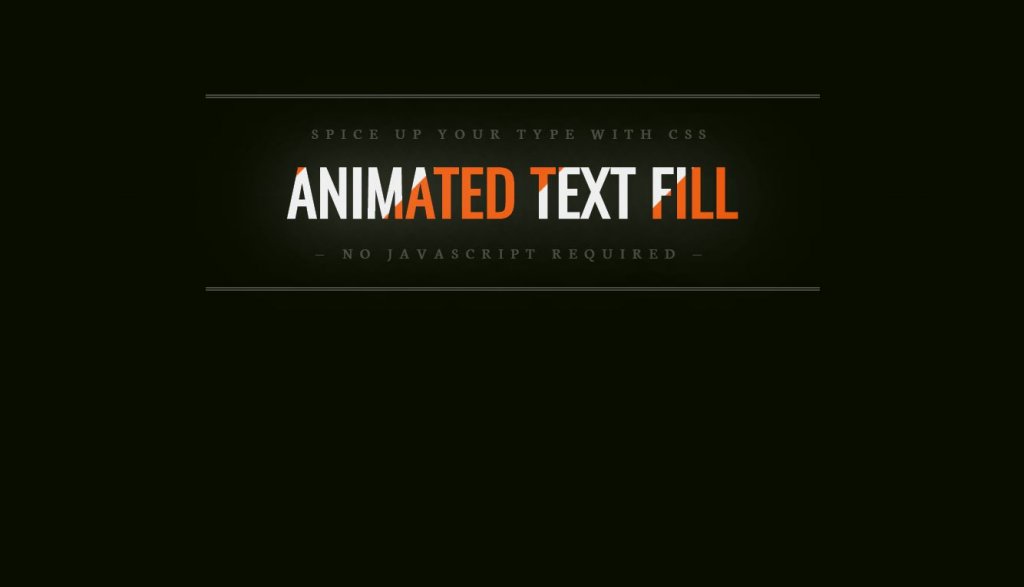
7. Animated Text Fill with HTML and CSS
Animated Text fill is another simply CSS based content impact. You can utilize this impact on the landing page header areas and for significant substance on the point of arrival. In spite of the fact that the activity impact is basic, it figures out how to get client consideration effectively.

In the default plan, the designer has utilized an orange shading plan, yet you can even utilize an angle shading plan to flavor up the structure. As it utilizes the most recent CSS3 content, it underpins every single present day shading. With some modification the css text background color can be used for input boxes.
8. Text-mask Background Moving on MouseMove
Numerous sites attempt to keep their clients connected by giving helpful instruments and fun components. The engineer of this activity has given you the decision to enter the writings and it will be appeared in the best possible smooth foundation. The structure looks straightforward in the first. We can see a background image in the text with a nice color and font using css.

In any case, when you take your mouse over the substance, at that point you have the control of the foundation on your fingertips. The maker of this dynamic content impact has shared the coding straightforwardly with you. You can have your hands-on involvement with it to improve thought.
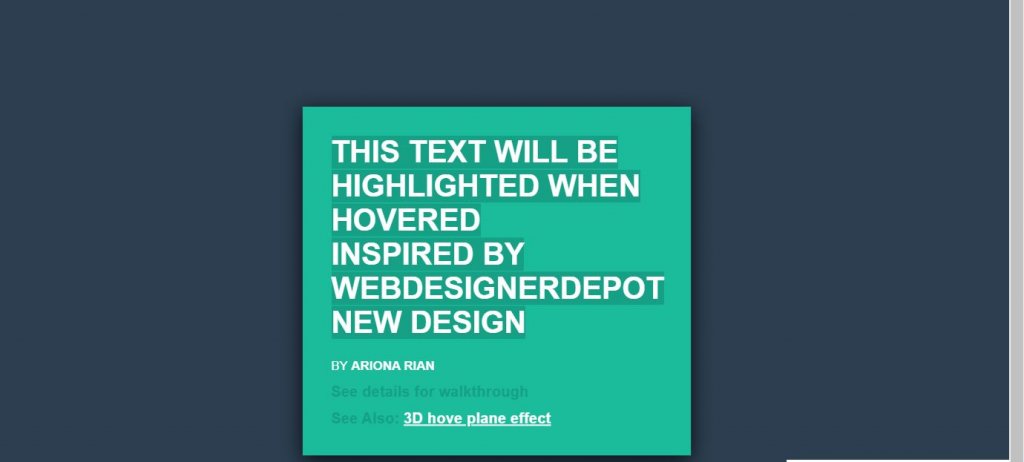
9. Animated Highlighted Text
The idea seems to be like the basic content foundation impacts. The main contrast is that when the client drifts over the content, the contents gets on highlight. For example, on the off chance that you need the clients to realize that the substance composed is an absolute necessity perused, at that point this idea can be utilized on the site. With a green foundation, the impacts look appealing.

