
by OnAir | Feb 7, 2020 | Bootstrap Examples
The internet as we probably are aware it couldn’t exist without links. They form the Semantic Web, the horribly brilliant, superbly horrendous tangled wad of information that empowers you to peruse this article right now. Like every single other component, stay... 
by OnAir | Feb 5, 2020 | Bootstrap Examples
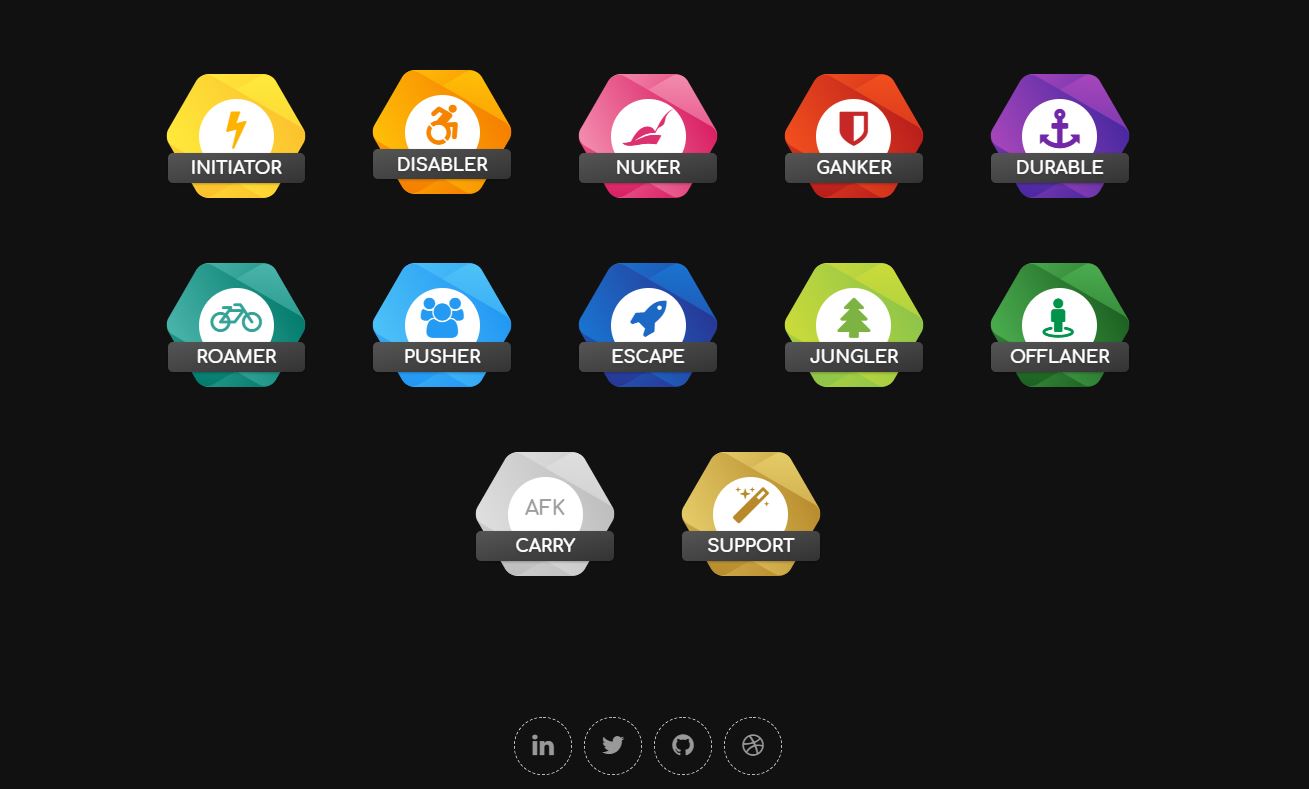
The badge is another segment in UIs and gives customers a visual snippet of data to help them with finding extra noteworthy content. A badge can be both a notifier that there are extra things related to an article and a marker of what number of things there are. The... 
