About 75% of the music business income is from the web based gushing. There are a few membership based gushing stages that enable you to tune in to any music whenever. Except if you are in a no inclusion territory, you don’t have to download and store them on your brilliant gadgets. As savvy speakers and keen home gadgets are expanding, the spilling administrations will build its offer in the music business income. On the off chance that you are wanting to make a wonderful music player for your gushing site or versatile applications, these HTML music player configuration may give you a few motivations. In this article, we will discuss about different audio music player using HTML/HTML5, CSS/CSS3 and JavaScript to play the music.
A portion of the HTML music players are down to earth and you can utilize them in that capacity on your site or application. While some give you some insane models, which will enable you to make an extraordinary looking site.
As the vast majority of your web based gushing clients will invest their energy with the music player, making it extraordinary and keeping the alternatives at effectively to open positions is an unquestionable requirement.
This HTML music player plan accumulation will enable you to locate your remarkable player.
Collection of HTML5, CSS and JavaScript Music Player and Audio Player Code Snippets
Coming up next are some of the top list of music player ideas. They are also openly accessible with source code for learning just as usage reason.
Related
- React Audio Player Components (Music Players)
- Android Music App UI Design Concept
- CSS Play Pause Button Examples
- Best JavaScript Audio Libraries
Make a point to experience all with the goal that you can pick which one suits your undertaking the most based on highlights, customization alternatives and other.
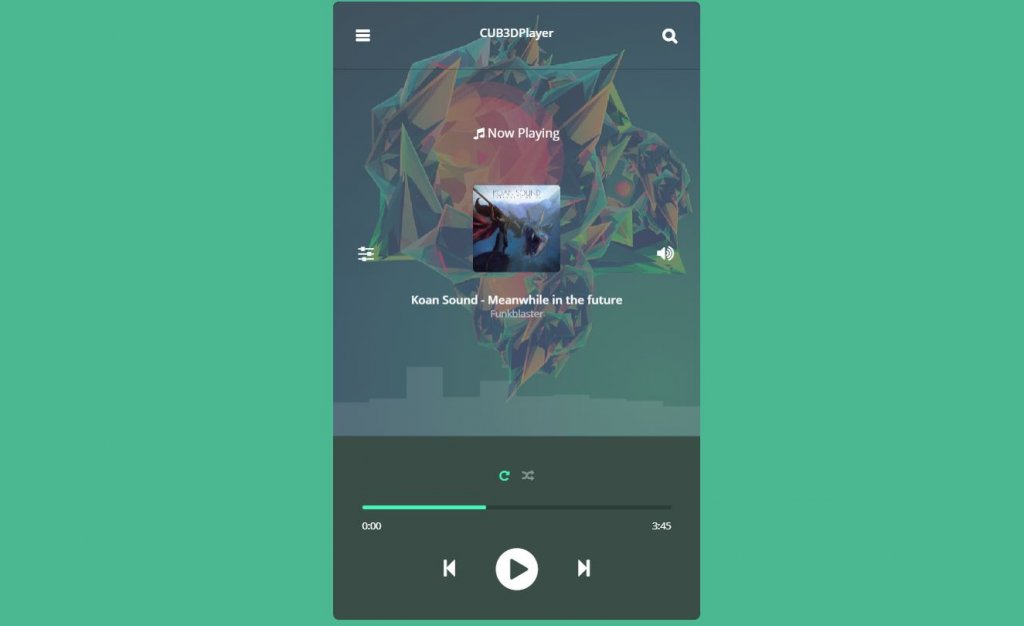
1. 3D Cube Media Music Audio Player HTML/HTML5 CSS Only
First up we have is a CSS audio player idea like the Player configuration to play music . It also uses the HTML and CSS content alone. Energized sound bar will give a vivacious impact to the music player when it plays the music.
The volume controls and equalizer settings are on either side of the music player. 3D shape like liveliness makes the player look cool and furthermore figures out how to place all the fundamental choices in a single spot without taking much space.

Another bit of leeway with this player all these exuberant livelinesss utilizes CSS3 and HTML5.
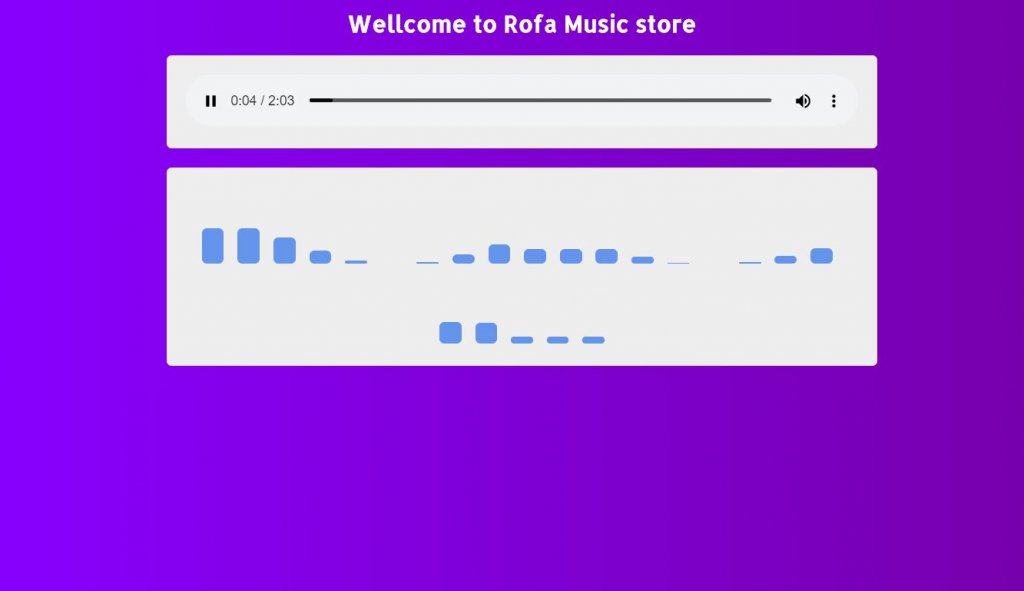
2. Audio Player HTML5 CSS Wellcome to Rofa Music Store
This is a straightforward and exquisite looking music player. It is a completely useful CSS music player, which you can utilize it in to play music the demo itself. Vertical bars below the music players move progressively when you start playing the music.
Activity impacts give a vivacious vibe to the music player. Besides, the activity impacts make the roundabout music player look increasingly rich. Additionally you can download the given music.

