Clocks are there from the early history of man. In the first place, we utilized sun clocks, because of its failure to use in the evening, later water clocks were utilized. From that point, we have utilized sand clocks, mechanical watches, quartz watches, and now advanced watches. Any individual who needs to monitor their work and improve their effectiveness, use time in one organization or the other. Regardless of whether you are running on a track or going to a three-hour test, clocks help you to deal with your time successfully. Despite the fact that the timekeeping gadgets changes occasionally, the reason for it continues as before. These HTML clock plans will give you motivation for your next clock structure. So, today in this article we will discuss both Bootstrap analog and digital clock with clockpicker example using HTML, CSS and JavaScript.
In this rundown, we have gathered HTML clock plans, which you can use in your site or versatile applications. A portion of the designers become imaginative and attempt to bring you practical watches in the advanced configuration. With the goal that we will have a similar commonplace watch understanding.
Collection of Bootstrap Clock Examples with Source Code
On the off chance that you are not a major fanatic of retro simple style watches and searching for a science fiction style cutting edge clock structures, we likewise have that plan in this rundown.
Take as much time as necessary and locate the best watch dial for keeping your time.
Related
- React Clock Component Examples
- CSS Calendar Examples Inspiration Design
- React DateTime Picker Components
So, without any further ado, lets directly jump into the discussions.
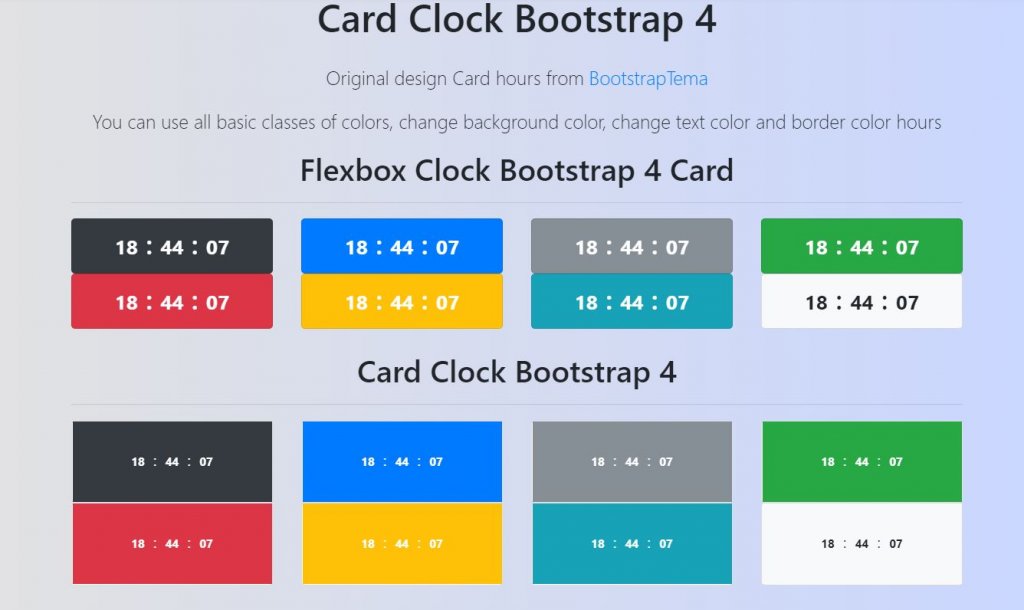
1. Flexbox Clock Bootstrap 4 Card

