Grid, as defined, is the rectangular array of equal size. And CSS as you already knows its a scripting language. Now if u didn’t get what I mean, firstly let me remind you “photo grid”. Now you surely have remembered something. Didn’t you? This can also be used in the calendar, data recording and many more. You must have made a grid of 6 photos and posted over friends timeline in his birthday, right? Secondly, you know about the scripting language. HTML, PHP, C++ is something you know about. Now here we have some CSS grid for you for that can add creativity in your application. Grid templates row, grid templates column and grid template area are what defines the nature of CSS grid.
CSS grids handle columns and rows in 2 dimension form. It can cover the full page or just fit in the small corner of your design. The size, position, shape and control is something you need to fear about.
The grid should be highly flexible and customizable. Most importantly light weighted. And obviously, if you get those grid readymades and you don’t need to code then that is of great help, isn’t it?
Collection of Best Creative CSS Grid Examples with Source Code
You can find many creative CSS grids over the internet. So you must be worried about choosing one. If so we have made things easier for you by maintaining this list.
Related
10+ Infinite Scroll For React
Best jQuery Grid Plugin
Material Design Card Examples
Best CSS Grid System For Web Design
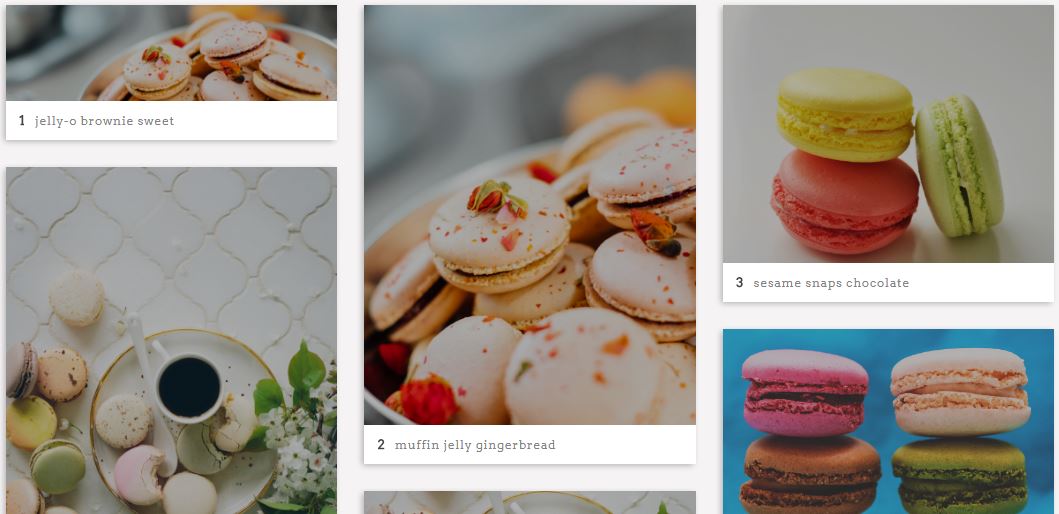
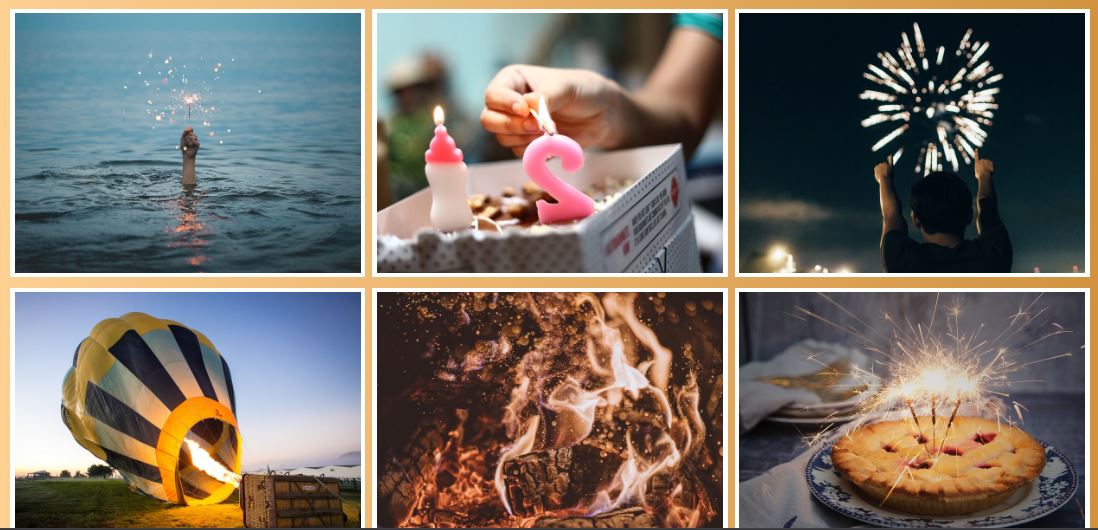
1. CSS Grid Responsive Image Gallery

