Nowadays, quantities of individuals engaging in chatting are increasing hugely. There are not very many individuals, who don’t utilize PDAs and doesn’t visit. Chatting essentially alludes to the way toward sending a message to each or more than one individual in turn and getting an answer from those individuals in no time. Already, there were not many individuals, who were normally involved in chatting. To offer continuity to these visits, we have a collection of Bootstrap 4 Message or Chat Box template that is a lot of accommodating for the individuals who are trying to build up some chatting application.
It is important to make the UI of the Chatting application excellent and easy to understand. Client must have the option to utilize such UI effectively and easily. They should not feel troublesome while using the UI of the chatting application.
Along these lines, it is imperative to design it with energy. Counting a live talk to your page doesn’t simply make your page look vivacious, anyway, it furthermore ensures that business runs effectively by guaranteeing that customers find answers for their inquiries without a minute to save.
Collection of Bootstrap Chat Box Awesome Examples with Source Code
While it is continually flawless to join a visit usefulness to your site, it’s generally threatening for certain individuals to begin considering how to gather the structure.
If you do have a spot with this characterization of web developers, by then today is your day of reckoning.
We have curated some top arrangements of Chatbox structures for your picking delight.
Related
I hope you will stay till the end of the article. As all these models are provided along with the source codes, so it will be easier for you to alter it.
1. Simple Bootstrap 4 Chat Widget

Most of the website has a Chat layout which will help the visiting users if they have any problem or confusion on what’s next. Customer Service is the foundation of any business, playing a significant job in building a sustainable customer base and allowing organizations to thrive.
In here, the designer has given you the chance to chat with a customer support agent which will help you if you are in trouble with the website. You can simply type in your message and send it as well. What’s good is that, the reply comes ASAP. As this is a demo version, so these are all sample texts. So you need to modify the design accordingly.
2. Bootstrap Chat UI Design For Web Designer

This is another beautiful looking Bootstrap Chat Box example. I said it because this one uses a patterned background. The name of the person with whom you are talking about is placed as a header. The box shading differs both for the sender and receiver.
At the base, you have the option to compose your own message. A text field is present for you to type your message. Also a button is present for you to send your message to the one you are talking with. One of the flaw of this design is that, on pressing the button, the design crashes. So you need to work on the functionality.
3. Bootstrap 4 Chat Box Template Example

The designer of this Chat box format has worked superbly. The chat box fits charmingly into this design underneath with adjusted.
In the left side, you can see the past chats and in the right side you can see the message with whom you are chatting right at this point.
You in like manner have a choice to search, Add contact and take a gander at their other social media profiles. It likewise goes with a button for attaching documents.
4. Elegant Bootstrap 4 Message Chat Box Template

The next one in the rundown is an awesome and Elegant Chat Box model. Two distinct screens uses in the design.
The left screen shows the messages list while the right screen shows the chat box with the individual you are directly talking with.
The box shadow property uses in the design to give it a floating effect. Just above the names of the your friends in the chat list, you have the search option to directly search for your specific friend. You can find out if the friend is online or offline by looking at a small circular tag at the bottom right of the image. If it is green, the user is online. Likewise if it is red, the user is offline.
5. Message Chat Box Snippet For Designer

This design has a fresh UI(User Interface) plan and is fitting for chat applications or websites. Split screens are utilized for the entire design.
Like the past ones, the left side comprise of old messages and chats alongside a search bar to look through your companions.
In like manner the right side comprise of your present chat screen. In case you know about ‘Messenger’ App, you should relate it with this design.
6. Simple Chat For Bootstrap Web Project

As the name refers, this one is a simple chat box example in this rundown using Bootstrap 4. The message appears up automatically until one point. You can likewise type your own message and hit the enter to send the specific message.
The Display picture is also seen inside a circular structure. The time is also present in the layout. If you want you can add more impacts such as typing impact, seen/unseen mark and more.
7. WhatsApp Inspired Bootstrap Chat Messaging

The designer of this chat box setup has worked commendably. The chat box fits charmingly into this design underneath with balanced edges which takes after the WhatsApp messenger application. It goes with a catch for sending emoticons and voice messages.
The structure can be resized moreover. The remainder of the message box nearby the picture of the individual can be in the left side.
In like manner you get an search bar to clearly look through the individual you have to banter with.
8. Whatsapp Style Chat Popup Box

This chat box is shown on the bottom right of the page. The message field alongside the send alternative can be seen. Additionally the time is appeared.
At the top left, image of the person, name and occupation shows up. Likewise the setting alternative is there to close the chat box, to call or video call the specific person. The designer has also given you the option to send emojis and images as well.
9. Simple Bootstrap ChatBox UI Design