The main thing this music player misses is the space for album art. Aside from that, this music player has every one of the alternatives to make an appropriate music player.
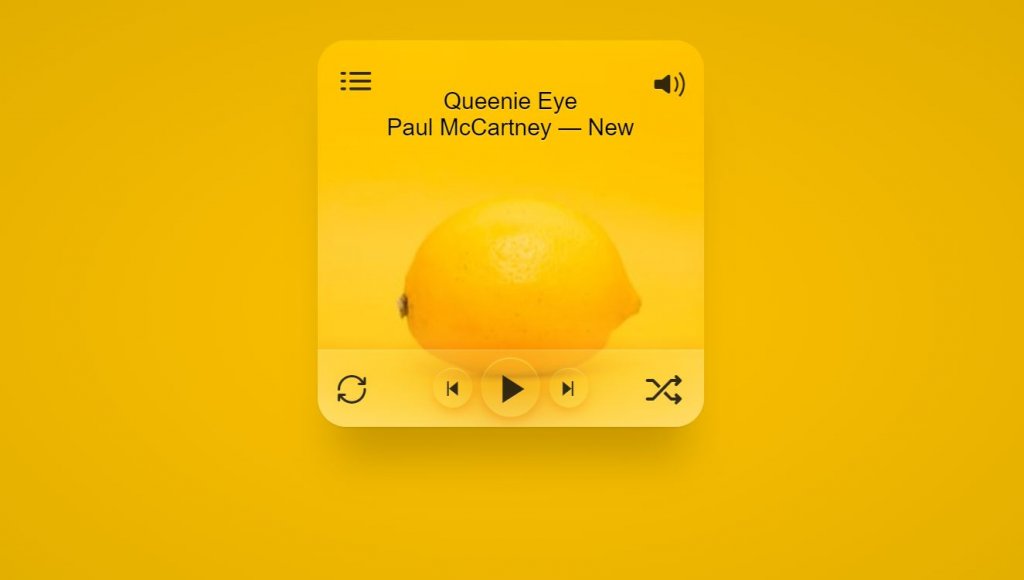
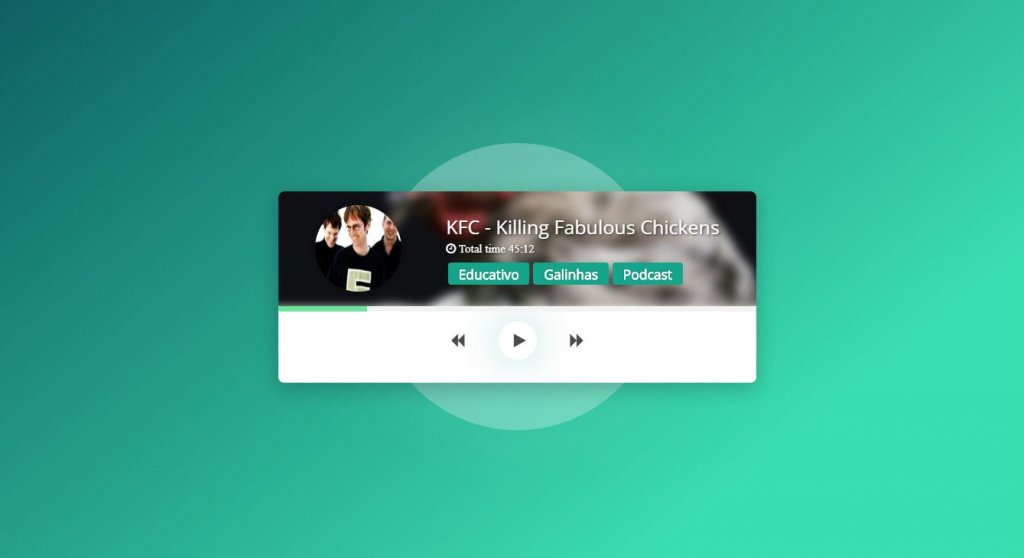
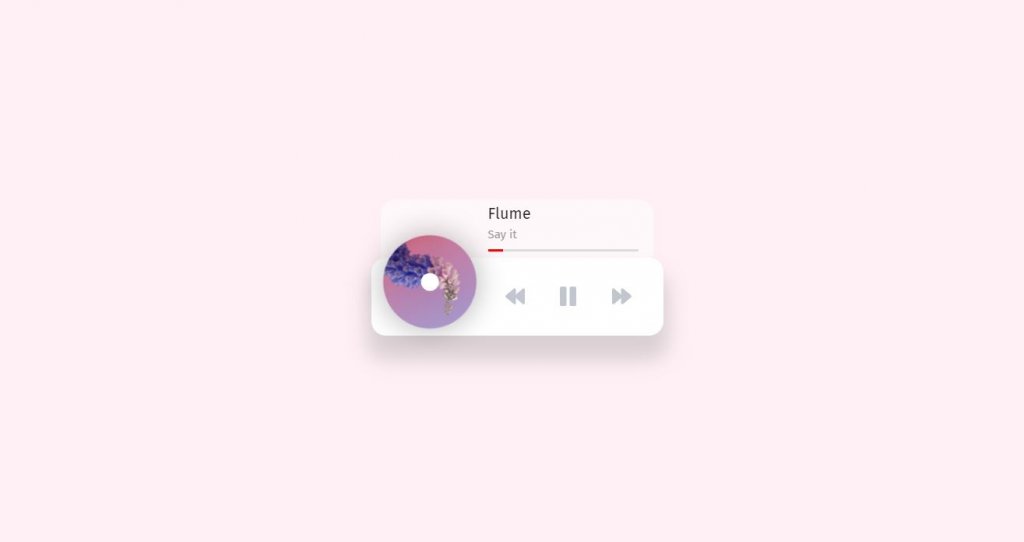
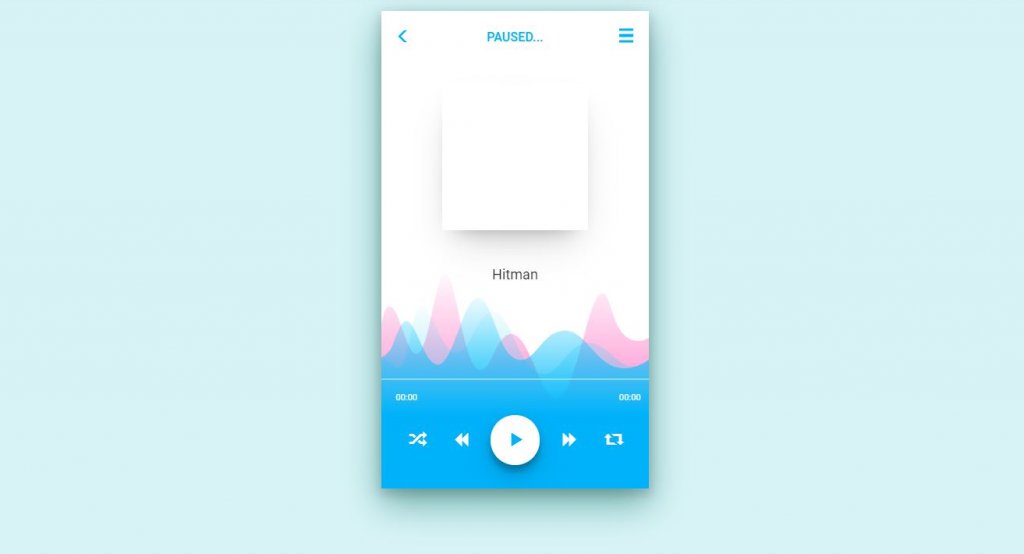
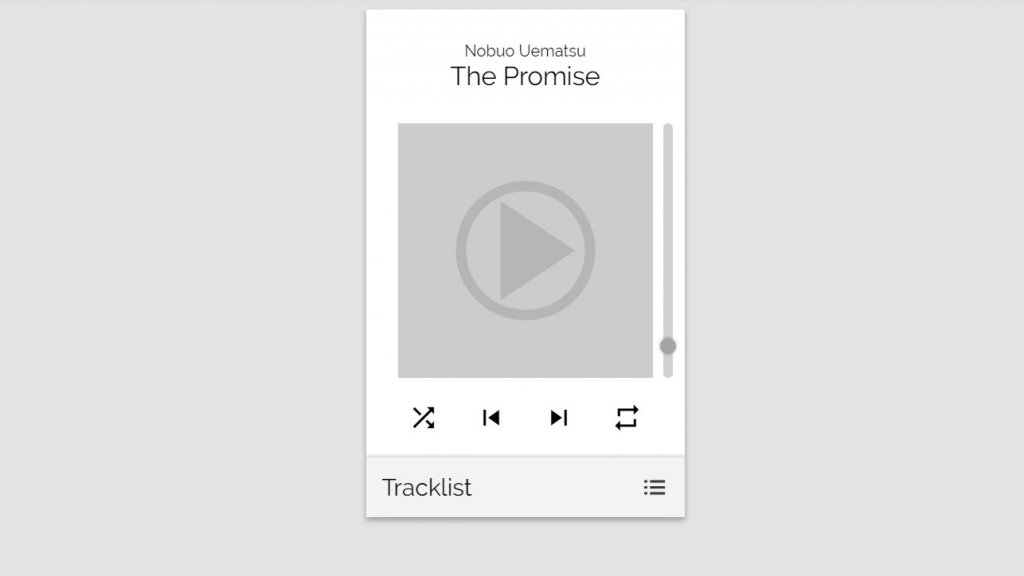
3. Audio Music Player with HTML/HTML5 and CSS
Player is a brilliant music player structure idea. This one isn’t totally practical like the music players referenced previously. The maker of this player has also given you an essential structure of a cutting edge music player.
Straightforward pieces of the music players effectively adjust to the foundation and the collection expressions. Shadow and profundity impacts separates the control board from the fundamental player.
Also the texts are huge enough with the goal that the client can unmistakably observe the texts on the music player. By including a couple of text impacts, you can make huge titles fit in impeccably inside the given space.

