So you want to add some CSS Shadow box to your webpage. It is a good way to make your webpage much more delicate as possible. Just some simple website is not something that is attractive. Adding more design to you webpage will always make you website more appealing to the viewers. If you have great content but very dull design then no one is going to visit your website much. The who reason to add css to your website is to make it look more appealing to the users. It shows that you have better content than that of any others. This will increase you some viewers and make almost all the contents on your web page more popular. You will start to have more viewers and this will make your effort worth it.
Box shadows which are created by the help of CSS you to add some shadow elements on your frame. There can be lot of effects if you use right commands. For example if you use commas than you can use more effect on one frame alone. In shadow effect there are two components X and Y. In those components X is the shadow of the box and Y can be described as the effect that comes with the shadow. When we use box shadow it can give us a chance to cast a drop shadow. That shadow can be used on any frame of the element. If you specify border radius with box shadow then box shadow only takes only on those radius.
Related Post:
500+ Amazing CSS Buttons Collection
Ultimate CSS Gradient Code Generators
12+ Cool Pure CSS Image Slider
Top 10 CSS Frameworks For Web Designer
Material Design CSS Box Shadows For Web Designer
Some of the values that can be used while using box shadows are insert, offset-x/ offset-y, blur radius, spread- radius and color. All these values can be equally important to make the shadow effect more efficient. It makes the shadow more appealing. There are no initial value when it comes to box shadow. It can be applied to all the elements including the first letter. Now we can move towards some of the sample of shadows:
1. Material Design Box Shadows
Samuel Thornton is the author who made this shadow effect. This effect has been uploaded on codepen.io. In this shadow box effect we can see that it is not so advanced but simple. This suitable due to those who are new to the development. It is developed on HTML and CSS. There is no javaScript involved so we can say that it is very simple. Any one new can make some very good effect on their webpage.

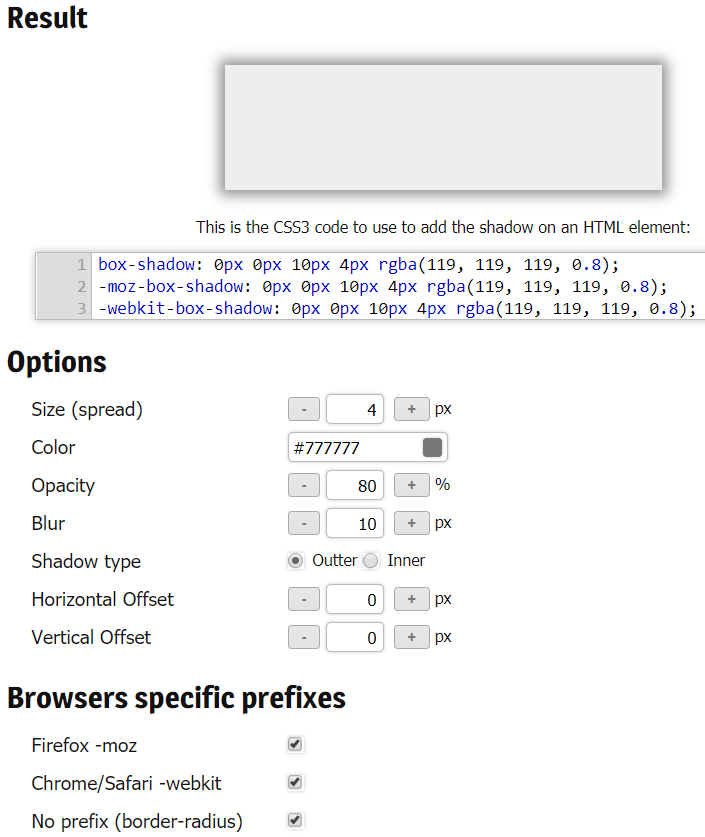
2. CSS3 Shadow Generator
This is good way in which you can save time as it not only give you code but also allows you to generate according to your need. In this generator you can easily give your requirement and use the code in your original code. When you get the effect as per your requirement than you can simply copy CSS3 code. These code are compatible for almost all the major browsers like Firefox, Chrome, Safari and so on…