We use CSS to create responsive image gallery grids by which you can make it look amazing. By this, we can get the layout of our design and we can have them adjustable.
From this, we can deal on different sized images and at the end, we can make it attractive too.
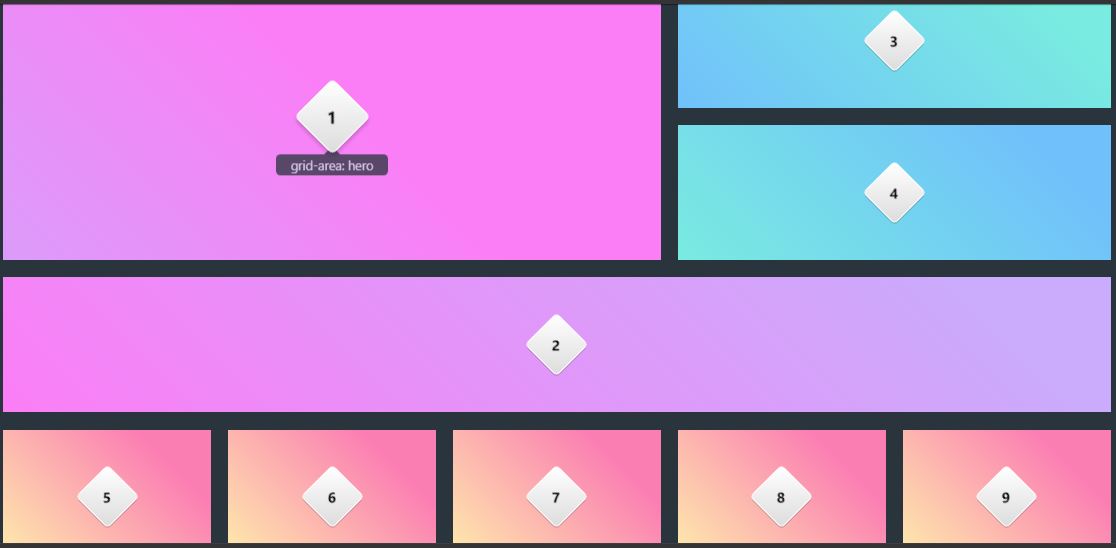
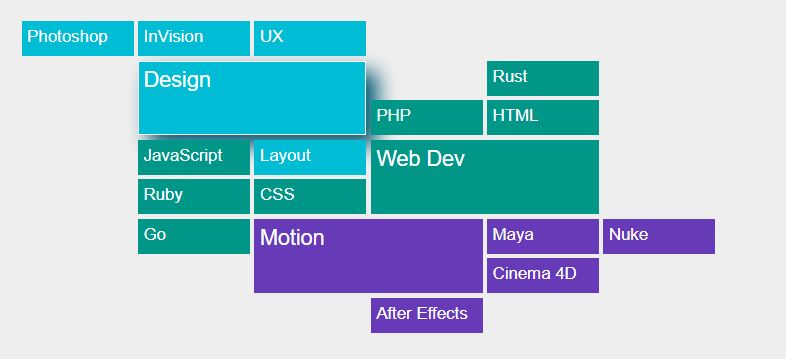
2. CSS Grid Layout Code Snippet