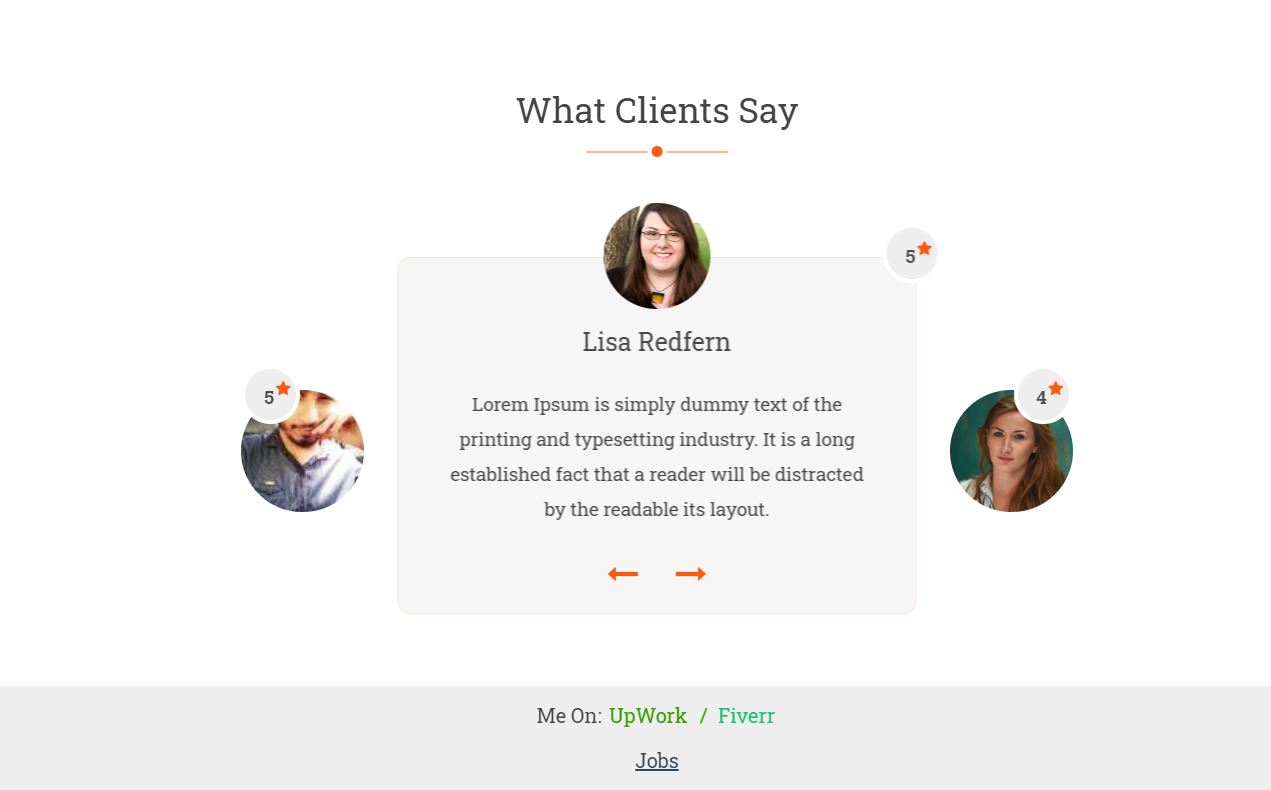
by OnAir | Feb 3, 2020 | Bootstrap Examples
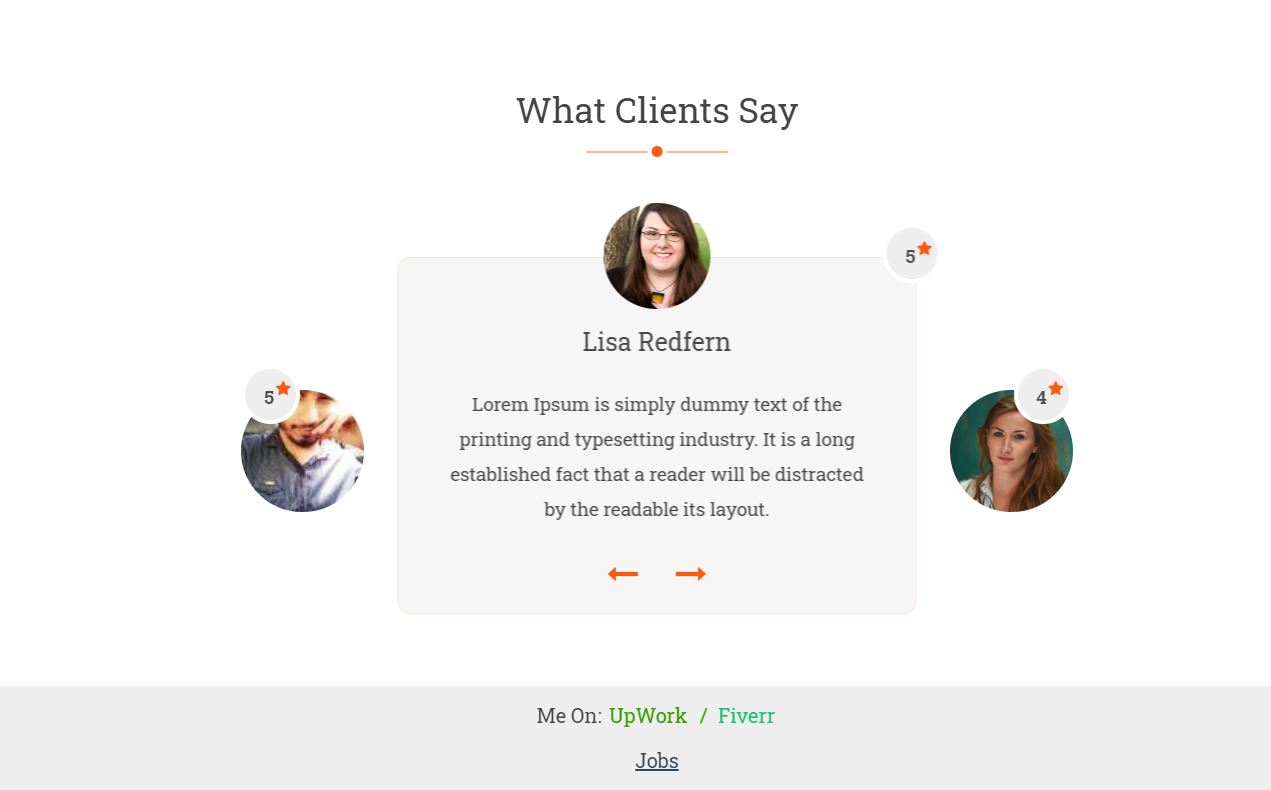
Testimonial slider exhibits your client’s