So you want to learn more about using CSS. Well one of the most important part of being a css developer is making your work more attractive. There are many things that a css developer can add to their website to make them look better. One of most common way to make your website look better with the help of css is with the help of buttons. When buttons are used while the creation of css then it makes the work in css much more easier. Using of buttons makes end user work much more easy. If the end user want to go from page to page with just a click of a button then they can easily.
It may always not be an option to make everything from crash and you may need to save some time. Buttons are simple but sometimes can take a lot of your time and can delay your project. To avoid this problem you can simply download all the important buttons and save them to your device for future. This just makes the work simple and time saving. When you are making a project it is better if you can save time and invest your saved time to do something more productive. If you can save time on buttons and use that time in making other parts of your web page or app more user friendly then it is win win case for everyone.
Related Posts:
12+ Cool Pure CSS Image Slider
Ultimate CSS Gradient Code Generators
50+ CSS Loader Example Code Snippets
Text Hover Effects CSS Animation Snippet
All About HTML and CSS Buttons
Some of the buttons that you may want can be found easily online and if you want to make some adjustment on those codes it is also an option. Making something from scratch is not a very good option as it will take most of your time to code and think about all the adjustment you have to make. It even takes time to think what kind of button to code in this scenario. So to ease your work and save your time we have some buttons you may want to try.
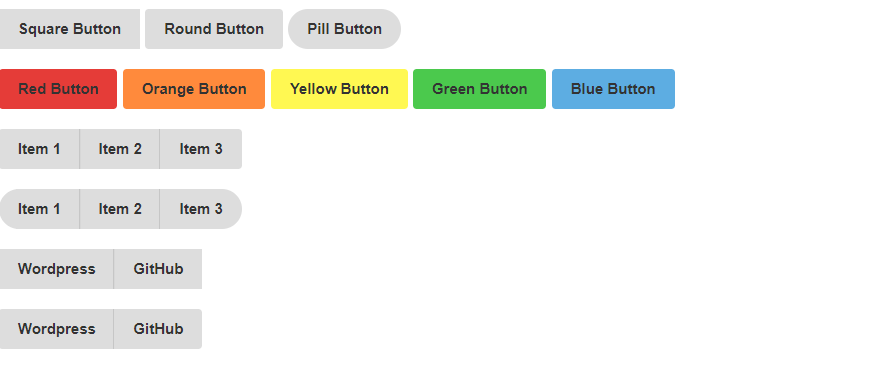
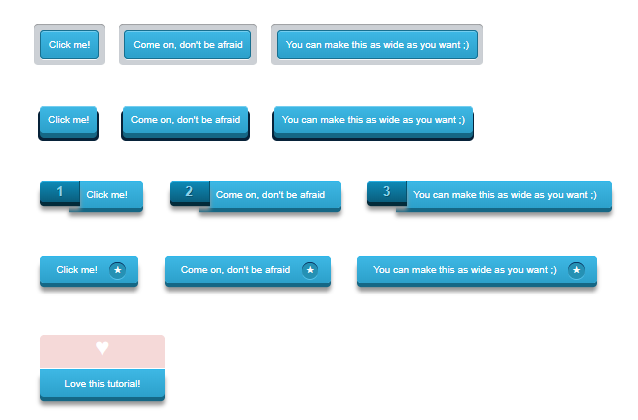
Generic CSS Button Kit
Phill Hoyt Kit is the author of this button .It is now currently being used by many coders to make their website button have some classic look. If you focus on the picture below you can see why is so famous. This button is much more easy to code and can give your website much more classic