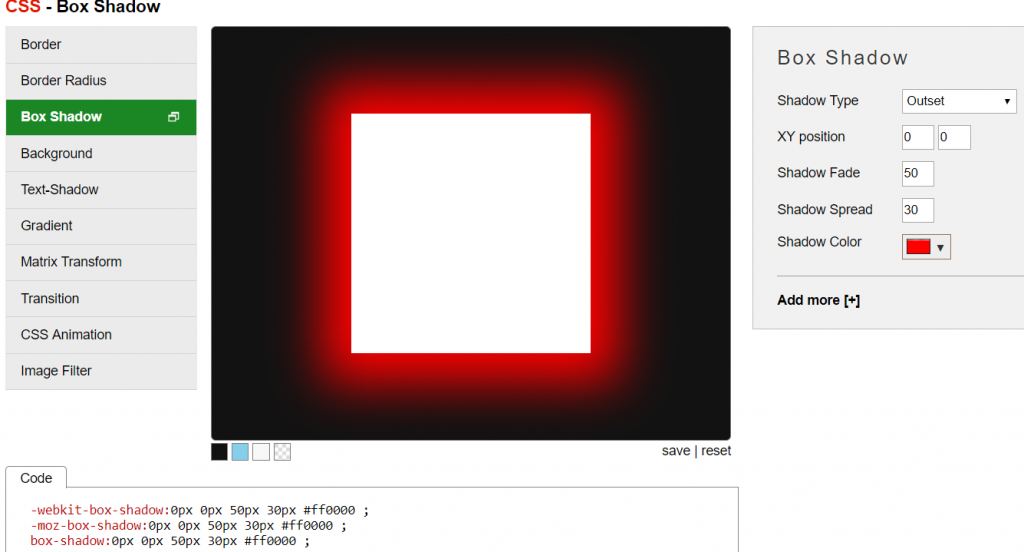
3.CSS- Box Shadow
This is one the best tools if you dont want to code for some shadow effect but really want to get that on your website. In this website not only can you generate shadows but also generate what kind of color you want for that shadow. It not only helps to save time but also helps to get more stylish shadows.

4. CSS Box-Shadow Trick
Sasha is the author who uploaded the code on codepen.io. This part is something a little advance as you can see that now not only the box but the letters also have shadows. This is highly recommended to those who uses not more than two words inside the box. Not only the words but boxes in the box have shadows. This not only saves time but also allows the boring content inside a box more appealing.

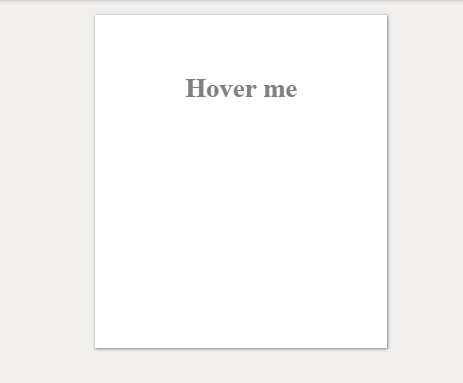
5. CSS Smooth Hover card shadow
Author of this code is Sarath Kumar. This code is uploaded at codepen.io. As you can see that it may not seem like something more than just some contents inside the box. But this is just something that you might have some hard time to understand where the shadow is. Just look at the edges. If you can see this then you might be laughing. This kind of shadow is used when you dont want too much but want some attention. This can be used on subheadings.

6.CSS Box Shadow Effects
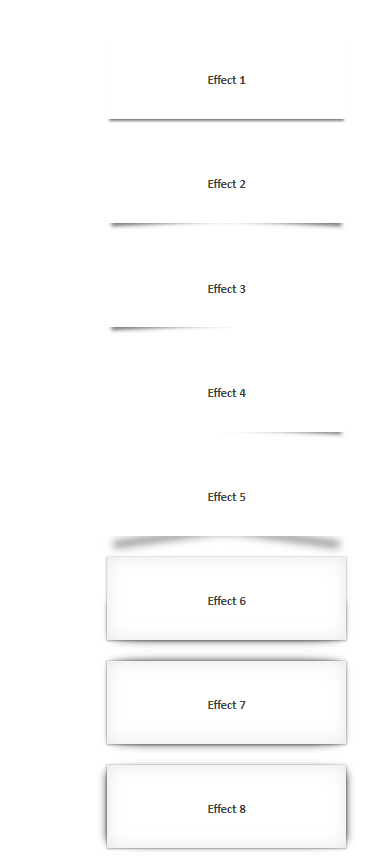
Dodozhang 21 is the author of the codes. This shadow effect is uploaded on codepen.io. In this effect you can see that there are many boxes. All those boxes have different effects. Some of them have more shadow on one side than the other or has no effect at all. If you are thinking about making some type of notice section on your website than this kind of effect is the best. As effects like this can make your notices more appealing to the others.