testimonials and input on your site. The testimonials are shown on your site in a slide or framework structure. Utilizing a slider you can show the client’s name, organization link, profile picture, and survey.... 
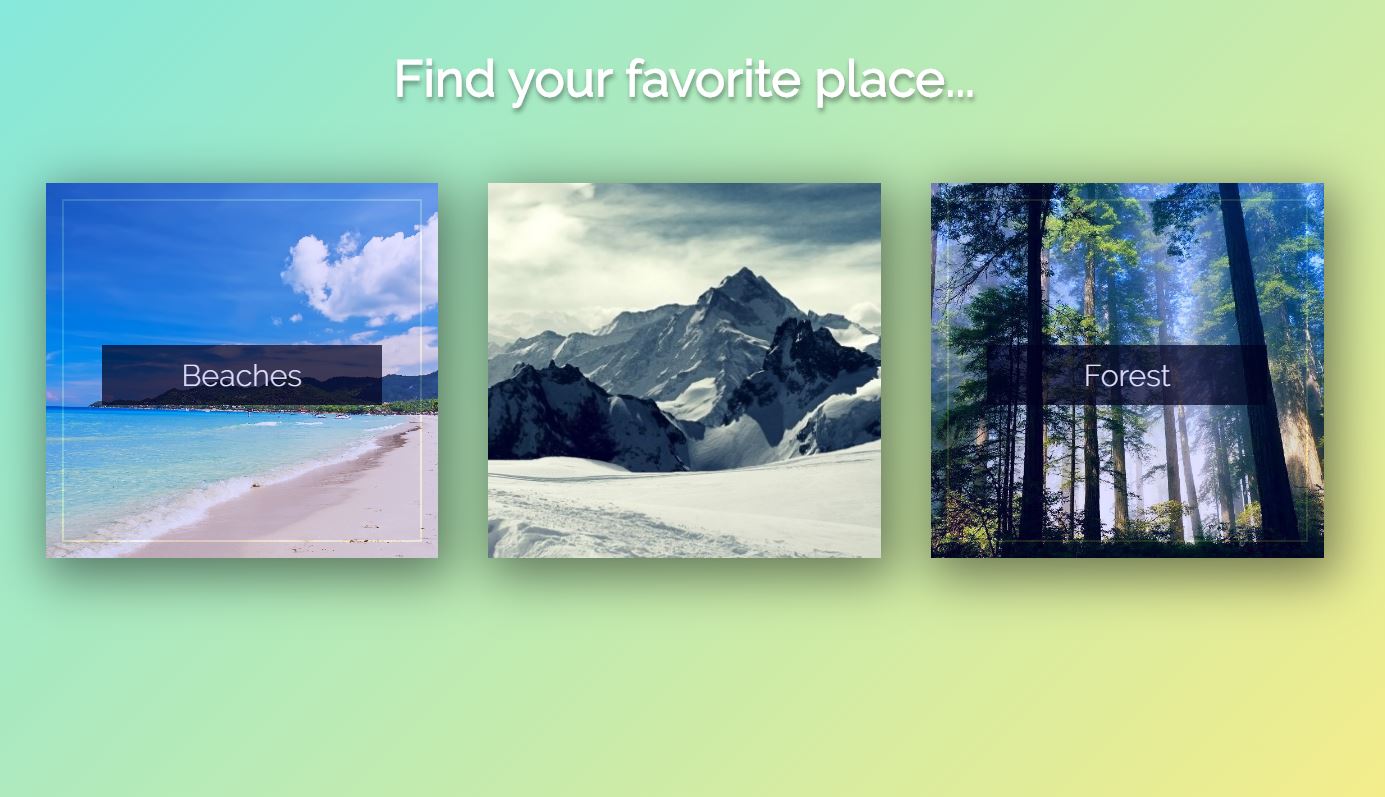
by OnAir | Jan 30, 2020 | Bootstrap Examples
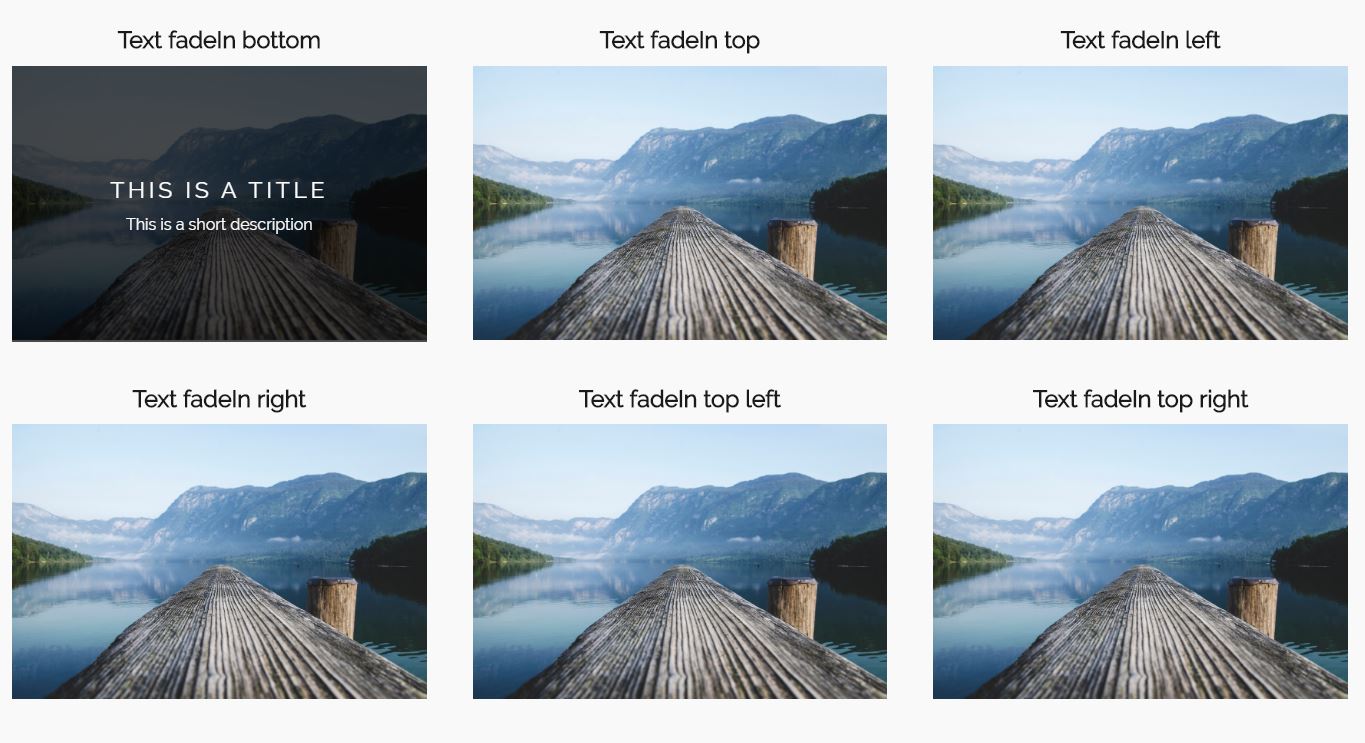