If you like this button then you can download/ Demo these buttons.
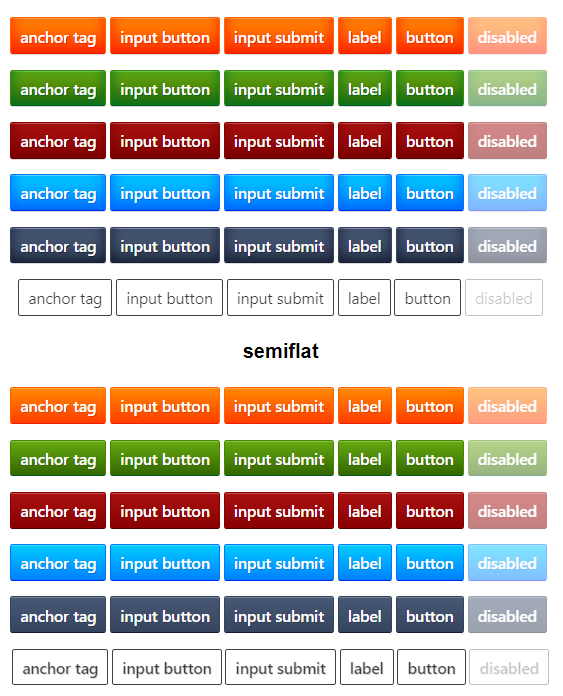
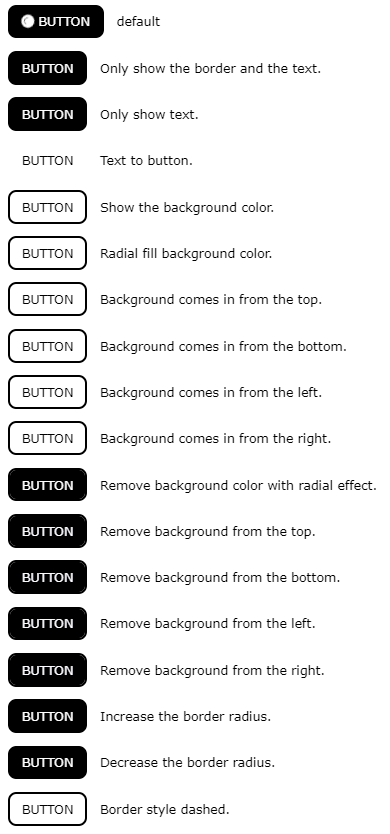
BootStrap-free CSS Buttons
The button that you can see below belongs to Tommy Hodgins at codepen.io. Almost all types of colors and their density is controlled on these buttons. On this button you can choose all type of colors and density of those colors. If you want to code for these buttons then you click on the link.

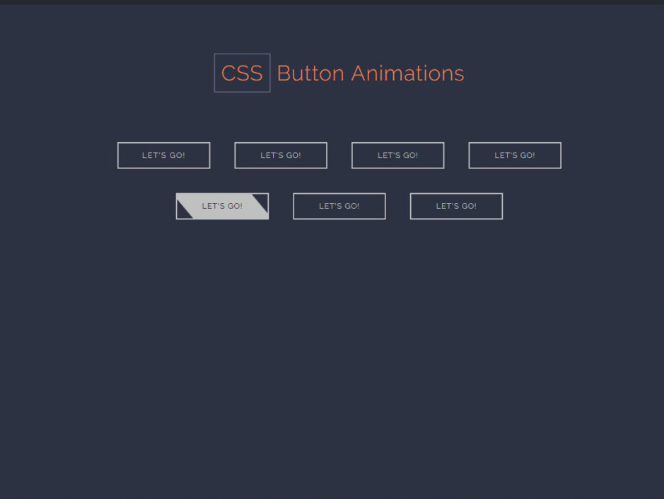
CSS Button Animation
Alex Loomer is the author of these codes. These codes were uploaded at codepen.io. There are many styles and designs to go for. As seen from the code most of the coding is done using HTML5 and CSS3 Script which makes developerworks much more easier. It is not so hard to get these buttons into you webpage. If you want to test or use the code then go to the link.