With CSS grid layout, we can divide the page into various major regions, on the basis of its size and various resolutions. We can align into the different various column and rows.
CSS in the grid system is two-dimensional. We use them in parent and children elements. CSS provides a powerful ability for maintaining the size and position of boxes.
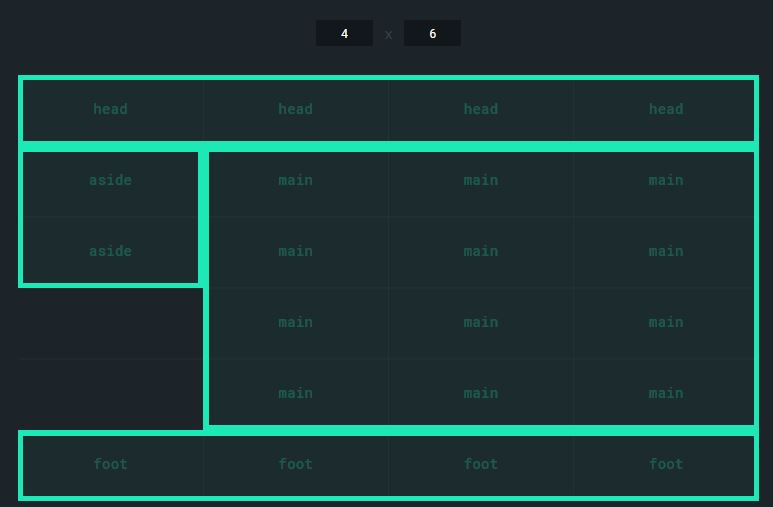
3. CSS Grid Template Builder

CSS creates the best grid template builders. Talking about the grid template builder, it gives an overlay when we add some of our subjects to it and thus it helps to make our creation attractive.
CSS grid template builder helps to have visible help for setting structure and creating breakpoints as we need.
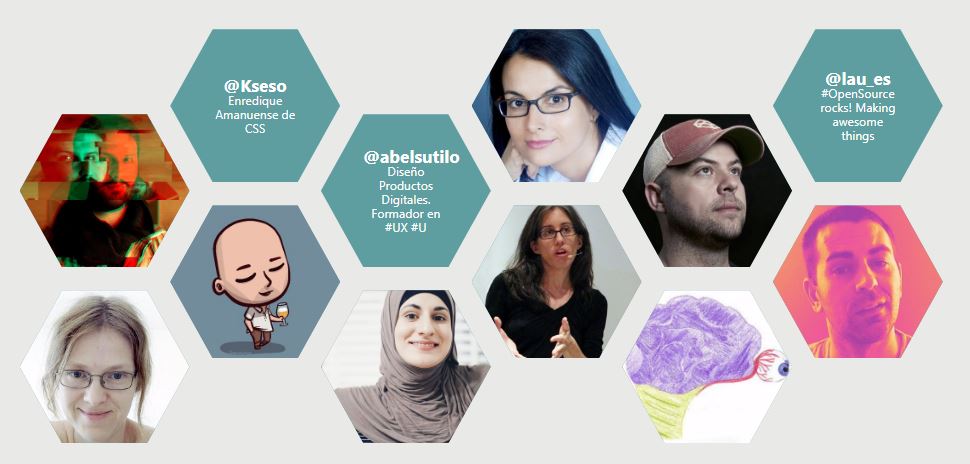
4. Hexagonal CSS Grid Layout

CSS offers you to create the best and attractive grid layouts with the available spaces and helps to keep the ratio according to their width.
We can also add some type of hover effects in it too. And the fact that we can cycle them with tab.
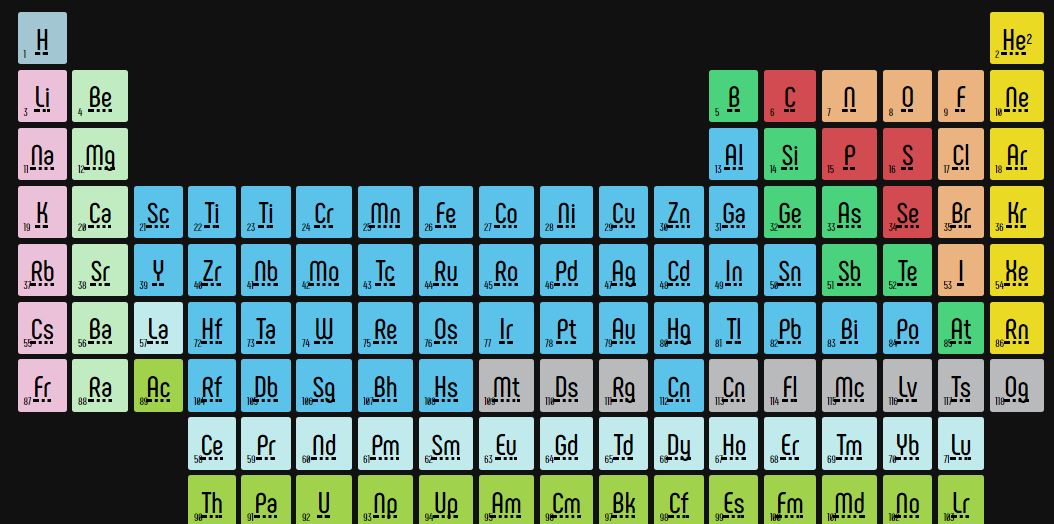
5. Responsive Periodic Table CSS Grids