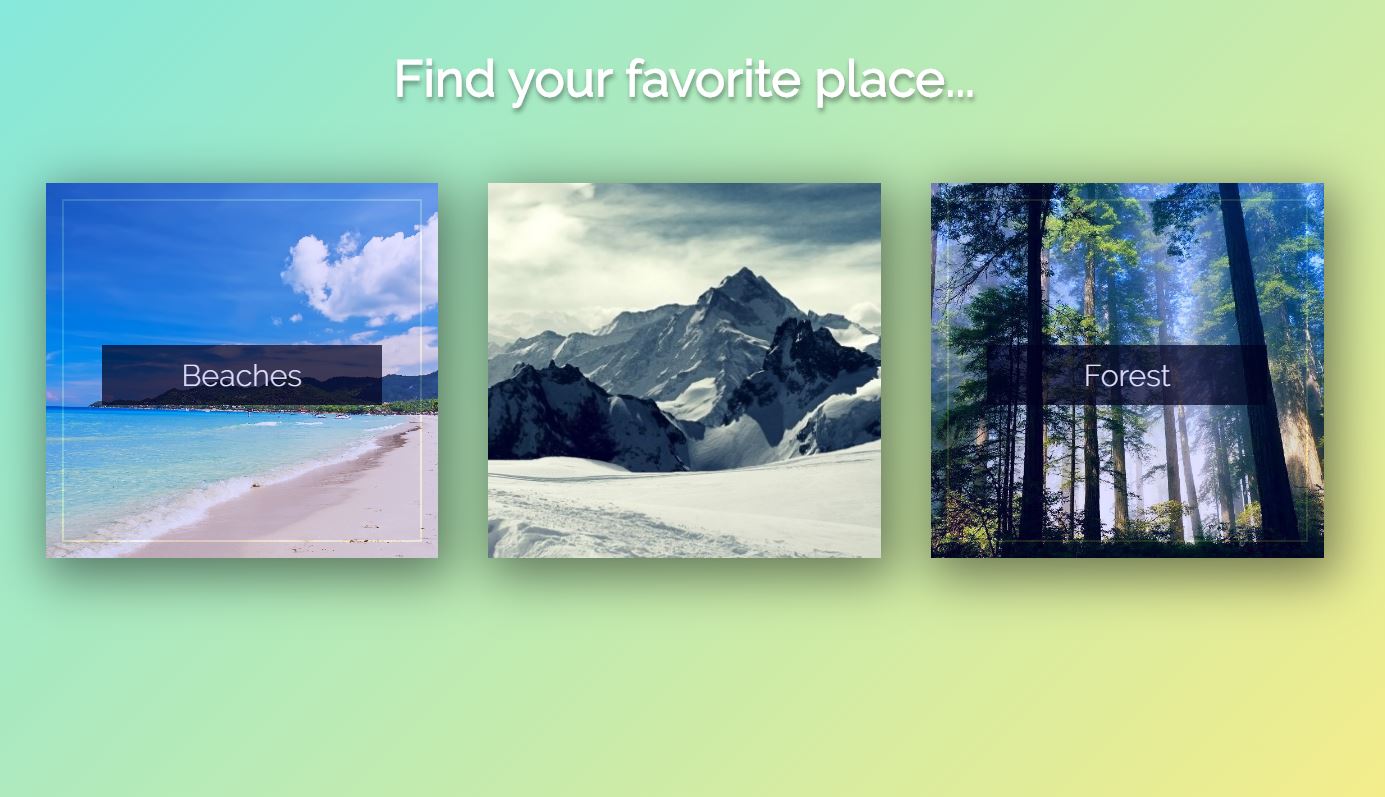
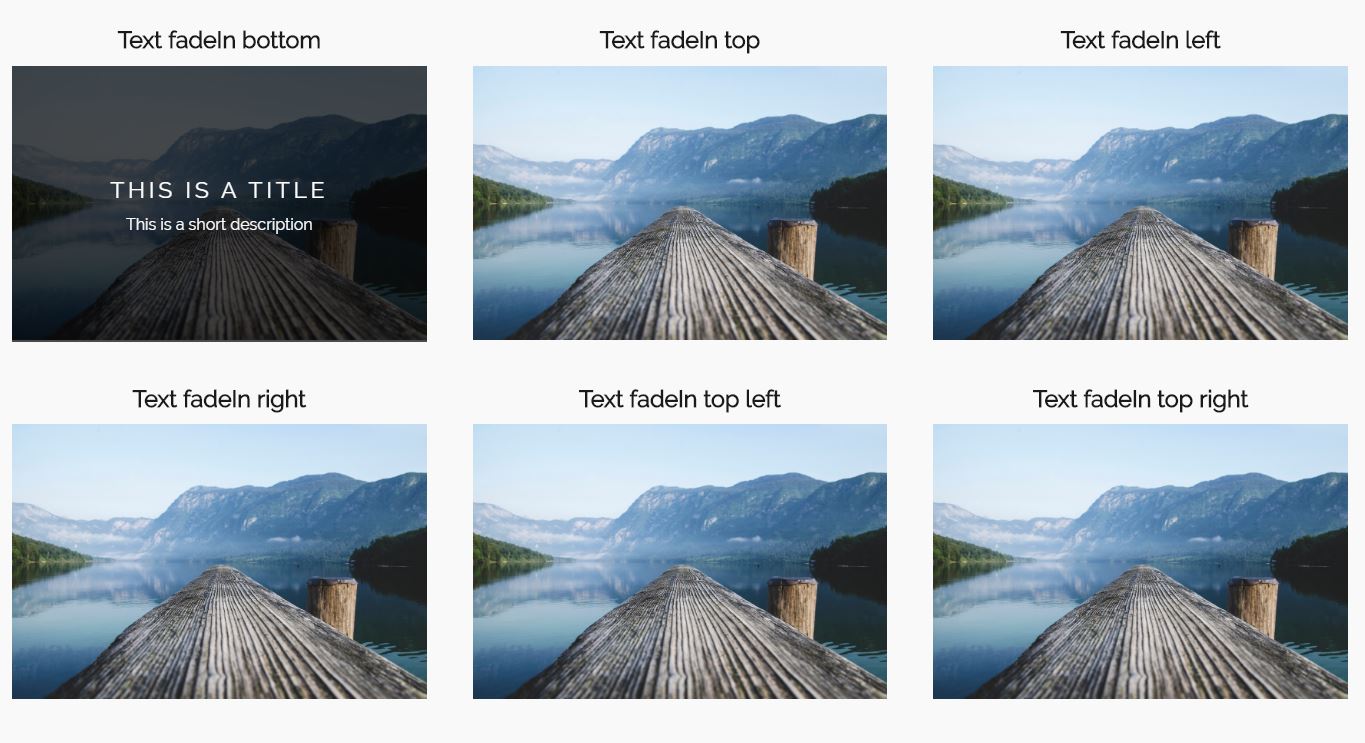
With the CSS we constantly ready to make great revelatory animations. That is you can obviously determine what you need. Zoom impacts are the most generally utilized animation impact. Obviously, for the intuitive complex animation, you may, in any case, need the... 
