Maps have been with us since some time but it was Google Maps that brought the real change to the modern world. Today you don’t need to worry about getting lost when visiting a new place. However, make sure your device has sufficient battery and network coverage in that area because these are only things necessary to get location today. Not only direction but multiple types of information are available with custom maps. Specially in the government sector of any developing country make heavy use of mapping tools to get location based map data. They use the same information as a means for developing policies, evaluate performed works and more. React google maps offer different react component as mapping tools to achieve all these. Continue reading this article for more on react google maps and components.
Google map integration directly may not give you the result and effect as you desire. However, some great components for react native maps are available to add dynamic properties to map related projects or contents. We will go through a series of such react native google maps component to get to know on details.
Related
- React Loader, Spinner and Progress Bar
- Examples of Vanilla CSS and JavaScript
- Awesome react toolkits
- Carousel slider code snippet
- React Tabs Component
Maps React Google Maps Components For Your Project
Today we have come up with 10 best react google maps component. We aim to guide you from API integration to displaying custom location map on your web project. So let’s get started with a simple google map react example comprising of many necessary map features.
1. Google Map React
Google map react offers you to render any react component on google map. Its a component written over small Google Maps API. You won’t require the Google Map API loaded on the browser itself to render map components. Moreover, each component on the google map is hoverable with the help of tweakable hover algorithm.

Talking about the example shown here we can see a number of indicators in the map. The indicators are present in a message like icons with some amount embedded inside. If you hover to the indicator you can see detail address with an option to click for further. Besides the map layout, you can use search bar or navigate across suggestion list to find the destination you’re looking for.
2. React Geosuggest
The react geosuggest is a interface to for finding suggestions on google map. Just like a search bar on the google home page this one is a plain layout with a search bar. As you type in the search bar you’ll see a list of suggestions similar to the ones you type. This makes it very convenient to find the address even though you don’t know the exact spelling. For example if you search for Japan the you may see results of few places on Japan itself, Japanese restaurants, Japanese shops and son on.

Even though the react interface provides autosuggestion for Google Maps Places APIs; you can still define your own default suggestions. In order to include this in your web project simply include Google Maps Places API in the header section. For this you have to generate API key from Google Developer Console. Also make sure to enable Google Maps Geocoding API, Google Places API Web Service and Google Maps JavaScript API in Google API Manager Dashboard. For detail usage guidelines follow the link below.
3. React Gmaps
React Gmaps is a react js google maps component. The features include lazy google map loading. That is, only certain portion of google map is necessary to begin with. As you zoom in or zoom out then only rest of the react map components are loaded according to screen size. Additionally, its easy to use.

The React Gmaps recognizes the user action on the google map layout. These actions could be move movement, single or double mouse click, resizing, title loading and so on. As you can see in the demo each action gets highlighted as a result of user triggering them. This allows the developer to define custom reaction for each action.
4. React Leaflet
React leaflet uses react’s life cycle methods to call the relevant leaflet handlers. Leaflet is itself responsible for rendering to DOM. Similarly, as the component mounts the passed properties create the leaflet instance. However, for custom components to support other elements make sure they are as per React’s context. Despite multiple features there are some limitations attached such as Compatibility issue and custom update of properties.

Source code for each example are available fro link below. Run and see for yourself to what extent will they be helpful to your project.
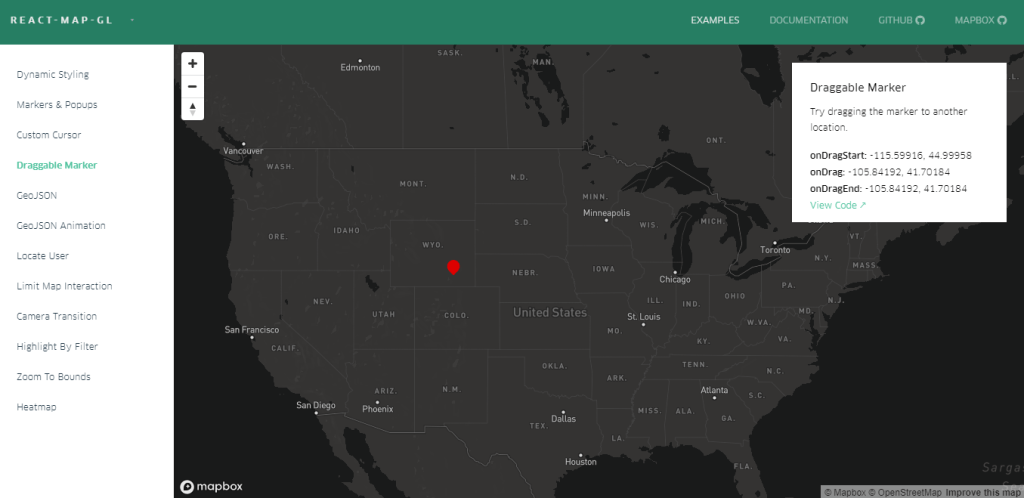
5. React map gl
Using Mapbox GL JS becomes easy in react applications with react-map-gl. It is a suite of react components for Mapbox GL JS, a WebGL -powered vector and raster tile mapping library. Furthermore, integration with deck.gl is also very simple for rendering performant and compelling 2D and 3D visualization.