This is yet another Simple Bootstrap Message or Chat box. As the previous one, the name of the person is at the top. At the base you have a text field to enter your message. The text field is long enough so you do not need to worry about the long message that you need to send.
Since this is a demo version, your message is not sent when you click on the button. But you can work on it manually. Another thing you need to change is the language. These 2 things, and you are ready to roll!
10. Chat Box Example For Website

This is a colorful Chat box example. The designer has given you 4 chat box models which is similar in functionality but differs in appearance. The shading for each of them is different which makes the design look more beautiful.
All the necessary elements such as Send button, Date/Time, profile image, profile name and more are provided. So you just need to work on the back end structure.
11. Simple Internal Chat Layout

So as the name refers, this one is a very simple Chat layout. No any much of the elements such as settings, typing animation, etc are present. Just a big text are, profile image, some sample text, option to include the date and a button to send your message is given by the designer.
As the code snippet for the model is present to you for free, so you can modify the design according to your requirements.
12. Bootstrap Messages Chat Widget Snippet

This is another example of Chat widget using Bootstrap. Inside a little screen, the chat between the two user is present. The display picture is inside a roundabout structure. The chat box for both the sender and receiver has a different shade. The message along with the time is also present.
You get a text area to write down your text. The only flaw is that, the message does not gets sent on clicking the button. So you need to work on it manually.
13. Very Simple Bootstrap Chat Message Box

Yet another simple Bootstrap Chat Box example by Kostas X. No any profile image, no date and time, no any icon to send your messages. Just a simple wonderful layout is present in here. For the text field, rounded corners is used. All thanks to the border radius property.
As the design is not responsive, so you cannot use it for your mobile application. So you need to work on it manually.
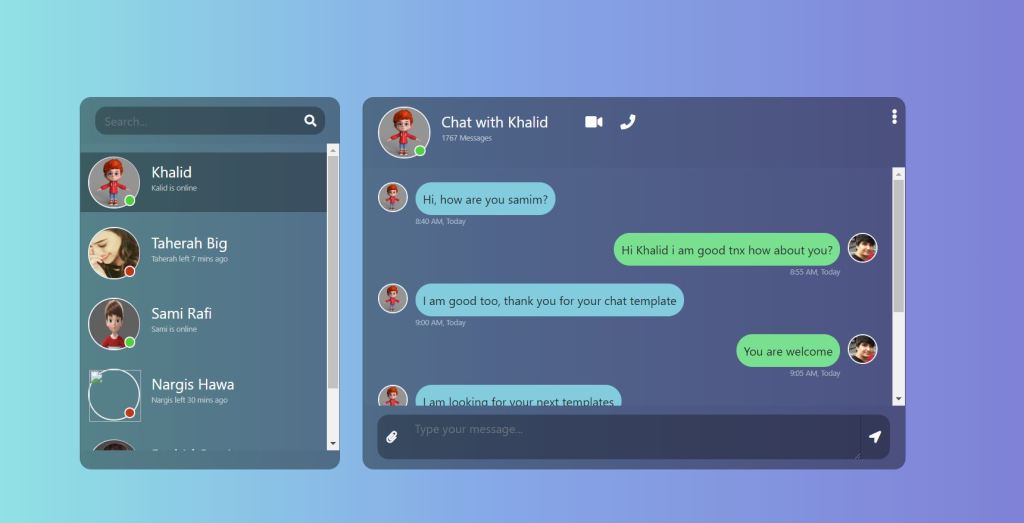
14. Web Chat App UI Direct Messenging

So this one is a dark version of the design referenced in number 7. A glowing effect is present which makes the layout look much more amazing. If you are into Science Fiction website and want to create a chat application for the site, this design might make the site look much more real and fascinating.
Almost every important element that a chat layout need to have is present in here such as Search alternative, ‘send message’ icon, choice to send emoji, voice message and more is given neatly by the designer.
15. Bootstrap ChatBox UI Design

Last but not the least, from the demo itself, you can visualize that this one is a very simple chat box layout. Instead of an alternate structure, all the chat structure are present below right after the other. The name of the person you are chatting with is present at the top of the screen. Likewise there is a dropdown impact to choose between Online, Away and Offline status.
The necessary elements such as display image, time, text area and button is present in here. So you can modify the design a bit and implement it into your website design.
Conclusion
In case you have been foreseeing having an inconceivable chat box module on your site, yet you don’t have the foggiest thought how to accomplish your target, you could begin with any of the above contemplations.
A portion of the above Bootstrap 4 chat or message box template are working superbly from the front-end, so you just need to just change and make the structure fit into your website design.
All the chat box plans referenced above go with incredible highlights, rich UI and are definitely not difficult to utilize.

