It is always not necessary to display images in a gallery or some kinds of album. There are various ways of displaying images to the user in a web page or from some other location. Among all, one of the best ways is Image slider. Yes, here we discuss about Best Responsive Bootstrap Image Slider. We can use to display the images from a same location.
Bootstrap Image Slider is a image slider that we can see in almost all of the web pages now a days containing images. The main advantage of using such slider is that we don’t need to allocate various space for many images because all of them can be shown in a same place. just we need to slide the images with the help of the buttons available to us.
Related: 10+ Beautiful Bootstrap Text Slider Snippet
Designs and the ways they appear vary as per the coding done for it. However, the overall function of the slider is the same for all the sliders available to us for free in the internet. They appear in various designs that give a beautiful look to the web page as well as that makes the layout look cool.
Related: Bootstrap Tabbed Slider Examples With Code
Here are some of the designs for the Responsive Bootstrap Image Slider that are available to us for free in the internet. We can easily implement them in our web pages and simply display these styles to show up our image from the web site.
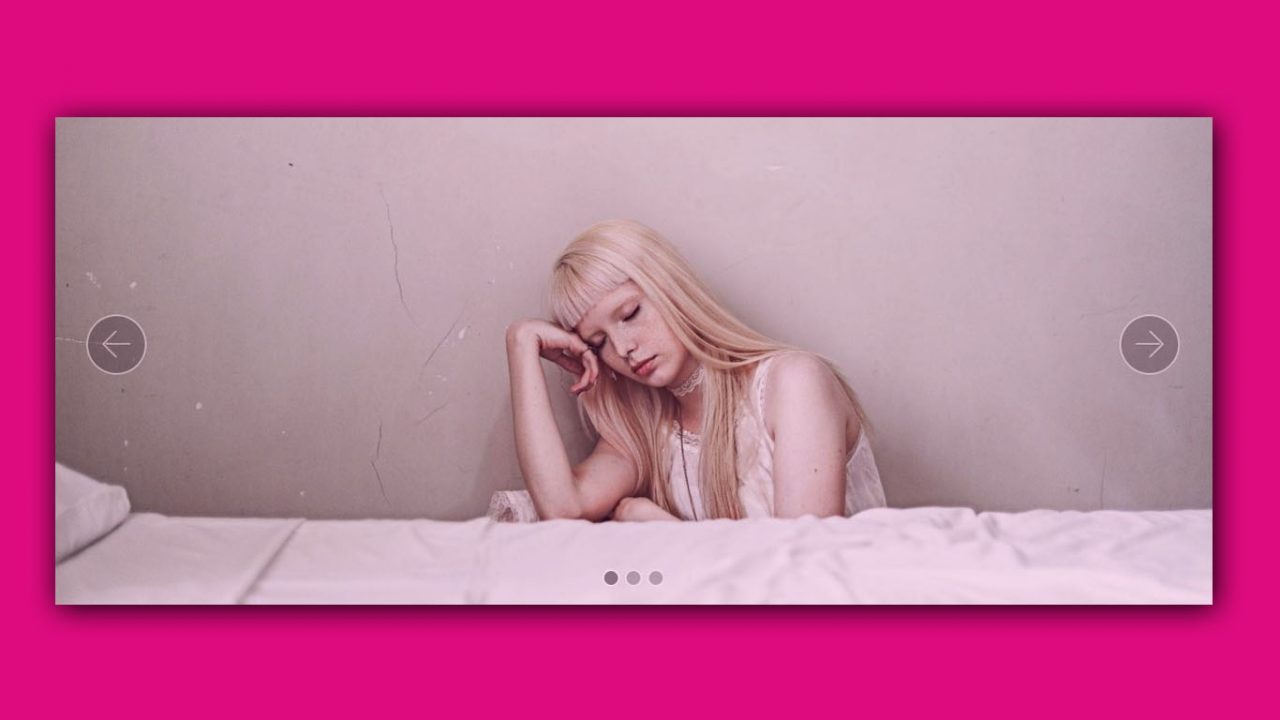
Bootstrap Carousel Image Slider