The designer of this content impact has kept it smooth and fast which will get client consideration effectively. Expelled writings give an emblazoned three-dimensional look to the letters. You should simply to include your substance and pick the shading plan you need. This is another unadulterated CSS based content impact which can be utilized effectively on your current site.
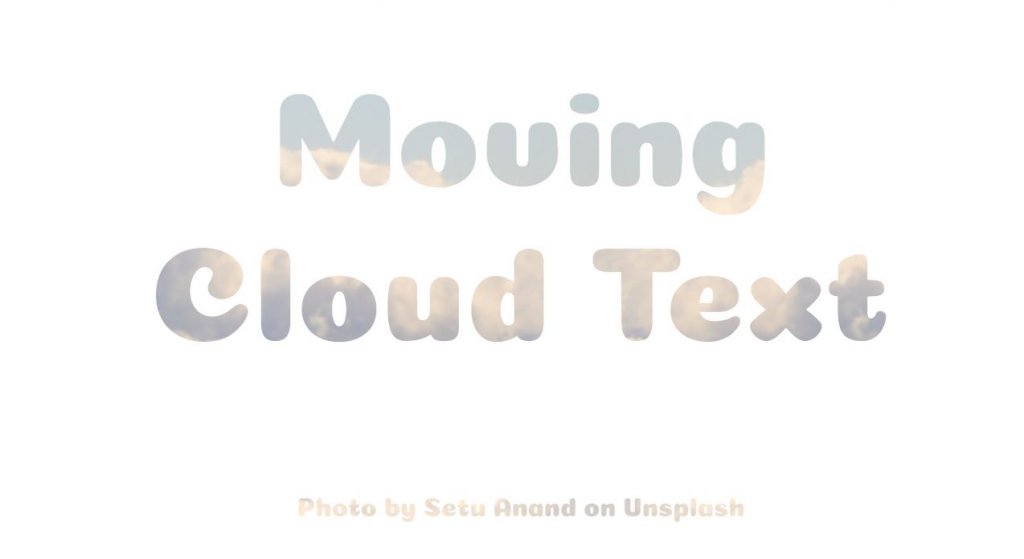
10. Moving Cloud Text HTML + CSS
This effect is similar to the text-mask background effect we just discussed some moments ago. The only difference is that, the background in this does not need to be hovered to move. We can see a background image in the text with a nice color and font using css. The impact is spotless and straightforward so you can utilize it in a wide range of expert and individual site.

Most recent HTML and CSS systems are utilized in this plan. With some modification the css text background color can be used for input boxes. The best part is the impact simply utilizes CSS structure. Subsequently, you get a light-weight and simple to utilize component for your web architecture.
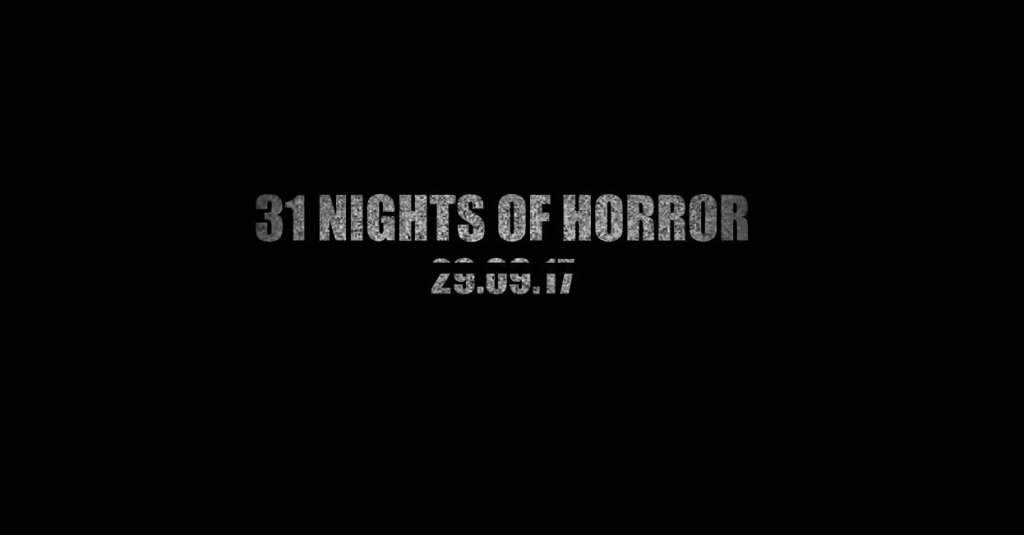
11. SVG Knockout Text with Video Background
This type of effects can be used for a movie websites where they can put this concept for a horror movie. The whole creation looks spooky at the very first glance. The black theme used for the concept suits well. Like the past plan, this one is likewise made for the most part utilizing the CSS content. Henceforth, you can use this code and can modify it effectively dependent on your needs. As the code is in the CodePen editor, you can envision the customization results before utilizing it on your site or application.