7. Special CSS Box-shadow
Josh Parrett is the author of these codes. This is uploaded on codepen.io. At First you will see there is nothing inside the box because there’s nothing there. These kind of boxes tend to have nothing inside them and are specially to make users write something inside them. It is like feedback option for the end users.

8. Box-Shadow: Curled Corners Effects
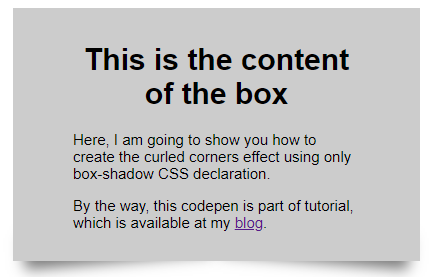
Metta Ong is the author of the code and is uploaded on codepen.io. These kind of box effects are used to highlight the contents within the box. If it is something important or just something that is used to make something like contact menu for the users. You can make these as contact us menu.

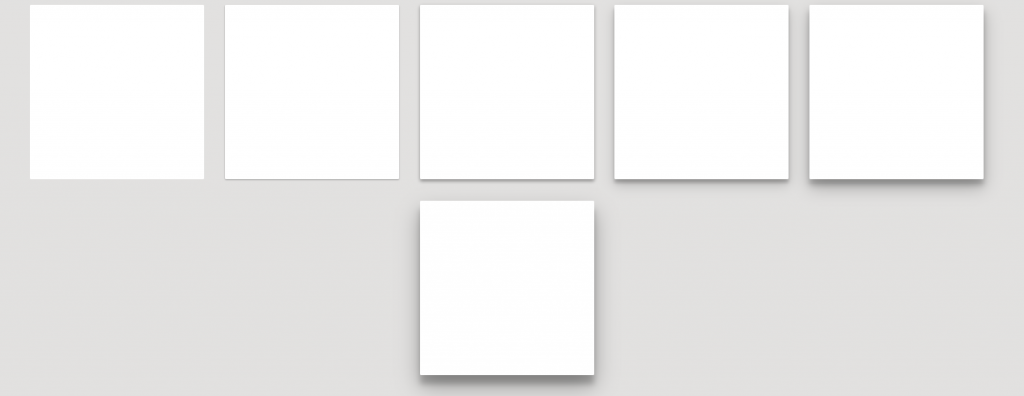
9. CSS Box Shadow Example
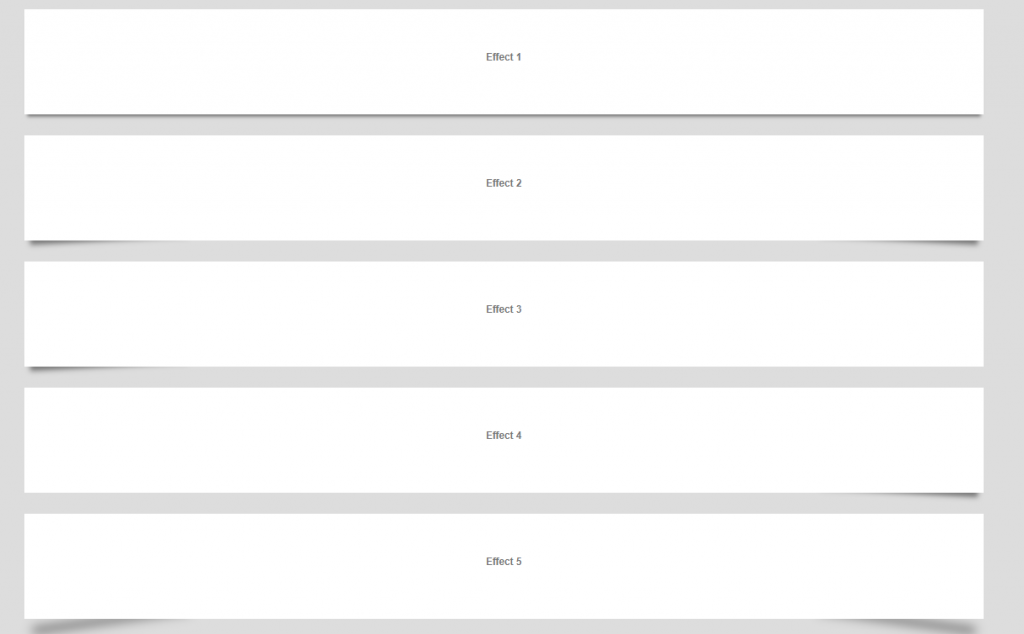
Vavik is the author of this code and it has been uploaded on codepen.io. As seen below we can see there are boxes with different shadows. We can see there are basic drop shadow, inner shadow, horizontal offset, vertical offset value and there are even many uses of color in the shadow.

