As there are ultimate animated upload progress bar which is being demonstrated using Code Snippet. Here i am going to describe how could a web designer uploads all of these materials in their websites. To make websites more attractive then uses of animated features, is a most.
There are a lot of alternatives that can be choosen from. Here we have concieve some alternatives that probably helpful for building your awesome websites. These can be constructed using Html, Css, Js, JQuery and in many other form of coding. It also supports the features like drag and drop, play and pause, button animation etc.
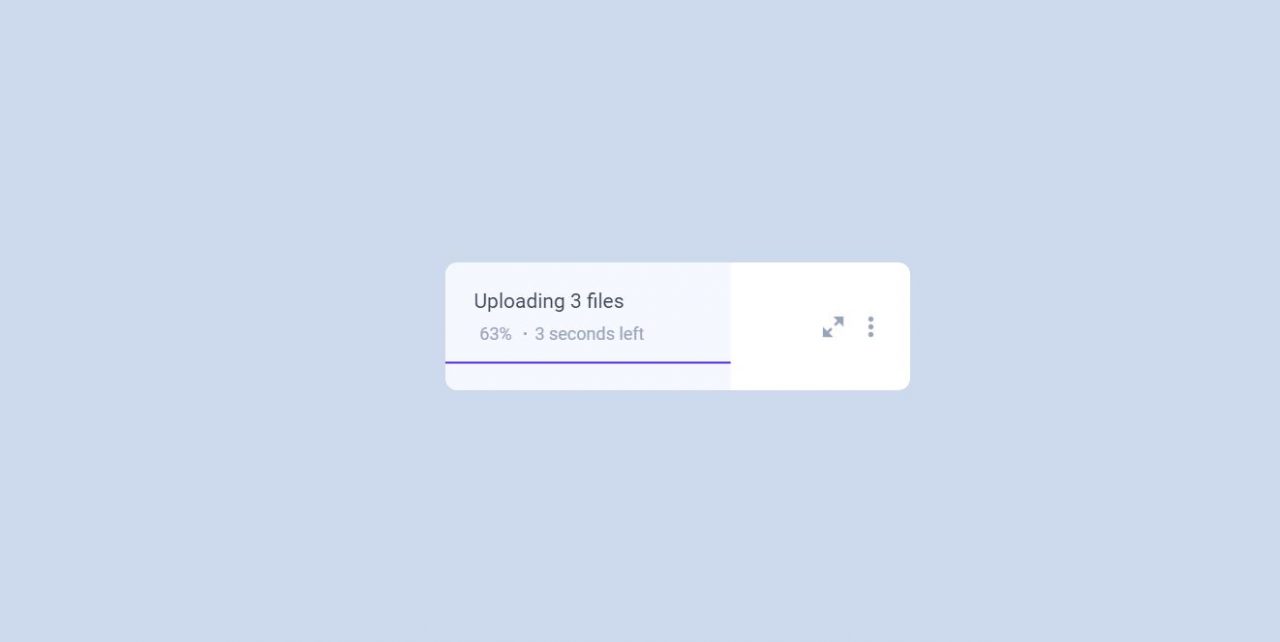
Material Design Animated Upload Progress Bar For Web Designer
Material design animated progress bar for web designer provides two kinds of indicators that are visually different i.e. linear progress indicators or circular progress indicators. Animated upload Progress bar inform users of the status of continuing procedures such as loading an app, submitting a form or saving updates.
Related
Free Bootstrap Progress Bar Codes
15 Free jQuery CSS Progress Bar Codes
16+ Data Table Libraries For React
Creative Free jQuery CSS3 Menu For Web Designer
They communicates the space of an app and specify the activities available. such as, weather customer are able to navigate away from the present screen. As of the information animated progress bar is an adaptable guidance, elements or tools that supports user interface design best practice. It is mainly supported by material source code.
Upload CSS Animation UI
This is one of the animated UI of CSS elements where you can see how amazingly it works in your websites. why not you try this one ??. Just only take an action to drag or drop the files which you wants to upload or just browse it. Animated upload progress bar is in trending using CSS animation UI.
Author: João Santos
Demo/code

Upload Play & Pause animation
This type of animation probably you have seen everywhere when you are the user of devices. It’s an wonderful creation tool. May you have curiosity when you wants to included in your designing while programming. Just a single click when you want’s to play and pause at the same time. let’s uploads your file and see the amazing. Here is a code/demo which helps you to create such an awesome animation try this one.
Author: Aron lker

Upload-Button Animation
Browsers do not want us to customize the inputs of files, but we do. There’s a easy trick to do this without any library or framework with pure CSS. Button upload animation is not a tricky, you just click a button and uploads your file without any problem. So you might have queries of how to make it? just take it as an instance and build your own button animation.
Author: Aron lker

HTML5 File Upload Progress Bar
Learn how to display a progress bar when users use HTML5 to upload documents to your website. It is an extended upload progress bar of HTML5. File upload progress bar supply essential customer review, but they were remarkably hard to implement. If your desires is to implement it in a simple way why not you try this one?. First you choose your file which you want’s to upload and see the results.
Author:Tharaka

jQuery circle progress
As all of the animations jQuery circle progress bar is more intersting. These can be downloaded as a plugin and used as your website mission. If you wants to investigate more just take a look here. It is a pure jQuery plugin which let’s you to create radial progress bar and visualize in percentage.

SVG Line animation – Uploading progress
As you wants to make attractive webpages have a look of this Svg line animation-uploading progress. Nothing in this world is impossible, you thought it might be difficuty. You are in doubt,let’s make it clear by doing this of SVG line animation. It is different then other and it’s ovious reason of thinking hard to implement it .A easy instance of software producing a progress bar in the shape of a line and animating it from 0 to 100%. Just try it once and look what will happen.
Author: Bogdan Mihai Nicolae

Loading Bar
It likely showed you a bar, trying to fill in as it accomplished its job by making progress. This is often called a progress bar, status bar or a loading bar. By slapping on a dialog and placing a bar in it, a loading bar is produced. Programmers tick progress bars by assigning a proportion to certain milestones during a task. Loading Bar is an open source progress bar library that is extremely versatile and based on SVG.

CSS3 Animated Skill Progress bar
If you want to redesign your websites using animated features, CSS3 animated skill progress bar is preety simple. Here you can see how to create animated progress bar using html Css and jQuery. It’s might help you to make your webpages wonderful. You can upload multiple files and see the results in percentage which one is completes first or which one is in progress .

Conclusion
Finally from the above description i thought you gain the knowledge about animated progress bar completely. yes it is in trending that animation will access the attraction of users. There are lot of methods that you might used in your sites but it may be simple and not in attraction point of your client. Now is the time to begin composing our animation.