Let’s talk about the examples illustrating different features of the react-map-gl by Uber. With dynamic styling you can hide or show different components on your react native google maps. For example, you may not require building details for your application and just indicate certain area is for building. You have control over how much detail you want your map to be. Other features include movable indicators and popup on click or other actions. Also, from the map diagrams that you see in your geography book with heat maps based on different factors to locating your present location all features are available. This makes any native react application requiring google maps take consideration of this for a complete feature package.
6. React mapbox gl
React mapbox gl is a factory function that returns react mapbox component having static properties. However, the user defined properties are dynamic which changes while rendering. For the usage you’ll require CSS loader. It allows the use of library by injecting the map-box gl CSS.

As you can see above the react google maps offer a wide range of functionalities meeting different type of needs. Like a custom indicator, heat map, 3D view and customizable style and view. These sets of features are useful in applications like let’s say a traffic monitoring site. You can check the traffic amount by heat map and from location tracking feature know about the same near your location. Thus, having a huge GIS implementation. Check the documentation and code for more details from the link below.
7. Google Map React Component
Creating react component with google maps API and other external libraries can be confusing. However, end result can be extremely beneficial. You can include a simple google map layout or include dragable marker to get the location from visual map. Alternatively, you can also include the autosuggestion bar from which you can get visual map results from textual input. In this way we can work bidirectionally.

The fullstack react team uses react, lazy loading dependencies, location finder and test driven approach to create this native react google maps component. You can control various actions from various props further explained in the link below.
8. React google maps
Here we have a set of react components wrapping the underlying google maps JavaScript API v3 instances. This includes mounting, event call backs, props delegation and life cycle management. Installation requires npn or yarn and then you need to go through few steps to get going. Mounting is done automatically first and if not rendered it unmounts it. Second is to wrap with google map HOC and then wrap with ScriptJS HOC to correctly load google maps JavaScript API v3. Next add some props and finally implement state transition logic.

There are 20+ UI components available for google maps. They range from basic required UI components like marker, search box and label details to components for making map usage for easy. Street view panorama, bicycling layer, traffic layer definitely helps to get more info from maps.
9. React vector maps
React vector maps offer interactive component for world map. Currently hundreds of country maps are available however you can also use your own SVG for map. For this you need to convert the SVG format to usable JSON format. You can use util converter for this purpose. The same converter also produced maps included by default.

Using the react component for google maps is very easy and simple and can be used in any way you like for the web browser. The react native component for google maps has multiple use for census and statistics related sites. Stats information can be passed by regions which can be selected by a single region or multiple region. You can check statistics department of any country it will show you details on population, literacy rate, number of schools by either district, state or other region using similar layout.
10. React jvectormap
The jvectormap supports all browsers including Internet Explorer 6. Because of the vector nature it looks great on any resolution. As it based on JavaScript, it only supports native browser technologies. This takes additional plugins out of context so that it has minimal dependencies. Moreover, it supports all interactive features like hover, clicks etc. A number of downloadable resources are available so that you can get started right away. Lastly, customizable contents can be converted and included in the maps which are inline with standard compliance.

Visualization of GDP as per state as shown in the image above is a great example of react jvectormap. Similarly, the map can represent hundreds and thousands of other stats according to the geographical location.
Conclusion
To summarize the things react offers different mapping tools to create a custom maps as per requirement. Location sharing is very important as we know for any business. Further, each business may have multiple location within or outside the country that needs representation in map. Thus, increasing availability and users can feel its not any scammer. That’s for user aspects only; even for internal management information by location seems to be an emerging need.
That’s all for google maps and customization for the day. Make sure to check our other contents for web learners and professionals to know more.
