In the fast-paced world with millions of websites, where does your website stand? Firstly, among all webs offering similar services and information, your website may require good visuals. Achieve this by designing an eye-catching layout. Probably, the most efficient way to decrease the bounce rate is to contain visually attractive content. Content is the key but do we have time to get through all content? Because time is what people have less these days the answer is no. That’s where animation comes into handy. Video animations can be cool. However, just a basic text animation can significantly improve performance. Since they are appealing to eyes they can make a good lasting impression. Visitors find animations a good reason to stay on. For achieving this CSS and JavaScript may be the first things that come to mind.
HTML may provide the structure and content for any web page. However, Cascading Style Sheets (CSS) and JavaScript are an integral part of any website. They bring life into structural HTML. Hence, it immediately influences the tone of the website and viewing experience. It is the use of CSS that present websites in a beautiful manner.
Best Text Animation Design Examples Inspiration Code Snippet with CSS And JavaScript
Furthermore, the inclusion of JavaScript makes sure significant actions are brought into the attention of visitors and aren’t missed. Basically, speaking CSS and JavaScript are used to give the website view we desire and make it interactive. This results in visitors getting a lot of information in a short time.
Related:
- Pure CSS Parallax Scrolling Effect
- Particles Animation With CSS and JavaScript
- Animation Libraries For React App
- Mind Blowing SVG Animation Examples
So, we have it here, what is to be done to engage traffic on the website and probable tools that are used to do so.
Check out 20 different awesome text animation with CSS and JavaScript that you can include in your website:
1. Simple CSS Text Animation

This animation style gives an impression of focusing on multiple categories with less effort. A website may give multiple information with the use of a single tag line.
An online shopping site promoting sales offer on multiple items can implement this to quickly gain the attention of visitors.
2. Text Animation Example

The rotating effect using text animation adds dynamic contrast to the web page. This effect can be used in live counters, timers or reflect on real-time change.
Author Yoann achieved this using only CSS. The animation contains slowly glowing brackets and quickly rotating words. In other words, it quickly attracts viewers to disseminate something important.
3. Shining Text Animation Effects

The shining text animation effects by the name itself indicates that the animation is about lighting effects on text. Very simple and few lines of CSS code can help to achieve this effect. Above all, it also gives a premium feeling of something exciting to be revealed.
Certainly, this animation gives the feeling of the premiere of a Hollywood movie or unveiling of a pretty expensive diamond necklace.
4. Hard Work CSS Animation

Coding is not an easy thing to do and Hard Work animation is also not an exception. Looking into code it seems to require some brainstorming and logical skills. But as one has said Key to success is hard work, this animation is sure to gain some appreciation from the visitors.
The example depicted for this text animation reflects flexibility, fun, and play which makes it a good element to be included in a website for children.
5. Topography Animation

The real hero in this text animation style penned by Georgi Nikoloff is JavaScript. Rearrangement of each grid to form another alphabet. This text animation gives the impression of interlink between different kinds of elements.
As a result for which many of the home pages of industries owning a group of businesses might be interested to use this effect as a symbol of their coverage in the market.
6. Animated Text Gradient

This beautiful text animation created by Chris Hodges shows how playing with colors in CSS gives pleasant results. The movement of colors within the text mimics varieties of experiences that are offered through a simple text heading.
7. Title Text Animation

Creator Robin Treur must have thought of a classic countryside restaurant offering their best food from the menu through big hoarding boards while designing this beautiful animation. This style equally depends on CSS and JavaScript to present colorful titles appearing out of nowhere and then adjusting themselves to an alignment.
8. Shattering Text Animation

One needs some serious skills in HTML, CSS, and JavaScript to bring up something like this by designer Arsen Zbidniakov. The effect breaks the provided text into different pieces of polygons that are then shattered away.
9. Variable Font – Animated Over

This is one of the simplest animations used to focus on key terms in a sentence by changing the weight of the term from other words in the sentence or a paragraph.
Nothing much fancy but this animation surely makes some use of JavaScript to quickly give visitors knowledge of striking keywords and get to know the content of the article at an instant.
10. Repellers Animation Code Snippet

Repellers by Johan Karlsson looks to have been inspired by classic screensavers of windows OS and touch me not plant. The text and ball movements are periodic. Moreover, the movement of mice causes forced movement in text like that of a stimulus reaction in living organisms.
The inclusion of this effect on the website may subsequently engage some young visitors to stick for a while just playing with the effect. Hovering on already weighted text causes font-weight to increase even more making them easier to read.
11. 2047 Colorful Animation