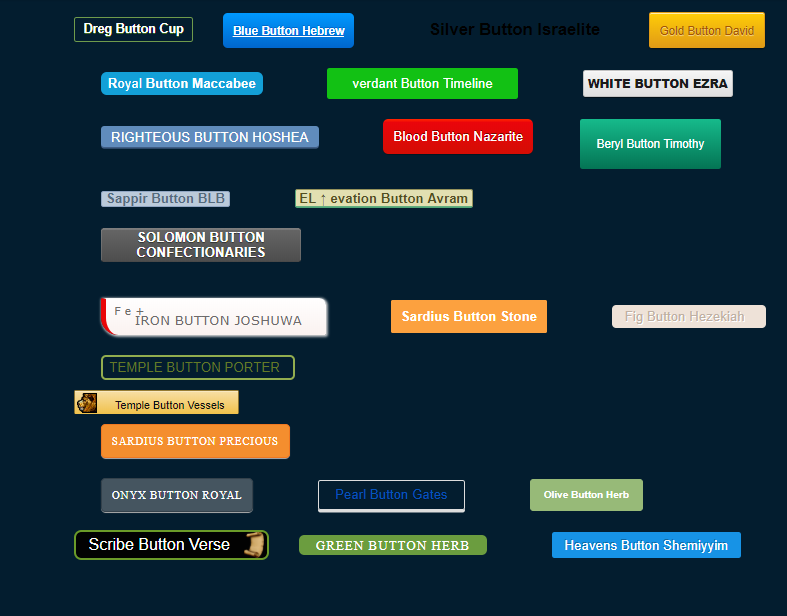
CSS Button Rollover- Growing border
This custom css button was made by r8n5n and was uploaded to codepen.io. This custom css button comes with numbers. You can easily make buttons big or small and also choose what color you want it to be. To Check|Use the code you can simply visit the website and use the code as they are free to use.

Record- CSS Button -styles
There are various combinations of buttons that you can chooses when it comes to Record- CSS Button -styles which was uploaded by ben yoseph on codepen.io. Here you can find all types of colors and fonts being used. This will provide you option of choosing right button for your webpage.

CSS Buttons with pseudo-elements
Made and uploaded by Miwako Naksuka and uploaded at codepen.io. This is the way in which you will find different sizes and different fonts. You can uses these buttons when you make buttons for your website. These buttons can be used during making vaiours links for one specific document.

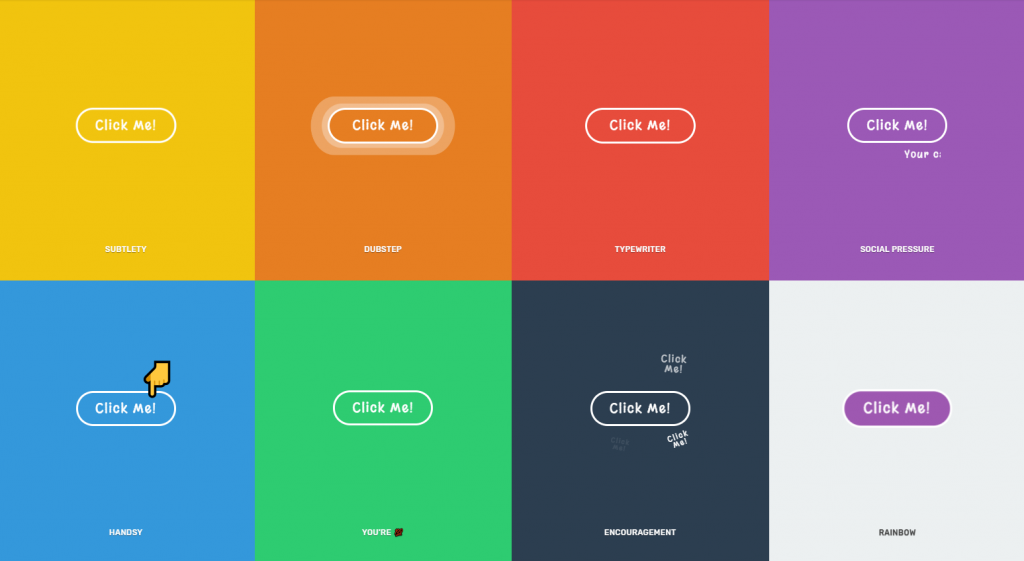
Big Jelly Button
Originally created by Olivia ng on codepen.io is a created to make click me type of buttons. These kind of buttons are specially used on adds. These buttons support Chrome, Edge Firefox and other big browsers. Made on march 22, 2019 can be used as one of the latest buttons in the market. It is made with the help of HTML and CSS.

Circle Button
These buttons have something special that many buttons dont have. They will fill up with color when you hover your pointer over them. Originally made by Mark and uploaded on codepen.io this buttons were made on 2018 so you can use them as new and fresh buttons.

