Slideshows are initially present to make great introductions. By writing down significant focuses on the screen with connecting with plans you can draw the crowd’s consideration. The best case of the powerful utilization of slideshow is Apple’s keynote occasion; they are the pioneer of the Keynote occasions for item dispatches. On the off chance that you don’t talk about the item and the little stories behind the creation of the item or the administrations you give, at that point who will talk about it. Utilizing slideshows on websites is a cunning procedure to feature the significant and most recent news or highlights of your item. We have a collection of absolute best JavaScript slideshow plans in this rundown with cool change impacts. So let us now discuss the top and best example of automatic/manual JavaScript/JS picture slideshow example with source code.
Prevailing in the present status of the business world requires every one of the assets that you can utilize. You must be able to put something catchy, mainly in the frontend part! This incorporates present-day devices and advances made assistance to reinforce your online nearness.
Regardless of whether you’re a specialist, picture taker, business office or an organization proprietor, utilizing current devices to pull in watchers on your site is a significant piece of the business.
Collection of JavaScript Slideshow Design Examples with Source Code
Here we talk about different strategies to show slides on the site. There are numerous slider codes accessible on the web free.
We can utilize any of them and can basically add them to our site to make it look great and dynamic.
Related
- Bootstrap Slideshow Examples
- Beautiful Bootstrap Text Slider
- Slider HTML CSS Responsive
- CSS Slideshow Code Examples
So without any further ado, let us now jump into the discussion phase. Shall We?
JavaScript Vertical Slideshow Examples
Firstly we will discuss Vertical Slideshows examples.
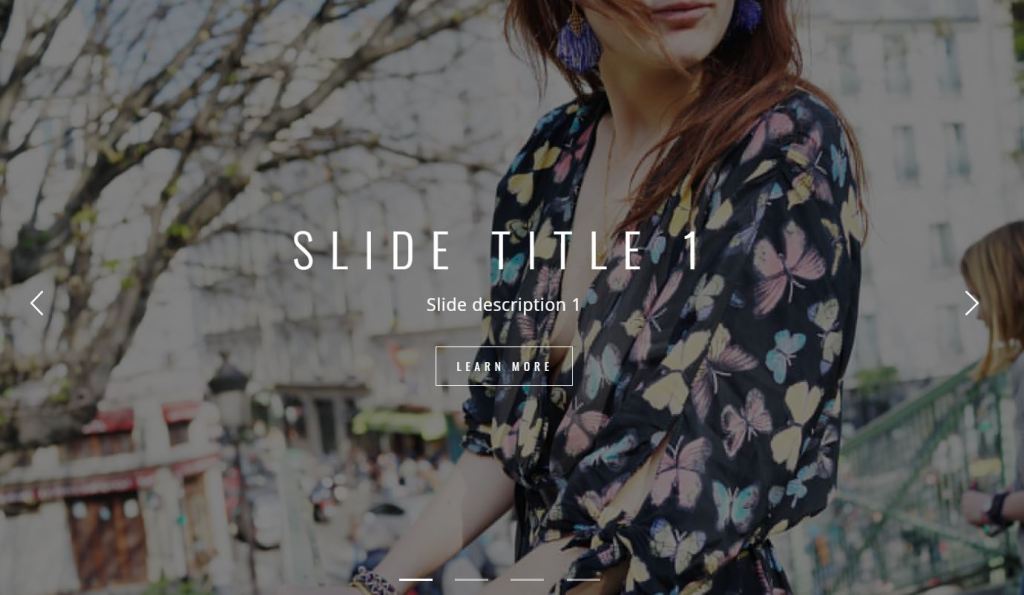
1. JavaScript Automatic Picture Slideshow Vanilla JS CSS Transition

From the name itself you can comprehend that this Automatic slideshow utilizes Javascript. For a progressively rich smooth outcome, the developer has utilized HTML5, CSS3, and Javascript.
Be that as it may, as usual, you can alter the code to your necessity. The choice to include brief texts and images made it an ideal component that could be included in any piece of the site.
With the exception of the planning, everything is done appropriately in this slider structure.
Giving an additional piece of time for change will give enough time for the perusers to peruse the substance.
2. JS Vertical Parallax Slideshow Code Example

Parallax Slideshow is practically like the Slideshow Presentation configuration referenced previously. Be that as it may, this one has a somewhat extraordinary animation impact.
From the name itself you can derive that the plan has a parallax kind of change impact. The slide advances, as well as the float impacts, are likewise finished with accuracy in this structure.
Large images on the background will let you show your excellent images flawlessly. Striking textual styles are utilized to show the texts obviously on the slider.
The developer has utilized HTML, CSS, and Javascript to make this intuitive slideshow. Look at the information link to find out about code content utilized.
3. JavaScript Split Slick Vertical Slideshow Code Snippet