On the upper left corner, you have a hamburger menu symbol to list every single other choice.
4. HTMl/HTML5 CSS Music Audio Player
This is a little sound player which you can fit effectively on any piece of your site. In the event that you are structuring a music site, gadgets like this will prove to be useful.
Also this sound player to play music uses the HTML5 and CSS systems. So you can change the state of the music player dependent on your plan needs. Since it is a small music player, you get just some of the controls on the player.

The hover on the foundation sparkles to give a movement impact. Also you can include Fundamental music control alternatives and volume choices.
5. Material Music Player
Material Music Player is a cool looking beautiful music player. From the name itself you can gather that this player utilizes a material plan. Since this music player is initially for cell phones, every one of the alternatives are at the effectively available positions.
Symbols demonstrate the insights concerning the melody and control alternatives. Also Volume control alternatives are additionally in the default structure.

With a solitary snap, the client can see the whole forthcoming melody line. The shadow impact is very much overseen. You can utilize the shading plan you need.
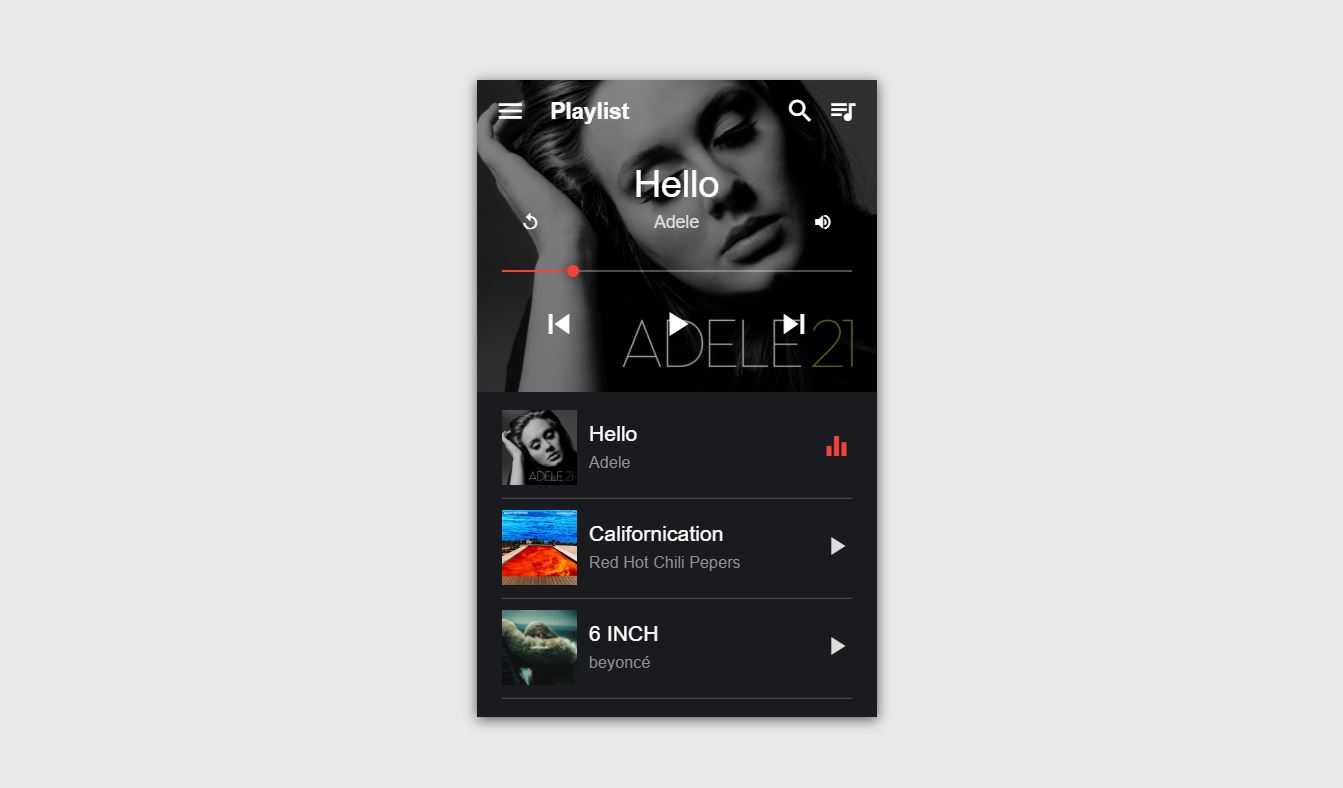
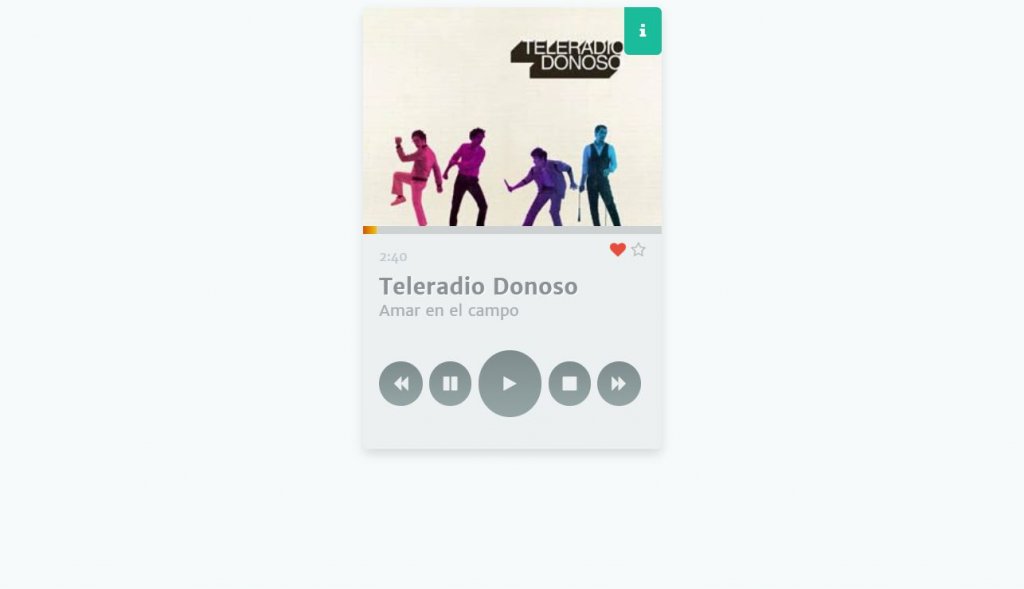
6. Music Player HTML CSS UI Design
This UI Design CSS Music player to play music is another completely practical site. Every one of the alternatives given on the demo are completely useful so you can get a fundamental thought before utilizing it on your site or application.
A menu alternative alongside the search catch to search a particular music is available. So, despite everything it needs a couple of changes in accordance with make it an appropriate music player.