The first one we have is a digital clock design. The designer has present the clock one in a Flexbox design and another in a Card design. You can see variety of colorful clocks. All of these has the same functionality yet they differ in color and design.
You can utilize every single fundamental class of colors, change background color, change text color and border color.
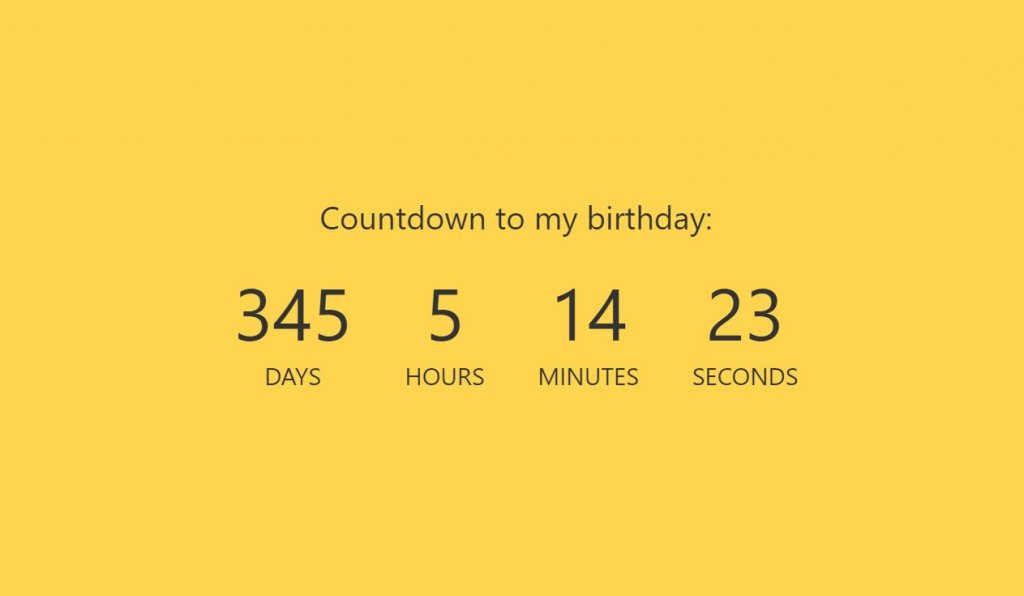
2. Countdown Timer

Everyone is excited for their birthday. So the designer has presented this design which shows the countdown to the user’s birthday. Days, Hours, Minutes and second is shown. A basic design with a decent background color is showcased to make everything look modern and trendy.
By making several improvements, you can use this structure on your site. The default design makes it a perfect fit for flexible applications too.
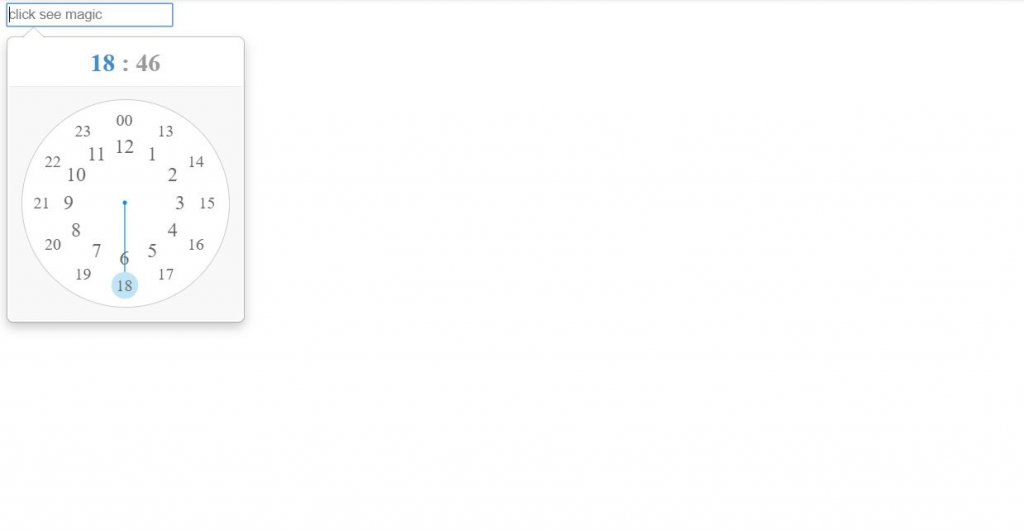
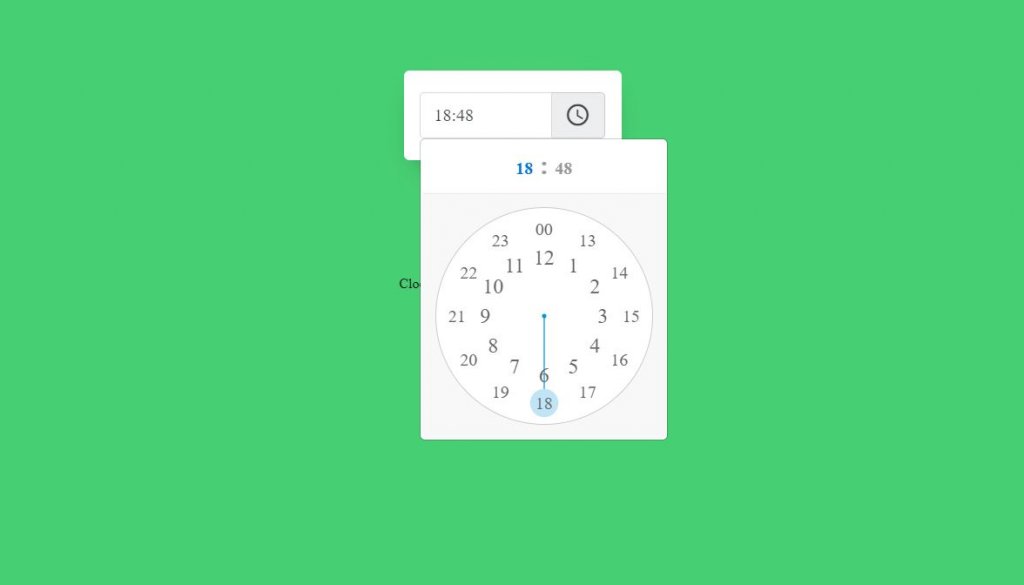
3. Clock Picker Awesome For Bootstrap