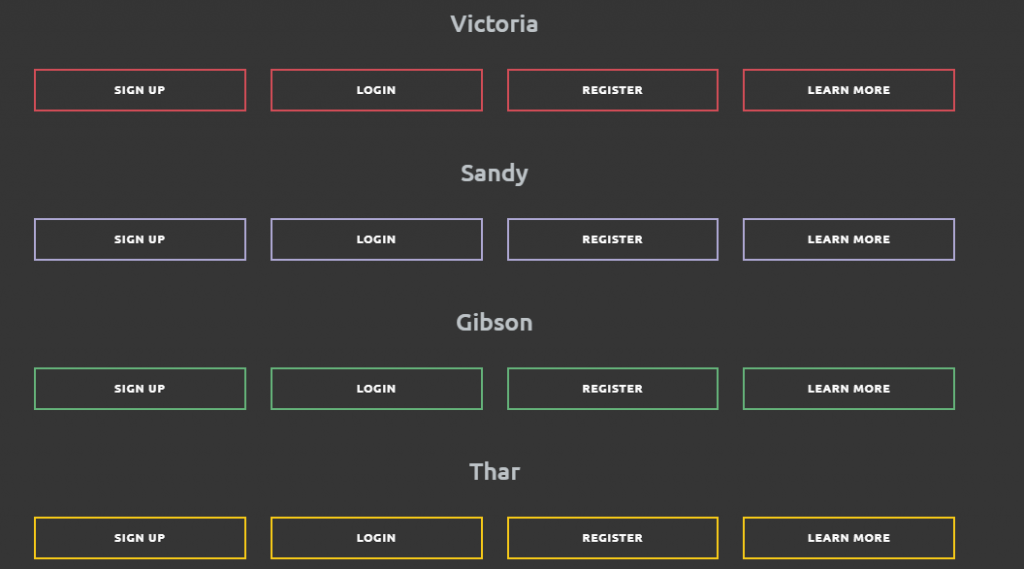
Animated CSS Buttons
This is a button is used mostly during login and register on the website. This button was designed an ArRolin and was uploaded on codepen.io. This kind of button makes the login and register part of the website more efficient. When you design a web page and want a login in button then there is no way you can go wrong. These buttons were made with the help of HTML and CSS3.

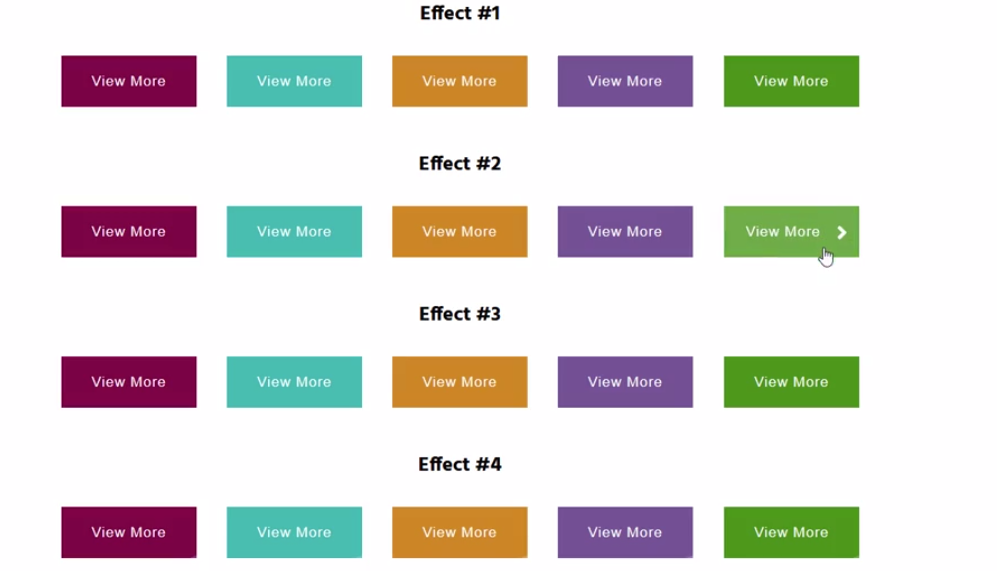
Mouse hover effect with CSS
These buttons may seem simple at first but they are rather better than most of the button out there. This button was created by Natail Davydova and was uploaded codepen.io. Effects can occur when mouse is hovered on the buttons. These transitions occurs only when CSS code are used.