Also the whole code structure to make this music player is underneath. You can also utilize this code as a base to make your very own custom player with the alternatives you need.
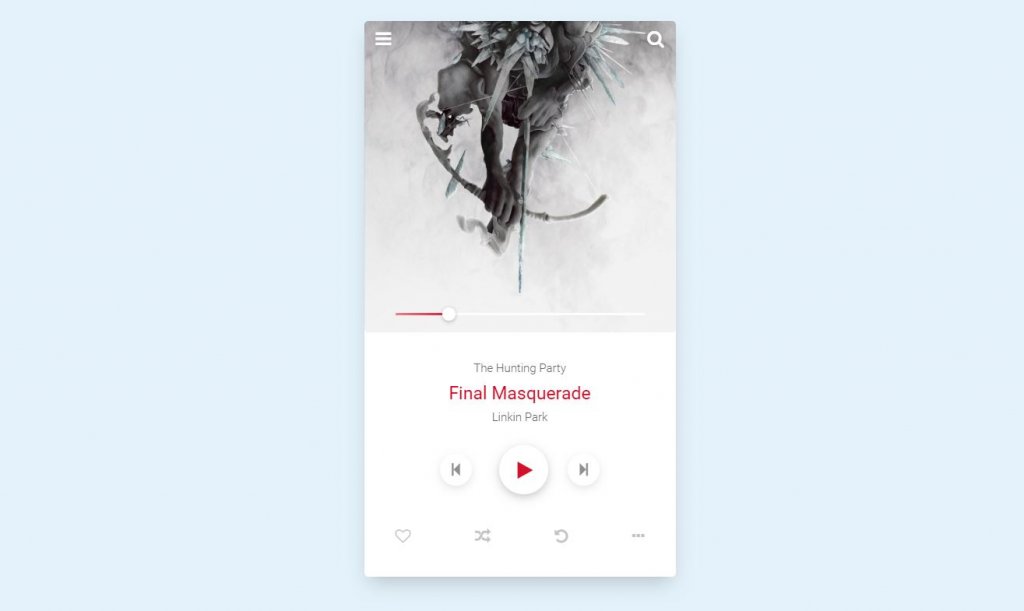
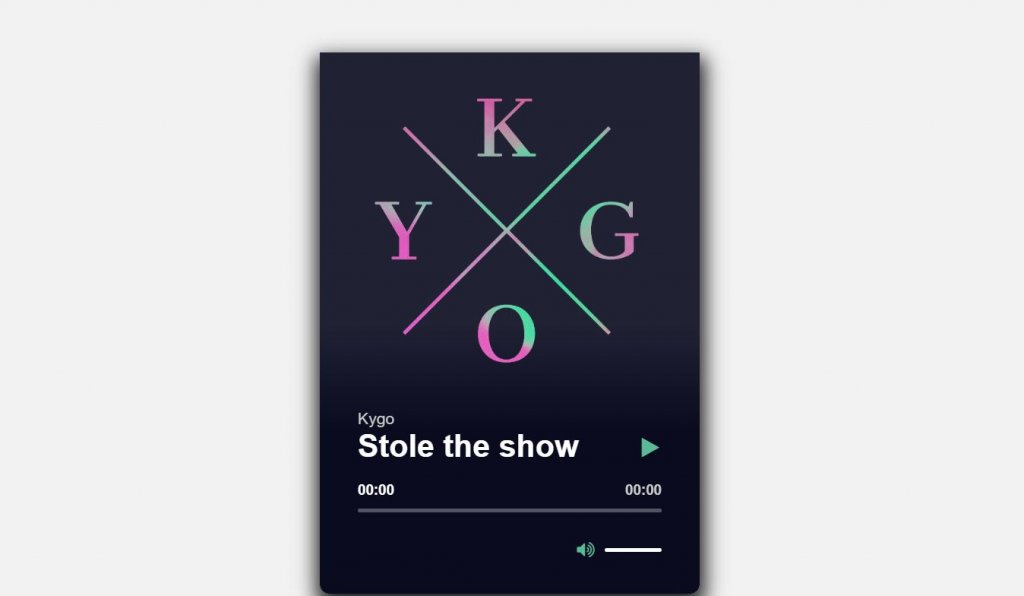
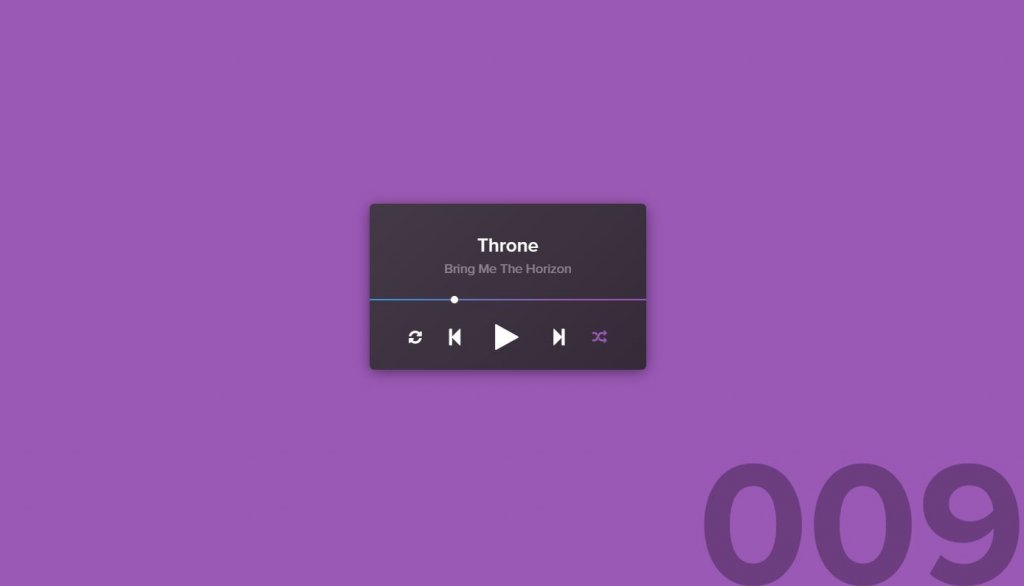
7. Music Player with HTML and CSS
This music player is practically same as the over one. You get a gradient shading plan. The negligible structure demonstrates just the significant data so the player won’t look obfuscated.
In any case, the structure given in this model is a base plan. You need to physically chip away at it to make the player completely utilitarian. There is a great deal of opportunity to get better in this plan and you can fill it with your inventiveness.

Also the source code contents to make this player is given to you straightforwardly. So you can have a superior hands-on involvement before utilizing it on your venture or plan.
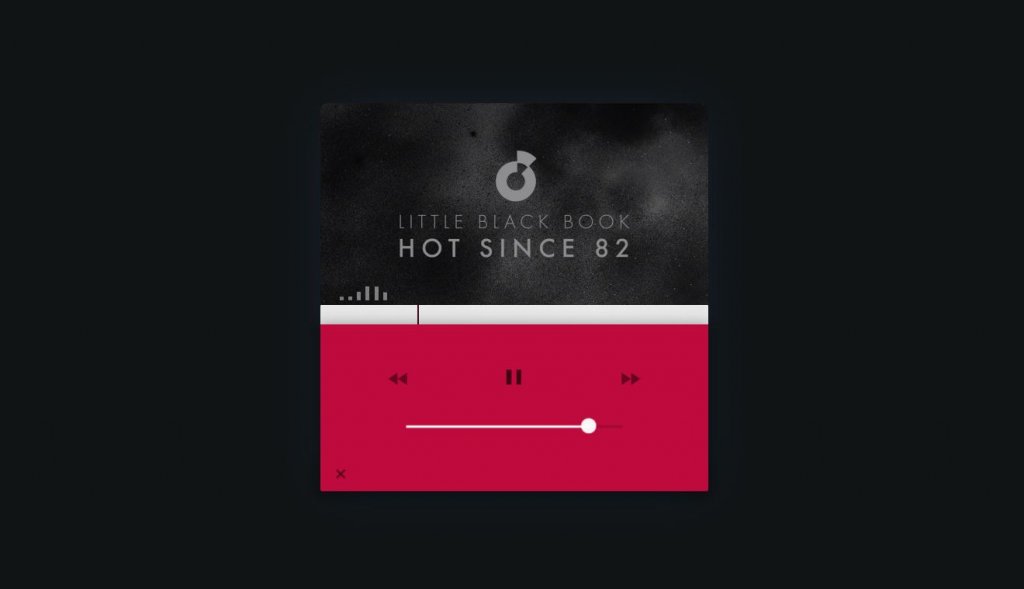
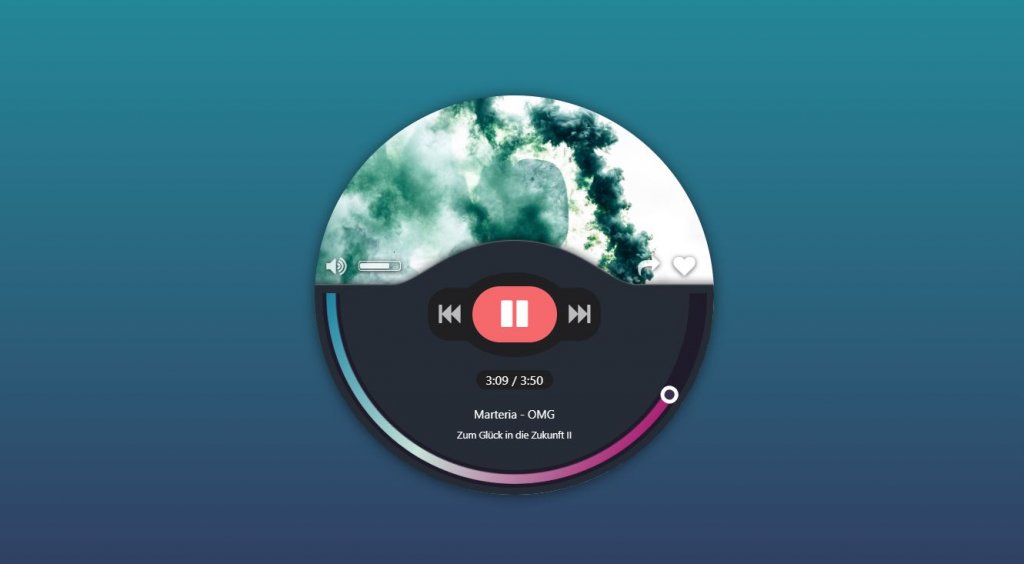
8. Flat Music Widget UI
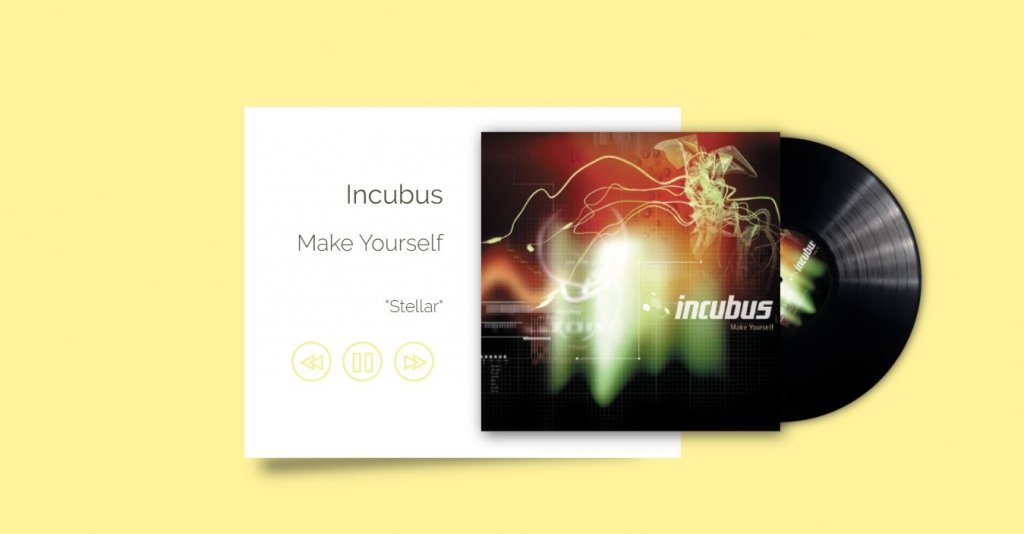
This round sound player from Marcelo Aguila puts the straight edges of a standard media player to disgrace. It’s very excellent to take a gander at, instinctive and the incorporation of sharing/most loved catches makes it a progressively complete UI.
The interface alongside the structure looks entirely delightful. Likewise the ‘I’ icon on the upper right will show the itemized data about the music.

