About 75% of the music business pay is from the electronic spouting. There is a couple of participation based spouting stages that empower you to check out any music at whatever point. But in the event that you are in a no consideration region, you don’t need to download and store them on your splendid contraptions. As sharp speakers and sharp home contraptions are extending, the spilling organizations will fabricate its idea in the music business salary. In case you are needing to make a brilliant music player for your spouting site or flexible applications, these HTML music player arrangements may give you a couple of inspirations. So in this article, we will discuss different examples of Bootstrap 4 Music/Audio/mp3 player template to play music achieved using HTML, CSS, and Javascript.
With the intensity of HTML5 and the simplicity including mixed media through advancements, for example, WordPress oEmbed, anybody can include convincing video or sound substance to their site.
Furthermore, while it’s extraordinary that default media players are incorporated from a simply practical stance, quite a lot more should be possible to improve the client experience.
Collection of Bootstrap Audio/Music Player Examples with Code Snippet
The default player may give essential usefulness, however, it doesn’t really coordinate your marking or offer some further developed highlights.
So fashioners have volunteered to include inventive pizazz, alongside the top of the line usefulness to make some amazingly interesting media players.
Investigate a portion of our top picks underneath and don’t hesitate to explore different avenues regarding the source code.
Related Post
- CSS Music/Audio Player Examples
- React Audio Player Components (Music Players)
- React Video Player Components
Without any further ado, let’s jump into the discussions.
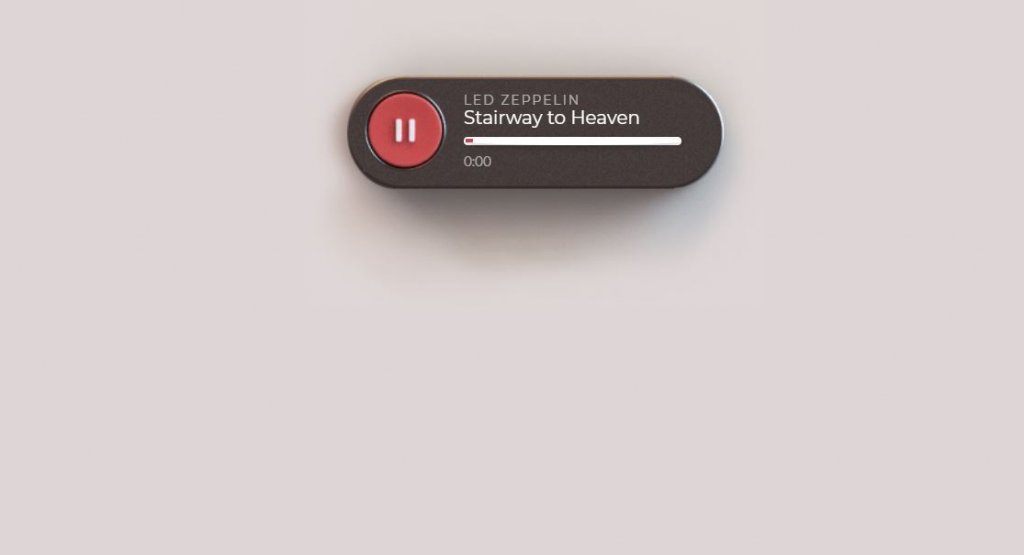
1. Material Design UI Audio Player
All things considered, in this one we see a legitimate rectangular gadget simply like the one you get in iTunes. In this one, you get just constrain controls like play/pause choice, volume control, and collection workmanship.
Enormous intense texts use to demonstrate the title of the track playing. You can utilize streak news impact to demonstrate the enormous titles inside the given space.

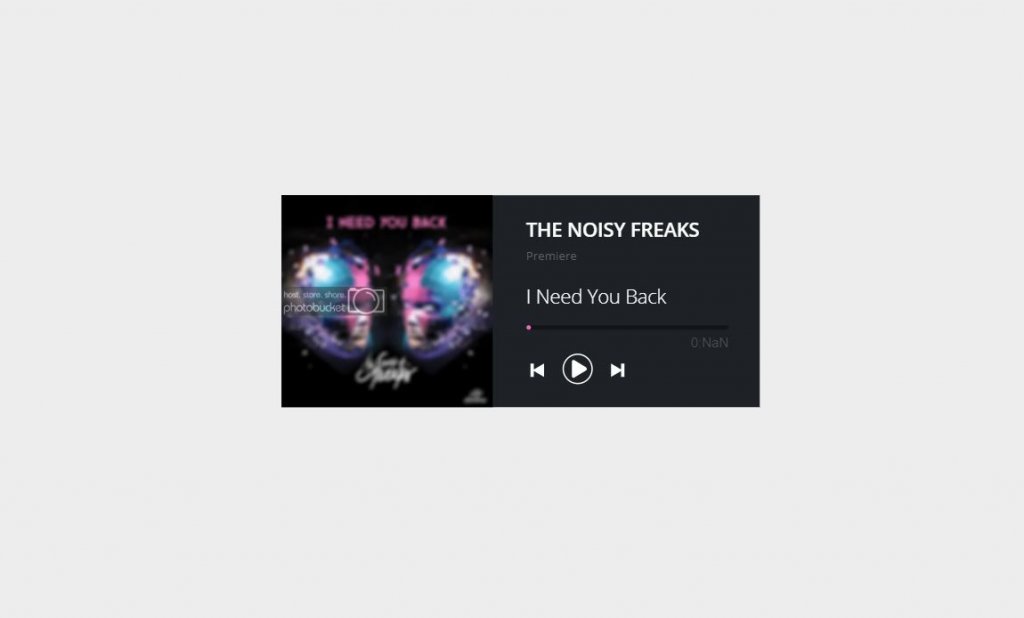
2. Bootstrap Music Audio Player mp3 Example by Sebastian Beltz
On the off chance that you are searching for a music gadget structure, this may rouse you. Incredible processors let us carry out numerous responsibilities at the same time.
Hearing music in a tedious workday is the most ideal approach to discharge the steam. Giving gadget choices or gliding window choices like this will let the clients effectively get to the melody.
For instance, the smaller than expected player choice in iTunes. The maker of this music player has given you around structure.