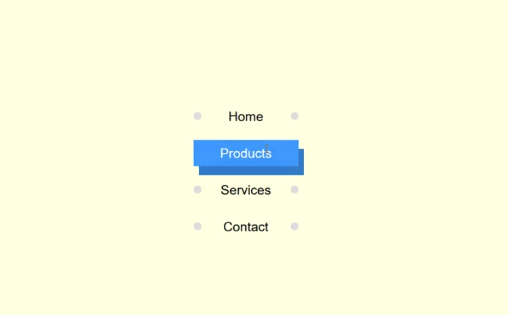
Effect on button after hover
Author of this button is Comehope and was also uploaded at codepen.io. This is pure CSS button which is made with the help of nothing but CSS. This button is compatible with all the major browsers. This is very simple to code and very effective button to use.

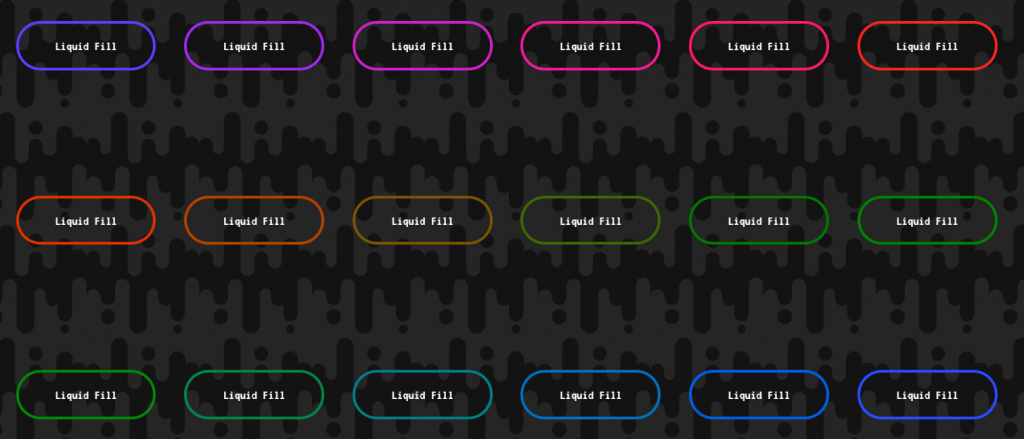
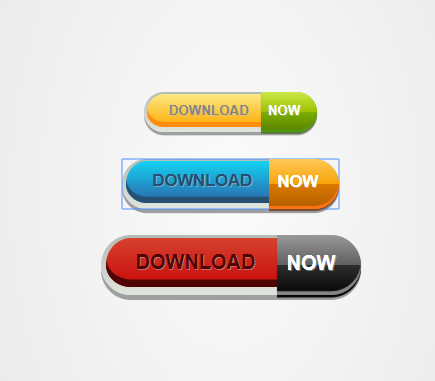
Pill style button
Ana tudor is the author of this button. HTML and CSS were used to make these buttons. This button is shaped like pill and is capable of running on all the browsers. Buttons looks like pills and is just as cool as many other buttons.

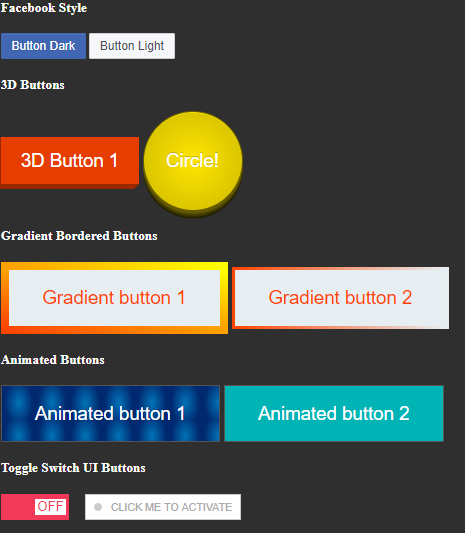
More Fancy buttons
Joshasuaual is the author of this button. It was uploaded on codepen.io. They are combination of different button which are used for animation purpose. Made by HTML and CSS they are specially used to make websites more attractive. There are many types of buttons which are used to make the button more attractive like you can make it more gradient or animated or have toggle switch.