9. Audio Player JavaScript
This is also a basic yet rich looking CSS music player structure to play music. In spite of the fact that the default configuration needs few controls, the idea is intriguing. The maker has utilized a gramophone-like symbol rather than the play and interruption catch.
An activity popup uses to demonstrate the play and delay message. On the off chance that you are utilizing sound substance as a piece of your site, structures like this may make your site fascinating.
By making a couple of customizations this music player configuration can be utilized for legitimate open use.

Whole source code structure for this music player configuration is below.
10. Flat Music Player
All things considered, in this one we see a legitimate rectangular gadget simply like the one you get in the iTunes. In this one, you get just constrain controls like play/delay choice, volume control, and collection workmanship.
Enormous intense texts uses to demonstrate the title of the track playing. You can utilize streak news impact to demonstrate the enormous titles inside the given space.

Shadow and profundity impacts are also utilized to unmistakably separate the gadget from the foundation.
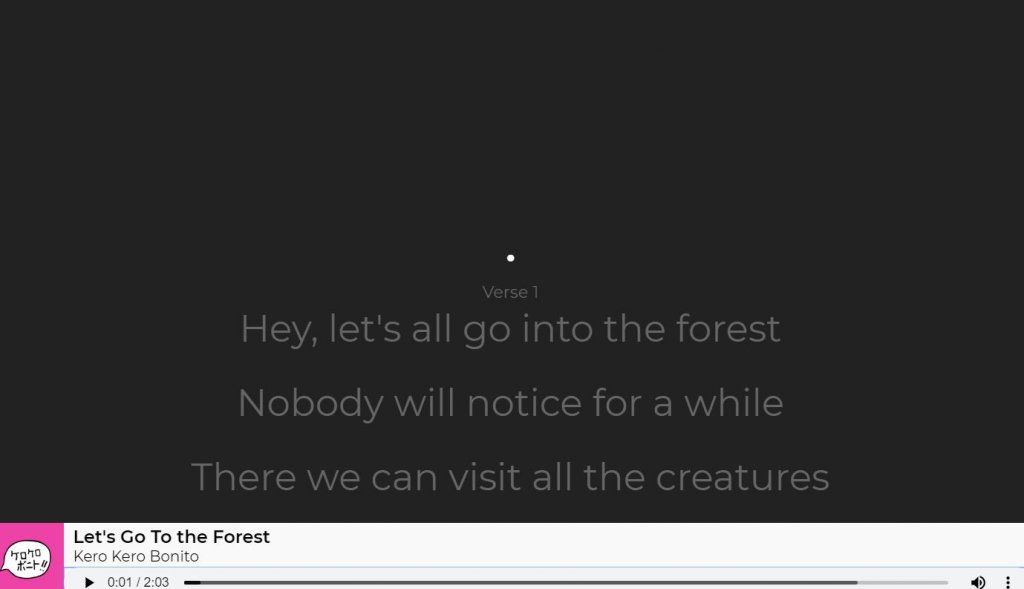
11. Web Lyrics Player
In the event that you are intending to make a delightful karaoke application, this Lyrics player may give you some plan motivation. As the name suggests, you get the verses line appeared on the music player.
Textual styles utilized for the text is greater and bolder so the client can without much of a stretch read the substance on it. In addition, the right now playing expressions are featured utilizing unobtrusive text impacts.

It is a completely useful karaoke player so you can utilize it and see before utilizing it on your application or site. Other than the verses impact, the music player has an essential plan.
12. Music Player UI Design
This is a negligible style CSS music player plan to play music, which is completely utilitarian. Much the same as the extravagance vehicle music frameworks, the collection subtleties and course of events springs up when you play the music.
Since a full page configuration is appeared in the demo, a foggy picture of the collection workmanship is appeared out of sight. Circle plating like liveliness will remind the mid 2000 music players.
Shadow impact is utilized to plainly recognize the music player from the foundation.

