Input boxes are the most usually utilized component in any website or application. At the point when we have to find a thing, we go for a pursuit input box. To limit the colossal rundown of information we go for the channel input boxes. Some input boxes are only a typical text box yet some input boxes required an additional layer of security to ensure the input information. Regardless of what input box you are looking for, there is an input box design for every one of your needs in this rundown. You can modify your website’s textarea using a bit of JavaScript. So today in this article, we present you the top and best collection of different Type of Input Text Example using HTML, CSS and JavaScript/JS.
Input Elements are the broadest segments which are present in Forms. Distinctive customer input fields can be made, for example, text field, check box, mystery key field, radio button, submit button, etc. These model use the latest design examples to make it alluring and compelling for present-day customers.
Collection of JavaScript Input Text Form Design Examples with Source Code
Every one of these impacts is light and straightforward, so you can without much of a stretch use them on your login forms, contact forms, websites, and even on your landing pages. As the majority of them are only an idea, you need to chip away at the improvement part to make it appropriately work all platforms and programs.
A portion of the input text impacts has insane animation impacts. So ensure you check every one of them before landing on one design.
Related
- How to Change Input Placeholder Color with CSS
- Input Text Type CSS Placeholder Examples
- Text Hover Effects CSS Animation Snippet
These input boxes utilize the most recent design patterns to make it alluring and viable for present-day clients. Moving forward without any more due, how about we get into the rundown of JavaScript input box designs.
1. Cool JavaScript Bump Name Text Input Example

This is a straightforward and clean looking input text animation. Since the given impact is basic, you can without much of a stretch utilize this on any piece of the website. As soon as you click on the text field, the bumping impact is present which makes it looks like it throws the file tag to the top.
The blinking impact is smooth and fluid so it can without much of a stretch adapt up to the typing velocity of the client. Since it is an idea model, there are barely any glitches in this CSS input text animation; But nothing is major, you can undoubtedly fix it by editing a couple of lines of code.
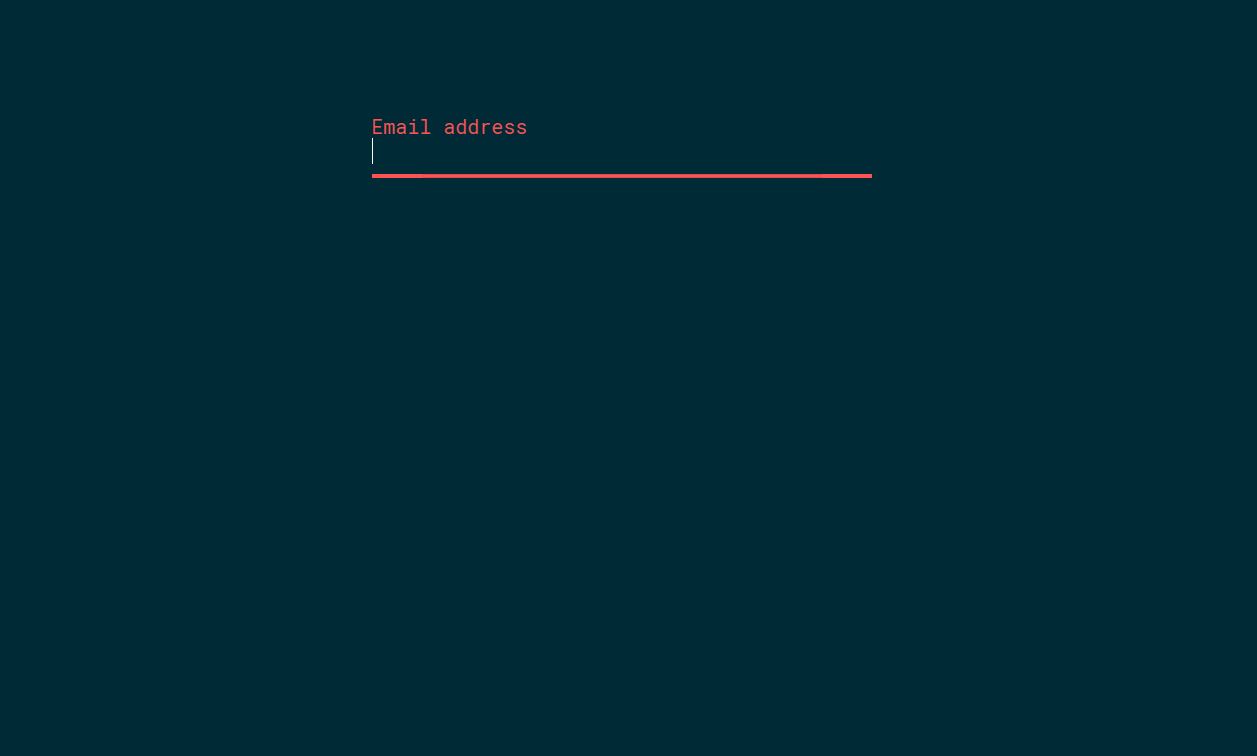
2. JS Animated Text Input with Snap.svg And Validation