In this structure, you get an a basic clockpicker decisions which opens up tapping on the empty field. The calendar setup used in this structure is insignificantly not equivalent to the previous one.
This clockpicker design is an elegant looking one with thick cutoff points to present time on the timetable. You can in like manner incorporate or delete the time you picked.
A blue concealing highlighter utilizes in the default plan, yet you can use any tints as per your structure.
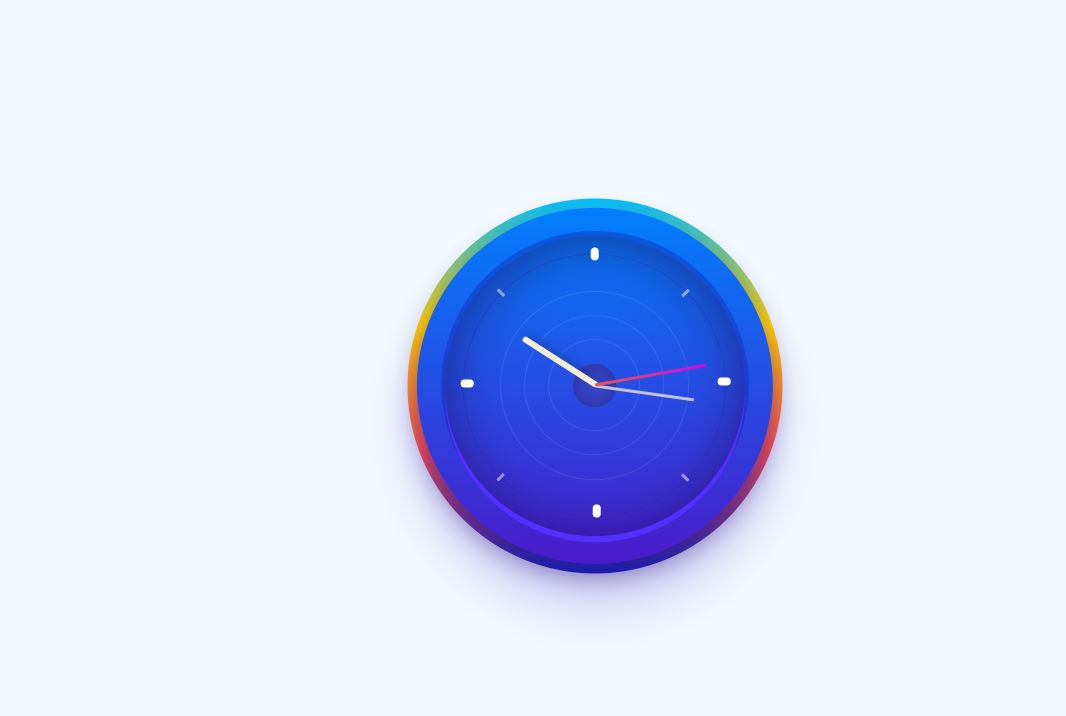
4. Minimalist Clock, Pure CSS