Split Slick Vertical Slideshow are the ideal alternative to show full-screen images. In spite of the fact that the first structure is made for photography, you can utilize them for different kinds of websites also.
The vertical parchment choices alongside the split-screen look normal and it works fine on both the PCs and mobiles.
You can either scroll down and up or click on the vertical structures to slide through the images.
4. Awesome Dual Vertical JS Slideshow Example

Dual Slideshow Demo is an ideal insignificant slideshow for basic websites. The developer of this slideshow has given significance for the slide changes as well as for the intuitive float impacts.
The back and forth slide changing impact on the contrary side gives a cool look to the slideshow. Also, the developer as given you the choice to show the full image when the client floats over the images.
On the perfect light background, the images and the ink-dark texts look appealing. Both arrow key transmission and snap transmissions are present in this slideshow.
5. JavaScript And CSS Automatic Slideshow with Blinds Transition

In this slideshow, you can’t show the image totally. The image deals with like a destroyed paper and each piece enlivens independently. Obviously, this structure won’t fit for websites which gives more significance to images and photos.
Rather, you can utilize this impact to give a sneak look of your up and coming item or collection.
Components like this will get client consideration in presentation pages. By utilizing this component with other web components will make it an alluring piece.
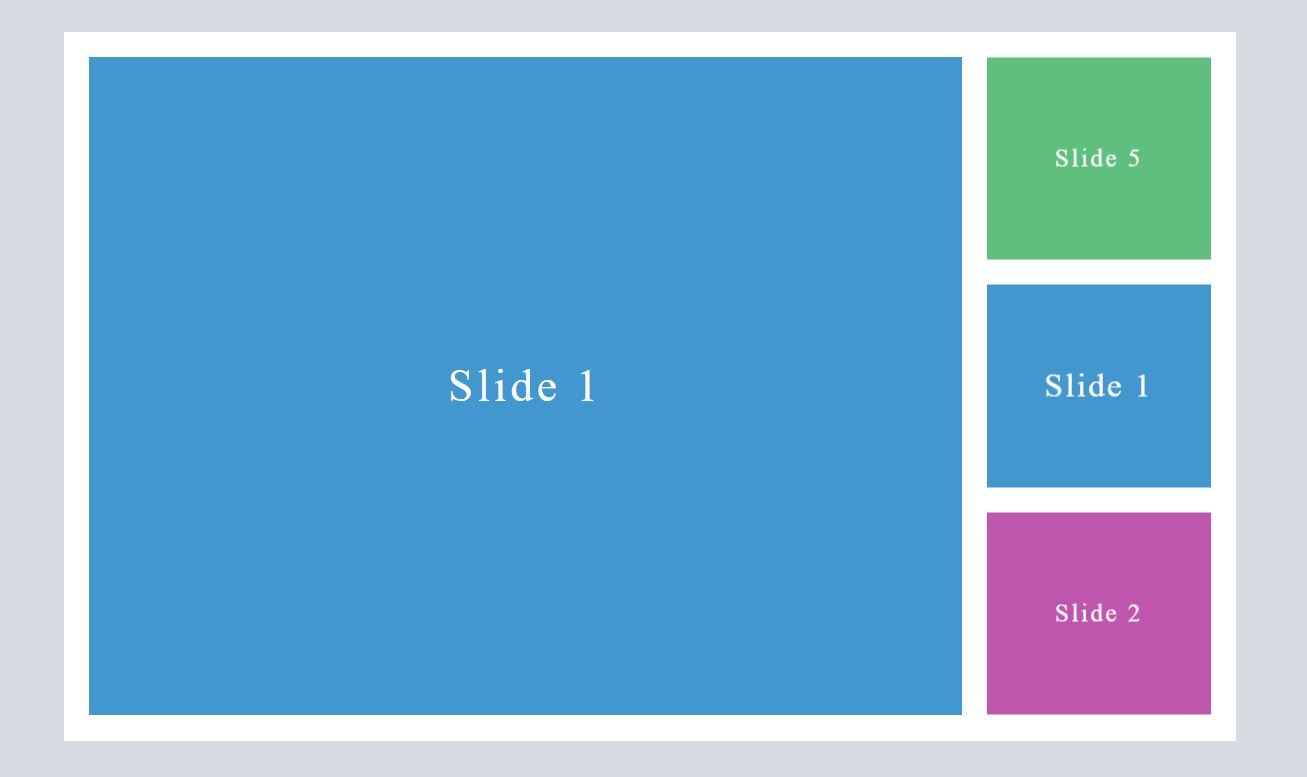
6. Simple Swiper Vertical Slideshow with Source Code