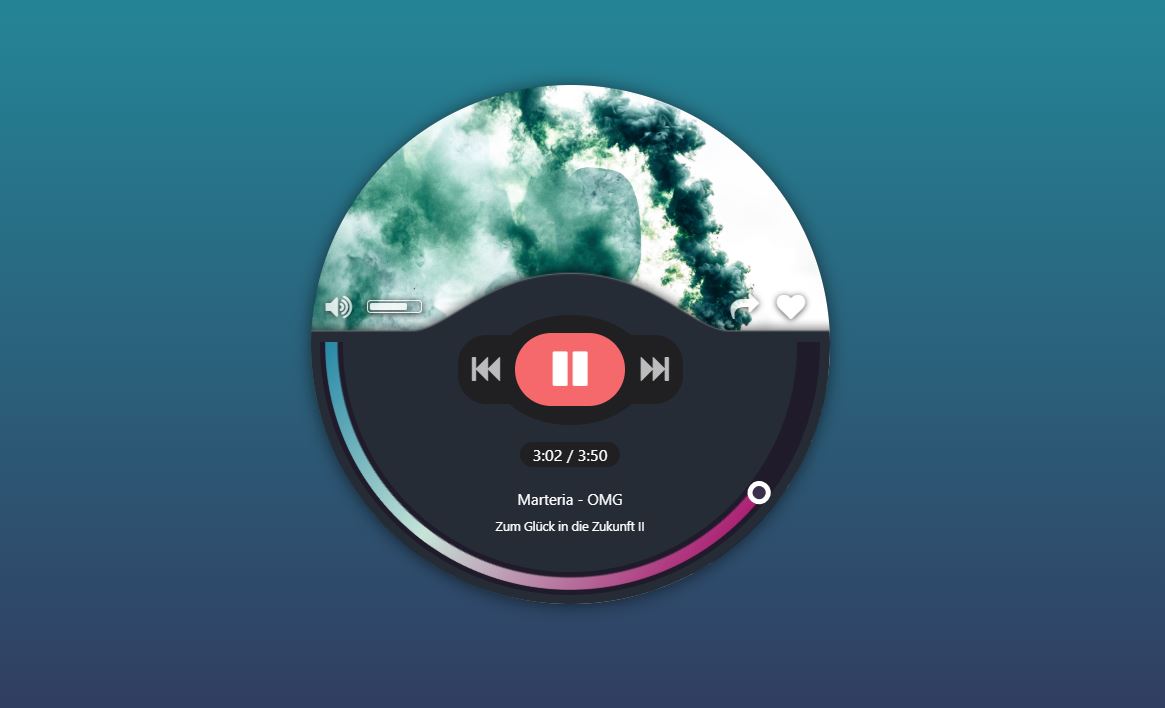
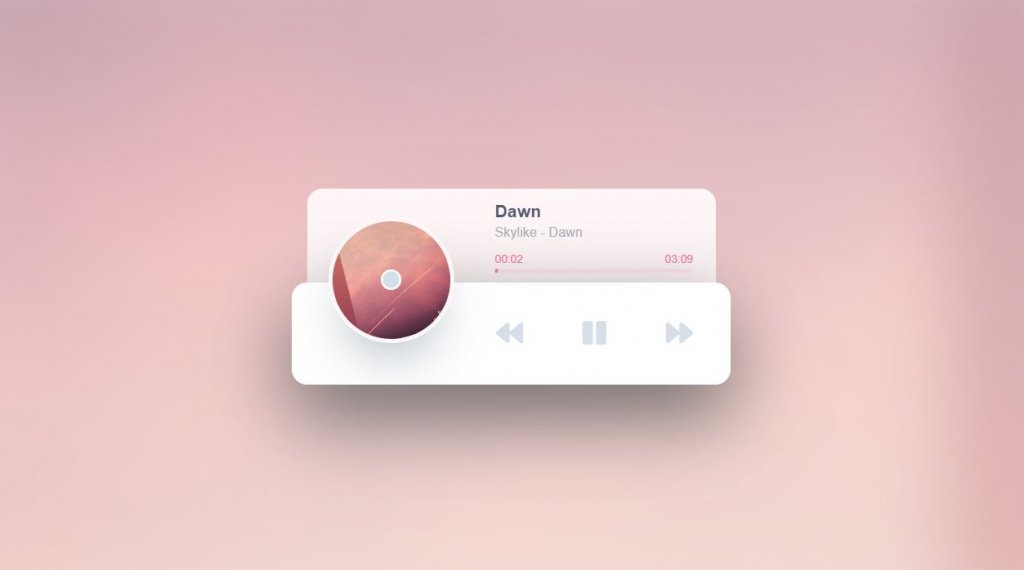
3. Music Player Example
This is a basic and rich looking music player. It is a completely practical music player, which you can utilize to play music the demo itself. Touchy bars around the music players move progressively when you start playing the music.
Animation impacts give a vivacious vibe to the music player. Additionally, the animation impacts make the roundabout music player look increasingly rich. All the control alternatives are given at the inside.