10. Pure CSS-Box Shadow Effects
Jorge Brunetto is the author of this code and it is uploaded on codepen.io. In this shadow effect we can see that there are effects on different sides of the box. This is very simple can save a lot of time. If you are looking for something fancy then you have come to the right place. These shadows are simple and elegant to use.

11. Background CSS
Author of this code is Genio and it has been uploaded at codepen.io. Here we can see that there are several boxes but there is no shadow. Well the entire background is now the shadow of boxes. The are located behind the boxes to make it look more elegant.

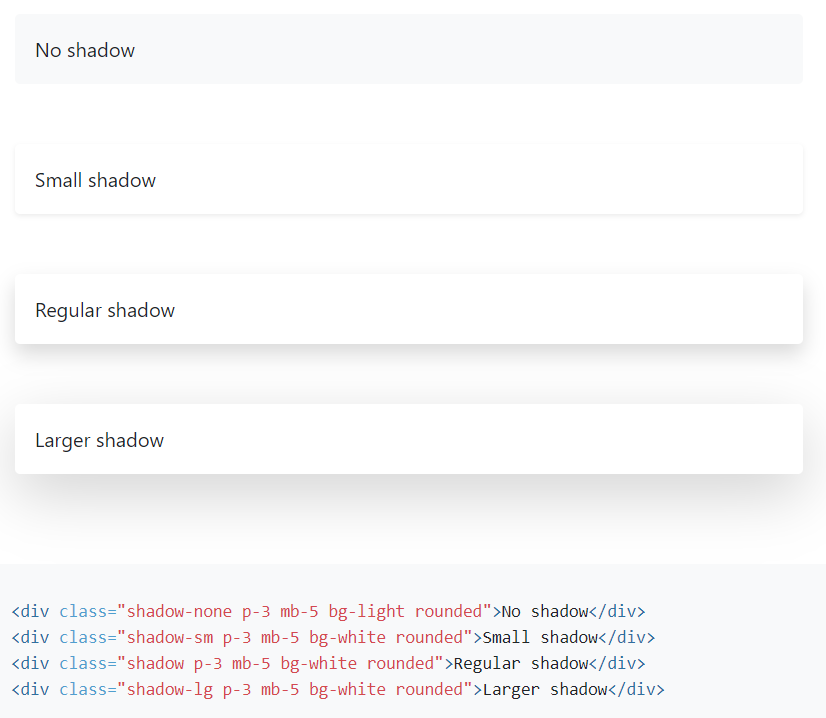
12. Bootstrap Shadows
On bootstrap shadows are disabled at default and can be enabled with the help of simple code $enable-shadows. Bootstrap may not give more shadows as the others but it can give you those shadows in different shapes and sizes. You now can choose any design you may like.

