A tab is a graphical control component one can use to contain numerous boards or archives onto a solitary window for clients to get to. Along these lines, it is ideal for a single page and applications. It gives clients a slick and organized UI(User Interface) as well as makes the navigation procedure a mess simpler. So in the event that you claim a text-overwhelming site or just a content-stuffed website, then tabs is the least demanding approach to bid more to your clients. So, today we have made a collection of the Topmost ideal options for our clients today. We trust this rundown causes you to get the ideal beginning. From energized to straightforward, from complex to negligible, we have included options for everything. So let us now discuss 18+ Simple JavaScript JS Tabs/Tab Example with Source Code that you can use for your website design.
At whatever point a visitor visits your site, the most important thing that the client examines on your site is the readability. The web designer must be ready with anything.
With appropriate content organization oversaw under a common theme or gathering, the significant content could be effectively open and lucid that too in a solitary page. This is the place tabs come handy.
Collection of JavaScript Tabs Design Examples with Source Code
Tabs makes your website more easy to use. They also improve the look and feel of your website. Being a website developer, you should not let your visitors down.
Making tabs is simple to add to your frontend layout. However, on the off chance that you need to spare some time, you can consider reusing the code written by other developers.
You’ll discover numerous incredible instances of tabs on the Internet, which you can use for your website.
Related
- Best HTML CSS Tabs Menu Collection
- Mobile Tabs UI Design For UX Design
- Bootstrap Responsive Tabs Collection
- Make Bottom Navigation Tabs with CSS
So here is our pick on JavaScript tabs. We hope you will like them. Also, the codes are free to utilize.
1. Google Material Design JavaScript Tab Bar

Taking motivation from the incomparable Google Material structure, this is a Beautiful Material Design Example by Kapilraj Parameswararajah. Directly albeit simple to see, it is the nuances here that we totally love.
The tabs on full view watch the most master out of the considerable number of options we have run through today.
The texts are bolder and more prominent for better intelligibility and clarity even on little screen devices. Envision you are searching for a tabbed contraption to use for your website plan.
Then this Material Design tabs Example will be a perfect decision.
On hover, the tabs highlight with the concealing transition similarly as the underline which slides under the texts when you click. Nonetheless, this model is a mix of both HTML, CSS, and JS.
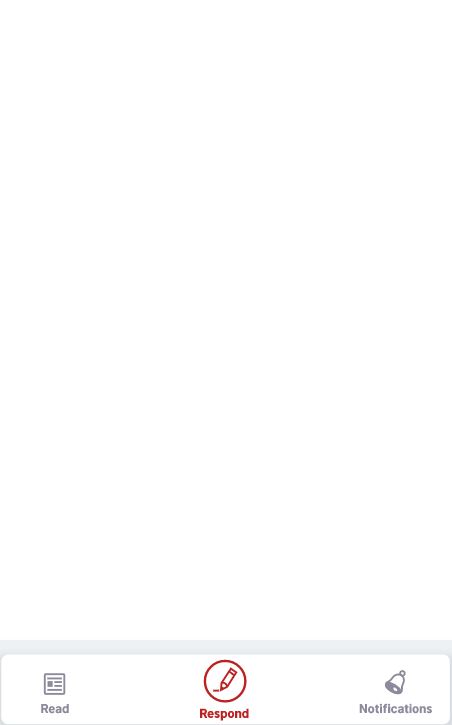
2. Pure JavaScript Simple Tabs Navigation UI Design

On the off chance that you are wanting to utilize the JS tabs for your portable application navigation menu, this concept may intrigue you. With smooth and fluid transition impacts, the content is present intelligently to the clients.
Since it is a concept model, the creator has utilized a wireframe-like component in the demo.
The whole source code content to make this plan is present to you legitimately so that you can without much of a stretch use this code in your structure.
The concept of This tab for the navigation menu will be a decent decision for one-page website layouts too.
3. Simple Mobile-First JavaScript Accordion to Tabs Example