The main thing this music player misses is the space for collection workmanship.
Aside from that, this music player has every one of the choices to make a legitimate music player.
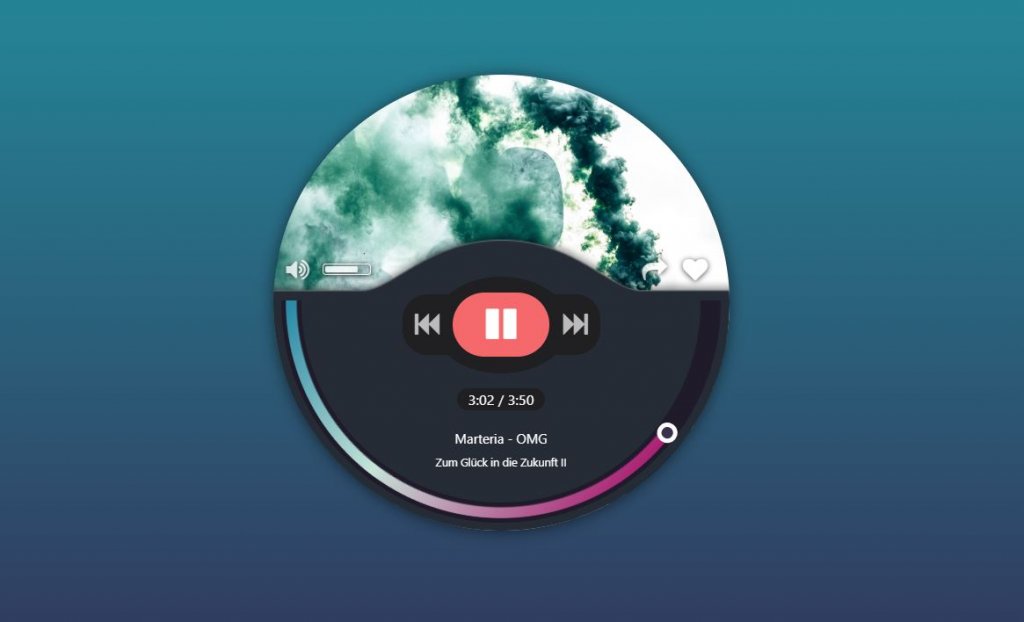
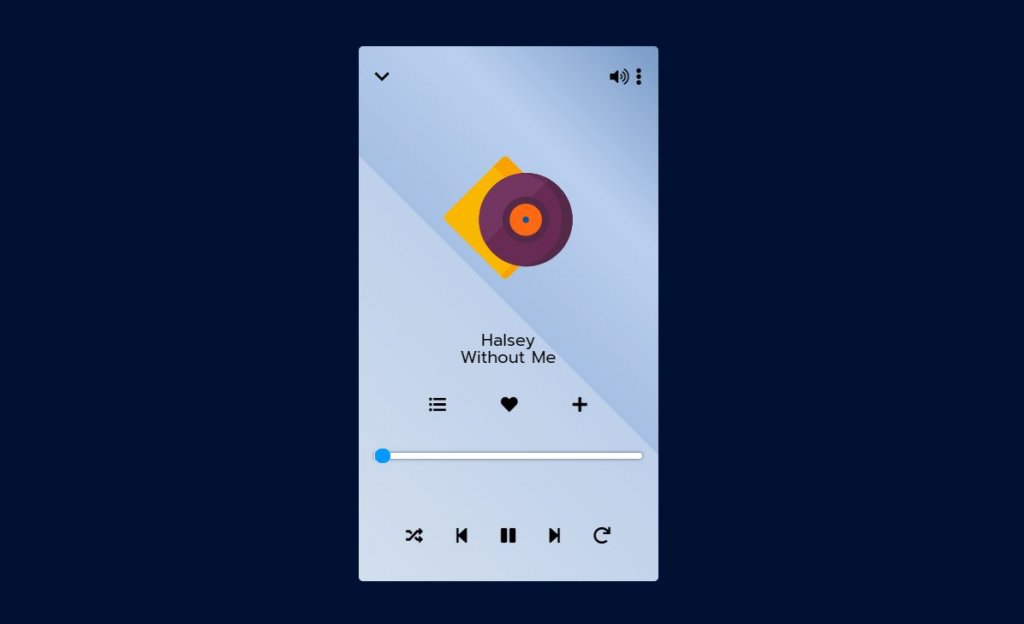
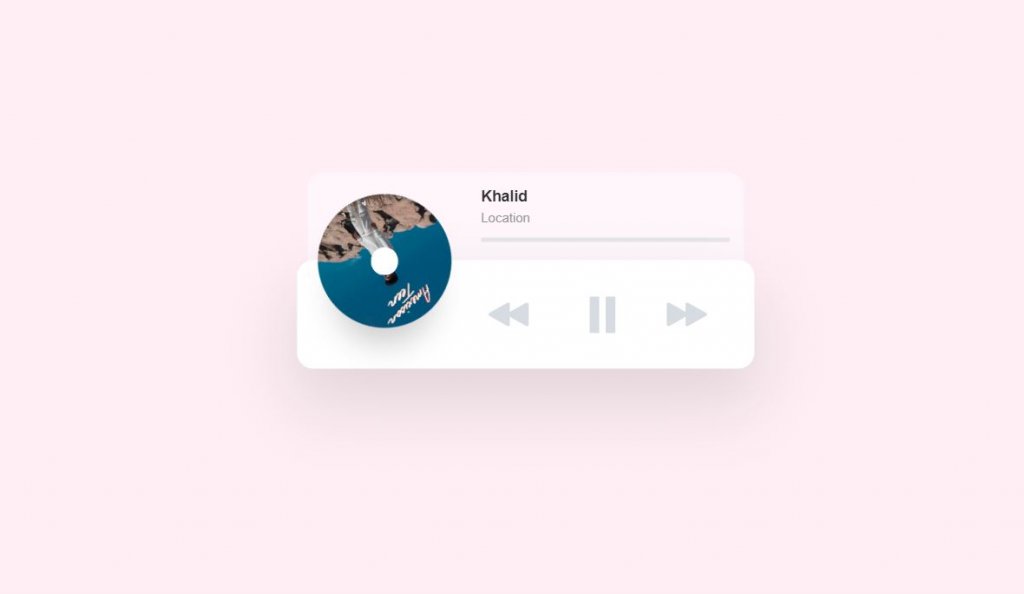
4. Music Player Bootstrap Design
This is a light skin adaptation of the Flat music player variant referenced previously. This one is more responsive than the one Flat music player. On the off chance that you are making a web application, this responsive structure will prove to be useful.
The liveliness impact on this music player is truly striking. In any case, the impacts are smooth and fast so the clients don’t need to trust that the liveliness will finish.
Float impacts are utilized to demonstrate the related choices and names.