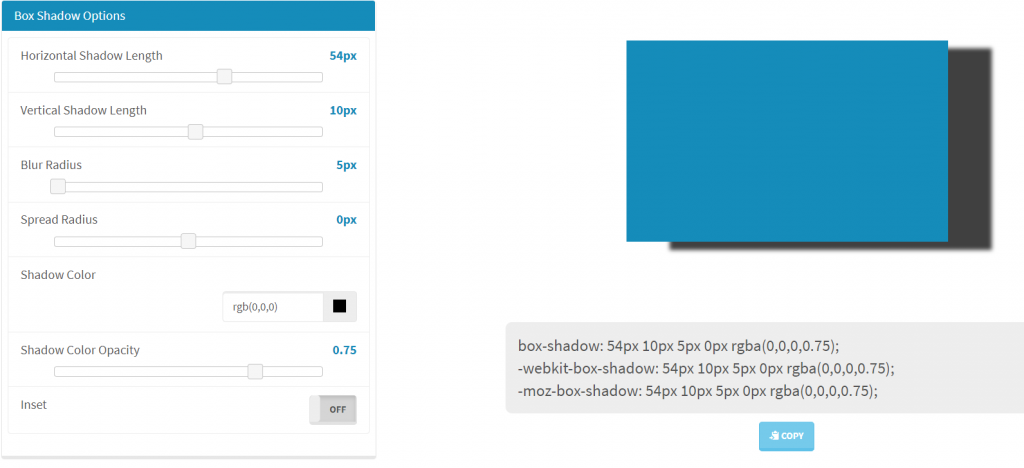
13. Box Shadow CSS Generator
Box Shadow generator helps the user to generate shadows very quickly than any others. They have all the options which allows you to make your choices and even generates code for you to copy in your main code. This will not only save time but also help you do your work much faster.

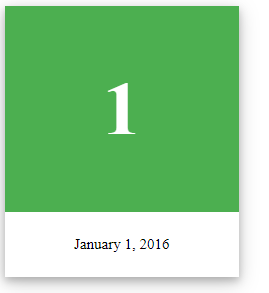
14. CSS BOX Shadow Card
Author: Ross Orthwein Source:codepen.io
With the help of box shadow card we can generate various things that needs numbers and some contents in the box. Something like calendar, visiting card, online playing cards. This is very useful and can make websites looks much better than it was before.

15. CSS Box-Shadow Editor
Author: Roodraw Source:Codepen.io
Like most of the shadow editors this one is a bit different as it not only creates shadows but allows you to choose what kind of shadow you may want. It can do almost everything a normal editor would do or even more. This is the best way to make shadow boxes.

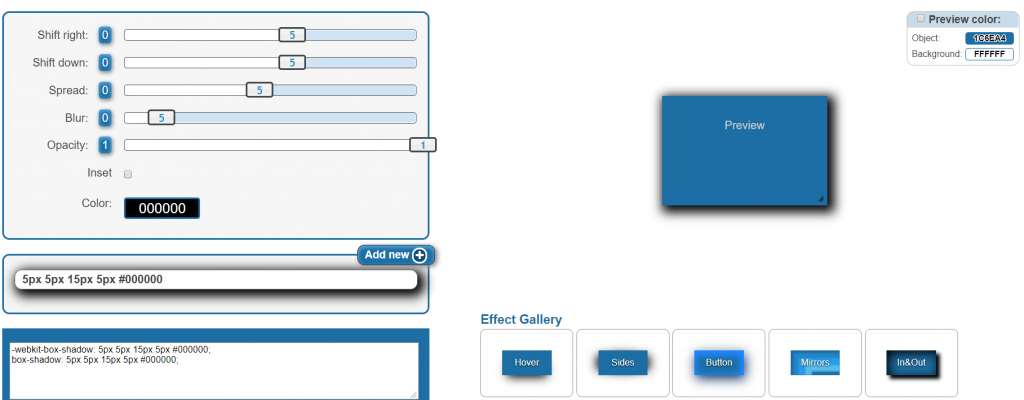
16. Box Shadow by CSS Matic
Source: cssmatic.com
The main use of this tool would be non other than creating shadow in a box . This might be a little different because it can make the color inside as you like it. In this tool you can easily give your requirement and use the code in your original code. When you get the effect as per your requirement than you can simply copy CSS3 code.