CSS provides you with the opportunity to create a periodic table with a responsive flow. Not being feasible to the average designer, but this is the perfect example that we can make with little code itself.
And the important fact that it is purely CSS and we can have them in less than 150 lines.
6. CSS Grid Alternative Navigation

If you are bored of using the old grids, CSS provides you with the alternative navigation option by which you can give your best logics to create the best navigations.
It is because of CSS that you can give variations to your creations and meet the demand of today.
7. React and CSS Grid Image Gallery

React and CSS grid image gallery in fact helps to create creative designs of image gallery and present them.
Here, you can configure the layouts manually and give attraction to it. And the fact that it is much effective.
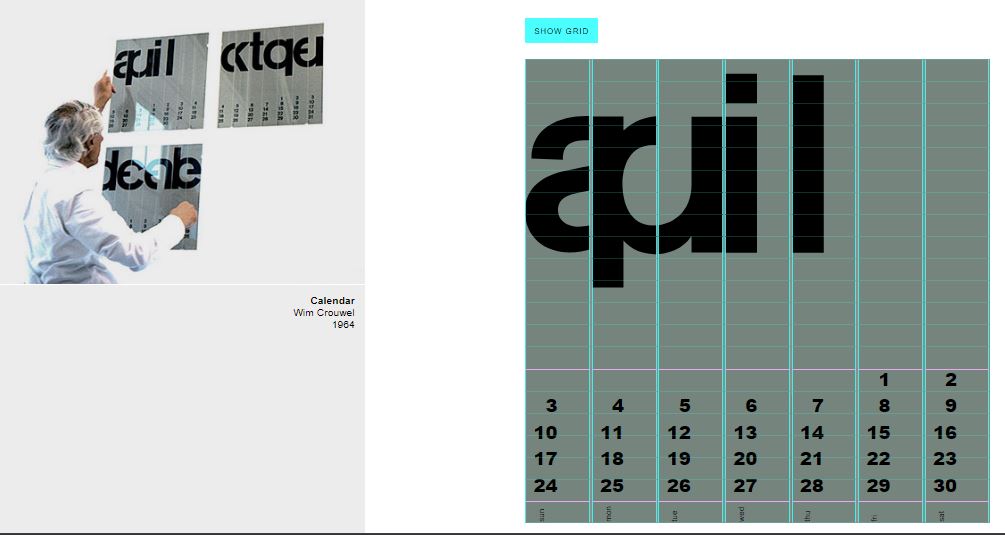
8. Wim Crouwel’s Calendar CSS Grid

It is interactive CSS grid maintained body wim Gridnik crouwel and coded by Chris droom. As they claim it is cool and easy to use.
It is mostly the calendar grid. It is also lightweight and effective. So can be your choice.
9. CSS Grid Layout with Source Code

This divides the page in the major region between the parts of a control built by HTML primitives.
Except for columns and rows, they have some more to offers like a grid container’s child elements for layering and overlapping.
10. Simple CSS Grid Layout Example

This is a responsive CSS grid that will display beautifully indifferent with your device or screen. Other, it is lightweight preventing you from loading large pages.
It is simper and appropriate for all kind of skilled jobs and projects.
11. Responsive Perspective CSS Grid

Among creative CSS grid, this is also one of 2 dimension grid. Though this could not make a place at top of the list, as it has comparatively fewer features.
But still, it can offer you basic features of the grading. Code pen offers you the ready-made language of CSS grids.
Conclusion
Finished size, proper edge management, the logical decision is something that proves a CSS grid to be creative. Like grid can display multiple images or even text at a time, it can also give a beautiful look for your application.
Those CSS grids should be flexible and compatible, so can be of help for the users. It should also be super light and prevent you from loading the pages. We have analyzed many such CSS grids for you. Hope one of these or few of these can be of help.