This is a magnificent Vertical slider format made by Serg, utilizing which you can exhibit your items on your site. You can likewise show portfolio things or different things on your site.
The thumbnails are present vertically on the right side. Whenever you click on a specific slide, the same appears as a large one on the screen.
In every one of the slides, you need to include substance, for example, image and text.
In the event that you need to exhibit items, you need to include the images of your items and you can likewise include some item depictions.
7. Scroll Down Image Slideshow JS Concept Example

Slideshows utilize as a piece of the page plan on specific websites. For models, in the photography websites and in some computerized offices, images assume the significant job.
This kind of full-page look down animation will be progressively reasonable for websites that give more qualities to images.
The full-page configuration lets the client unmistakably observe your images and simultaneously, you can include texts to clarify the images.
For the most part, JS and CSS contents are utilized in this plan, consequently, you can join this one in your current ventures.
This structure has bunches of opportunity to get better, by keeping this as the motivation you can even build up a site.
JavaScript Horizontal Slideshows Examples
Now let us discuss Horizontal Slideshows examples.
8. JS Slideshow Parallax Example with TweenMax

Slideshow Parallax is a straightforward and basically relevant slideshow structure. The straightforward plan of this makes it effectively pertinent to a wide range of websites.
All the important slider components you would regularly require in a business site is given in this one. Consequently, you can utilize this effect on your site.
Float impacts are given for the source of inspiration buttons to tell the client before associating with them.
It changes slides naturally, yet you additionally have bolts at the edge of the screen to effectively switch between slides.
9. JavaScript/JS Split-screen Automatic Slideshow Example Code Snippet

This slideshow has a split-screen impact for slide advances. The slide change controls and slider marks are given on the base left corner for a simpler route.
As a matter of course, you get a full-page slider. Be that as it may, you can scale it to the size you need and can utilize it effectively anyplace on your site.
The maker even gave you the alternative to add texts to the slider and the best part is the impacts are reached out for the texts also.
The whole code structure of this split-screen slideshow is imparted to you in the CodePen editor.
10. Greensock Animated Image Slideshow

Greensock Animated slideshow is the best choice for movement and lodging site format. The choice to include texts improves it even a possibility for touring online journals.
At the point when you are planning a blog, utilizing a lot of animation will dominate your substance. Utilizing unobtrusive animation impacts and appropriate plans to advance substance will give a superior outcome to your blog commitment rate.
In this slider, you can see the up and coming images on the sides; which demonstrates the client that there is still more to investigate.
The progress impacts are kept smooth and short with the goal that the client can see the following substance effectively.
11. Silhouette Zoom Auto Image Slideshow

In the event that you love to catch the spot or city you live and individuals living in it, this CSS slideshow impact will be a significant expansion to your site.
This impact isn’t ideal for photography websites, yet in addition to the craftsman websites. In a large portion of the photographs, just one outline is utilized.
You need to test by your self for numerous outline images. From the demo, you can see that the progress is fast and clean.
The source code is absolutely free to utilize. So with that, you can get the tutorial on how the designer accomplished this design.
12. Simple JavaScript/JS Automatic Picture Slideshow Example

Next up we have a basic looking JavaScript Automatic Slideshow plan without any buttons to swiping left or right. The images changes on its own. You can likewise include a portion of the texts on the off chance that you need to.
This isn’t the kind of thing that persuades customers with wonderful style or uncommon movement. Or on the other hand, possibly, it fills in as a base for explore. It doesn’t have a luxurious arrangement – just an essential structure.
13. Responsive Picture Slideshow Made with CSS3, and JavaScript

It is a basic slideshow for beginners. The developer of this slideshow has taken a full-page structure so you can feature your photo with no issue. Coding-wise this slideshow needs to tune a piece for proficient use.
Arrow keys are utilized for the image route. In the event that you need you can add scroll input to switch between images. The whole code-structure is imparted to you legitimately.
On the CodePen editor, you can alter and picture the substance at the same time. Generally speaking, this slideshow is a typical one, that you can without much of a stretch use in a site.
14. Automatic Manual JS/JavaScript Picture Slideshow Code Snippet