If you love dark you must have a look at this. This is the most stylish clock concept until now. Dissimilar to other extravagant round clocks in this rundown, this one has a perfect structure.
It is a completely practical clock, henceforth you utilize the code straight away. Since the developer has utilized the most recent code content, by causing a couple of enhancements you to can utilize this code on your site.
5. Bootstrap Clockpicker Validate

We discussed a somewhat similar type of Clockpicker design in the previous example. This clock picker segment that can be straight utilized into screensaver or a versatile device.
The format is wonderfully made to show up as a work of some great inside designer. The typical schedule design with clock can be regularly found in home page of numerous portable clients.
6. Pure CSS Watch Animation

Next up we have is a very beautiful looking watch. It looks like a wrist watch. The developer has made it completely utilitarian as well as intelligent.
The animation impact looks extremely legitimate. One of the most generally utilized highlights on the smartwatches is update. This watch idea helps you to remember your errands too.
If you want, you can customize the codes and use your skills to extend the design concept.
7. JS+CSS Clock with Sound

We have seen enough roundabout simple clocks in this HTML clock list. This developer has given you this clock plan for a distinction. There are a few other cool highlights in this clock.
To give you a genuine simple clock understanding, the developer has included the ticking sound in this clock. I know, the ticking commotion is irritating in a peaceful surrounding. Be that as it may, the developer has added a cool idea to the plan.
8. Analog Clock Code Snippet

The analog clock is a little timepiece style clock. Reflections and shadows on the clock give a practical touch to the clock. The designer has sagaciously dealt with the glass some portion of the clock so you get a genuine vibe when you utilize this clock.
A plain white shading plan is utilized for the shading which will let the client effectively read the time.
In the default plan, you have a minutes hand, hours hand, seconds hand, and clock hand. Most clocks in the late 90s give us the choice to set the clock.
9. jQuery Live Clock

As the name says, this is a Live Clock design made with Jquery. The time in this clock matches to your watch time if you look at your watch or home clock.
Subsequently you can without much of a stretch alter and utilize this code on your site or application. On the off chance that you are utilizing this clock in a tight space, at that point you can stay away from the past and up and coming numbers appeared in the clock.
10. Countdown Clock

Here we can see a Nice flipping impact of the time. If you are organizing a time limit competition or something related to that, you can simply use this impact. The flip impact is smooth. The spiral design in the background looks good as well.
You can keep this structure as a base and can include your own impact or shadings to make your very own custom clock.
The correct coding structure will diminish your customization time with the goal that you can focus on the most significant piece of your undertaking.
11. Clock Vanilla javascript

The developer Letícia has given us another form of the analog clock. Remember the old alarm clocks? Yes, this looks like of the same old design. This clock has a strong and alluring structure. In this plan, you don’t get the glass reflection impacts. The developer has planned it very simply and basic impacts are utilized intelligently to feature the dials.
In this clock you have ordinary three watch hand structure. The developer has utilized HTML5, CSS3, and also Javascript to make this delightful clock.
12. Pure CSS Clock Example

This is a well thought design of the Analog clock. The clock is placed in the backside of a mobile phone. The gradient color of the phone along with the background and shadow impacts makes the design look more astonishing.
The only problem here is, the clock does not look proper. Because the numbers are not included. So the viewers need to think twice to rate 5 stars to this design.
13. Analog Clock – Pure CSS

In the event that you are searching for a straightforward vector style negligible clock structure, this Bootstrap analog clock configuration may dazzle you. This clock also has an appropriate illustrative style plan.
In the event that you are intending to utilize the clock as one of the components on your website page, this structure may give you some motivation.
The time may look confusing to the users as it does not displays the numberings. With some modification you can make this much more usable.
14. Bootstrap Digital Clock Example