This input text animation can fit for the form fields. The creator of this design has energized just the form field mark so the texts included the main form field will have a well-known encounter.
The line animates as a string of wire when we click on it. As the name implies, the designer has used Snap.svg library to create this wonderful impact.
Much the same as the design, the code content to make this design is additionally perfect and straightforward.
3. Animated Input Labels Idea JS Code Snippet

Talking about animated Input text example, here the designer has provided three different input text ideas. Each of the models interacts as you click on the text field. For the first one, the texts get spaced when you click on it. Likewise, the text gets down into the diagonal side on the second model
The last one is a beautiful concept which shows a wavy animation as you click on the field. It continues its impact until you click anywhere outside the field.
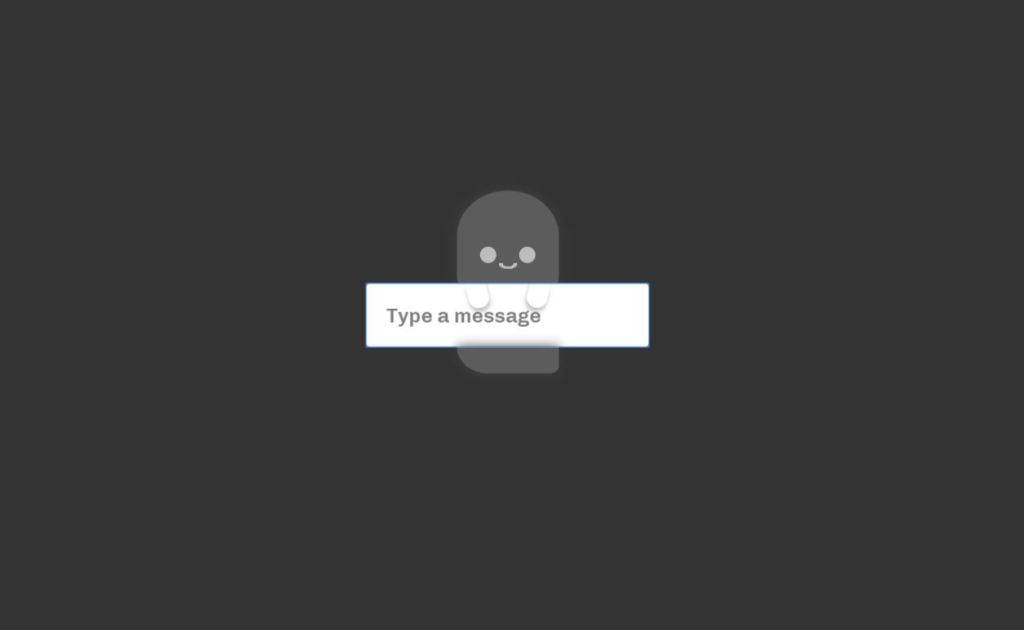
4. Talking Ghost Chat TextArea Input Box

If you want to prove a spooky way to let your user to chat, then you can think of using this JavaScript TextArea Input Box example. On a dark background, a ghost with a white structure is present holding a dark shaded text box. As you click on it, the colors swipes. That means, the ghost has now the dim shade and the text box is of a white shade.
In case you are running a website and you want to do something fun in Halloween day, then this design can come handy.
5. Material Design Web Form Input TextArea Fields

The creator of this input text impact has given you a form design. You can utilize this for text input text consequences for your login forms and registrations forms. Form field name texts are little and flawless with the goal that it very well may be utilized in a wide range of forms. The form field names climb to give you space for adding texts.
Be that as it may, there is a little relocation in the animation, which you can fix effectively. Shadow and profundity impacts utilizes intelligently to separate the web elements and the input text fields.
6. Awesome Droppy Woppy Real Input Animation

Its awesome to see how the concept of animation has changes drastically. This is surely one of the best Input text animation in this rundown. You will find the answer as you start typing.
So in this JS input text example, as soon as you start to type in the field, the same letter you type falls from the top as a real block. The shadow effects is wonderfully present in here. Hats off to the designer!
7. JavaScript TextArea Input UI Animation

JavaScript TextArea Input UI Animation will give a thought for your multi-client interactive text editor tool. In the event that you wish to give remark alternative for your clients, much the same as in the Google Docs, the design will support you. The impact is straightforward and smooth so it stacks fast.
This design can likewise fit for inventive blog design zone. As portable clients are increasing, making responsive elements is an unquestionable requirement.
Much the same as the accordions, this design will likewise spare you space and performs better in both portable and desktop rendition of your design.
8. Animated UI Text Input Design Example