Accordion menu incorporates just like any tabs menu would showing the substance of an explicit menu. Nonetheless, in accordion substance and menu are stacked together parting with a wonderful plan of stow and show impacts.
Accordion structure by Chyno Deluxe is an inexorably helpful one, which you can use for a wide scope of website and application. This is mostly utilized for cell phones.
However, you can also utilize this for desktop. In the structure, you can see tabs set horizontally. The contents show up on tapping the tab.
Anyway, when you limit your browser, the tabs will orchestrate itself in a vertical layout. This will tell you that the structure is responsive.
This sort of configuration will demonstrate to be helpful for FAQ zones and item feature posting portions.
4. JS CSS TABS Animation Examples

This is a more wonderful and simple example to deal with a Javascript and CSS tabs as it is finished with animation, impacts and also inventive plan structure.
While a large portion of the tabs is structured as a basic navigational component, this inclines more towards a one of a kind and connecting with a component for your clients to appreciate.
Rather than the traditional fonts or texts utilized on the tabs, the creator has supplanted that with flat icons. Every one of them is also intended to execute a shocking snap impact transitioning the feature to the chose tab.
5. Animated Tab Hover Effect with HTML CSS And JS

As the name suggests, this tab utilizes CSS and Javascript frameworks. Due to these frameworks, the creator has given us a fluid intelligent hover impact for the tabs.
The animation impact is perfect and basic so that you can utilize this plan on any piece of your website. Since all the animation impacts occur within the tab, you no compelling reason to adjust other components on the website page.
In the demo, the creator has utilized only text contents in the tab, yet you can include images and recordings on the off chance that you need.
In the event that you like to add life to your structure, energized tabs like this will dazzle you.
6. JS Mobile Phone Tab Switch Animation

This is basically a CSS tab plan that is unquestionably one of a kind and out of the box. Imaginative and connecting with, this specific model utilizes a toggle based structure.
It depends on HTML, CSS just as JS code structure to get a smooth-running interface. While the demo showcases only 2 of the tabs with options inside, the structure is adaptable enough for you to include more.
Sliding into view, left and right according to the switch, this tab is an awesome method to include that enlivened component onto your site.
An essentially straight-forward plan, to begin with, you can reuse the entire structure onto your site with ease.
7. Simple JavaScript Tabs Example with Source Code

Discussing a more propelled option to pick, this enlivened JS tabs is the ideal model. Albeit enlivened in an unobtrusive way, this definitely makes for a great outcome.
And best of all, the entirety of the codes depend on CSS and JS. This guarantees a simpler implementation and understanding of the structure. Blue and white upon a naval plain background works incredibly.
When clicked over every one of the tabs, it reaches out in a smooth and changes the color plan to feature the selection also.
8. Material Design Vanilla JS Tab

The creator of this tab has used colors and shadow impacts to make a sensible 3D card-like plan. Unpretentious snap impacts are utilized to demonstrate the tab that the client going to picked.
The original tab is treated like a little gadget so you get only a little space for texts. However, you can edit and expand the size of the gadget or you can utilize it as a section on a page.
As the developer has utilized the most recent CSS3 and JS framework, the color transitions and animation impacts are quick.
The client won’t feel the color transitions in this plan. You can utilize your own custom impact to make this tab plan interesting.
9. Vertical JS Tab Animate Smoothly Code Snippet

As the name suggests, the developer has utilized vertical tab navigation in the structure. Organizing the options under one hood will push the client to effectively search and discover the contents they are keen on.
The creator has given you a completely functional application concept in this model. For the tab section, the designer has utilized icons. A lot of components are shared with you along with the tab plan.
On the off chance that you are a professional website developer, you can bookmark this code piece for future reference.
10. Awesome Java Script Tab Bar Icons

On the off chance that you are one who wants to keep the plan straightforward and awesome yet captivating utilizing the innovative animations and impacts, then this Javascript tab is one for you.
The creator Ryan has utilized a straightforward menu plan and raised it in general with only a couple of innovative implementation of animations. It includes the icon to speak to every tab.
The selection is featured when tapped on and shows a color transition including the icon and the background.
11. Fluid Mobile Device JS Tab Bar

It is a normal tab structure with a little bit of innovative touch. The chose tab is shielded from the remainder of the tabs to help the client effectively perceive which tab they have chosen. In the tab, you have space to include icons and headings. A spotless red background utilizes for the tab designs.
A hump is present to let you know which tab you have select. As the name refers, this is the best fit for mobile devices.
The developer has given you the whole code snippet in the CodePen editor. Thus, you can edit and picture your customizations before utilizing it on your website.
12. JS CSS SVG Mobile Tab Bar Animation Code Snippet