The following, past, and play/stop catches are superbly working in the demo itself.
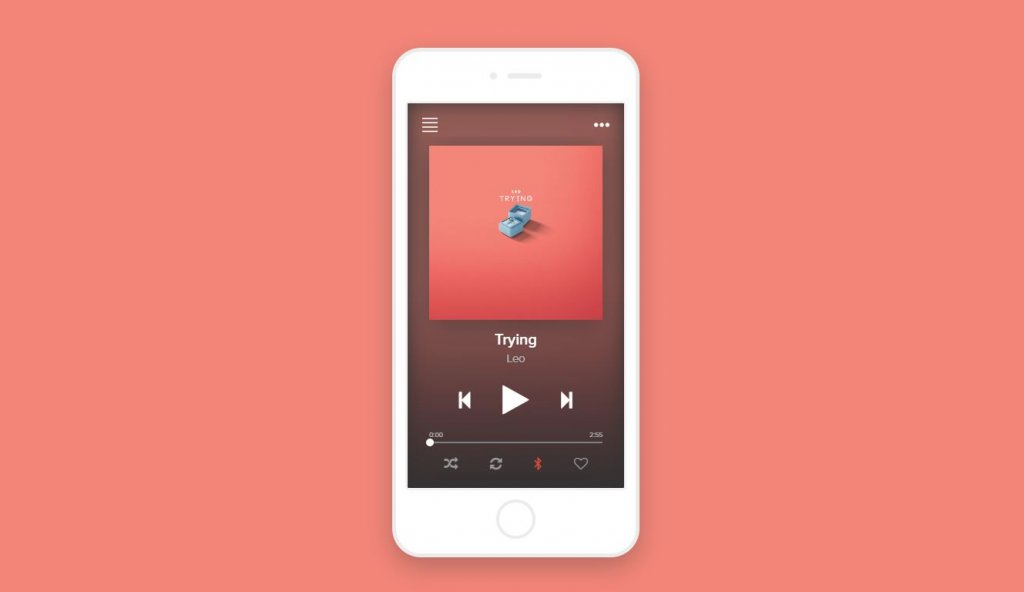
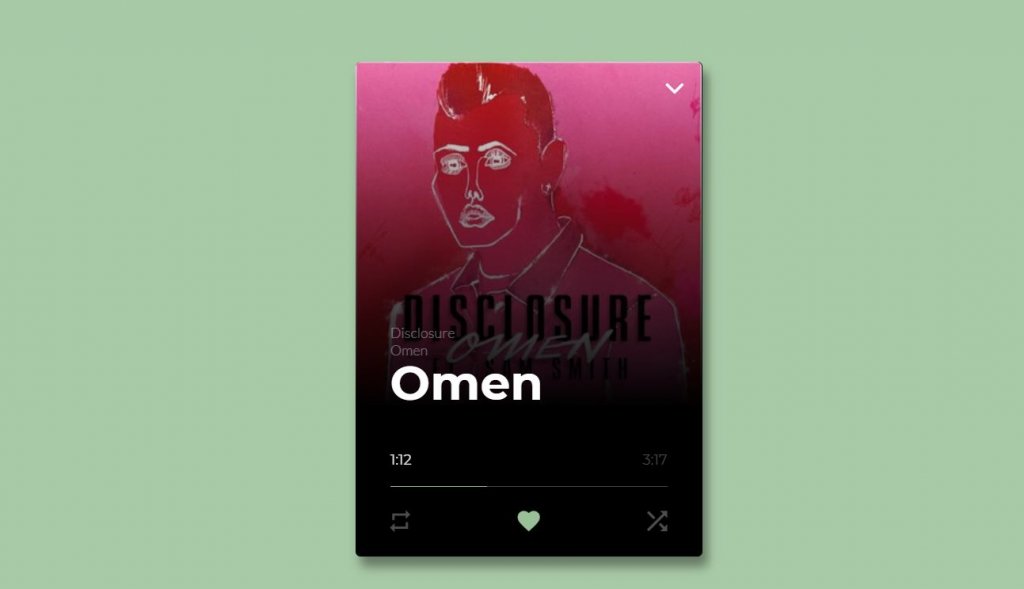
13. Music Player JS
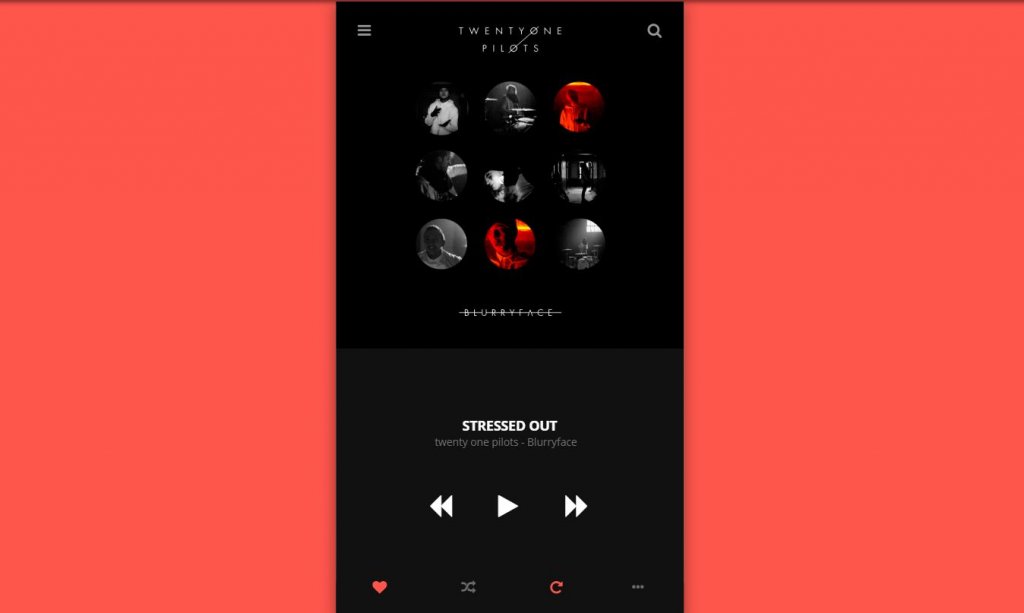
Music Player 2.0 is an appropriately structured music player for versatile applications. The solid performing multiple tasks capacity of the cell phones let the clients appreciate the music in a hurry.
At times the default player won’t fulfill the client needs. On the off chance that you are wanting to make a portable application for a music player, this structure will give you some motivation.

It has a mix, rehash, and most loved alternatives at the base for better availability.
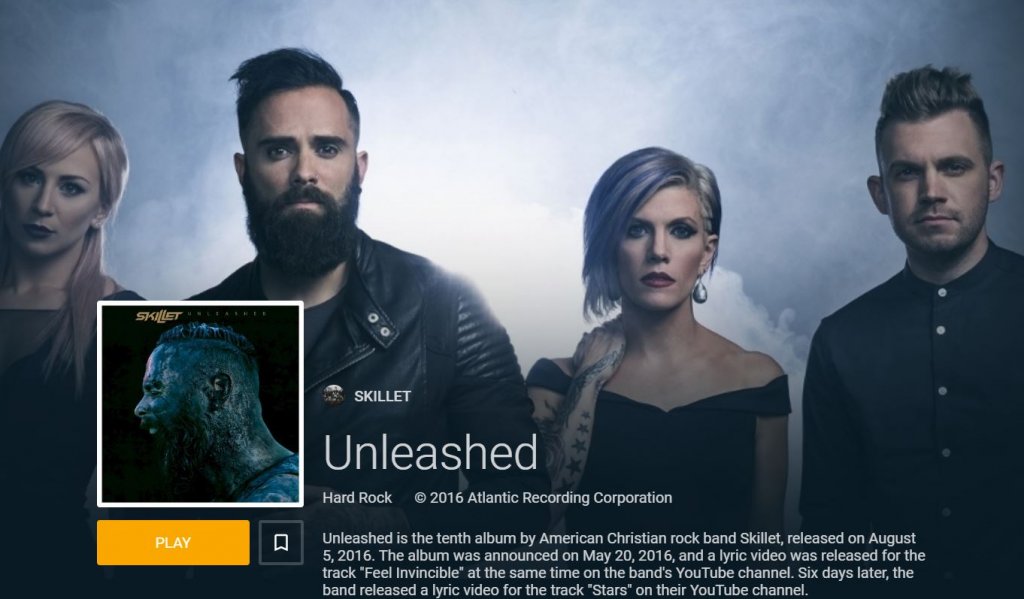
14. Music Album
This is a structure for a music collection. In the event that you are anticipating your preferred music collection this plan may enable you to uncover some bright thoughts.
Most of the screen territory is held for the visualizer. All the music records are included alongside the time term. The pictures and the finishings are appropriately orgranized.