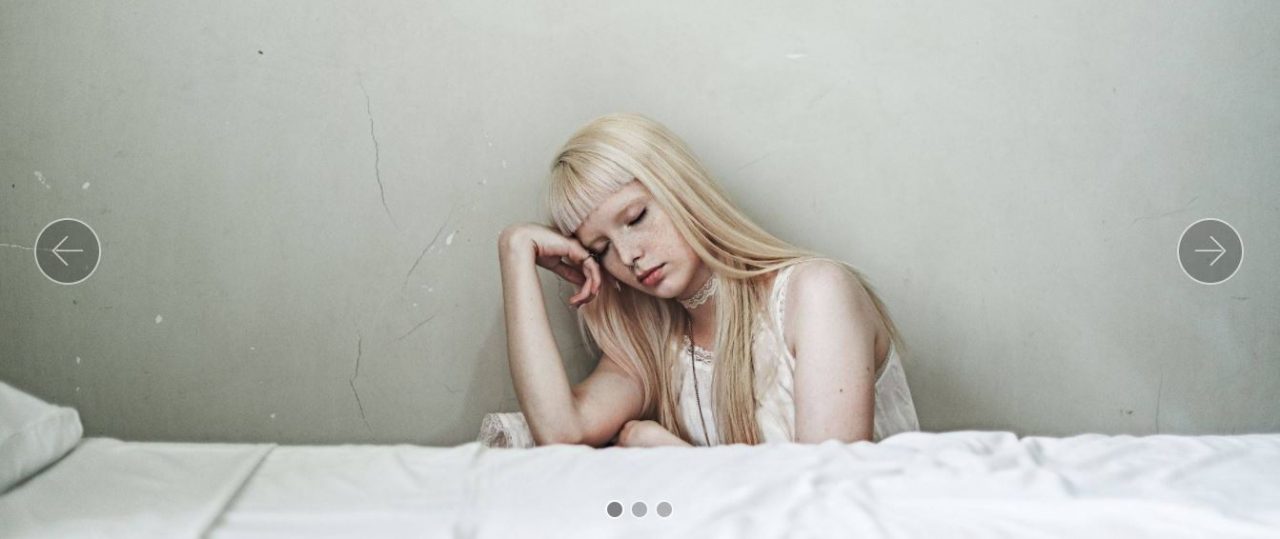
Wow Slider – Bootstrap Image Slider Example

Related: Best Animated SVG Slider
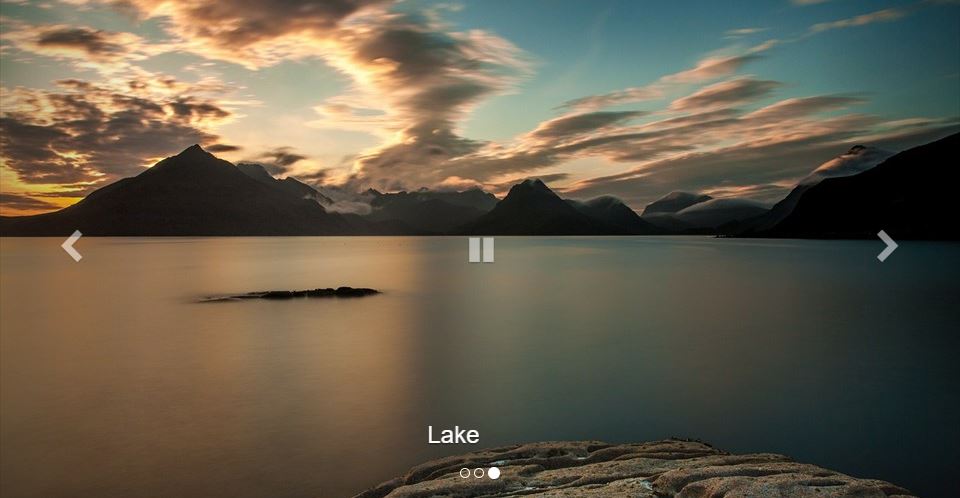
Bootstrap Slider

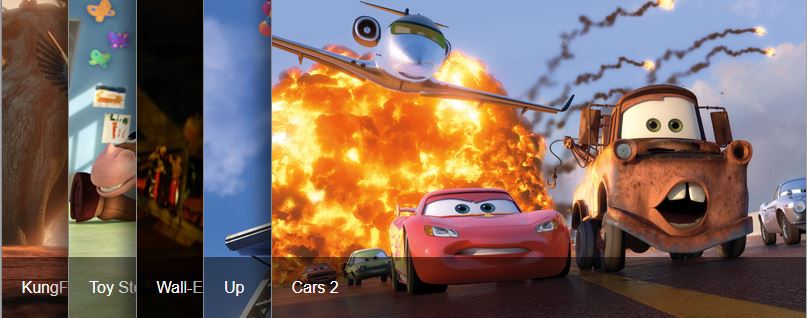
Bootstrap Carousel Fullscreen

Related: 7 Lightweight Simple jQuery Slider
Pure CSS Image Slider

Background Image Slider

Bootstrap Carousel

Full Width Bootstrap Image Slider

Bootstrap Image Carousel Slider with Animate

Bootstrap Slider Basic Linear

Conclusion
Hence, from this discussion, we came to know about Best Responsive Bootstrap Image Slider that we could use for our web pages to display the image contents of our web site to the user. They are completely free and we can even change the design by bringing some changes in color, design or other tools on it. The mentioned all the designs are free and they are different in some manner with each other.
Therefore, from the above-mentioned links, what we can expect is, a beautiful image sliders. That helps us in displaying many images in the same window that is inside same frames that looks cool and also make the user interface great. In this way, we discussed Responsive Bootstrap Image Sliders.