Navigation menu is a set of buttons, text or any graphical items which has a link to other sections of your website or any other external sites. They guide website visitors in their web exploration and take them to relevant location where they can retrieve what they have come for. Everyone surfing internet have come across several types of navigation menu. The development of proper navigation menu is essential as they are the anchor to access all resources of your website in an organized way. So, In this tutorial we will be building a navigation menu with HTML and CSS. Each nav menu in our navbar designed with CSS will be linking to the section within the page, though that can be modified to link to any sites by changing href in html to any sites location.
For whatever application you are developing your site for, you might want to organize your content, be that within the content or on several pages. If you are building single page application then you might want to opt for tabs menu instead.But if you want to link several pages and want to provide your web visitors a medium to access them, then navigation menu is up for you.
Learn to Make Navigation Menu with HTML and CSS with an Example
Okay! In this tutorial we will now be building a simple navbar menu with HTML and CSS. We will be using anchor tag which defines the hyperlink for linking to other page. The anchor tag on HTML will be styled with CSS to transform the default look of hyperlinks to a simple yet beautiful and responsive nav menu. We will be using media queries defining a suitable breakpoints to apply varying styles.
With that understood lets begin to code understanding each steps and logic behind it.
Step 1: Hyperlinks with anchor tag
<nav>
<a href='#JavaScript'>JavaScript</a>
<a href="#CSS">CSS</a>
<a href="#HTML">HTML</a>
<a href="#logo">Home</a>
</nav>These anchor tag contains a link to each different section within our page. If you want you change the value of href to link to any other pages that you prefer. I’ve defined four hyperlinks in the above HTML which will be styled as a navigation menu with CSS.
You might have seen these navbar enclosed within <ul></ul> and link as list items. This pattern may however be common and some may argue that listless navigation may be bit un-semantic and causes screen reader problem. But the opinion differs among the developers, and i prefer to use listless navigation menu in this tutorial. You may chose to add above links as a navigation menu as a list item in the above html.
Step 2: Adding some extra lines to Navigation Menu on HTML
<header>
<section>
<div id="logo">OnAirCode</div>
<nav>
<a href='#JavaScript'>JavaScript</a>
<a href="#CSS">CSS</a>
<a href="#HTML">HTML</a>
<a href="#logo">Home</a>
</nav>
</section>
</header>okay, Don’t get so intimidated with the above code which is just an extension to the anchor tags described in step 1. I have enclosed the whole nav element with header and then with section and added extra logo div on our existing HTML so that later on with CSS styling gets easier. Well that’s just some basic extension. Now lets get on to making these hyperlinks as a navigation menu by adding some CSS.
Step 3: Adding CSS to Navigation Menu header
In our header html we have nav menu and a logo. First of all, lets get on to float our nav bar given by list of hyperlinks on html to right using CSS.
nav a{
float:right;
text-decoration:none;
color:#002e5b;
font-size:18px;
padding: 25px 35px;
display:inline-block;
transition: all 0.5s ease 0s;
}
With text-decoration set to none, I’ve removed the default look of the hyperlink. Display set to inline-block arranges the links inline horizontally. And others are just some styling basics.
With that done, lets add CSS for our logo as well
#logo{
font-size:20px;
text-transform:uppercase;
color:#002e5b;
font-weight:bold;
float:left;
padding: 20px;
margin-left:17%;
}That should be self-explanatory. I’ve experimented with several sizes and colors to end up to the above CSS, so Yeah, you can change them accordingly
Now lets add some background styling to our header.
header{
overflow:hidden;
background-color:#fde428;
margin-bottom:50px;
}The browser has added its default user agent style sheet to add margin. So, lets remove that by adding our margin and padding.
body{
margin:0px;
padding:0px;
font-family: 'Open Sans', sans-serif;
}Well if you have followed through, you should have a navigation menu stuck on the top of your browser as of now. The right margin seems a bit less. So I’m adding some margin to the right our navigation menu.
nav{
margin-right:17%;
}Once again, that’s just results of some experiments.
As you’ve reached to this point of the tutorial, then you have observed you have completed the basics to building a navigation menu with simple HTML and CSS. But we aren’t going to stop at that. I am adding some topic to our page to make it look more daunting. So, yeah if you’ve wanted a simple navbar, html and CSS that we’ve done reaching to this point will be enough.
Step 4: Adding Main Header to the Page
Okay, lets add a main header to our navbar with the following html at the top of our body which will be modified further with CSS.