Since this is only a demo idea, the plan isn’t useful. However, you can tweak the codes and make it powerful. The demo alongside the source code is underneath.
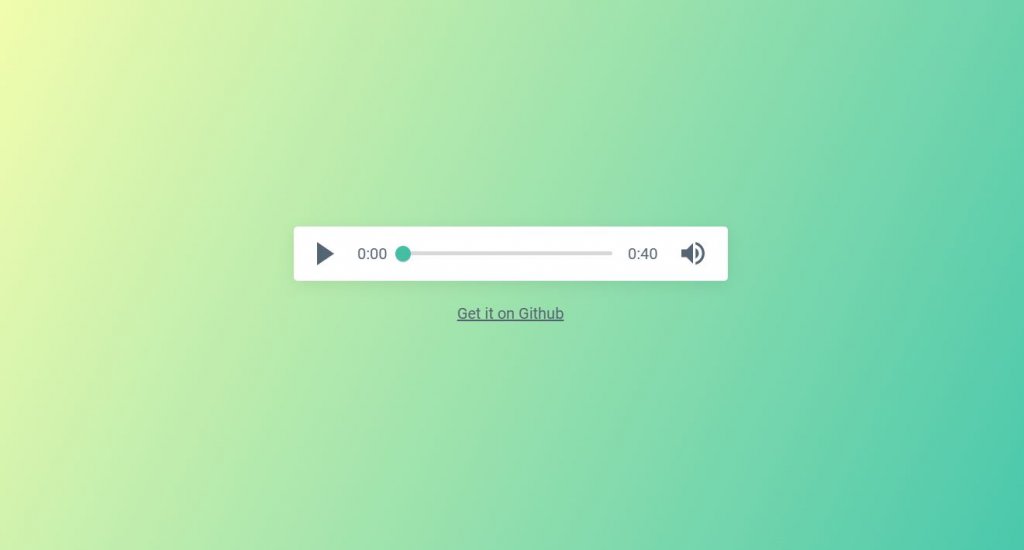
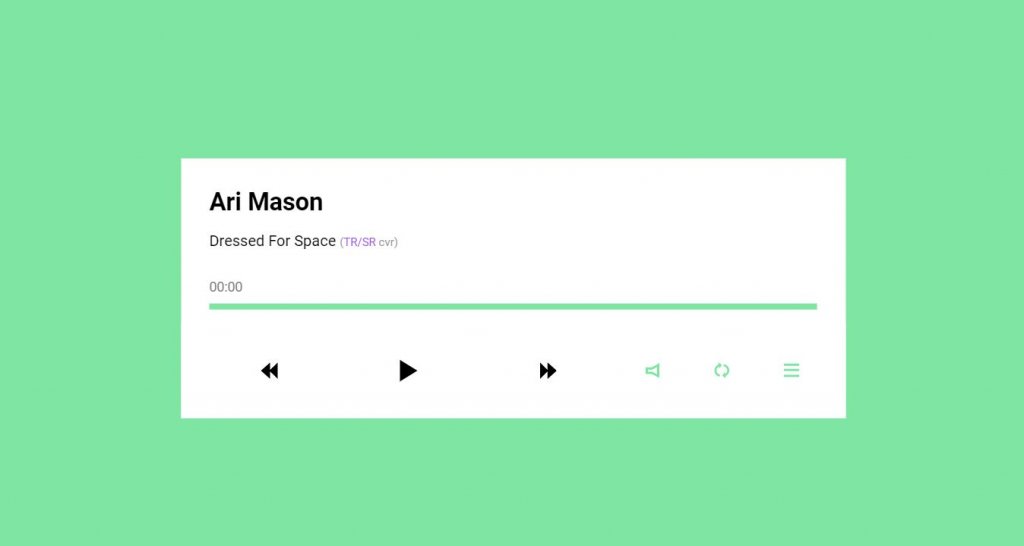
15. Green Audio Player UI
A rich, insignificant and basic music player plan, this is another extraordinary choice to ones hoping to begin a music player idea. It’s a straightforward player, for sure.
In any case, Greg Hovanesyan has included a stupendous option UI for openness. Also the green foundation shading with a useful plan guarantee that anybody can devour the media.

Imaginative, adaptable, and multipurpose, this is responsive and beautiful. It is completely adjustable which implies that you can add your own custom touch to it.
16. Music Player CSS and JS
This is a light skin adaptation of the Flat music player variant referenced previously. This one is more responsive than the one Flat music player. On the off chance that you are making a web application, this responsive structure will prove to be useful.
The liveliness impact on this music player is truly striking. In any case, the impacts are smooth and fast so the clients don’t need to trust that the liveliness will finish. Float impacts are utilized to demonstrate the related choices and names.

This is an idea plan, so you don’t get a completely practical form in the demo. Yet, you can utilize this code base to make your own custom music player.
17. Audio Player UI
This is another useful versatile UI music player. The structure may run a few people’s memory about the cutting edge cell phones. Perfect basic yet utilitarian structure with every one of the alternatives put at the most open positions.
The maker of this music player has given you an essential structure. You need to physically take a shot at the back-end functionalities. All the music control alternatives are put behind the hamburger symbol. A little bug in the default player is the music plays just when you float over the collection workmanship.

This may be something you have to fix before utilizing it. Other than that the various highlights are appropriately planned.
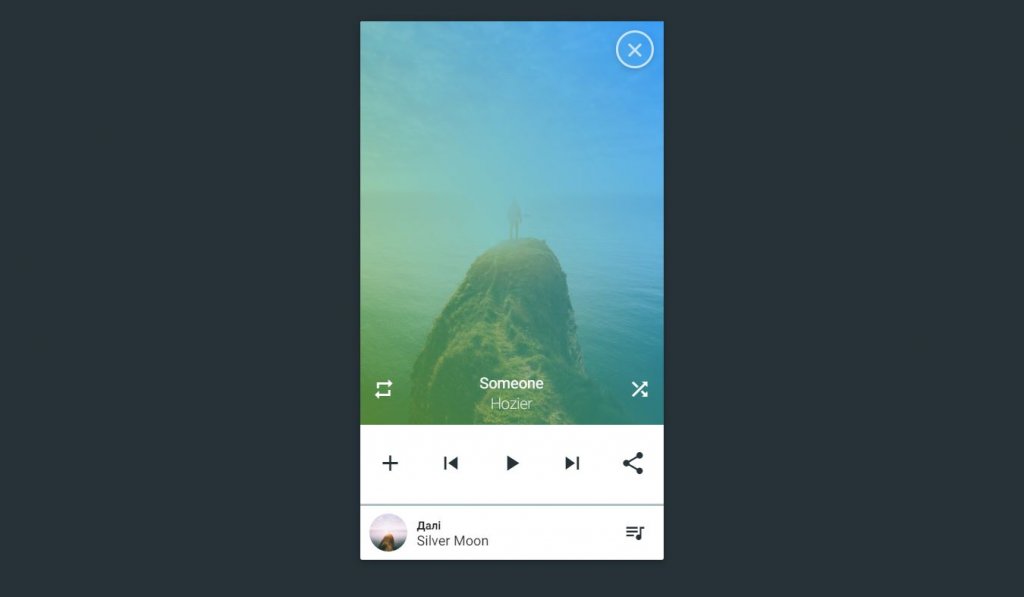
18. Material Design – Media Player FAB
Drew Endly’s utilization of Material Design on this player is remarkable. From the famous “card” format to the smooth movements, it fits in pleasantly with Google’s standard.
On tapping the little play catch inside a roundabout structure will introduce a full useful music player where you can deal with the music choices. Additionally the cross symbol will close the music player.