On the off chance that you are looking for a poised animation impact for your website or application, this impact may intrigue you. The impact utilized in this input text field is straightforward and smooth; yet, it takes some horizontal space, so ensure you give enough space for the elements before using it.
Aside from the animation impact, it is a customary text field which you can use in all websites and forms. By making barely any customizations, this one can fit on your undertaking.
9. Happy Pixie Dust Input JavaScript Code Example

Pixie Dust Input is a dream style input text field. On the off chance that you are making any innovative entertainment website or any such website, elements like will add life to your website. As the name suggests, pixel dust shows up when you type in on the text field.
The impact is minimal and clean so you can incorporate this one on any piece of your website. This design simply uses CSS and JavaScript. The developer has shared the coding straightforwardly with you, thus, you can alter and see your outcomes before using it on your website or application. Impacts
10. Fancy JS Input Field HTML5 And CSS Animation

In this one, you get just a single text animation. Instead of the basic kind basically, this text field gives a little jumping animation when the characters are composed in.
Since it is a unique usefulness the developer has utilized a couple of lines of Javascript for smooth and clean changes for this Input TextArea. Extravagant input field impact can fit on any piece of the website. Its basic design makes it mix in well with other web elements.
The demo along with the source code is absolutely free to use.
11. Fancy Animated Text Input Field Example

In the event that you are running a design asset website or a text style designer, tools like this will assist you with engaging your crowd. The developer of this text input field causes you to show diverse text impacts.
To one side, you have a drop-down choice to choose an impact and you can envision it on the text box given on the right. You can utilize elements like this in your own website to grandstand your aptitudes.
12. Pixel Isometric Input Text Rendering Source Code

As the name refers, the designer has given us a isometric view here. In this JavaScript/JS Input Text design, as you type something in the text field, the same text gets copied in the frame . You can likewise change the colors.
You also get to alter the height and size of the frame by customizing the controls present at the top right. If you are done customizing, then simply close the control.
13. JS Input Type Text Field Label Animation

As the name infers, this design utilizes label animation. The form field mark easily moves to the top of the input box to indicate what information the client needs to enter in that field.
Quick animation impacts and smooth change impacts, make this input box perform effectively on both desktop and cell phones. In light of this straightforward design, you can undoubtedly utilize this input box design on any piece of the website and form.
14. JavaScript Modern Style Input Type Text

Adding images on the background will add the beauty into your website design. By looking at the beautiful background, it creates a peace while you work. The designer has used the same concept in here.
There are two form fields for Username and Password. As you click on it, the file tag moves up and you can type in your texts. You can use this model for your contact form.
15. Show/Hide Password Text/Character Animation

Password visibility toggle is an impact which you may require in a wide range of websites and applications. As individuals need to recollect heaps of passwords nowadays, showing the text inputs safely to them is a smart thought.
To see the password, you simply need to tick on the checkbox. The developer has utilized HTML and CSS code contents as the base. To make this Input Type text advances smooth, he additionally utilized a couple of lines of Javascript/JS.
16. Simple Tag JavaScript TextArea Input Box

Amazing Input text fields like this will increase your efficiency. In the event that you are recognizable to WordPress condition, this label input text design is like it. When you include your tag and spot a comma, it will add itself to your label list.
To show the clients that the labels are included effectively a highlighter design is utilized. Deleting labels is additionally straightforward, essentially delete to expel the labels you don’t need.
By adding scarcely any more highlights to it will make this input text field box an ideal option for your dashboard or website. Investigate our Free PSD Admin Dashboard Template Design for more easy to use worked in highlights this way, which will spare your time.
17. HTML5 JavaScript Form Validation Design Concept

All the input boxes in the form must be present in such a way that it supports form field approval. Here in this design, the designer has given us form validation model. At the point when a client misses a detail or committed an error, it is featured using bright red text boxes.
Likewise Perfect vector icons utilizes to indicate the kind of information given in that input box.
18. Simple JS And CSS Floating Input Label

All things considered, in the above example you get the entire arrangement of forms and different impacts. To make things easier, the creator of this text impact has given you the code structure of floating marks alone. Since it is an unadulterated CSS text impact, you can without much of a stretch add it to your existing design.
The floating impact is also smooth and clean with no slack or misalignment. As the form field text moves over the text region, ensure you have sufficient measure of room between every text field on your form.
19. Image Password Strength Password Input Concept

Passwords are typically case-delicate, so a solid password contains letters in both uppercase and lowercase. While registering to a specific site, you must keep a very strong password for your security purpose.
In this one, the strength of your password depends upon the visibility of the background. When your password is strong enough, you can see a clean background but a blurred background indicates that your password is not strong enough.
Conclusion
So there you have it, a blend of CSS and JavaScript input text fields that can upgrade the level of your Textarea. You should be exhausted of a similar text as a result on your website or forms? That is the point at which the Input Text component comes to be basic in this issue.
The sharing of the purpose behind their actions can help us in making the administration or item that the page is additionally ended up being better!