In this tab plan model, the creator has given you tab animation. Rather than essentially keeping tabs, you can add animation to it. Particularly on the off chance that you are making a cutting edge website within vogue components, impacts like this will give an authentic encounter to the clients.
At the point when you click on the tab, the hover transforms into a line and in an exceptionally quick effect it folds over the chose tab. All the essential refinements are done by the creator itself.
The source code is absolutely free to utilize. So with that, you can get the tutorial on how the designer accomplished this design.
13. JS Tabbed Content with CSS Grid

With more and more websites relying upon inventive approaches to speak to your tabs, this is one that positively stands out. The creator has taken a straightforward concept and executed it with extraordinary effort. It begins as a solitary page with four icons and the contents inside.
Every one of the tabs has a hover impact that shrouds the shadow. Also on click, the content can be seen with respect to the icon. A similar impact applies when you click on the past tabs.
This will for the most part fit for weather report websites.
Truly basic by the appearance of it, the codes may be a bit sophisticated. So why not pursue the link down beneath to show signs of improvement and more intensive take a gander at the code structure and a live preview?
14. Breadcrumbs And Tabs Code Snippet

The designer of this plan has wonderfully joined the breadcrumbs and tabs. At the point when you move to the following page, the past pages are included as a tab on the left half of the screen.
Various colors are utilized to obviously recognize each page from others. In the event that you are intending to utilize tabs for the application arrangement process, this one would be a decent decision.
The only shortcoming in the default configuration is other page breadcrumbs disappears when you move to the past pages. For instance, when I hop from tab five to tab two, tab three and the tab four disappears along with tab five.
The client has to tap the following button to go to the following tabs. Other than this is a cool concept that can perform well.
15. HTML5 JS Tab Panel Example

On the off chance that you are searching for a professional business style tab designs, this JavaScript Tab Panel Example will dazzle you. The utilization of the crisp color plot gives an invigorating look to the form. The designer has kept the plan uncluttered so that the texts and other components can be seen unmistakably.
In the default structure, you have only space for text in the tabs. Yet, you can include icons in the event that you need.
The flawless professional look of the tabs with popular color plans makes it a solid match for a wide range of business websites.
16. Simple JavaScript Tabs Bar Website Design example

This Pure JavaScript tab is outwardly satisfying and works flawlessly to show various posts or contents in a solitary screen. Quieting blue and white color plans are really speaking to take a gander at.
Also utilizing only the basic JS and CSS structure to get the outcome is great. Much the same as with the majority of the tab models, this too utilizes the horizontal view showcasing the option to toggle between.
17. Vanilla JavaScript Simple Tabs Design Concept Example

Presently for a more amazing and theatrical feel, this JS tab model utilizes animation and impacts to get this dazzling outcome. With an excellent background, the tabbed section is essentially speaking to the eyes.
And just with any traditional tabs, this too works to uncover the content when tapped on. The point of convergence here, in any case, is the transition of contents while changing from one to the other.
CSS utilizes in the design to get the when uncovering every one of the content. Incredible for the content of any kind, you can without much of a stretch include videos, textual subtleties and more to your inclination.
18. JS Horizontal Navigation Tab Layout

The last one we have is a more useful and navigational reason-based plan, this basic JS CSS tabbed board is another incredible model. The structure is truly straightforward, working to show the contents in an organized way.
Every one of the tabs is resolved with the tabbed board on the top. These tabs when hovering over change the color from white to different colors accomplished with straightforward CSS.
In any case, the transition of the content inside the tabbed board is resolved with the assistance of JS.
The content inside the board is also incredibly flexible and holds positions for all including textual content, images, and even links.
Conclusion
As today’s web technology pattern the vast majority of the websites centers around single page content So that it is important to have a tab menu. In the event that you are an apprentice, HTML, CSS and JS tab menu can assist you with your undertaking, because of their simplicity of code to understand and customize. You can generally test distinctive UI/UX procedures that would benefit your crowd and perceive how they work in various layouts.
In the event that our free rundown didn’t help you begin with your very own HTML, CSS and Javascript Simple tabs menu example without any preparation it’s not unreasonably difficult to begin.