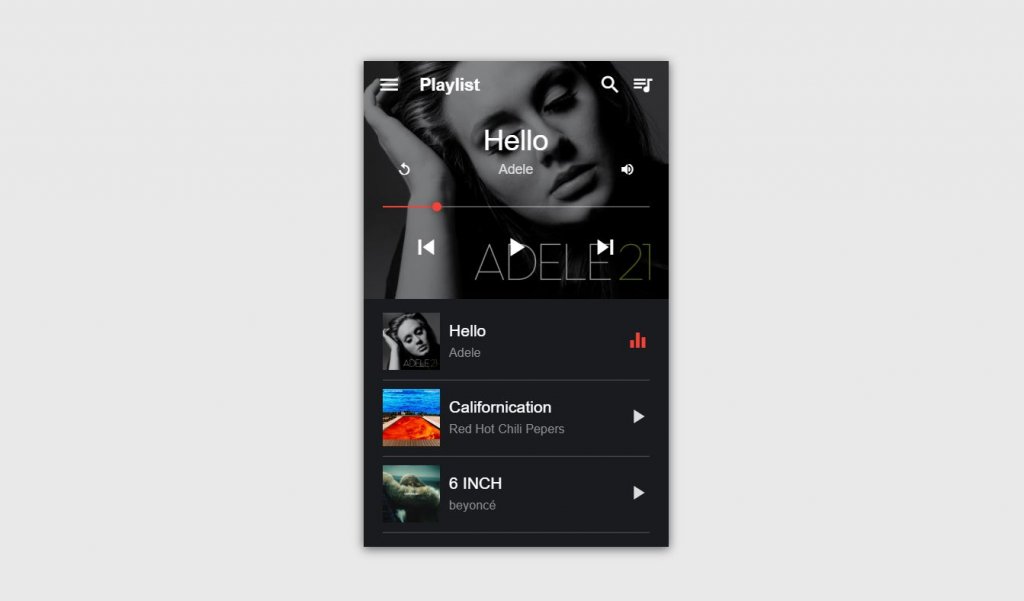
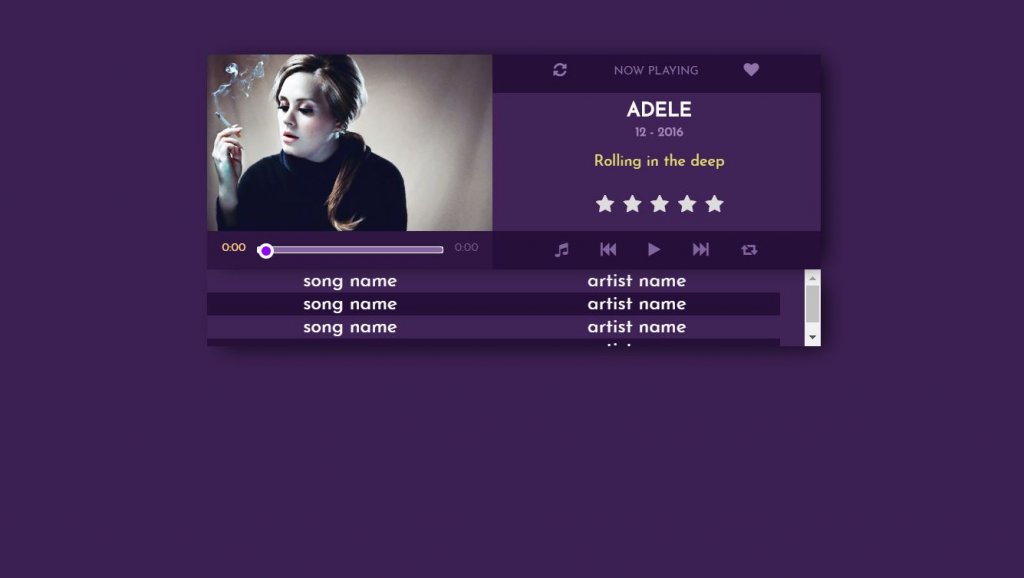
19. Music Player CSS HTML
Music Player is another idea plan. This music player let the client see the total collection list on one side and music controls on the opposite side. Symbols and the texts are caused greater with the goal that the client to can undoubtedly observe the substance on the screen.
Furthermore, the rating choices are additionally introduced to the clients. Once more, this is an idea model so you can utilize it as a motivation.

By causing a couple of changes in accordance with the code you to can utilize this music player as a gadget on your site or as a versatile application.
20. Music Audio Player
This is an another useful music player plan. The collection workmanship alongside the tune name can be found in the music player. The down bolt is utilized to feature rest of the melodies that are accessible. You have various alternatives for this idea.
Anyway this isn’t completely useful. So you can tweak the codes and utilize your abilities to make the plan become animated somewhat more.

21. Music Audio Player HTML/HTML5 CSS to play music
Some portion of the thought behind HTML5 media was to guarantee that cell phones had the option to get to a similar substance as work areas. Izzy Skye’s music player to play music handles responsiveness easily and the way that it tends to be styled with some basic CSS is welcome.
Totally responsive, and current in all ways, the plan and style is flawless to leave a positive effect. It includes the simple to-utilize yet incredible Panel that makes it simpler to tweak the subject to their inclination.

Furthermore, the best part is there is a hamburger menu choice to pick a greater amount of the melodies.
22. Music Player UI Design
This music player is an appropriate and excellent idea. As the name suggests this is a UI music player plan. This one of a kind plan makes it constrained uniquely for the work area rendition.
On the versatile variant, you have to change the plan a piece for better client experience. The completing is smooth and clean, on account of the SCSS structure. Essential music control choices like play, interruption, and circle mode choices are given.

Shadow and profundity impacts are utilized to give a significant appearance to the music player. By causing a couple of customizations you to can include the highlights you need.
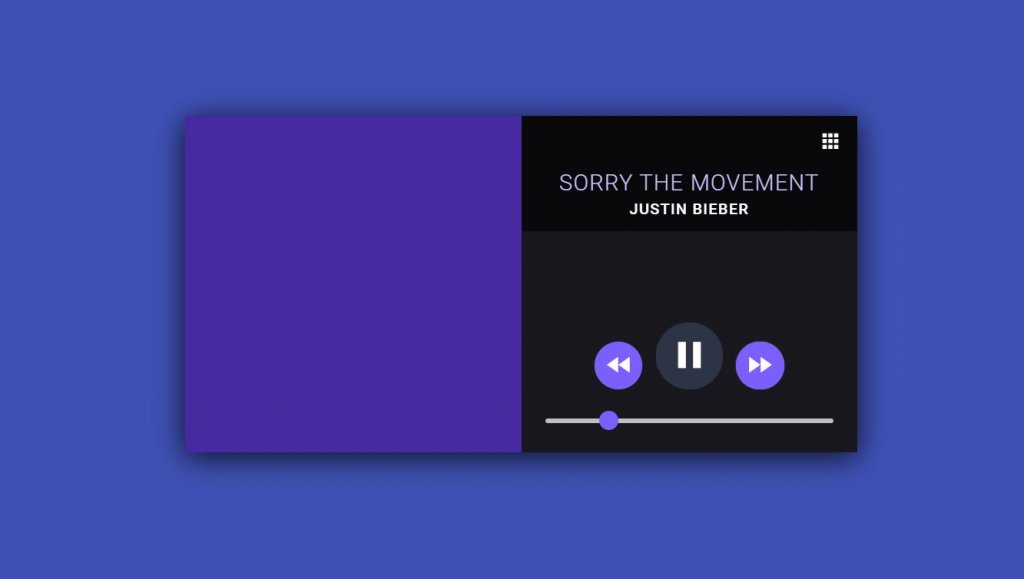
23. Material Design Music Player
This one is another material music player with loaded with hues. In the past form you have a solitary shading subject, yet in this one, you have different hues.
For each next music, the foundation shade of the music player changes. Split screen configuration follows in this music player. On the left, you have space to add collection craftsmanship and to the right, you have all the music control choices.

Progress impacts are fluid and smooth with the goal that the music player effectively adjusts to the screen.
24. Music Player by Sebastian Beltz
On the off chance that you are searching for a music gadget structure, this may rouse you. Incredible processors let us carry out numerous responsibilities at the same time.
Hearing music in a tedious workday is the most ideal approach to discharge the steam. Giving gadget choices or gliding window choices like this will let the clients effectively get to the melody.
For instance, the smaller than expected player choice in the iTunes. The maker of this music player has given you a round structure.

Bends and circle separating causes you include all the significant choices in a single spot.
25. Simple Responsive Music Player
The format is basic with simply play/delay catch accessible for clients. Discussing different highlights of the music player it is responsive and progressively peruses ID3 labels. The link in the structure will take you to the youtube link of the accompanying music.
Also that every single little detail is responsive and totally dazzling. The incredible Panel also makes it easy to include the additional custom touch.

26. CSS Interface Animation – Audio Player
A HTML5 sound player with a play rundown and utilizing Font Awesome to make a custom player interface. This is a vivified music player where you can see a video clasp playing inside numerous roundabout structures.
The sound player comprises of a play/stop catch as UI. Also the hamburger menu, search alternatives, shuffle option, add to top choices and nearly everything is incorporated into this plan.

27. Music Audio Player with HTML/HTML5 CSS and JavaScript
The CSS music player by Matt Stvartak reacts as the full form of the scaled down music player to play music. This one likewise has the circle pivoting activity to demonstrate the collection workmanship.
The circle goes inside the music spread or envelope when you delay the music. Also a solitary shading plan uses all through the player to keep up the structure consistency.

Shadow and profundity impacts are also utilized to separate and demonstrate the components. The greater part of the components on this music player uses the HTML and CSS content.
Conclusion
Music player are extraordinary expansion to your plans as far as usefulness just as appearance. We have seen a greater part of models above consume negligible space for the most part on the base giving astonishing design while not aggravating rest of the substance. Thus, you can customize the design according to need to coordinate your idea.
We will further add more of the designs using Jquery and Bootstrap Frameworks in near future.