Don’t get confused; this isn’t a dialogue box lag we used to see in older versions of Windows OS but a colorful flow of text through the trailing shadow of text. Creator Mustafa Enes gave a glowing effect on the text.
This effect will grab the attention of any visitor whether they were interested initially or not. Therefore, taking notice of it. Implementation of this style on hardware maybe a quick way to become a millionaire during the festive season of Tihar and Diwali in Nepal and India.
12. Animated Text Shadow Pattern

Have you ever thought of decorating your home with a waterfall? Well, that might be expensive requiring heavy resources in terms of material as well as a human however, with some CSS skill you can easily depict flowing movement around text as brought by Carpe Numidium.
Instead of traditional dark shadows, this text animation style uses the backslash (“\”) that follows the shape of the text. Animated text-shadow pattern may be a wise design to choose for websites offering decoration services.
13. Pure CSS Text Animation

Using only CSS, you can create some really exciting text jumping with joy. Creator Arlina Design really showed the power of CSS while bringing up this style which included text styles and animations. The animation basically consists of bouncing effects for text.
14. Animated Text Fill with SVG Text Practice

Cesar C’s animation style includes changing and circulating border colors created entirely with CSS. For eyes, it is hard to say whether it is colors that are circuiting around the border of alphabets or if its some tiny bugs chasing each other in a race.
Nevertheless, the creator has created a simple sort of illusion with this design.
15. Pure CSS Text Animation

This is much similar to title text animation that we have seen above. The text seems to appear out of thin air and disappears in the same air indicating to viewers don’t miss the opportunity.
Creator has mentioned using Chrome for better viewing experience; therefore, the design might have some compatibility issues with other browsers.
16. Animated Wave Clipped by Text

It won’t take more than a second for viewers or page owners to decide where they would want to include this design by Web-tiki on their web page.
This cool loading design with wave flowing through the text will probably increase some patients in visitors while a page is being loaded.
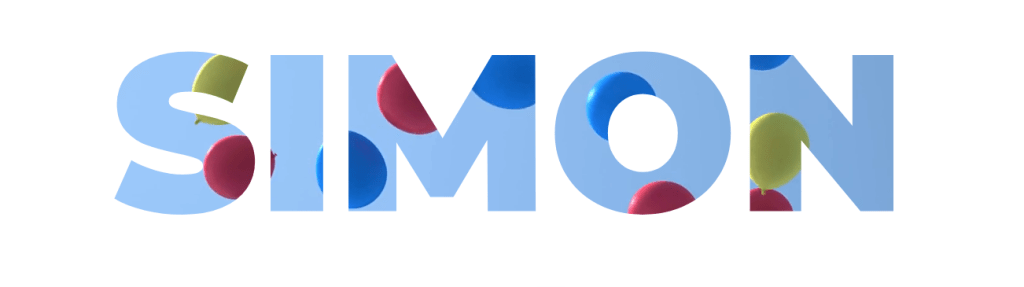
17. SVG Video Mask on Text

This is similar to the animation by Web-tiki just mentioned above. Creator Simon Evans has replaced the wave that was flowing inside the text by a video of some floating balloons in this animation style.
With proper videography and CSS skills, a beautiful introductory video masked inside the company name or even an individual can be designed.
18. Letter Animation

Created with love by Florin Pop, this animation will remind the majority of animation movie lovers’ introduction of Pixar Studios. Each alphabet in the text has a unique movement. They vary from flipping, stretching, transition to being inclined. Maybe the next animation movie will fancy using this animation?
19. CSS only Frozen Text

Another animation that reminds me of the animation movie, Disney’s Frozen this time. With customized font to match the theme of the text and shiny effect on the icy surface inside the text designer, Mandy Michael might be responsible for the cover design of the sequel.
20.Auto Type! (Pure CSS)

This is one of the simplest but amazing examples of text animation with CSS. Each alphabet appears after a moment with typing cursor to depict the feeling of conveying a message by typing.
This is one of the efficient means to provide information on accomplishments, work descriptions, portfolio or simple instructions on a website.
Conclusion
These are only a few of many text animations. Some beautiful artists and designers carved these ideas. Furthermore, there are even more ways to achieve amazing animations
In conclusion, they have been introduced to set up a foundation for something maybe even better than this for learners, freshers or even experienced designers to understand the power of CSS and JavaScript and how they hold the potential to enhance the viewing experience of any website.