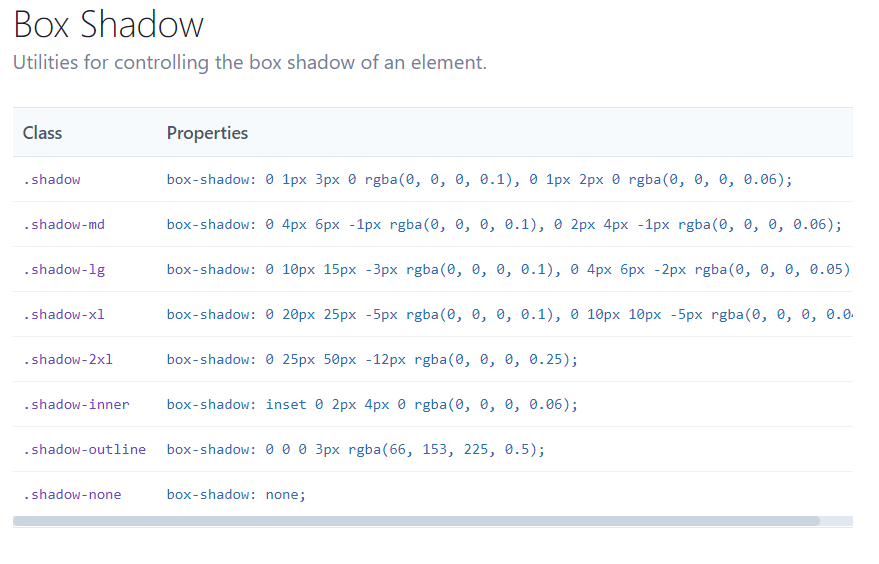
17. Box Shadow by TailwindsCSS
This might be a little new to you as in this website you will not find generator or demo but only thing that you will find is codes to generate shadows. This is something new yes but it can be fun and you can learn how to use the codes and not just copy it. When you look at the codes you will find all the codes you want.

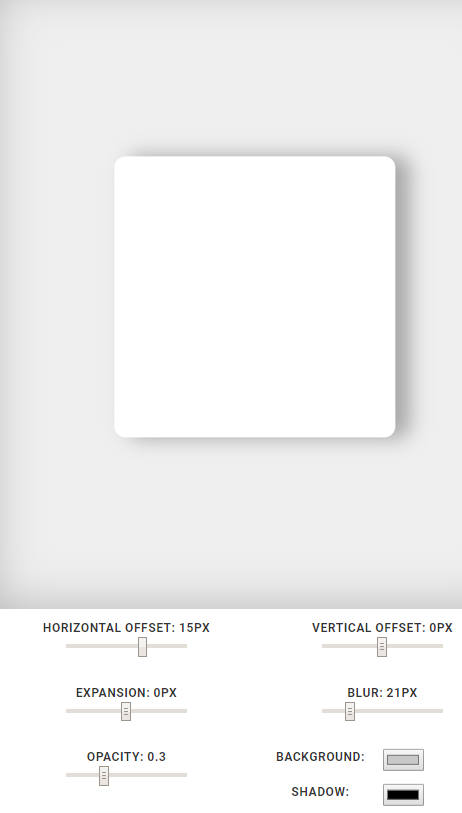
18.Box-Shadow Generator
Source: html-css-js
With the help of generators we already have made lot of box shadows and this is no different. This might not suit some people but for some people it may be the best way to go. It is always good to have some option. In this generator we can see that we can use our own data and just use those data in the generator.