In this model, the maker has given a retro-style digital clock design. Instead of the analog clock, the designer has provided a Bootstrap digital clock. The maker of this plan has given a full clock with hours, minutes, and seconds. Much the same as in all other free clocks, the liveliness impact is smooth.
To make this practical looking clock, the maker has utilized CSS3, HTML5, and Javascript systems. The whole code structure is imparted to you legitimately.
You can without much of a stretch alter and envision the outcome before utilizing the code on your site or application.
15. JS Clock UI Design

On the off chance that you are wanting to finish your site for your home or office, this clock will be a decent expansion. A decent looking clock and the shading plan makes it a simple fit anyplace.
White color along with the dark background gives a reasonable touch to the component. In the event that you are utilizing a plain foundation, this shadow impact will make the clock a dreamlike article.
The whole source code structure used to make this beautiful clock is imparted to you legitimately. So you deal with this structure effectively before utilizing it on your site.
16. Bootstrap CSS Analog Clock Examples

This more looks like of a wall clock. The genial structure of this clock will let the client effectively read the time on the clock. Additionally, you likewise have the alternative to demonstrate the present date.
Straightforward exquisite plan makes it an ideal gadget component in the event that you need you can even utilize this component in your fundamental website page structure.
17. Bootstrap Analog Clock

This Bootstrap analog clock is practically like other ones. In this clock you can obviously demonstrate the date, day along with a digital clock. Lines used to demonstrate the time are caused bolder and thicker with the goal that the client to can see the time effectively.
The clean normal structure makes it an ideal fit for a wide range of sites and applications. You can utilize this structure for both the gadgets and primary site page components.
With some modifications we can also create more animation in this CSS analog clock. To have hands-on understanding on the code snippet, click the link given underneath.
18. Simple 12 Hour Clock

The maker has given us a straightforward clock in this structure. Utilizing free ideas like this will help you effectively use the structure for a wide range of sites and presentation pages.
The concept is basic and flawless, which makes this clock to fit effectively in any piece of the site. For instance, you can even put this close to the enlistment structure for uncommon occasions and offers.
Since this clock configuration is uses the most recent CSS3 content, it can deal with every single present day textual style and shading plans.
19. Bootstrap jQuery Digital Clock

JQuery Digital Clock is an ideal gadget clock structure. The level structure of the clock makes it fit splendidly in any space on the site. In this clock, the client can see the day, date and the time. Movement impacts are extremely insignificant and are utilized uniquely inside the clock.
On the demo, shadow impacts are utilized to separate the clock gadget from the foundation. The demo along with the code snippet is as follows.
20. Bootstrap Vue digital Clock

The modern web advancement structures let us effectively make lovely and reasonable movement impacts. In view of the center subject of your site, every one of the components can be intended to mirror your business.
Here in this Bootstrap digital clock plan, the developer has utilized water flipping impacts to show the time. The spiral impact is seen in the background as well. The shadow effect looks beautiful.
21. Bootstrap 3D Clock

3D Clock is another extravagant clock structure which numerous clients will love. As the name suggests, the developer has given a 3D effect to the clients. The general clock idea resembles a circle in the system.
The shading looks so speaking to the dark foundation subject. The time is shown at the focal point of the rings with flashes on it.
Since this plan uses CSS3 and Javascript, you can make the liveliness significantly increasingly appealing.
22. Vue Time Comparison

In the event that you are making a clock for an organization dashboard, which manages customers in various time zone, this clock configuration is a smart thought.
For instance, in a fund site and counseling site, understanding the time zone will enable you to give a superior administration.
In this structure, you get a greater and pleasant clock set, you can set an alternate time zone of your decision.
The default configuration isn’t completely useful, so you need to work physically to make this clock fit your needs.
Conclusion
In the event that there’s a discussion with respect to what is the most significant thing on the planet, a dominant part will remain along time. There’s less contending to that since everything ought to come time. Hence, basically incorporation of clock and giving important highlights to your application is certainly not an impractical notion.
We simply had a rundown of both straightforward and complex clock structures. With various clocks differing as far as appearance, usefulness and ease of use we trust one of them must clear a path to your task.