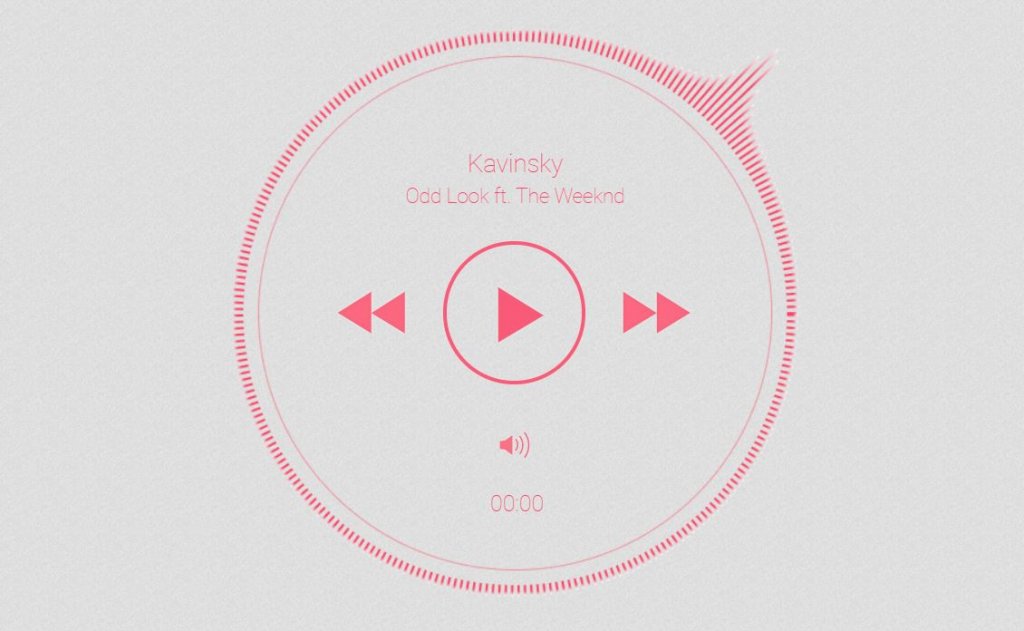
5. Green Audio Player UI Examples
A rich, insignificant and basic music player plan, this is another extraordinary choice to ones hoping to begin a music player idea. It’s a straightforward player, for sure.
In any case, Greg Hovanesyan has included a stupendous option UI for openness. Also the green foundation shading with a useful plan guarantee that anybody can devour the media.