<h1><span>Responsive Navigation Menu</span> Using Pure CSS</h1>If you are wondering about the use of span, then no worries you will understand its usage on the following CSS.
h1{
margin:0px auto;
font-size:26px;
padding:40px 0px;
color:#002e5b;
text-align:center;
}
h1 span{
font-weight:400;
}
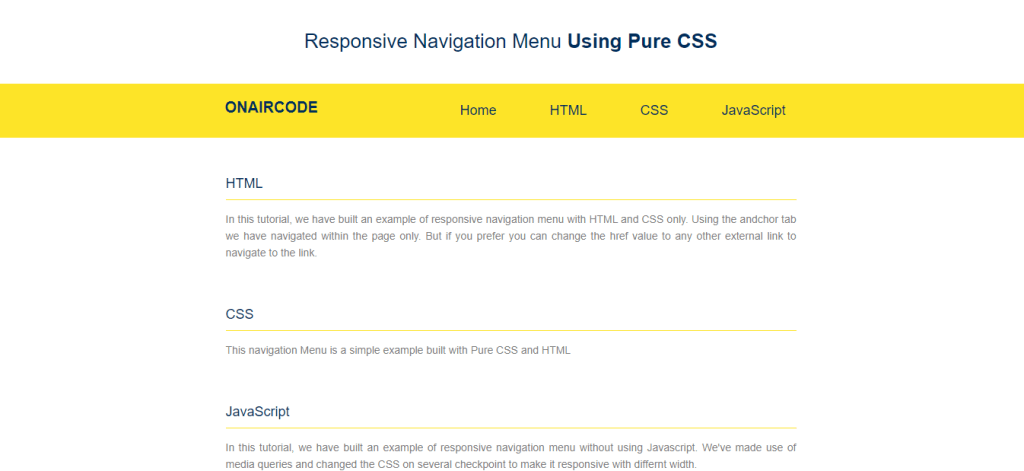
Here we can see we’ve changed the font-weight of text within the span. The nav menu with the above html and CSS should look like the given screenshot below, if you’ve followed through the tutorial well.

Step 5: Adding Contents
Okay, as the topic suggest we are going to add some contents to our page. That should make our page look more filled and beautiful to look at.
<section id="HTML" class="content">
<h2>HTML</h2>
<p>In this tutorial, we have built an example of responsive navigation menu with HTML and CSS only. Using the andchor tab we have navigated within the page only. But if you prefer you can change the href value to any other external link to navigate to the link. </p>
</section>
<section id="CSS" class="content">
<h2>CSS</h2>
<p>This navigation Menu is a simple example built with Pure CSS and HTML</p>
</section>
<section id="JavaScript" class="content">
<h2>JavaScript</h2>
<p>In this tutorial, we have built an example of responsive navigation menu without using Javascript. We've made use of media queries and changed the CSS on several checkpoint to make it responsive with differnt width.</p>
</section>Here, I’ve created three different contents with separate heading linked up to the navbar in my HTML which as of now looks like a basic text but we will modify it with CSS . If you observe our nav menu above you can see that I have added same id as of the href value assigned to each hyperlink. So that, if you click on each link, relevant section could be retrieved.
Step 6: Adding CSS to Our Content
The content section looks has a default text look. We don’t want that. So, lets add some styling to our content section
section{
width:100%;
max-width:1200px;
margin:0px auto;
}Okay, first of all I’ve set the max-width of the section so that even if the screen size increases beyond that pixel the size of the section doesn’t go beyond that value. And the margin set to 0px auto is a way to align the content tho horizontal center. Okay, lets head on to next CSS
.content{
margin-bottom:60px;
width:750px;
}The above code sets the margin to bottom and width of the content. If you are wondering whey we’ve set the width when we already have set the max-width value then in step 2 you can see that our header elements are also enclosed by section tag. So, the max-width set in this CSS is set for our nav menu enclosed by the section tag in our HTML.
.content h2{
font-size:18px;
font-weight:500;
color:#002e5b;
border-bottom:1px solid #fde428;
padding-bottom:10px;
margin-bottom:10px;
}
The above CSS simply styles our the topic header to each content. And yep, they are also results of some trial and error experiments.
.content p{
font-size:14px;
line-height:22px;
color:#7c7c7c;
text-align:justify;
}
Okay, and that’s for our pargraph contents. Phew!! this step was just a styling step to our content. Nothing much. So yea, let’s see what we’ve got.

Step 7: Adding Hover Effect
Now yeah lets add some final touch to our navigation menu by adding hover effect. This is just for extra interactiveness by hover effect on CSS to our nav menu built from HTML hyperlink.
nav a:hover{
background-color:#002e5b;
color:#fde428;
transition: all 0.5s ease 0s;
}Okay, That’s it. We are finally done. Now lets see how our final navigation menu looks like. Looks good right? If you are developing this nav menu following all the html and CSS along and viewing the result from browser with screen size less than about 1020px then you mightn’t be getting the exact result as shown in the screenshots above. And also to all those developer who have got the satisfactory result, try reducing the size of your browser. You can see as you decrease your browser size, your navigation menu gets mashed up thats because we haven’t added responsiveness to our designs in this tutorial. So, lets focus on responsiveness.