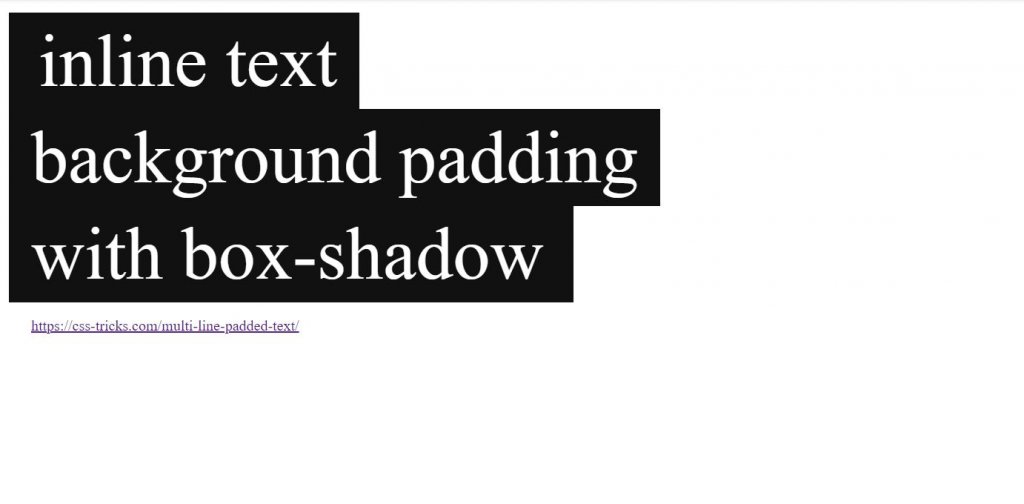
12. Inline Text Background Padding
This design is not a new concept. A black background theme can be seen in the text background. Further, with a proper padding spaces, the text doesn’t looks messy. In the event that you include hues and change the components, you can utilize this impact for any sites. The developer has kept it basic so it fits in well with a wide range of sites.

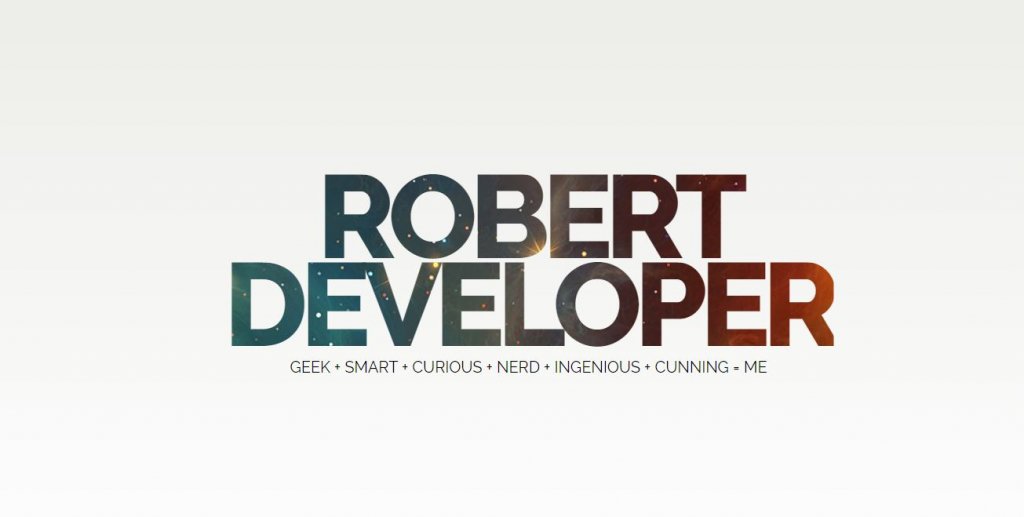
13. Webkit Background Clip:Text CSS Effect
This content Effect is an intuitive impact where we can see the foundation written in the content. We have talked about this idea beforehand yet in this one, you get one as well as a significant number of them. Some are straightforward, a few uses shadow impact where a few uses hues. Since typography is likewise a piece of the cutting edge website architecture, impacts like this will enable you to dazzle the clients. Simply pick the one you like and use it for yourself.

This one is additionally an absolutely CSS based content impacts so coordinating and utilizing it in your website architecture won’t be an issue. Also we can see a background image clip in the text with a nice color and font using css. The CSS3 structure makes the impacts smooth and clean. Yet, you need to do a couple of enhancements to make it appropriately working in all popular internet browsers.
Conclusion
To sum up, css text Background effect are light weight part going with different focal points. They are definitely not hard to execute and keeps up internal similarly as external associations for the site and application. Simply slight alterations in the idea showed up above can meet the requirements of any site or application. Like I talked about above, with some adjustment the css text background color can be utilized for input boxes too. Try to consolidate this content foundation impacts in your site page so customers don’t miss anything.