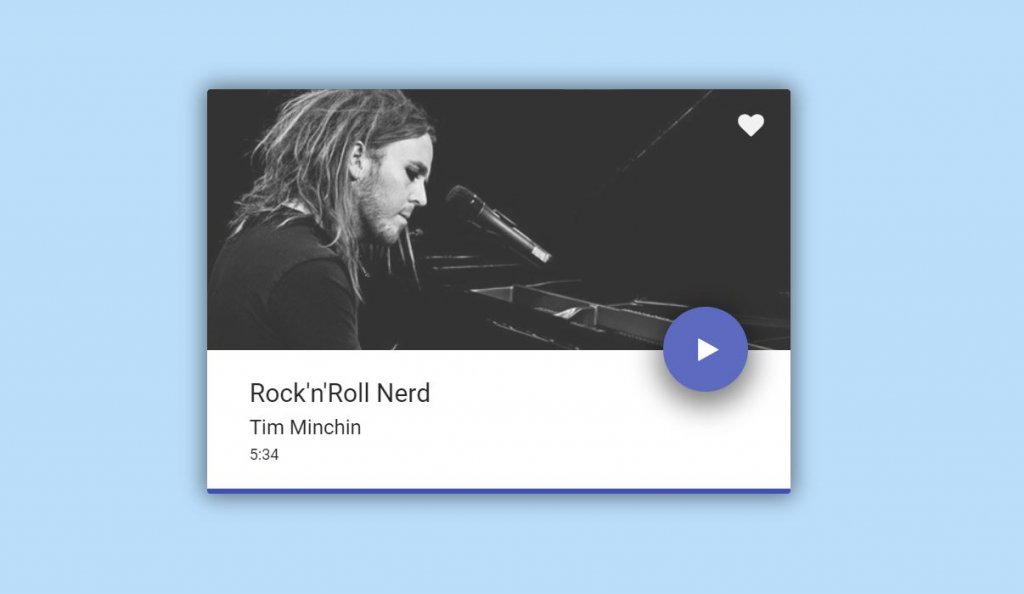
6. Audio Player For Bootstrap App Code
Ozzie Kirkby’s use of this audio player is momentous. From the well known “card” organization to the smooth developments, it fits in enjoyably with Google’s standard.
On tapping the little play gets inside an indirect structure will present a full helpful music player where you can manage the music decisions. Moreover, the cross image will close the music player.

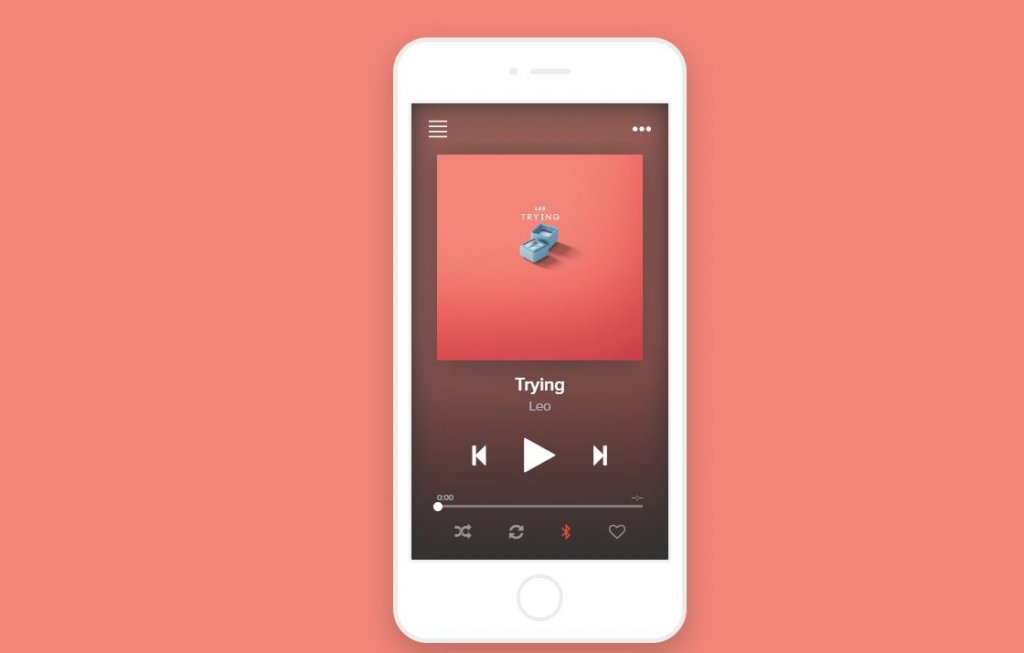
7. Music Player Awesome Example
Music Player 2.0 is a fittingly organize music player for adaptable applications. The strong playing out various assignments limit of the mobile phones let the customers value the music in a rush.
On occasion, the default player won’t satisfy the customer needs. In case you are needing to make a compact application for a music player, this structure will give you some inspiration.