In the event that you are expecting an insignificant simple to add slideshow widget to your site, this structure may support you. As the name infers, this slider has both programmed and manual slide-evolving choice.
Giving a manual alternative let the client deal with the slider. The progress impacts are perfect and insignificant so your images can be seen obviously.
Simultaneously, the developer has kept the impacts smooth with the goal that the client no compelling reason to trust that the following image will show up.
In case you wish to give clients the choice to see the images on a full-window, you can change the code to include your alternative. The maker of this slideshow has utilized HTML, CSS, and hardly any lines of Javascript for a smooth impact.
15. Simple CSS3 jQuery Carousel Slide Show Example

Dealing with a major venture in the inventive field? You will without a doubt need a slider that can take content sliding to the following level. What’s more, we completely accept that the Simple CSS3 jQuery Carousel Slide Show is your main answer for this solicitation.
In addition to the fact that it is current, it completely follows JavaScript. You don’t have to mess with CSS to work with advances and styling alternatives; it’s everything prepackaged in the fundamental JavaScript document. Have a ton of fun investigating!
16. Better Simple Automatic JavaScript Picture Slideshow Code

This is an innovative slideshow with an imaginative look. You can utilize this structure for the full-screen image slideshow. The default animation impact is straightforward, however, the best possible treatment of components has made this a lovely glancing slideshow in this rundown.
Images utilized in this slideshow additionally gives a rich look. In the event that you are searching for a slideshow configuration to use in your photography site, this is the best choice for you.
17. Ken Burns Auto Slideshow with CSS And Js

This is unique in relation to the JavaScript Slideshow. This is a slideshow with no buttons or alternatives. Exploring choices are too standard so the designer may have thought of this one. The eye-getting sight is the image.
Rather than only using images, you can include some concise data about the image in a lovely manner.
18. Geometrical Birds Amazing Slideshow Concept

Geometrical shapes are a piece of the cutting edge website composition patterns. After the improvement of website architecture systems, you can add life to the shapes. The developer of this slideshow has utilized the most recent web improvement structure to given an amazing slideshow.
From the name itself you can deduce that this slideshow has winged animals planned to utilize geometrical shapes. Be that as it may, you can add your very own idea images to this slideshow by making a couple of changes in accordance with the code.
In this slideshow, you have space to include images as well as have space for text substance. This slideshow configuration can be utilized for item displaying and give a short introduction to the item.
For route, the developer has given you mouse controls, bolt key controls, and number. It is an all-around considered slideshow plan for present-day websites.
19. JavaScript Bubble Picture Slideshow Component

In the event that you are searching for something one of a kind for your slide progress impact, this structure may intrigue you. As the name infers a bubble-like the roundabout impact is utilized for the slide changes.
The remarkable thing is you can click anyplace on the image to see the following image. This impact suits for PC adaptation configuration as well as for versatile form structure.
You have all that anyone could need screen space to show your image plainly to the crowd. By causing a couple of advancements you to can utilize this one in your plan.
20. Slick Slideshow with Blur Effect Snippet

In this slideshow, you get an obscured background of the present image in the slider. In light of your necessity, you can alter the measure of obscure you need in the background.
Without the background obscure impact, you can utilize the slider as a widget on your site. Slider tally markers are given at the base; other than that you don’t have any route choice.
You may need to deal with the slider route alternative in the event that you are enabling the client to switch slides physically. The developer has taken care of the HTML, CSS, and Javascript intelligently to fabricate this one.
21. Java Script Awesome Nautilus Picture Slideshow Example

Nautilus Slideshow is a calculated slider animation. Rather than utilizing a customary vertical and level slider, the maker of this one has had a go at something other than what’s expected.
At the point when the client taps on the featured sidebar, the images on the slider changes. As the maker has given you space for both scene and picture images, you can utilize any sort of images on this one.
The split-screen style configuration enables you to show just images on one side and the texts on the opposite side.
By and large, it is a fascinating idea, yet you need to make a couple of customizations before utilizing it in your task or in your web composition.
22. Vue.js JavaScript Simple Image/Picture Carousel Slideshow

This is another movement-based CSS slideshow structure. In this model, you get a progressively commonsense and recognizable interface plan.
The next and previous buttons are too mainstream for slider changes. Therefore the designer has used no arrows and buttons in the design. The images changes on its own.
If you want you can add arrow buttons with some customization.
Conclusion
This blog entry discussed the best free JavaScript/JS slideshow layouts example that can be utilized on any site. On the off chance that you preferred any of these layouts, you can utilize and incorporate it into your site.
Which JavaScript Slideshow from this rundown was generally astounding? Remember to let me know in the remarks segment which one, as you would see it, was generally amazing.