Step 8: Adding Responsiveness with Media query
Media query allows to add new CSS by modifying the existing ones provided certain conditions are met. For responsive design media query can be used to change CSS at different breakpoints of screen’s size. If you are wondering what a breakpoint means, try reducing the screen size slowly. Now at a certain point you can see that the designs of your webpage doesn’t look so good may be due to some margins or text-sizes which doesn’t just fit with the original design of our page. Now that particular screen size which makes your screen design look like a mashed up piles of elements can be called a breakpoint.
Okay, with that understood let’s find the breakpoints of our nav menu design built with HTML and CSS.
@media only screen and (max-width: 1200px) {
#logo{
padding:25px 0px;
}
nav a{
padding: 25px 20px;
}
}Above CSS is applied when the width of our screen is less than or equal to 1200px. I’ve decreased decreased some padding of the logo and the hyperlinks. Okay, now keep on decreasing the browser size and lets find out our next breakpoint.
Now as you can see our navigation menu header keeps contracting as the screen size decreases. We don’t want our header and logo to collide. So, lets hide our nav menu on HTML using a hamburger icon or three line menu icon.
Basics to Building a hamburger menu icon
Okay! a hamburger menu icon is a simple three line vertically stacked one below another.
<div></div>
<div></div>
<div></div>With these simple 3 div element in our HTML we can build a three line menu icon hiding the navigation menu styling with CSS. Okay, we want do display our nav menu as we click the menu icon. The nav menu should be displayed vertically and as we click again to our hamburger menu icon we want to close the nav menu. That means we want to show and hide the vertical nav menu as we click the icon so for that we will be using checkbox on HTML and as usual we shall modify it with CSS.
Why Checkbox?? It’s because it has a simple feature to be checked and unchecked as we click on it and based on this feature we can show or hide our nav menu. With a simple button we can only click it, it doesn’t provide feature of unclicking it without Javascript. So yeah let add checkbox to our HTML.
<input type="checkbox" id="toggle">
<label for="toggle" class="hamburger-icon">
<div></div>
<div></div>
<div></div>
</label>
Add the above code within our header tag. Okay, Now lets design our icon. But first of all lets hide all the above HTML structure, coz we don’t want it displayed on our default screen size of greater than about 1000px.
input[type=checkbox], label{
display:none;
}Hiding navbar Under Three Line Menu Icon
Now as we’ve hidden our checkbox. Lets display it as our screen size reduces to 980px. For development purpose reduce your screen size to 980px for now and lets see what can we change.
First of all we need to hide our navigation menu that we’ve built as of now in this tutorial. Remember we are working for screen size below 980px. So lets add media query at that breakpoint. All the designs for this screen size range will be enclosed within the mediaquery.
@media only screen and (max-width: 980px) {
}Now lets hide our nav menu. Remember to add the following CSS enclosed within the above CSS.
nav {
display:none;
}Then lets display and design our checkbox.
label {
float:right;
padding:8px 0px;
display:inline-block;
cursor:pointer;
}
.hamburger-icon{
margin-right:15px;
}
.hamburger-icon div{
width:25px;
height:3px;
margin:3px 0;
background-color:black;
}
The first label CSS displays the label as an inline-block while the following creates lines with suitable pixels. Now you should see a three line icon on your navbar.
header{
padding:20px 0px;
}
#logo{
padding:0;
}The above CSS is just some extra designs for the header and logo icon which sets the navigation menu icon to appropriate position.
Displaying the Navigation Menu
Okay, Now as we click on the icon, we want our navigation Menu to be displayed. So yeah, lets do that
input[type=checkbox]:checked ~ nav{
display:block;
}Now clicko on the icon. The navigation menu appears horizontally as before. That doesn’t look so good. So lets re position the navigation bar.
nav{
position:absolute;
right:0px;
top:188px;
background-color:#002e5b;
padding:0px;
margin-right:15px;
}
nav a{
float:none;
padding:0px;
color:#FFF;
font-size:15px;
padding:10px 20px;
display:block;
border-bottom: 1px solid rgba(225,225,225,0.1);
}More Media queries
Okay, Just like that, we can check for more breakpoints and add styling similarly. With some experiments I’ve added following Media queries. You can choose to add different CSS for different breakpoints as you prefer.