8. Audio Player UI Design Snippet
This is another useful versatile Bootstrap 4 UI music player to play music. The structure may run a few people’s memory about the modern mobile phones. Perfect basic yet utilitarian structure with every one of the alternatives put at the most open positions.
The maker of this music player has given you an essential structure. You need to physically take a shot at the back-end functionalities.

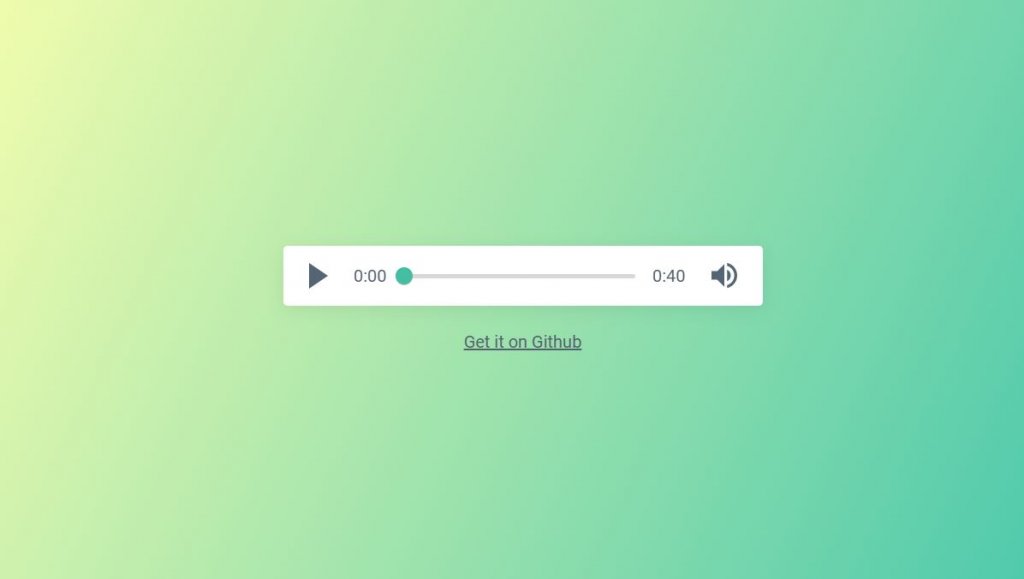
9. Bootstrap HTML 5 Audio Player Template
This Audio Player is a small sound player in which you can fit effectively on any piece of your site. In the event that you are planning a music site, gadgets like this will prove to be useful.
This sound player is planned to utilize the HTML5, CSS3 and JS structures. So you can change the state of the music player dependent on your plan needs. Since it is a smaller than usual music player, you get just constrained controls on the player.

Essential music control alternatives and are likewise given. In view of your need, you can include additional controls like rearranging choices.
10. Music/Audio Player with Source Code
This is an excellent music player plan idea. This one is totally useful like the music players referenced previously. The maker of this player has given you an essential structure of a modern music player.
The gradient foundation makes the plan look increasingly awesome.
Shadow and profundity impacts are utilized to separate the control board from the primary player. Texts are made huge enough with the goal that the client can plainly observe the texts on the music player.

11. Bootstrap Minimal Audio Player Template
This is a minimal style Bootstrap 4 music(mp3) player example intend to play music, which is totally utilitarian. Much equivalent to the lavishness of vehicle music structures, the gathering nuances, and course of occasions springs up when you play the music.
Since a full-page arrangement is showed up in the demo, a foggy image of the accumulation workmanship is showed up far out. Circle plating like vivacity will remind the mid-2000 music players.
Shadow effect is used to evidently perceive the music player from the establishment.

Also the next, previous and play/pause option is in the structure.
12. Bootstrap Interface Animation – Music Player Mp3 Example
An HTML5 sound player with a play rundown and utilizing Font Awesome to make a custom player interface. This is a vivified music player where you can see a video clasp playing inside numerous roundabout structures.
The sound player comprises of a play/stop catch as UI. Also the hamburger menu, search alternatives, shuffle option, add to top choices and nearly everything is incorporated into this plan.