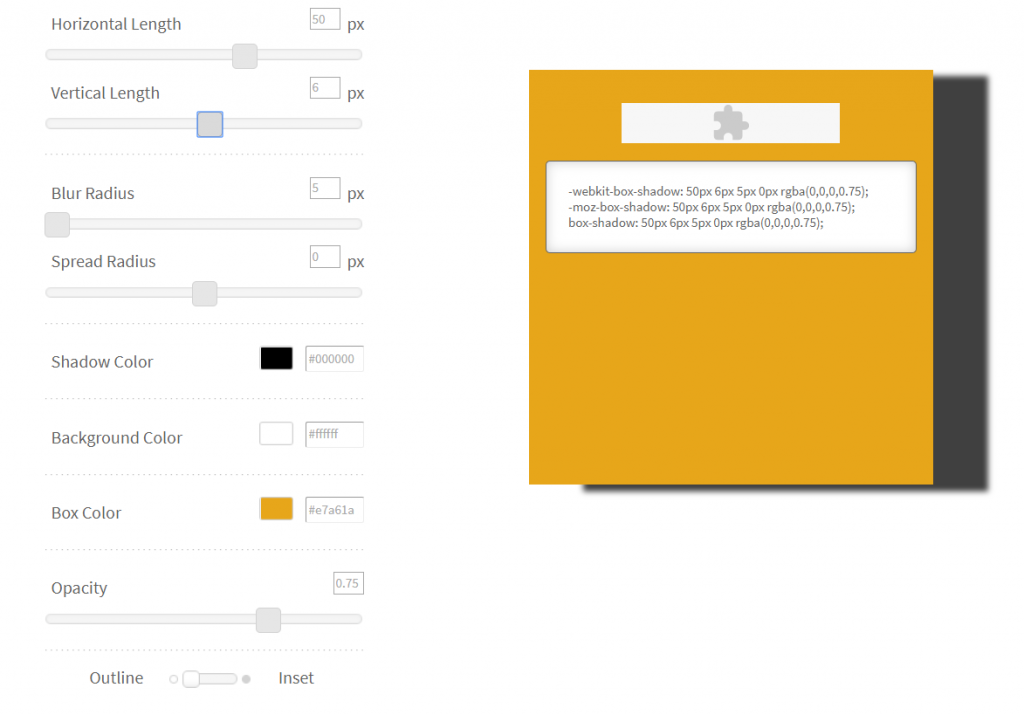
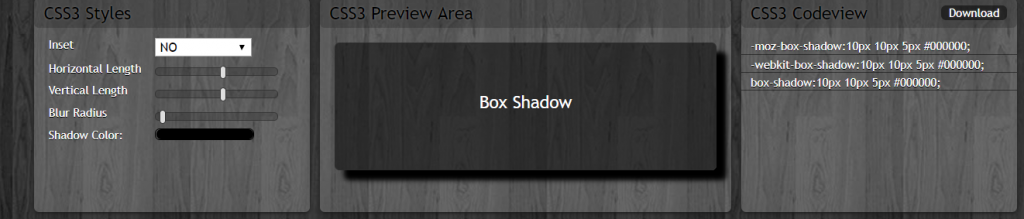
19. Box Shadow Maker
Source: css3maker
If you are looking for from epic shadows for you box on the webpage then you have come to the right place. This shadow maker provides you with all the codes after you have decided what are the lengths, blur radius and shadow color. After that it shows you the preview and then you can simply copy the code and paste into you main code. It is simple, efficient and time saving way to do the work.

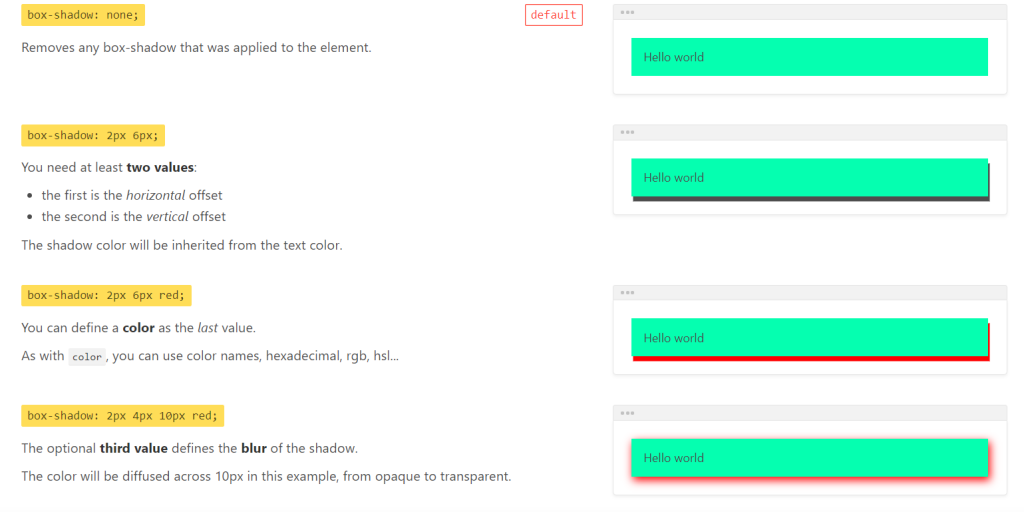
20. CSS Reference Shadow Box
Source: cssreference.io
This is the way in which you can now get all the codes you want and not have to code from scratch. It allows you to save time and make the code more flexible. It can make the work much more easier as all the codes you will need are here

Conclusion
There is not enough words that comes to mind because you have already read and seen the contents above. With the help of these tools and websites you will be able to save a lot of time while you code. This way you can work on other codes and finish your project as soon as possible. Use of the tools are easy and will help you alot in the future. This might take some time in beginning but once you get use to it you will be able to do it without even looking in this post. Trust me you won’t be need any help to do any of your work. It gets easier and time consumption will keep on decreasing. Please follow all the instruction and always know where can you use the tools at.