by OnAir | Jan 28, 2020 | Bootstrap Examples
Here’s such a lot of that can be said on why images are significant for a frontend web architecture. They offer the content in an extremely delightful format. Client experience is something that is legitimately corresponding to the utilization of images in the... 
by OnAir | Jan 24, 2020 | Bootstrap Examples
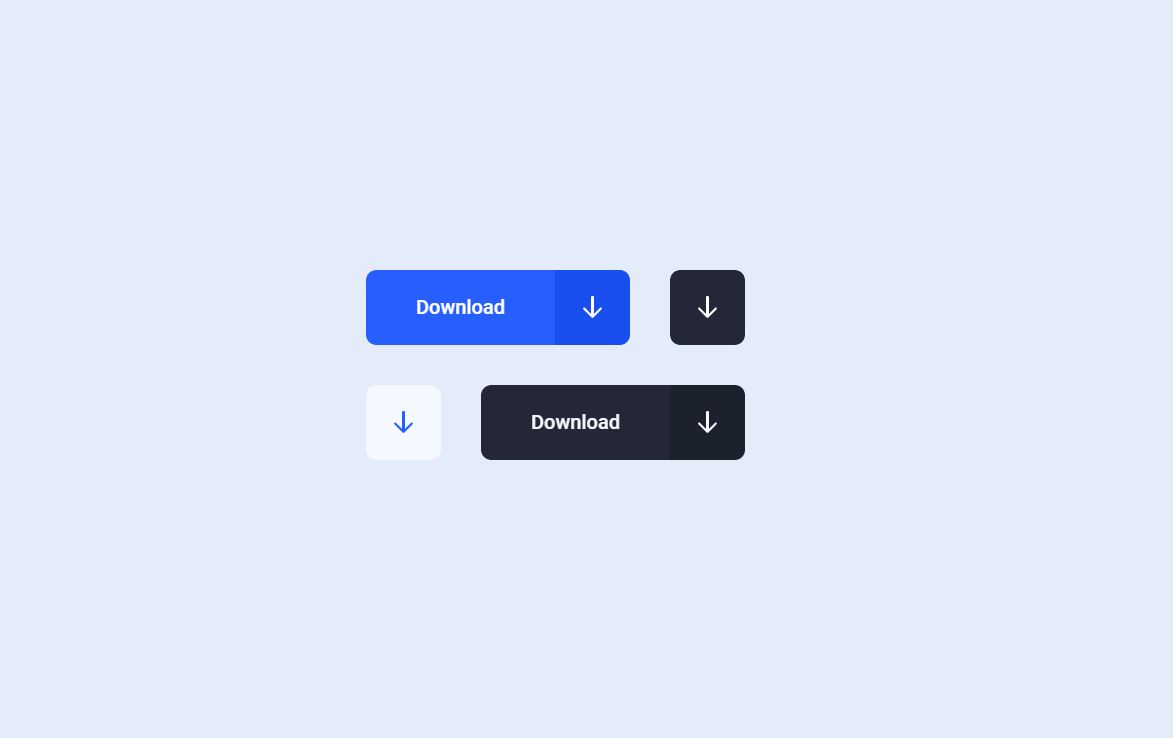
Cards can be an advantageous method for showing contents that incorporates different sorts of items be it the title, image, buttons, icons or more. Intended to be adaptable to your contents, the squares or cards can incorporate any sort of custom components. Cards are...