@media only screen and (max-width: 980px) {
.content{
width:70%;
}
}
@media only screen and (max-width: 568px) {
h1{
padding:25px 0px;
}
h1 span{
display:block;
}
}
@media only screen and (max-width: 480px) {
section {
max-width: 90%;
}
}
@media only screen and (max-width: 360px) {
h1{
font-size:20px;
}
label{
padding:5px 0px;
}
#logo{
font-size: 20px;
}
}
@media only screen and (max-width: 320px) {
h1 {
padding: 20px 0px;
}
}Complete HTML and CSS Code for Navbar Developed in This Tutorial
Finally, I’ve summarized all those HTML and CSS codes below for the navigation menu developed in this tutorial. And you can just copy paste to look at the final design. For understanding, of course, I suggest you go through the steps above.
HTML for Navigation Menu
<h1><span>Responsive Navigation Menu</span> Using Pure CSS</h1>
<header>
<section>
<div id="logo">OnAirCode</div>
<input type="checkbox" id="toggle">
<label for="toggle" class="hamburger-icon"><div></div><div></div><div></div></label>
<nav>
<a href='#JavaScript'>JavaScript</a>
<a href="#CSS">CSS</a>
<a href="#HTML">HTML</a>
<a href="#logo">Home</a>
</nav>
</section>
</header>
<section id="HTML" class="content">
<h2>HTML</h2>
<p>In this tutorial, we have built an example of responsive navigation menu with HTML and CSS only. Using the andchor tab we have navigated within the page only. But if you prefer you can change the href value to any other external link to navigate to the link. </p>
</section>
<section id="CSS" class="content">
<h2>CSS</h2>
<p>This navigation Menu is a simple example built with Pure CSS and HTML</p>
</section>
<section id="JavaScript" class="content">
<h2>JavaScript</h2>
<p>In this tutorial, we have built an example of responsive navigation menu without using Javascript. We've made use of media queries and changed the CSS on several checkpoint to make it responsive with differnt width.</p>
</section>CSS for Navigation Menu
nav a{
float:right;
text-decoration:none;
color:#002e5b;
font-size:18px;
padding: 25px 35px;
display:inline-block;
transition: all 0.5s ease 0s;
}
#logo{
font-size:20px;
text-transform:uppercase;
color:#002e5b;
font-weight:bold;
float:left;
padding: 20px 20px;
margin-left:17%;
}
header{
overflow:hidden;
background-color:#fde428;
margin-bottom:50px;
}
body{
margin:0px;
padding:0px;
font-family: 'Open Sans', sans-serif;
}
nav{
margin-right:17%;
}
h1{
margin:0px auto;
font-size:26px;
padding:40px 0px;
color:#002e5b;
text-align:center;
}
h1 span{
font-weight:400;
}
section{
width:100%;
max-width:1200px;
margin:0px auto;
}
.content{
margin-bottom:60px;
width:750px;
}
.content h2{
font-size:18px;
font-weight:500;
color:#002e5b;
border-bottom:1px solid #fde428;
padding-bottom:10px;
margin-bottom:10px;
}
.content p{
font-size:14px;
line-height:20px;
color:#7c7c7c;
text-align:justify;
}
nav a:hover{
background-color:#002e5b;
color:#fde428;
transition: all 0.5s ease 0s;
}
@media only screen and (max-width: 1200px) {
#logo{
padding:25px 0px;
}
nav a{
padding: 25px 20px;
}
}
input[type=checkbox], label{
display:none;
}
@media only screen and (max-width: 980px) {
.hamburger-icon{
margin-right:15px;
}
.hamburger-icon div{
width:25px;
height:3px;
margin:3px 0;
background-color:black;
}
label {
float:right;
padding:8px 0px;
display:inline-block;
cursor:pointer;
}
header{
padding:20px 0px;
}
#logo{
padding:0;
}
input[type=checkbox]:checked ~ nav{
display:block;
}
nav {
display:none;
position:absolute;
right:0px;
top:188px;
background-color:#002e5b;
padding:0px;
margin-right:15px;
}
nav a{
float:none;
padding:0px;
color:#FFF;
font-size:15px;
padding:10px 20px;
display:block;
border-bottom: 1px solid rgba(225,225,225,0.1);
}
}
@media only screen and (max-width: 980px) {
.content{width:70%;}
}
@media only screen and (max-width: 568px) {
h1{padding:25px 0px;}
h1 span{display:block;}
}
@media only screen and (max-width: 480px) {
section {max-width: 90%;}
}
@media only screen and (max-width: 360px) {
h1{font-size:20px;}
label{padding:5px 0px;}
#logo{font-size: 20px;}
}
@media only screen and (max-width: 320px) {
h1 {padding: 20px 0px;}
}
Conclusion
In this tutorial, we have learnt to develop an example of navigation menu with CSS and HTML. We’ve used media queries at several breakpoints to add responsiveness. There are many ways you can develop a navigation menu. Here we’ve restricted to developing a navbar with HTML and CSS. But Moving on, I suggest you experiment with more designs using JavaScript, icons or more animations.