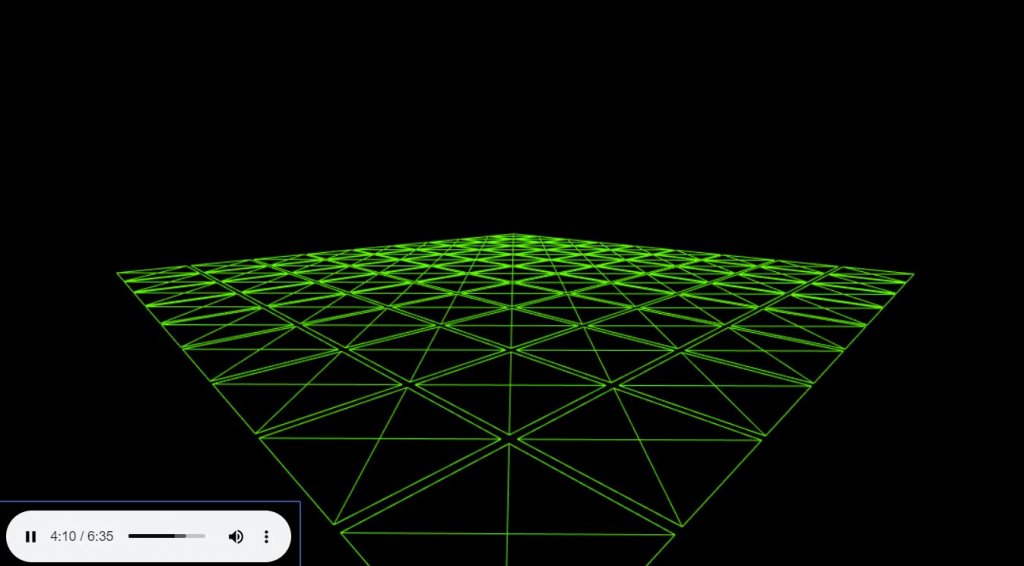
13. WebGL Soundcloud Visualizer Code Snippet
This is a JS/WebGL Soundcloud player/visualizer dependent on HTML5 AudioContext API. Visualizer creates energized imagery dependent on a piece of music. Here you can see a beautiful visualizer used with animation.
The music player is placed in the bottom left corner where you have different options such as play pause and volume options as well.

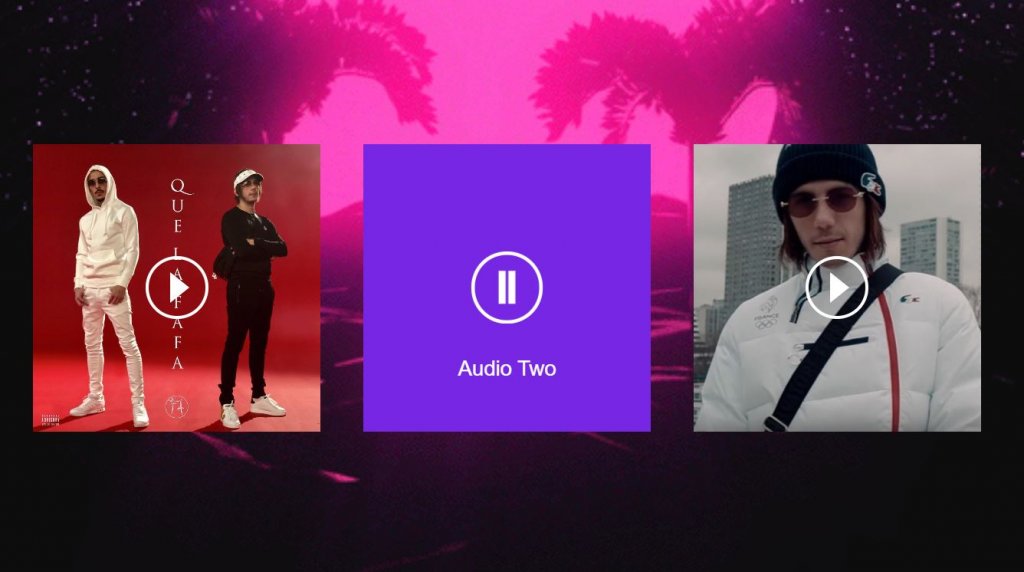
14. Bootstrap 4 Multiple Audio Player Template Music Play
This Bootstrap 4 Music(mp3) Player example is a cool looking vivified music player to play music. From the name itself you can construe that this player utilizes various players in a solitary page.
Since this music player is initially intended for networks, choices are put at the effectively available positions.
You can also see three distinctive sound players. On click, you can see the play/pause sign to play or interrupt the song. A delightful video has pursued by the foundation.