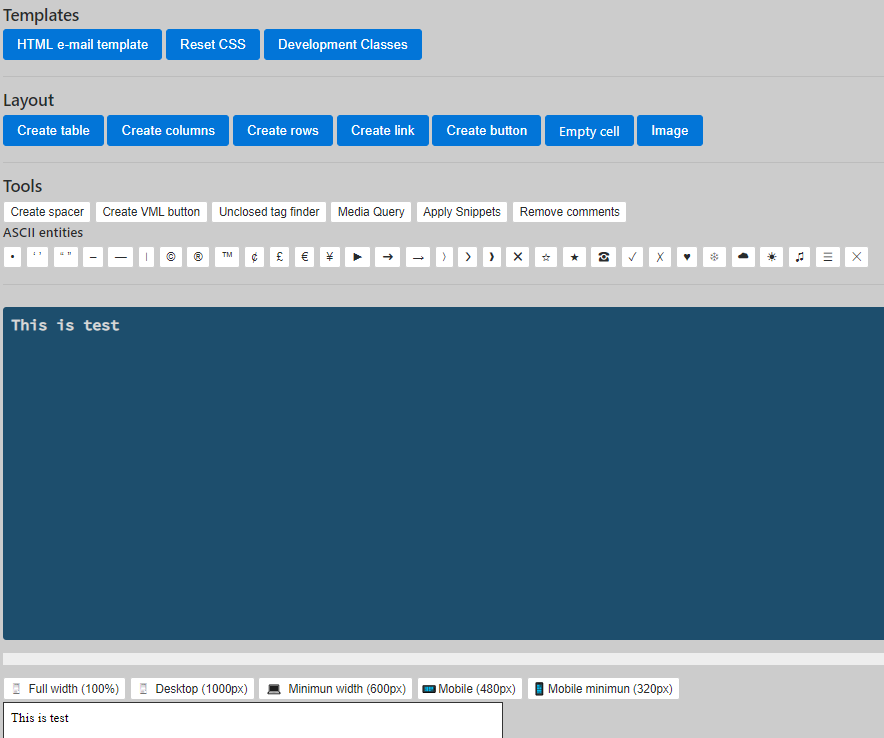
Buttons to test email builder
Emmauel Ulloa Arguello is the author of these button. These codes were uploaded at codepen.io. This is not just about buttons but it still can be used to create buttons. If you are building a website and want to check if email is valid or not then this will surely help you with that.

Buttons with CSS hover effect
Author of this button is bUTschy and uploaded these codes at codepen.io. There are various different css codes which are used to make buttons more effective and attractive. It is simple but powerful and much more easy to make. You can use them at many of your websites.

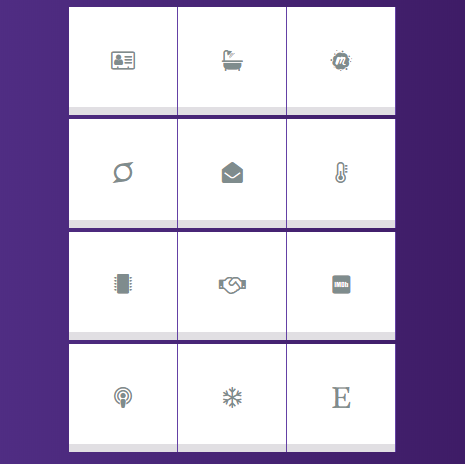
Buttons used for Mobile phones
The author of these codes according to codepen.io is Beatrize Agustin. HTML, CSS and javascripts are used in these button. They are used to make buttons for mobile phones. Used to point out various notifications on the phone this button is used.

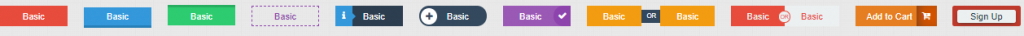
Basic CSS Buttons
Author of this code is Jamil Akkad. Codes were uploaded at codepen.io. Sometimes what if you need only basic buttons but all you get animated buttons and that is not what you want. For this problem all the buttons you can see below are your answer.

Conclusion
If you use buttons from above you not only make your website or app look good but also save your valuable time. This is mainly because most of the codes are already there and all you need to do is copy those codes and use them. It is as simple as it sounds. Most of the buttons are uploaded at codepen.io which is like a warehouse of css buttons and it is so easy to get them. All you need to do is look up for some buttons and boom you have what you want. So what i am trying to say is you can not only save time but you can also make your website look great.