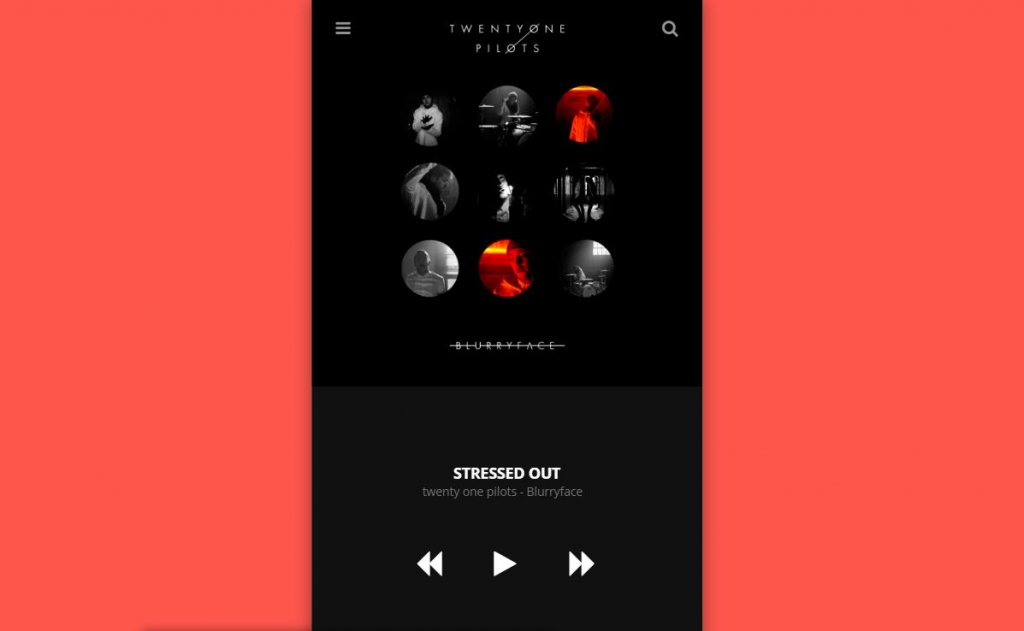
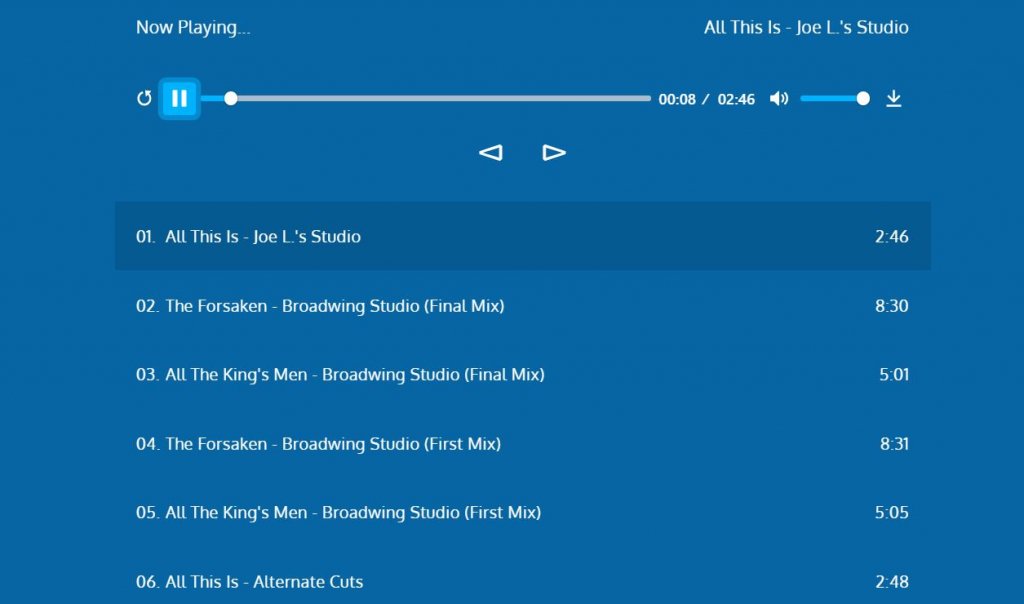
15. Responsive Music Player Example
Bootstrap Responsive Audio Player is another idea template. This Bootstrap 4 music(mp3) player example lets the client see the total collection list to play music on lower area and music controls on the upper segment.
Also, symbols and the texts are clear with the goal that the client can without much of a stretch see the contents on the screen.
Furthermore, you have an abundant measure of room to include related controls and choices. Once more, this is an ideal model so you can utilize it as a motivation.

By causing a couple of changes in accordance with the code you to can utilize this music player as a gadget on your site or as a portable application.
Conclusion
So the models above run the array from easy to turbo-charged. Be that as it may, one thing that truly stands apart is the capacity to make a media player that matches your ideal style and usefulness. What’s more, it’s likewise reassuring that creating this content available to everybody is on the brain of more than one designer.
There is any number of ways that we can take the plain old media player and transform it into something uncommon. Ideally, these models will move you to go past the essentials.